系统使用技术:springboot
前端技术:thymeleaf、js、css、html页面
开发工具:idea
数据库:mysql5.7
项目介绍:
该系统基于springboot,mysql数据库,页面美观,具有完整的业务逻辑。
功能详情:
用户学生的功能:
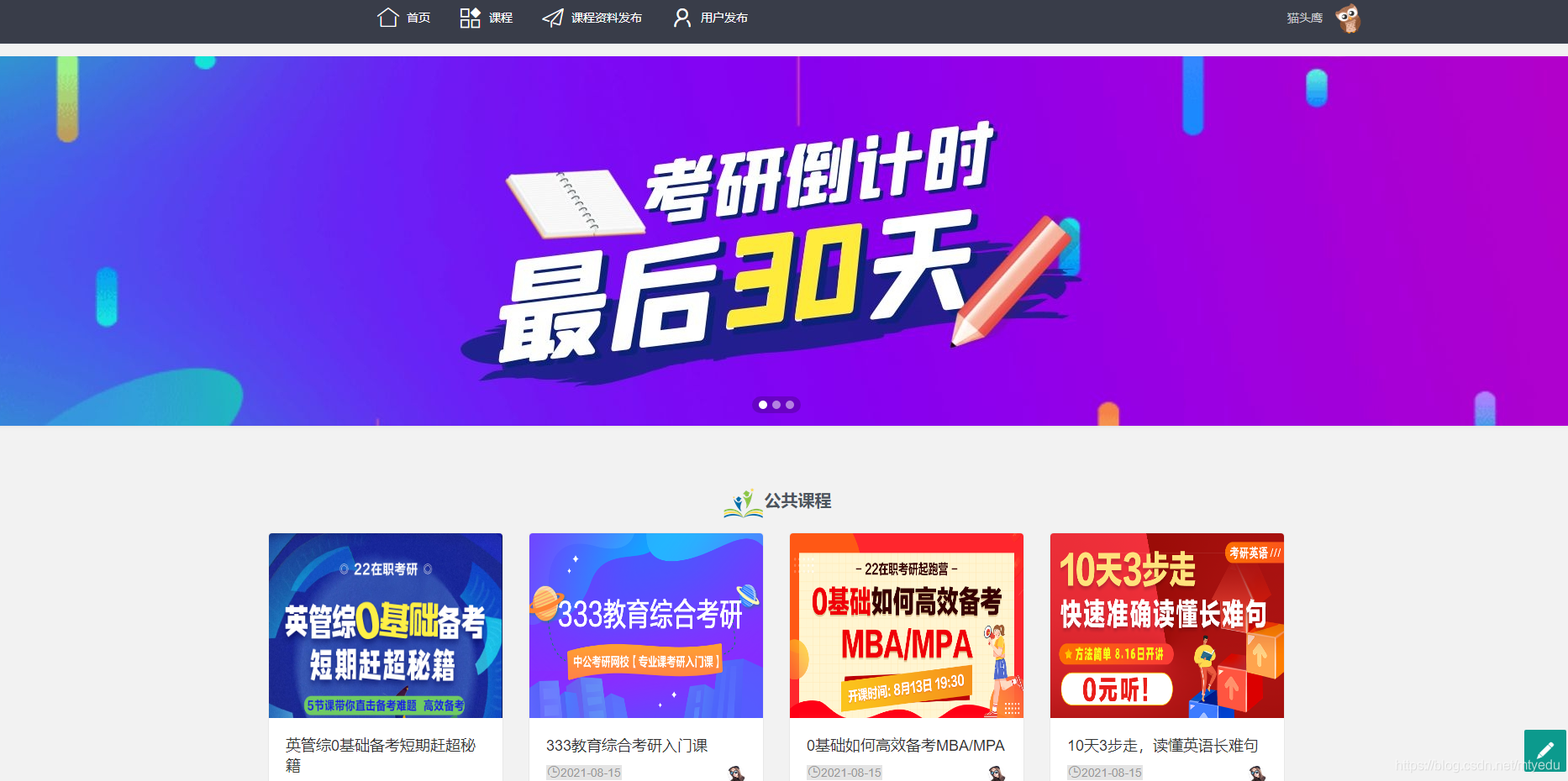
(1)首页轮播图展示最新课程通知或考研资讯;
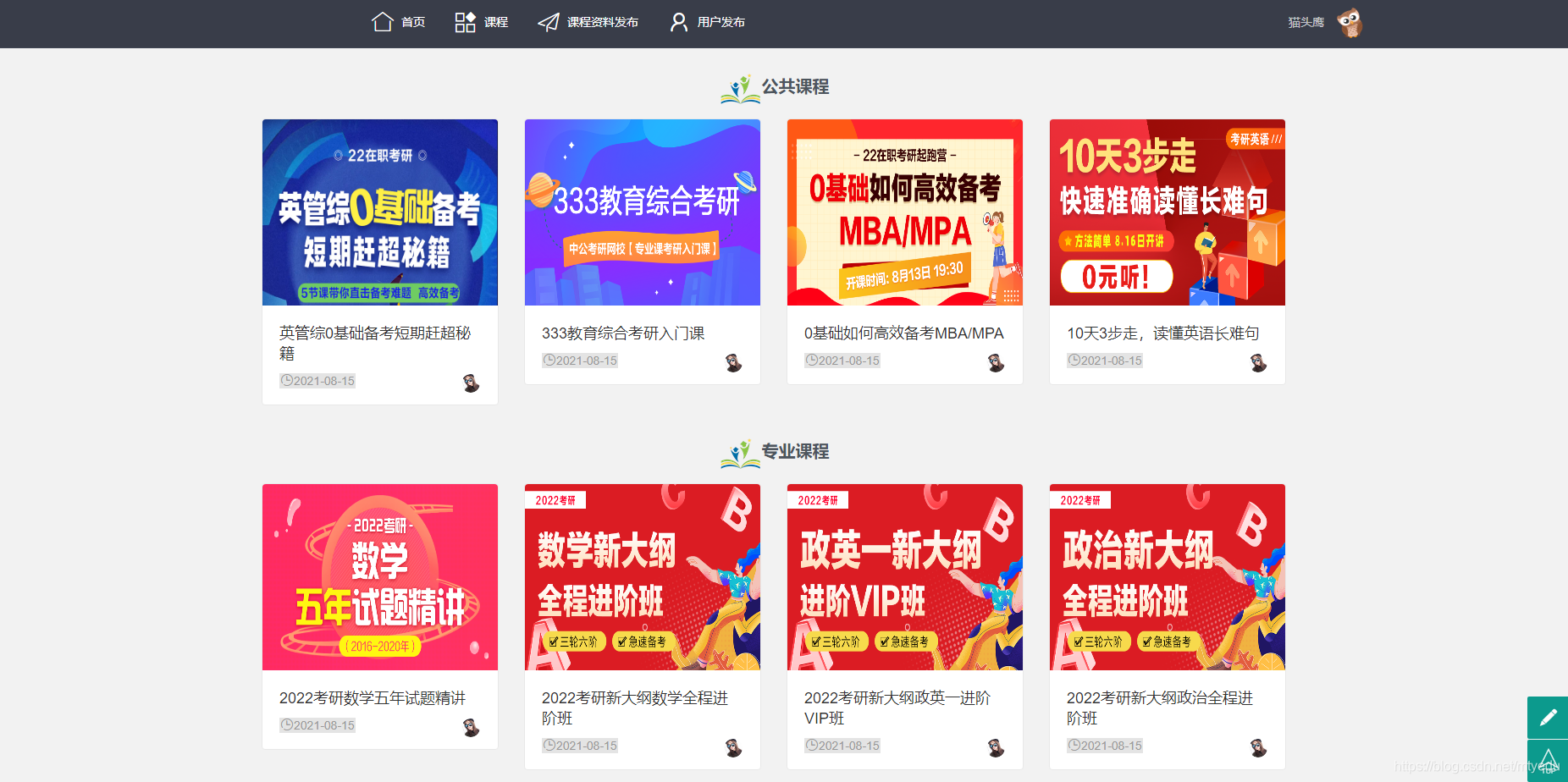
(2)分模块展示相关课程,比如公共课模块、专业课模块、免费课模块等,进去模块分页显示课程;
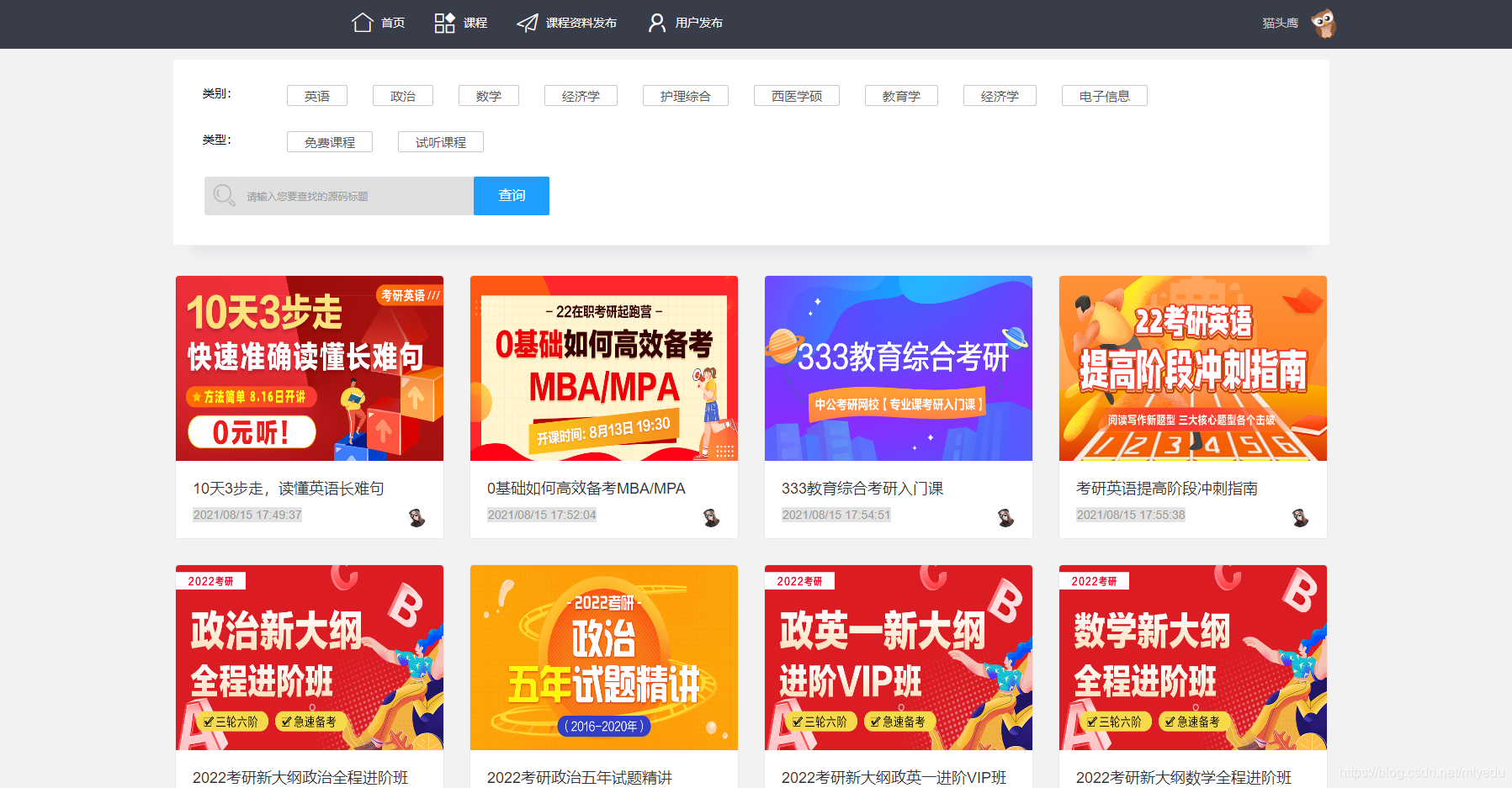
(3)搜索课程,用户输入指定课程的关键字,可以搜索查询到课程,可以根据课程类别有条件搜索;
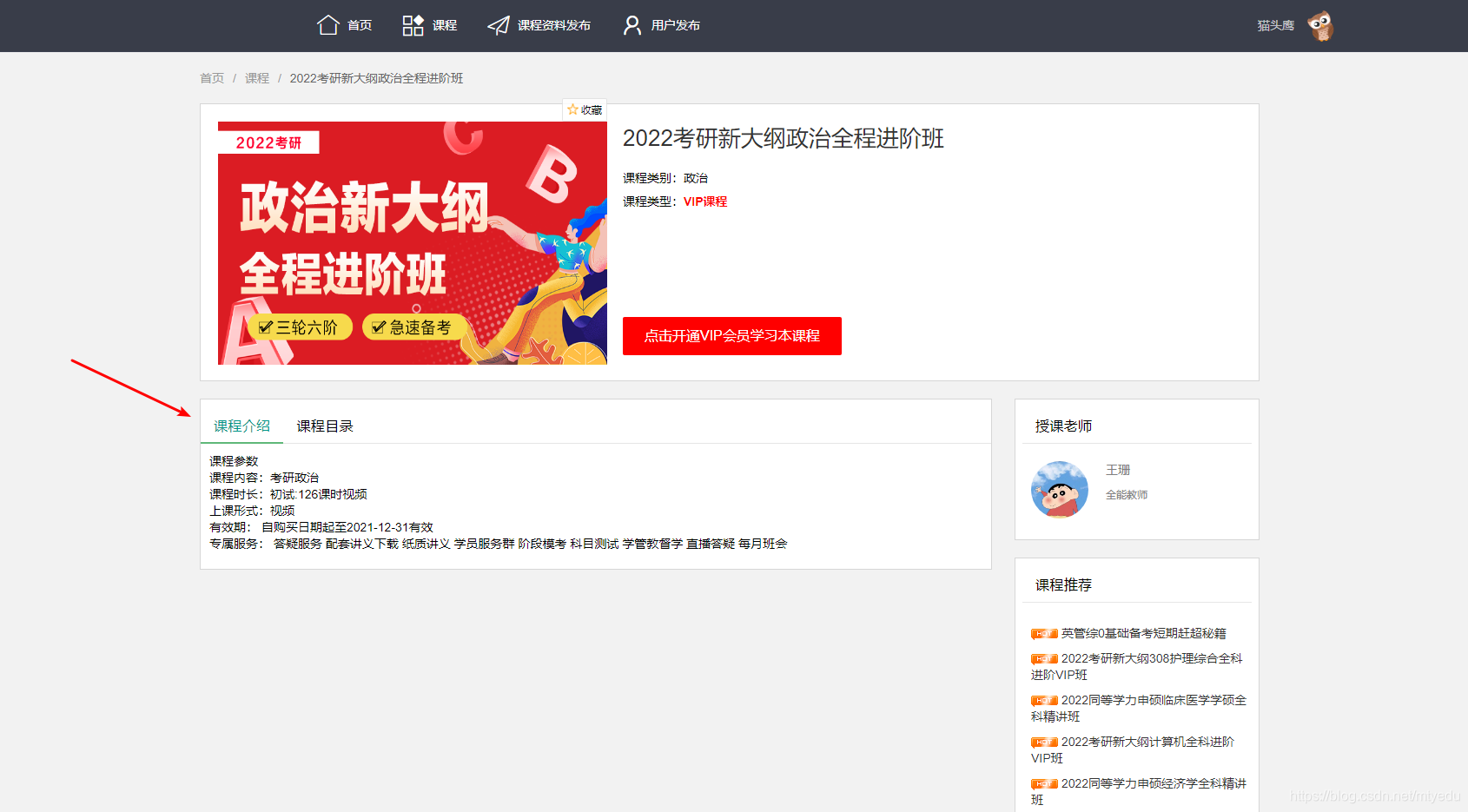
(4)课程详细展示,主要包括老师信息和课程详细信息,一个课程有多个视频;
(5)用户登陆;
(6)发布自己的学习资源,管理员审核通过后前台显示,获得积分;
(7)相关收费课程下单购买
后台
管理员的功能:
(1)管理员登录;
(2)课程管理,可发布免费或者试听课程;
(3)课程类别管理;
(4)用户管理;
(5)授课老师管理;
(6)订单管理,查询订单;
(7)菜单管理,进行导航栏管理;
(8)轮播图片管理;
教师:
(1)发布课程通知;
(2)上传课程和资料等;部分功能展示:
下面我们来看看部分相关功能。
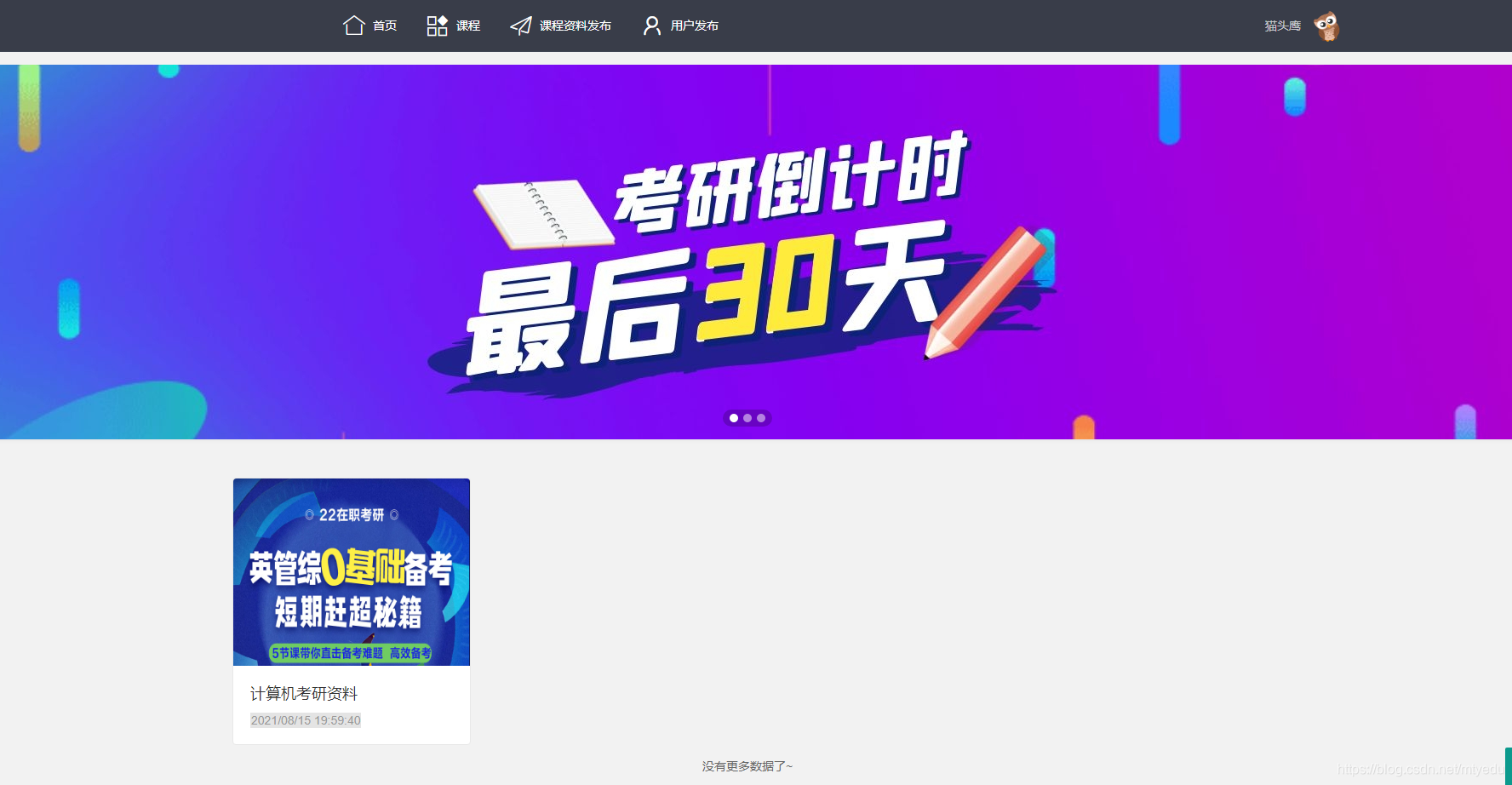
系统首页:

系统首页2

查看或者搜索课程
可以按照分类搜索

课程详情
查看课程的介绍和课程目录,课程目录中可以看视频

查看用户发布的课程
查看用户发布的课程

个人中心
查看个人资料

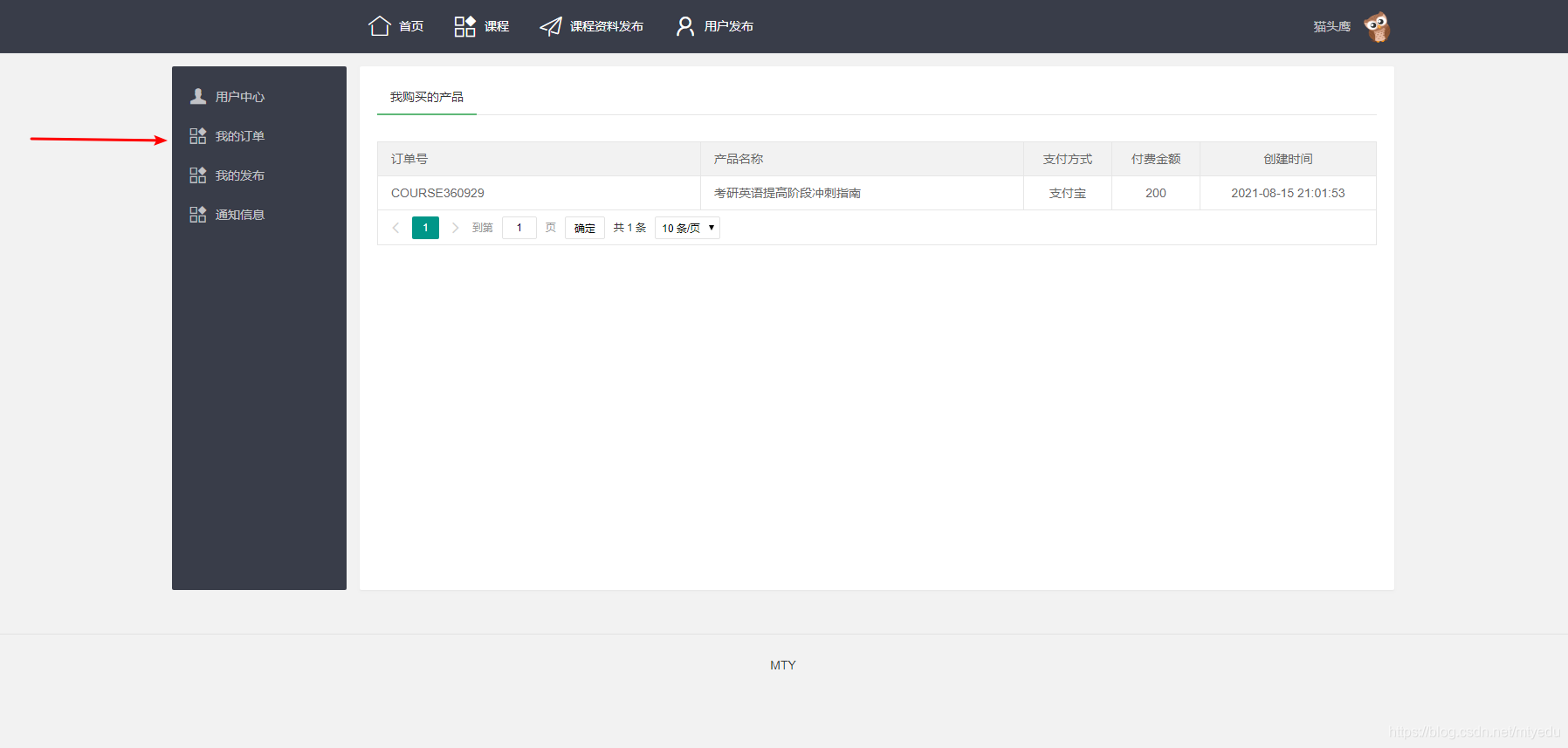
我的订单
查看个人购买vip的订单

后台-登录
管理员或者教师登录

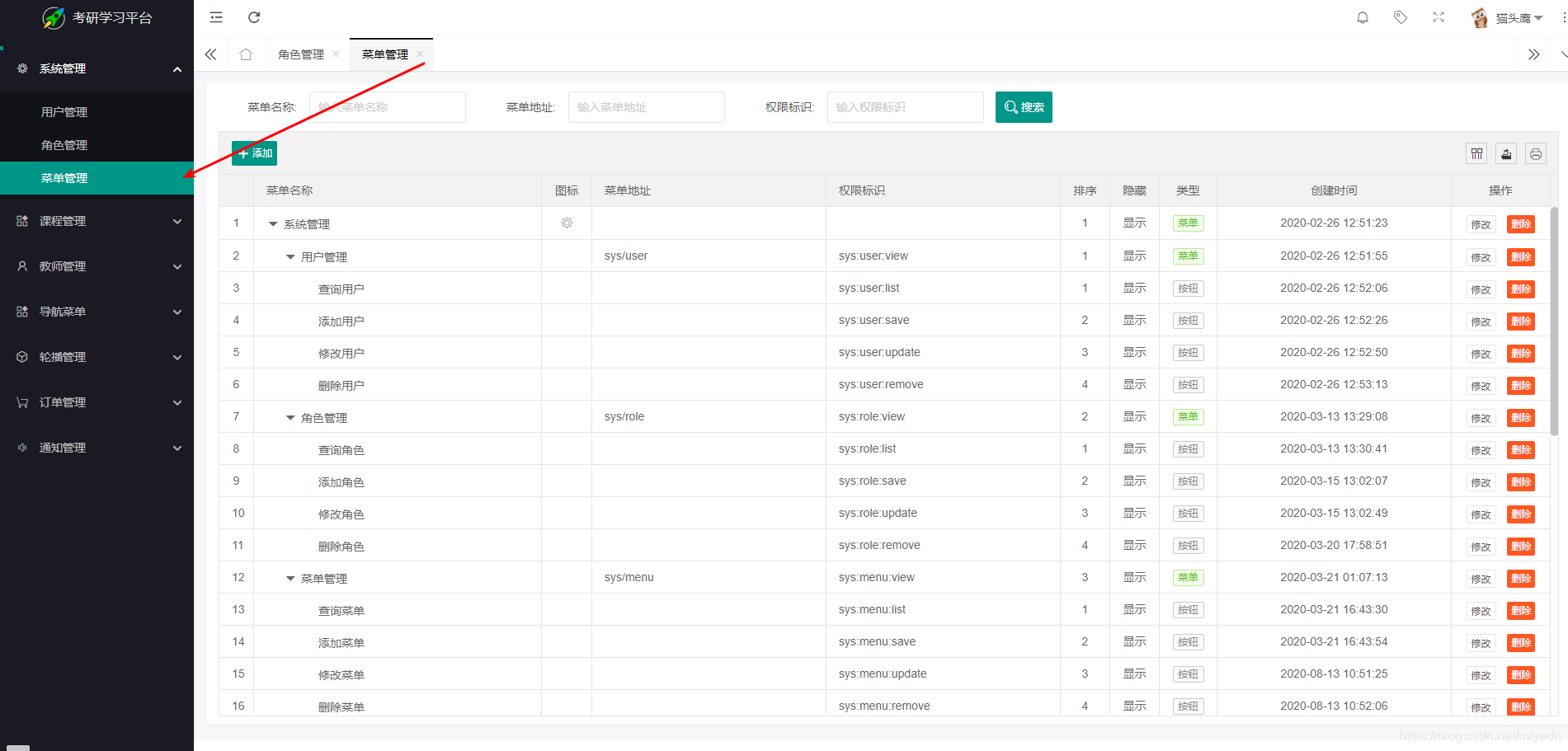
后台-菜单管理
对菜单进行管理

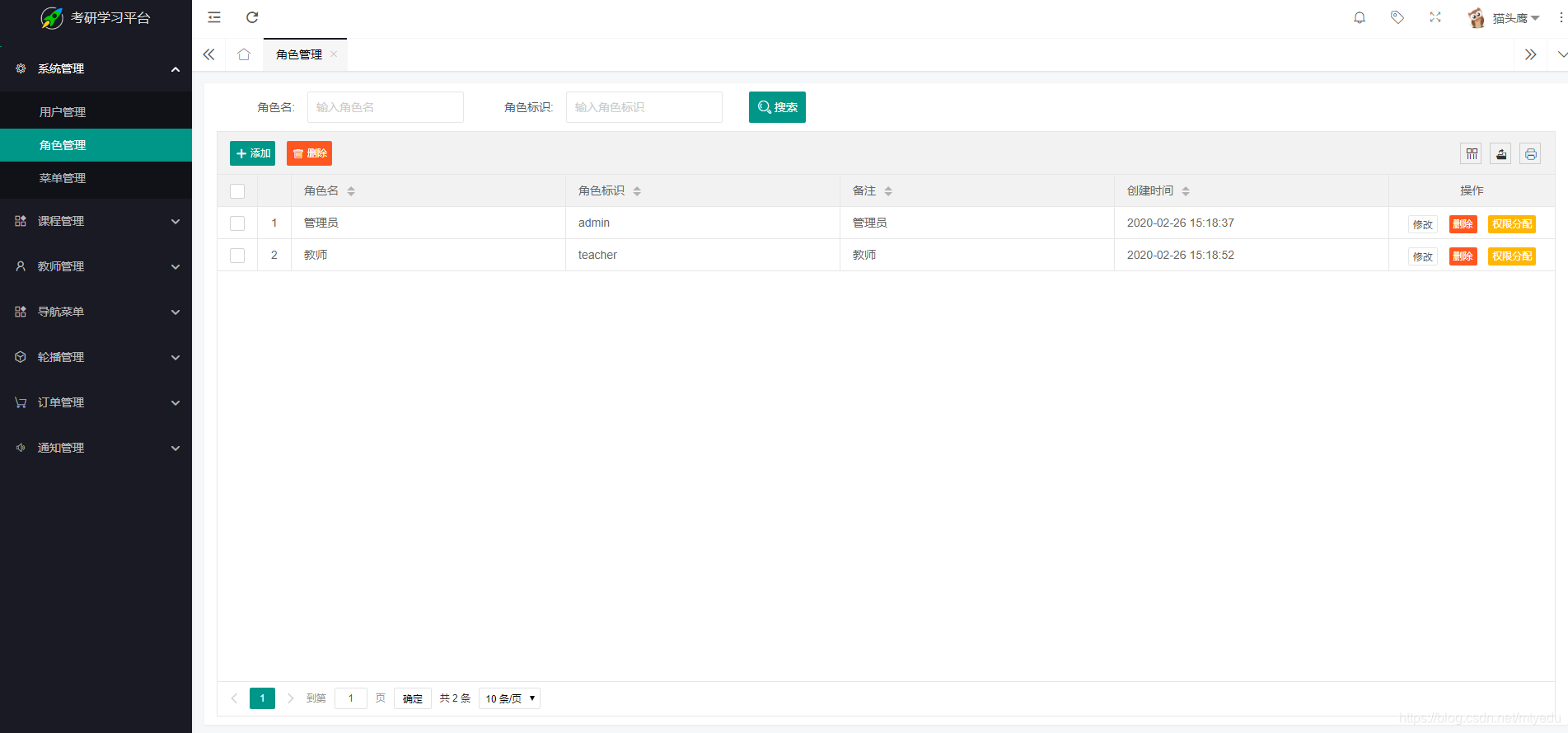
后台-角色管理
对角色信息管理,并赋权等

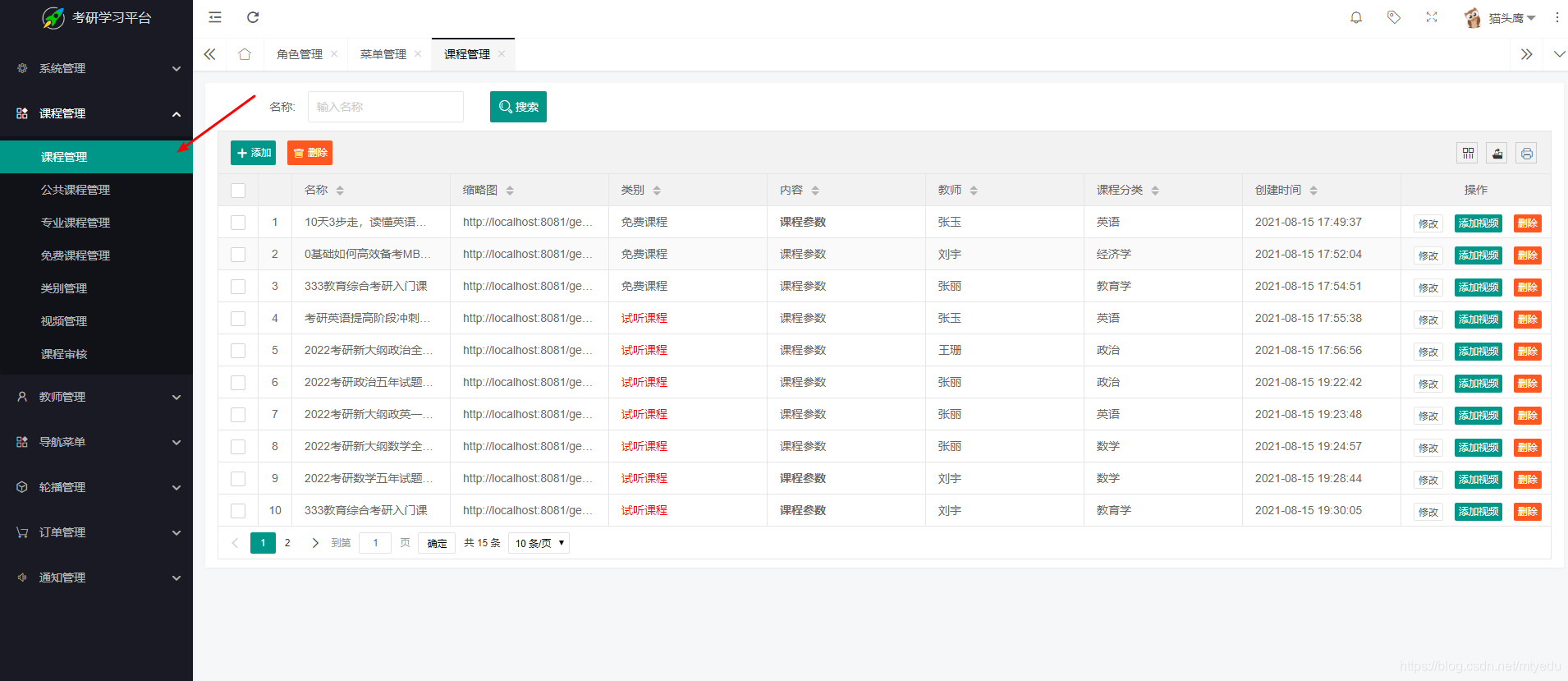
后台-课程管理
对课程管理,可以新增视频,或者将课程加入到其他分类中

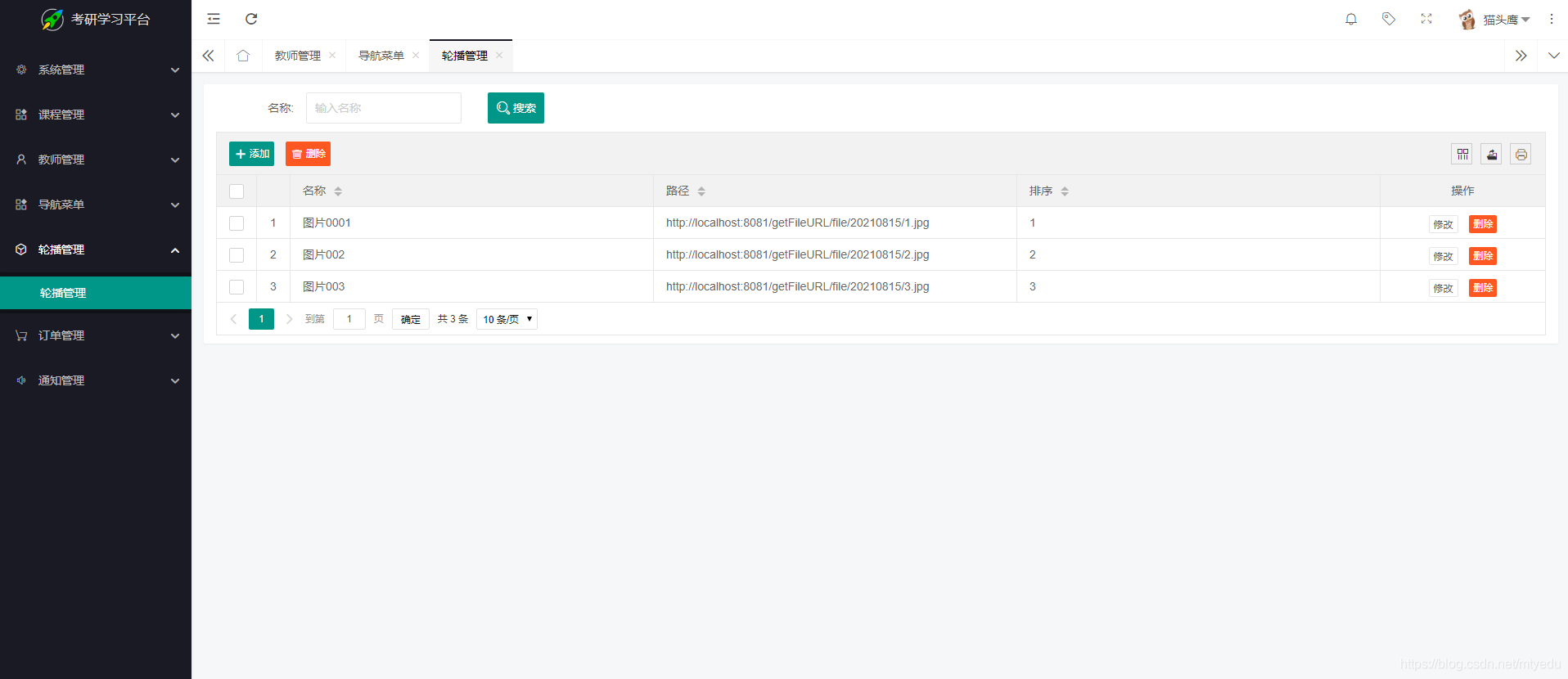
后台-轮播图
动态添加轮播图

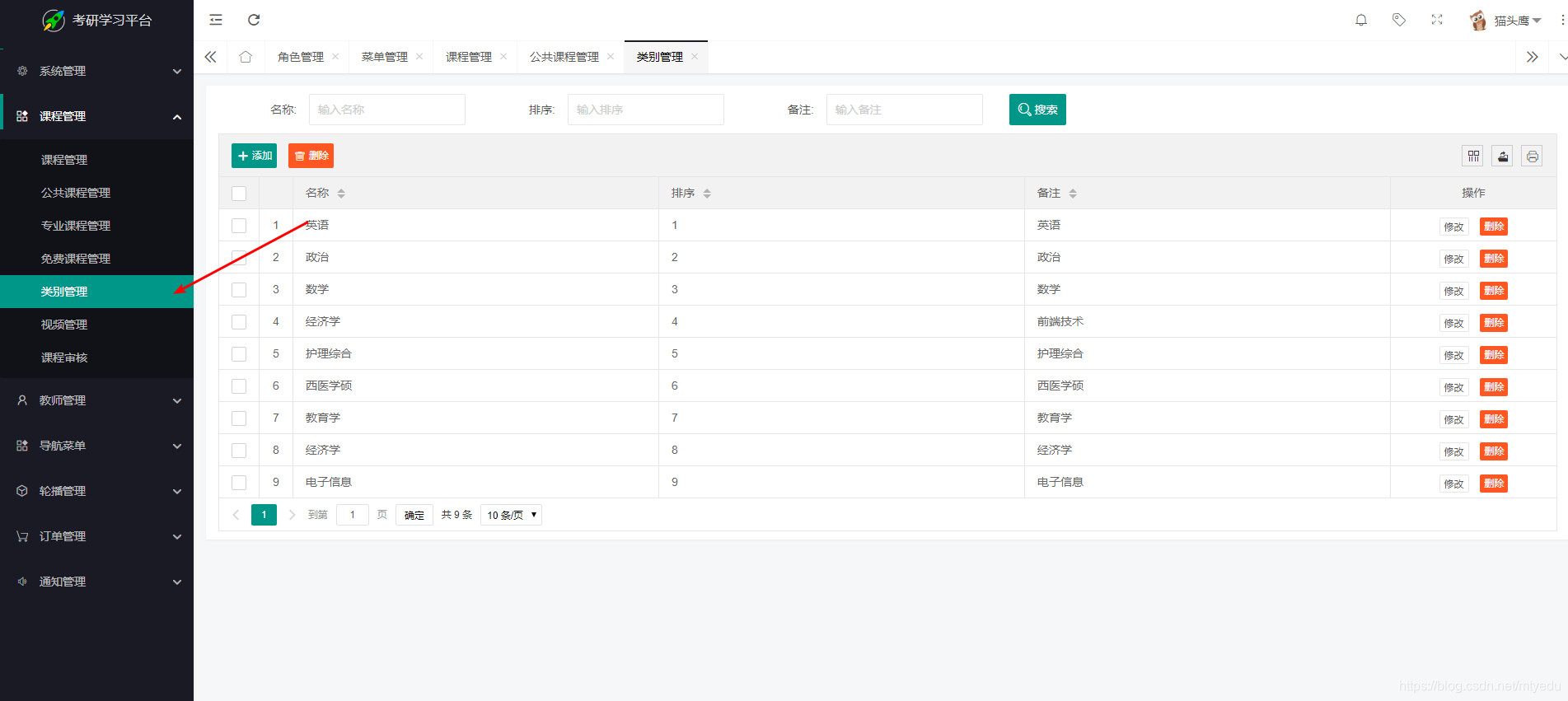
后台-类别管理
对类别操作

?部分代码:
/**
* 用户登录
*/
@ResponseBody
@PostMapping("/login")
public JsonResult login(String username, String password, String code, Boolean remember, HttpServletRequest request) {
if (username == null || username.trim().isEmpty()) return JsonResult.error("请输入账号");
if (!CaptchaUtil.ver(code, request)) {
loginRecordService.saveAsync(username, LoginRecord.TYPE_ERROR, "验证码错误", request);
return JsonResult.error("验证码不正确");
}
try {
if (remember == null) remember = false;
SecurityUtils.getSubject().login(new CustomizedToken(username, password, remember,"Admin"));
loginRecordService.saveAsync(username, request);
return JsonResult.ok("登录成功");
} catch (IncorrectCredentialsException ice) {
loginRecordService.saveAsync(username, LoginRecord.TYPE_ERROR, "密码错误", request);
return JsonResult.error("密码错误");
} catch (UnknownAccountException uae) {
loginRecordService.saveAsync(username, LoginRecord.TYPE_ERROR, "账号不存在", request);
return JsonResult.error("账号不存在");
} catch (LockedAccountException e) {
loginRecordService.saveAsync(username, LoginRecord.TYPE_ERROR, "账号被锁定", request);
return JsonResult.error("账号被锁定");
} catch (ExcessiveAttemptsException eae) {
loginRecordService.saveAsync(username, LoginRecord.TYPE_ERROR, "操作频繁", request);
return JsonResult.error("操作频繁,请稍后再试");
}
}
/**
* 登录页
*/
@GetMapping("/login")
public String login() {
if (getLoginUser() != null) return "redirect:index";
return "login.html";
}
/**
* 主页
*/
@RequestMapping({"/", "/index"})
public String index(Model model) {
// 左侧菜单
List<Menu> menus = menuService.getUserMenu(getLoginUserId(), Menu.TYPE_MENU);
model.addAttribute("menus", menuService.toMenuTree(menus, 0));
return "index.html";
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,而且也与当前的热点话题关联,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,比较适合毕业设计和课程设计的相关应用。
