设计思路
1:增删改部分

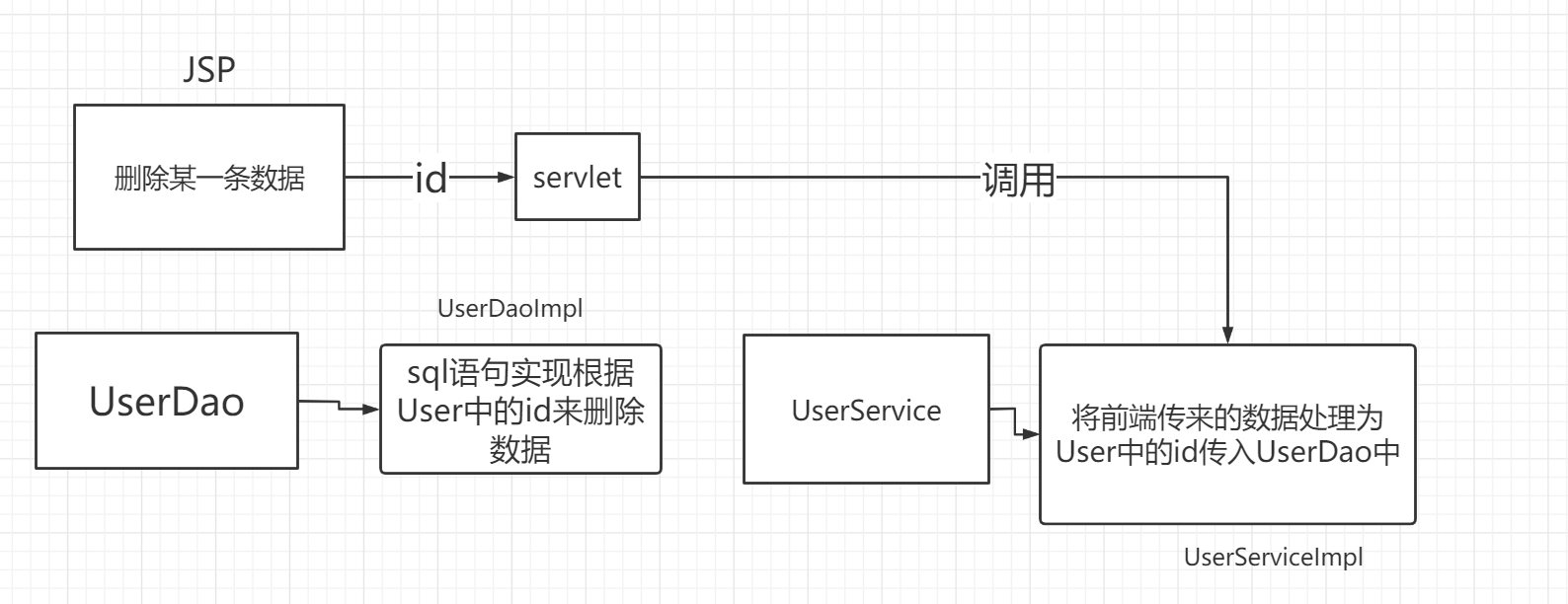
拿删除来举例,当用户选择删除某一条数据时,jsp会将此条数据的id传到相对应的servlet中,servlet接收数据,并调用service来实现数据的删除.

增加和删除类似,修改数据比较特别:
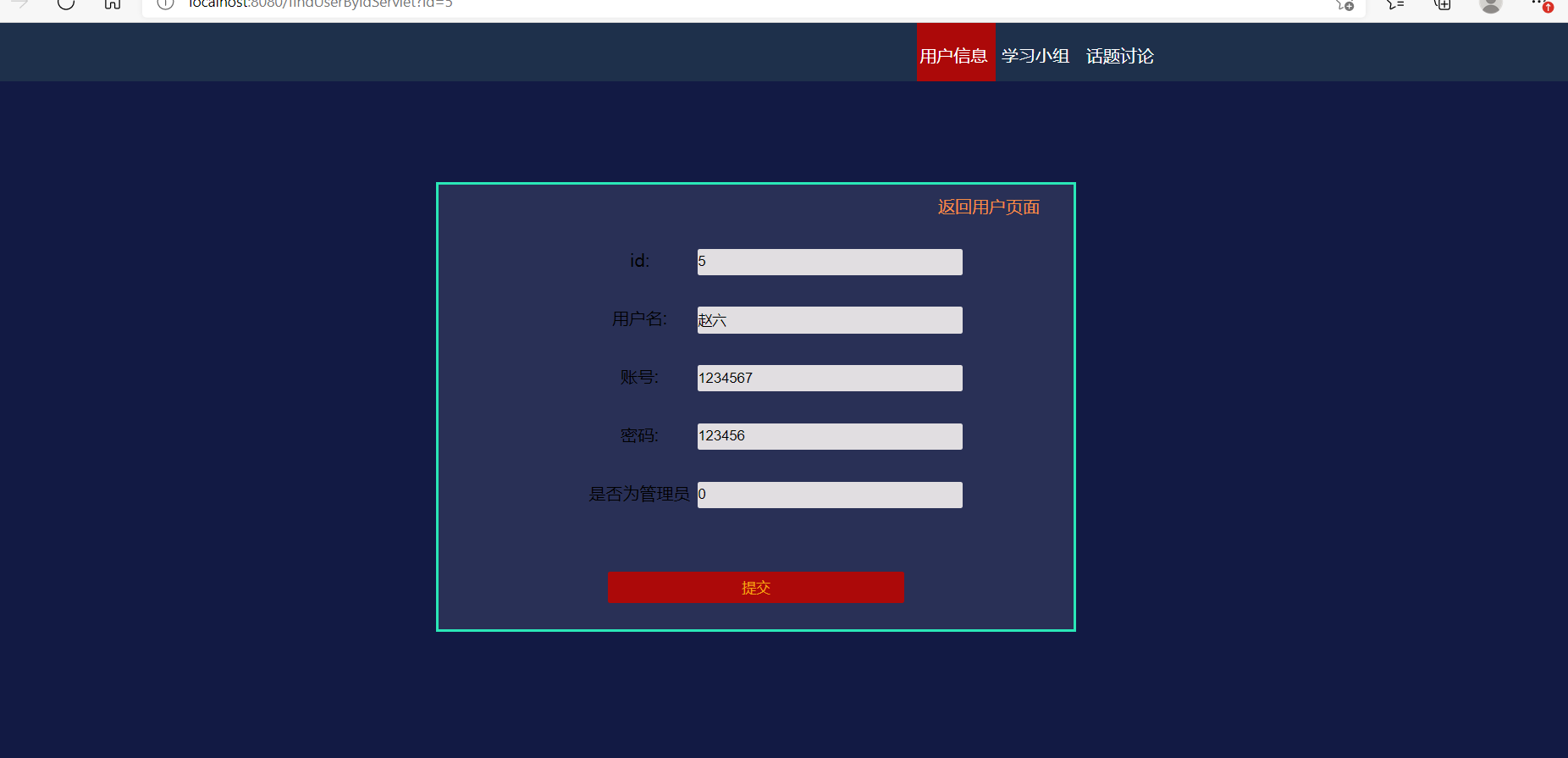
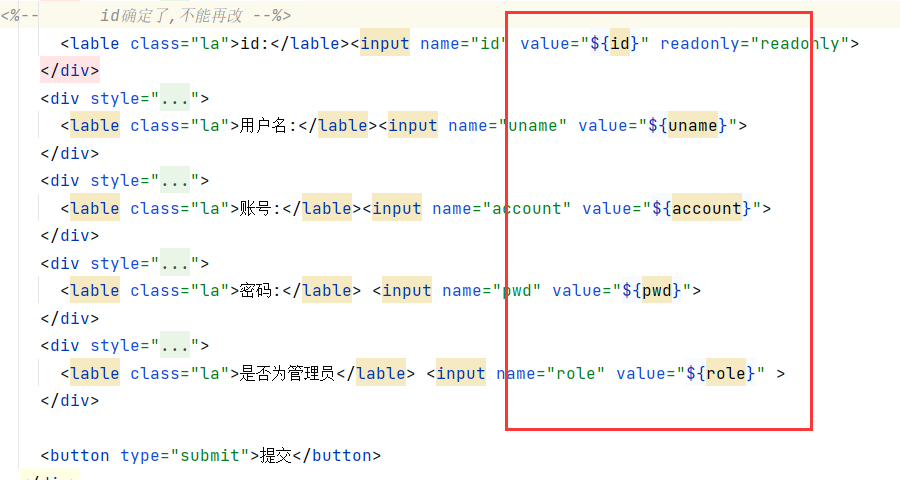
当进入修改页面时,前端显示的是所有数据:

id是不可修改的,当修改数据时,会将此页面的所有数据传到后端进行修改.
此时需要两个类,第一个类是根据id查询所有信息,第二个类进行,除了id修改所有数据.
查看讨论
查看讨论我没有用到数据库中的sql语句,而是使用前端html中的锚标记,当点击小组对应的查看讨论时,会跳转到相应的话题,如何保证跳转的精准,我是根据小组的id来命名锚标记,id唯一,所以锚标记也唯一.
2:前后台交互部分
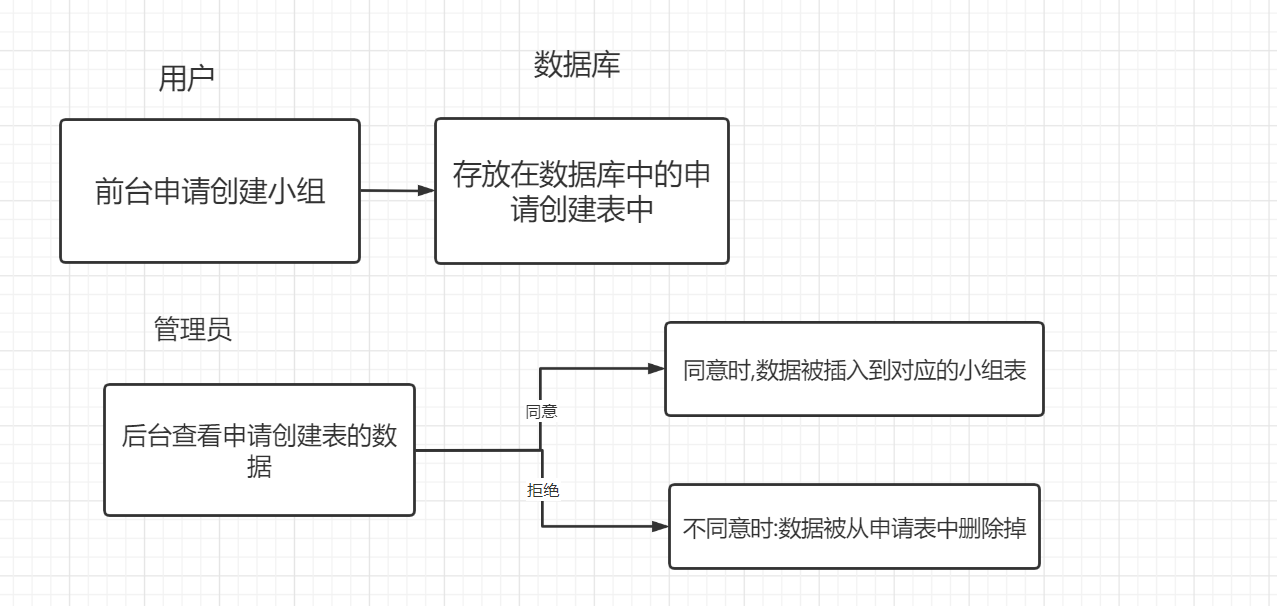
前后台的交互其实就是增删改查的升级版,交互的中介就是多的那张申请表,前台的申请放在申请表中,后台对申请表进行处理,同意时,将申请表中的内容插入其他表中.

3:数据库部分
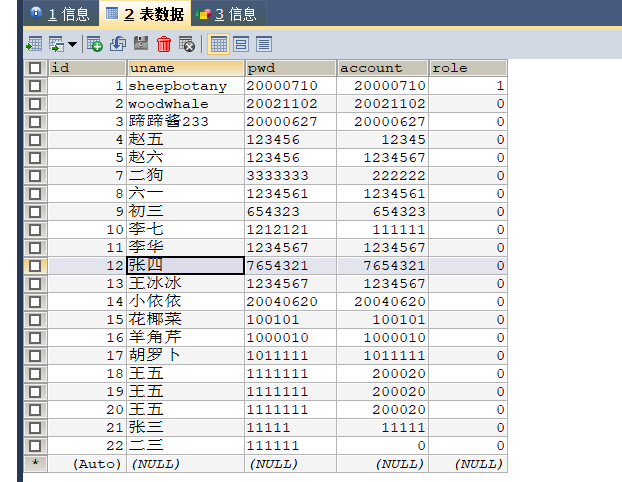
a:用户表User

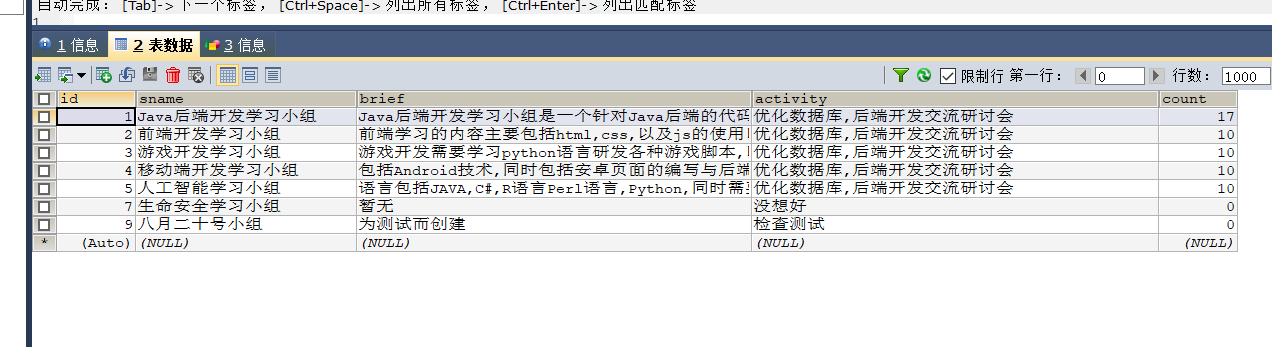
b:小组表studygroup

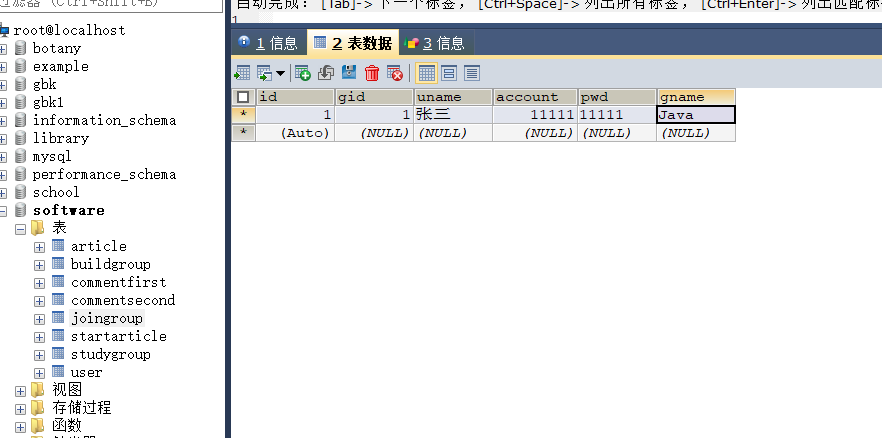
c:中介:申请加入小组表

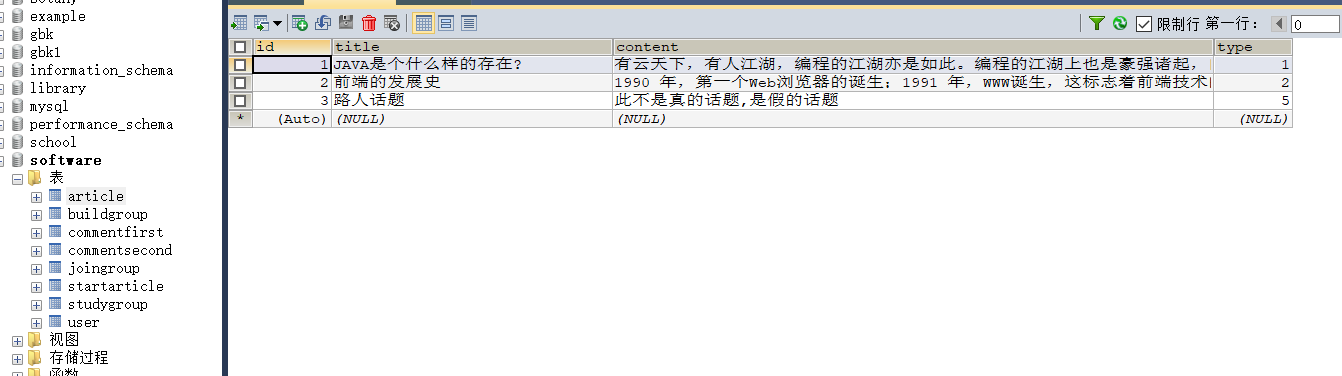
d:话题表

e:申请话题表

f:中介:申请创建小组表

g:第一级评论与第二级评论表


4:代码部分




效果展示
1:用户登录

2:用户注册

用户页面-前台-学习小组
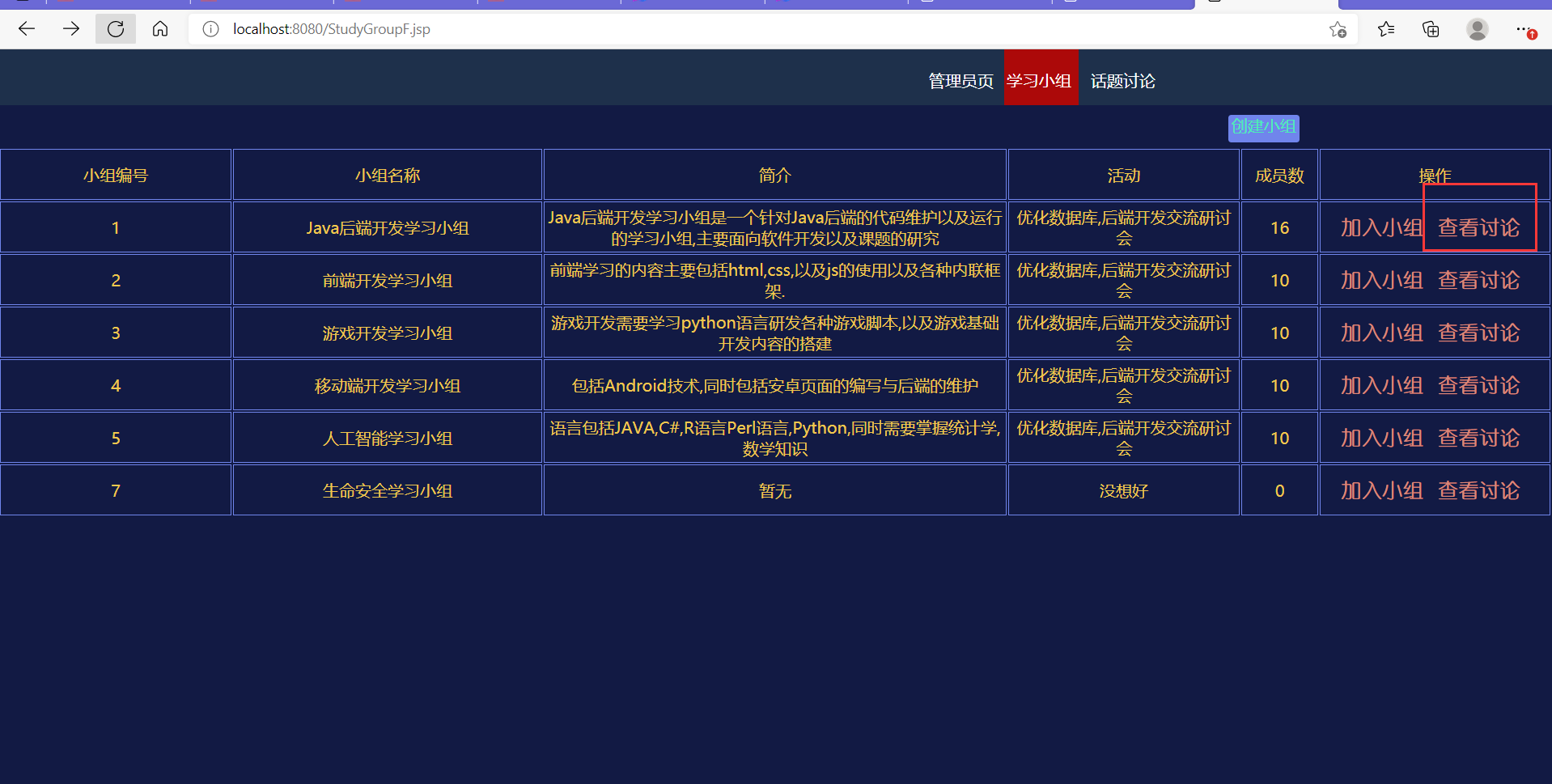
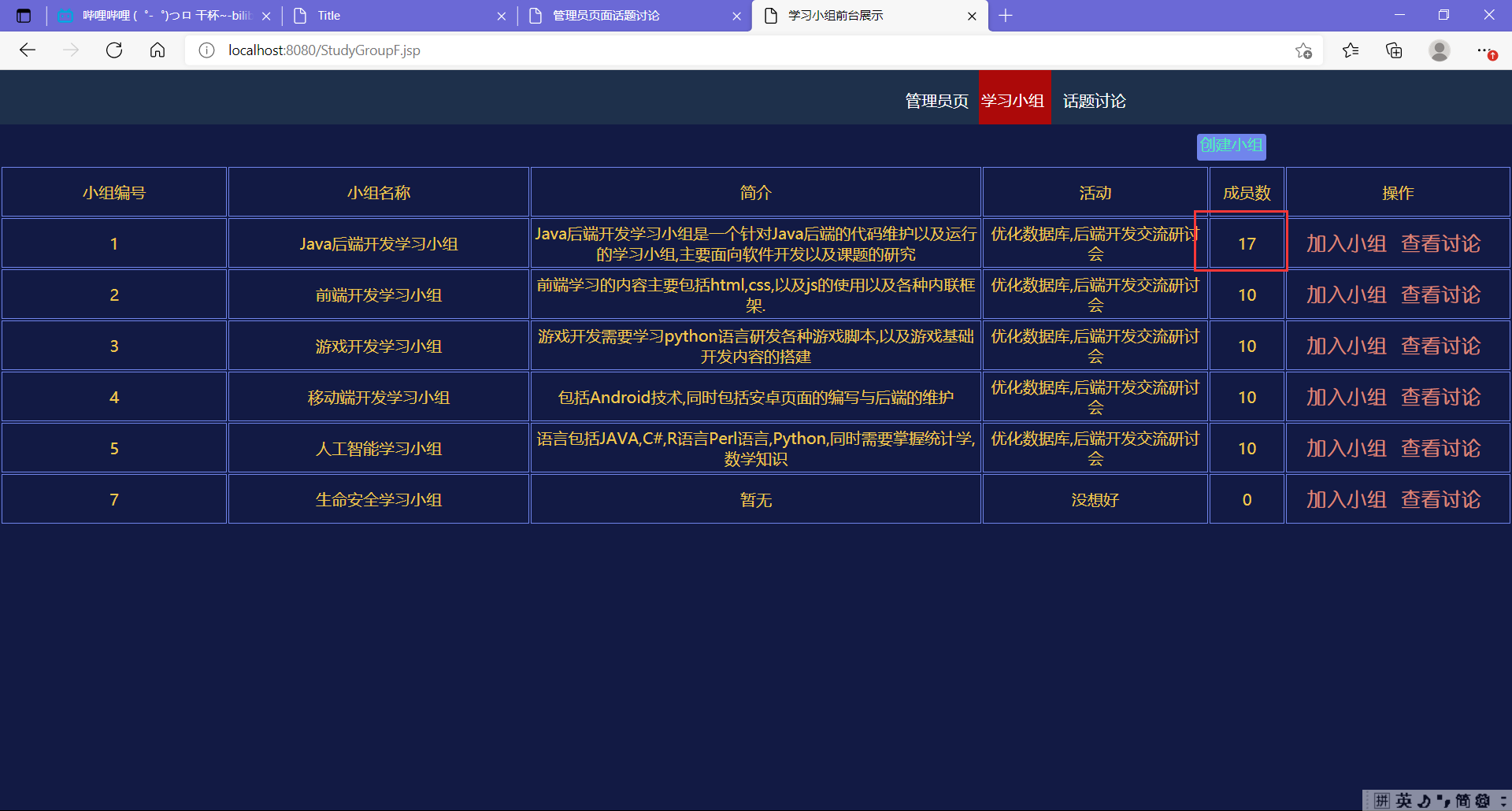
1:查看小组

2:加入小组


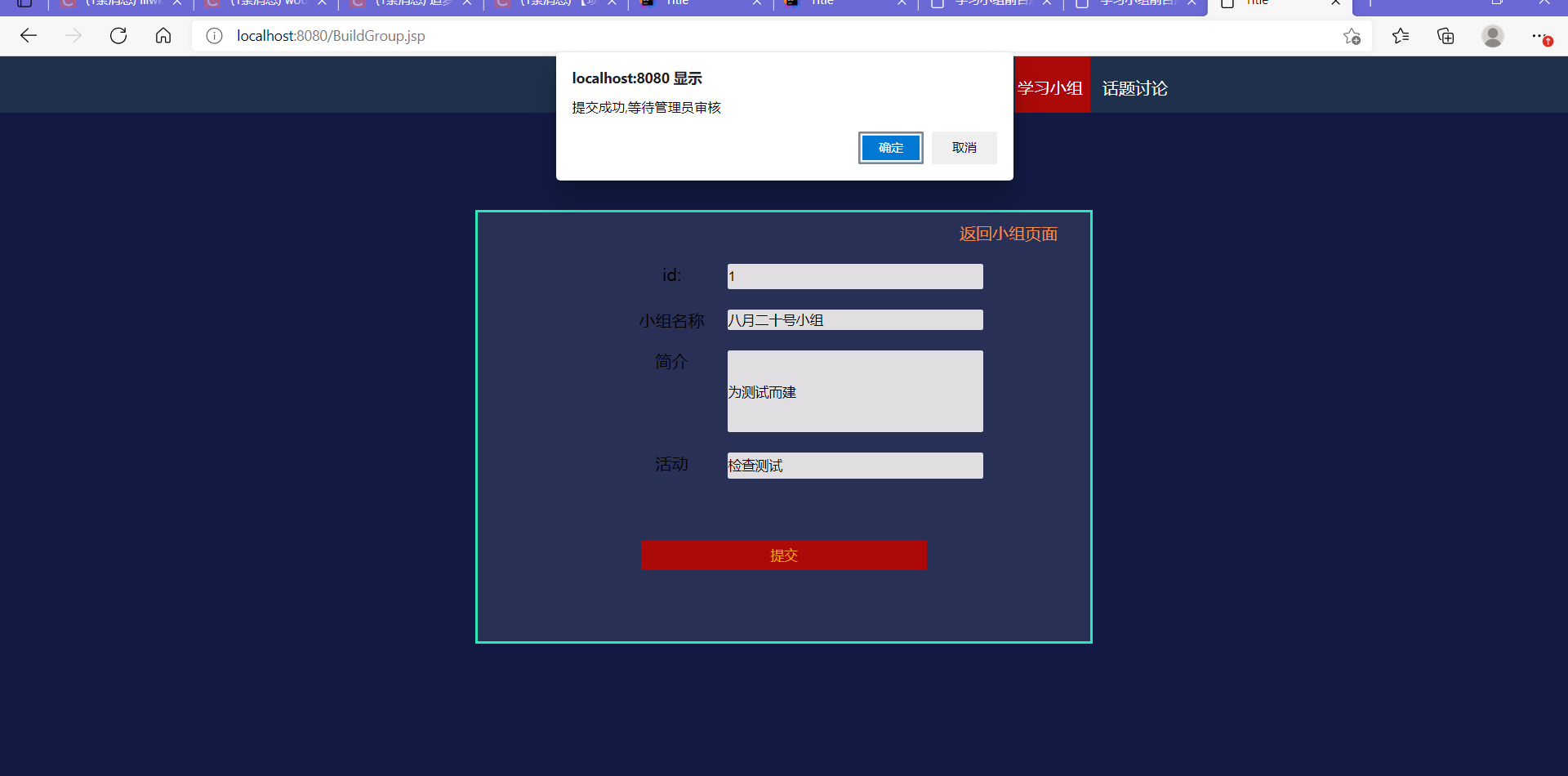
注:提交后会等待管理员的审核

3:查看讨论

会跳转到锚标记对应的位置

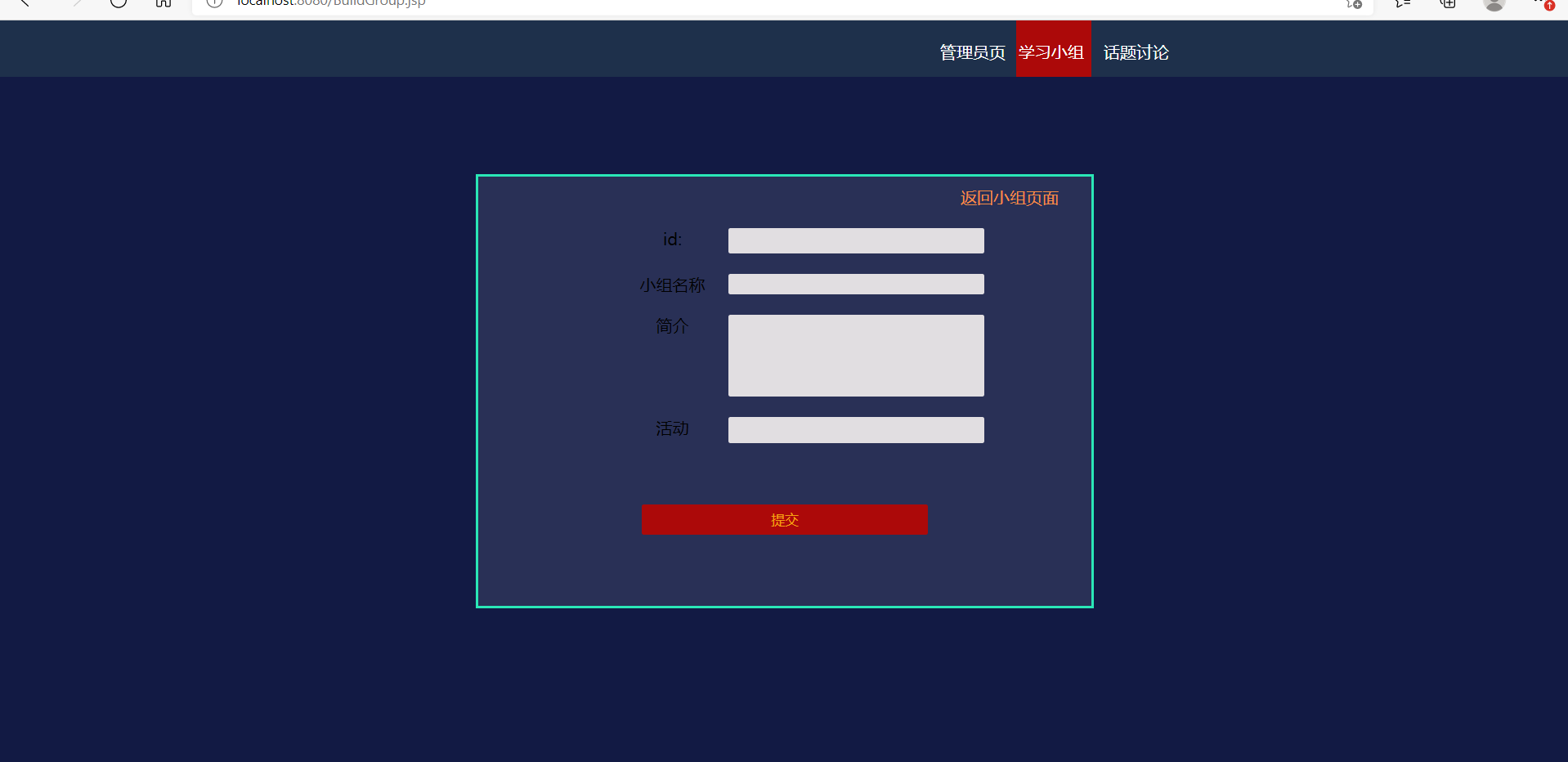
4:创建小组



管理员会对此进行审核

用户页面-前台-话题讨论
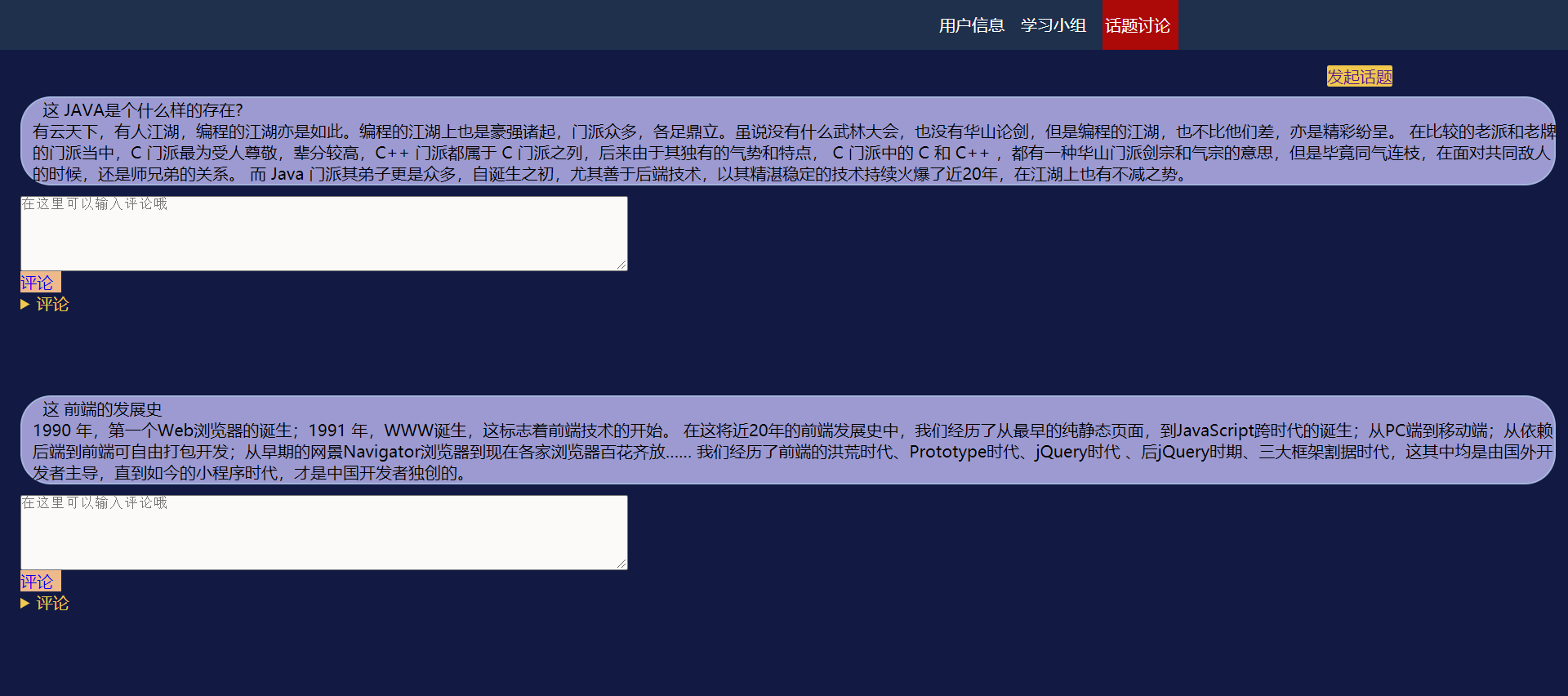
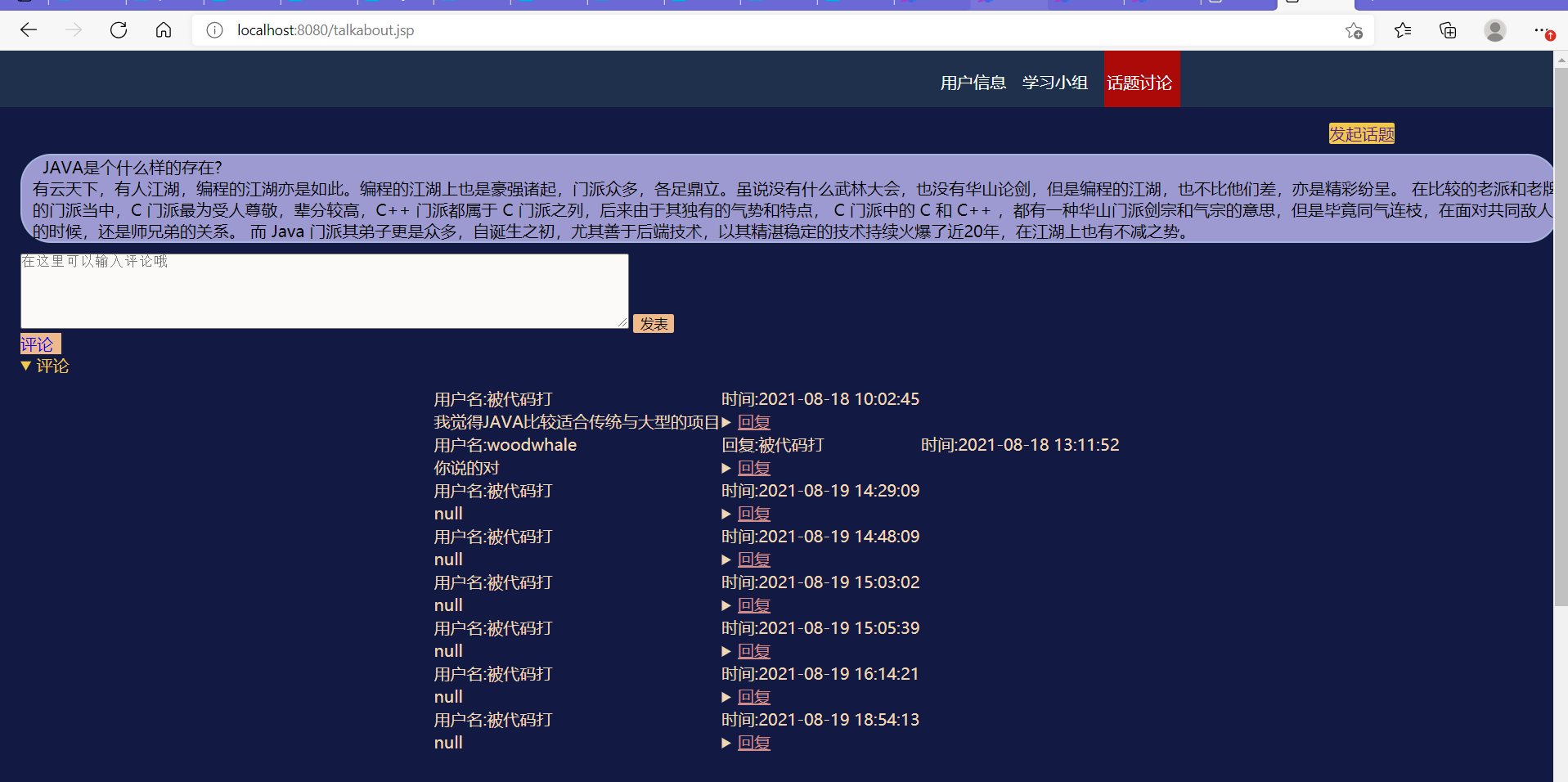
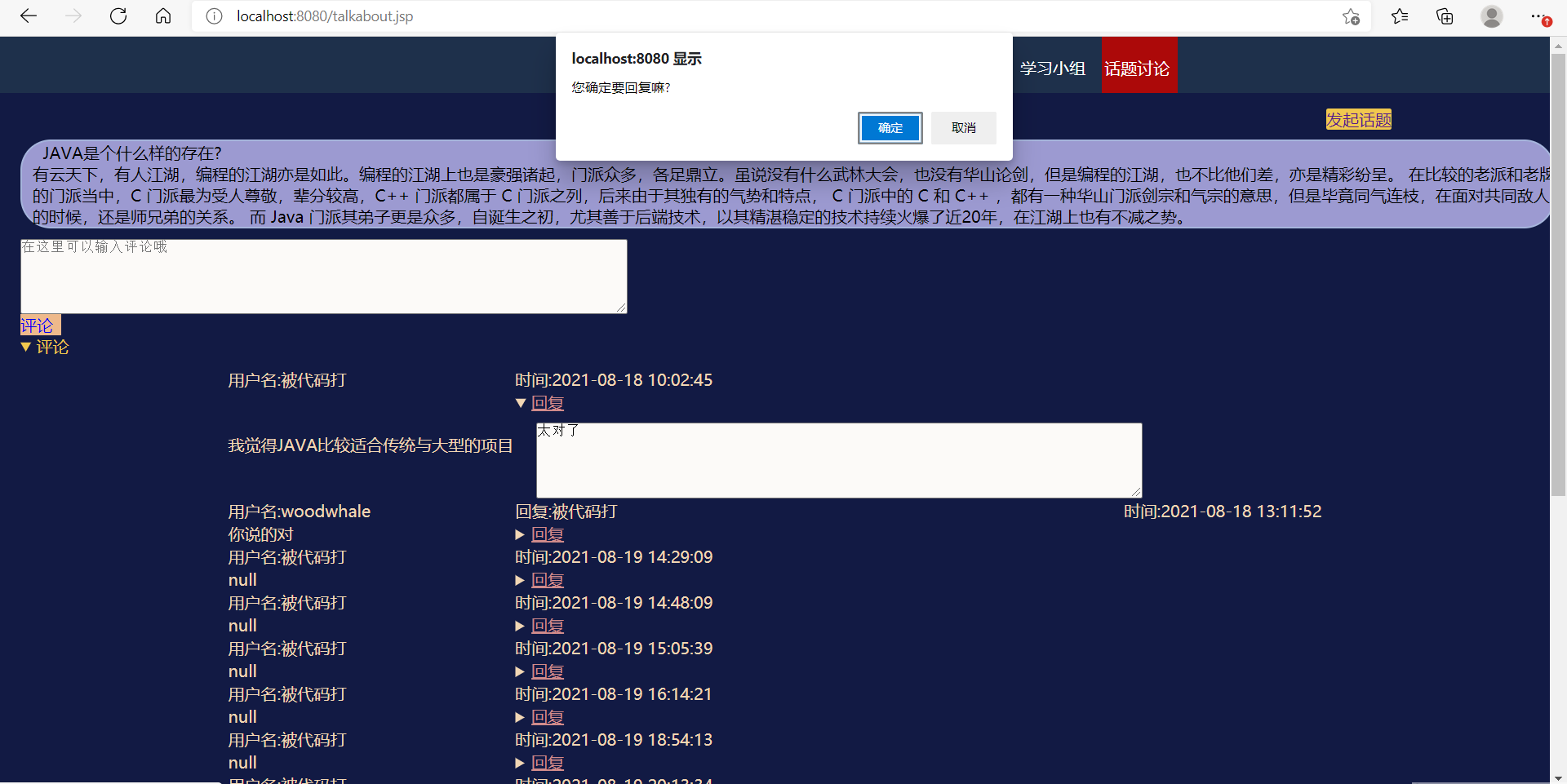
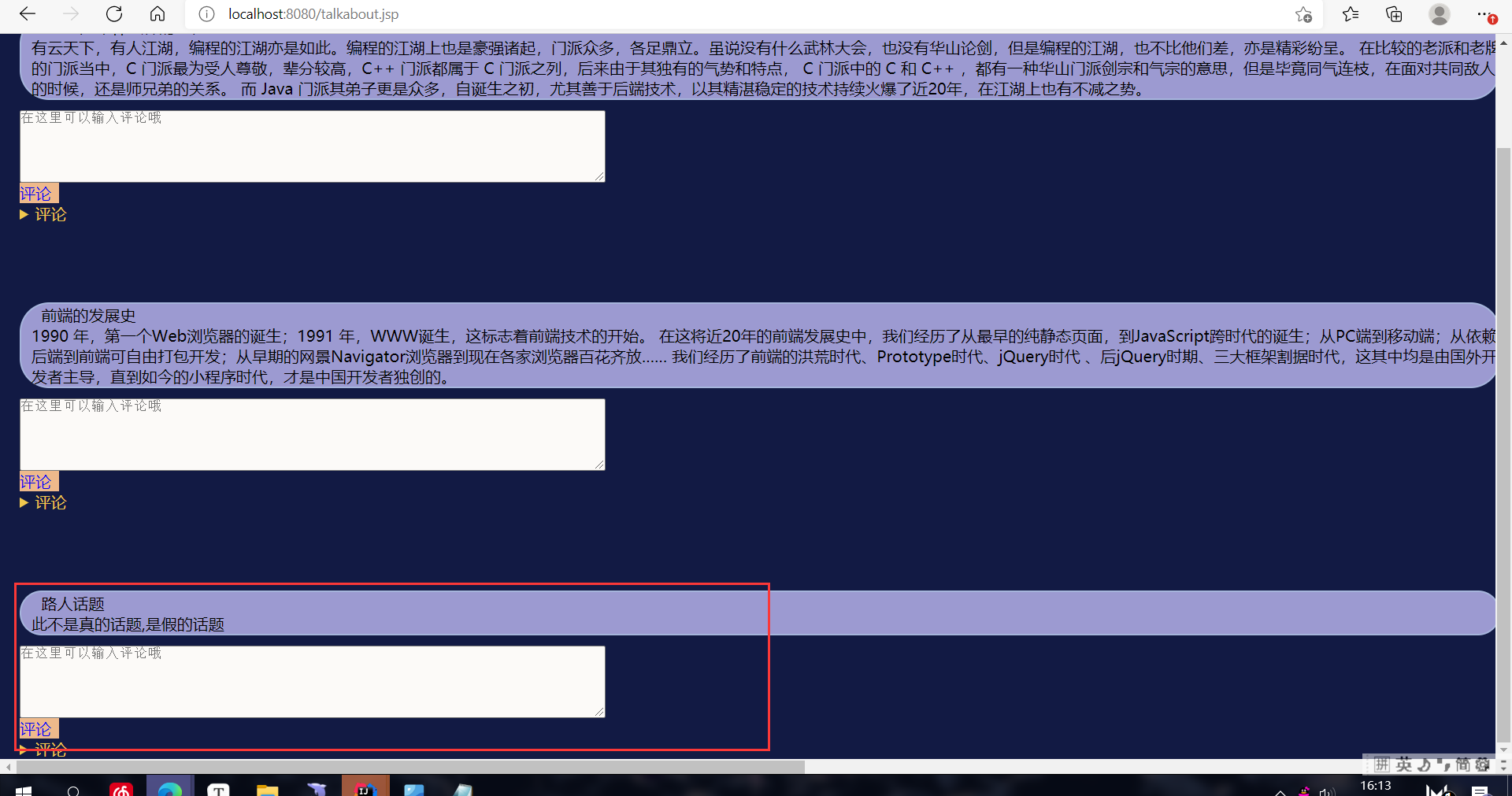
1:讨论页面

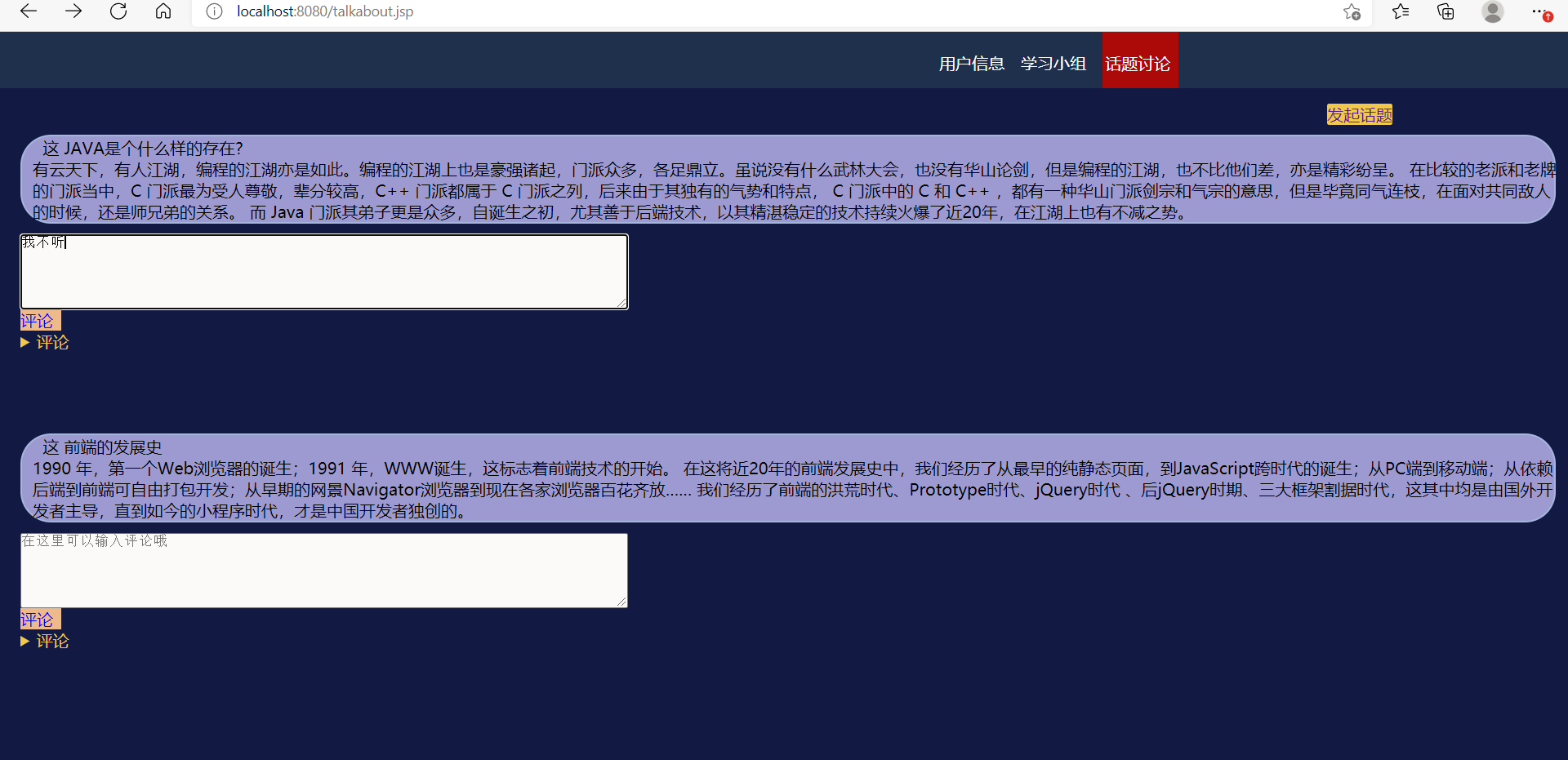
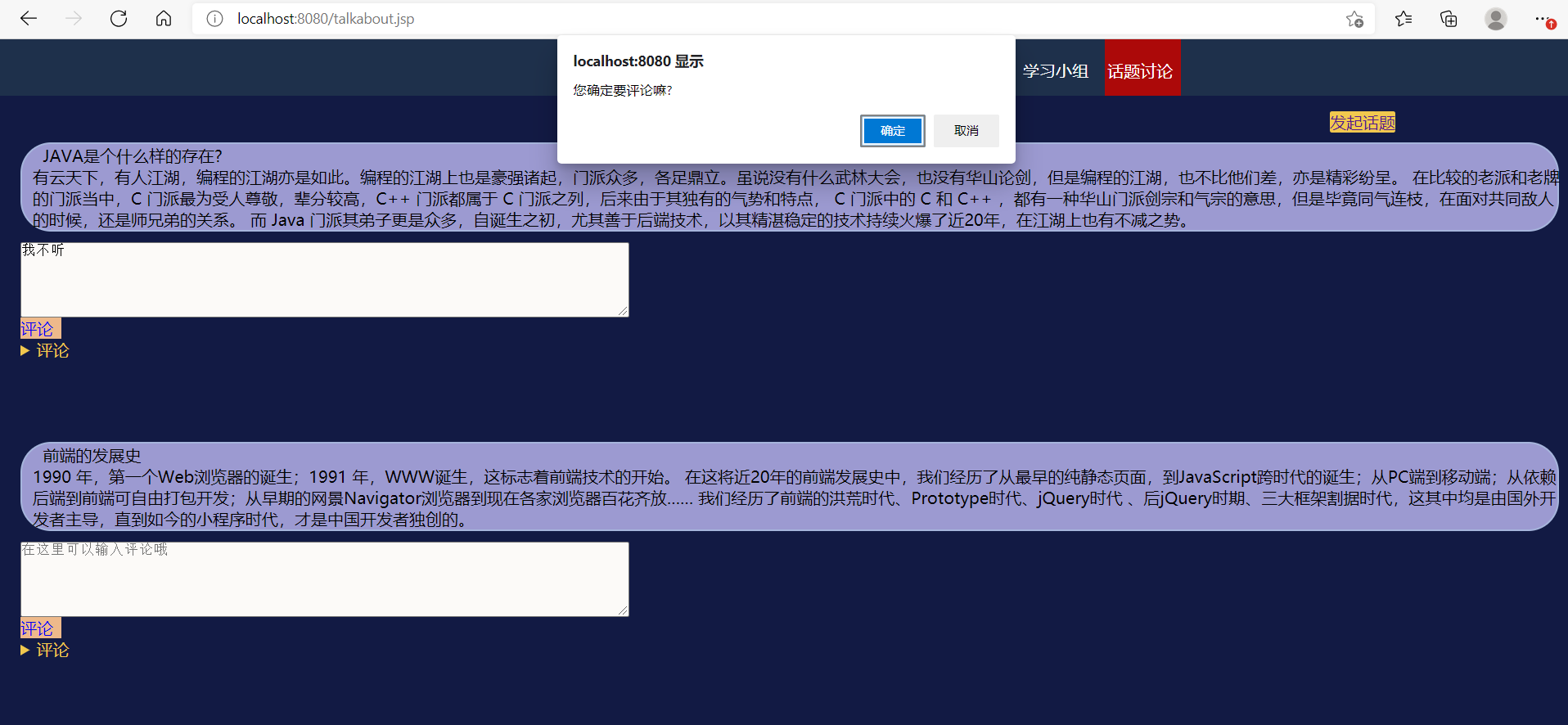
2:发表一级评论


由于时间原因,代码不够完善,textarea的读取还有一点问题,每次插入都是相同值

3:回复一级评论

此处也是因为textarea值的读取问题,所以展示并不准确,待修改

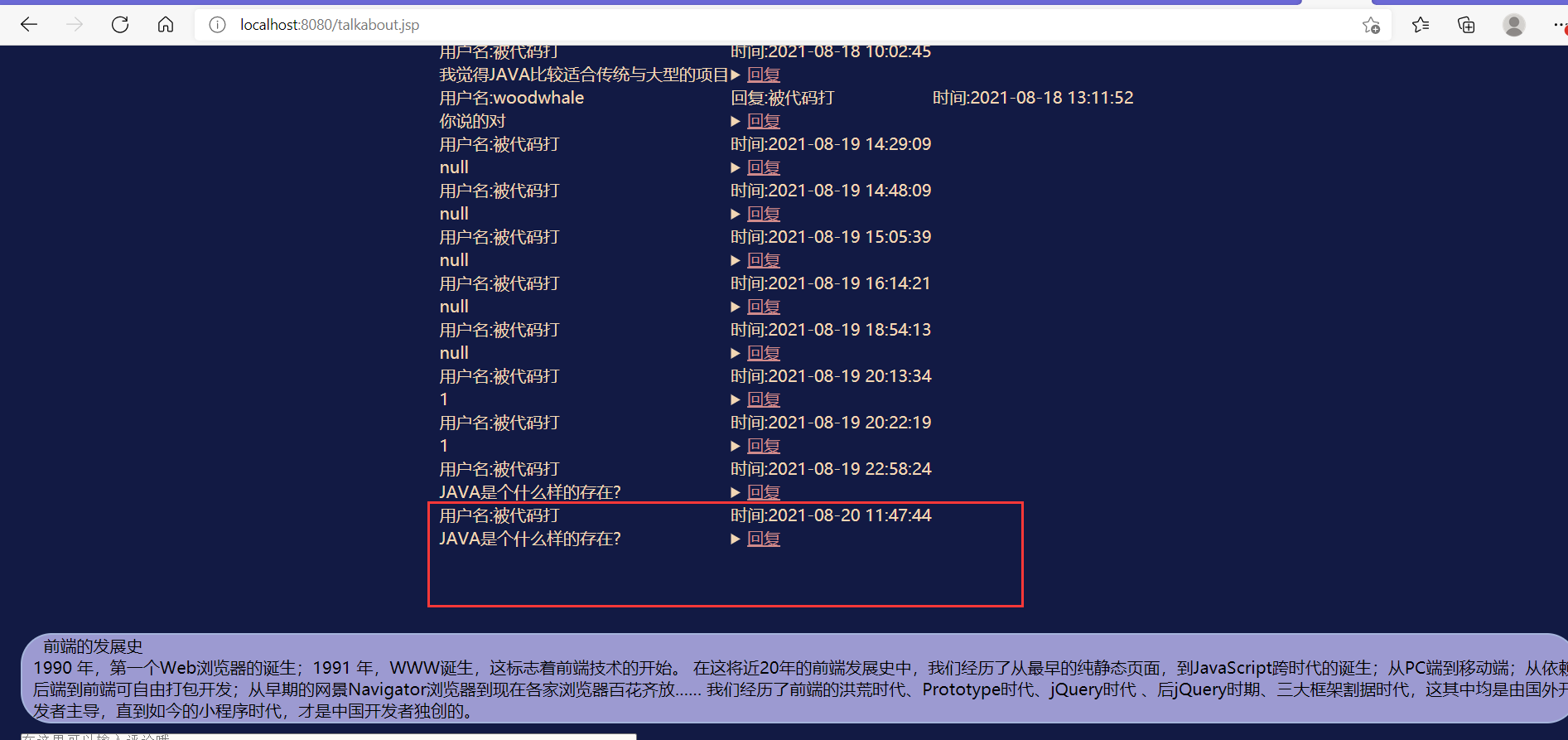
评论直接显示,但是后台管理员对评论也存在监控功能,可以进行删除

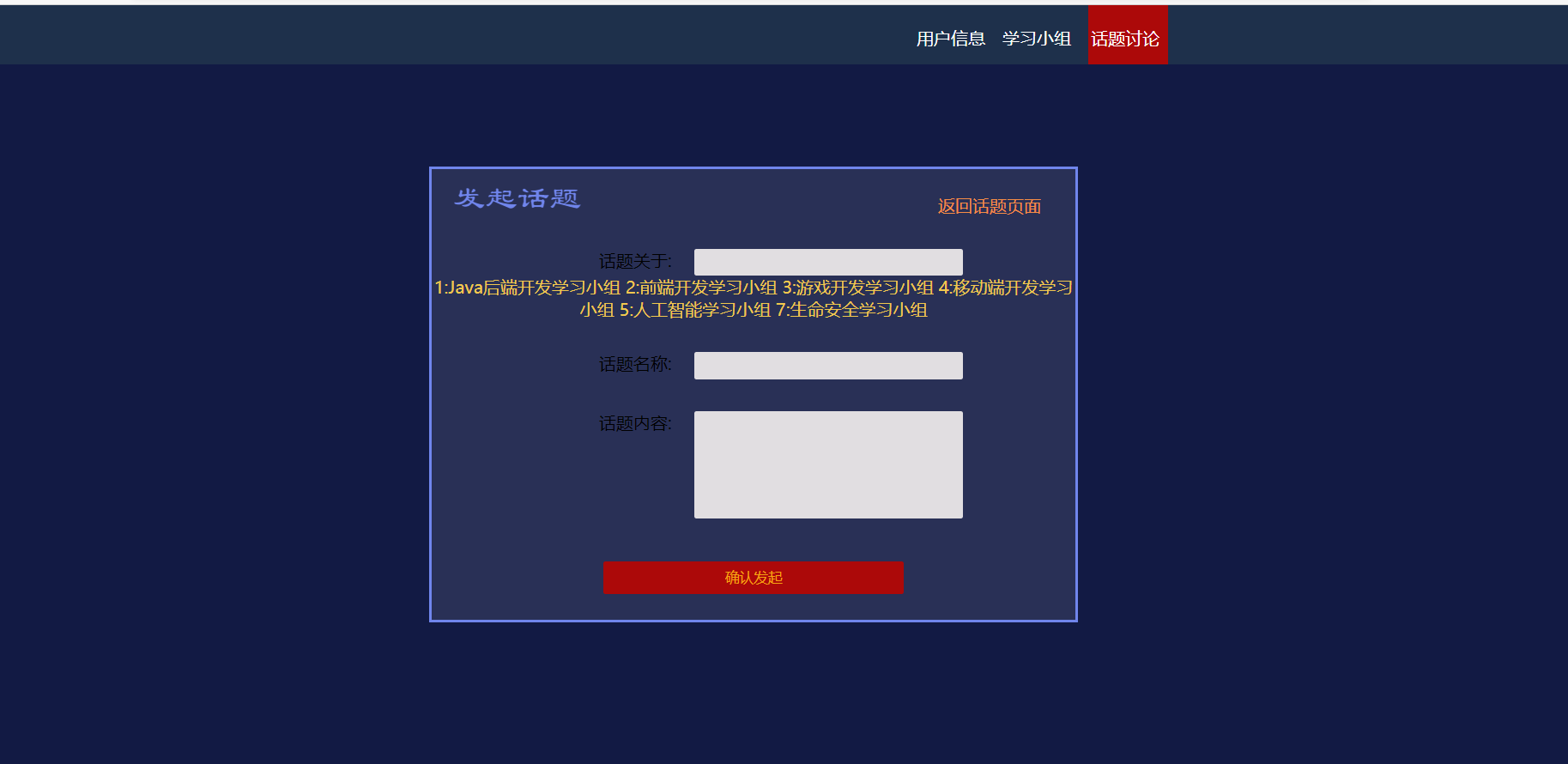
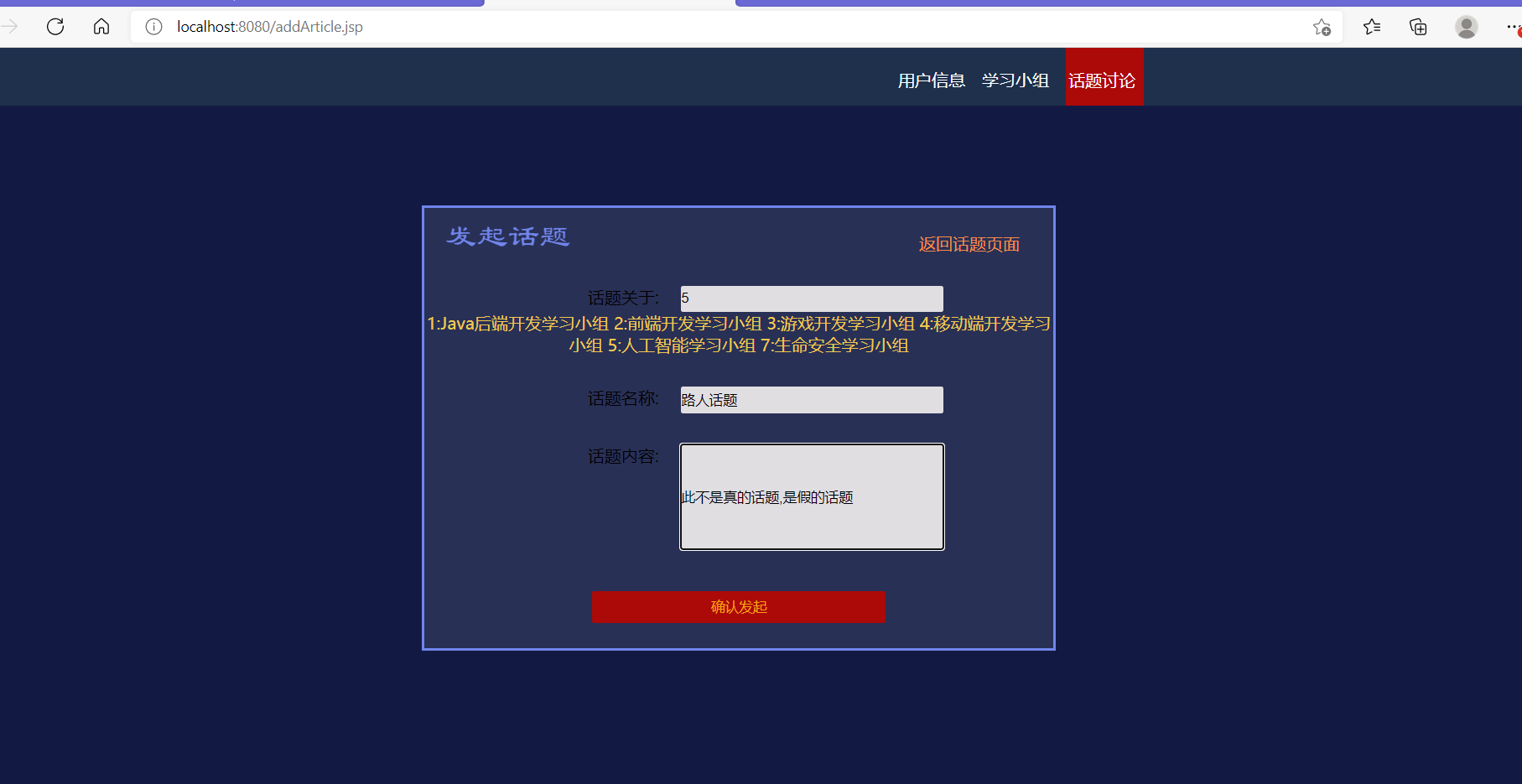
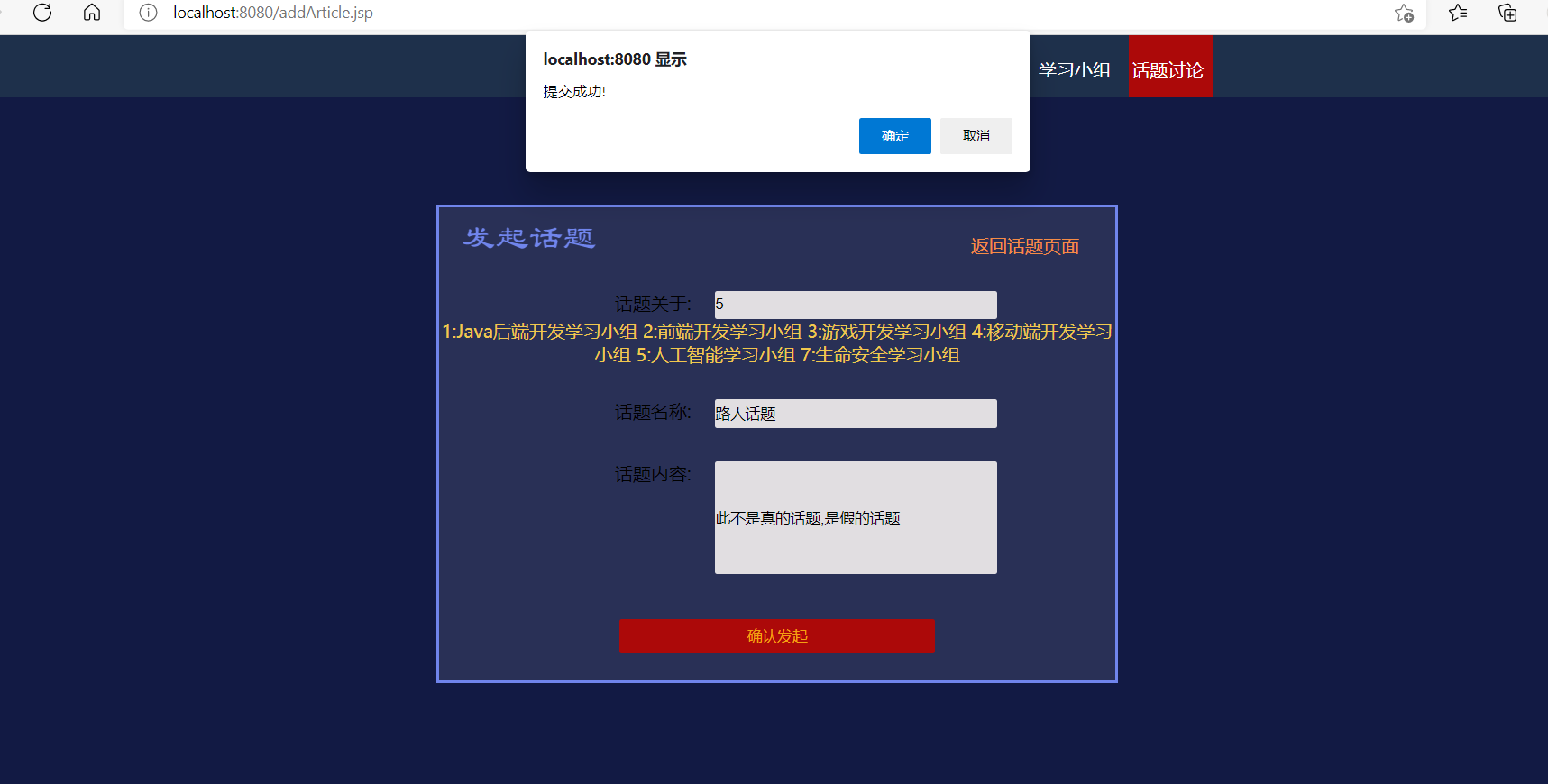
4:发起话题



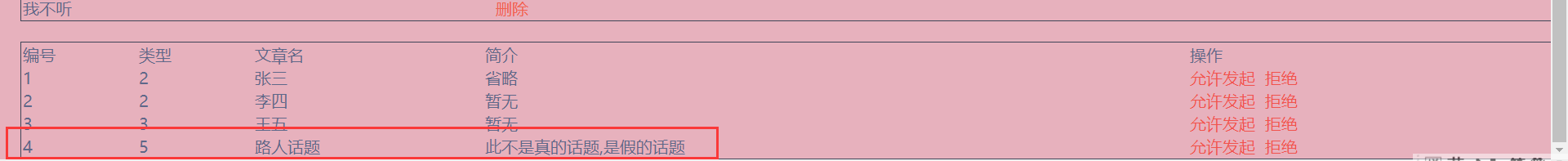
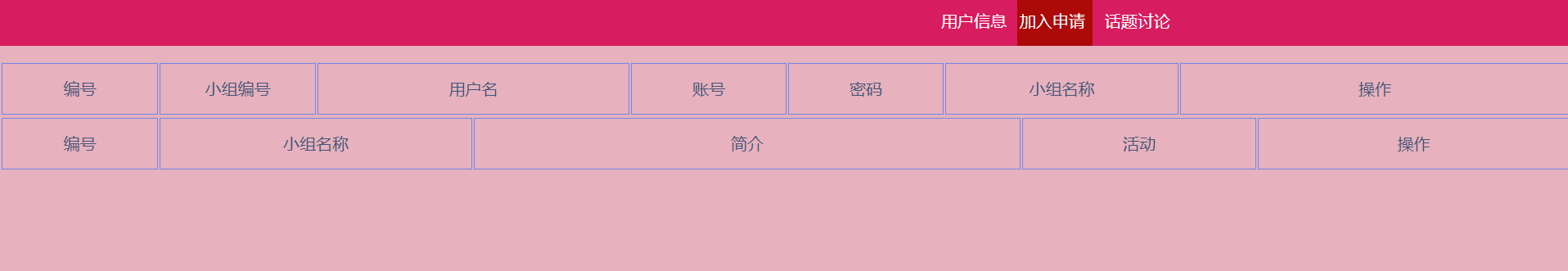
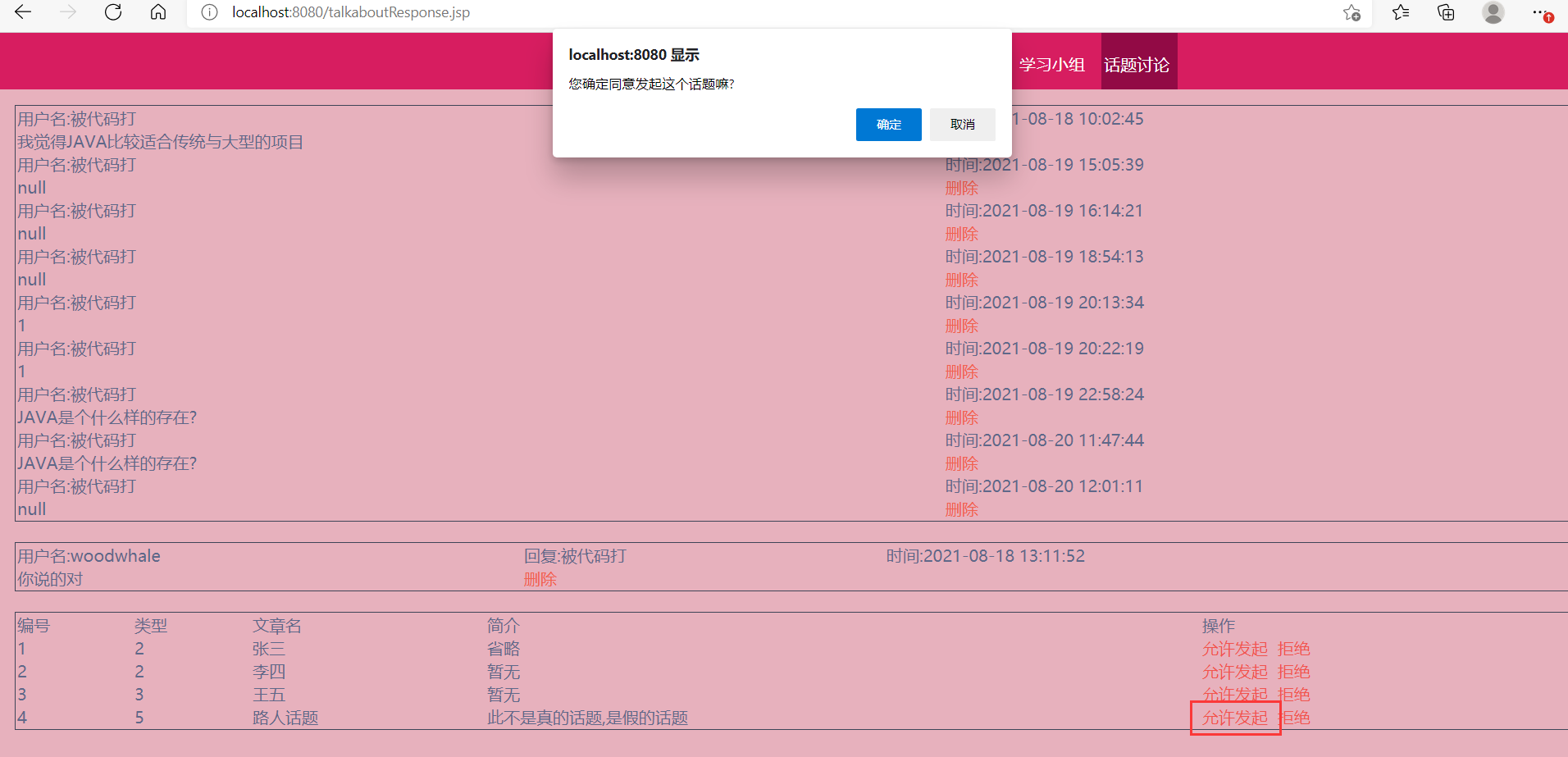
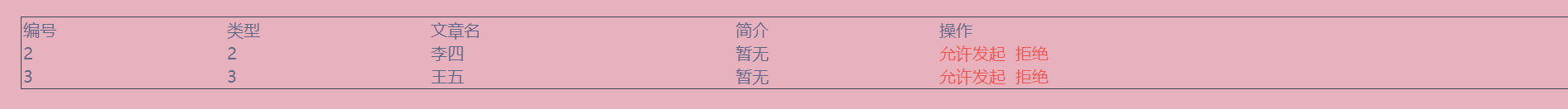
在管理员页面可以查看到:

管理员页面-后台-用户页面
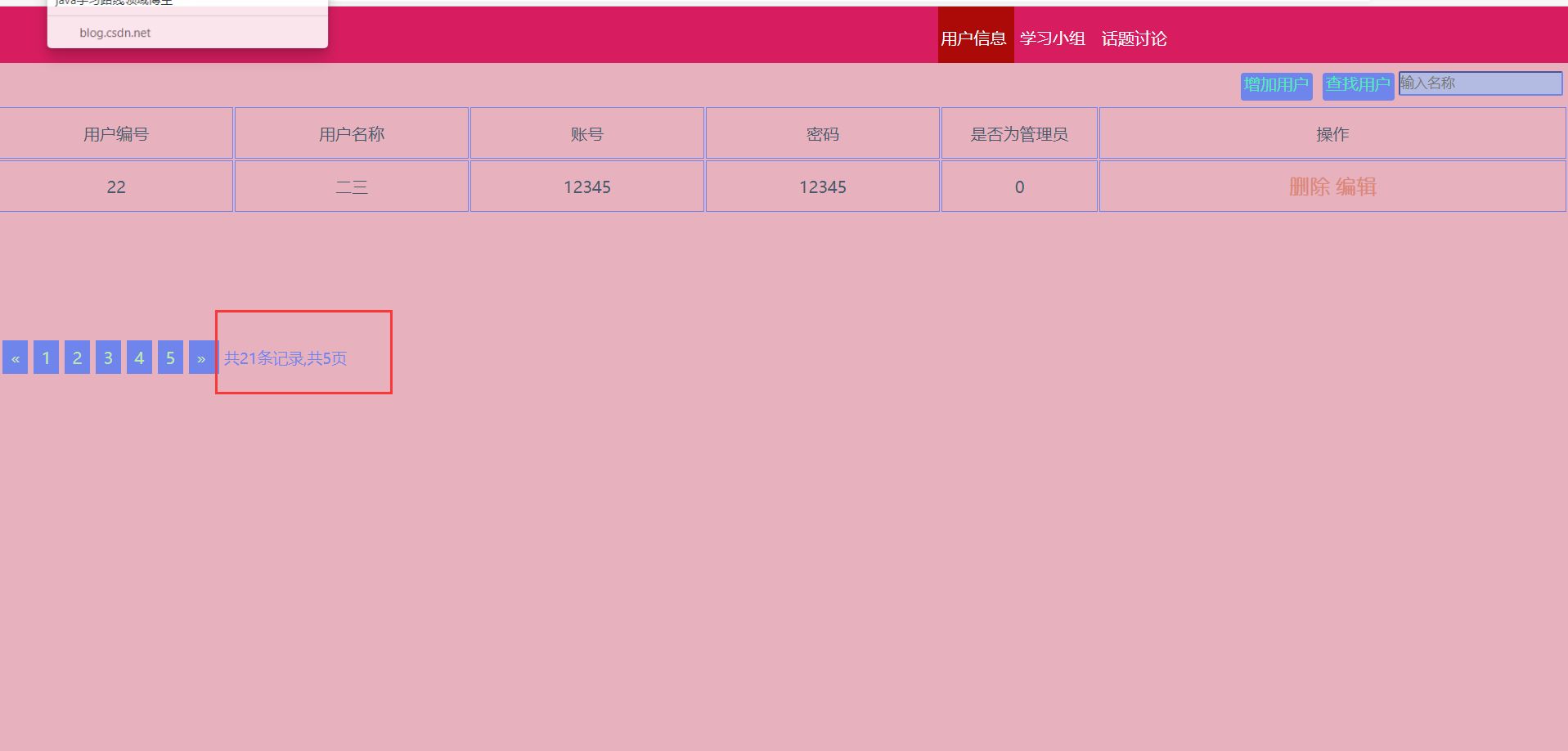
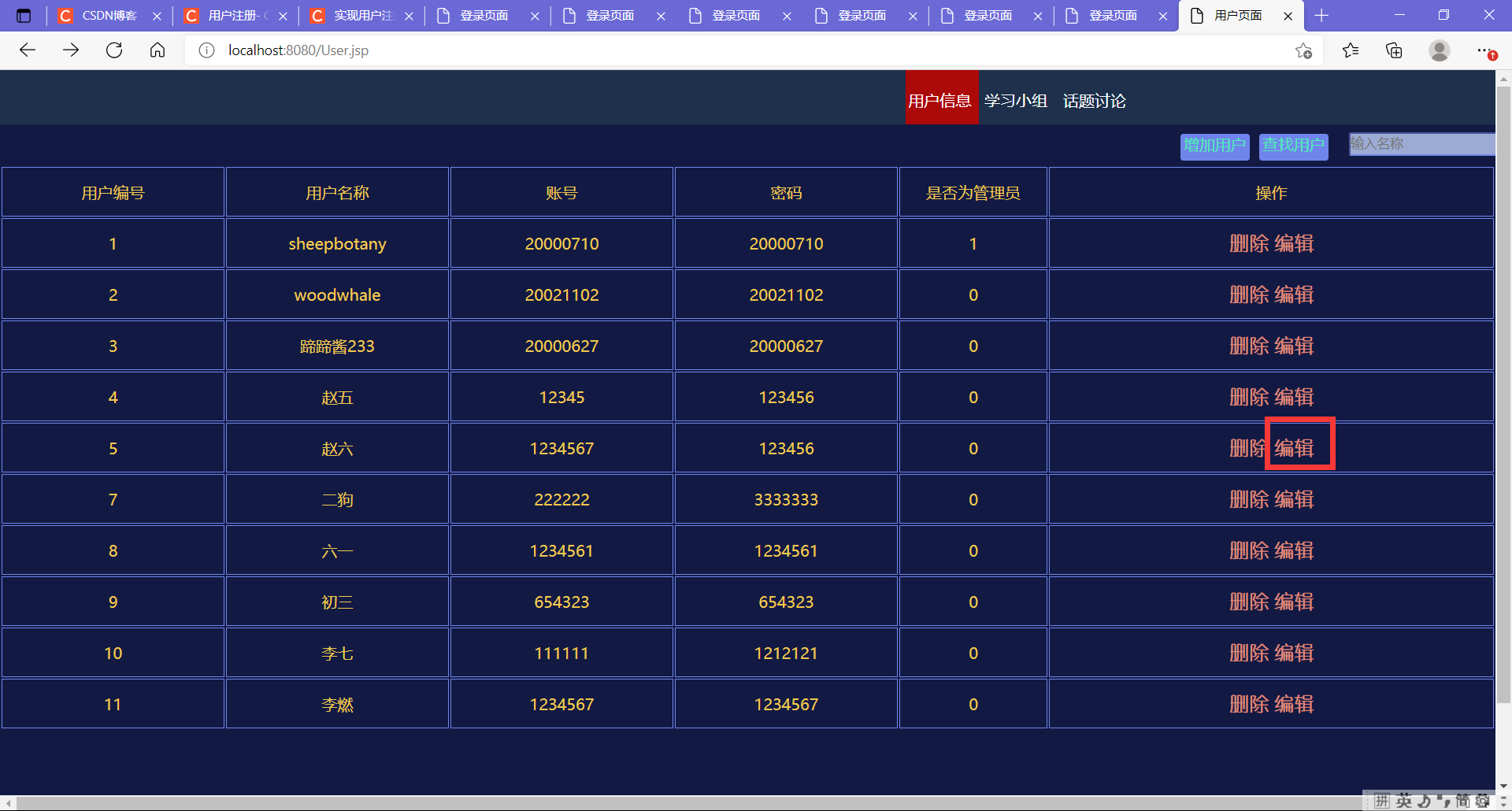
1:用户页面

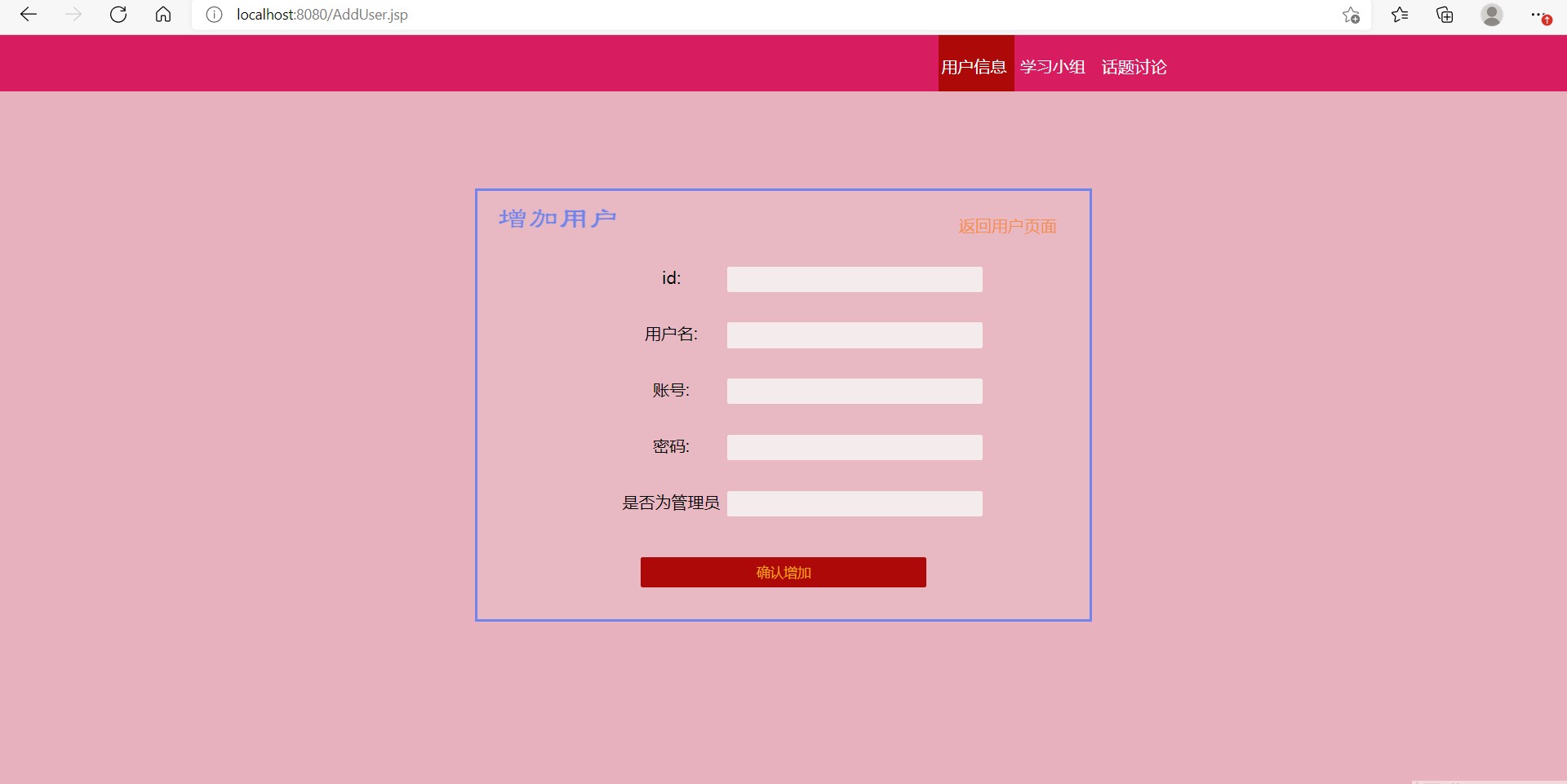
2:增加用户:



3:删除用户


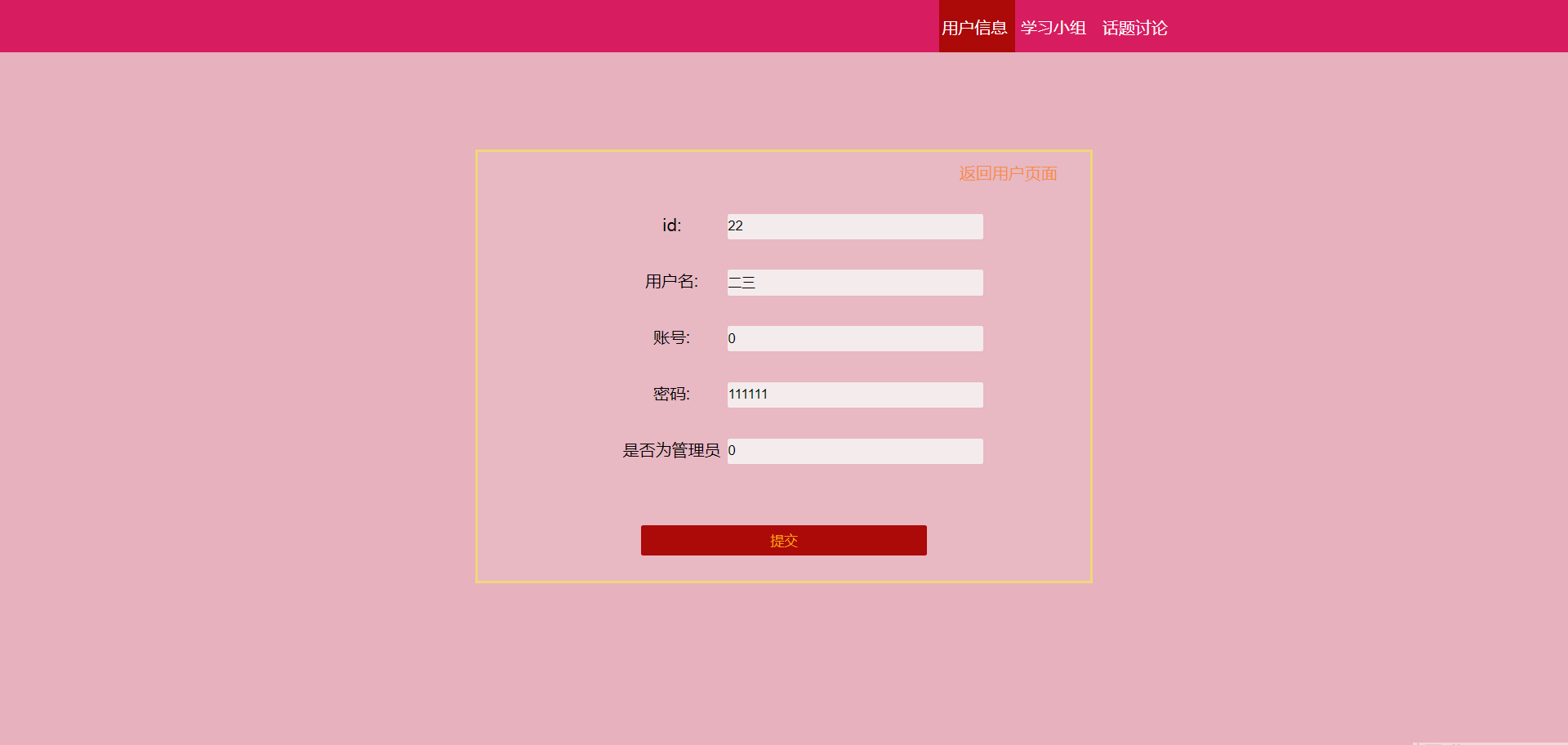
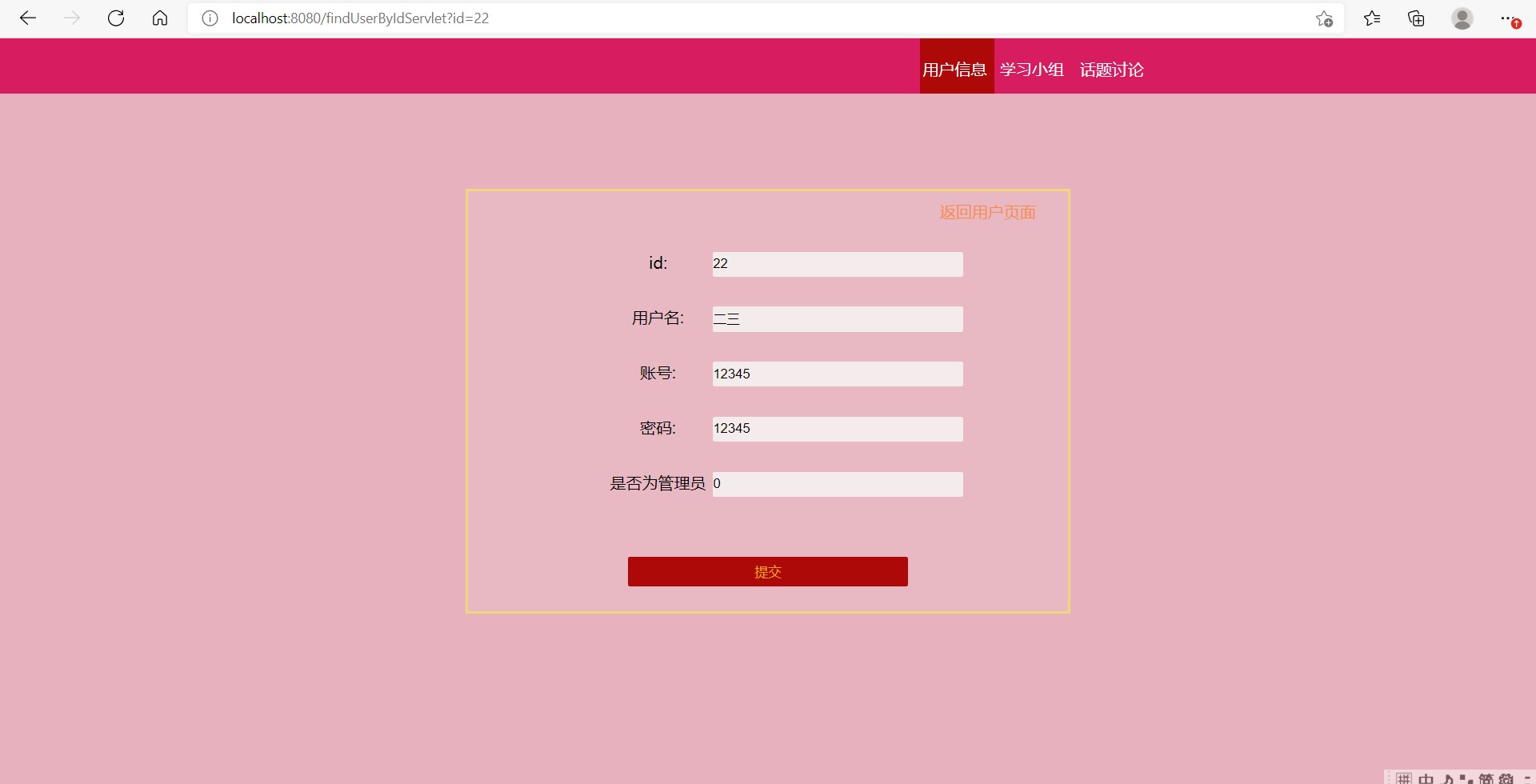
4:修改用户


修改:


管理员页面-后台-学习小组
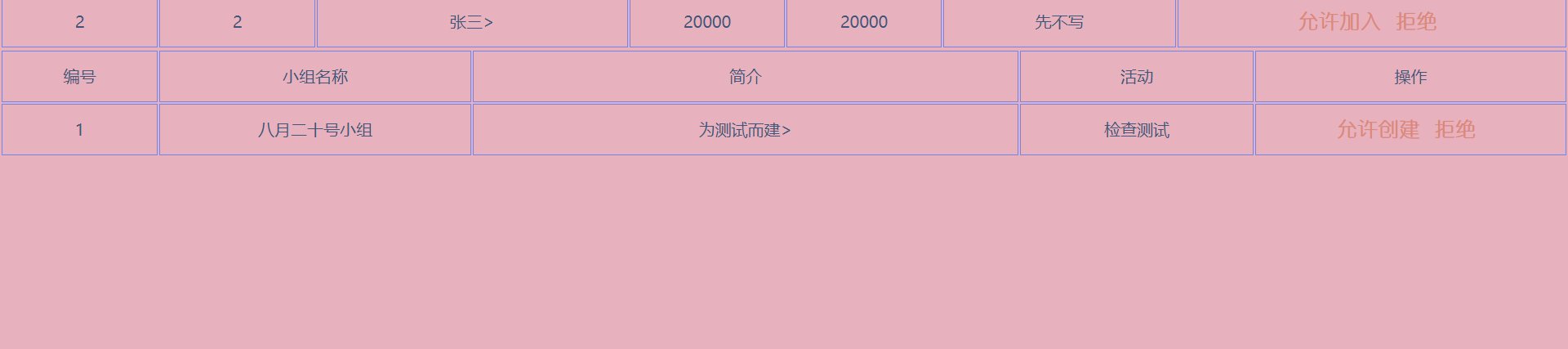
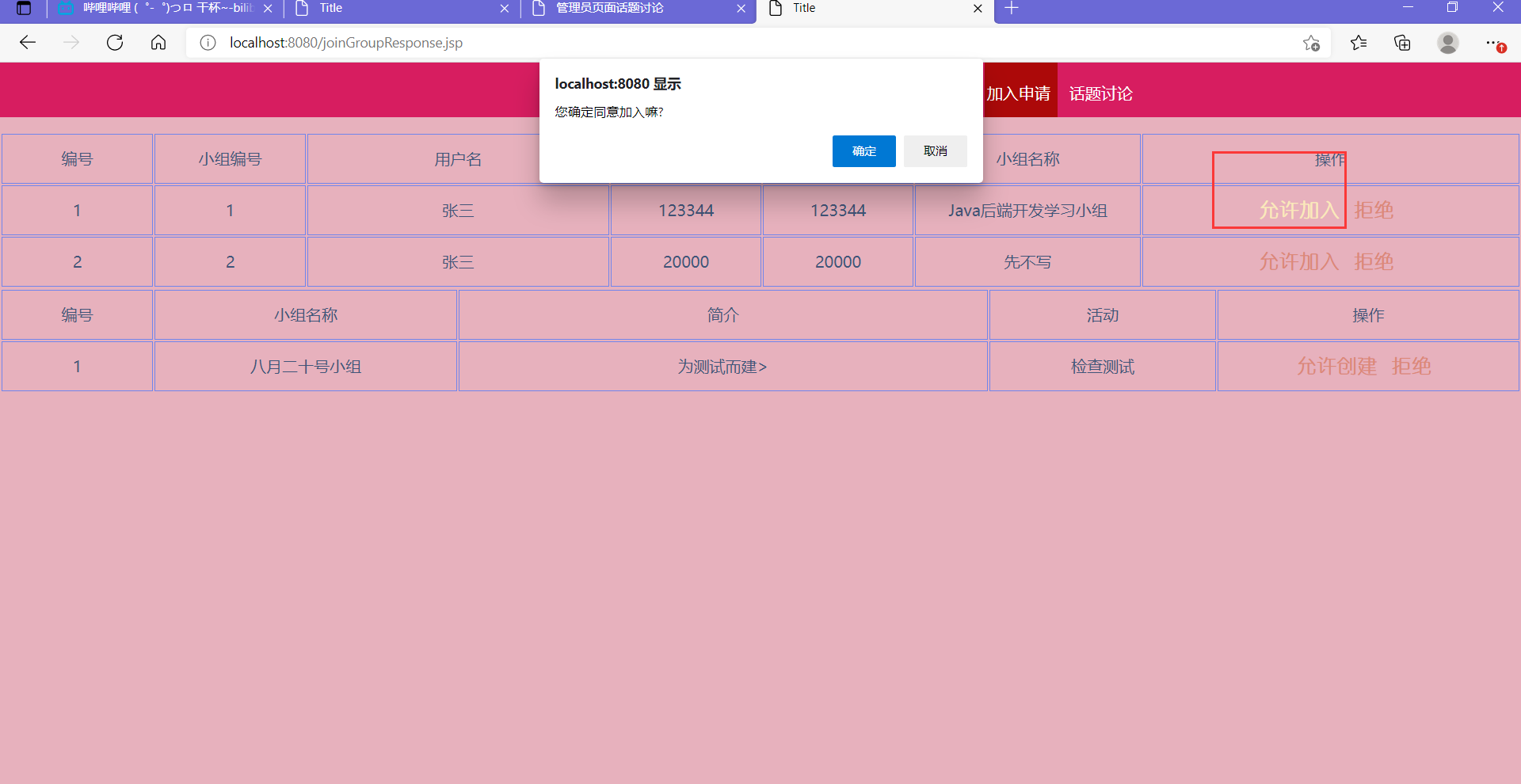
1:允许成员加入,此时小组成员数会增加1



然后申请的消息会消失

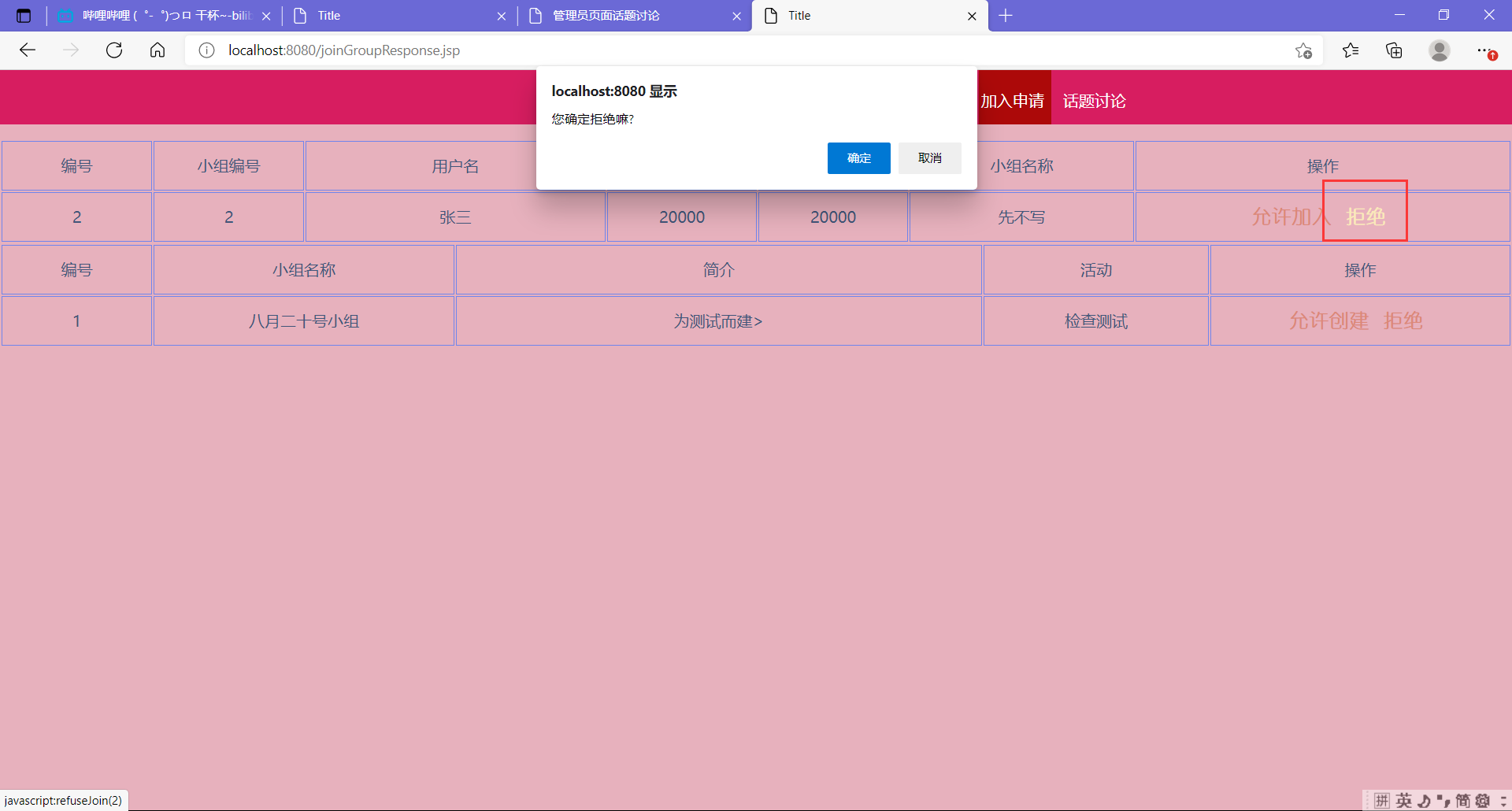
2:拒绝小组成员的加入,此条消息会被删除


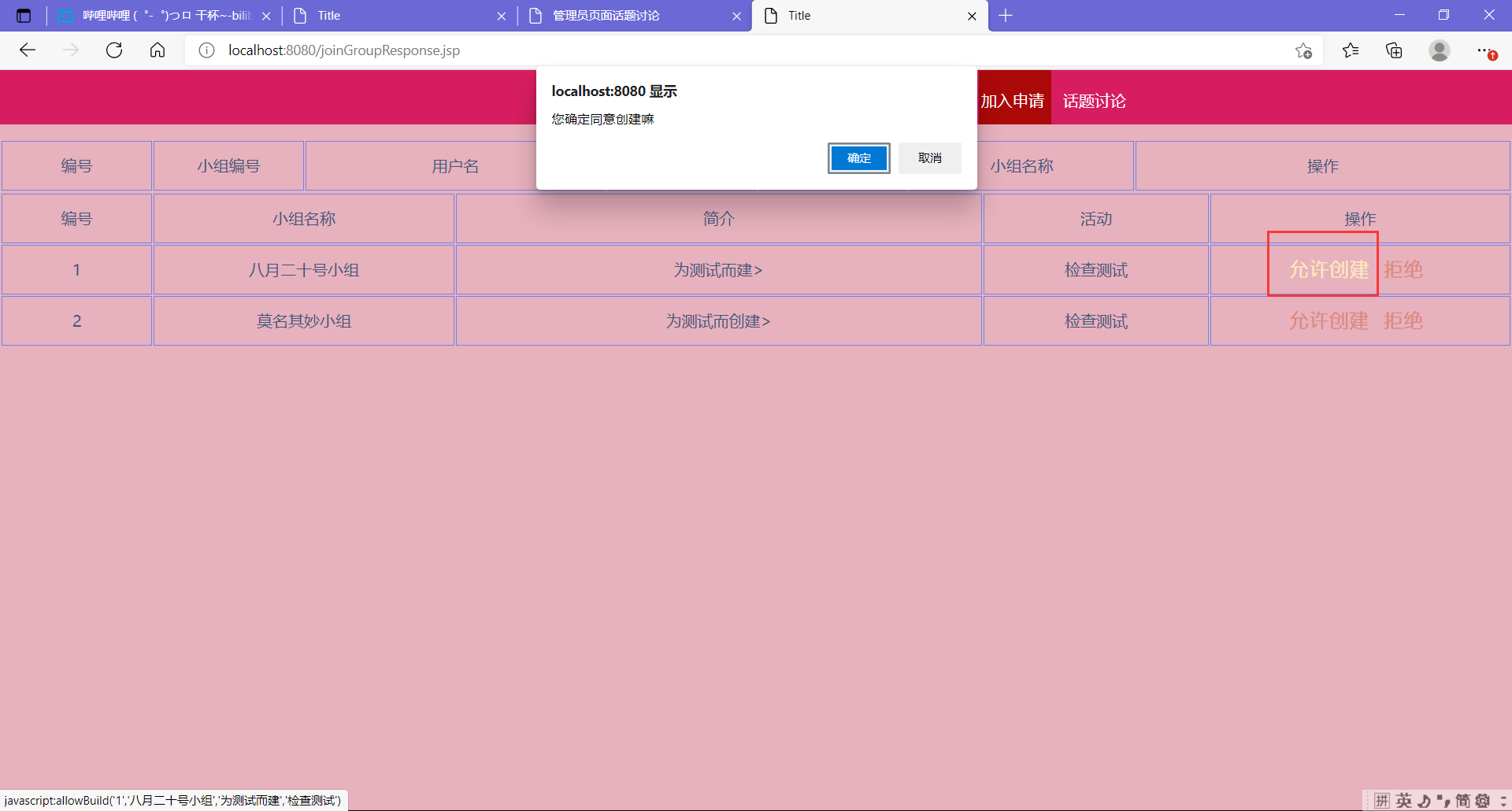
3:允许创建小组


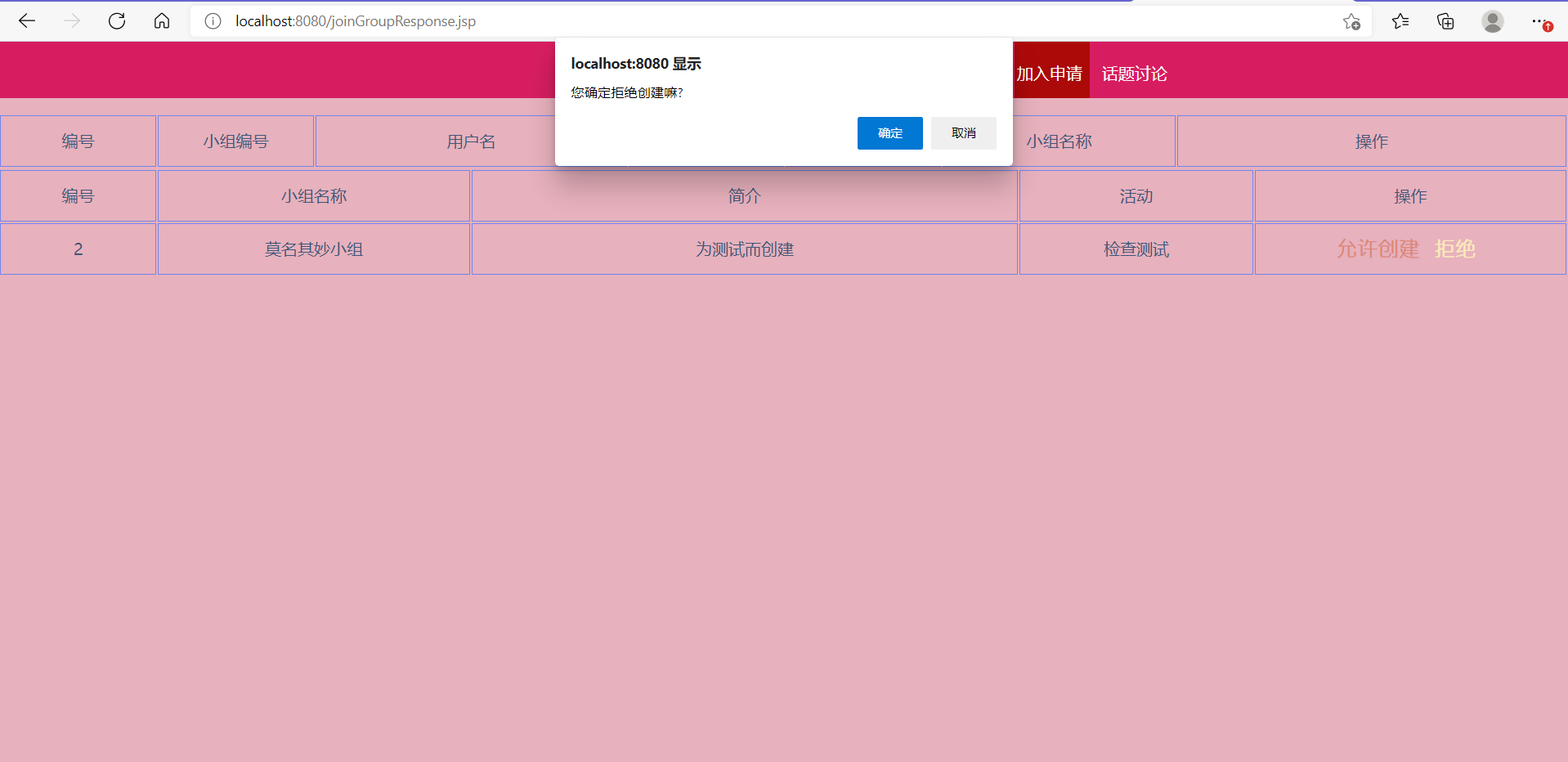
4:拒绝创建小组


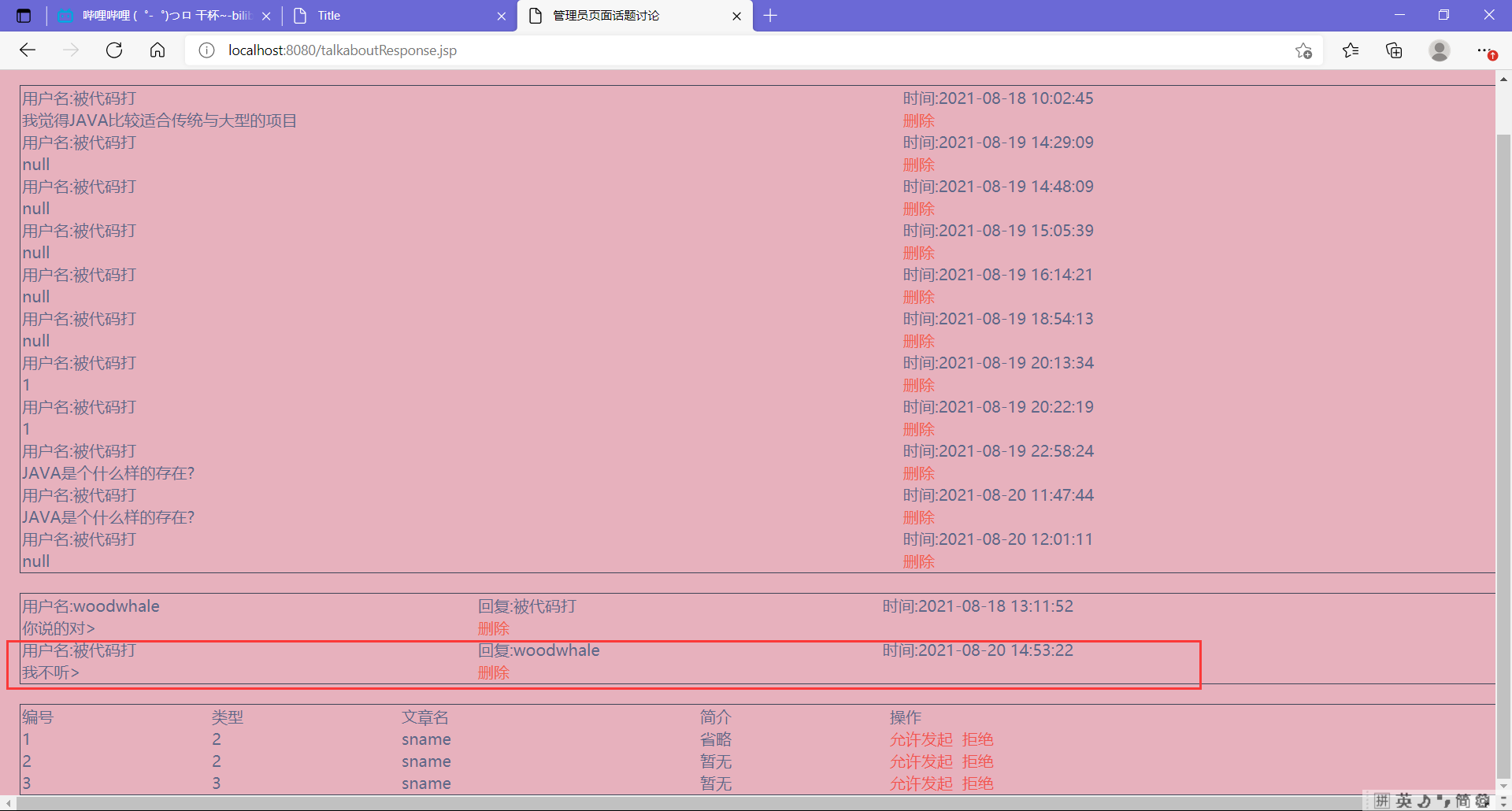
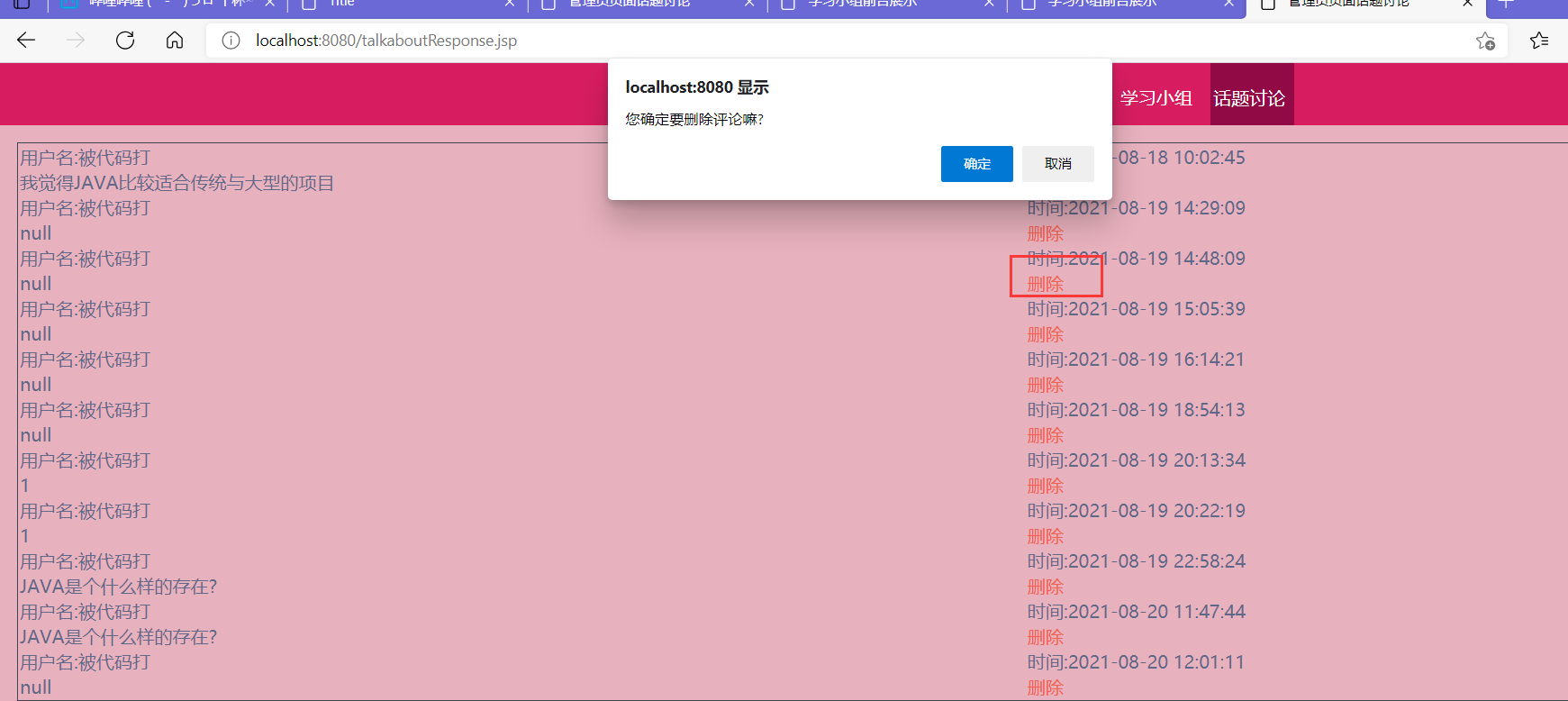
管理员页面-后台-话题讨论
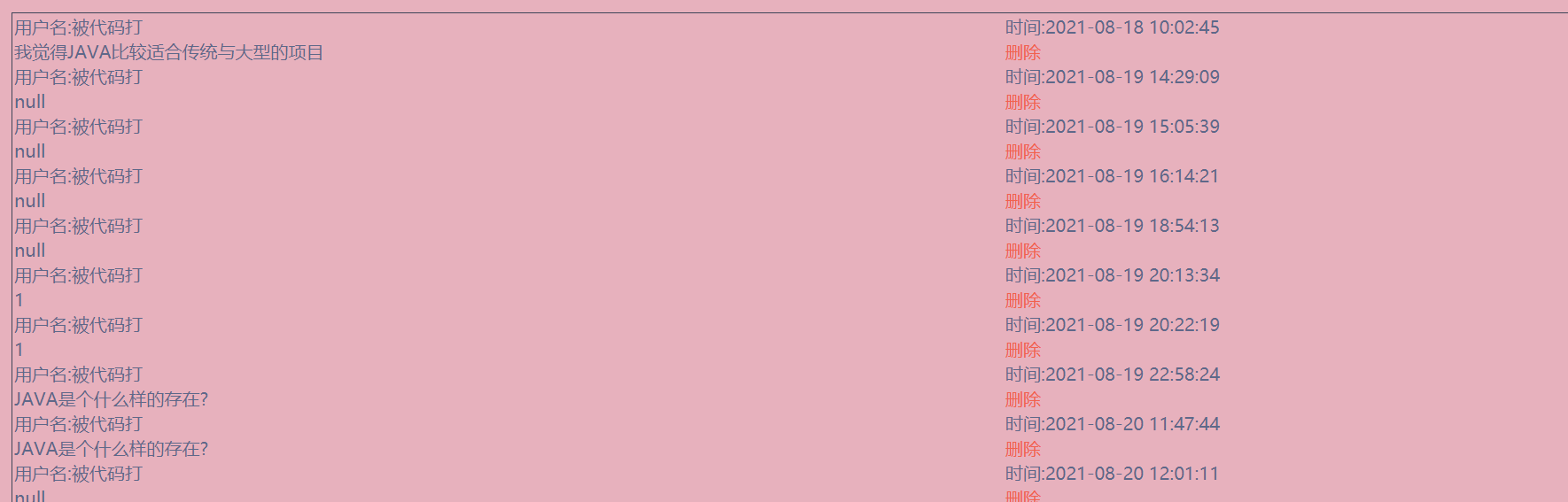
1:删除一级评论

已被删除

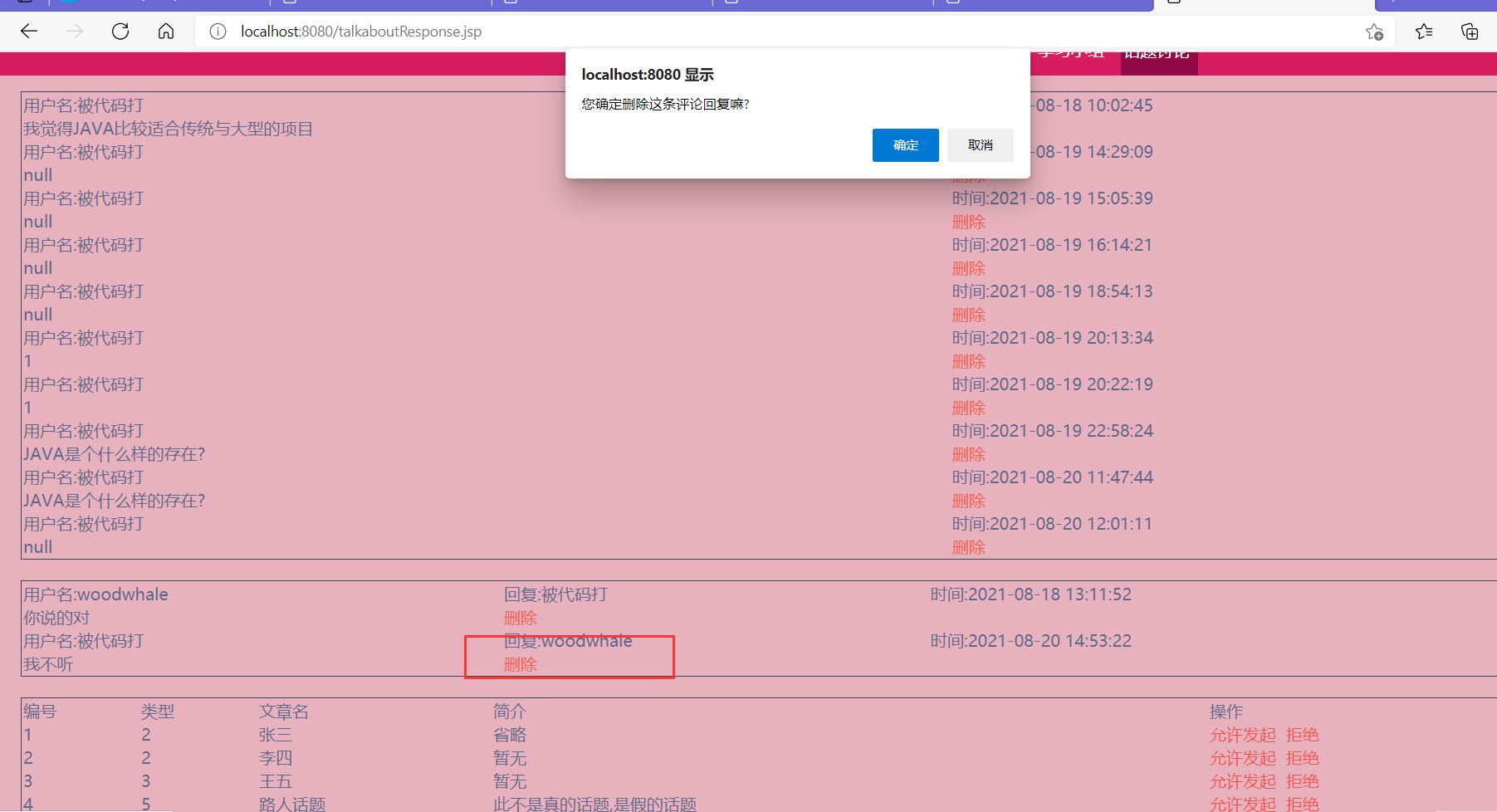
2:删除二级评论


3:允许发起话题


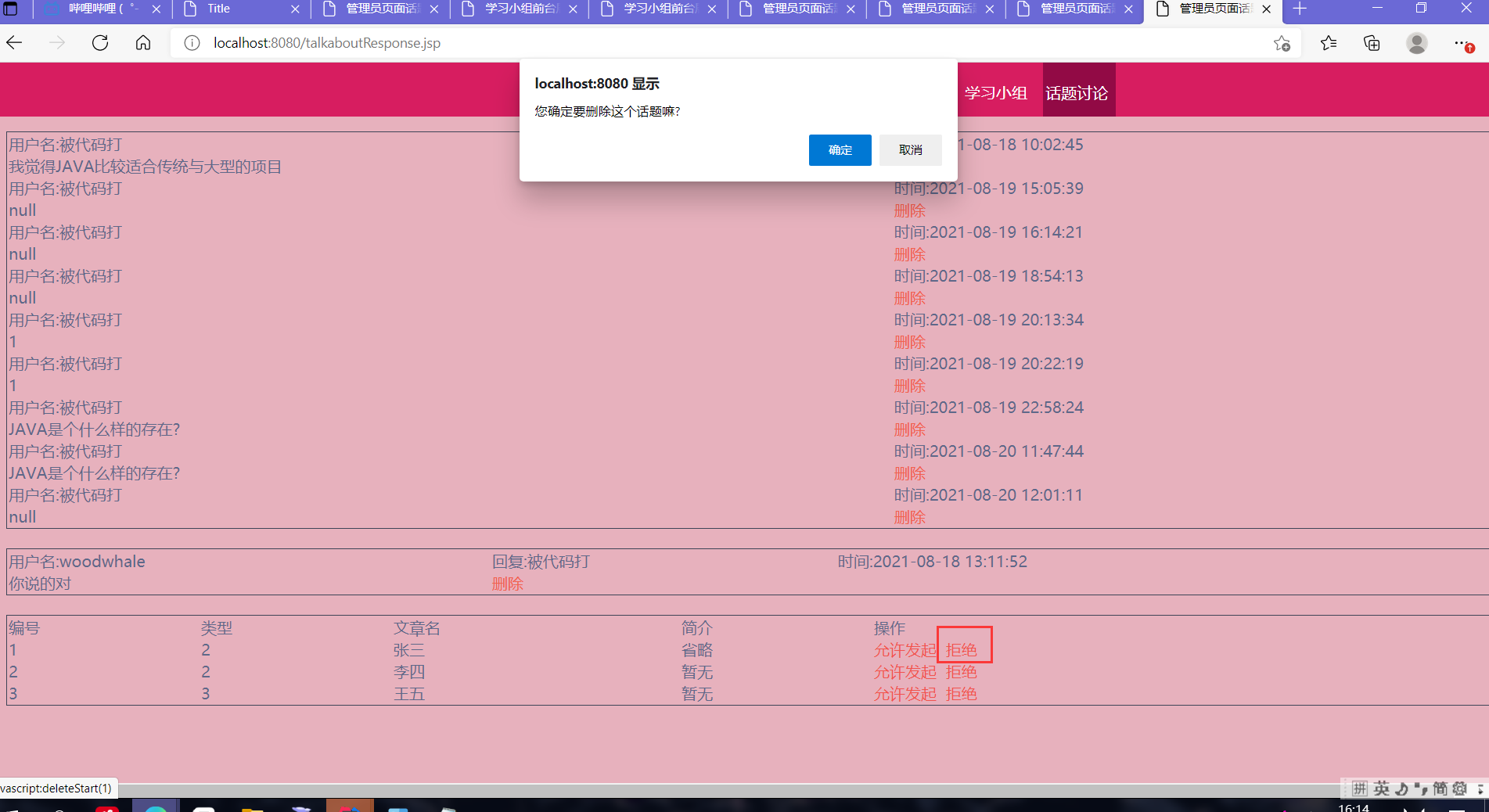
4:拒绝发起话题


作业中中遇见的问题
作用中遇见问题时我一般喜欢在视频中找答案,博客可能因为版本或者环境的差异,再加上我自己领悟能力比较差,很多的步骤都试过再试还是不行,当然特别明显的问题除外,最好的还是通过比较不同博客与不同视频来找到相同的地方,最后归纳总结拼接出解决办法.
1:如何将JSP中的参数传到Servlet(根据尚硅谷视频)
在标签中添加name属性,在jsp中通过request.getParameter(),来进行接收:
<input name="activity">
String activity = request.getParameter("activity");
2:如何实现数据的修改功能(黑马程序猿)
我想了挺久的,因为第一:如果只是修改其中几条数据,那么更新时,会因为修改的数据的位置不同,有各种各样的插入方式.是不是要写很多不一样的sql语句?第二:既然是要修改数据,肯定id是不能变的,那么如何让id保持不变?
答案是:修改页面上显示所有要修改的数据,插入时,不管修改或者没有修改,所有数据除了id同时更新.


让id保持不变的方式:
<lable class="la">id:</lable><input name="id" value="${id}" readonly="readonly">
让数据库中的数据可以直接显示在jsp页面的方法:
1:在编辑标签上绑定id的值,将值传入servlet中.
<a href="findUserByIdServlet?id=<%=u.getId()%>" class="action">编辑</a></td>
然后servlet通过id查询到有关的其他信息
并将其他信息传递给jsp
//1:获取id
String id = request.getParameter("id");
//2:通过id查询出其他信息
UserService service = new UserServiceImpl();
int i = Integer.parseInt(id);
User user = service.selectUserById(i);
//3:将user存入request
//request.setAttribute("user",user);
request.setAttribute("id",i);
request.setAttribute("uname",user.getUname());
request.setAttribute("account",user.getAccount());
request.setAttribute("pwd",user.getPwd());
request.setAttribute("role",user.getRole());
//4:转发到update.jsp
request.getRequestDispatcher("/update.jsp").forward(request,response);
//此时已经接收到,直接调用就好了

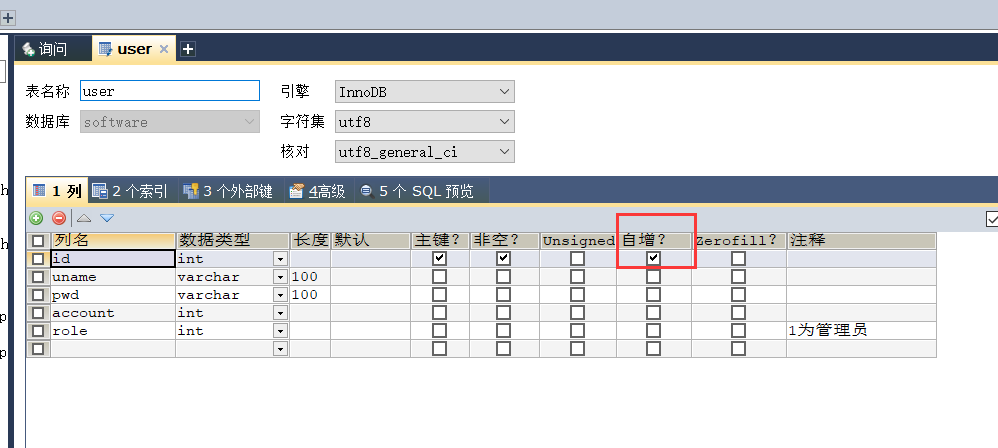
3:自增中的id该如何实现(尚硅谷)
在表中id的值是固定且唯一的,我们插入数据时,如果id重复,则插入的数据无效,那么如何去避免id重复呢?
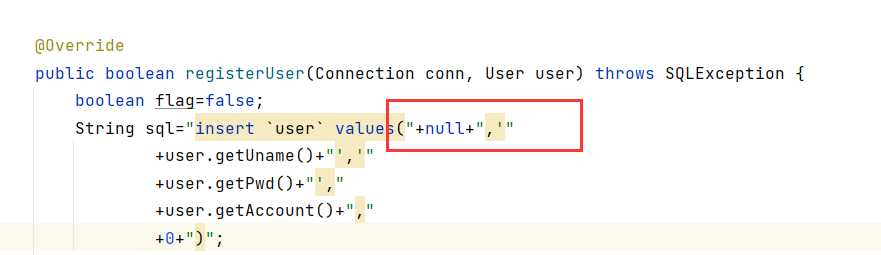
我以为会很难,其实很简单:将表设为自增,然后sql语句中填null就可以了:


4:EL表达式(未解决)
我的大作业有三个模块的最后一步卡在了EL表达式:第一个模块是实现用户的分页,第二个模块是实现用户的查询,以及最后一个模块对texyarea的值的读取.
为什么在此处我们一定要用到EL表达式呢?
因为普通的java语法没有办法对jsp内输入的内容进行读取,而jsp语法中不能写EL表达式.
如果想要对输入的值查出的结果进行遍历:
<c:forEach items="${pb.list}" var="user" >
<tr>
<td >${user.id}</td>
<td>${user.uname}</td>
<td>${user.account}</td>
<td>${user.pwd}</td>
<td>${user.role}</td>
<td> <%– <a href="#" class="action">增加</a> –%><a href="javascript:deleteUser(${user.id});" class="action">删除</a> <a href="findUserByIdServlet?id=${user.id}" class="action">编辑</a></td>--%>
</tr>
</c:forEach>
但是写EL表达式需要JSTL,使用需加入两个jar包:jstl与taglibs,有时还需要抑制servlet.
而maven的版本问题导致我的这两个架包的导入不断报错.,所以最后我的分页与查询只完成了代码部分,没有在前端完全进行实现.
5:如何实现一级评论,二级评论
这个是我瞎琢磨出来的.
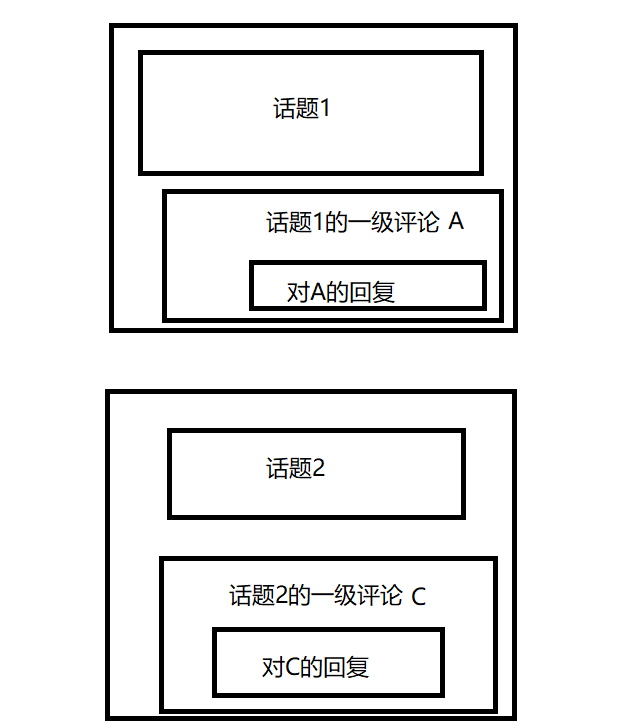
我所希望的排列方式是这样的

看到这个结构,很自然的可以想到:嵌套循环
for(文章){
for(文章下的一级评论){
for(一级评论下的二级评论){
}
}
}
第一篇的文章id为1
第二层遍历是输出所有type为1(type的值取决于文章的id值)的一级评论,同时每一条评论都有一个id
第三层遍历是输出所有type为1(type的值取决于一级评论的id值)的二级评论
<%
for(Article a:articles){
%>
<div class="article" style="margin-top: 80px">
<div class="title">
<a name="top<%=a.getId()%>"></a>
<tr>
<td style="font-size: 30px"><%=a.getTitle()%></td>
</tr>
</div>
<div class="text">
<tr >
<td><%=a.getContent()%></td>
</tr>
</div>
</div>
<div>
<textarea id="<%=a.getId()%>" name="<%=a.getTitle()%>" value="${text}" cols="80" rows="5" style="margin-top: 10px" placeholder="在这里可以输入评论哦"></textarea>
<%-- <input type="submit" href="javascript:addCommentF(<%=a.getType()%>)" value="发表" style="position: relative ;left: 20px;background-color: #eeb98b ;border: #89e0c1 2px;width: 40px">--%>
<a href="javascript:addCommentF('<%=a.getType()%>','<%=a.getTitle()%>')" style="text-decoration: none; display: block;position: relative ;left: 20px;background-color: #eeb98b ;border: #89e0c1 2px;width: 40px">评论</a>
</div>
<div class="comment2">
<details><summary style="color: #f1c84e; position: relative;left: 20px">评论</summary>
<table class="comment" style="margin-top: 10px">
<%-- 第一层评论--%>
<%
List<CommentFirst> commentFirsts = talkService.selectCommentFirstByType(a.getId());
for(CommentFirst f:commentFirsts){
%>
<tr>
<td>用户名:<%=f.getFname()%></td>
<td>时间:<%=f.getTime()%></td>
</tr>
<tr>
<td><%=f.getText()%></td>
<td>
<details>
<textarea id="text<%=f.getId()%>" name="text<%=f.getId()%>" value="${text}" cols="80" rows="5" style="margin-top: 10px" placeholder="在这里可以输入评论哦"></textarea>
<summary><a href="javascript:addCommentS('<%=f.getFname()%>','<%=f.getId()%>')" style="color: #d08b8b">回复</a></summary>
</details>
</td>
</tr>
<%-- 第二层评论--%>
<%
List<CommentSecond> commentSeconds = talkService.selectCommentSecondByType(f.getId());
for(CommentSecond s:commentSeconds){
%>
<tr>
<td>用户名:<%=s.getSname()%></td>
<td>回复:<%=s.getReply()%></td>
<td>时间:<%=s.getTime()%></td>
</tr>
<tr>
<td><%=s.getText()%></td>
<td>
<details><summary><a href="" style="color: #d08b8b">回复</a></summary>
<textarea name="textareaThird" cols="80" rows="5" style="margin-top: 10px" placeholder="在这里可以输入评论哦"></textarea>
</details>
</td>
</tr>
<%
}
%>
<%
}
%>
</table>
</details>
<%
}
%>
逻辑上未完成的部分
1:注册时,需要提示两次密码输入相同,用户名,密码账号不能为空,一个用户只能申请一次,最好通过邮箱进行验证.
2:登录需要区分是管理员登录还是用户登录,管理员只能看到管理员页面,用户只能看到用户页面
3:成员登录时,需要显示已经加入的小组名称,同时加入小组,需要一张小组成员表,发起话题时需要先进行登录确认
4:每个小组需要匹配一张小组成员表,来申请话题.
5:创建小组需要小组组长的名称,这样才有机会可以发起活动.所以需要小组表
小结
自己写的页面虽然丑…
但是好在我对div,相对定位与绝对定位训练的非常熟练,真是可喜可贺…
有三天的时间在搞分页与查询,最后卡在了jstl,三天时间godie,只剩下一堆注释掉的代码,功能看似完成,其实只能运行,有些其他的未知可能,逻辑上可以补充的地方,时间原因,就被剩在那里.java代码的部分是通过封装了一个很简单的数组.

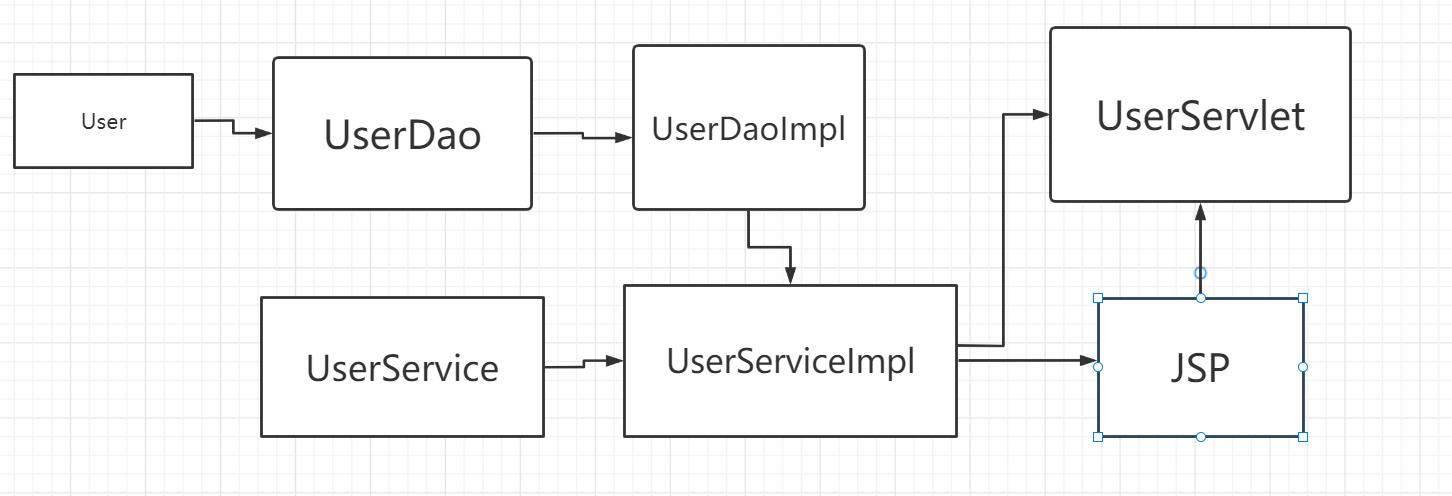
至于MVC,刚写时,我觉得自己是严格的MVC三层架构,userdao-userService-servlet,写完了之后,发现还是理解的不够清晰,Controller部分被我用jspjava代码代过.看起来像三层,看起来又不像三层.
最大的收获是:每天都遇见不同的bug,在后期,哪里运行不出来就知道bug大概卡在哪里.
越学越发现自己不会的越多.越知道知识的边界在哪里,再也没有像以前一样只能兢兢业业一个视频跟着一个视频看,变成哪里不会看哪里.下一步就是jstl重新导包,导包之后,查询分页以及更复杂的一些功能就都可以实现啦!