七、基于Spring Boot分页组件的分页查询的实现
在实际的项目开发过程中,分页显示是很常见的页面布局,所以学习如何实现分页也是必要的。
在前面的数据库学习中,我们都知道,要想在前端页面中实现分页显示,就必须依赖于数据库中的分页查询语句。我们也都知道,Mysql数据库中的查询也只不过在查询语句中添加限制条件即可,但是在Oracle中的分页查询中,我们要写好几层嵌套语句才可以实现。
但是,在Spring Boot中直接给我们提供了一种分页组件,我们只需按照他的规则拿来使用就可以了,下面我们一起来学习怎么使用吧!
1. 搭建一个Spring Boot新项目
前面已经详细的记录了如何搭建一个新的Spring Boot项目,在这里点击查看如何搭建Spring Boot新项目即可!
2. 连接需要使用的数据库
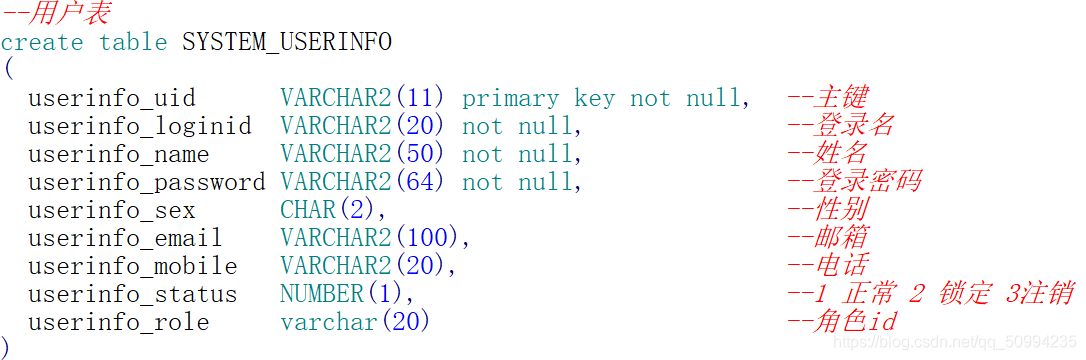
这里我直接使用以前的一个小项目中的数据库,使用的表是SystemUserInfo表(数据什么的都无所谓,主要就是为显示分页做铺垫的)。

数据库中有14条数据:

3. Spring Boot整合持久层
整合持久层也就是把自己写的代码与数据库中的数据连接起来而实现某种业务,主要就是编写相关的实体类、接口、映射文件以及service层的代码。
4. 引入分页组件
在pom.xml文件中添加分页组件:
<!--分页查询组件-->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.3.0</version>
</dependency>
5. 使用分页组件实现分页显示
需要说明的是,在分页显示中,还是要查询所有的数据的,也就是说我们不用修改数据库中的查询所有信息的语句,只需要在业务层使用分页组件中提供的相关类并实现即可。
-
业务层
在dao层我们查到的是所有对象的一个集合,在业务层只需要将该集合改成PageInfo<>泛型类来接收就可以了,这里我们要接收的是SystemUserinfo对象。/** * 分页显示 -- 业务层接口 * @param pageNum 当前页 * @param pageSize 每页显示的条数 * @return */ PageInfo<SystemUserinfo> selectAll(int pageNum, int pageSize); /** * 分页查询 -- 业务层接口的实现类 * @param pageNum 当前页 * @param pageSize 每页显示的条数 * @return */ @Override public PageInfo<SystemUserinfo> selectAll(int pageNum, int pageSize) { PageInfo<SystemUserinfo> pageInfo = null; //告诉分页组件,你需要显示的页码和每页显示的条数 PageHelper.startPage(pageNum,pageSize); //查询所有的用户信息 List<SystemUserinfo> list = systemUserinfoMapper.selectAll(); pageInfo = new PageInfo<>(list,pageSize); return pageInfo; }小贴士:
这些分页组件中提供的类都可以直接使用! -
控制层
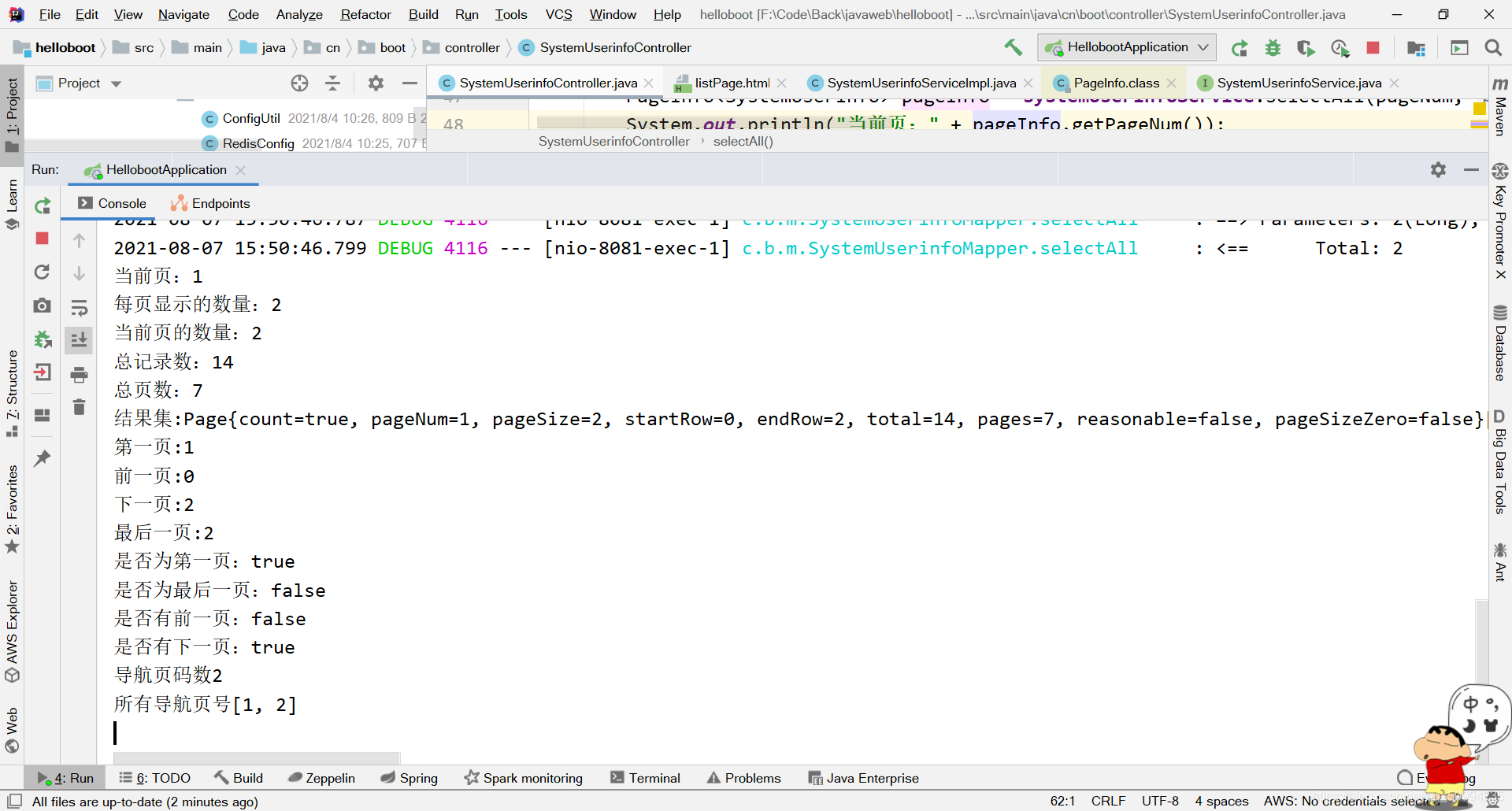
这里我列出了PageInfo中的所有属性,我们可以根据不同属性的含义来使用。/** * 分页实现 * * @param request * @param pageNum * @return */ @GetMapping("/selectAll") public String selectAll(HttpServletRequest request, @RequestParam(name = "pageNum", defaultValue = "1") int pageNum) { PageInfo<SystemUserinfo> pageInfo = systemUserinfoService.selectAll(pageNum, 2); System.out.println("当前页:" + pageInfo.getPageNum()); System.out.println("每页显示的数量:" + pageInfo.getPageSize()); System.out.println("当前页的数量:" + pageInfo.getSize()); System.out.println("总记录数:" + pageInfo.getTotal()); System.out.println("总页数:" + pageInfo.getPages()); System.out.println("结果集:" + pageInfo.getList()); System.out.println("第一页:" + pageInfo.getNavigateFirstPage()); System.out.println("前一页:" + pageInfo.getPrePage()); System.out.println("下一页:" + pageInfo.getNextPage()); System.out.println("最后一页:" + pageInfo.getNavigateLastPage()); System.out.println("是否为第一页:" + pageInfo.isIsFirstPage()); System.out.println("是否为最后一页:" + pageInfo.isIsLastPage()); System.out.println("是否有前一页:" + pageInfo.isHasPreviousPage()); System.out.println("是否有下一页:" + pageInfo.isHasNextPage()); System.out.println("导航页码数" + pageInfo.getNavigatePages()); System.out.println("所有导航页号" + Arrays.toString(pageInfo.getNavigatepageNums())); request.setAttribute("pageInfo", pageInfo); return "ebuy/listPage"; } -
视图层(利用thymeleaf标签分页显示)
这里是利用thymeleaf的一些标签使结果显示在页面上。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1" cellpadding="0" cellspacing="0" width="600px" style="margin: 10px auto;text-align: center"> <tr> <td>编号</td> <td>登录名</td> <td>姓名</td> <td>性别</td> <td>邮箱</td> <td>电话</td> </tr> <!--/*@thymesVar id="list" type=""*/--> <tr th:each="user:${pageInfo.list}"> <td th:text="${user.userinfoUid}"></td> <td th:text="${user.userinfoLoginid}"></td> <td th:text="${user.userinfoName}"></td> <td th:text="${user.userinfoSex}"></td> <td th:text="${user.userinfoEmail}"></td> <td th:text="${user.userinfoMobile}"></td> </tr> <tr> <td colspan="6" align="right"> 当前页:<span th:text="${pageInfo.pageNum}"/> 总条数:<span th:text="${pageInfo.total}"/> 总页数:<span th:text="${pageInfo.pages}"/><br/> <!--如果当前页为第一页,只显示下一页和末页--> <span th:if="${pageInfo.pageNum}==1"> <a th:href="@{/selectAll(pageNum=${pageInfo.nextPage})}">下一页</a> <a th:href="@{/selectAll(pageNum=${pageInfo.navigateLastPage+1})}">末页</a> </span> <!--如果当前页为最后一页,只显示首页和上一页--> <span th:if="${pageInfo.pageNum}==${pageInfo.pages}"> <a th:href="@{/selectAll(pageNum=1)}">首页</a> <a th:href="@{/selectAll(pageNum=${pageInfo.prePage})}">上一页</a> </span> <span th:if="${pageInfo.pageNum}!=1 and ${pageInfo.pageNum}!=${pageInfo.pages} "> <a th:href="@{/selectAll(pageNum=1)}">首页</a> <a th:href="@{/selectAll(pageNum=${pageInfo.prePage})}">上一页</a> <a th:href="@{/selectAll(pageNum=${pageInfo.nextPage})}">下一页</a> <a th:href="@{/selectAll(pageNum=${pageInfo.navigateLastPage+1})}">末页</a> </span> </td> </tr> </table> </body> </html>控制台中显示结果:

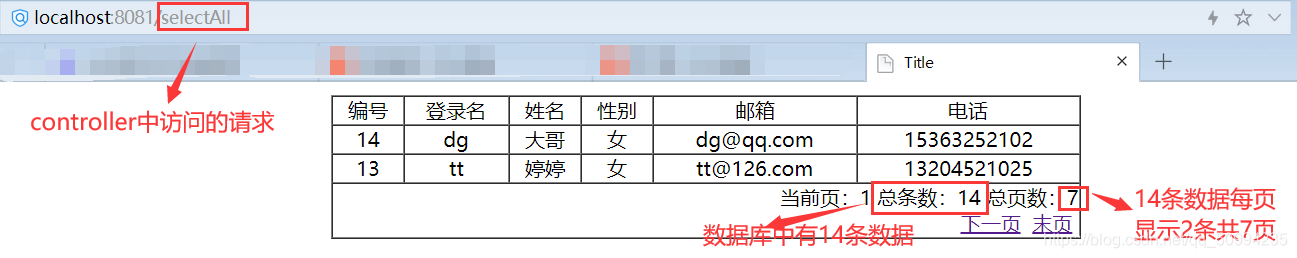
页面显示:

-
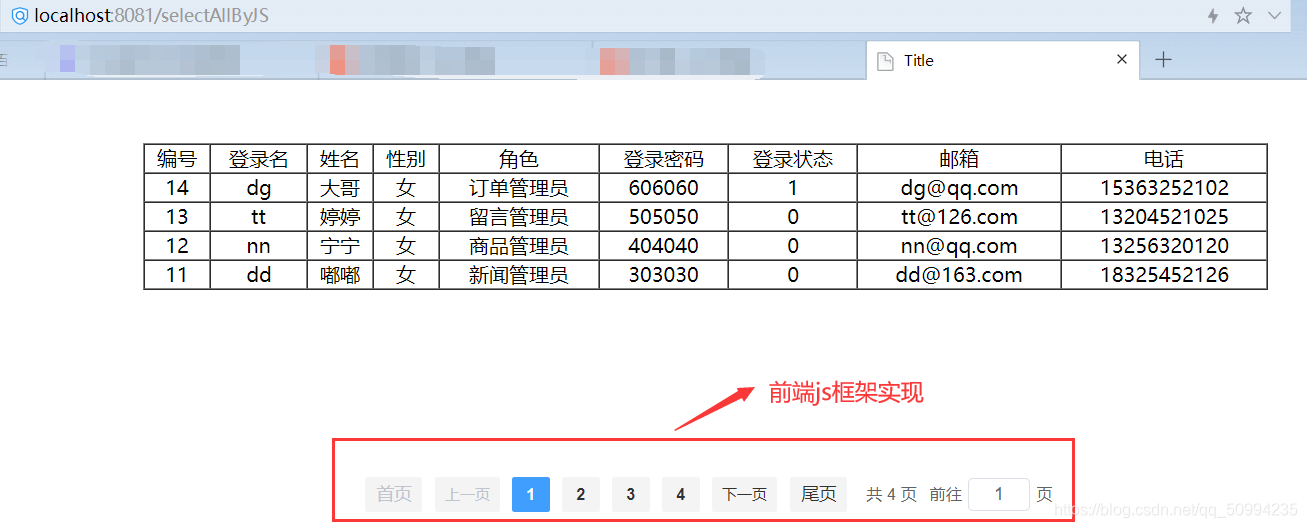
视图层(利用js分页显示)
需要引入相关的js文件!

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="./css/pagination.css"/> <script src="./scripts/pagination.js"></script> <script src="./scripts/jquery.min.js"></script> <script type="text/javascript"> $(function () { //当前页 var pageIndex = '[[${pageInfo.pageNum}]]'; //总记录数 var total = '[[${pageInfo.total}]]'; //当前页的数量 var pageSize = '[[${pageInfo.pageSize}]]'; //总页数 var pages = '[[${pageInfo.pages}]]'; new Pagination({ element: '#pages', type: 1, pageIndex: pageIndex, pageSize: pageSize, total: total, //是否跳转 jumper: true, singlePageHide: false, prevText: '上一页', nextText: '下一页', disabled: true, currentChange: function(index) { $("#pageNum").val(index); } }); }); </script> </head> <body> <table border="1" cellpadding="0" cellspacing="0" width="900px" style="margin: 50px auto;text-align: center"> <tr> <td>编号</td> <td>登录名</td> <td>姓名</td> <td>性别</td> <td>角色</td> <td>登录密码</td> <td>登录状态</td> <td>邮箱</td> <td>电话</td> <td>操作</td> </tr> <!--/*@thymesVar id="list" type=""*/--> <tr th:each="user:${pageInfo.list}"> <td th:text="${user.userinfoUid}"></td> <td th:text="${user.userinfoLoginid}"></td> <td th:text="${user.userinfoName}"></td> <td th:text="${user.userinfoSex}"></td> <td th:text="${user.systemRole.roleName}"></td> <td th:text="${user.userinfoPassword}"></td> <td th:text="${user.userinfoStatus}"></td> <td th:text="${user.userinfoEmail}"></td> <td th:text="${user.userinfoMobile}"></td> </tr> </table> <!--这个div里的内容是由前端框架利用js生成的--> <div id="pages"></div> </body> </html>页面显示:

这样一个简单的分页查询就实现啦!
