SpringMVC中的视图是View接口,视图的作用是渲染数据,将模型Model中的数据展示给用户
SpringMVC视图的种类很多,默认有转发视图和重定向视图
当工程引入jstl的依赖,转发视图会自动转换为JstlView
若使用的视图技术为Thymeleaf,在SpringMVC的配置文件中配置了Thymeleaf的视图解析器,由此视图解析器之后所得到的是ThymeleafvView
1、ThymeleafView:
????????当控制器方法中所设置的视图名称没有任何前缀时,此时的视图名称会被SpringMVC配置文件中所配置的视图解析器解析,视图名称拼接视图前缀和视图后缀所得到的的最终路径,会通过转发的方式实现跳转
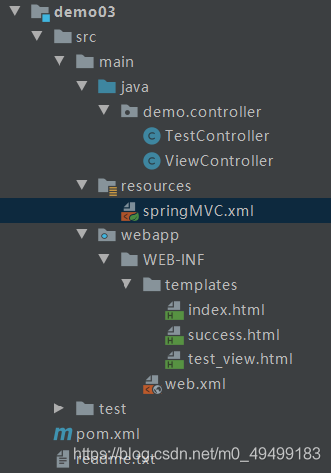
文档结构:

?
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
//配置编码过滤器
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceResponseEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
//配置springMVC的前端控制器DispatcherServlet
<servlet>
<servlet-name>DispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springMVC.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>DispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>springMVC.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<!-- 开启组件扫描-->
<context:component-scan base-package="demo.controller"></context:component-scan>
<!-- 配置Thymeleaf视图解析器 -->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8" />
</bean>
</property>
</bean>
</property>
</bean>
</beans>编写ViewController.java:
package demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class ViewController {
@RequestMapping("/testThymeleafView")
public String testThymeleafView(){
return "success";
}
}
编写view_test.html,作为入口:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a th:href="@{testThymeleafView}">测试ThymeleafView</a>
</body>
</html>成功跳转到的页面success.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
success
</body>
</html>view_test.html的入口index.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 th:href="@{/index}">首页</h1>
<a th:href="@{/testModelAndView}">测试ModelAndView</a> <br>
<a th:href="@{/testModel}">测试Model</a> <br>
<a th:href="@{/testMap}">测试Map</a> <br>
<a th:href="@{/testModelMap}">测试ModelMap</a> <br>
<a th:href="@{/testSession}">测试Session</a> <br>
<a th:href="@{/testApplication}">测试Application</a> <br>
<a th:href="@{/test_view}">测试ThymeleafView</a> <br>
</body>
</html>?专门用来处理跳转的控制器TestController.java:
package demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.ServletConfig;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpSession;
import java.util.Map;
@Controller
public class TestController {
@RequestMapping(value = "/")
public String index(){
return "index";
}
@RequestMapping(value = "/test_view")
public String test_view(){
return "test_view";
}
}
运行:
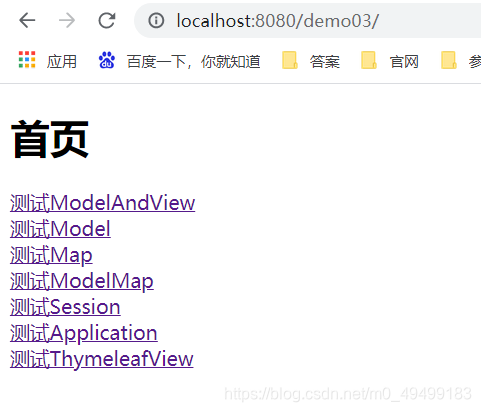
? ? ? ? 先进入首页:

? ? ? ? 点击 测试ThymeleafView:
TestController使他跳转到test_view.html

? ? ? ? 再点击:

ViewController使他跳转到success.html
2、转发视图
????????SpringMVC中默认的转发视图是InternalResourceView
????????当控制器方法中所设置的视图名称以"forward:"为前缀时,创建InternalResourceView视图,此时的视图名称不会被SpringMVC配置文件中所配置的视图解析器解析,而是会将前缀"forward:"去掉,剩余部分作为最终路径通过转发的方式实现跳转
ViewController.java:
package demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class ViewController {
@RequestMapping("/testThymeleafView")
public String testThymeleafView(){
//没有前缀,会被ThymeLeafView解析
return "success";
}
@RequestMapping(value = "/testForward")
public String testForward(){
//转发给上面的方法testThymeleafView()
return "forward:/testThymeleafView";
}
}
?test_view.html:
<a th:href="@{testForward}">测试Forward</a> <br>
运行结果:
 ?
?
?
3、重定向视图:
????????SpringMVC中默认的重定向视图是RedirectView
????????当控制器方法中所设置的视图名称以"redirect:"为前缀时,创建RedirectView视图,此时的视图名称不会被SpringMVC配置文件中所配置的视图解析器解析,而是会将前缀"redirect:"去掉,剩余部分作为最终路径通过重定向的方式实现跳转
package demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class ViewController {
@RequestMapping("/testThymeleafView")
public String testThymeleafView(){
//没有前缀,会被ThymeLeafView解析
return "success";
}
@RequestMapping(value = "/testForward")
public String testForward(){
//转发给上面的方法testThymeleafView()
return "forward:/testThymeleafView";
}
@RequestMapping(value = "/testRedirect")
public String testRedirect(){
//重定向给上面的方法testThymeleafView()
return "redirect:/testThymeleafView";
}
}
?
<a th:href="@{testRedirect}">测试Redirect</a> <br>
运行结果:

注意:这里的地址栏与转发请求的不同
?