分享好玩的项目,挖掘开源的价值!
今天推荐一个音乐网站项目,前端技术栈基于 Vue.js 开发前台后台,后端基于Spring ?Boot + MyBatis ,数据库使用的是 MySQL。
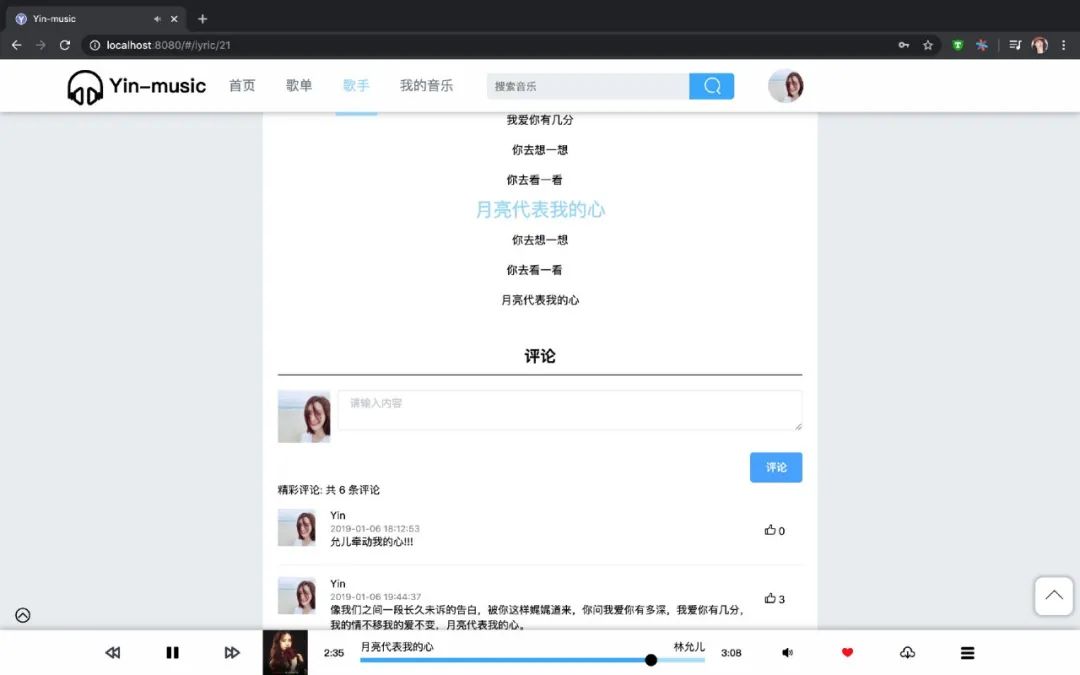
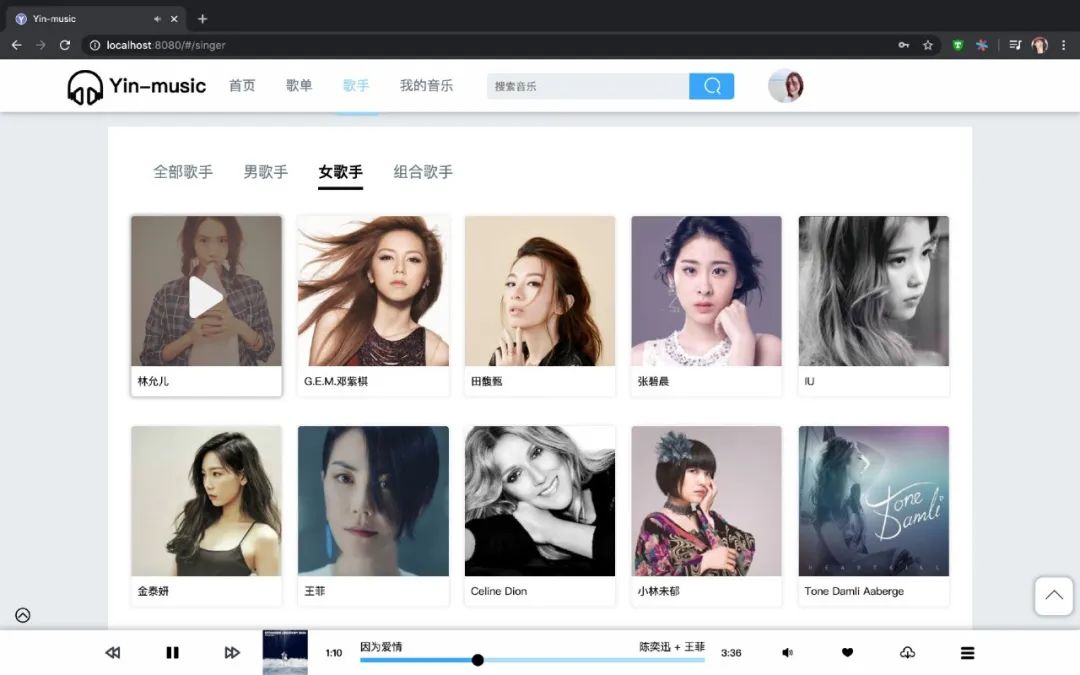
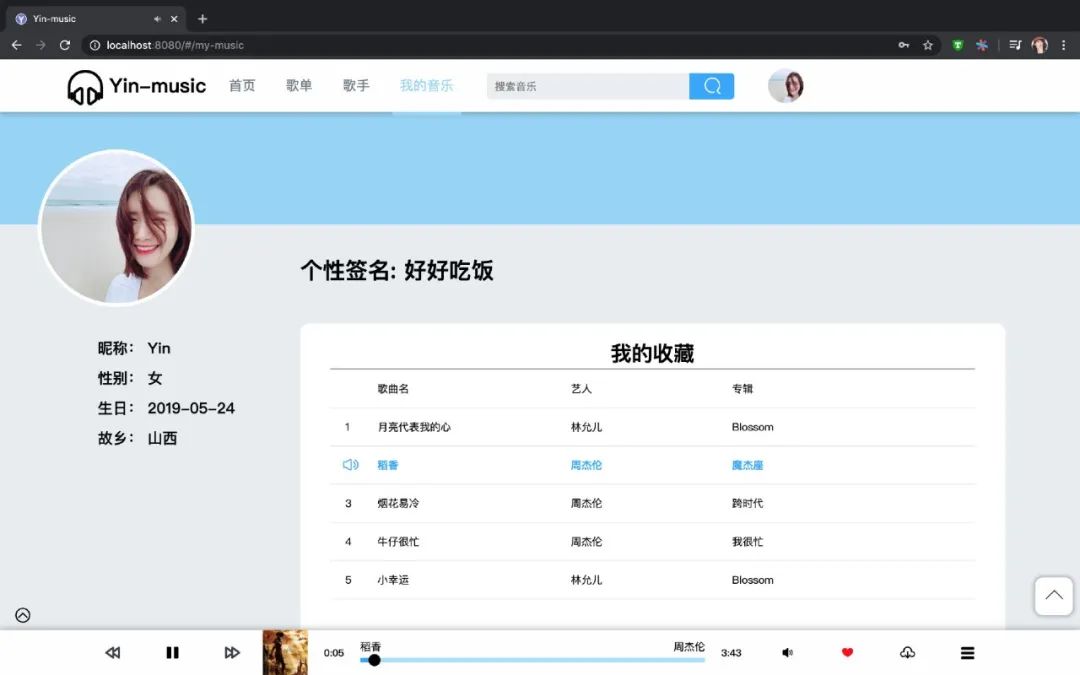
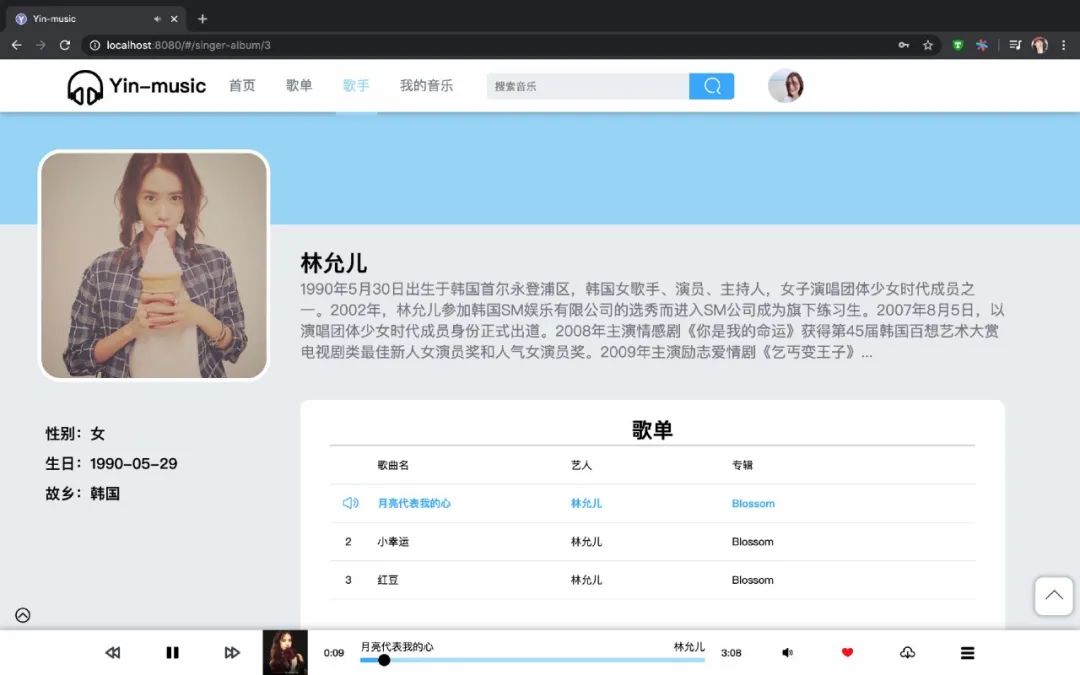
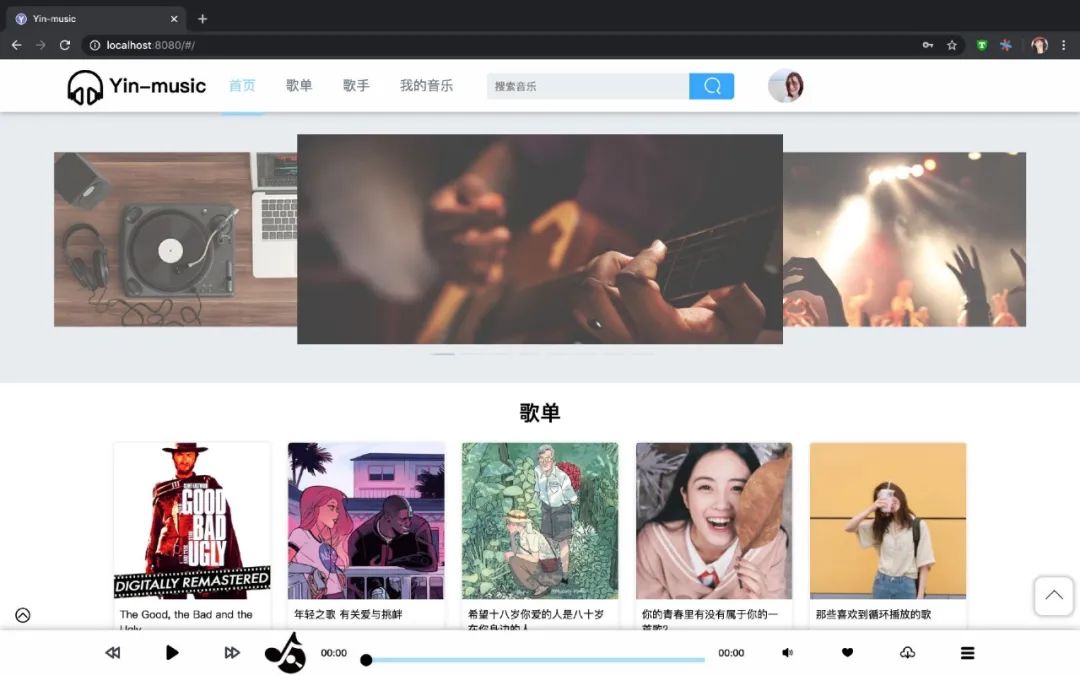
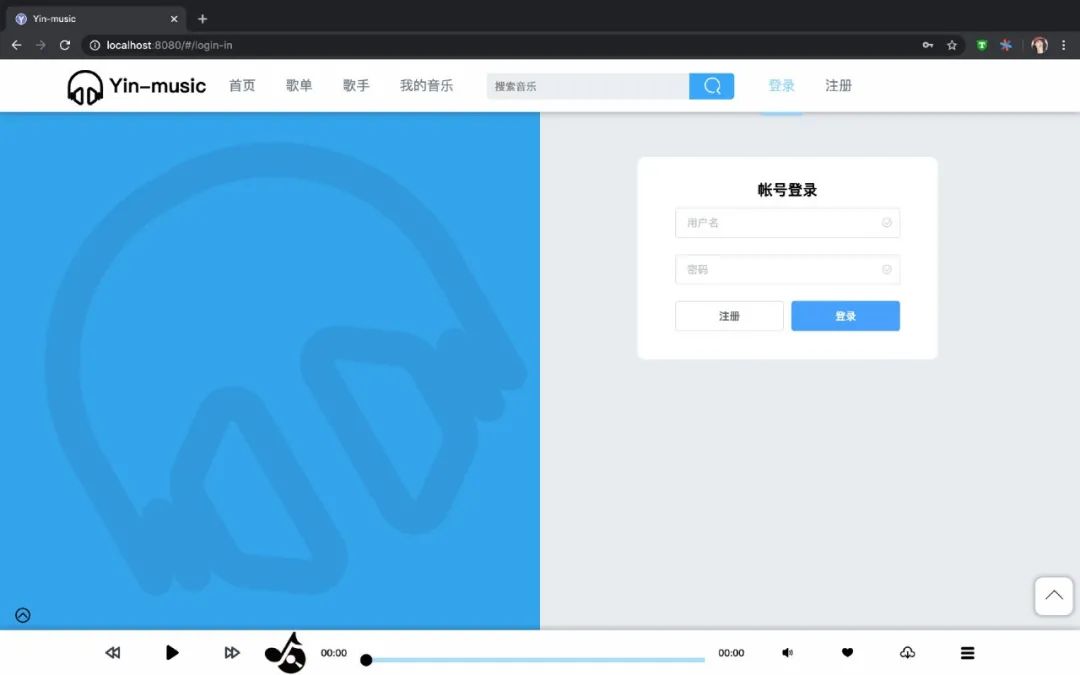
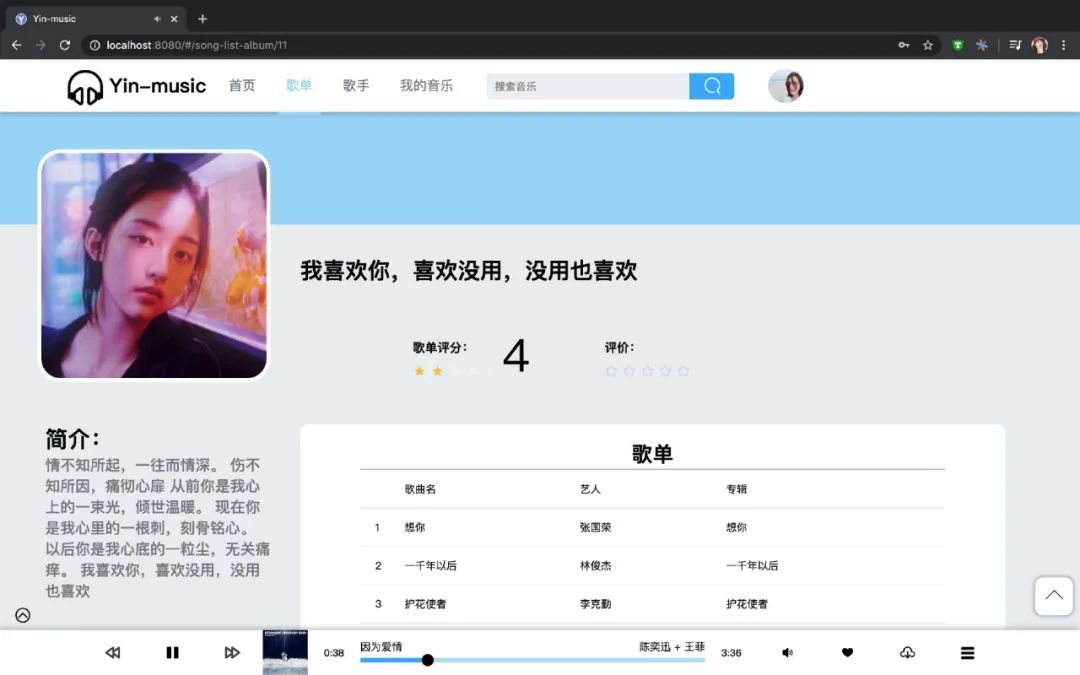
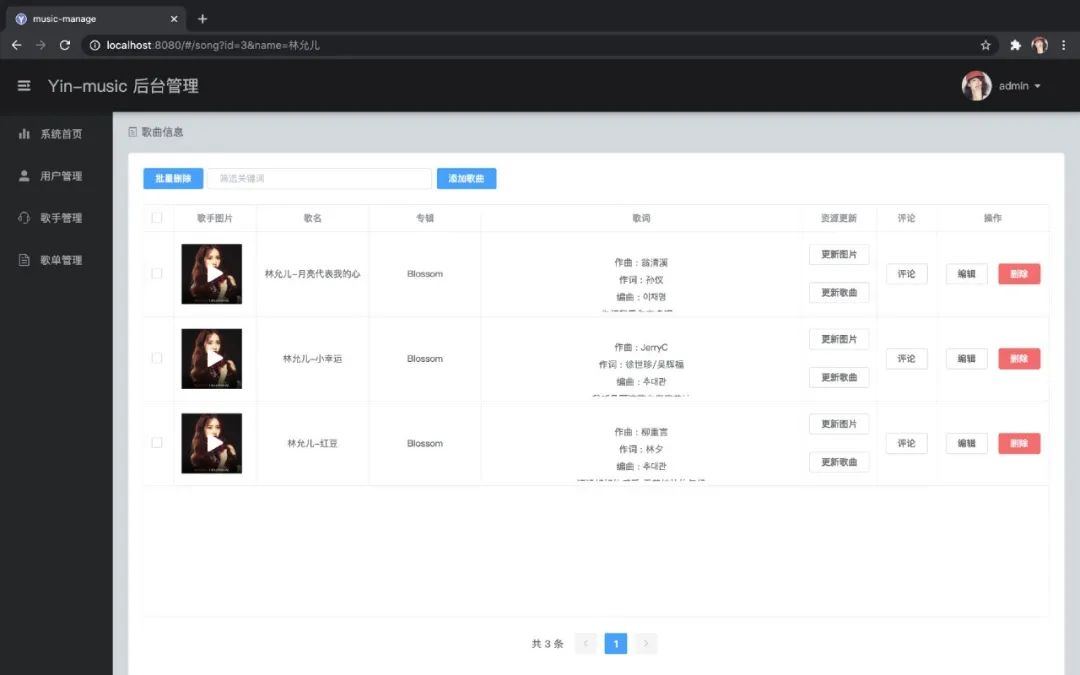
该系统包含音乐网站基本功能:音乐播放、用户管理、歌曲管理、歌单管理、歌手信息、歌词显示、音乐播放相关功能、后台管理。
前台系统****展示








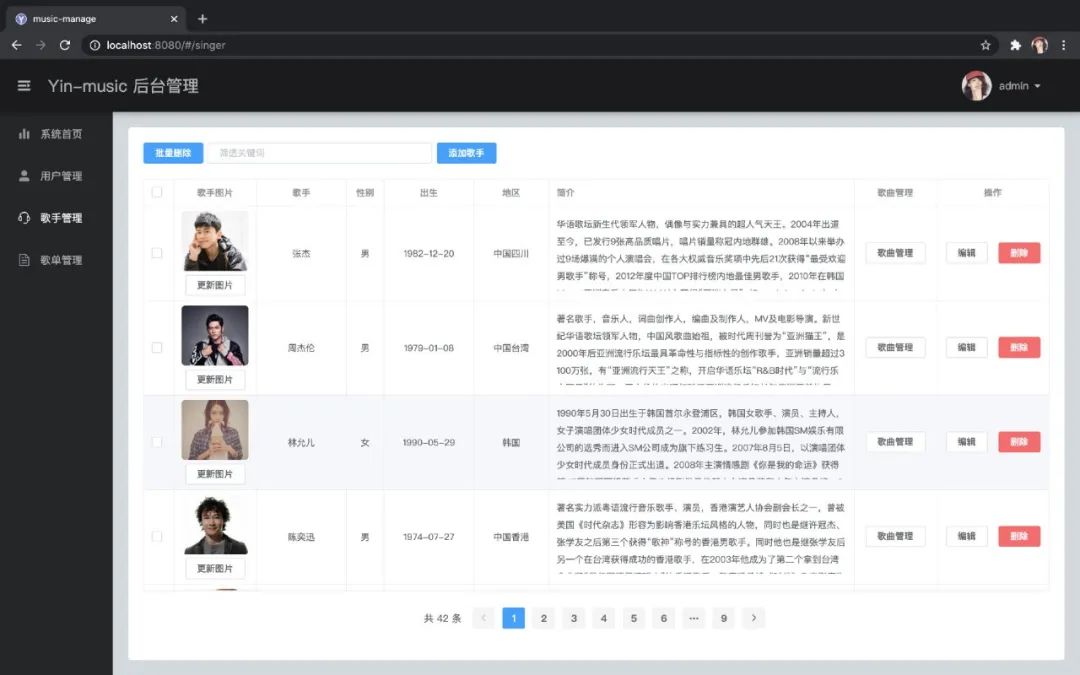
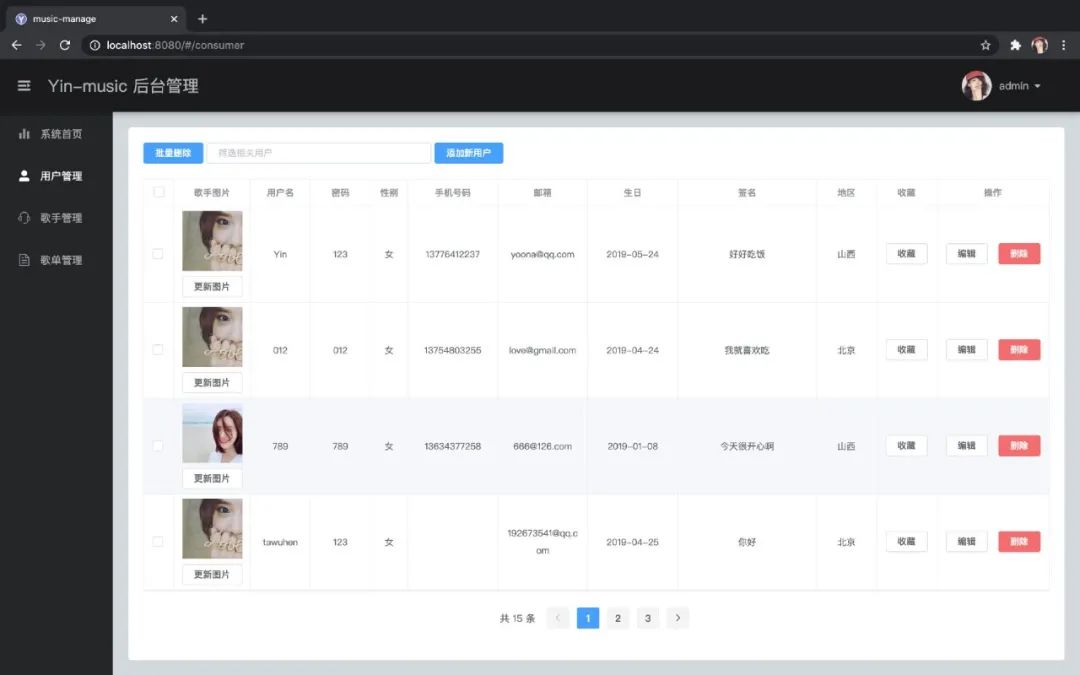
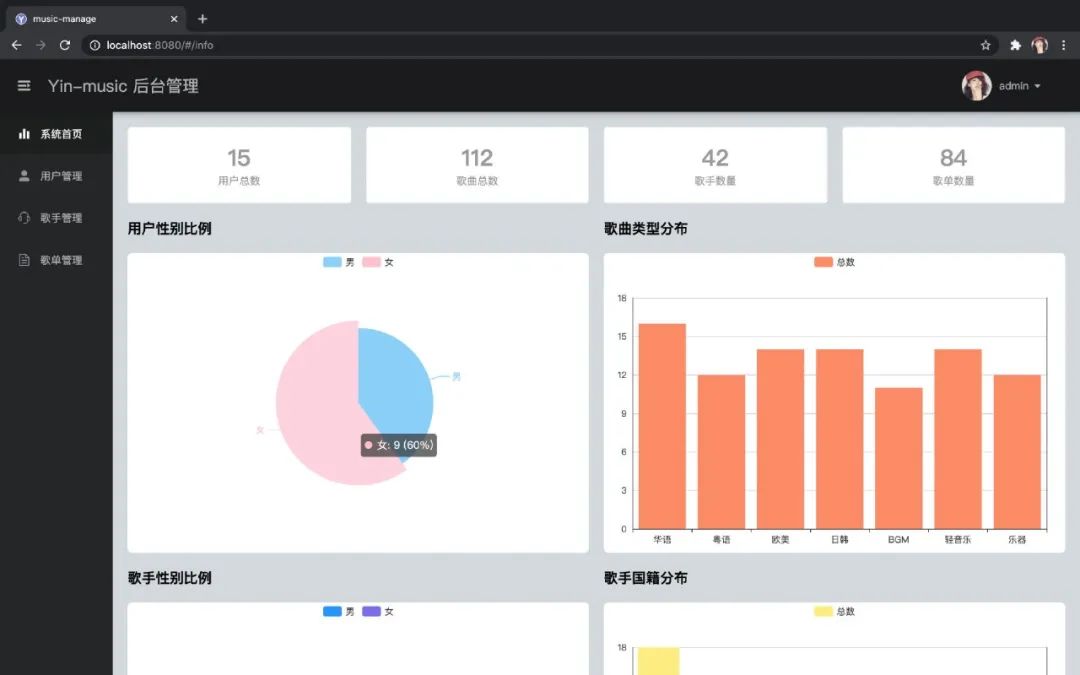
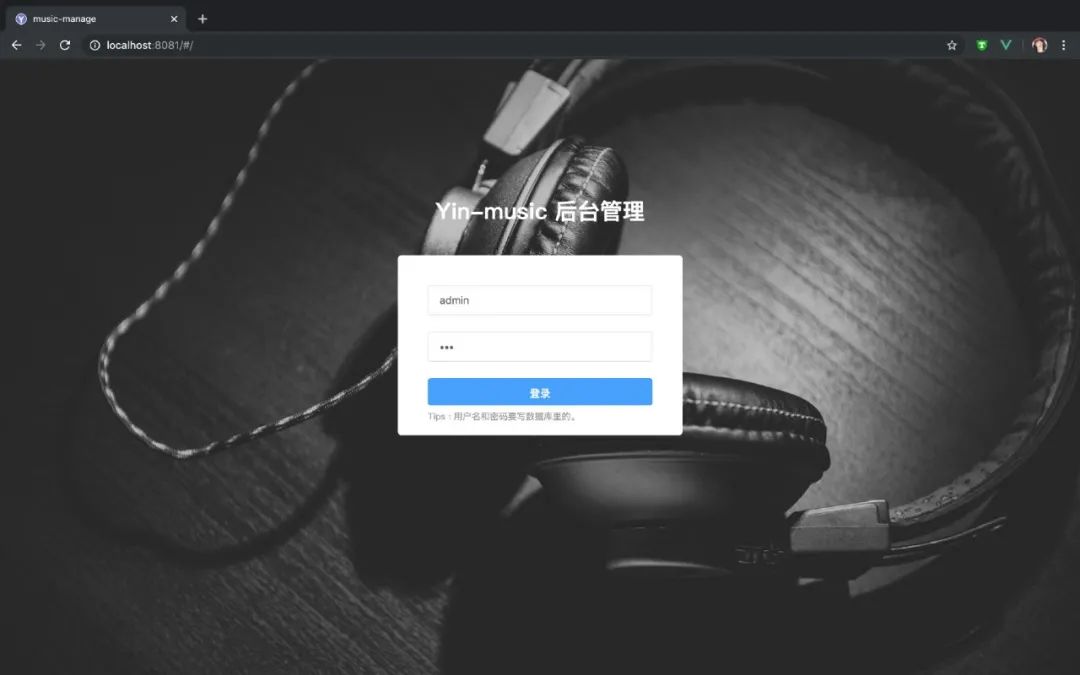
后台管理系统





02. 如何部署?
1. 下载项目到本地
git clone https://github.com/Yin-Hongwei/music-website.git
使用上述 git 命令或者网站下载:

2. 下载资源
该项目中的静态资源需要自己下载,包括网站依赖的歌曲及图片,将 data 夹里的文件直接放到 music-server 文件夹下。
这一块可以其实可以爬取网上的音乐信息,做一个自己的数据库或者调用开放的 Api。
链接: https://pan.baidu.com/s/1Qv0ohAIPeTthPK_CDwpfWg 提取码: gwa4
3. 修改配置文件
创建数据库:将 music-website/music-server/sql 文件夹中的 tp_music.sql 文件导入数据库。
修改后端配置文件:
1. 修改 datasource 用户名和密码配置
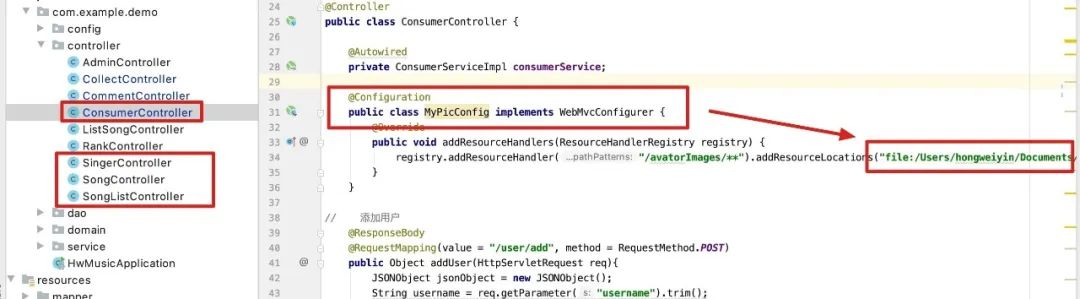
2. 修改资源加载路径,否则资源加载不了。

4. 启动项目
部署 music-server 用于监听前端发来的请求,提供响应。music-client 和 music-manage 分别是本项目的前台、后台的前端页面,部署这两个项目可以启动前端页面,监听用户的交互,请求后端。
运行时后端必须启动,两个前端项目可以都启动,也可以只启动其中一个,他们是独立的。
**启动后端:**进入 music-server 文件夹,运行下面命令启动服务器
// 方法一./mvnw?spring-boot:run// 方法二mvn?spring-boot:run?// 前提装了 maven
**启动前台:**进入 music-client 文件夹,运行下面命令启动前台项目
npm install // 安装依赖npm run dev // 启动前台项目
**启动后台:**进入 music-manage 文件夹,运行下面命令启动后台管理项目
npm install // 安装依赖npm run dev // 启动后台管理项目
项目地址
https://github.com/Yin-Hongwei/music-website
最后
安利一波我们的公众号: 挖掘开源的价值
持续分享好玩的开源项目或实用的**开发工具、**编程技巧。
欢迎关注!