相信大家都接触过若依的开源项目,
如果不知道怎么搭建和部署及代码生成的朋友们可以参考一下:
接下来我要举例的框架是基于SpringBoot版本的若依权限管理系统
准备工作·项目需要的基础环境需求如下:
JDK >= 1.8 (推荐1.8版本)
Mysql >= 5.7.0 (推荐5.7版本)
Maven >= 3.0 (http://maven.apache.org/download.cgi)
一.若依框架部署
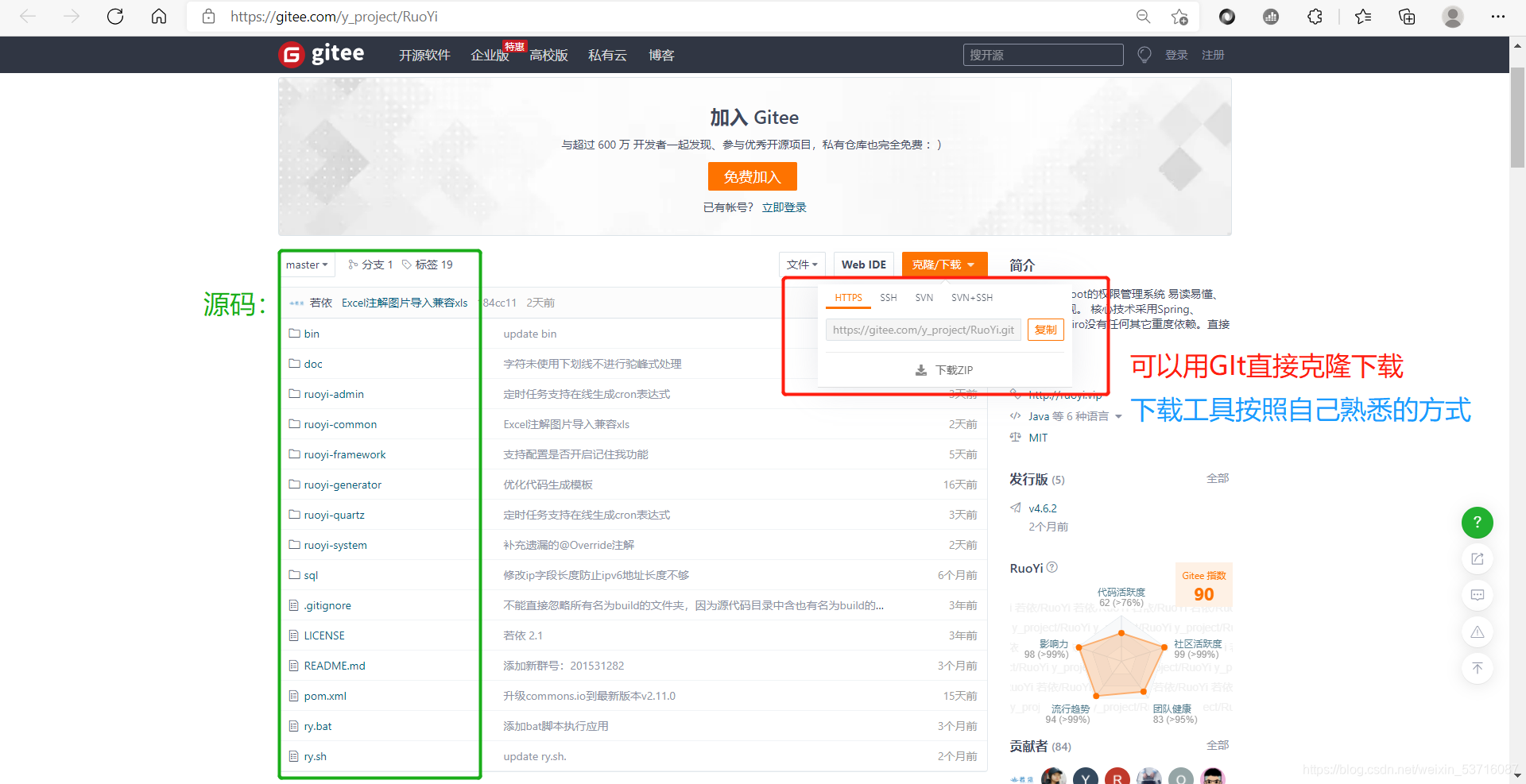
一.下载路径
官网地址:http://www.twom.top/

?源码地址:https://gitee.com/y_project/RuoYi
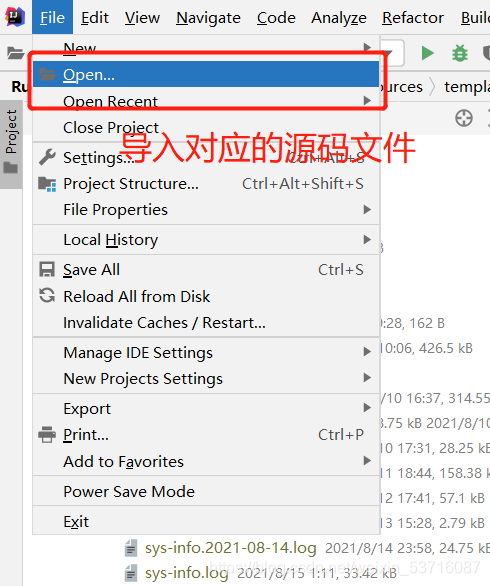
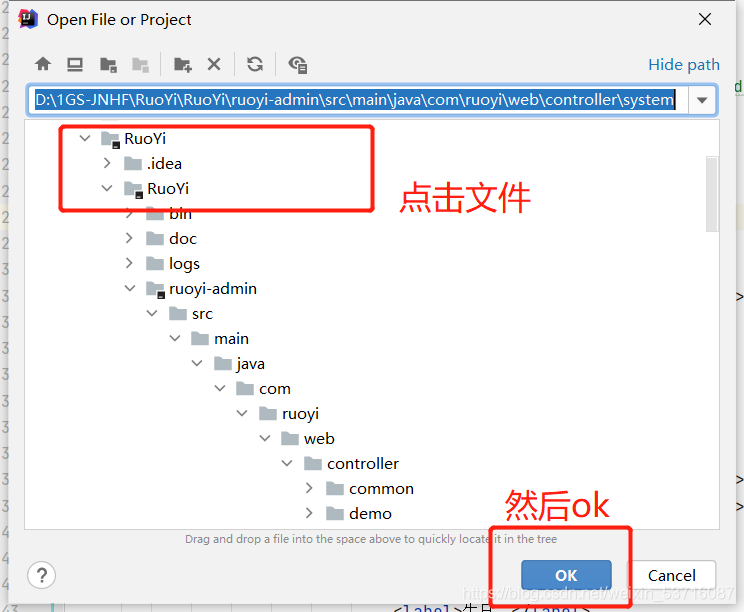
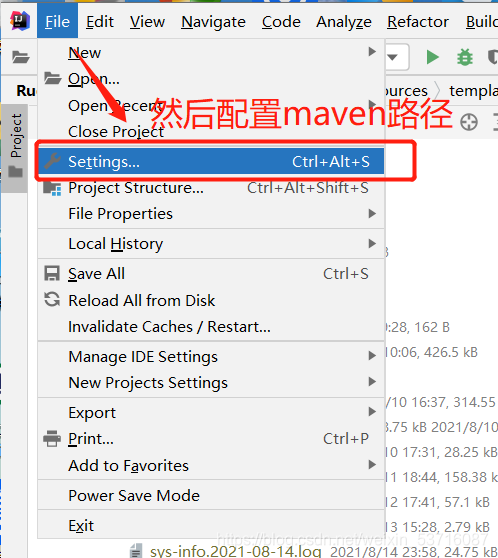
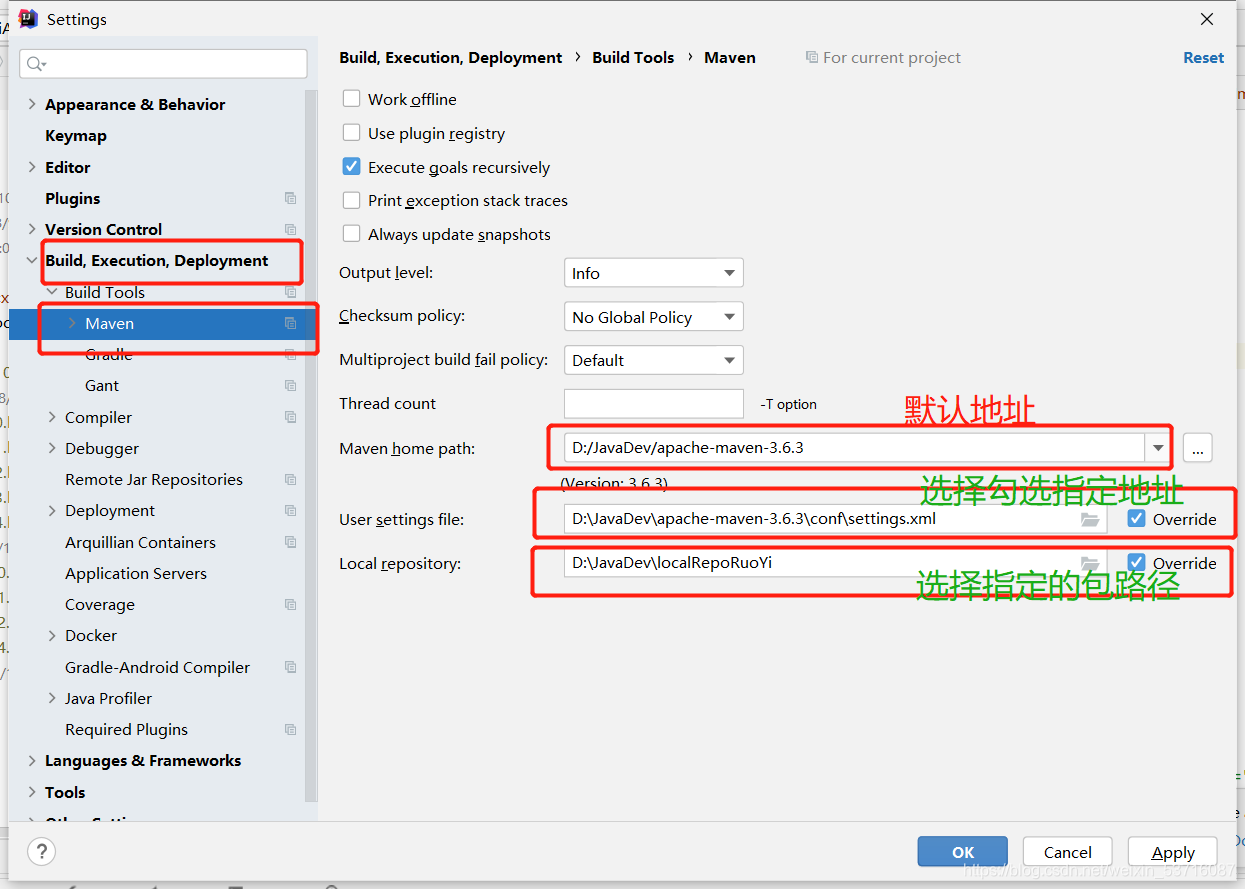
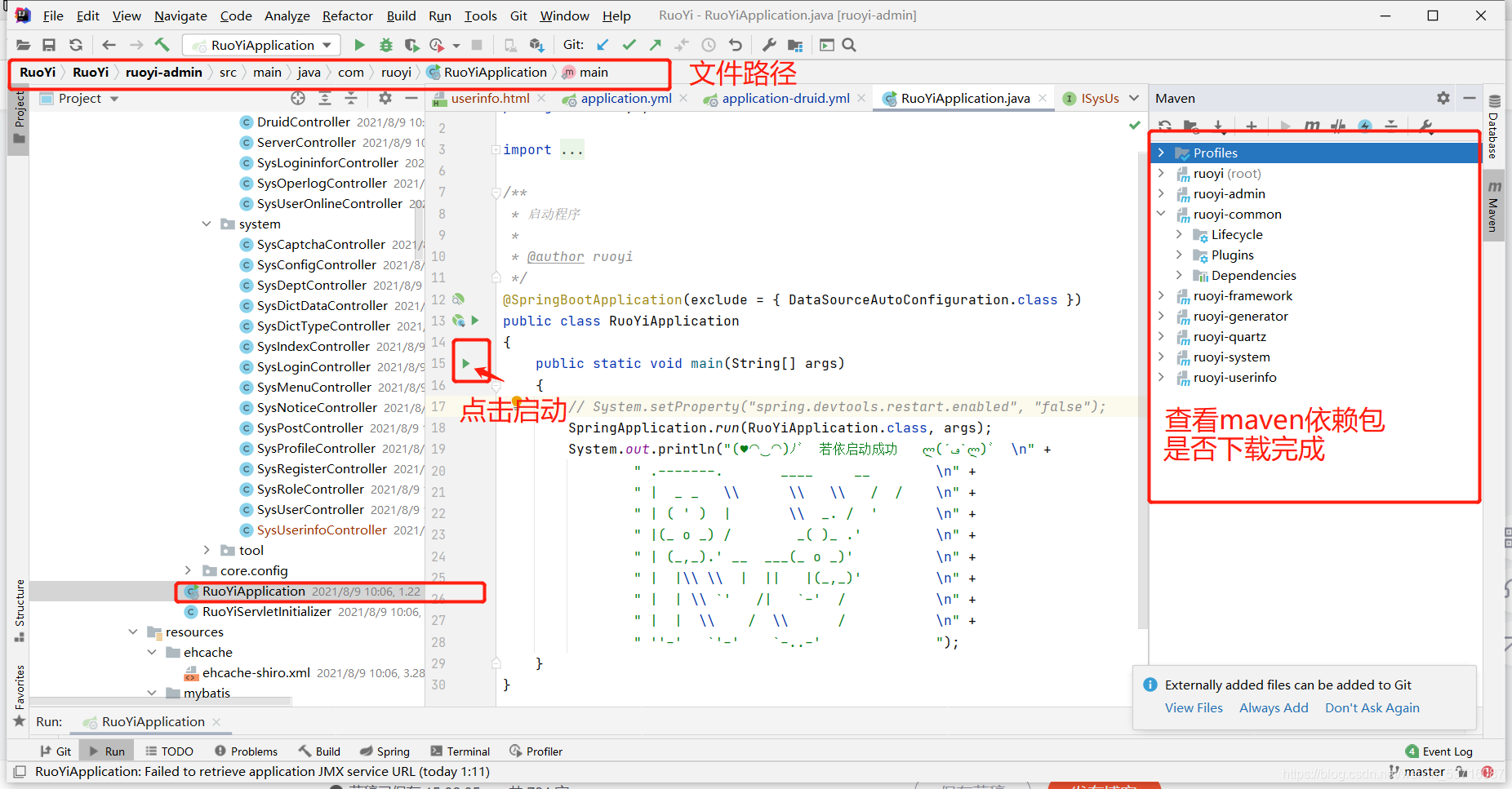
二.IDEA导入源码,然后进行配置mavend(依赖包的管理)路径
?
?
?
?
三.配置sql表,导入sql语句
1.配置sql导入文件,创建??ry 为库名
DROP DATABASE IF EXISTS `ry`;
CREATE DATABASE `ry` DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci;
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
USE `ry`
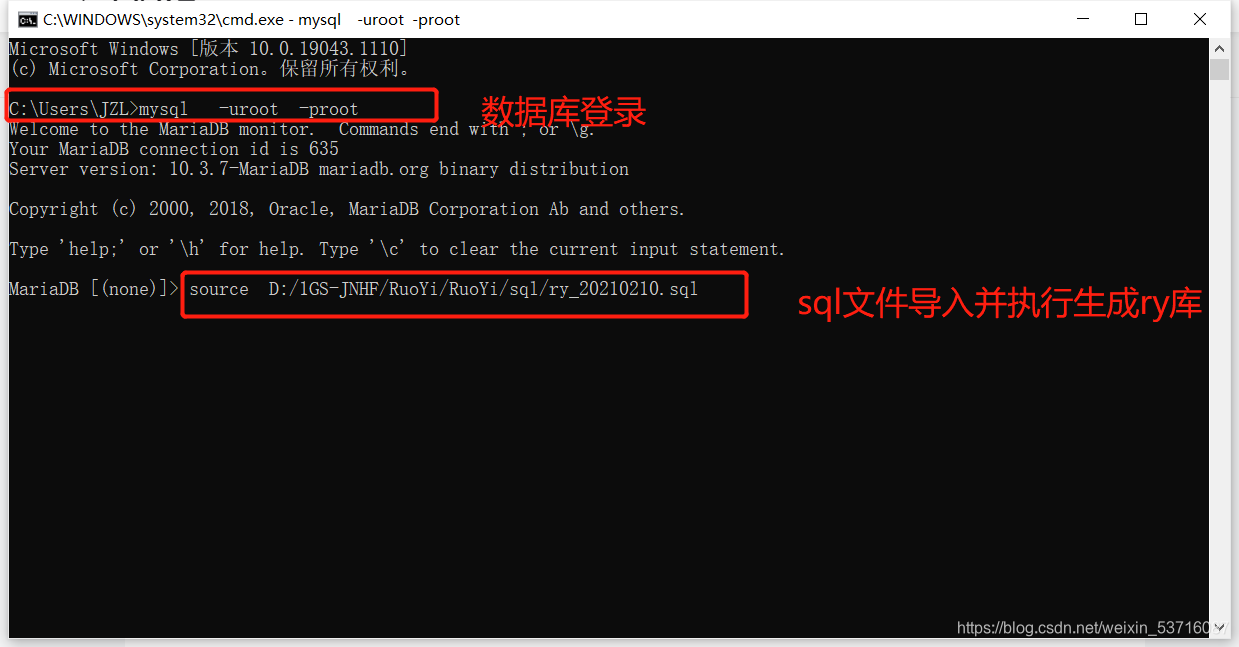
?2.导入sql文件(对应自己的sql文件位置)
mysql -uroot -prootsource D:/1GS-JNHF/RuoYi/RuoYi/sql/ry_20210210.sqlUSE ry
source D:/1GS-JNHF/RuoYi/RuoYi/sql/quartz.sql
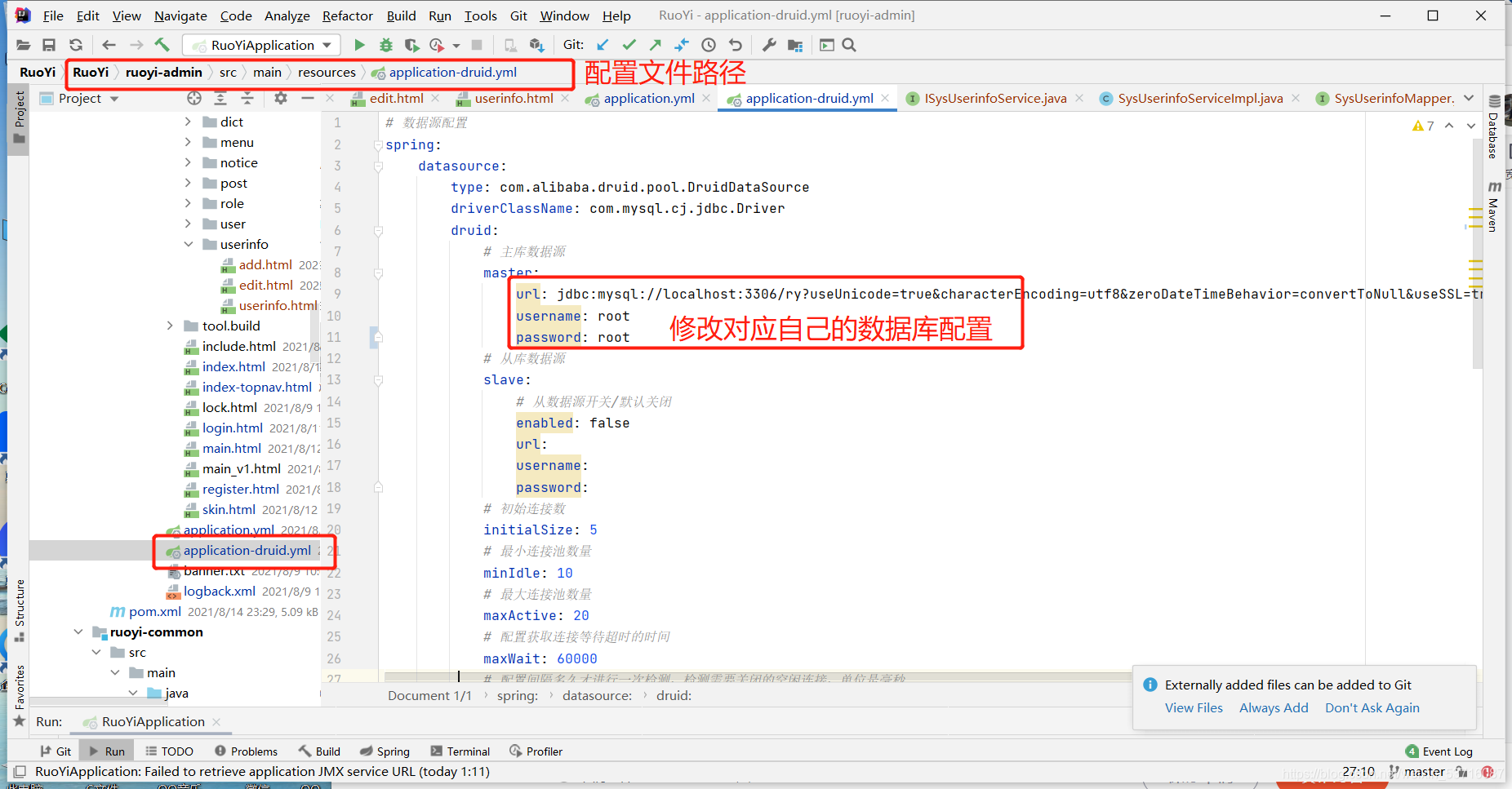
四.修改配置文件?
1.修改? application-druid.yml? 配置文件

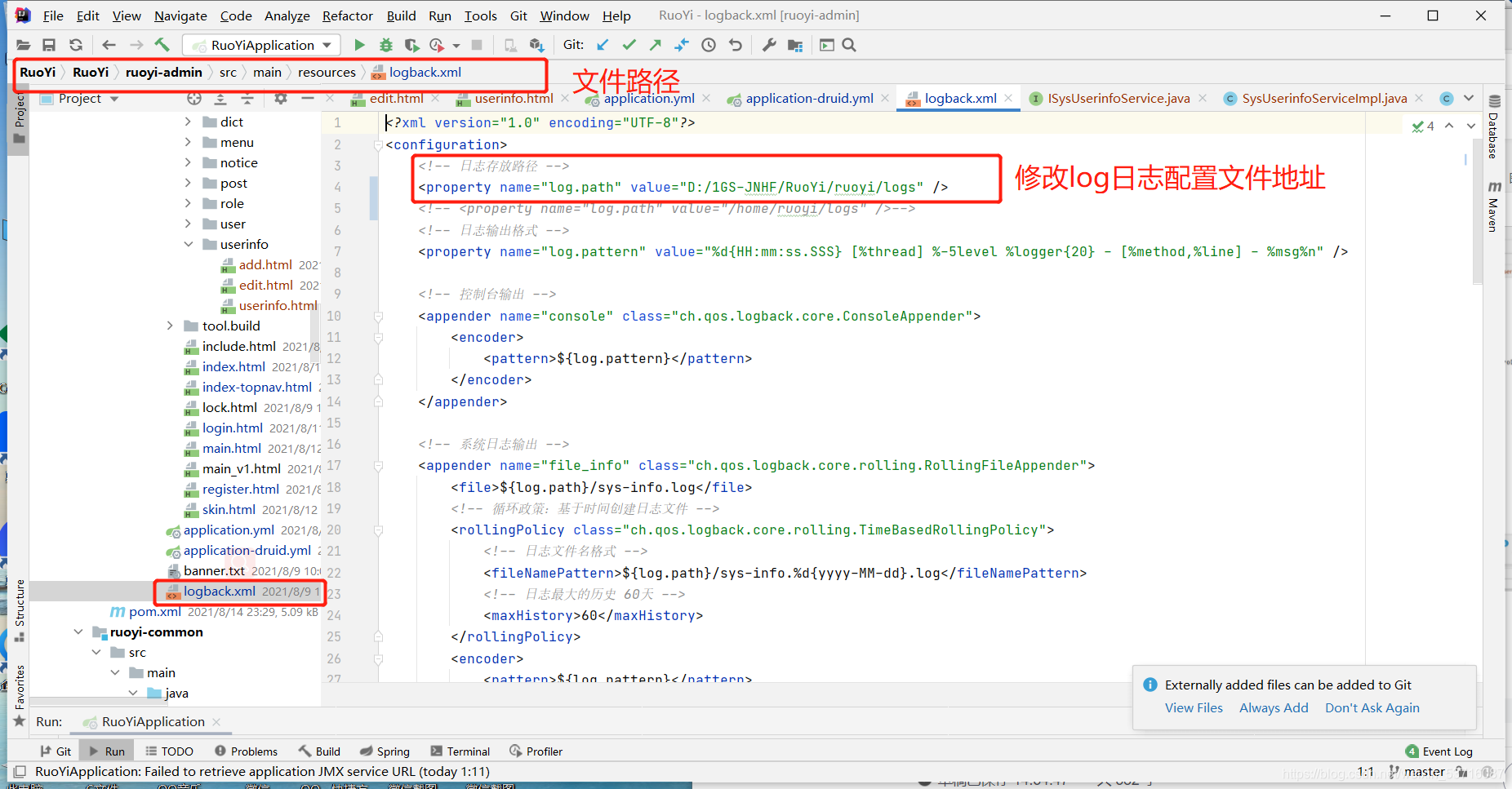
?2.修改log日志存放位置

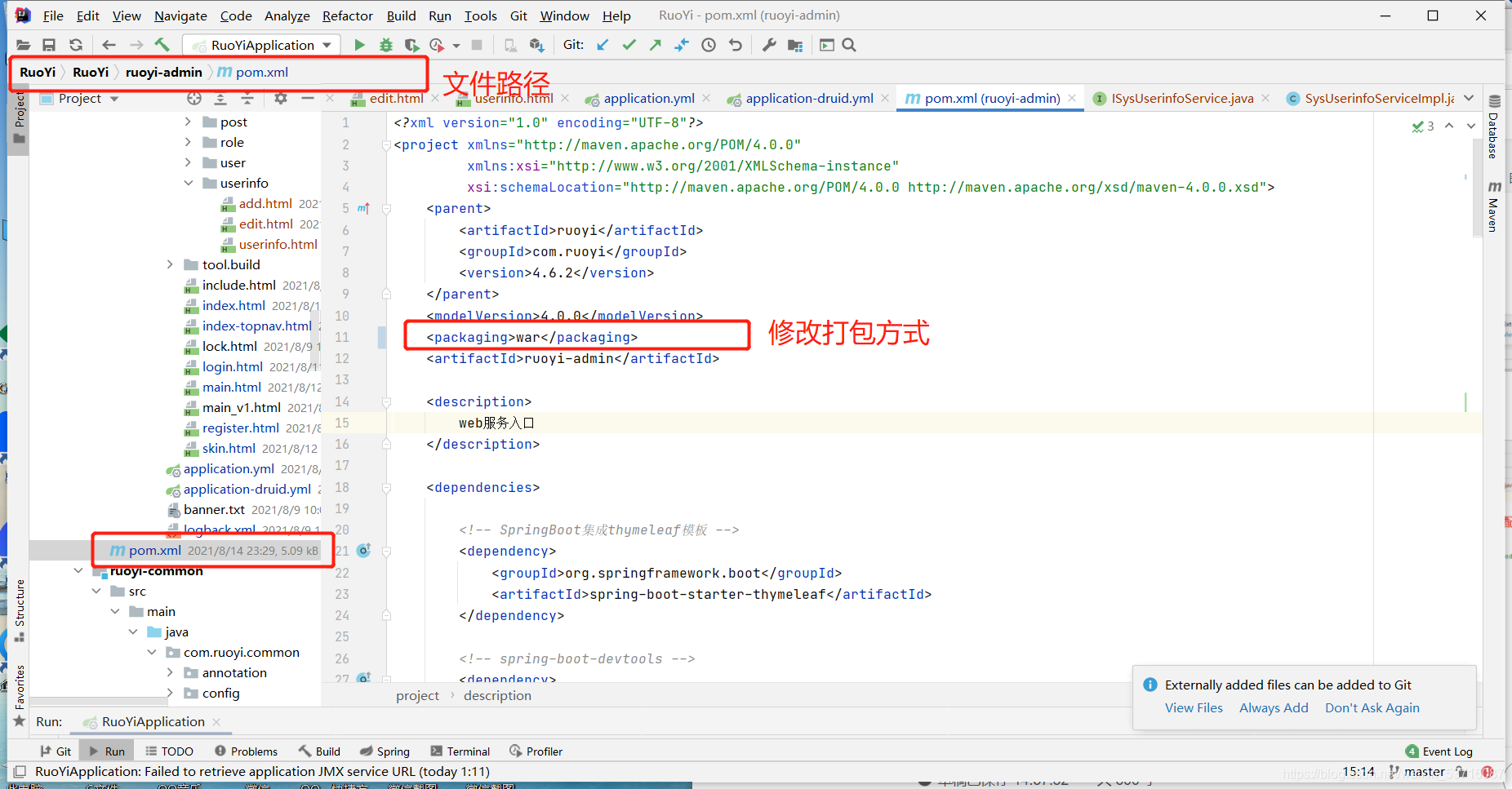
?3.修改打包方式

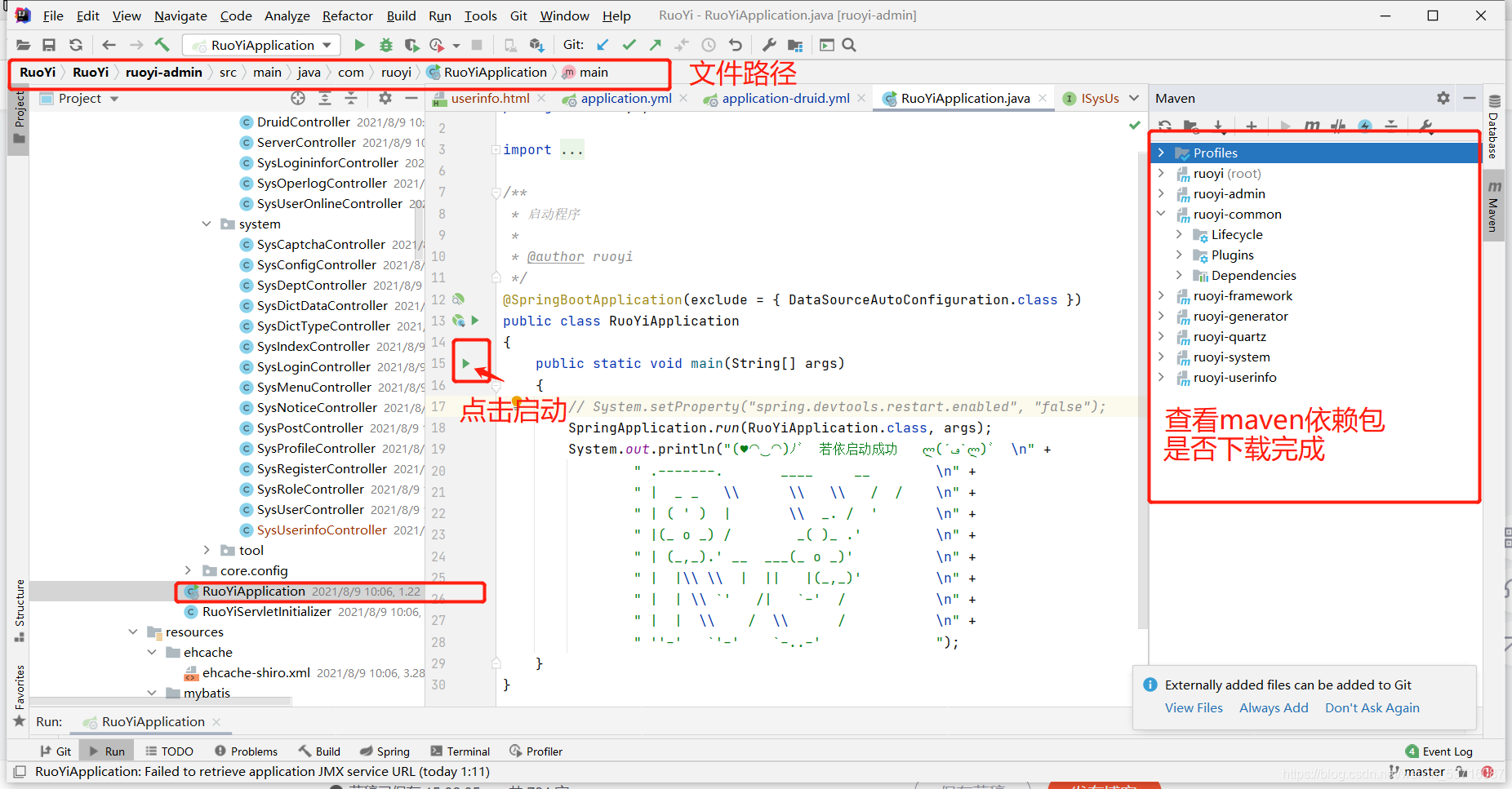
?五.启动项目
1.启动方式

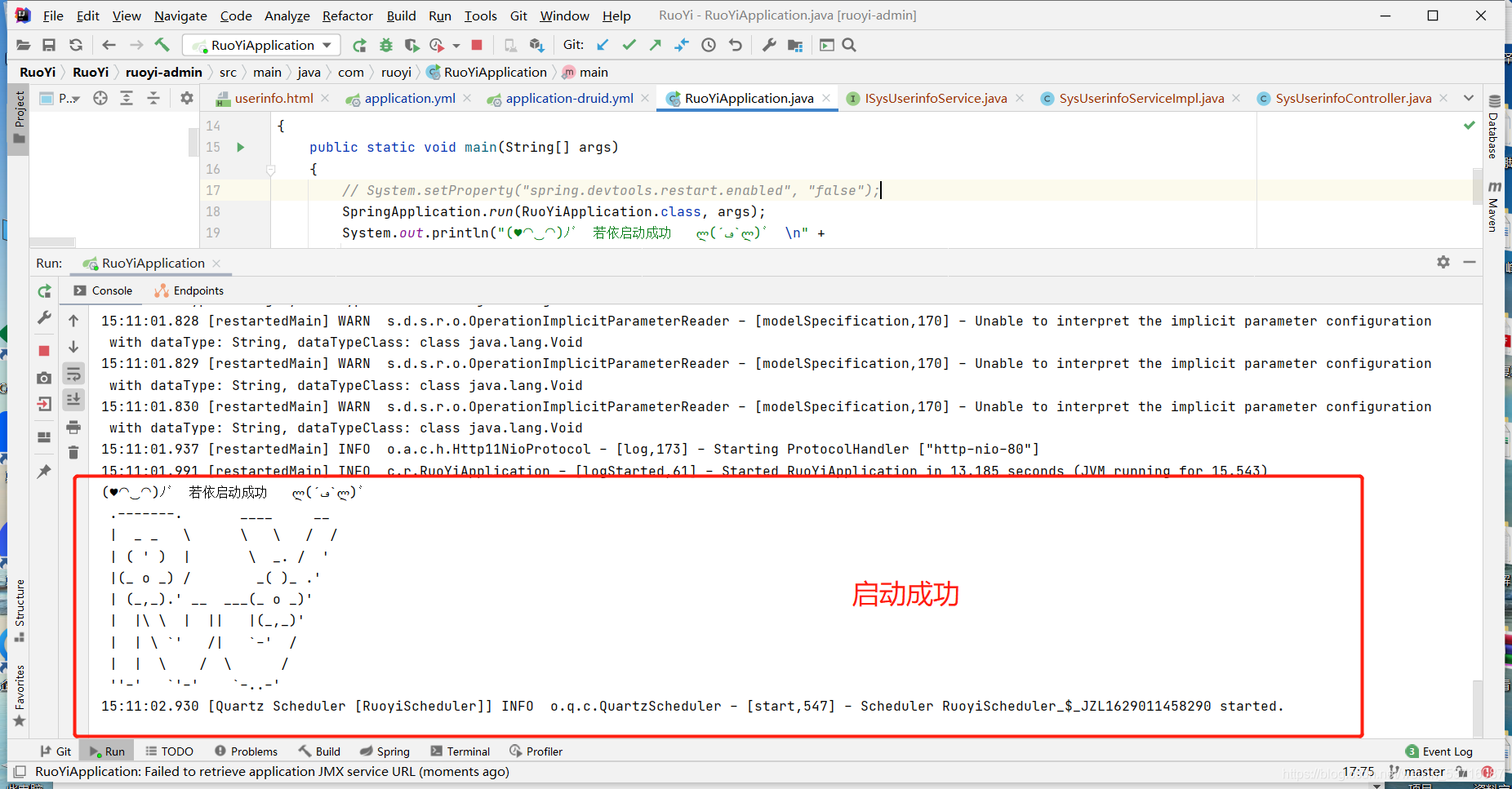
?2.启动结果

?六.页面访问
1.本地浏览器访问地址:?http://localhost/index
2.登录
用户名:admin
密码:admin123
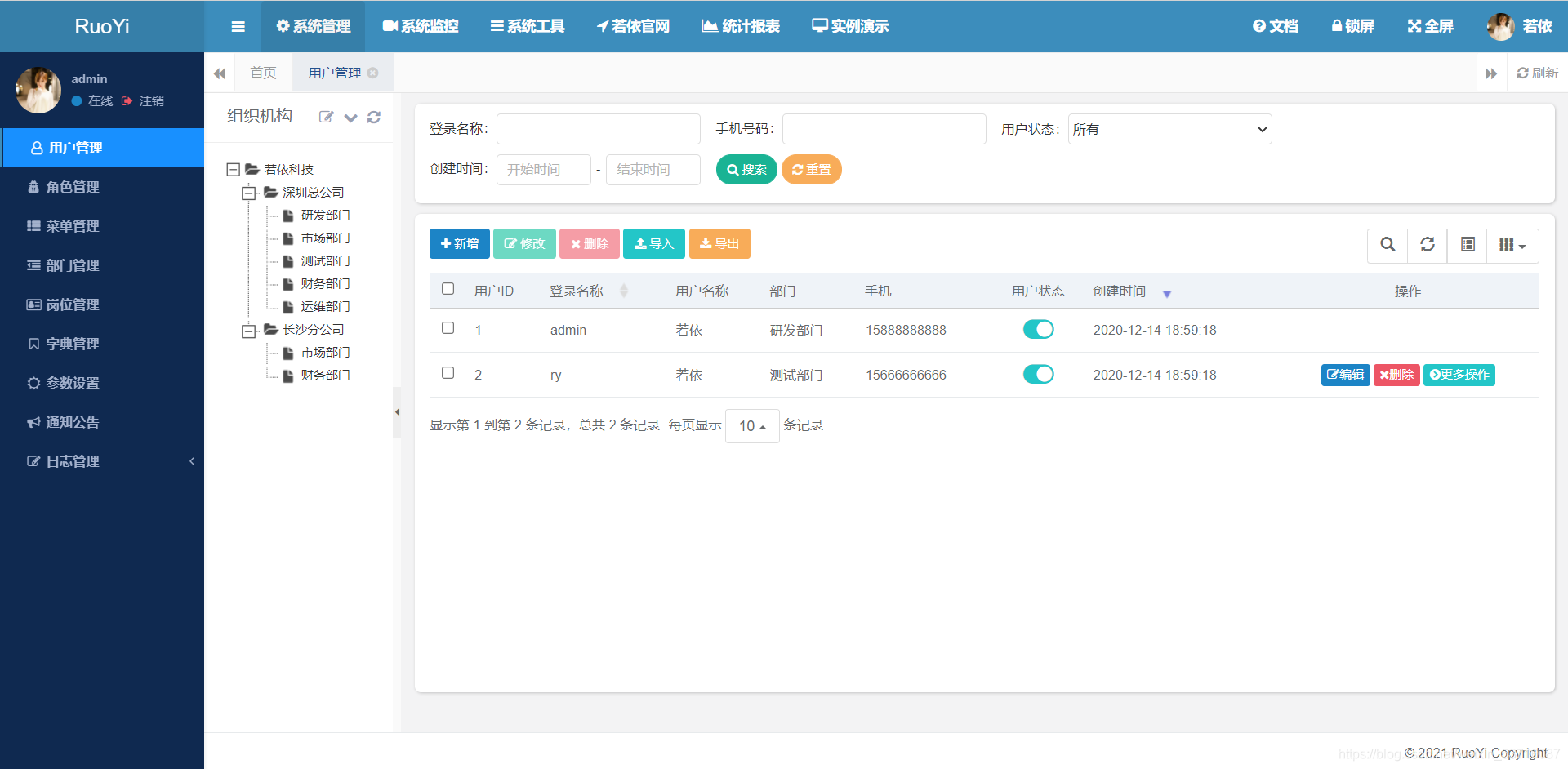
3.查看

?二.代码自动生成
一.修改代码生成配置
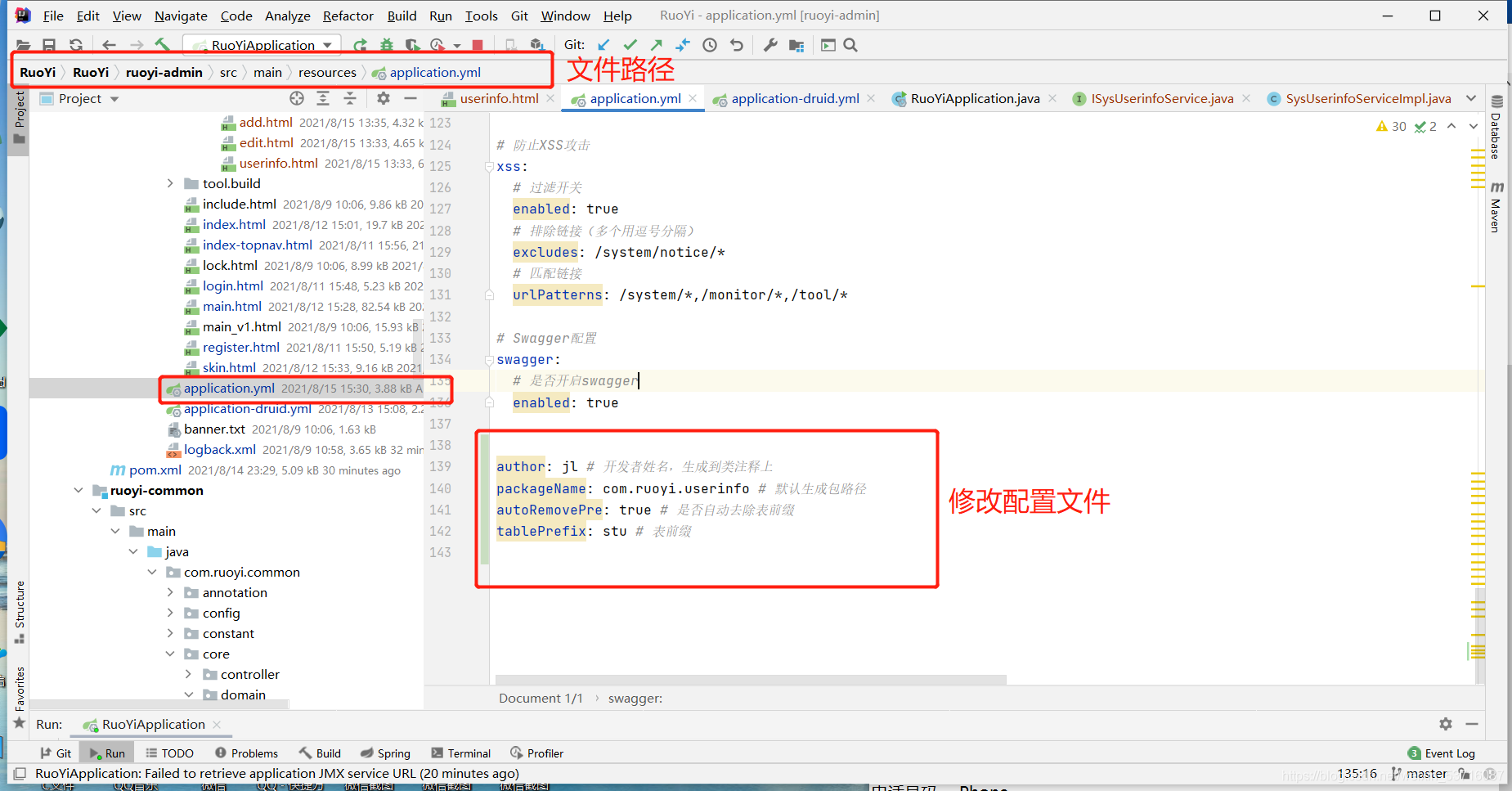
1.修改文件配置
author: jl # 开发者姓名,生成到类注释上
packageName: com.ruoyi.userinfo# 默认生成包路径
autoRemovePre: true # 是否自动去除表前缀
tablePrefix: stu # 表前缀

?二.项目中新建模块,并解决项目依赖的关系
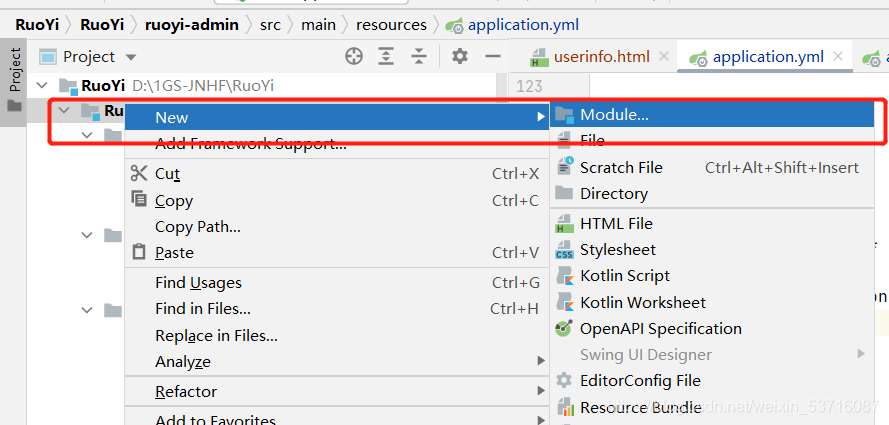
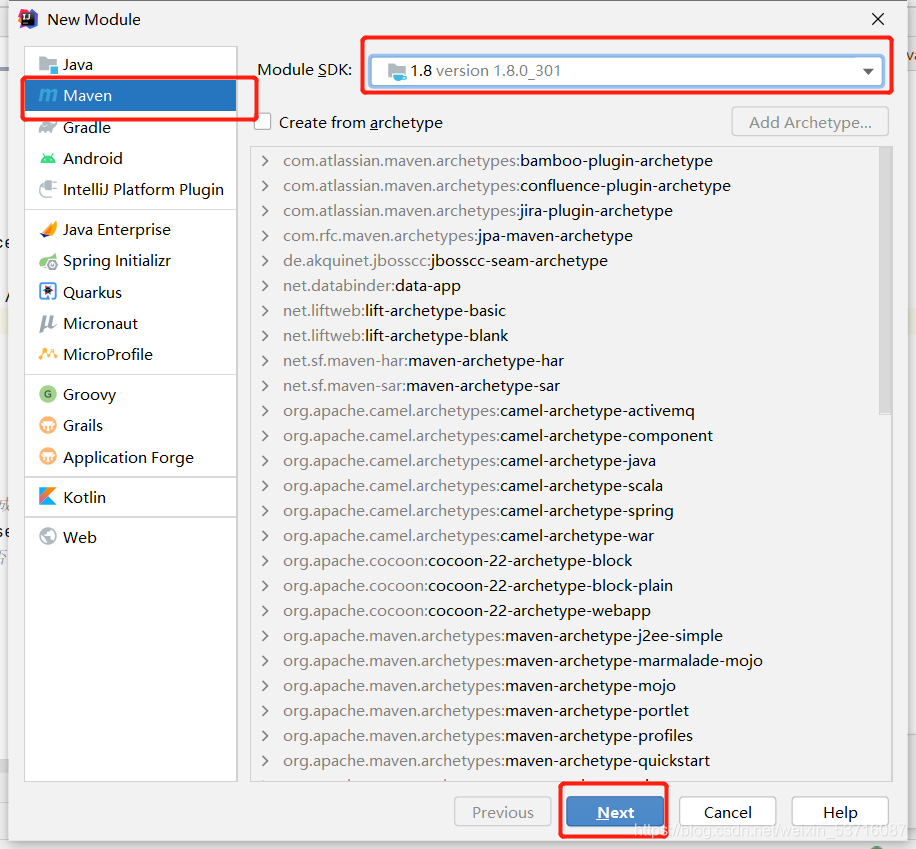
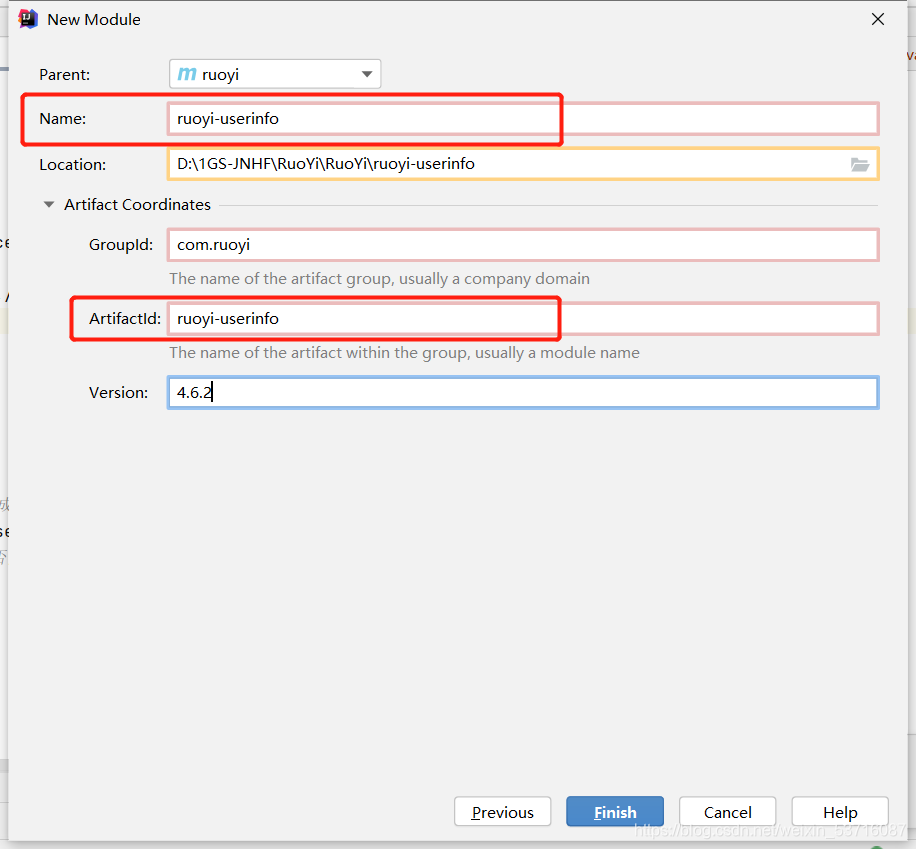
1.新建一个名为 ruoyi-?userinfo的模块:


?
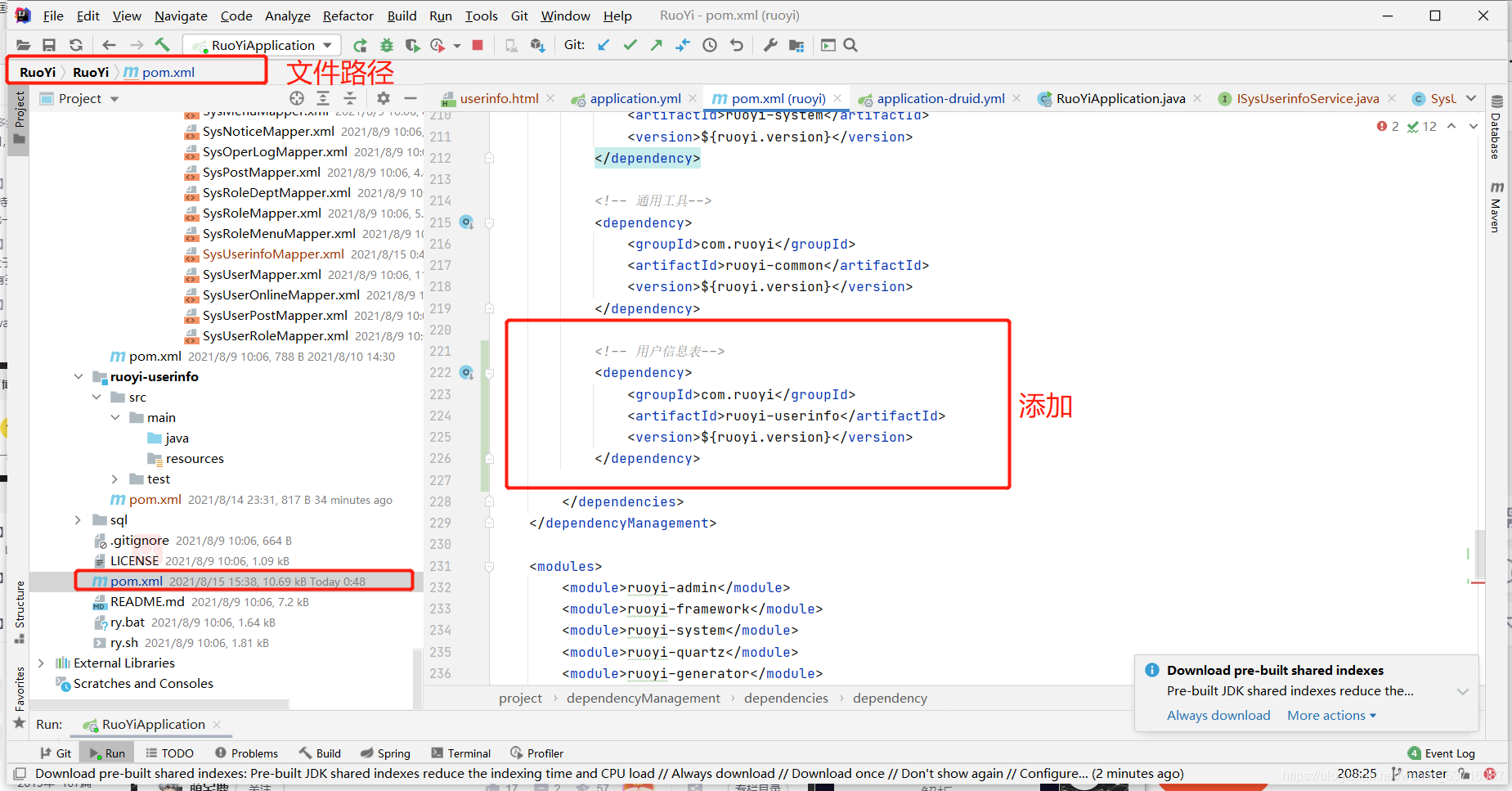
?2.在 RuoYi 整个项目下的pom.xml中引入刚刚新建的模块:
<!-- 用户信息表-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-userinfo</artifactId>
<version>${ruoyi.version}</version>
</dependency>

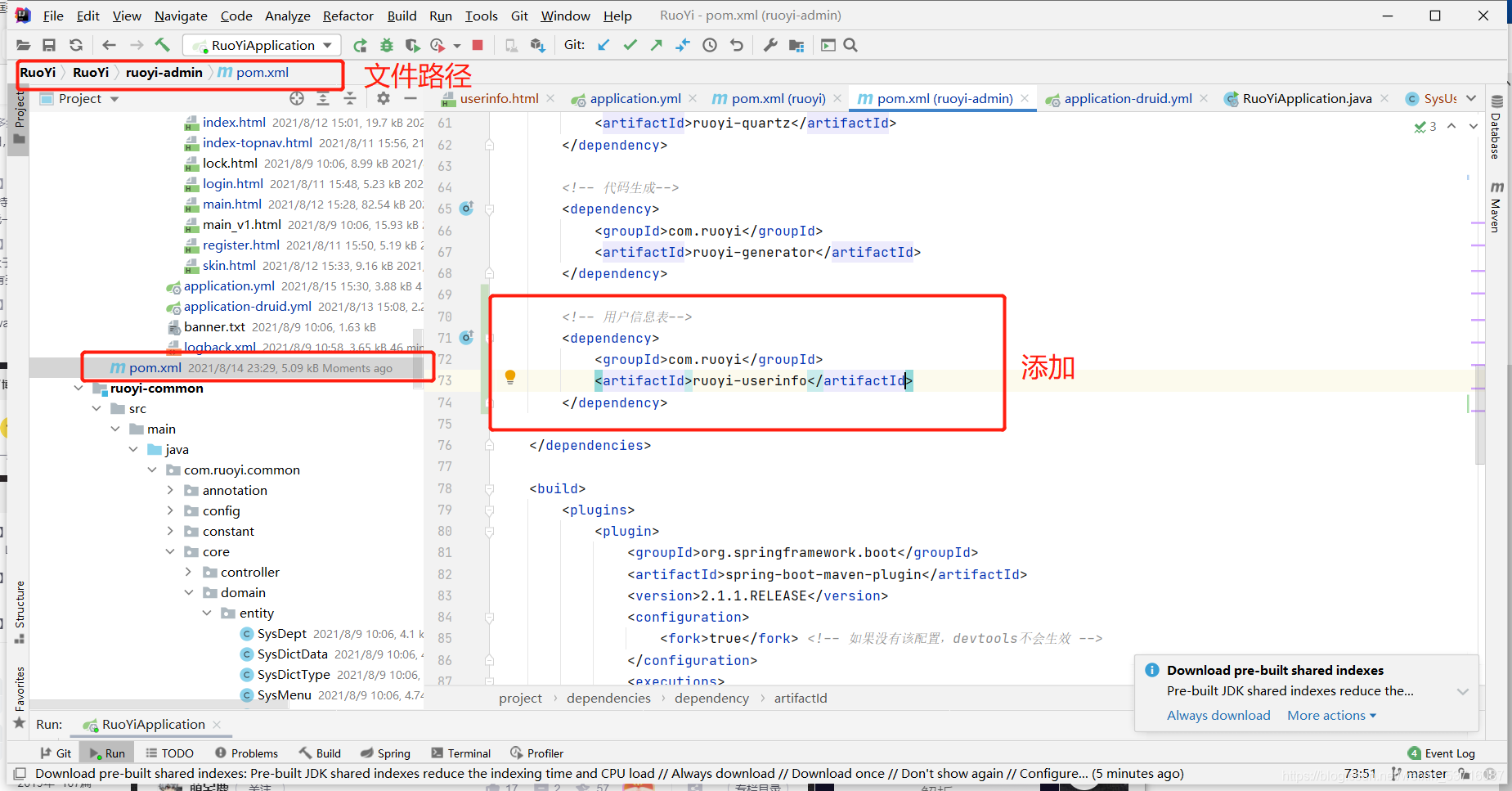
3.在ruoyi-admin这个模块的pom.xml中引入刚刚新建的模块:
<!-- 用户信息表-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-userinfo</artifactId>
</dependency>
?
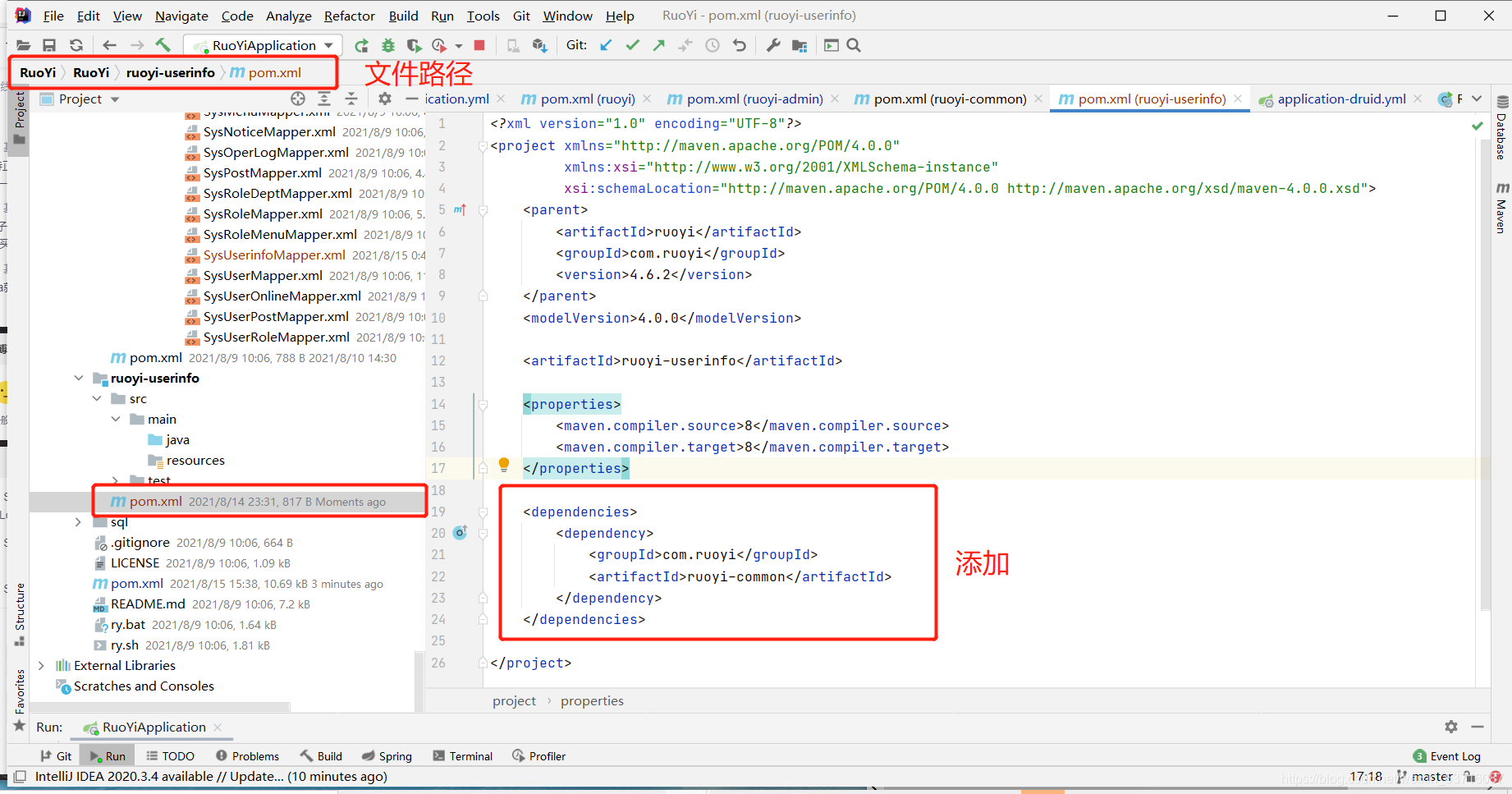
4.由于自动生成的代码会用到ruoyi-common中的内容,我们需要将ruoyi-common引入到我们新建的模块中:(不做这个后面代码会报错,也会自动引入)
<dependencies>
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-common</artifactId>
</dependency>
</dependencies>

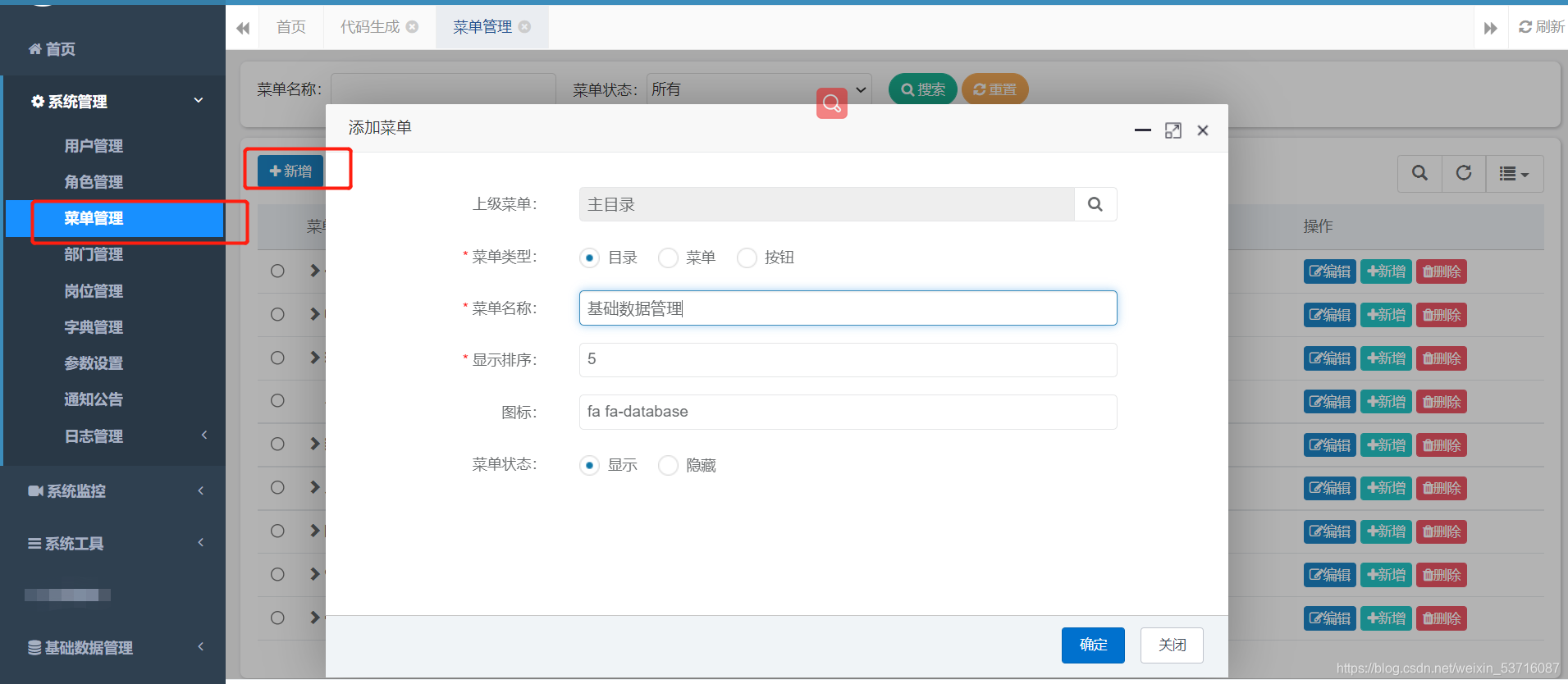
三.?若依系统中新建一个目录-基础数据管理
1.新建基础数据管理目录

?2.但是现在只是建好了目录,里面还没有内容,所以打开是404。

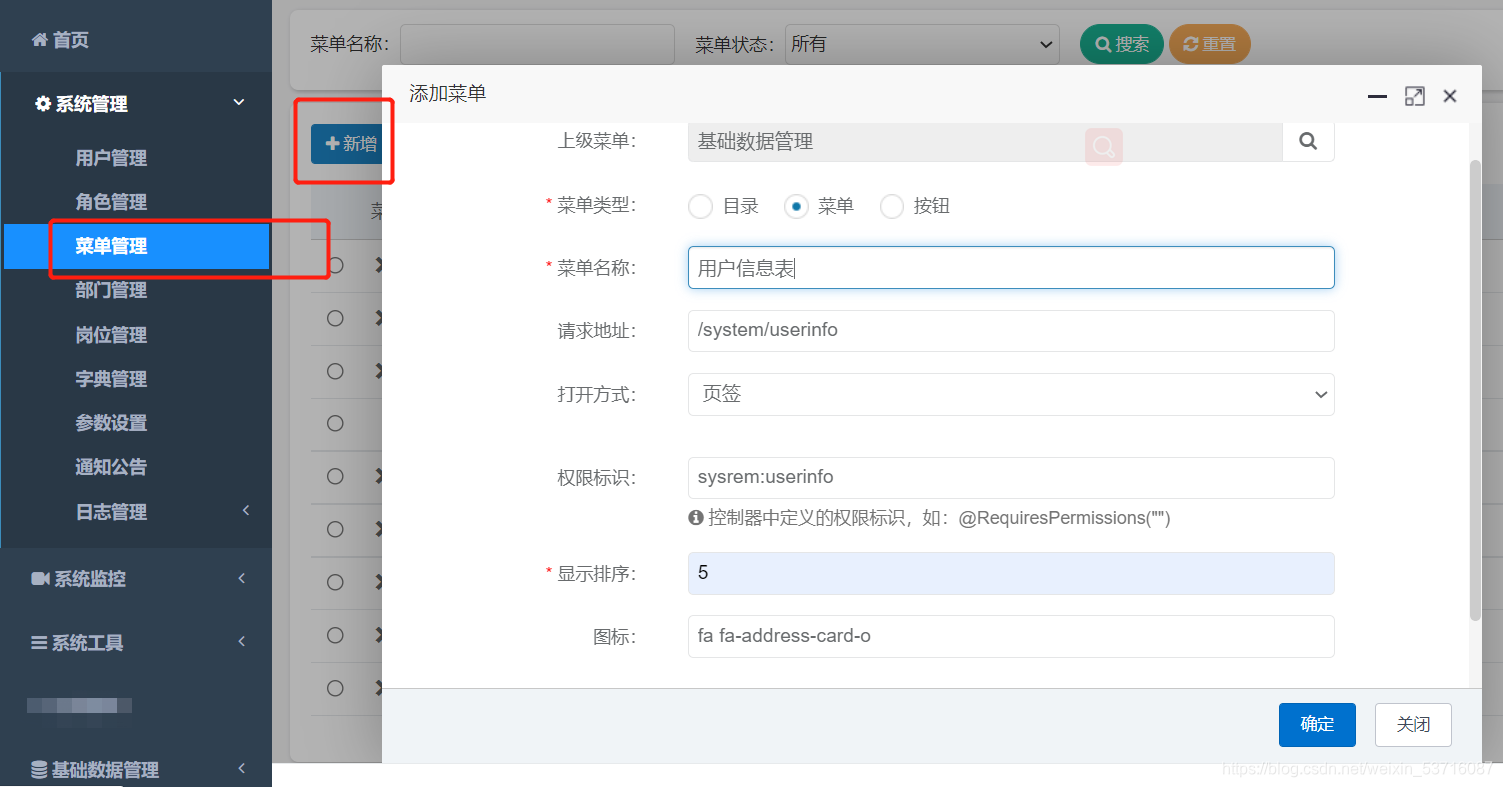
3.?新建用户信息表菜单
上级菜单:基础数据管理
菜单名称: 用户信息表
请求地址: /system/userinfo
权限标识: sysrem:userinfo
四.新建数据库表结构(表单)
若依建表有个要求:表字段?和?表,都需要加注释,注释就是生成页面的显示内容
这个sql和官网的sql除了表名其他都一样,我们用这个建表
(如果是用图形化工具或者自己写SQL一定要记得加注释)
1.创建表名:sys_userinfo.sql
drop table if exists sys_userinfo;
create table sys_userinfo (
userinfo_id int(11) auto_increment comment '编号',
userinfo_username varchar(30) default '' comment '用户名称',
userinfo_age int(3) default null comment '年龄',
userinfo_idnumber varchar(30) default '' comment '身份证号',
userinfo_sex char(1) default '0' comment '性别(0男 1女 2未知)',
userinfo_status char(1) default '0' comment '状态(0正常 1停用)',
userinfo_birthday datetime comment '生日',
userinfo_address varchar(100) default '' comment '家庭住址',
userinfo_phone varchar(20) default '' comment '联系电话',
primary key (userinfo_id)
) engine=innodb auto_increment=1 comment = '用户信息表';
2.导入数据库
(1).直接用数据库可视化工具(Navicat?)直接拖拽导入
(2).进入cmd里面导入
登录
mysql -uroot -proot进入数据库,导入
USE ry
source D:/1GS-JNHF/RuoYi/RuoYi/sql/sys_userinfo.sql五.导入创建的数据库表并设置上级目录,生成代码
1.导入

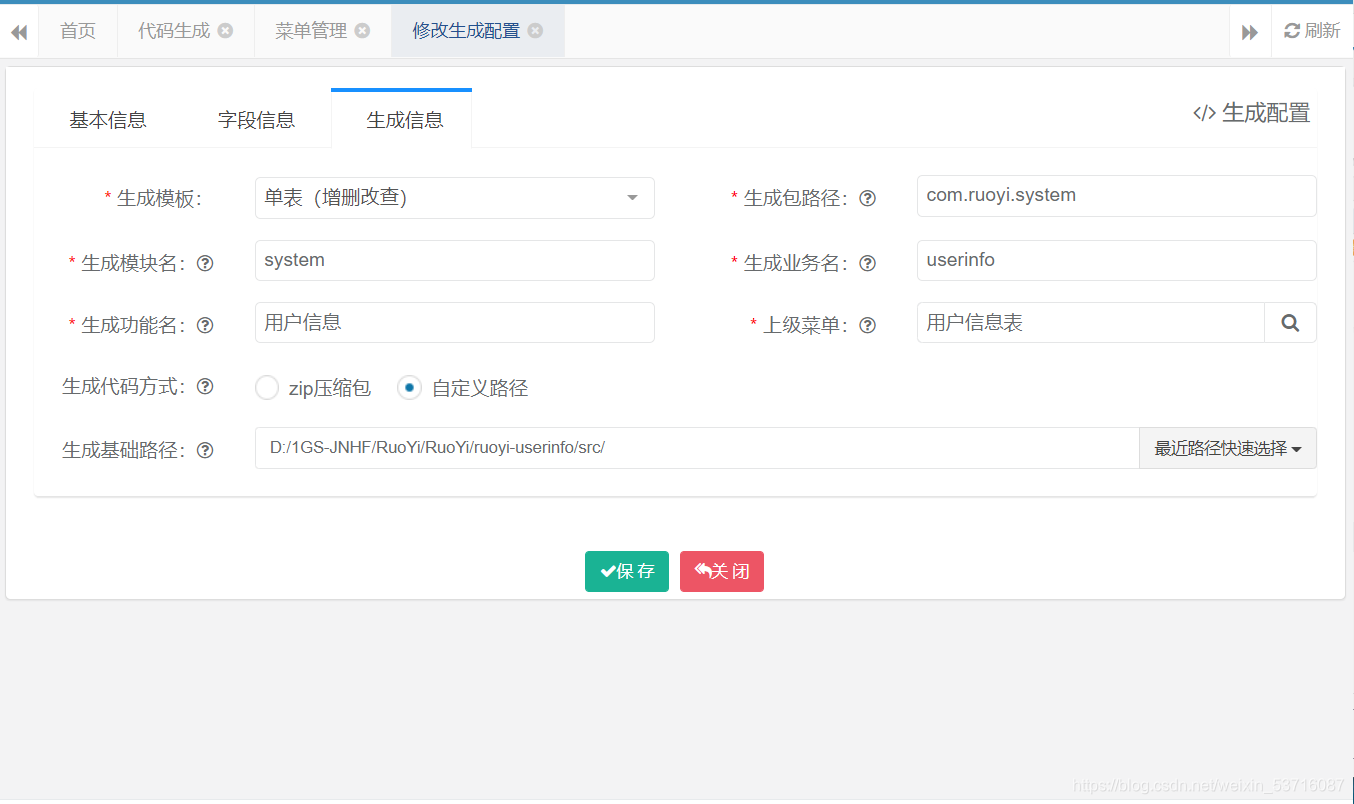
?2.编辑

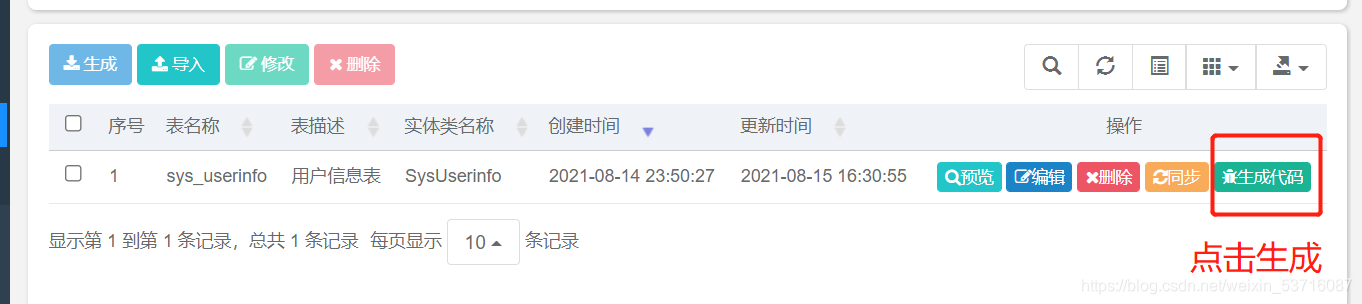
?3.生成代码

?六.分配生成的代码
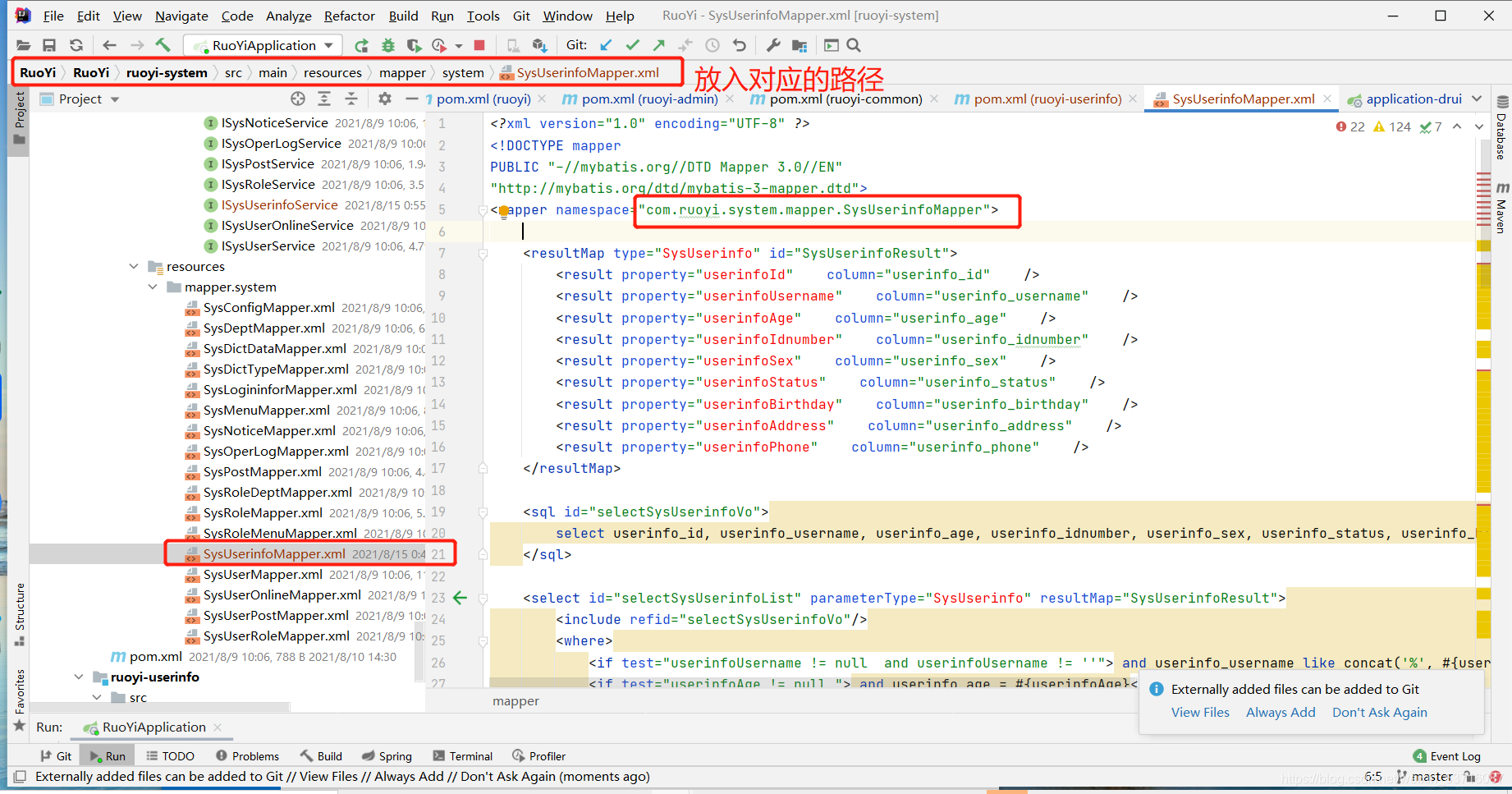
1.SysUserinfoMapper.xml
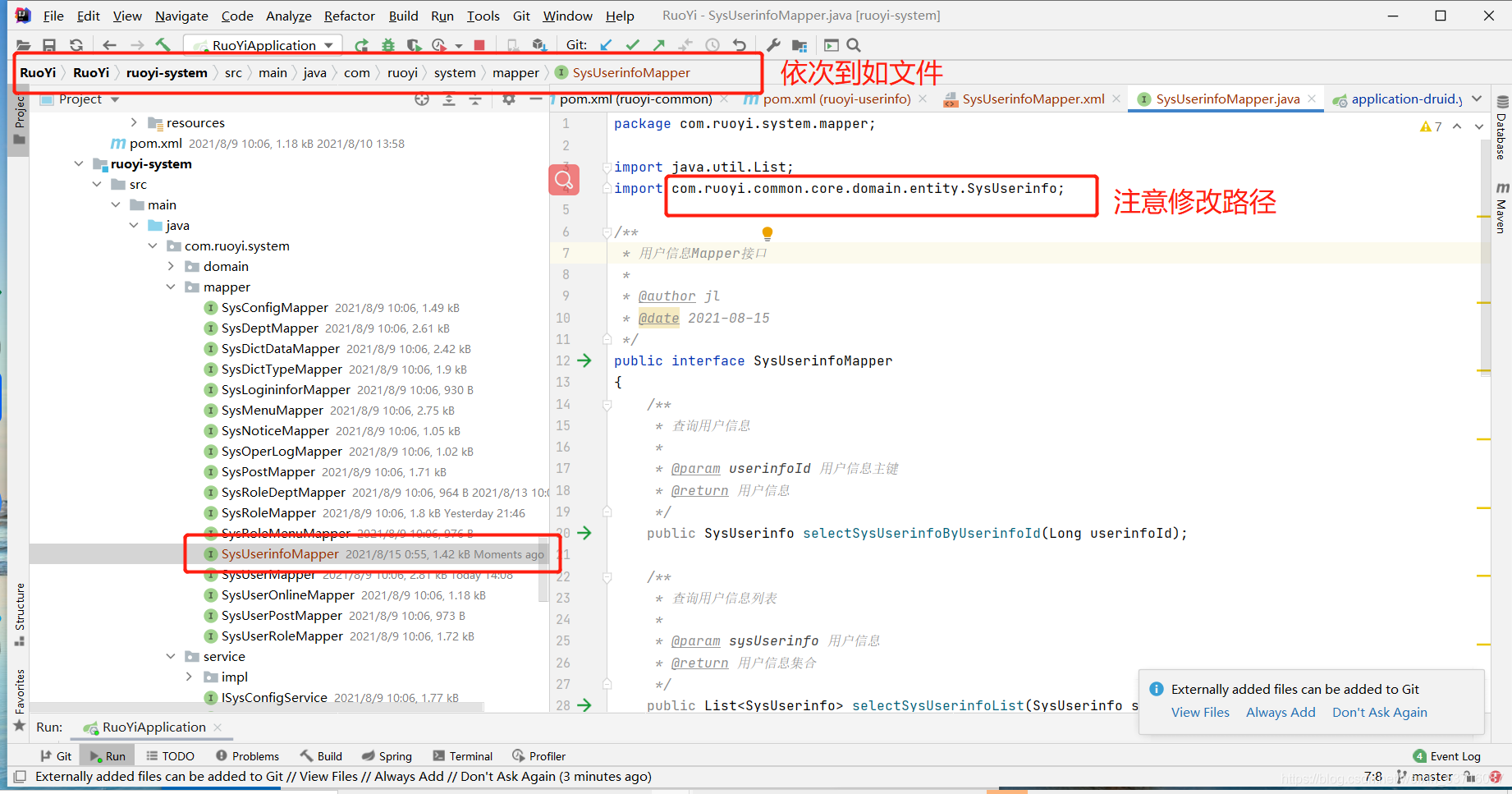
?2.SysUserinfoMapper.java

以下不一个一个举例了
3.修改前端多选框代码
<li>
<label>性别:</label>
<select name="userinfoSex">
<option value="">未知</option>
<option value="-1">男</option>
<option value="-1">女</option>
<option value="-1">未知</option>
</select>
</li>
<li>
<label>状态:</label>
<select name="userinfoStatus">
<option value="">正常</option>
<option value="-1">正常</option>
<option value="-1">停用</option>
</select>
</li>
七.重启项目,访问页面
1.启动方式

2.查看启动结果?

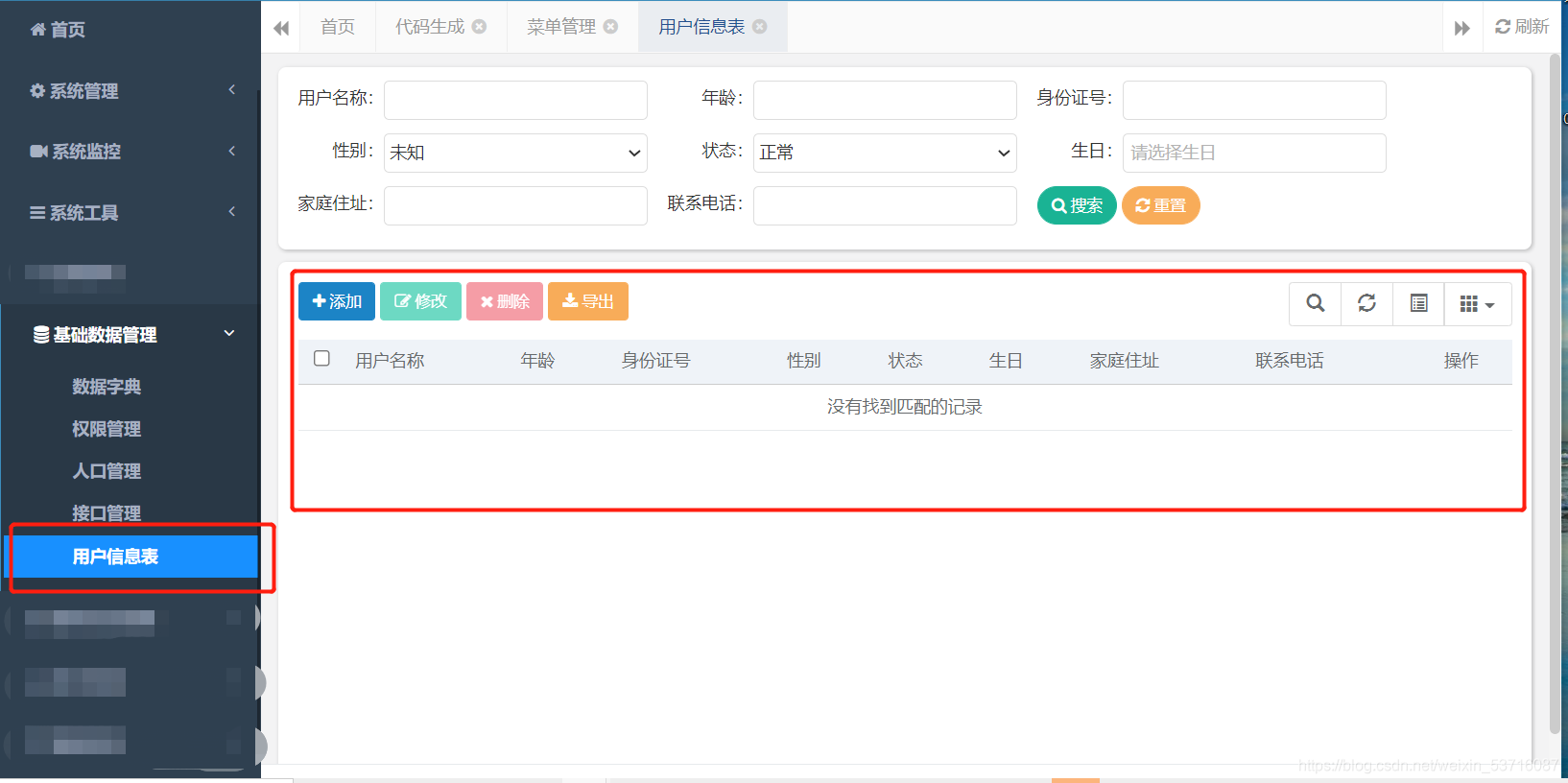
3.访问页面

好了到这里就结束了,希望刚开始学习java的朋友们能看懂,如果有什么不理解的地方可以发在弹幕中,后期我也会持续完善更进的,祝你们学有所成,你们的成功是我最好的愿景。