文章目录
1.JSTL简介
JSP标准标签库(JSTL,全称是 Jsp Standard Tag Library)是一个JSP标签集合,它封装了JSP应用的通用核心功能。
EL表达式主要是为了替代Jsp页面中的表达式脚本,而JSTL是为了替代Jsp页面中的代码脚本。
1.1 组成
JSTL由五个不同功能的标签库组成。
| 功能范围 | URI | 前缀 |
|---|---|---|
| 核心标准库 | http://java.sun.com/jsp/jstl/core | c |
| 格式化 | http://java.sun.com/jsp/jstl/fmt | fmt |
| 函数 | http://java.sun.com/jsp/jstl/function | fn |
| 数据库(不使用) | http://java.sun.com.jsp/jstl/sql | sql |
| XML(不使用) | http://java.sun.com.jsp/jstl/xml | x |
1.2 引入
CORE 标签库
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
XML 标签库
<%@ taglib prefix="x" uri="http://java.sun.com.jsp/jstl/xml"%>
FMT 标签库
<%@ taglib prefix="x" uri="http://java.sun.com.jsp/jstl/fmt"%>
SQL 标签库
<%@ taglib prefix="sql" uri="http://java.sun.com.jsp/jstl/sql"%>
FUNCTIONS 标签库
<%@ taglib prefix="fn" uri="http://java.sun.com.jsp/jstl/functions"%>
1.3 使用
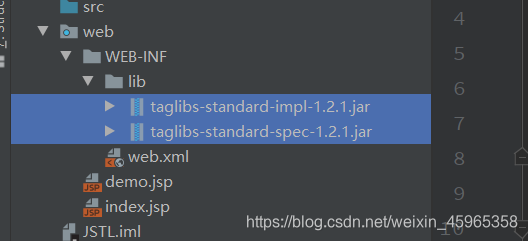
(1)导入jar包

(2)通过1.2方式引入即可。

2.核心标签
2.1 set标签
作用:往域中保存数据。
原来的代码脚本:域对象.setAttribute(key, value);
- scope属性表示保存到哪个域。
- var属性表示key。
- value属性表示属性值。
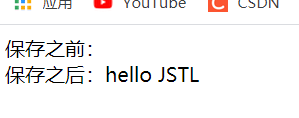
<body>
保存之前:${requestScope.key}<br/>
<c:set scope="request" var="key" value="hello JSTL"/>
保存之后:${requestScope.key}<br/>
</body>

2.2 if标签
if标签用来做if判断,test属性用来表示判断的条件(使用EL表达式输出)。
<body>
<c:if test="${12 == 12}">
<h6>12等于12</h6>
</c:if>
<c:if test="${12 != 12}">
<h6>12不等于12</h6>
</c:if>
</body>

2.3 多路条件判断
choose
when
otherwise
<body>
<%
request.setAttribute("key", 78);
%>
<c:choose>
<c:when test="${requestScope.key >= 90}">
<h6>优秀</h6>
</c:when>
<c:when test="${requestScope.key >= 80}">
<h6>良好</h6>
</c:when>
<c:when test="${requestScope.key >= 70}">
<h6>中等</h6>
</c:when>
<c:when test="${requestScope.key >= 60}">
<h6>及格</h6>
</c:when>
<c:otherwise>
<h6>不及格</h6>
</c:otherwise>
</c:choose>
</body>

2.4 forEach
2.4.1遍历数字
begin: 属性设置开始的索引。
end: 属性设置最后的索引。
var: 属性表示循环的变量。(也是当前正在遍历的数据)
<body>
<c:forEach begin="1" end="10" var="i">
${i}
</c:forEach>
</body>

2.4.2遍历Object数组
<body>
<%
request.setAttribute("arr", new Object[]{"123456", "999999", "8877777"});
%>
<c:forEach items="${requestScope.arr}" var="item">
${item}<br>
</c:forEach>
</body>

2.4.3遍历Map集合
<body>
<%
Map<String, Object> map = new HashMap<>();
map.put("key1", 111);
map.put("key2", 222);
map.put("key3", 333);
request.setAttribute("map", map);
%>
<c:forEach items="${requestScope.map}" var="entry">
${entry} => ${entry.key} => ${entry.value}<br/>
</c:forEach>
</body>

2.4.4 其他属性
- step:每一次迭代的步长
- varStatus:代表循环状态的变量名称
varStatus=“userStatus”
${userStatus.index} 此项的索引,从0开始
${userStatus.count} 此项的计数序号,从1开始
${userStatus.first} 此项是否是第一项,布尔值
${userStatus.last} 此项是否是最后一项,布尔值
${userStatus.begin} 此次迭代的起始索引,对应<c:foreach>中begin属性值
${userStatus.end} 此次迭代的终止索引,对应<c:foreach>中end属性值
${userStatus.step} 此次迭代的跳跃步伐,对应<c:foreach>中step属性值

作者:Beyong
出处:Beyong博客
github地址:https://github.com/beyong2019
本博客中未标明转载的文章归作者Beyong有,欢迎转载,但未经作者同意必须保留此段声明,且在文章明显位置给出原文连接,否则保留追究法律责任的权利。