EE概念
Enterprise Edition 企业版。主要面对企业的用户。进行企业级开发的时候,需求是比较负责的,开发出比较复杂的业务逻辑功能模块,如果单纯使用SE阶段的API来开发的话,的确可以完成,但是会非常繁琐。EE阶段将很多繁琐的步骤封装到一个方法中,进而去简化开发工作。
socket—SE阶段之前需要去写几十行代码去获取客户机提交过来的数据,利用EE阶段的API,只需要调用一个方法就可以完成该功能。
Standard Edition 标准版、个人版
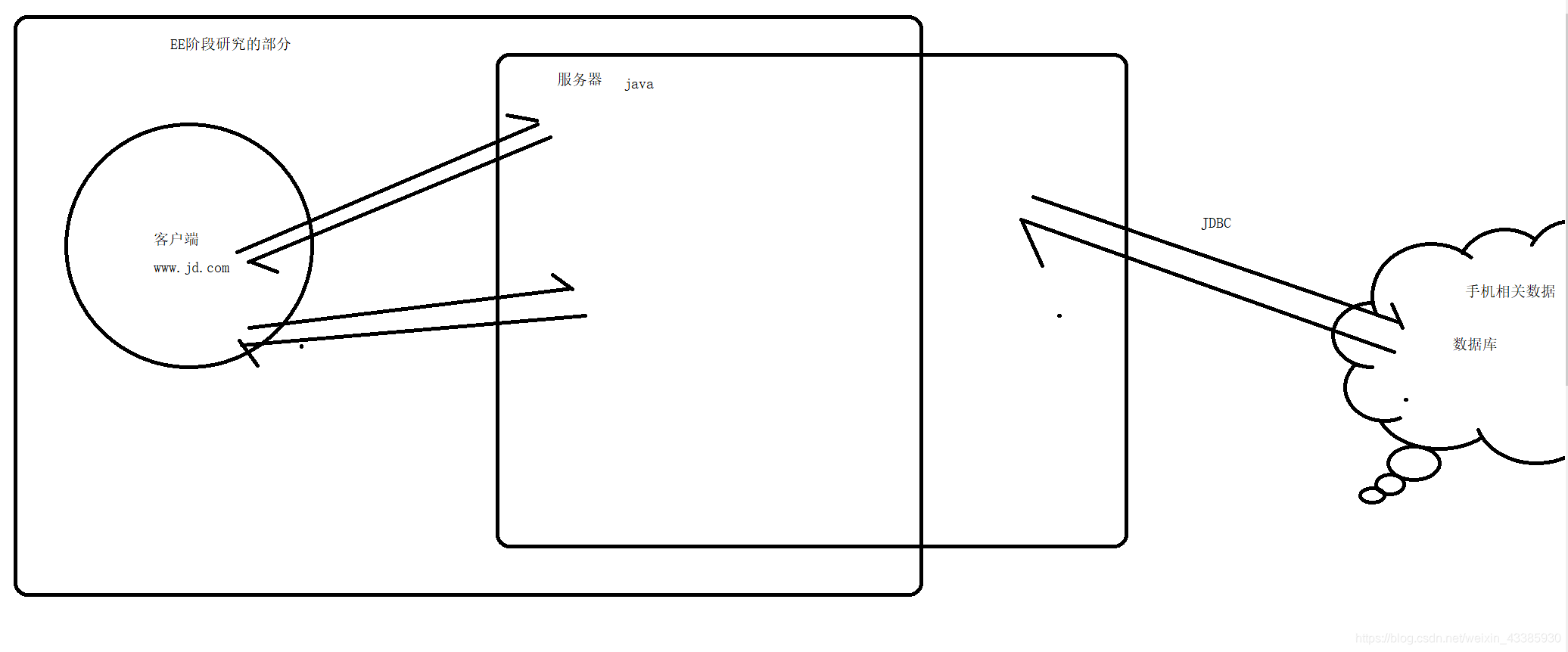
客户端:大家日常生活中所处的角色都是客户端的角色。qq、微信、浏览器 等app
服务器:物理主机,主机性能比较好;接收客户端发送过来的请求,并且对客户端的请求做出响应的回应。

但是,要求大家在学习的时候去做一个身份的转换。之前大家主要的身份是客户端,用户
在学习EE阶段时,需要大家去站在服务器的角度去思考问题。
B/S:浏览器/服务器。淘宝。
C/S:客户端/服务器。淘宝。pdd
HTTP
html:超文本标记语言
超文本 传输 协议。
超文本:超越了普通文本,多媒体、文本、图片、音视频等
传输:客户端和服务器之间
协议:发送以及传输双方每一方应该发送的信息的格式。
如果发送方发送的数据非常多,那么这个时候如何能够正确的解析出里面的内容呢?
比如发送方传输过来一些学生信息,接收方需要去取出学生的性别,根据性别去安排宿舍。
如果发送方传输的时候具有固定 的格式:
姓名 性别 年龄 籍贯
张三 男 25 湖北省
李四 男 26 北京市
王五 女 24 上海市
接收方可以如何来接收?
1.先把发送方传输的过来的数据全部解析成字符串
2.利用换行符将信息进行分割,分割出每个学生信息
3.可以将学生的相关数据封装到Student类里面(name、gender、age、province)
接收方可以这么做的前提是什么?
发送方以这种固定的格式来进行传输数据。
HTTP协议其实就是指的是发送方以及接收方发送出去的数据应该具有的固定格式。
发送方发送的数据,具有固定的格式,那么接收方就可以解析出里面的全部内容
接收方返回的数据,具有固定的格式,那么发送方也可以顺利的解析出里面的全部内容。
俩小孩 闪灯泡 传输数据
HTTP协议规范的消息(信息)传递其实是在网络中进行传输的,那么网络传输肯定就需要依赖于网络的底层设施。
网络模型:
OSI参考模型
TCP/IP模型
将网络进行一个抽象,进行一个逻辑性的分层(不是物理的分层)。
TCP/IP模型:将整个网络按照所做的功能不同,进行一个逻辑的划分。分为四个层
应用层:主要关心的部分,你发送的一个hello world,HTTP协议的报文、ftp协议的报文
传输层:传输的方式。TCP UDP
网络层:IP协议。类比现实生活中的物流
链路层:硬件相关的部分。
要求:建议大家在学习后续每一章节后,都回头去复习一下HTTP协议。
HTTP协议工作流程
以访问http://www.cskaoyan.com为例,阐述HTTP协议的工作流程。
1.域名解析
? 什么叫域名?其实就是某种具有特殊含义的文字,来代表某个ip地址。容易记忆。baidu.com taobao.com jd.com 360buy.com
? 为什么要有域名呢?因为ip地址太难记了。计算机是不喜欢域名的。
域名----------------ip地址 DNS
? 域名解析步骤:
? 浏览器缓存---------> 操作系统缓存 ----------- > hosts文件里面去找 ----------> DNS服务器解析
如何打开本机的hosts文件:finder里进入/etc/hosts>
2.TCP三次握手
? 进行三次确认,建立一个可靠的TCP连接
3.HTTP请求发送(客户端)
4.HTTP响应发送(服务器)
5.客户端解析HTML
6.浏览器渲染页面,将页面的内容呈现出来
HTTP协议格式(重点)
HTTP请求报文(客户端)
可以分为如下几个部分:

请求行:1.请求方法(get post) 2.请求资源 3. 版本协议
请求头
空行
请求体

Charles
抓包不要去抓主流网站,主流网站是https
请求行
请求方法
使用何种请求方法向当前地址发起HTTP请求。
常见的请求方法有哪些呢?
GET、POST(经常出现) HEADER、OPTIONS、PUT、DELETE(后面的很不常用)
GET和POST请求方法有什么样的区别呢?
本质上的区别:GET和POST本质上的区别更多在于语义上面。语义规定GET是用来查询数据的,POST是用来提交数据的。
查看某个商品的详细信息:GET
提交订单:POST
注意:至于你看到的三点不同(参数是否在地址栏等)这些其实并不是GET和POST本质的区别,仅仅是浏览器的默认行为。浏览器默认将发送GET请求时的请求参数附着在地址栏上面,但是这并不是GET和POST本质的区别。我们其实完成可以使用发送HTTP请求的工具(Postman),发送一个POST请求,并且将请求参数附着在地址栏上面。
如何发送get和post请求方法的HTTP请求呢?
正常情况下,浏览器默认都会使用get请求方式去发送HTTP请求(点击a标签、img src)
如何发送post请求方法的HTTP请求呢?
可以使用form表单
抓包:
get请求方法
GET http://www.cskaoyan.com/?username=lisi HTTP/1.1
Host: www.cskaoyan.com
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.131 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,/;q=0.8,application/signed-exchange;v=b3;q=0.9
Referer: http://localhost:63342/
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
Cookie: cZBD_2132_saltkey=N1NxK4zF; cZBD_2132_lastvisit=1628817918; Hm_lvt_5f3c4e32676aacc710ede84276010d9b=1628821520; cZBD_2132_sid=pQveVc; cZBD_2132_lastact=1628825576%09home.php%09misc; Hm_lpvt_5f3c4e32676aacc710ede84276010d9b=1628825578
post请求方法:
POST http://www.cskaoyan.com/ HTTP/1.1
Host: www.cskaoyan.com
Connection: keep-alive
Content-Length: 13
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
Origin: http://localhost:63342
Content-Type: application/x-www-form-urlencoded
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.131 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,/;q=0.8,application/signed-exchange;v=b3;q=0.9
Referer: http://localhost:63342/
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
Cookie: cZBD_2132_sid=X7CRRW; cZBD_2132_lastact=1628836209%09home.php%09misc; cZBD_2132_sendmail=1; Hm_lvt_5f3c4e32676aacc710ede84276010d9b=1628821520,1628836210; Hm_lpvt_5f3c4e32676aacc710ede84276010d9b=1628836210
username=lisi
再次强调,虽然你看到post请求方法时,请求参数是在请求体中,get请求方法时,请求参数在地址栏,但是这并不是两者之间的区别,仅仅是浏览器这么去干的。
请求资源
访问两个不同的页面,观察HTTP请求报文之间有什么样的差异?
http://www.cskaoyan.com/forum-280-1.html
http://www.cskaoyan.com/forum-279-1.html
GET http://www.cskaoyan.com/forum-280-1.html HTTP/1.1
Host: www.cskaoyan.com
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.131 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,/;q=0.8,application/signed-exchange;v=b3;q=0.9
Referer: http://www.cskaoyan.com/forum.php
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
Cookie: cZBD_2132_saltkey=N1NxK4zF; cZBD_2132_lastvisit=1628817918; cZBD_2132_sendmail=1; cZBD_2132_sid=QkSq5f; cZBD_2132_lastact=1628836294%09home.php%09misc; Hm_lvt_5f3c4e32676aacc710ede84276010d9b=1628821520,1628836210,1628836294; Hm_lpvt_5f3c4e32676aacc710ede84276010d9b=1628836294
GET http://www.cskaoyan.com/forum-279-1.html HTTP/1.1
Host: www.cskaoyan.com
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.131 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,/;q=0.8,application/signed-exchange;v=b3;q=0.9
Referer: http://www.cskaoyan.com/forum.php
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
Cookie: cZBD_2132_saltkey=N1NxK4zF; cZBD_2132_lastvisit=1628817918; cZBD_2132_sendmail=1; cZBD_2132_sid=RacnKU; cZBD_2132_lastact=1628836445%09forum.php%09forumdisplay; cZBD_2132_st_t=0%7C1628836445%7Cdb323f157913da46815a2ee508d9c2a5; cZBD_2132_forum_lastvisit=D_280_1628836445; Hm_lvt_5f3c4e32676aacc710ede84276010d9b=1628821520,1628836210,1628836294,1628836455; Hm_lpvt_5f3c4e32676aacc710ede84276010d9b=1628836455
通过上述请求报文分析,请求资源地址URL是不同的。
对于服务器来说,其实只需要解析出请求资源部分,就可以知道当前客户端需要访问的是哪个页面
版本协议
HTTP/1.1 固定写法。当前有且只有这一种固定的写法。
HTTP/1.0 之前版本
1.0和1.1最大的区别在于1.1默认支持长连接。意味着在一个TCP连接内,可以发送多个HTTP请求。
速度是有很大的提升的
请求头
可以类比为签订了一个协议的补充协议。请求头可以认为是对请求的额外进一步补充说明。
Accept:浏览器可接受的 MIME类型 / (大类型)/(小类型)
? MIME:将互联网上面的资源进行分类,通过一种大类型/小类型的方式进行划分。
? 比如说可以大体分为文本、音频、视频、图片等几个大类
? 每个大类里面又有很多小类,比如文本里面有txt、html,音频里面mp3,视频里面有mp4,mkv,图片里面有jpg、png等
? 描述一个资源时,可以通过text/html image/jpg image/png audio/mp3 video/mp4
Accept-Charset: 浏览器通过这个头告诉服务器,它支持哪种字符集
Accept-Encoding:浏览器能够进行解码的数据编码方式,比如gzip
Accept-Language: 浏览器所希望的语言种类,当服务器能够提供一种以上的语言版本时要用到,
可以在浏览器中进行设置。
访问过twitter吗?访问youtube
直接去访问,发现页面其实是中文的
Host:初始URL中的主机和端口
Referer:包含一个URL,用户从该URL代表的页面出发访问当前请求的页面 (防盗链)
? 假设有两种方式来访问某个页面2,一种方式是直接访问该页面2;另外一种方式是访问页面1,然后页面1里面有一个form表单,action地址是要访问的页面2,通过点击提交按钮,也可以跳转到该页面,两种方式HTTP请求报文有没有差异呢?
第一种方式,通过页面表单跳转到当前页面
POST http://www.cskaoyan.com/forum-279-1.html HTTP/1.1
Host: www.cskaoyan.com
Connection: keep-alive
Content-Length: 9
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
Origin: http://localhost:63342
Content-Type: application/x-www-form-urlencoded
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.131 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,/;q=0.8,application/signed-exchange;v=b3;q=0.9
Referer: http://localhost:63342/
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
Cookie: cZBD_2132_lastact=1628838282%09forum.php%09misc
username=
第二种方式,直接访问该页面
GET http://www.cskaoyan.com/forum-279-1.html HTTP/1.1
Host: www.cskaoyan.com
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.131 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,/;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
Cookie: cZBD_2132_saltkey=Kf2bW1fq; cZBD_2132_lastvisit=1628834690; cZBD_2132_sid=mPYL3e; cZBD_2132_st_t=0%7C1628838290%7Cf7a754bc098c78df9764e76961f69634; cZBD_2132_forum_lastvisit=D_279_1628838290; cZBD_2132_sendmail=1; Hm_lvt_5f3c4e32676aacc710ede84276010d9b=1628836210,1628836294,1628836455,1628838291; Hm_lpvt_5f3c4e32676aacc710ede84276010d9b=1628838291; cZBD_2132_lastact=1628838336%09forum.php%09misc
有什么用途呢?
qq空间 里面的图片—防盗链
google广告联盟:你可以自行搭建一个网站,然后通过接谷歌的广告来增收。微信公众号文章里面有广告
Content-Type:内容类型。一般用在响应报文中。
If-Modified-Since: Wed, 02 Feb 2011 12:04:56 GMT 服务器利用这个头与服务器的文件进行比对,如果一致,则告诉浏览器从缓存中直接读取文件。
User-Agent:浏览器类型.
Content-Length:表示请求消息正文的长度 。也就是请求体的长度。
Connection:表示是否需要持久连接。如果服务器看到这里的值为“Keep -Alive”,或者看到请求使用的是HTTP 1.1(HTTP 1.1默认进行持久连接
Cookie:这是最重要的请求头信息之一 。暂时理解cookie可以给用户保存一些数据。
Date: Mon, 22 Aug 2011 01:55:39 GMT请求时间GMT
请求体
可以用来存放大量的数据。
HTTP响应详解
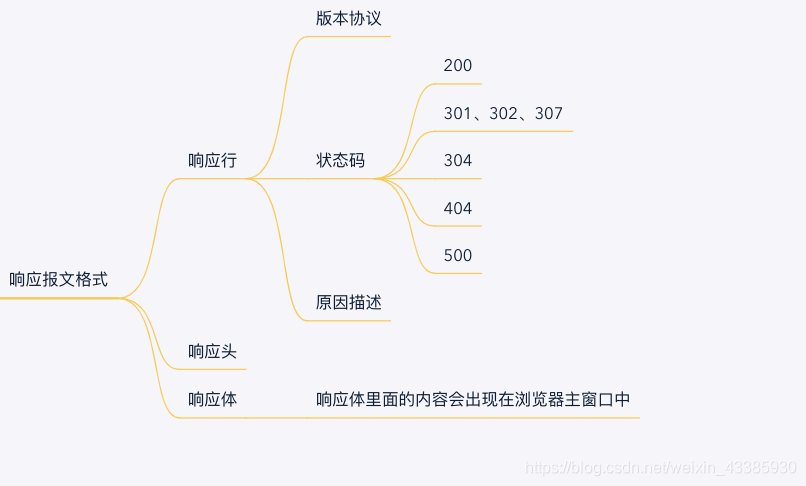
响应行: 版本协议, 状态码

200 ok 表示的是请求响应过程一切正常,没有任何问题
301、302、307 代表的是重定向(访问某个地址,但是这个地址可能临时或者永久不可用,将请求转向另一个地址)
http://www.bing.com
但是bing使用的是https,无法通过fiddler抓取
浏览器知不知道请求报文和响应报文是啥?
知道。
使用浏览器给我们提供的一个工具。但是显示的数据并不是按照原始的HTTP请求报文和HTTP响应报文的格式来显示的,但是数据和原始的是一致的。要求大家先使用fiddler抓包,熟悉报文的格式,再使用chrome抓包。
访问http://www.bing.com---------> 307状态码 + Location:https://www.bing.com。
浏览器会自行再次向https://www.bing.com发起新的请求,返回302状态码 + Location:https://cn.bing.com/

最后浏览器向https://cn.bing.com发起请求,返回状态码200,但是为什么下面还有那么多请求呢?
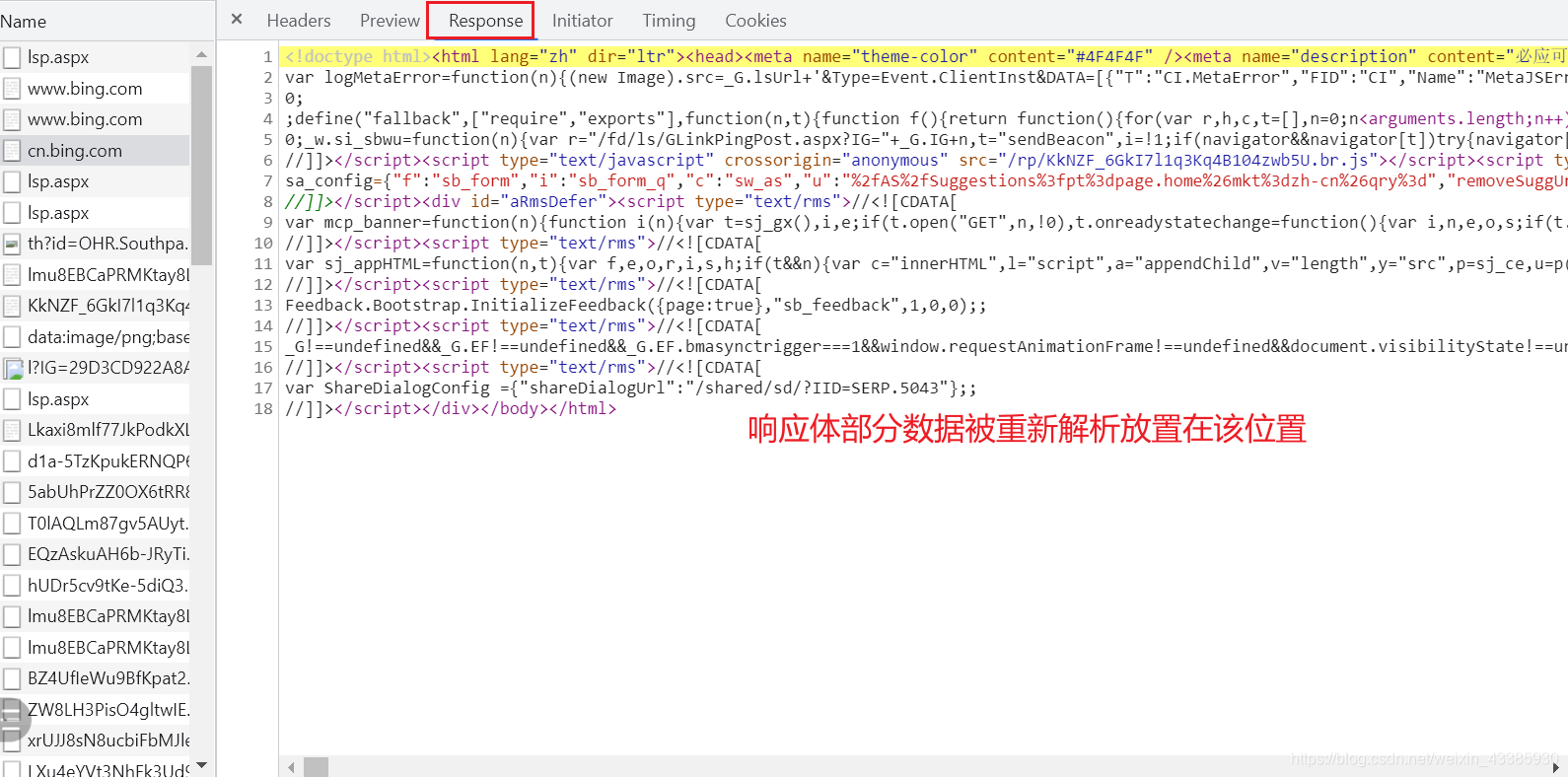
原因在于该HTTP响应报文的响应体返回的是一个html页面,浏览器拿到该页面以后会对html标签进行解析,解析的过程中,如果遇到js标签、css标签、img标签等,会自行再次往对应的地址发起请求
304 Not Modified 未修改,可以使用缓存
ctrl + F5 可以进行强制刷新。 或者说直接使用清楚缓存功能。
404 Not Found 没有找到。404表示服务器功能是正常的,只是这个资源在服务器上面是没有的。
500 服务器异常。说明服务器程序出现了bug,接下来就需要通过各种日志排查到bug所在的位置。
原因短语
响应头
? Location: http://www.cskaoyan.com/指示新的资源的位置 。搭配着重定向状态码一起使用的。
? Server: apache tomcat 指示服务器的类型
? Content-Encoding: gzip 服务器发送的数据采用的编码类型
? Content-Length: 80 告诉浏览器正文的长度
? Content-Language: zh-cn服务发送的文本的语言
? Content-Type: text/html; 服务器发送的内容的MIME类型
? Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT文件的最后修改时间
? Refresh: 1;url=http://www.cskaoyan.com指示客户端刷新频率。单位是秒
? Content-Disposition: attachment; filename=aaa.zip指示客户端保存文件
? Set-Cookie: SS=Q0=5Lb_nQ; path=/search服务器端发送的Cookie
? Expires: 0
? Cache-Control: no-cache (1.1)
? Connection: close/Keep-Alive
? Date: Tue, 11 Jul 2000 18:23:51 GMT
响应体
? 响应体里面出现的内容会呈现在浏览器的主窗口界面。
HTTPS
因为http协议有一些不太好的地方,所以诞生了https
http缺陷:
1.传输过程完全明文传输,不加密
2.不验证通讯另一方的身份
3.没有对报文进行完整性校验,可能会被篡改
https分别解决了三个问题
1.https采用加密来保障通讯安全
? 加密算法:对称加密(加密解密使用同一把秘钥,速度快,但是不是特别安全)、非对称加密(加密和解密用的不是同一把秘钥;公钥加密只可以使用私钥解密;速度很慢,但是非常安全)
? https采用的是混合加密。
2.采用的是证书。
3.完整性校验。
完整HTTP请求处理流程(掌握)
以访问http://www.bing.com 为例,阐述整个请求的执行过程
1.进行域名解析。需要拿到该域名对应的ip地址。
2.如果是第一次访问,需要进行TCP三次握手,建立一个可靠的TCP连接。
3.浏览器会帮助你生成一个HTTP请求报文,依赖于现有的底层网络设施,经过TCP层,加上TCP头部,同时进行拆分成若干个小片段,经过ip层,加上ip头部,经过链路层从当前计算机中出去,在网络中一边中转一边传输
4.到达目标机器之后,从链路层进去,先经过ip层,脱去ip头部标签,再次进入到tcp层,进行重新组装,组装成原先的HTTP请求报文,同时脱去tcp头部标签,拿到了原先的HTTP请求报文
5.服务器解析发现使用的是HTTP协议发送,返回一个307状态码,同时返回一个Location响应头
6.包含重定向的HTTP响应报文会再次经过tcp层、ip层,加上tcp标签、ip标签等,再次通过链路层出去在网络中传输,传输给客户端
7.响应报文到达客户端主机之后,再次经过ip层、链路层、脱去标签,得到完整的HTTP响应报文。浏览器进行解析,发现是一个重定向
8.浏览器会再次去发起一个新的请求 https://www.bing.com,后续的处理过程和上述非常类似。经过一系列处理,又重定向到https://cn.bing.com
9.浏览器再次发起新的HTTP请求,请求报文传输到目标机器之后,服务器通过解析请求报文知道客户端想访问哪个资源页面,服务器需要去在本地硬盘上面去找该文件,然后把该文件的流写入到HTTP响应报文中
10.响应报文传输到客户端之后,客户端对HTTP响应报文进行解析,浏览器对响应体部分的html标签进行解析,如果遇到js标签、css标签、img标签,随即会再次向对应的地址发起HTTP请求
11.当浏览器取得所有的资源文件之后,对整个页面进行渲染,呈现出最终的效果来。
服务器
静态web资源:一成不变的内容。不管任何人,或者说任何时刻看到的内容都是相同的
动态web资源:富有交互性,变化性。抖音的推荐、淘宝的首页商品推荐,登录
整个互联网的发展历程,也是从静态web资源发展到动态web资源的过程。
刷新页面,时时刻刻更新最新的时间 java Web动态服务器开发。
服务器:
深入去剖析,其实有两个层面
硬件层面:一台性能很高效的计算机
软件层面:一个软件,可以将本地的资源发布到网络上面去,供网络上面的其他用户来使用。
手动编写简易服务器
1.需要持续去监听某个端口号,监听有无请求到来
2.当有请求到来时,我需要能够去解析出请求的意图,请求希望访问哪个资源文件,然后接下来将该文件给响应出去
package com.cskaoyan.server;
import java.io.IOException;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
/**
* 新建一个服务器程序 ServerSocket
*/
public class MainServer {
public static void main(String[] args) {
try {
//创建了一个程序,监听着8090端口号
ServerSocket serverSocket = new ServerSocket(8090);
//该程序需要监听有没有程序发送请求过来,发送到当前机器的8090端口号
//这个socket就是连接进来的请求
//请求里面应当包含请求的信息,如何获取该部分信息呢?
//如果没有请求方连接进来,那么改行代码会一直阻塞等待
//你需要去做的事情,就是往当前机器的8090端口号发送请求
//可以发送任意类型的请求信息,也包含HTTP请求
Socket client = serverSocket.accept();
//获取请求方传递过来的数据,只需要将inputStream进行解析处理即可
//如果请求方发送的是文本请求信息,那么可以直接将该inputStream转成字符串
InputStream inputStream = client.getInputStream();
byte[] bytes = new byte[1024];
int length = inputStream.read(bytes);
String requestInfo = new String(bytes, 0, length);
System.out.println(requestInfo);
} catch (IOException e) {
e.printStackTrace();
}
}
}
当前版本有没有问题?
package com.cskaoyan.server;
import java.io.IOException;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
/**
* 新建一个服务器程序 ServerSocket
*/
public class MainServer2 {
public static void main(String[] args) {
try {
//创建了一个程序,监听着8090端口号
ServerSocket serverSocket = new ServerSocket(8090);
//该程序需要监听有没有程序发送请求过来,发送到当前机器的8090端口号
//这个socket就是连接进来的请求
//请求里面应当包含请求的信息,如何获取该部分信息呢?
//如果没有请求方连接进来,那么改行代码会一直阻塞等待
//你需要去做的事情,就是往当前机器的8090端口号发送请求
//可以发送任意类型的请求信息,也包含HTTP请求
while (true){
//主线程只负责去持续不断监听客户端连接进来
Socket client = serverSocket.accept();
//获取请求方传递过来的数据,只需要将inputStream进行解析处理即可
//如果请求方发送的是文本请求信息,那么可以直接将该inputStream转成字符串
new Thread(new Runnable() {
@Override
public void run() {
InputStream inputStream = null;
try {
inputStream = client.getInputStream();
byte[] bytes = new byte[1024];
//这一步其实也是阻塞步骤,如果程序阻塞在read这步,那么如果有新的客户端连接进来,程序可以处理吗
//改进的方式就是使用多线程,如何新建一个新线程?
int length = inputStream.read(bytes);
String requestInfo = new String(bytes, 0, length);
System.out.println(requestInfo);
} catch (IOException e) {
e.printStackTrace();
}
}
}).start();
}
} catch (IOException e) {
e.printStackTrace();
}
}
}
改进版可以解决很多阻塞问题。
比如浏览器输入http://localhost:8090/1.html 或者 http://localhost:8090/2.html
逻辑应该是怎么样的?
服务器应当去响应1.html的内容或者2.html的内容,
如果有的话,应当把文件的内容显示出来
如果没有的话,应当返回404状态码
应当分别去响应
GET /1.html HTTP/1.1
Host: localhost:8090
Connection: keep-alive
sec-ch-ua: “Chromium”;v=“92”, " Not A;Brand";v=“99”, “Google Chrome”;v=“92”
sec-ch-ua-mobile: ?0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.131 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,/;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: none
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Cookie: Idea-31d5f4eb=af750744-2158-4f3c-bba9-e7eae63a38fd
GET /2.html HTTP/1.1
Host: localhost:8090
Connection: keep-alive
sec-ch-ua: “Chromium”;v=“92”, " Not A;Brand";v=“99”, “Google Chrome”;v=“92”
sec-ch-ua-mobile: ?0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.131 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,/;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: none
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Cookie: Idea-31d5f4eb=af750744-2158-4f3c-bba9-e7eae63a38fd
接下来需要去做什么事情?
拿到请求资源
根据请求资源,然后到本地硬盘上面去找该文件是否存在,如果存在,则将文件的内容响应出去;如果不存在,则响应404