项目用的还是上一篇博文的项目 springboot_shiro
一:导入相关依赖
<!--MySQL-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<!--log4j 因为使用Druid-->
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>1.2.17</version>
</dependency>
<!--Druid-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.2.6</version>
</dependency>
<!--Mybatis-springboot-->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.1</version>
</dependency>
二:编写application.yml配置文件
spring:
datasource:
url: jdbc:mysql://localhost:3306/mybatis?useUnicode=true&characterEncoding=UTF8&useSSL=false&serverTimezone=Asia/Shanghai&rewriteBatchedStatements=true
driver-class-name: com.mysql.cj.jdbc.Driver
username: root
password: 你的密码
# 自定义数据源
type: com.alibaba.druid.pool.DruidDataSource
#Spring Boot 默认是不注入这些属性值的,需要自己绑定
#druid 数据源专有配置
initialSize: 5
minIdle: 5
maxActive: 20
maxWait: 60000
timeBetweenEvictionRunsMillis: 60000
minEvictableIdleTimeMillis: 300000
validationQuery: SELECT 1 FROM DUAL
testWhileIdle: true
testOnBorrow: false
testOnReturn: false
poolPreparedStatements: true
#配置监控统计拦截的filters,stat:监控统计、log4j:日志记录、wall:防御sql注入
#如果允许时报错 java.lang.ClassNotFoundException: org.apache.log4j.Priority
#则导入 log4j 依赖即可,Maven 地址:https://mvnrepository.com/artifact/log4j/log4j
filters: stat,wall,log4j
maxPoolPreparedStatementPerConnectionSize: 20
useGlobalDataSourceStat: true
connectionProperties: druid.stat.mergeSql=true;druid.stat.slowSqlMillis=500
三:新建包、实体类
实体类User
public class User {
private Integer id;
private String name;
private String pwd;
public User() {
}
public User(Integer id, String name, String pwd) {
this.id = id;
this.name = name;
this.pwd = pwd;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
", pwd='" + pwd + '\'' +
'}';
}
}
UserMapper.java文件
import com.csnz.pojo.User;
import org.apache.ibatis.annotations.Mapper;
import org.springframework.stereotype.Repository;
@Repository
@Mapper//表示这个类是mybatis的mapper类
public interface UserMapper {
//根据用户名查询用户信息
User findByUserName(String username);
}
UserMapper.xml配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.csnz.mapper.UserMapper">
<!--注意这里使用了别名 需要在配置文件中扫描包-->
<select id="findByUserName" parameterType="String" resultType="User">
select * from user where name = #{name};
</select>
</mapper>
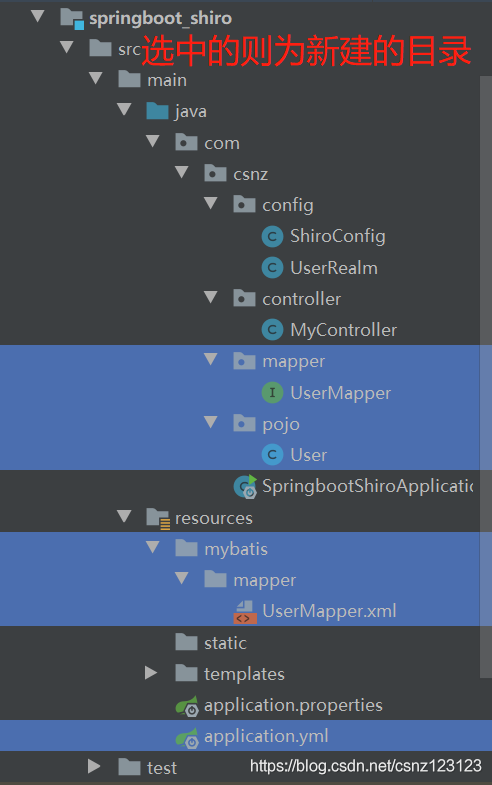
当前项目结构目录分布

四:在springboot配置文件中 整合mybatis 配置别名和扫描mapper映射文件
在application.yml配置文件中新添
#整合mybatis
mybatis:
type-aliases-package: com.csnz.pojo # 扫描包
mapper-locations: classpath:mybatis/mapper/*.xml # mapper映射文件位置
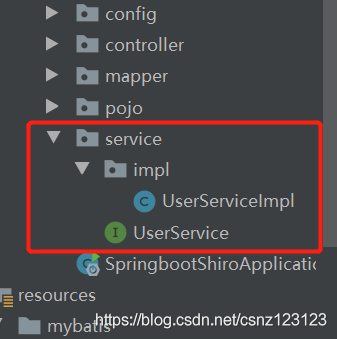
五:编写service层及其实现类
public interface UserService {
//根据用户名查询用户信息
User findByUserName(String username);
}
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserMapper userMapper;
@Override
public User findByUserName(String username) {
return userMapper.findByUserName(username);
}
}

项目到这里先测试一下是不是顺利的
编写测试类 SpringbootShiroApplicationTests

@SpringBootTest
class SpringbootShiroApplicationTests {
@Autowired
private UserServiceImpl userService;
@Test
void contextLoads() {
User user = userService.findByUserName("潮汕奴仔");
System.out.println(user);
}
}
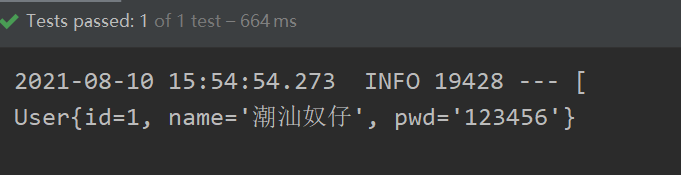
运行结果如下

说明配置没出问题~
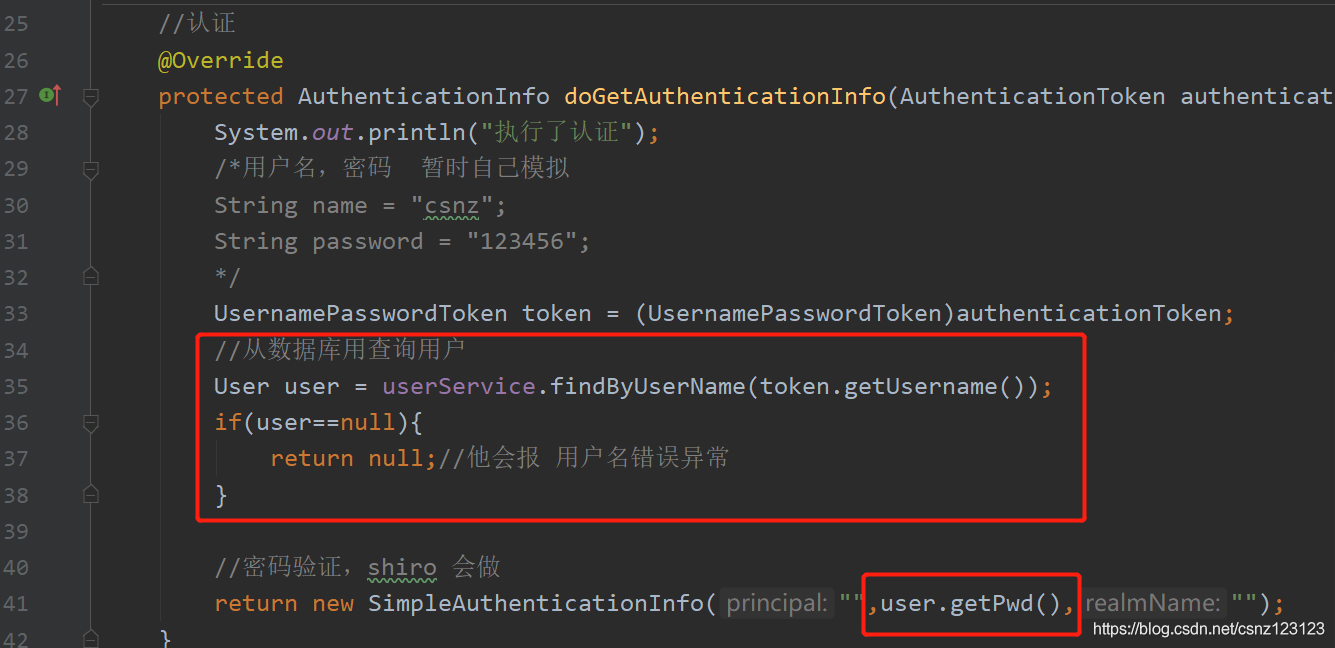
六:在UserRealm使用数据库中的信息进行认证
登陆就会进入认证方法
首先注入 service
public class UserRealm extends AuthorizingRealm {
@Autowired
private UserService userService;
。。。。。。。
再然后 从数据库中查询信息 并交给Shiro进行验证 从此代码中再无明文密码

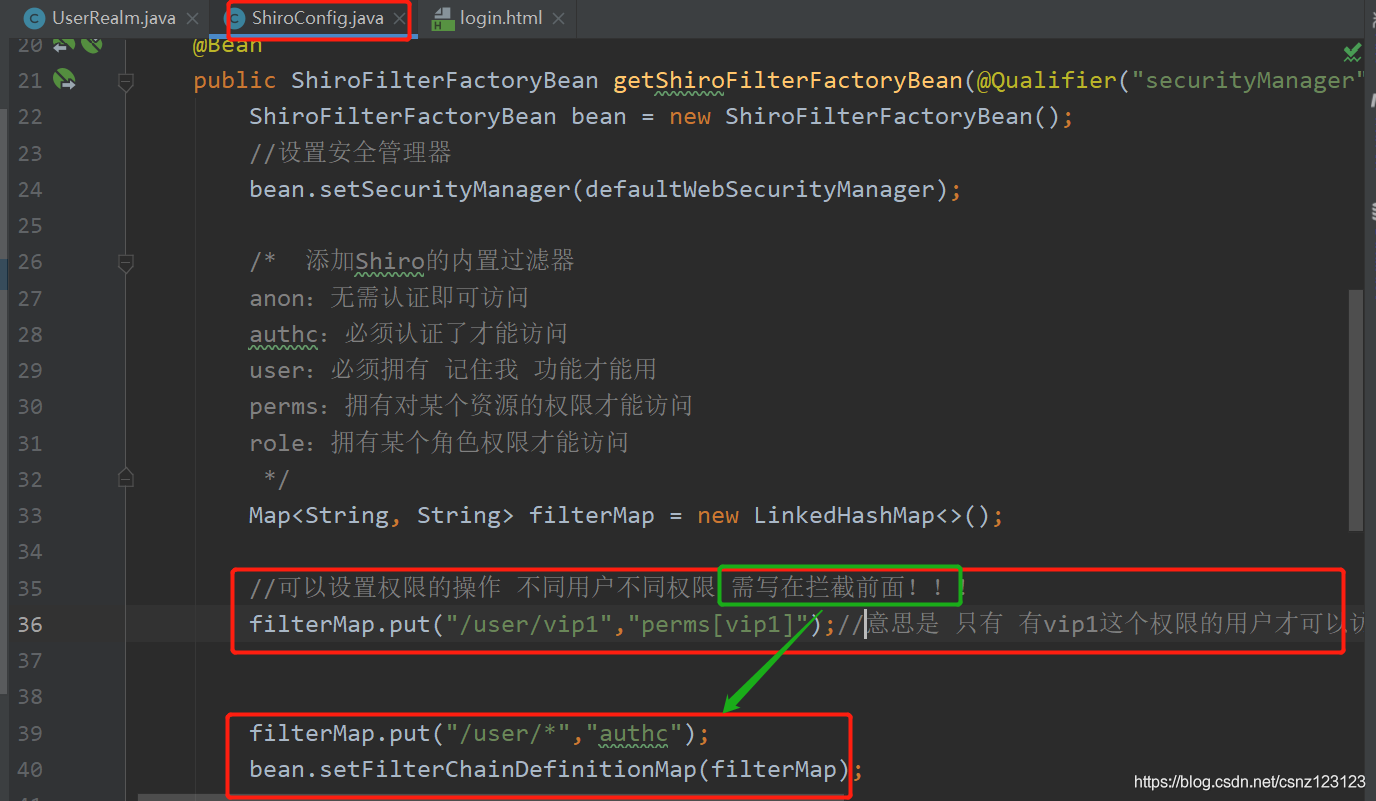
七:请求授权 让不同等级用户有不同的权限
进入vip1和vip2页面就会进入 授权方法
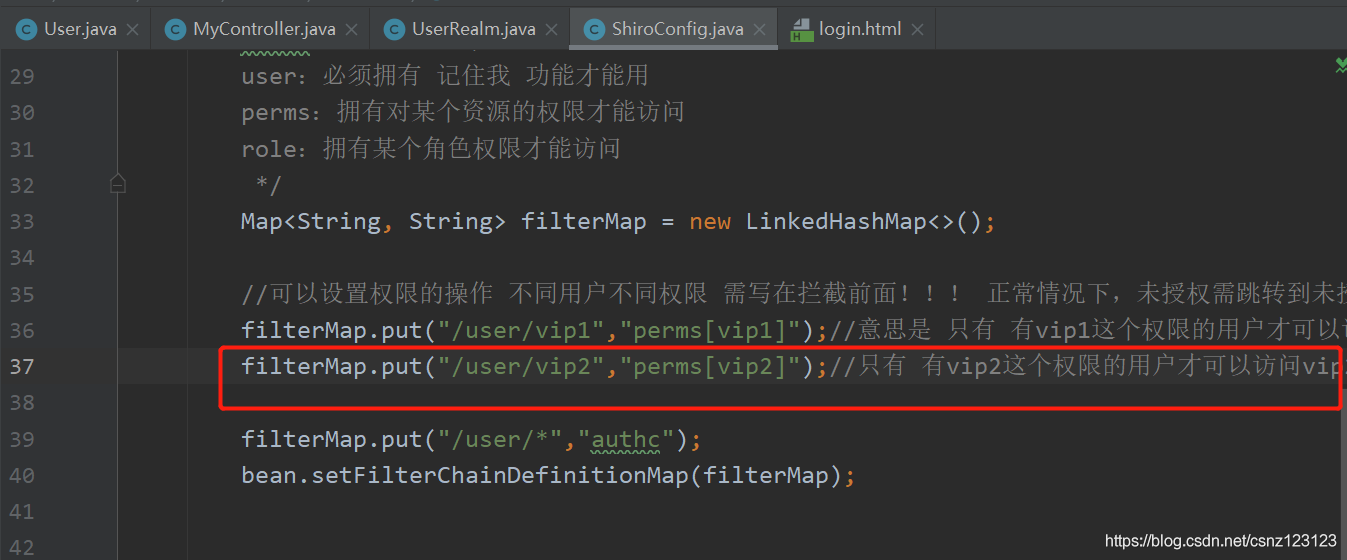
在 ShiroConfig中设置权限 注意 需写在拦截前面!!!
//可以设置权限的操作 不同用户不同权限 需写在拦截前面!!!
filterMap.put("/user/vip1","perms[vip1]");
//意思是 只有 有vip1这个权限的用户才可以访问vip1页面

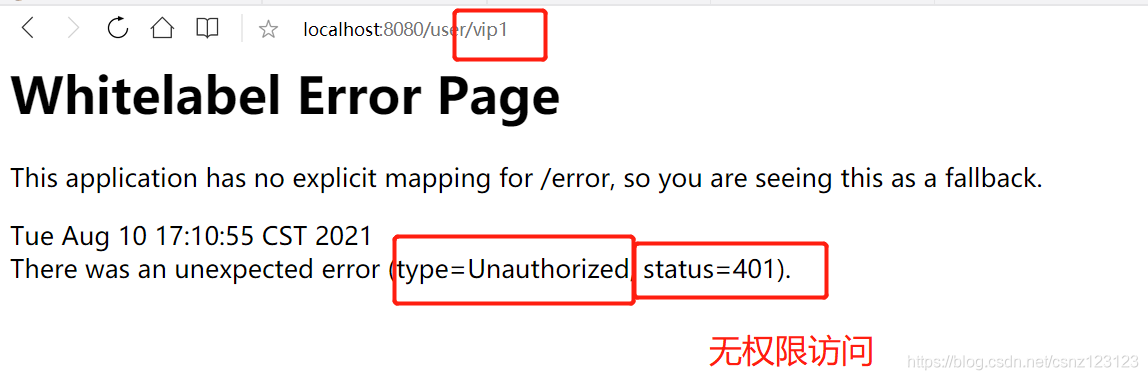
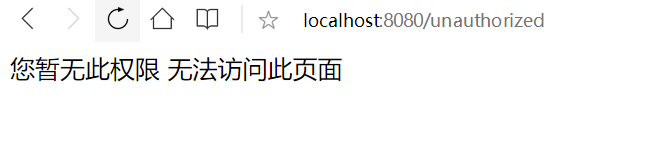
运行测试一下 访问vip1页面

呃…我们不应该让用户看到此页面 所以需要修改一下
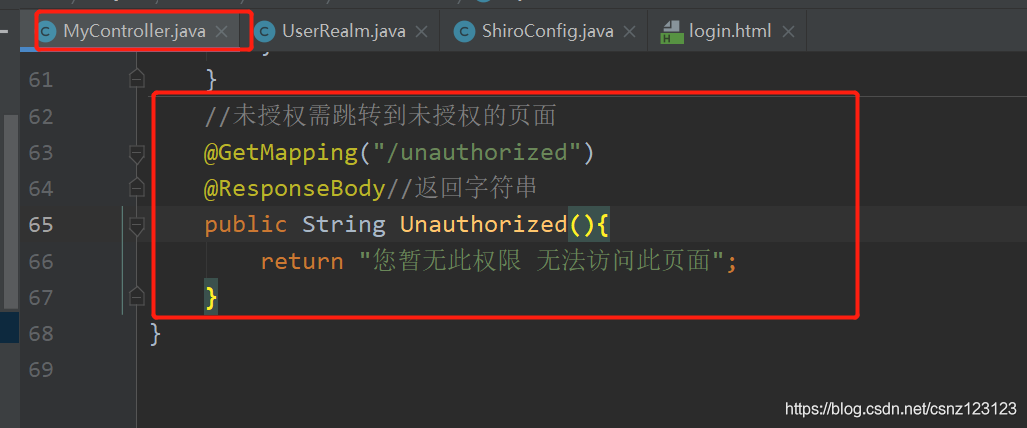
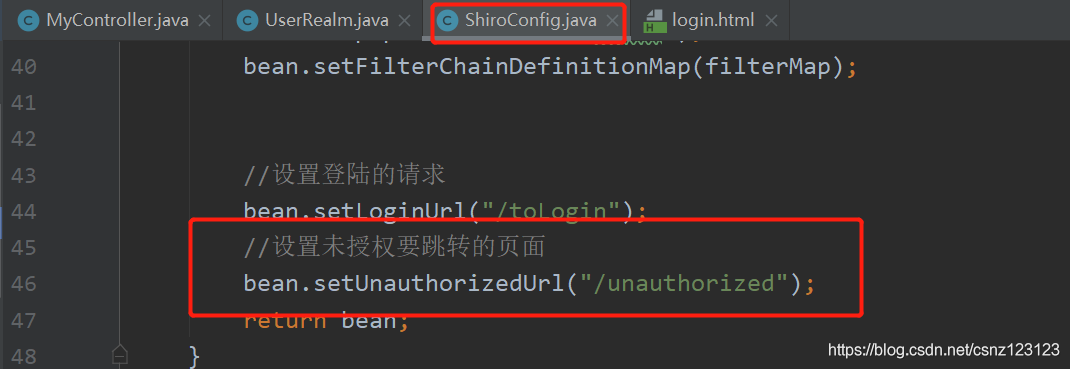
正常情况下,未授权需跳转到未授权的页面
控制层:

ShiroConfig:

启动访问:

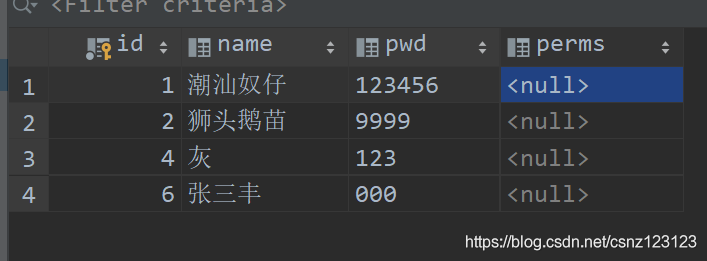
现在的情况就是 我们所有的角色都没有权限访问vip1 ,如何解决这一问题呢,就是在数据库表中新增一列关于权限的信息。

并添加权限

既然修改了数据库表 就得修改实体类的信息
public class User {
private Integer id;
private String name;
private String pwd;
private String perms;
public User() {
}
public User(Integer id, String name, String pwd, String perms) {
this.id = id;
this.name = name;
this.pwd = pwd;
this.perms = perms;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public String getPerms() {
return perms;
}
public void setPerms(String perms) {
this.perms = perms;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
", pwd='" + pwd + '\'' +
", perms='" + perms + '\'' +
'}';
}
}
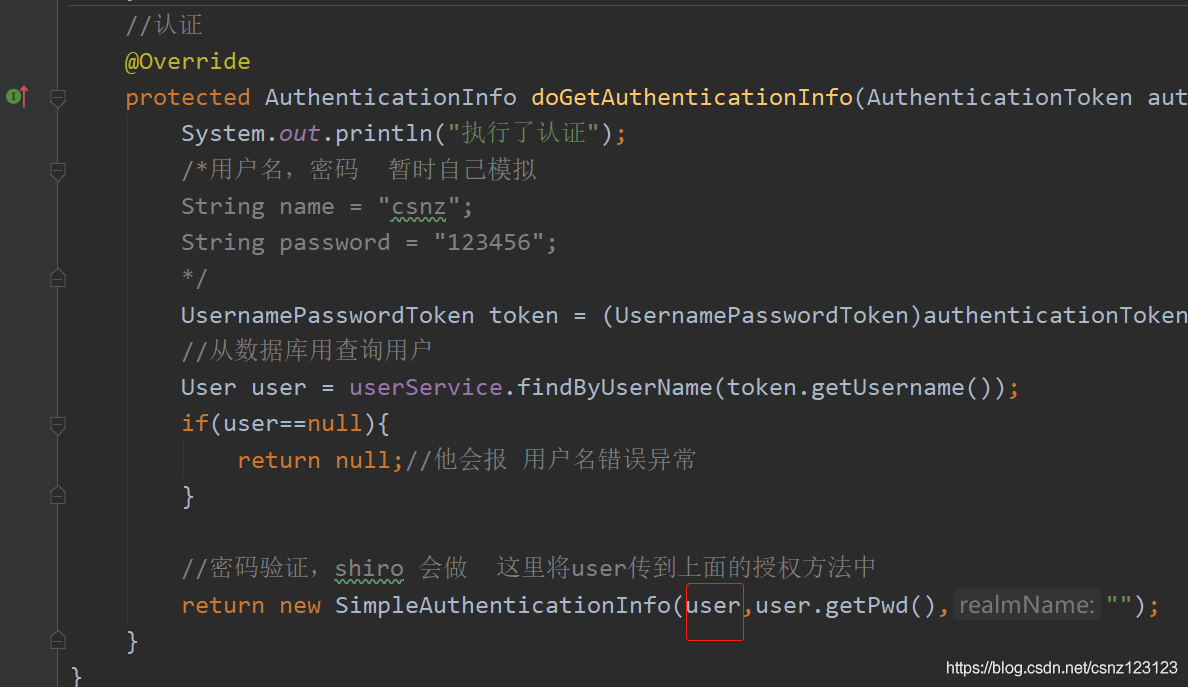
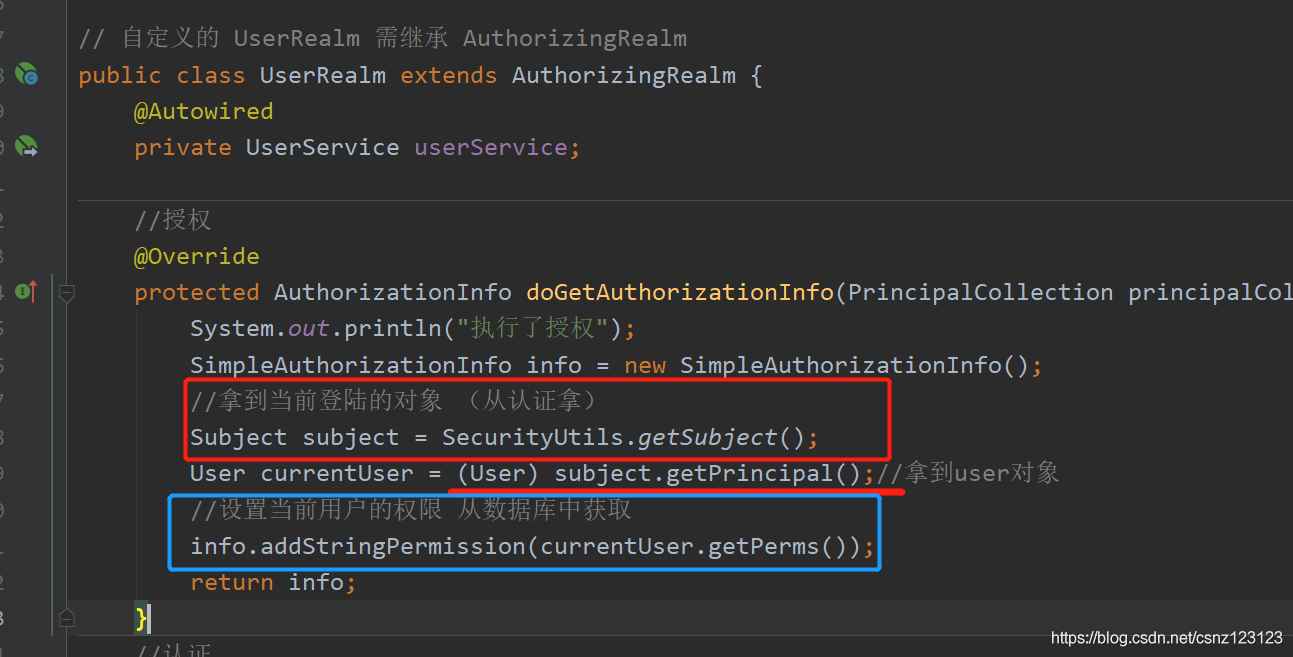
现在还有个问题 :用户的权限信息是在 用户进行登陆的时候(走认证方法查询出来的),如何在授权中使用呢?
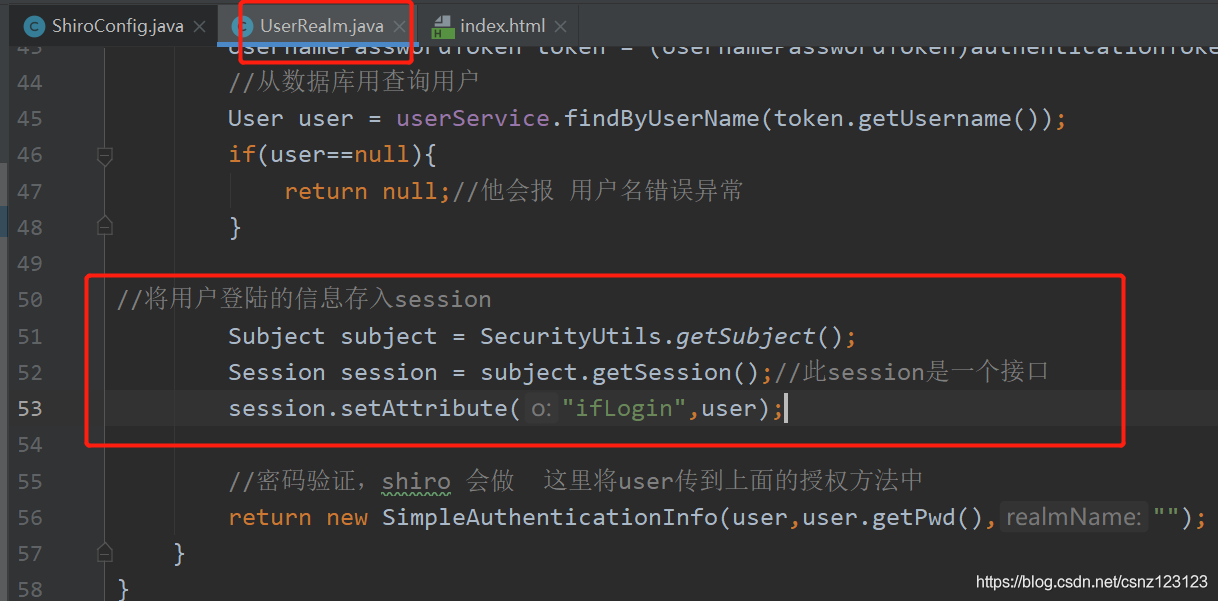
将user从认证方法中传送到授权方法 (利用当前登陆的对象subject)


接下来我们再 在ShiroConfig中设置一个vip2权限页面,刚刚只设置了vip1的权限

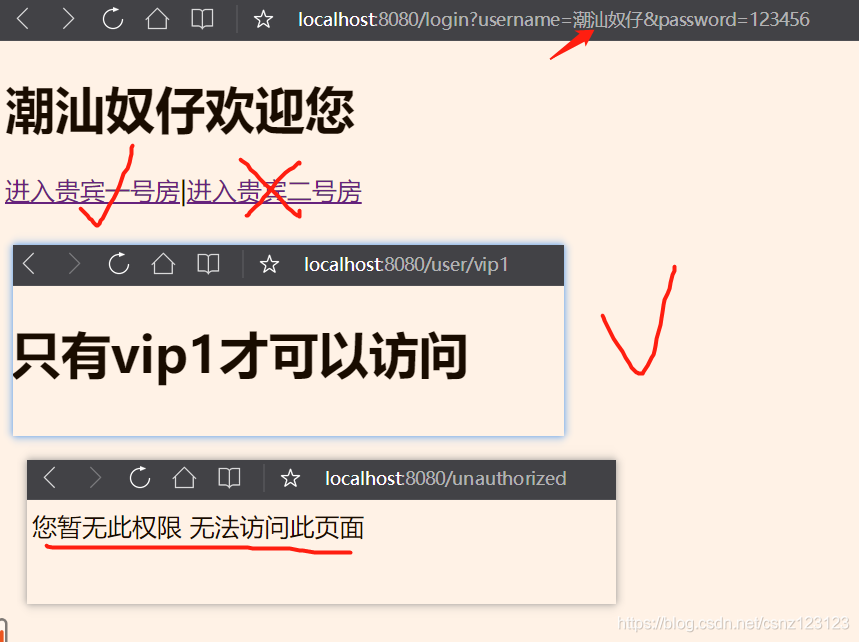
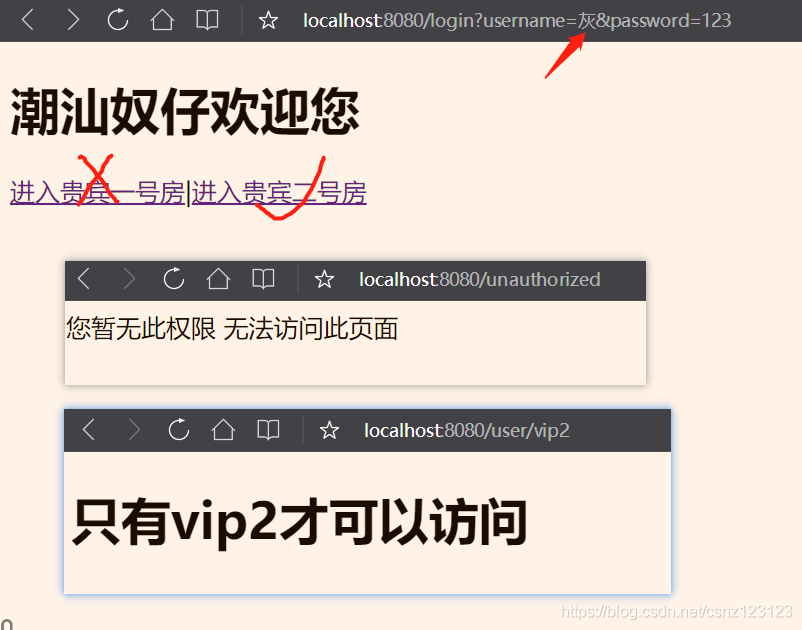
好了,测试一波~


八:结合thymeleaf 实现不同角色 显示不同页面
1、导入 shiro-thymeleaf依赖
<!--Shiro整合thymeleaf-->
<dependency>
<groupId>com.github.theborakompanioni</groupId>
<artifactId>thymeleaf-extras-shiro</artifactId>
<version>2.0.0</version>
</dependency>
2、注入ShiroDialect:用来整合shrio 和 thymeleaf
在ShiroConfig中
//注入ShiroDialect:用来整合 shiro thymeleaf
@Bean
public ShiroDialect getShiroDialect(){
return new ShiroDialect();
}
3、在页面中导入shiro约束
xmlns:shiro="http://www.thymeleaf.org/thymeleaf-extras-shiro"
4、修改页面 增加权限判断
<body>
<h1>潮汕奴仔欢迎您</h1>
<p th:text="${msg}"></p>
<hr>
<div th:if="${session.ifLogin}==null">
<a th:href="@{/toLogin}" class="item">点击登陆</a>
</div>
<div shiro:hasPermission="vip1">
<a th:href="@{/user/vip1}" class="item">进入贵宾一号房</a>
<hr>
</div>
<div shiro:hasPermission="vip2" class="item">
<a th:href="@{/user/vip2}">进入贵宾二号房</a>
</div>
</body>
其中判断是否展示登陆链接 通过在UserRealm的认证方法中将对象存入session接口 前端再进行判断

结果如下图