springmvc
Springmvc中的controller是专门用来接受前端的url地址值
service使用来处理各种业务的(即功能)
mapper使用来处理数据库的
SpringMVC框架介绍
Spring MVC属于SpringFrameWork的后续产品,已经融合在Spring Web Flow里面。Spring 框架提供了构建 Web 应用程序的全功能 MVC 模块。使用 Spring 可插入的 MVC 架构,从而在使用Spring进行WEB开发时,可以选择使用Spring的Spring MVC框架或集成其他MVC开发框架,如Struts1(这是一种框架,现在一般不用),Struts 2(一般老项目使用)等等。
小结: Spring内部整合SpringMVC(web的包)
Springmvc入门案例
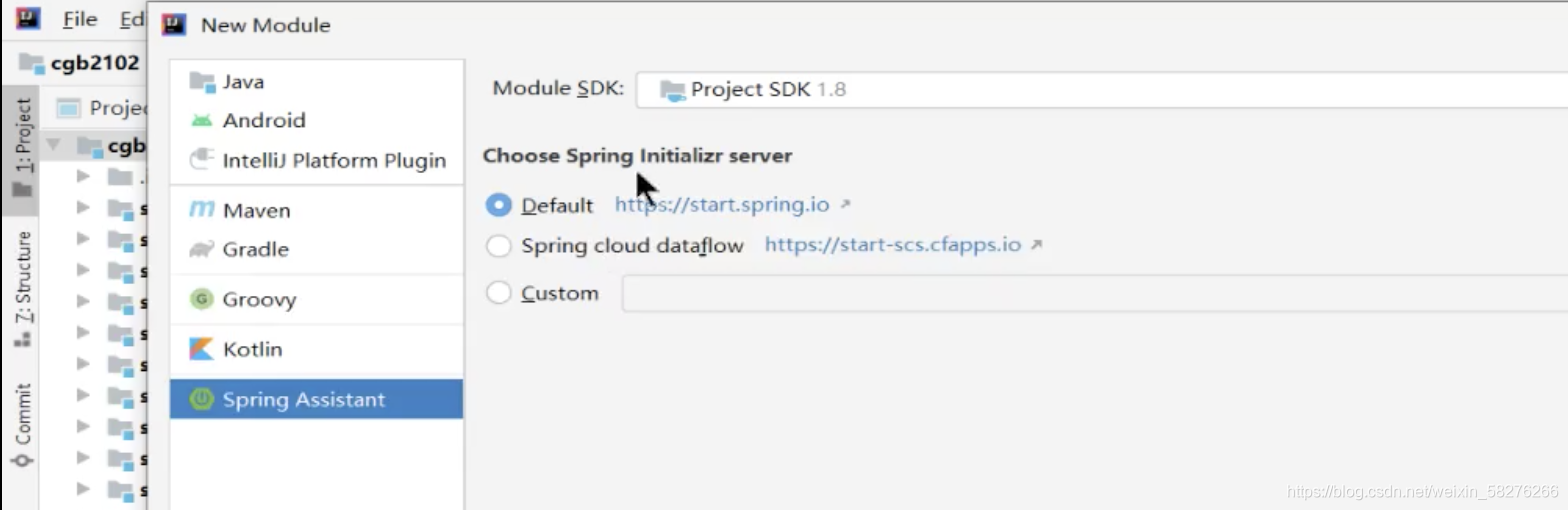
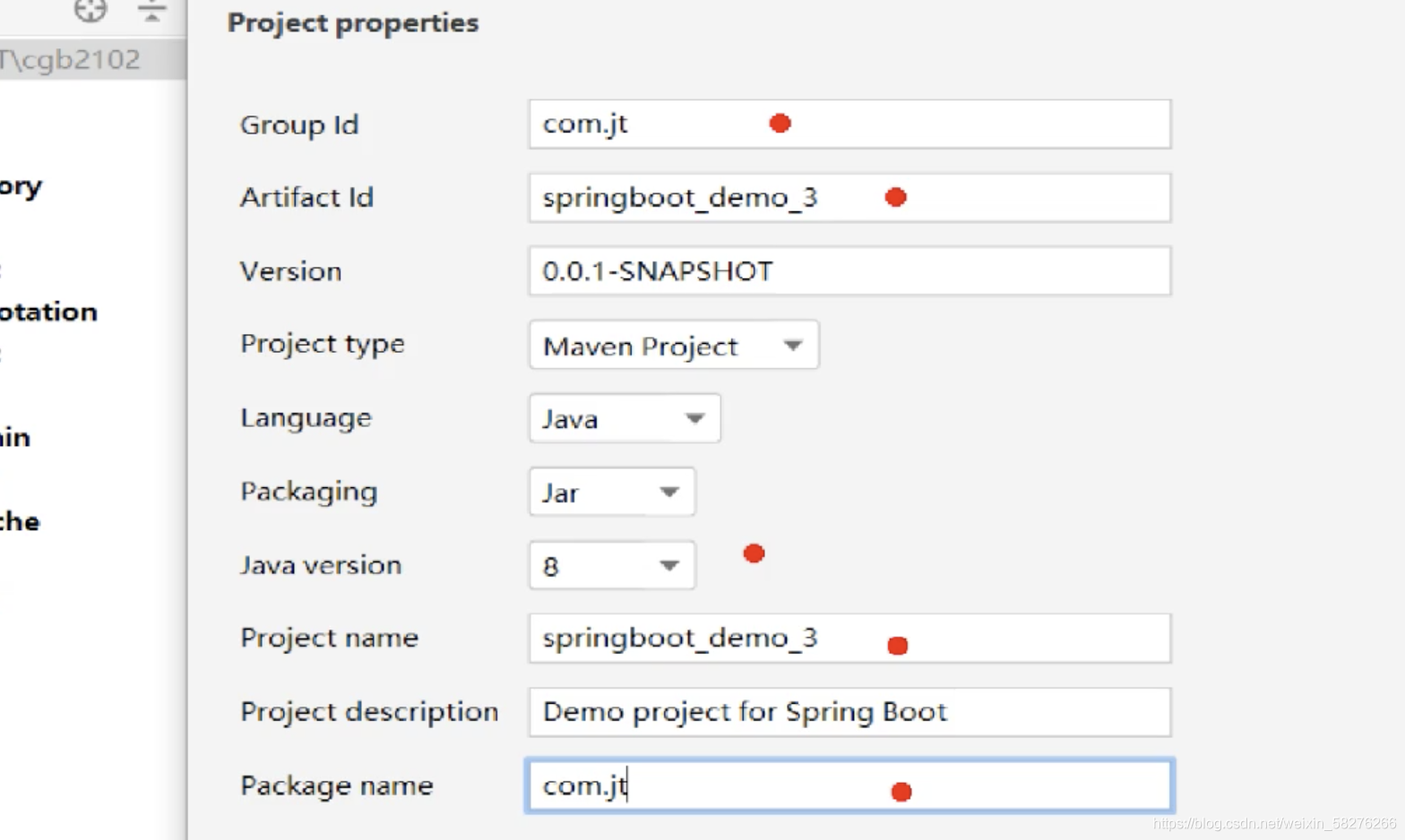
创建项目


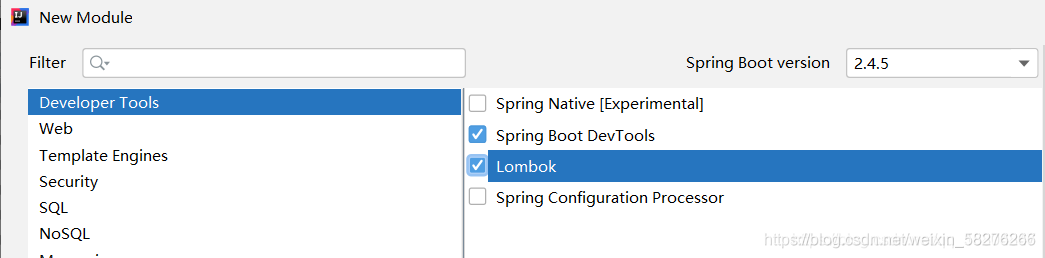
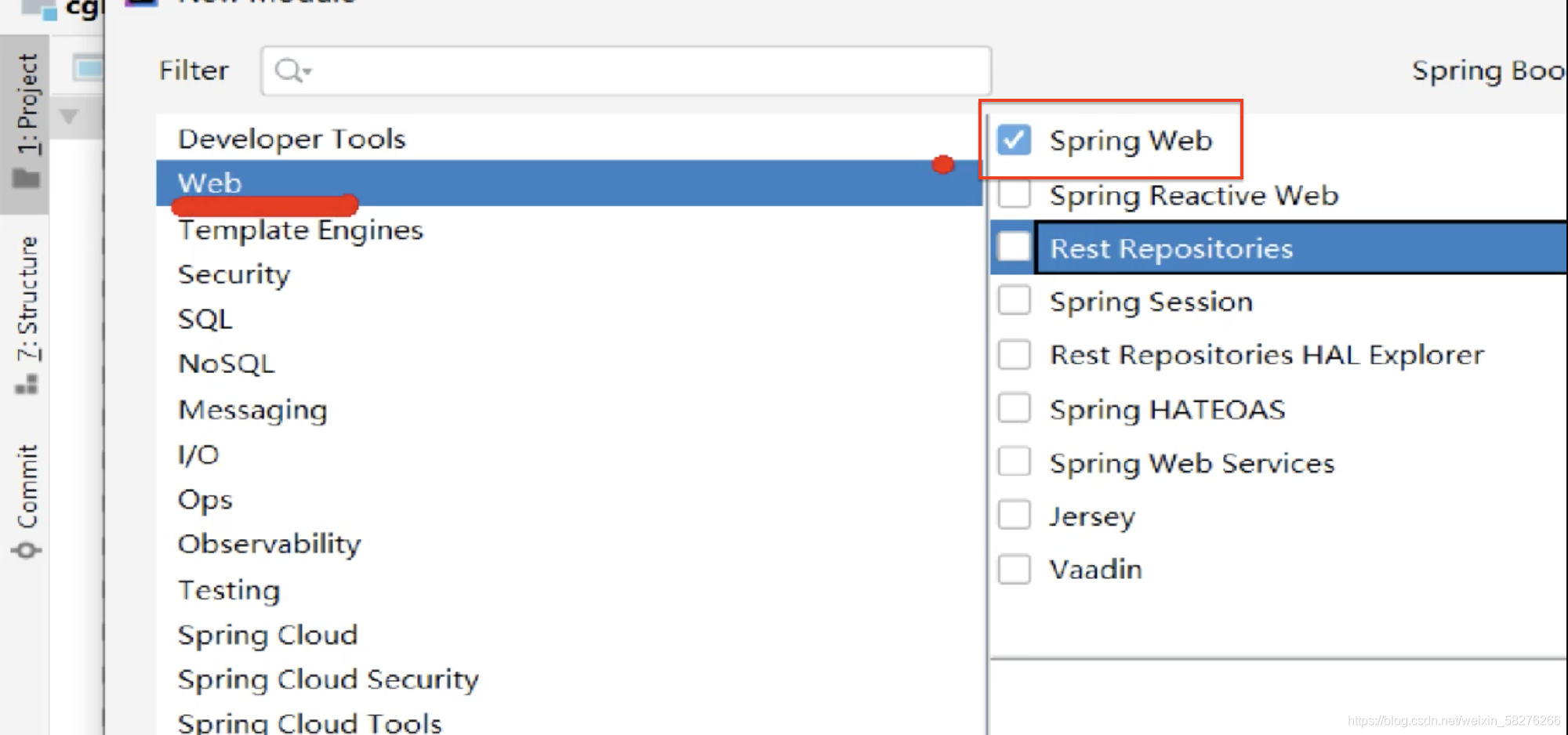
添加依赖项
添加热部署/lombok包

勾选web包

pom.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.jt</groupId>
<artifactId>springboot_demo_3</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>springboot_demo_3</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.4.5</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<!--thymeleaf导入模版工具类,这是一个Springmvc模版的引擎包-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!--SpringMVCjar包文件-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--热部署工具-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<!--lombok插件-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<!--测试包-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<!--负责项目打包部署-->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
</build>
</project>
编辑aopplication.yml文件
根目录表示resources
#配置服务端口
server:
port: 8090
#配置模版工具类
spring:
thymeleaf:
#设置页面前缀.
prefix: classpath:/templates/
#设置页面后缀
suffix: .html
#是否使用缓存
cache: false
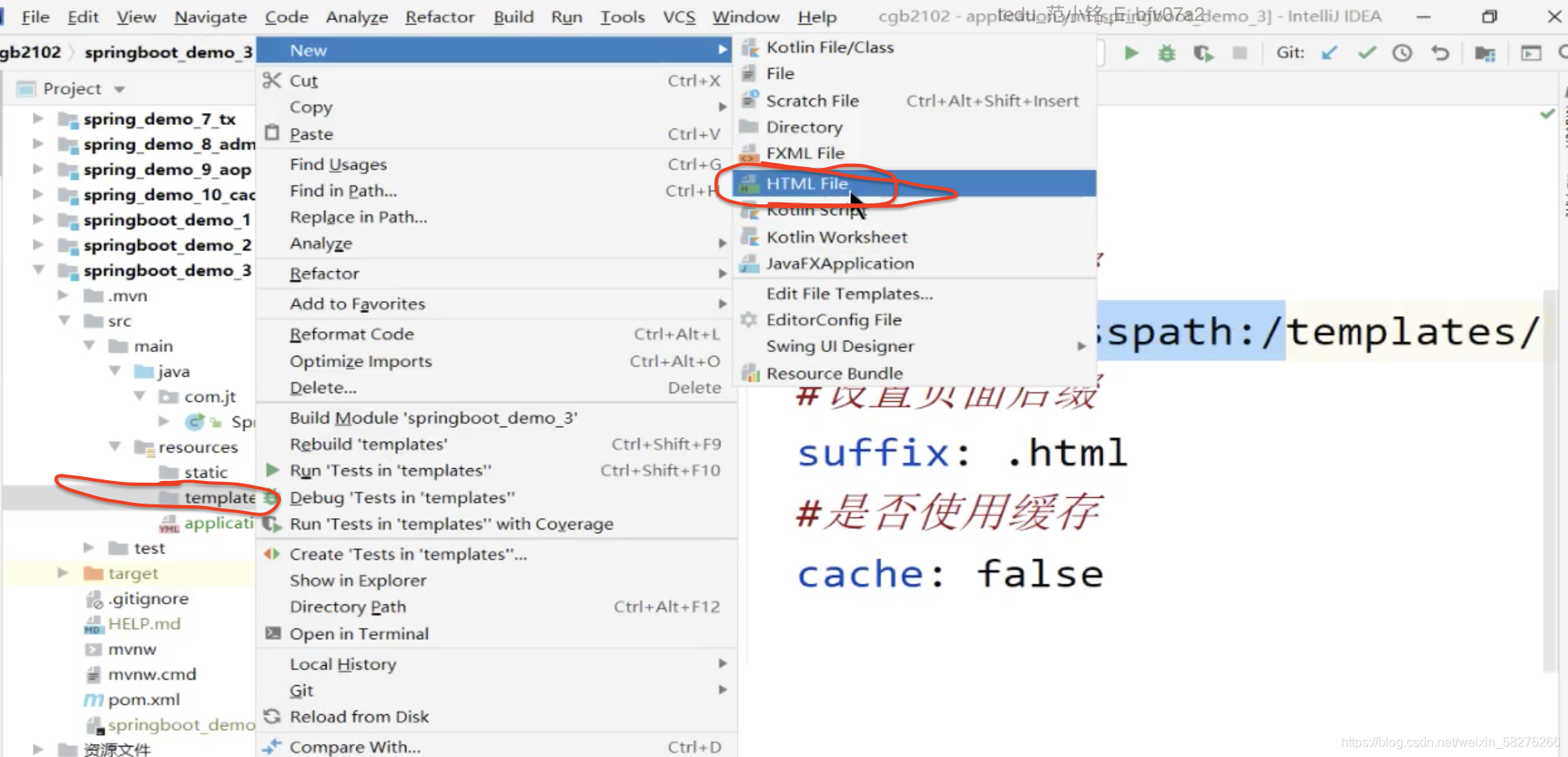
在templates里面编辑index.html

编辑index.Html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>springmvc入门案例</title>
</head>
<body>
<h1>hello sprinngmvc</h1>
</body>
</html>
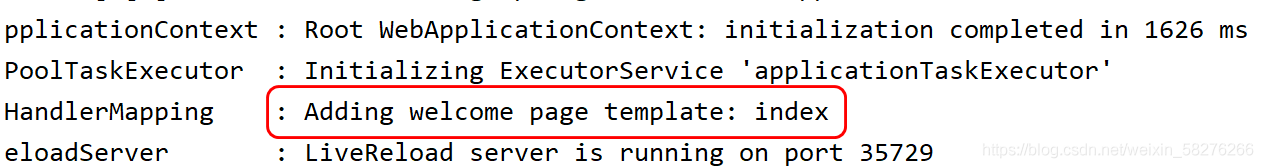
默认页面跳转机制
说明: SpringMVC项目启动时默认设置一个欢迎页面 并且名称必须为index.


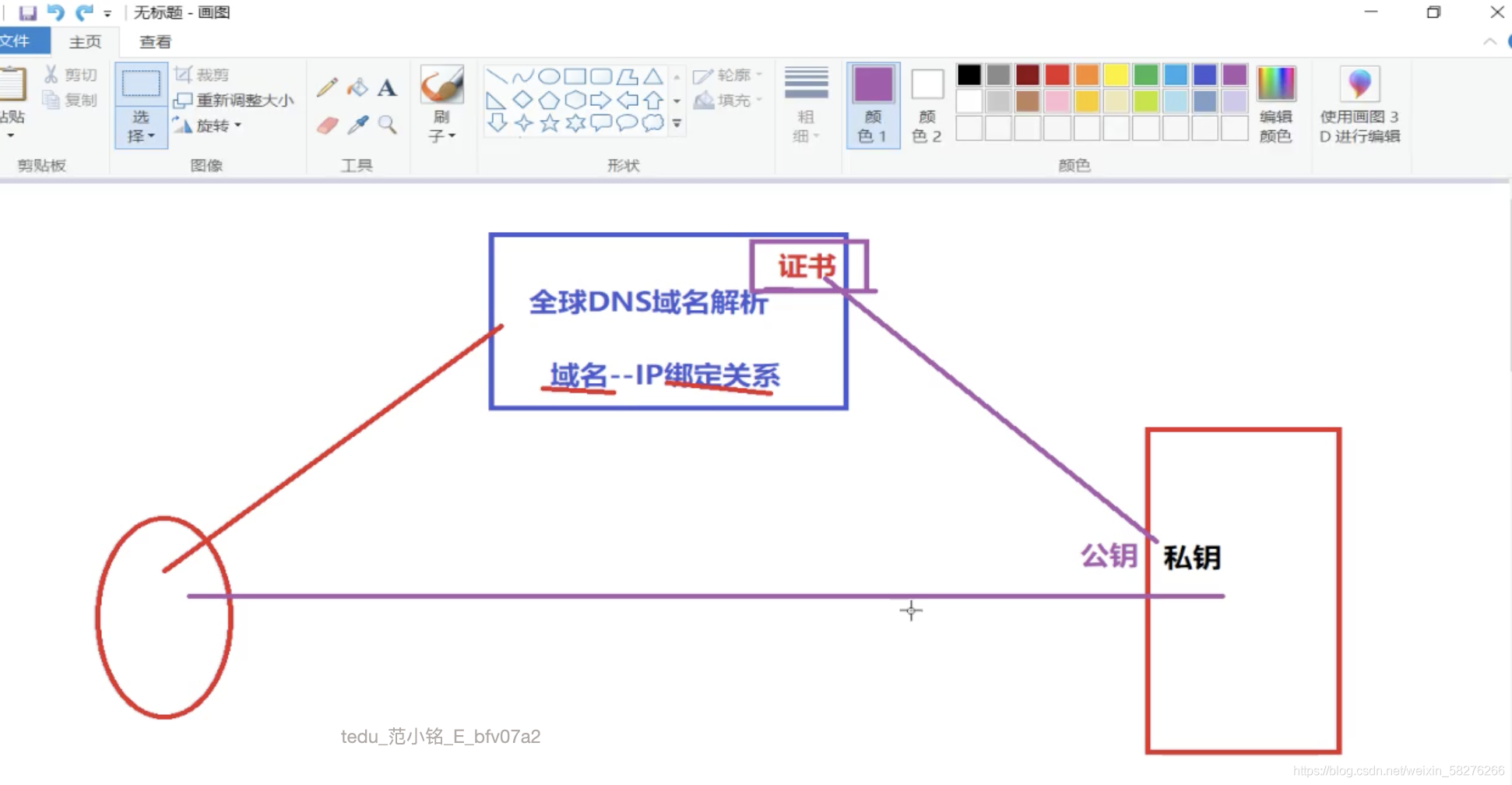
网站安全访问流程https的安全

编辑hellocontroller代码
@RequestMapping注解测试
说明: 使用@RequestMapping注解拦截用户请求 实现业务调用
package com.jt.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller //1.将该类交给Spring容器管理 2.同时开启Spring mvc机制
public class HelloController {
/**
* 需求: http://localhost:8090/hello 访问hello.html
*
* 实现步骤:
* 1.拦截用户请求 @RequestMapping("/hello")
* 2.String 类型的返回值 表示返回页面名称
* 3.根据YML配置文件中的内容 动态的拼接前缀和后缀 形成页面唯一路径
*/
//该方法以后使用的主流的方法
@RequestMapping("/hello")
public String hello(){
//动态的拼接前缀+后缀
//classpath:/templates/hello.html
//这个地方返回的是hello.html页面
return "hello";
}
}
编辑hello.html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>springmvc入门案例</title>
</head>
<body>
<h1>hello 这是hello页面</h1>
</body>
</html>
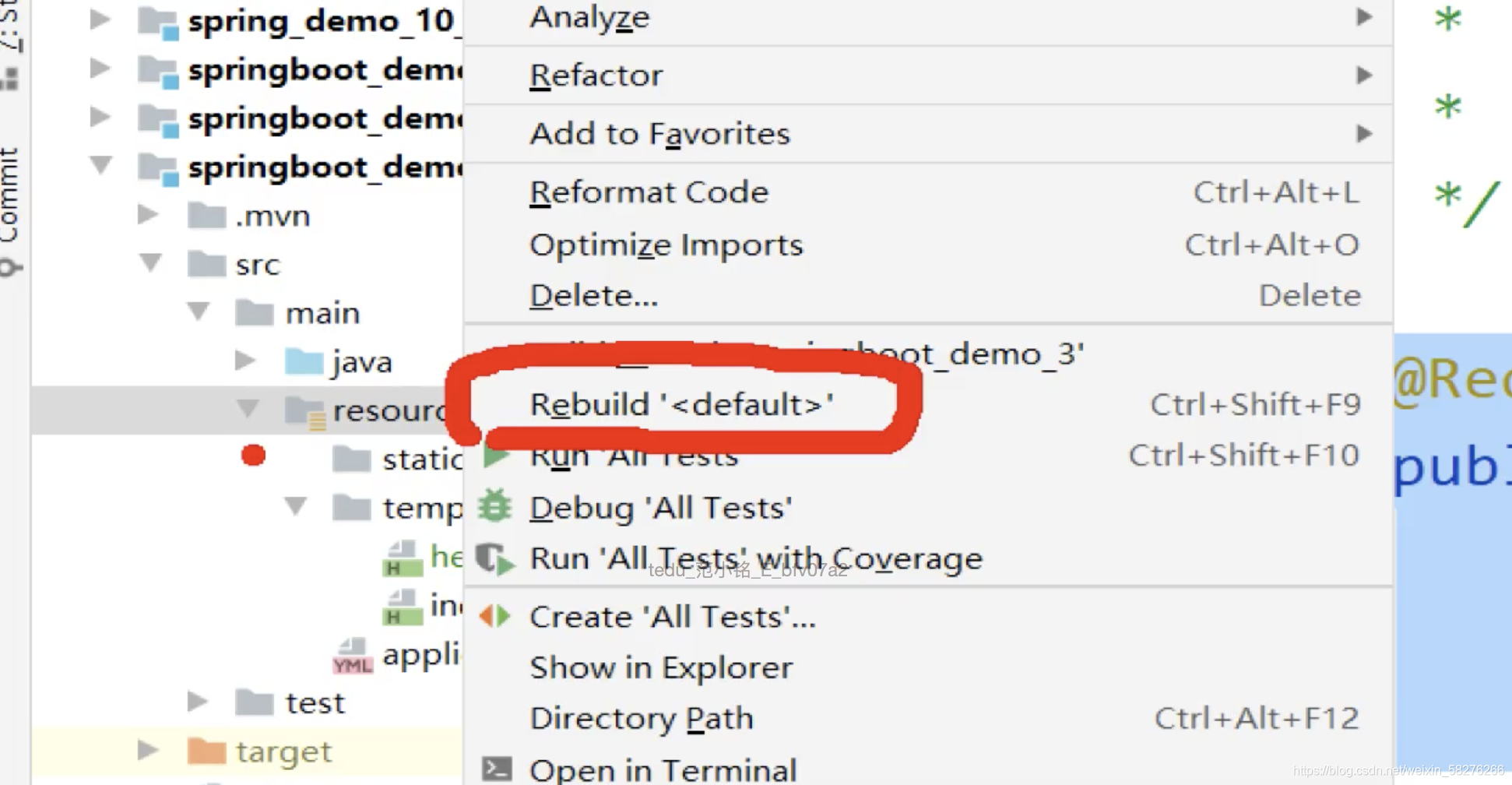
如果粘贴复制了代码没有编译就点击下面

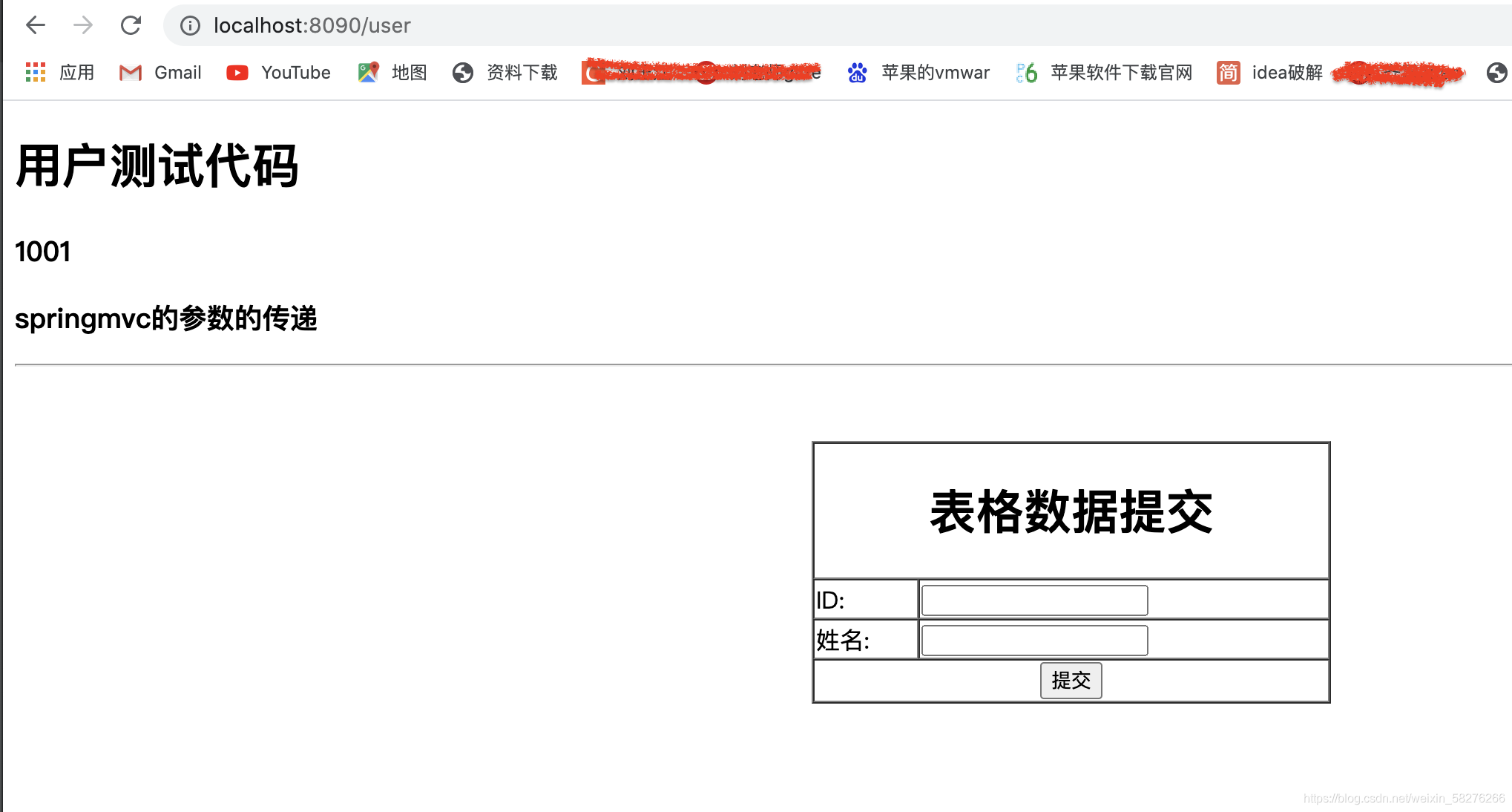
页面请求效果
说明: 根据http://localhost:8090/hello测试网站访问是否成功

实现数据传递
导入头标前
<!DOCTYPE html>
<!--导入模板标签!!!!!-->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
编辑user.html代码
<!DOCTYPE html>
<!--导入模板标签!!!!!-->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>SpringMVC测试案例</title>
</head>
<body>
<h1>用户测试代码</h1>
<!--从服务器中获取数据 表达式 ${从服务器中的key}
此处的${id},${name}中的id和name必须和controller中的addattribute里的key保持一致
-->
<h3 th:text="${id}"></h3>
<h3 th:text="${name}"></h3>
</body>
</html>
编辑usercontroller代码
package com.jt.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class UserController {
/**
* mvc底层数据传输原则
* url: http://localhost:8090/user
* ModelAndView:
* 1.model 封装数据的
* 2.View 封装视图页面的
*/
@RequestMapping("/user")
public ModelAndView toUser(){
ModelAndView modelAndView = new ModelAndView();
//封装数据
modelAndView.addObject("id", 1001);
modelAndView.addObject("name", "安琪拉");
//封装页面数据
modelAndView.setViewName("user");
return modelAndView;
}
}
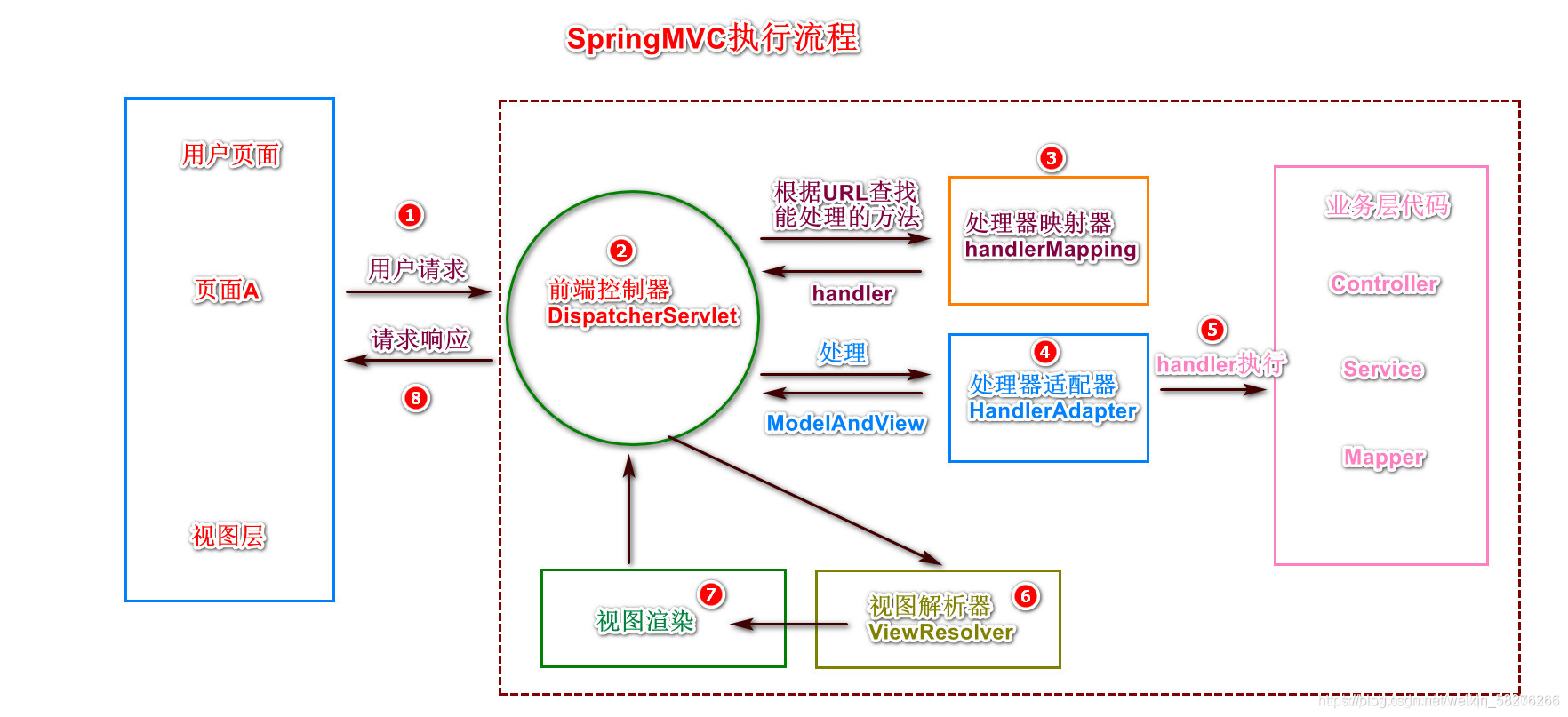
springmvc的原理说明
Servlet作用
说明: servlet是浏览器与服务器(tomcat) 进行交互的一种机制.
核心对象: 1.Request 包含了用户的所有的请求相关信息(参数…协议…地址…)
2.Response 包含了服务器相关的信息(服务器地址,返回的数据)
重要组件
1).前端控制器 DispatcherServlet(内部核心机制) :接收用户所有请求
2).处理器映射器 HandlerMapping :查找用户的请求与业务处理(@RequestMapping对应的方法)的映射
3).处理器适配器HandlerAdapter :在众多处理器中挑选合适的处理器去执行业务.
4).视图解析器ViewResolver: 实现页面的路径的拼接.

SpringMVC调用步骤
1.当用户发起请求时,被SpringMVC框架中的前端控制器拦截.
2.由于前端控制器,并不清楚哪个方法与请求对应,所以查询处理器映射器.
3.当tomcat服务器启动,则处理器映射器会加载所有的@RequestMapping注解,将其中的路径与方法进行绑定. 通过Map</请求路径,包名.类名.方法名(参数)>进行绑定,将查找到的方法信息回传给前端控制器 进行后续调用.
4.秉承着松耦合的思想,前端控制器将查询得到的方法, 请求处理器适配器(mvc针对不同的配置文件有专门的处理器(运行程序的机制))挑选合适的处理器去执行(程序内置的规则 无需人为干预)
5.当挑选合适的处理器之后,程序开始真正的执行业务方法. Controller-Service-Mapper(Dao),执行业务. 当业务执行成功之后.返回统一的ModelAndView对象.
其中包含2部分数据 1-Model(服务器数据) 2.View(页面逻辑名称)
6.当前端控制器获取ModelAndView对象之后,交给视图解析器 解析View对象的逻辑名称. 动态的拼接前缀 + 页面逻辑名称 + 后缀. 最终形成了用户展现页面的全路径.
7.将Model数据填充到页面中的过程,叫做视图渲染. 渲染之后,将数据交给前端控制器处理.
8.将得到的完整页面 响应给用户进行展现.
简化Springmvc的参数的传递
服务器向页面传值
controller层的代码
package com.jt.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class UserController {
@RequestMapping("/user")
public String touser(Model model){
model.addAttribute("id",1001);
model.addAttribute("name", "springmvc的参数的传递");
return "user";
}
}
编辑user.html代码
编辑提交数据的页面
<!DOCTYPE html>
<!--导入模板标签!!!!!-->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>SpringMVC测试案例</title>
</head>
<body>
<h1>用户测试代码</h1>
<!--从服务器中获取数据 表达式 ${从服务器中的key}-->
<h3 th:text="${id}"></h3>
<h3 th:text="${name}"></h3>
<hr>
<form action="/addUser" method="POST">
<table border="1px" cellspacing="0" align="center" width="350px" style="margin-top: 50px">
<tr align="center">
<td colspan="2"><h1>表格数据提交</h1></td>
</tr>
<tr>
<td>ID:</td>
<!--
id:标签的唯一标识 不能重复
name: 数据传递的必备要素. 不能省略
-->
<td><input id="id" name="id" type="text"/></td>
</tr>
<tr>
<td>姓名:</td>
<td><input id="name" name="name" type="text"/></td>
</tr>
</table>
</form>
</body>
</html>
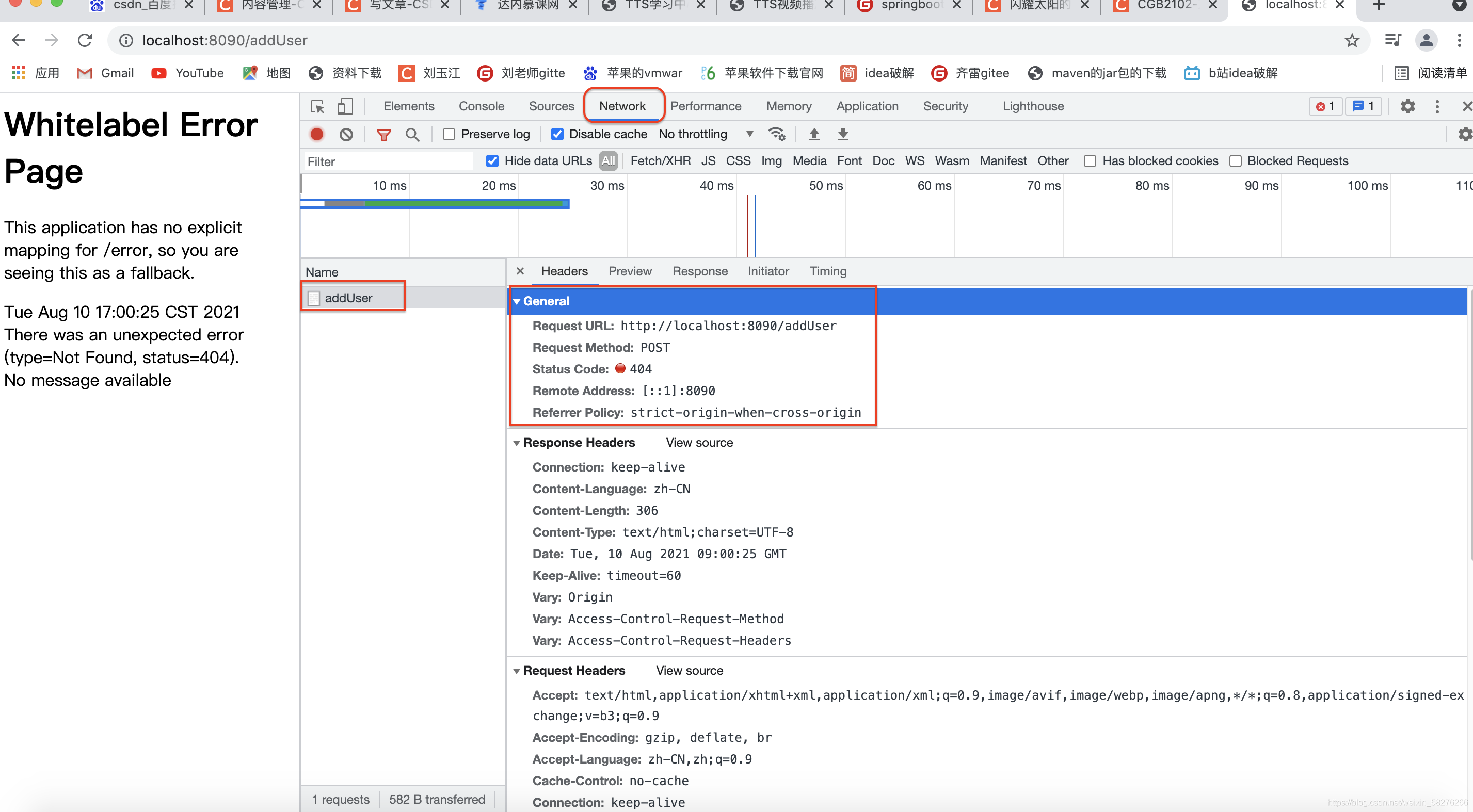
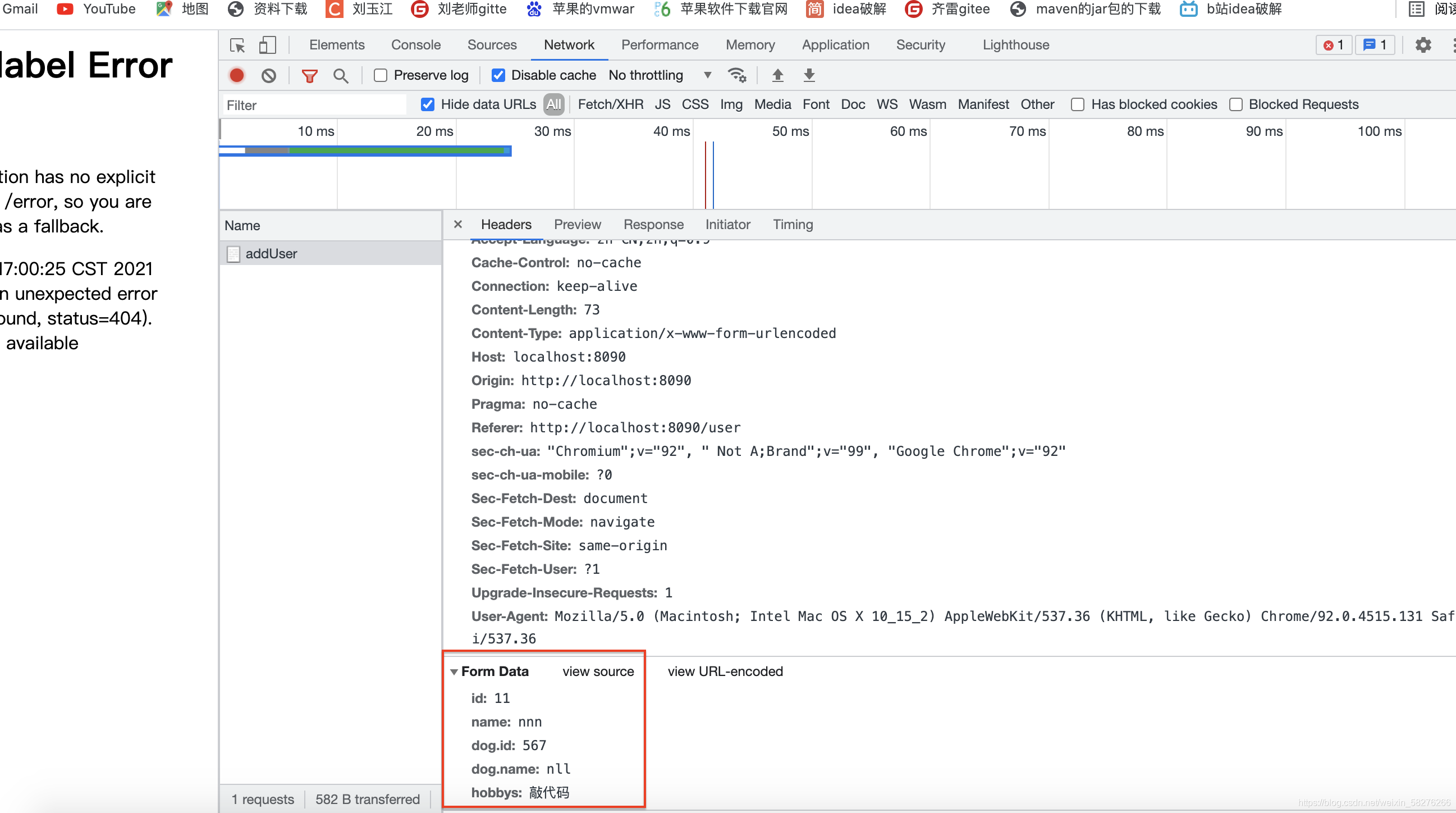
点击f12



Request 对象接收参数
说明: 当用户点击提交按钮时,将数据进行传递. 所以必须编辑Controller的方法进行接收
参数说明: 利用request对象进行参数的接收.
当点击提交会跳转到success.html页面
编辑success.html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>提交成功!!!!</h1>
</body>
</html>
编辑controller代码
package com.jt.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
@Controller
public class UserController {
/**
* 请求路径: http://localhost:8090/addUser
* 请求参数: id: 100 name: 张三
*HttpServletRequest request使用来向前端传递参数
/HttpServletResponse response 使用来前端接受参数
以上者两种对象说明 只要用户调用就会自动的赋值
* servlet缺点: 接收的参数都是String类型
*getParameter 只能接受string的参数,所以如果遇到其他类型的参数还要进行封装;
* @param model
* @return
*/
@RequestMapping("/addUser")
public String addUser(HttpServletRequest request) {
//利用工具API进行类型转化. 此处的ID为user.html的name的属性的值,
//Integer.parseInt是将string类型转换为integer类型
Integer id = Integer.parseInt(request.getParameter("id"));
String name = request.getParameter("name");
System.out.println("参数:" + id + ":" + name);
return "success";
}
/**下面的方法与user.html里的<h3 th:text="${id}"></h3>, <h3 th:text="${name}"></h3>进行关联,如果不写就会报错,
主要测试的是上面的方法*/
@RequestMapping("/user")
public String touser(Model model){
model.addAttribute("id",1001);
model.addAttribute("name", "springmvc的参数的传递");
return "user";
}
}
利用SpringMVC为属性赋值
即简化上面的方法的传参

代码如下
package com.jt.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
@Controller
public class UserController {
/**
* 请求路径: http://localhost:8090/addUser
* 请求参数: id: 100 name: 张三
* request/response对象说明 只要用户调用就会自动的赋值
* servlet缺点: 接收的参数都是String类型
*springmvc 赋值:
* 内部根据request.getParameter("id")方式获取数据
* @param
* @return
*/
@RequestMapping("/addUser")
public String addUser(Integer id,String name) {
//利用工具API进行类型转化
System.out.println("参数获取:" + id + ":" + name);
return "success";
}
/**下面的方法与user.html里的<h3 th:text="${id}"></h3>, <h3 th:text="${name}"></h3>进行关联,如果不写就会报错,
主要测试的是上面的方法, 同时前端也是通过此方式获取下面addAttribute值的*/
@RequestMapping("/user")
public String touser(Model model){
model.addAttribute("id",1001);
model.addAttribute("name", "springmvc的参数的传递");
return "user";
}
}
SpringMVC 高级用法
@RequestParam
需求说明
有时用户的数据可能为null,如果后端服务器数据有特殊的要求,
要求:
1.数据为必填项
2.如果没有填写数据,可以为其设定默认值.
通过@RequestParam注解实现.
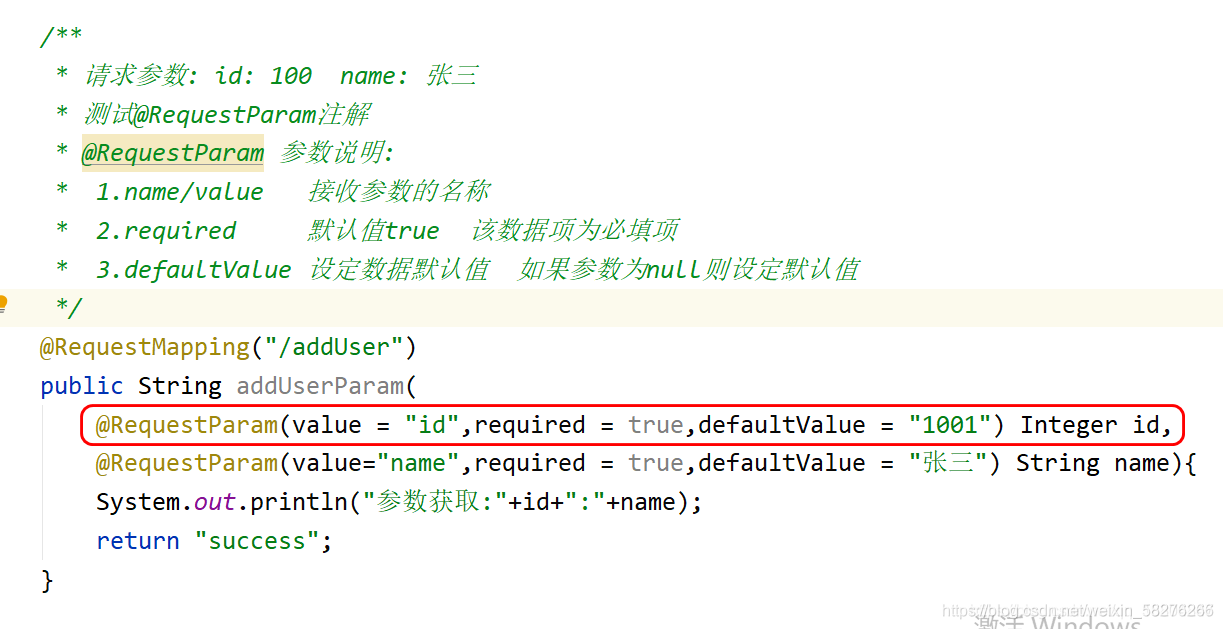
编辑UserController
说明: 图中演示了@RequestParam的注解用法

package com.jt.controller;
import com.jt.pojo.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
@Controller
public class UserController {
@RequestMapping("/addUser")
public String addUser(@RequestParam (value="id",required = true,defaultValue = "1001")Integer id,
@RequestParam (value="name",required = true,defaultValue = "张三")String name ) {
//利用工具API进行类型转化
System.out.println("参数获取"+id+":"+name);
return "success";
}
@RequestMapping("/user")
public String touser(Model model){
model.addAttribute("id",1001);
model.addAttribute("name", "springmvc的参数的传递");
return "user";
}
}
同名提交问题
业务描述
SpringMVC中对于页面要求应该保证name属性(前端name属性)尽可能唯一.比如复选框:多个选项但name属性相同
<input id="id" name="id" type="text"/></td>
<input id="name" name="name" type="text"/>
<td>
<input name="hobbys" type="checkbox" value="敲代码"/>敲代码
<input name="hobbys" type="checkbox" value="敲键盘"/>敲键盘
<input name="hobbys" type="checkbox" value="敲主机"/>敲主机
</td>
user.html的代码
<!DOCTYPE html>
<!--导入模板标签!!!!!-->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>SpringMVC测试案例</title>
</head>
<body>
<h1>用户测试代码</h1>
<!--从服务器中获取数据 表达式 ${从服务器中的key}-->
<h3 th:text="${id}"></h3>
<h3 th:text="${name}"></h3>
<hr>
<form action="/addUser" method="POST">
<table border="1px" cellspacing="0" align="center" width="350px" style="margin-top: 50px">
<tr align="center">
<td colspan="2"><h1>表格数据提交</h1></td>
</tr>
<tr>
<td>ID:</td>
<!--
id:标签的唯一标识 不能重复
name: 数据传递的必备要素. 不能省略
-->
<td><input id="id" name="id" type="text"/></td>
</tr>
<tr>
<td>姓名:</td>
<td><input id="name" name="name" type="text"/></td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input name="hobbys" type="checkbox" value="敲代码"/>敲代码
<input name="hobbys" type="checkbox" value="敲键盘"/>敲键盘
<input name="hobbys" type="checkbox" value="敲主机"/>敲主机
</td>
</tr>
<tr>
<td colspan="2" align="center"><button type="submit">提交</button></td>
</tr>
</table>
</form>
</body>
</html>
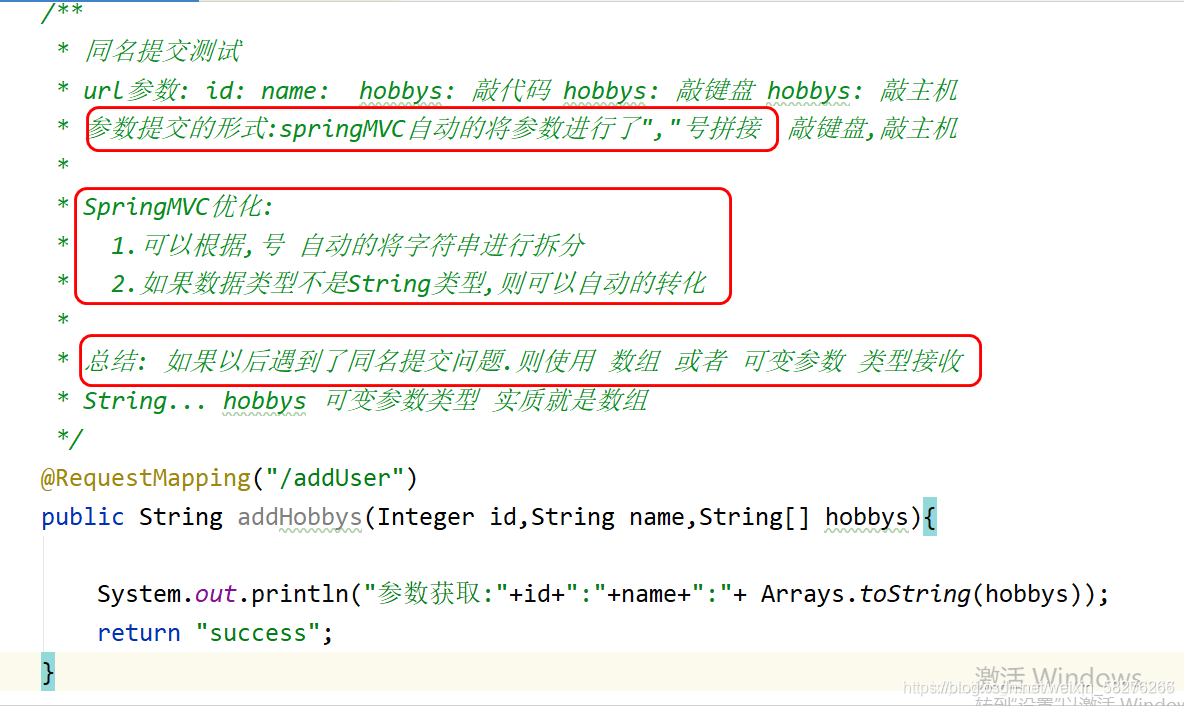
编辑controller代码
但是如果遇到复选框操作时 重名问题将不能避免,使用如下操作优化.
其中,可变参数String…(三个点) hobbys. 数组String[ ] hobbys. 其中能使用可变参数的就能使用数组, 能使用数组的就能使用可变参数,
可变参数类型必须放在参数的最后一位;
数据接收

package com.jt.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Arrays;
@Controller
public class UserController {
@RequestMapping("/addUser")
public String addUser( Integer id, String name,String[] hobbys) {
//利用工具API进行类型转化
System.out.println("参数获取:" + id + ":" + name+ Arrays.toString(hobbys));
return "success";
}
@RequestMapping("/user")
public String touser(Model model){
model.addAttribute("id",1001);
model.addAttribute("name", "springmvc的参数的传递");
return "user";
}
}
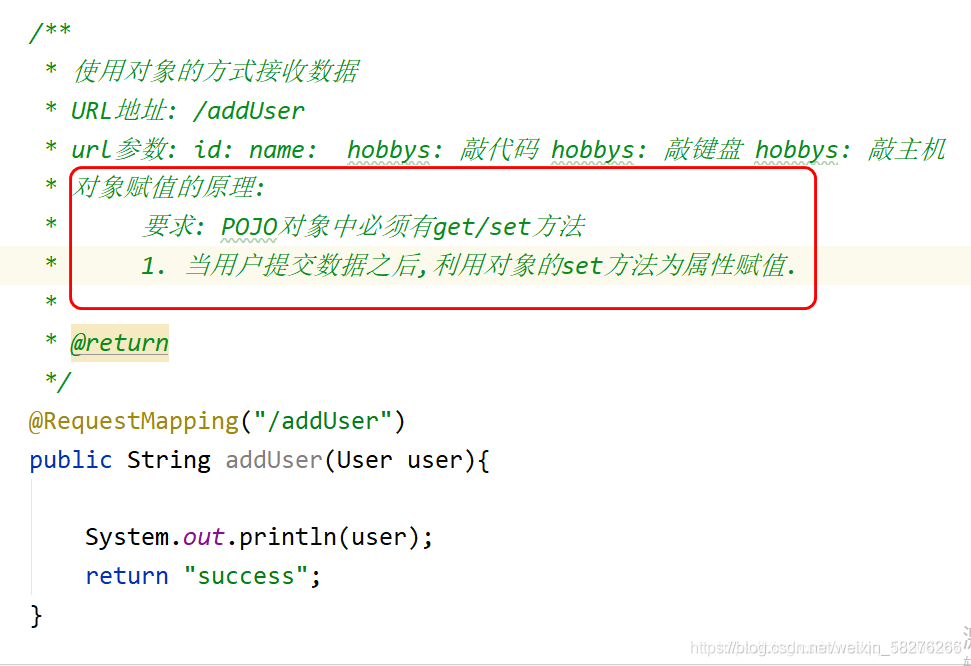
对象的方式接收参数
需求说明
说明: 如果有大量的页面的提交数据,如果采用单独的参数接收,必然导致Controller方法结构混乱,不便于理解.所以采用对象的方式封装.
封装User对象
package com.jt.pojo;
import lombok.Data;
import lombok.experimental.Accessors;
import java.util.Arrays;//POJO实体对象中 "必须" 使用包装类型
//规则说明: 1.基本类型有默认值0。将来很有可能会将0当作参数存进数据库中,如果将0存进数据库中会出现很大的问题(例如:ID为0) 包装类型默认值为null
// 2. 基本类型中没有多余的方法 对后续代码取值有问题
@Data
@Accessors(chain = true) //几乎不用构造方法赋值
public class User {
//页面name属性 id/name/hobbys
private Integer id;
private String name;
private String[] hobbys;
}
编辑controller层代码

package com.jt.controller;
import com.jt.pojo.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Arrays;
@Controller
public class UserController {
@RequestMapping("/addUser")
public String addUser(User user) {
//利用工具API进行类型转化
System.out.println(user);
return "success";
}
@RequestMapping("/user")
public String touser(Model model){
model.addAttribute("id",1001);
model.addAttribute("name", "springmvc的参数的传递");
return "user";
}
}
为对象的引用赋值
业务需求
说明: 有时可能会遇到 不同功能的name属性的值重复的问题. 由于业务需要不得不写一个重复的名称.那么这时采用对象的引入赋值.
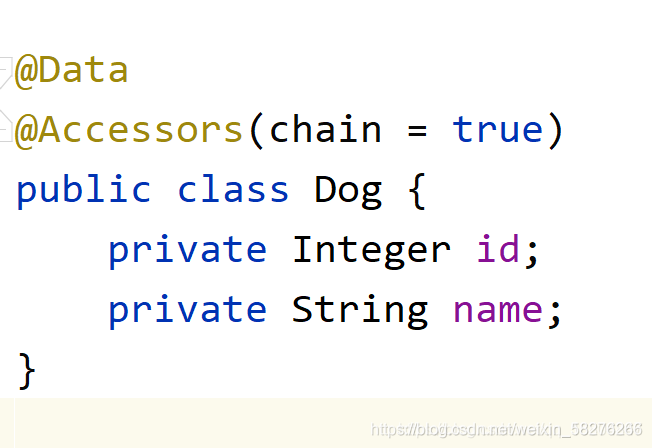
在pojo层代码 封装Dog对象

package com.jt.pojo;
import lombok.Data;
import lombok.experimental.Accessors;
@Data
@Accessors(chain = true)
public class Dog {
private Integer id;
private String name;
}
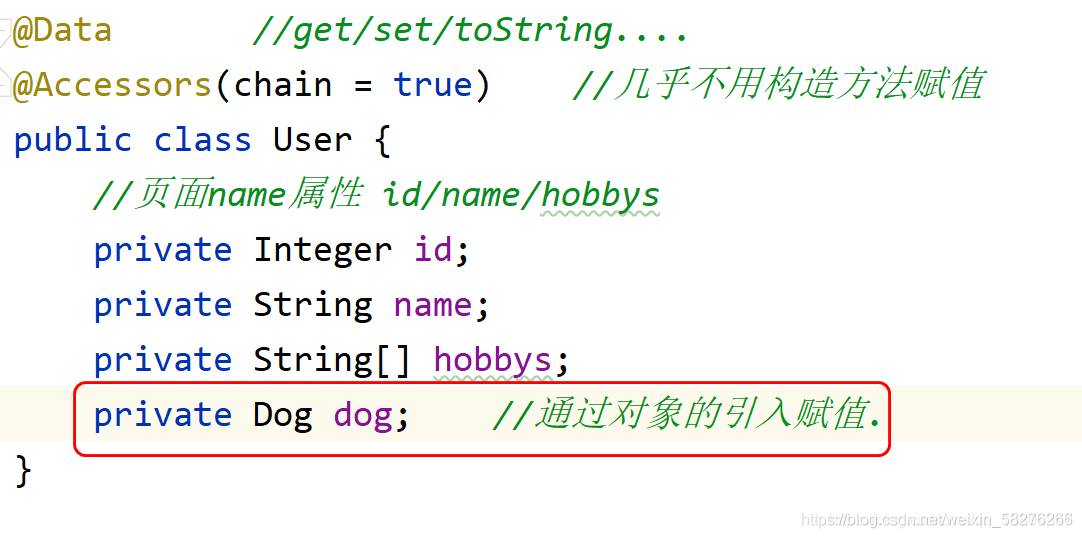
对象引用
说明: 为了实现数据封装,必须将对象进行嵌套(引用)

package com.jt.pojo;
import lombok.Data;
import lombok.experimental.Accessors;
import java.util.Arrays;
//POJO实体对象中 "必须" 使用包装类型
//规则说明: 1.基本类型有默认值 包装类型默认值为null
// 2. 基本类型中没有多余的方法 对后续代码取值有问题
@Data //get/set/toString....
@Accessors(chain = true) //几乎不用构造方法赋值
public class User {
//页面name属性 id/name/hobbys
private Integer id;
private String name;
private String[] hobbys;
private Dog dog; //通过对象的引入赋值.
}
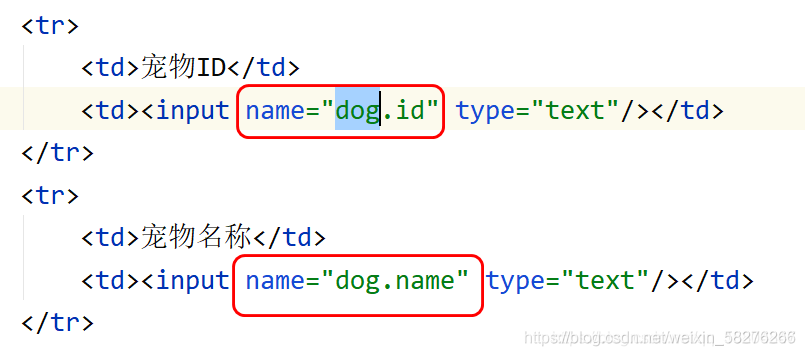
编辑页面
说明: 通过对象.的方式 封装所属关系

<!DOCTYPE html>
<!--导入模板标签!!!!!-->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>SpringMVC测试案例</title>
</head>
<body>
<h1>用户测试代码</h1>
<!--从服务器中获取数据 表达式 ${从服务器中的key}-->
<h3 th:text="${id}"></h3>
<h3 th:text="${name}"></h3>
<hr>
<form action="/addUser" method="POST">
<table border="1px" cellspacing="0" align="center" width="350px" style="margin-top: 50px">
<tr align="center">
<td colspan="2"><h1>表格数据提交</h1></td>
</tr>
<tr>
<td>ID:</td>
<!--
id:标签的唯一标识 不能重复
name: 数据传递的必备要素. 不能省略
-->
<td><input id="id" name="id" type="text"/></td>
</tr>
<tr>
<td>姓名:</td>
<td><input id="name" name="name" type="text"/></td>
</tr>
<tr>
<td>宠物ID</td>
<td><input name="dog.id" type="text"/></td>
</tr>
<tr>
<td>宠物名称</td>
<td><input name="dog.name" type="text"/></td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input name="hobbys" type="checkbox" value="敲代码"/>敲代码
<input name="hobbys" type="checkbox" value="敲键盘"/>敲键盘
<input name="hobbys" type="checkbox" value="敲主机"/>敲主机
</td>
</tr>
<tr>
<td colspan="2" align="center"><button type="submit">提交</button></td>
</tr>
</table>
</form>
</body>
</html>
编辑Controller

package com.jt.controller;
import com.jt.pojo.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Arrays;
@Controller
public class UserController {
@RequestMapping("/addUser")
public String addUser(User user) {
//利用工具API进行类型转化
System.out.println(user);
return "success";
}
@RequestMapping("/user")
public String touser(Model model){
model.addAttribute("id",1001);
model.addAttribute("name", "springmvc的参数的传递");
return "user";
}
}