文章目录
1.Jsp概述
JSP全称Java Server Pages,是一种动态网页开发技术。可以代替Servlet回传html数据页面。
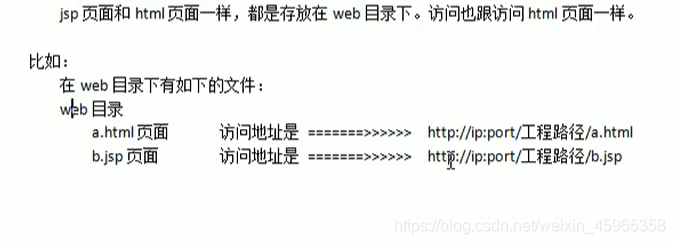
2.访问Jsp页面

3.Jsp头部的指令
JSP指令用来设置整个JSP页面相关的属性。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
三种指令标签
| 指令 | 作用 |
|---|---|
| <%@ page … %> | 定义网页依赖属性,比如脚本语言、error页面、缓存需求等等 |
| <%@ include … %> | 包含其他文件 |
| <%@ taglib … %> | 引入标签库的定义 |
Page指令相关属性
| 属性 | 描述 |
|---|---|
| language | 表示jsp翻译后是什么语言文件,目前只支持Java |
| contentType | 表示jsp返回的数据类型是什么 |
| pageEncoding | 表示当前jsp页面文件本身的字符集 |
| import | 导入要使用的Java类 |
| autoFlush | 控制out对象的 缓存区 |
| buffer | 指定out对象使用缓冲区的大小 |
| errorPage | 指定当JSP页面发生异常时需要转向的错误处理页面 |
| isErrorPage | 指定当前页面是否可以作为另一个JSP页面的错误处理页面 |
| session | 设置访问当前页面是否会创建HttpSession对象,默认为true |
| extends | 指定servlet从哪一个类继承 |
4.脚本
4.1声明脚本
<%! 声明java代码 %>
作用:可以给jsp翻译出来的java类定义属性,方法,静态代码块等。
- 声明类属性
- 声明static静态代码块
- 声明类方法
- 声明内部类
<body>
<%!
private Integer id;
private String name;
private static Map<String, Object> map;
%>
<%!
static {
map = new HashMap<String, Object>();
map.put("key1", "value1");
map.put("key2", "value2");
map.put("key3", "value3");
map.put("key4", "value4");
map.put("key5", "value5");
}
%>
<%!
public int method(){
return 1;
}
%>
</body>
4.2表达式脚本
<%= 表达式 %>
作用:在jsp页面上输出数据。
- 输出整形
- 输出浮点型
- 输出字符串
- 输出对象
<%--
Created by IntelliJ IDEA.
User: 北极星
Date: 2021/8/8
Time: 16:09
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>project2</title>
</head>
<body>
<%= 2 %><br/>
<%= 2.1 %><br/>
<%= "abc" %><br/>
<%= request.getParameter("username")%>
</body>
</html>
导航栏地址,注意?后面给username给一个参数helloWorld
http://localhost:8080/jsp/project2.jsp?username=helloWorld

4.3代码脚本
<% java语句 %>
作用:在jsp页面中,编写我们自己的程序。
5.Jsp中的三种注释
- html注释
<!--html注释-->
- java注释
// 单行注释
/*
多行注释
*/
- jsp注释
<!--jsp注释-->
6.Jsp九大内置对象
jsp内置对象是指,Tomcat服务器在翻译jsp页面成为Servlet源码后,内部提供的九大对象,叫做内置对象。
| 对象 | 说明 |
|---|---|
| request | 请求对象 |
| response | 响应对象 |
| pageContext | jsp的上下文对象 |
| session | 会话对象 |
| application | ServletContext对象 |
| config | ServletConfig对象 |
| out | jsp输出流对象 |
| page | 指向当前jsp对象 |
| exception | 异常对象 |
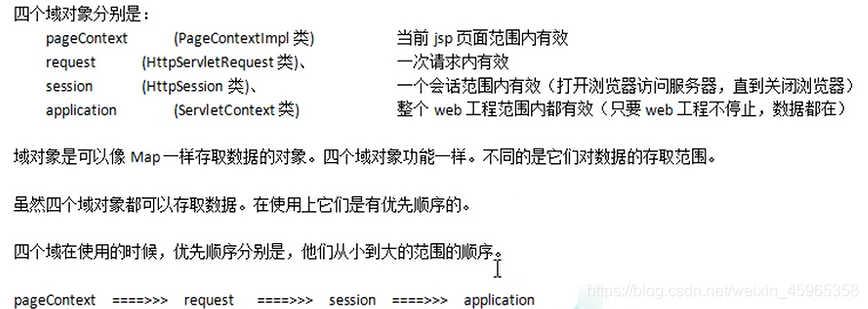
7.jsp四大域对象

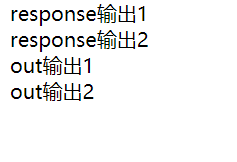
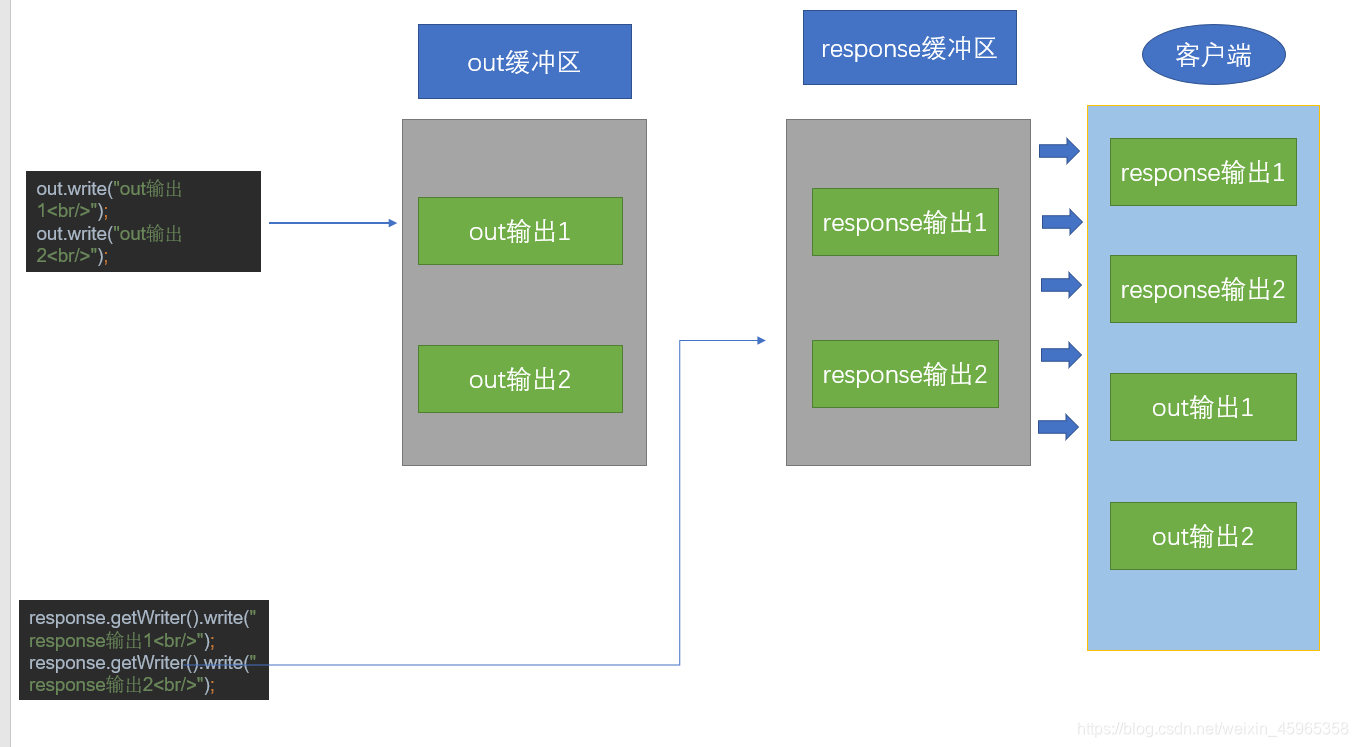
8.out和response输出的区别
<body>
<%
out.write("out输出1<br/>");
out.write("out输出2<br/>");
response.getWriter().write("response输出1<br/>");
response.getWriter().write("response输出2<br/>");
%>
</body>


当jsp页面中所有的代码执行完成后会执行以下两个操作:
(1)执行out.flush(),将out缓冲区中的所有数据追加到response缓冲区中。
(2)执行response的刷新操作,将数据全部写到客户端。
9.静态包含

main.jsp
<%--
Created by IntelliJ IDEA.
User: 北极星
Date: 2021/8/8
Time: 19:25
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>main</title>
</head>
<body>
头部信息<br/>
主体信息<br/>
<%@ include file="/include/footer.jsp" %>
</body>
</html>
footer.jsp
<%--
Created by IntelliJ IDEA.
User: 北极星
Date: 2021/8/8
Time: 19:25
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>foot</title>
</head>
<body>
脚页信息<br/>
</body>
</html>

特点:
- 静态包含不会翻译被包含的jsp页面。
- 静态包含使之上是把被包含的jsp页面代码拷贝到包含的页面。
10.动态包含
main.jsp
<%--
Created by IntelliJ IDEA.
User: 北极星
Date: 2021/8/8
Time: 19:25
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>main</title>
</head>
<body>
头部信息<br/>
主体信息<br/>
<%--<%@ include file="/include/footer.jsp" %>--%>
<jsp:include page="/include/footer.jsp">
<jsp:param name="username" value="xiaoming"/>
<jsp:param name="password" value="123456"/>
</jsp:include>
</body>
</html>
footer.jsp
<%--
Created by IntelliJ IDEA.
User: 北极星
Date: 2021/8/8
Time: 19:25
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>foot</title>
</head>
<body>
<%=request.getParameter("username")%><br/>
<%=request.getParameter("password")%><br/>
脚页信息<br/>
</body>
</html>


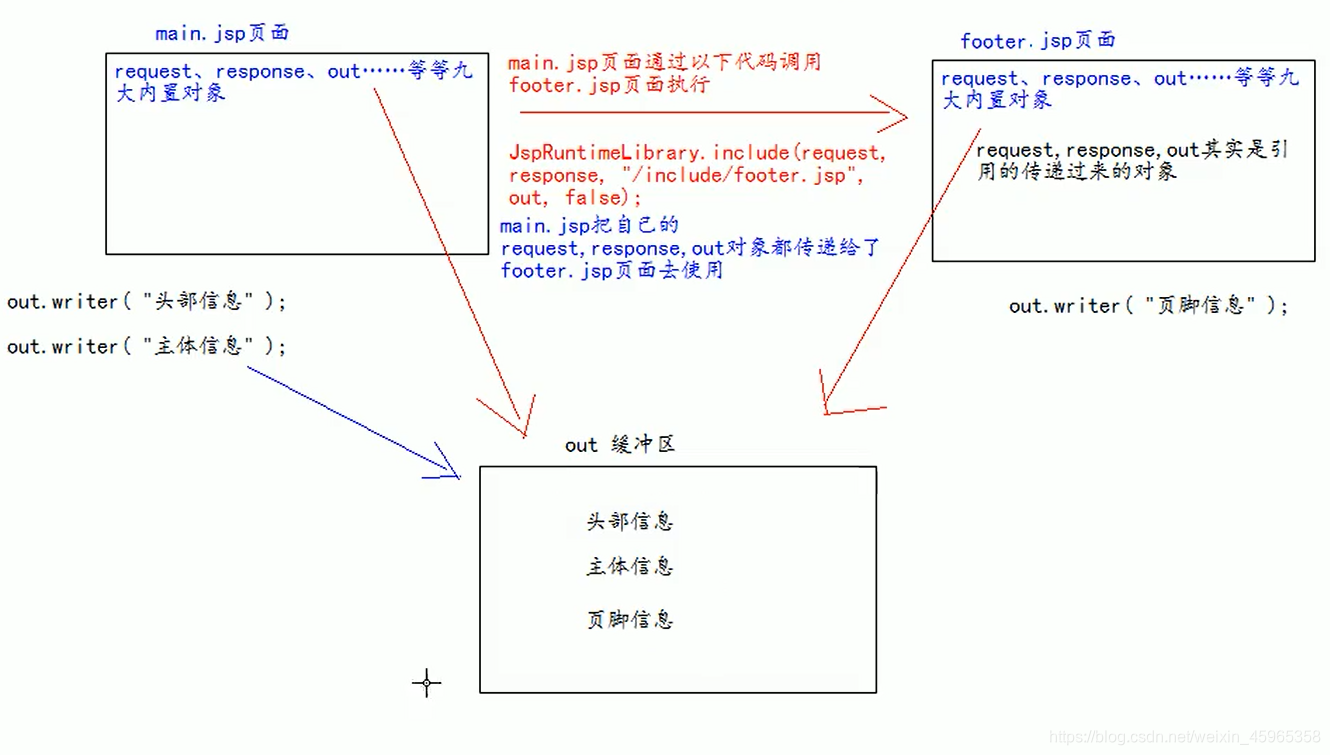
特点:
-
动态包含的页面也翻译成java代码
-
底层使用
JspRuntimeLibrary.include(request, response, "/include/footer.jsp", out, false);去调用包含的jsp页面。 -
动态包含可以传递参数
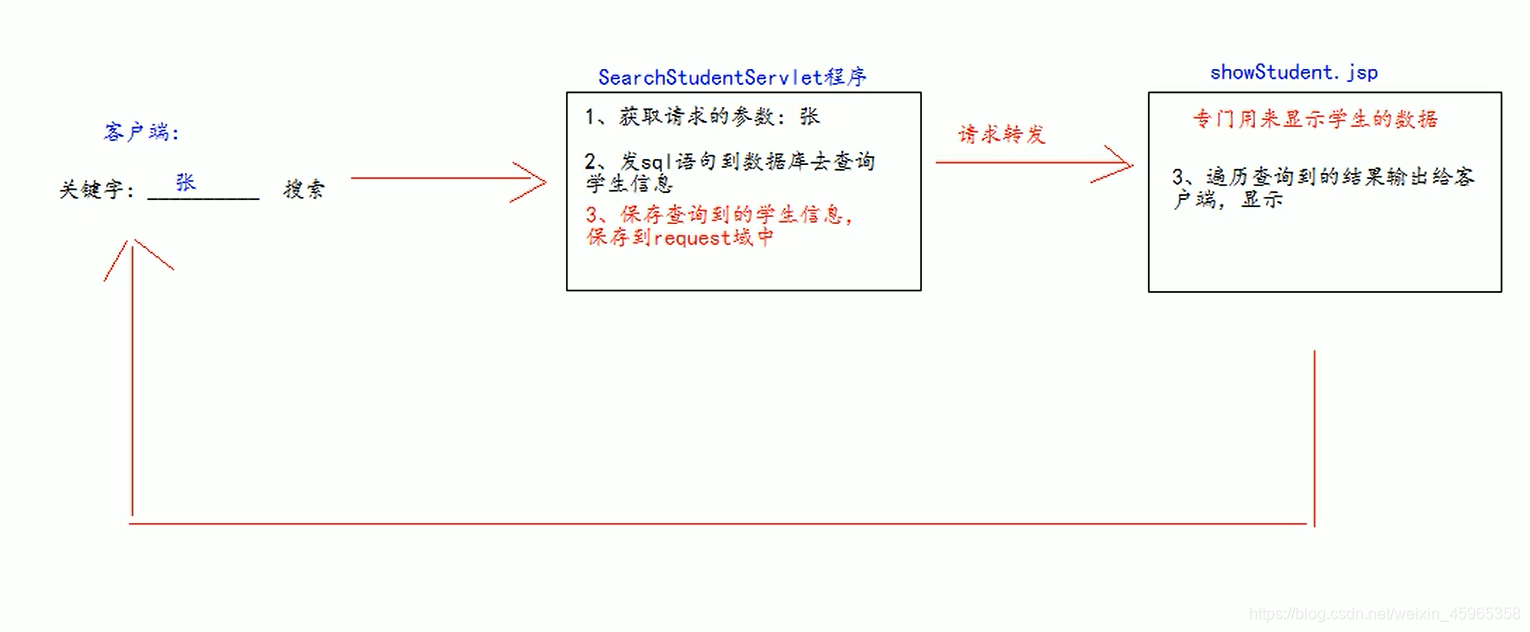
11.请求转发
<jsp:forward page="/main.jsp"><jsp:forward>
使用实例:

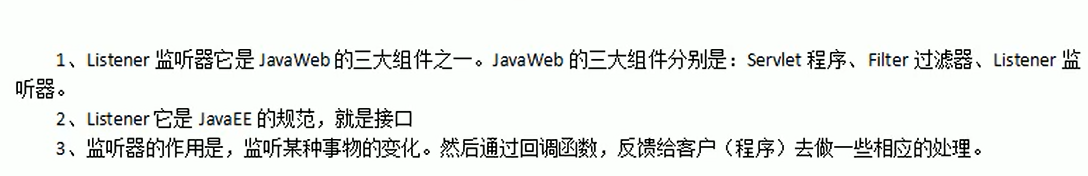
12.Listener监听器

ServletContextListener监听器
作用:可以监听ServletContext对象的创建和销毁。
MyServletContextListener.java
package com.sdnu.servlet;
import javax.servlet.ServletContextEvent;
import javax.servlet.ServletContextListener;
public class MyServletContextListener implements ServletContextListener {
@Override
public void contextInitialized(ServletContextEvent servletContextEvent) {
System.out.println("对象被创建");
}
@Override
public void contextDestroyed(ServletContextEvent servletContextEvent) {
System.out.println("对象被销毁");
}
}
web.xml配置如下:
<listener>
<listener-class>com.sdnu.servlet.MyServletContextListener</listener-class>
</listener>

作者:Beyong
出处:Beyong博客
github地址:https://github.com/beyong2019
本博客中未标明转载的文章归作者Beyong有,欢迎转载,但未经作者同意必须保留此段声明,且在文章明显位置给出原文连接,否则保留追究法律责任的权利。