文章目录
前言
Hello Harmony
从 Harmony 发布会开始狗子我就一直打算对 HMOS 进行学习,奈何当时并没有 Java 基础。因此在学习完 Java 基础之后,我便立即开始了我的鸿蒙之旅。
在下文中主要记录了单击事件的实现过程,不从
Hello World开始是因为新建项目的时候便已经是Hello World的代码,不需要我们敲了,因此我便用了另外一个官方的一个案例当作第一个入门案例并对其进行过 超级细 的讲解。
若有任何问题随时欢迎评论区留言,狗子我估计最近几十年都还在。

一、前期准备
1.1、涉及术语解释
- 组件:文本、按钮、图片等元素的统称
- 事件: 可以被组件识别的操作,常见的事件有单击、双击、长按和滑动等
- 单击事件:又称点击事件,是我们日常操作中触发的最多的事件
- Intent:意图是系统的基本通信组件。它封装了一个方法调用的意图和参数。
Intent可以在Ability.startAbility(Intent)中使用来启动一个Ability。
1.2、案例准备
- IDE:DevEco Studio 2.2 Beta1
- 编程知识:Java 基础
1.3、相关文档
以下为 Harmony 开发的 API 相关文档,采用于博主 李子捌
| 名称 | 描述 | 地址 |
|---|---|---|
| HarmonyOS Java API手册 | 开发手册 | 链接地址 |
| HarmonyOS Native(C语言) API手册 | 开发手册 | 链接地址 |
| HarmonyOS JS API手册 | 开发手册 | 链接地址 |
1.4、实现步骤
在本案例中主要分为五个步骤:
- 定义第一个页面即首页
- 定义按钮组件,并给组件分配唯一的 ID, 之后通过 ID 定位到该组件
- 定义第二个页面即跳转之后的页面
- 给定义的按钮组件绑定单击事件,实现 ClickedListenter 接口并重写 onClick() 方法
- 实现 ClickedListener 接口并重写 onClick() 方法
二、案例实现
在鸿蒙 UI 中,提供了两种编写布局的方式,分别为 XML 文件 和 Java 代码 :
- XML 文件:标签表示要展示的不同内容。如
<Text>表示文本,<Image>表示图片,<Button>表示按钮 - Java代码:对象表示展示的不同内容。如
Text对象表示文本,Image对象表示图片,Button对象表示按钮
为了体验一下两中方式的异同,因此第一个页面会用 XML 文件 的方式编写,第二个页面则用 Java 代码 进行编写。
2.1、创建项目
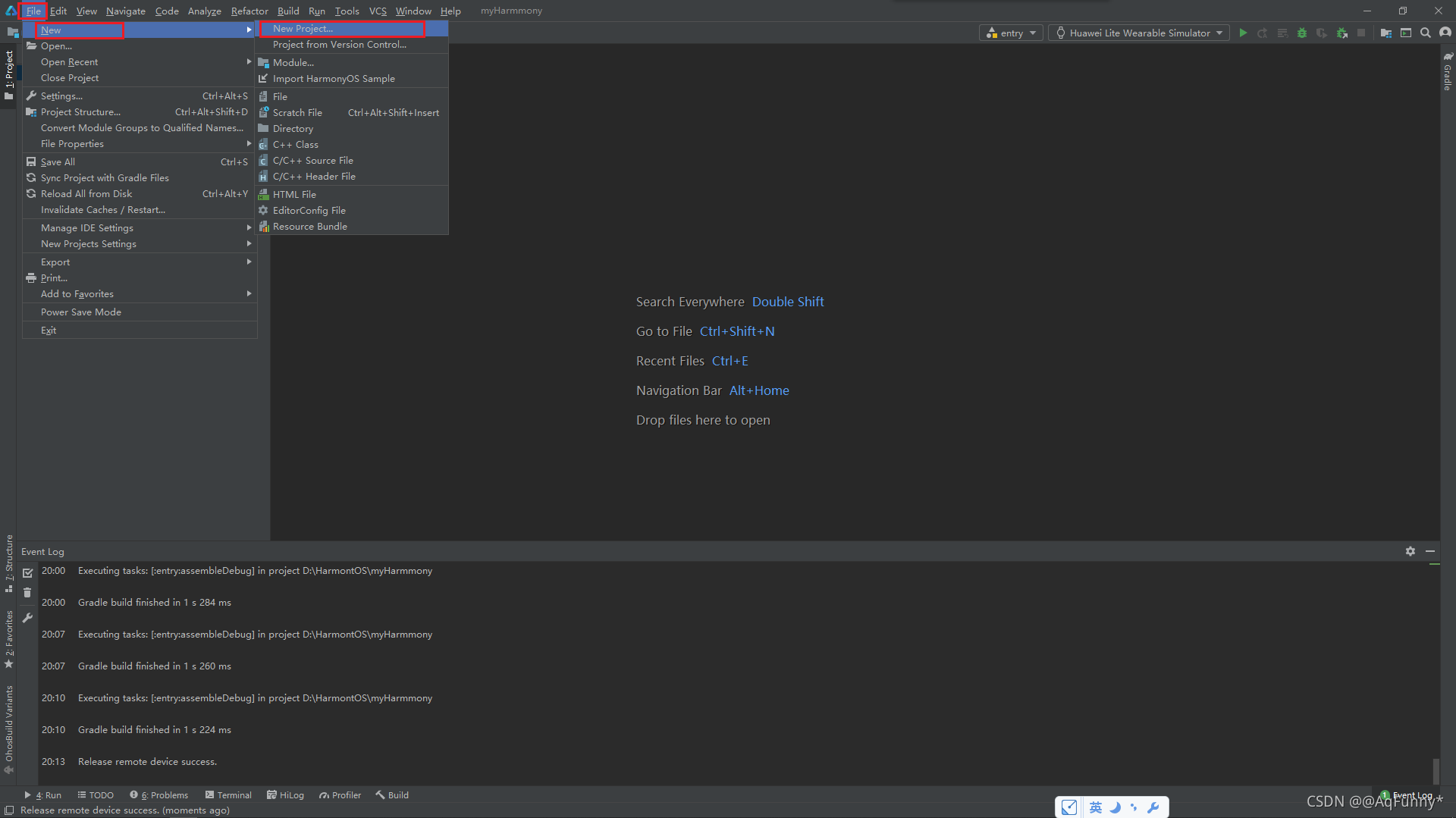
File -> New -> New Project;

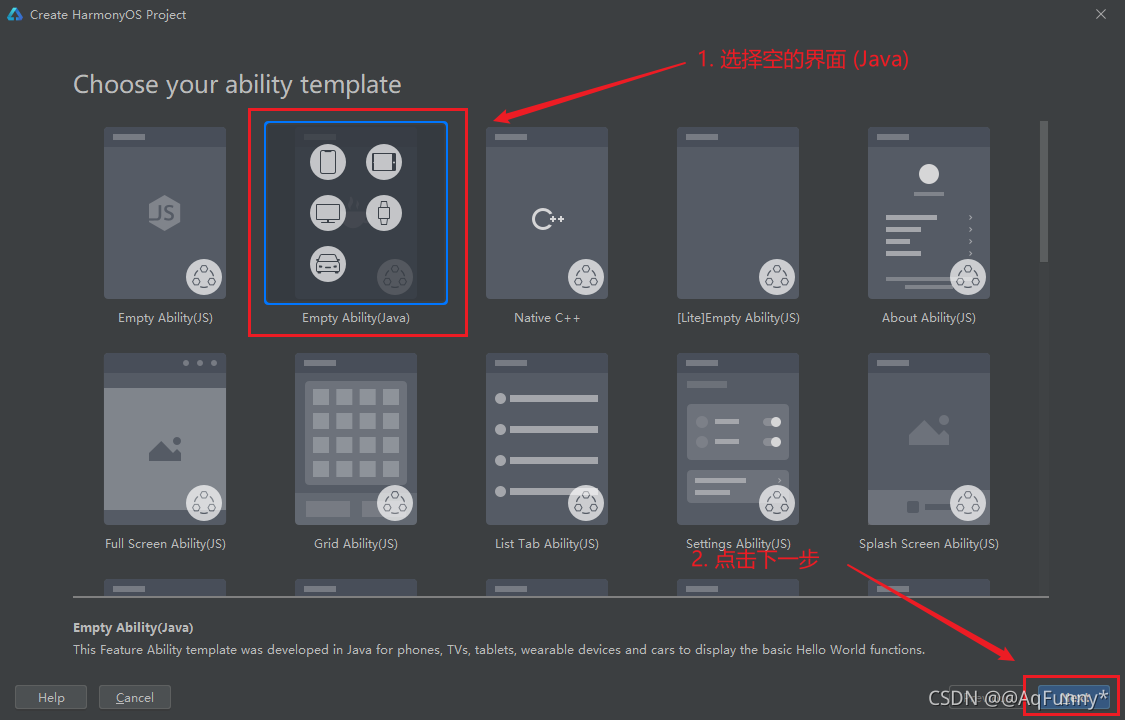
选择Empty Ability(Java),单击Next;

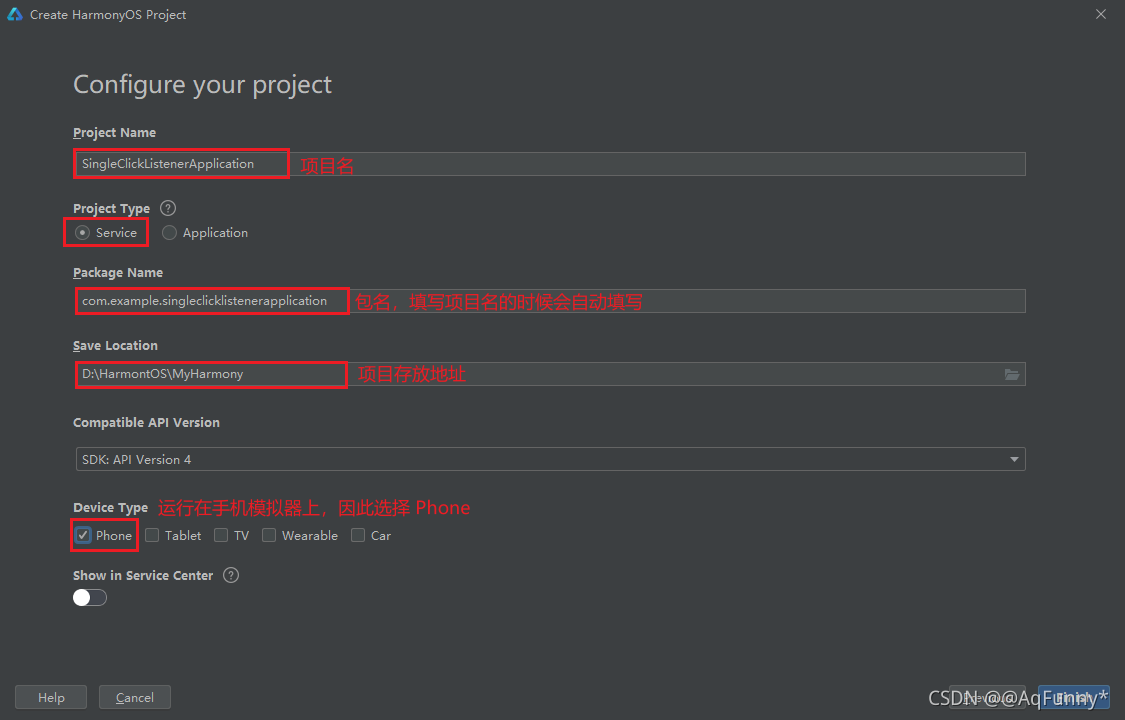
填写项目相关配置信息,点击 next。其中的项目名和存放地址可以根据自己需求填写,也可默认;

创建完成后你应该会呈现如下的效果;

2.2、定义第一个页面 (XML文件)
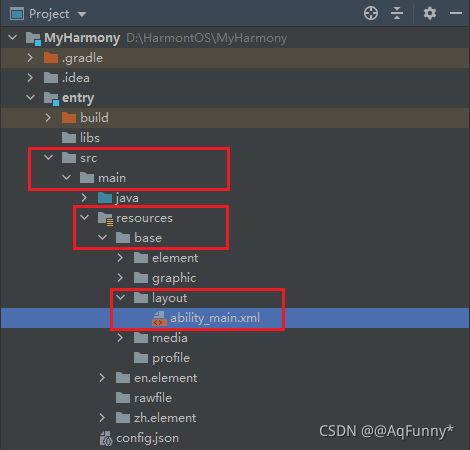
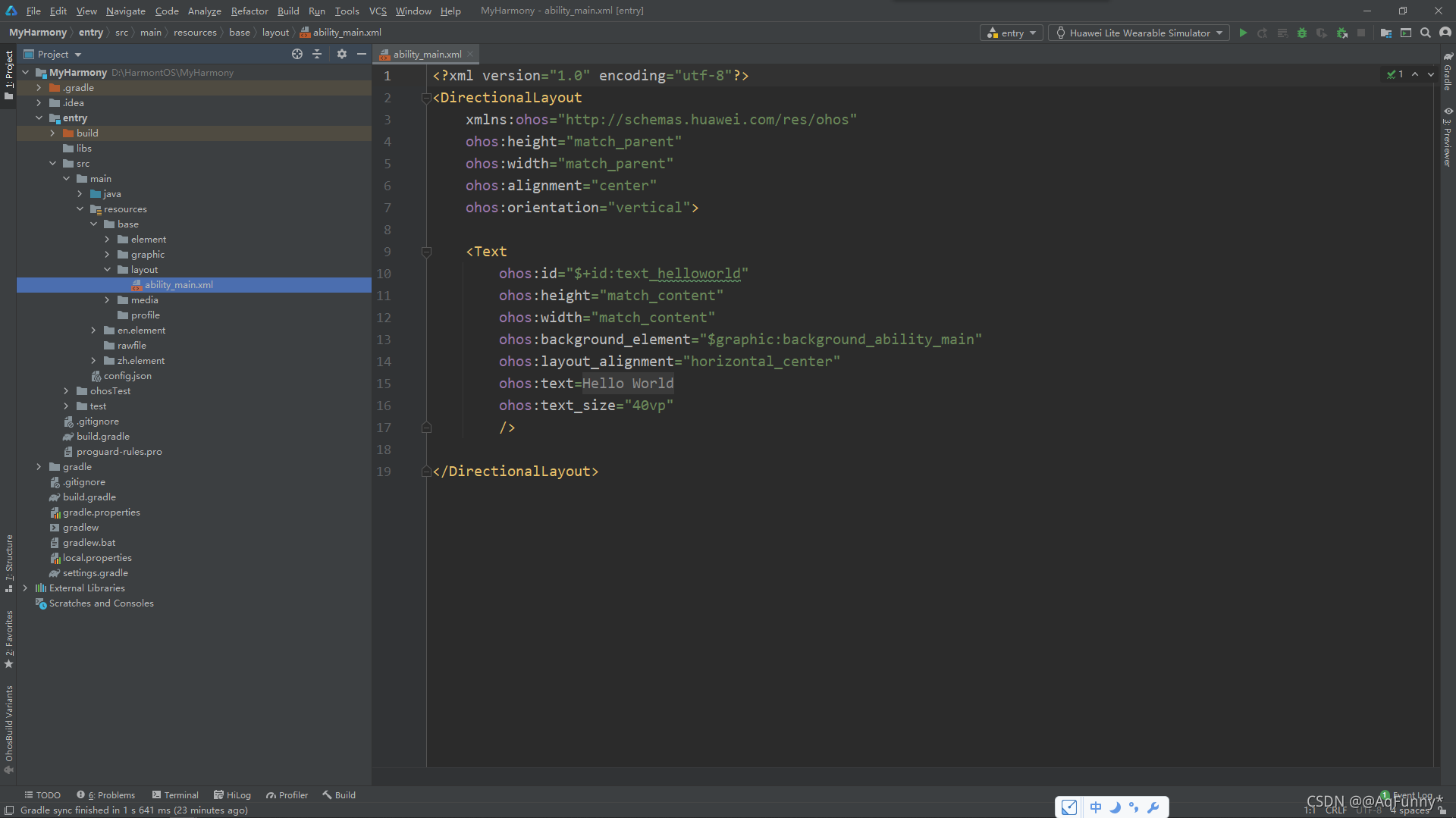
在创建项目的时候,DS 会给我们自动地生成了一个页面,因此我们第一个页面直接在默认生成的页面的基础上进行修改。首先,在左边的树下打开 entry.src.main.resources.base.layout 下的 ablity_main.xml 文件;

不出意外你会看到以下的界面;

接下来就是对该文件代码进行修改,其中修改过的部分都已补上注释;
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<!--1. 修改了 ohos:id。此处可以不进行修改,只是为了和文本内容统一而已-->
<!--2. 修改了 ohos:text。用于提示这是第一个页面-->
<Text
ohos:id="$+id:text_firstPage"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="这是第一个页面"
ohos:text_size="40vp"
/>
</DirectionalLayout>
2.3、定义按钮组件
这一步会定义一个按钮组件,并且给按钮组件分配唯一 ID ,之后通过 ID 定位按钮组件。同样找到并打开 entry.src.main.resources.base.layout 下的 ablity_main.xml 文件,对组件代码进行开发;
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<!--1. 修改了 ohos:id。此处可以不进行修改,只是为了和文本内容统一而已-->
<!--2. 修改了 ohos:text。用于提示这是第一个页面-->
<Text
ohos:id="$+id:text_firstPage"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="这是第一个页面"
ohos:text_size="40vp"
/>
<!--ohos:id 定义组件的 id,格式为 $+id:xxx-->
<!--ohos:height 定义组件的高,match_content 是自适应文本内容进行放缩-->
<!--ohos:width 定义组件的宽,match_content 作用同上-->
<!--ohos:background_element 定义组件的背景色-->
<!--ohos:text_size 定义组件文本的大小,其中的 fp 为大小单位-->
<!--ohos:text 定义组件内的文字-->
<Button
ohos:id="$+id:btn1"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#007DFF"
ohos:text_size="30fp"
ohos:text="快来点我"
ohos:text_color="#FFFFFF"
/>
</DirectionalLayout>
2.4、定义第二个页面 (Java代码)
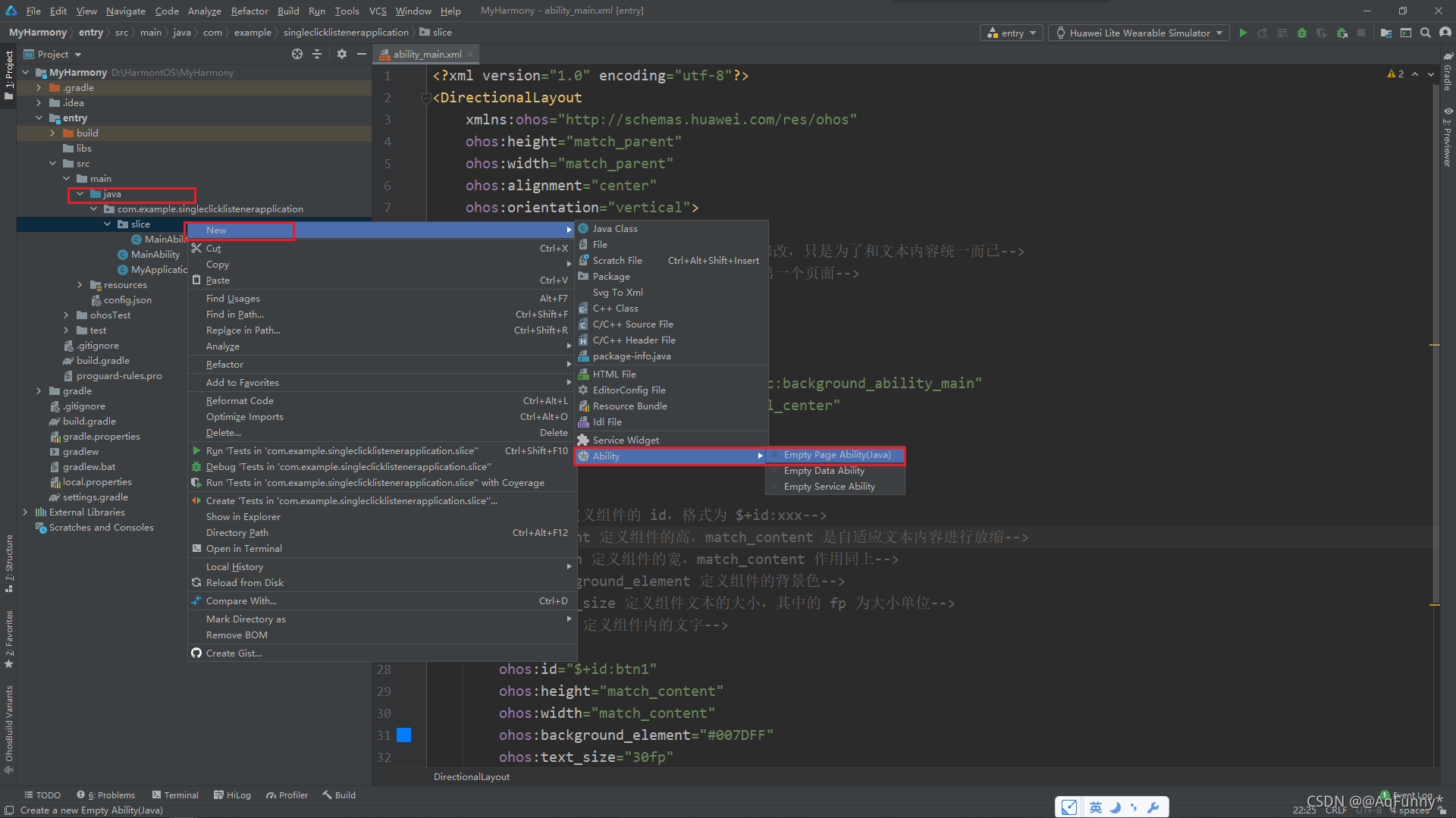
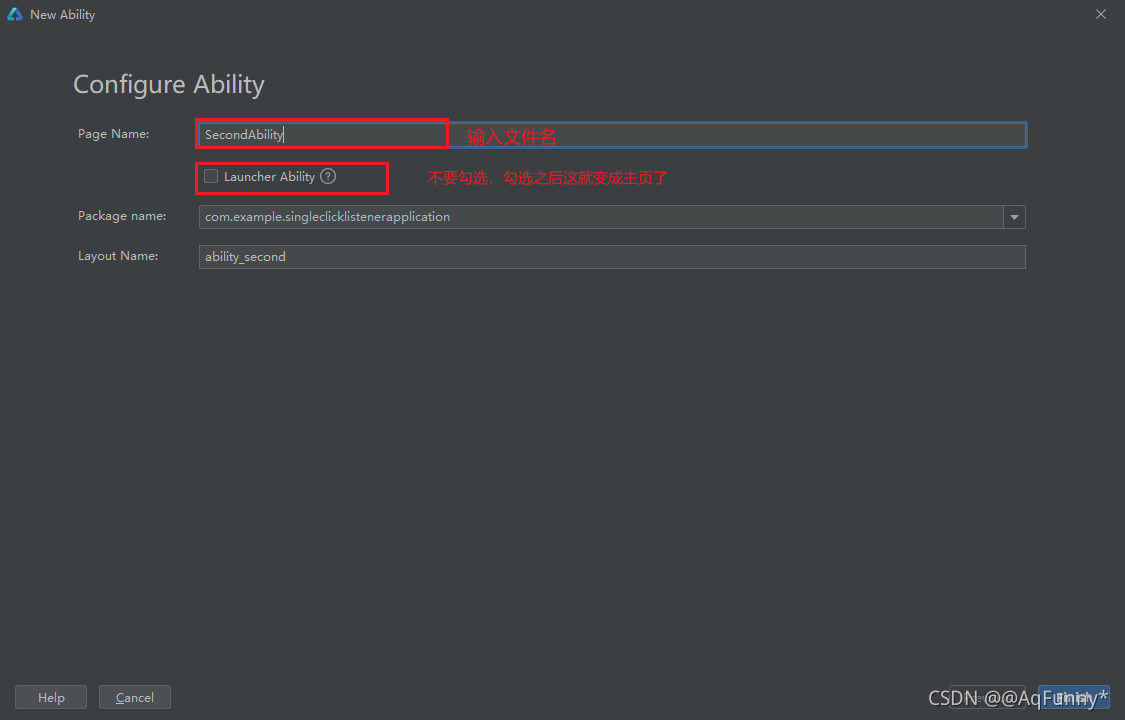
找到 Java 文件夹下的 slice 包,右键点击新建一个 Empty Page Ability(Java);

填写相关信息之后点击 Finish;

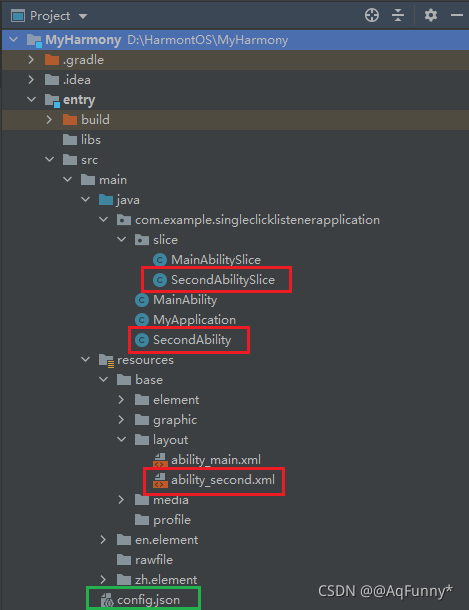
这时我们会多出下图红色框框中的文件以及绿色框中的配置文件也会有相对应的更新;

点击打开上图中的第一个红框框中的内容,在其中进行开发第二个页面;
package com.example.singleclicklistenerapplication.slice;
import com.example.singleclicklistenerapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.Text;
import ohos.agp.utils.Color;
public class SecondAbilitySlice extends AbilitySlice{
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// super.setUIContent(ResourceTable.Layout_ability_second); //由于是利用 Java 代码开发,因此这一行调用 XML文件 的代码注释掉
//1. 创建布局对象,因为是创建在本类中,因此参数列表写 this
DirectionalLayout dl = new DirectionalLayout(this);
//2.创建文本对象,这里导入的是 agp 类库下的 Text,同样是在能类中,因此还是 this
Text text = new Text(this);
text.setText("你居然成功点进来了耶!"); //设置文本内容
text.setTextSize(100); //设置文本大小
text.setTextColor(Color.BLUE); //设置文本颜色
//3. 把文本对象添加到布局中
dl.addComponent(text);
//4. 把布局添加到子界面中
super.setUIContent(dl);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
2.5、定义的按钮绑定单击事件
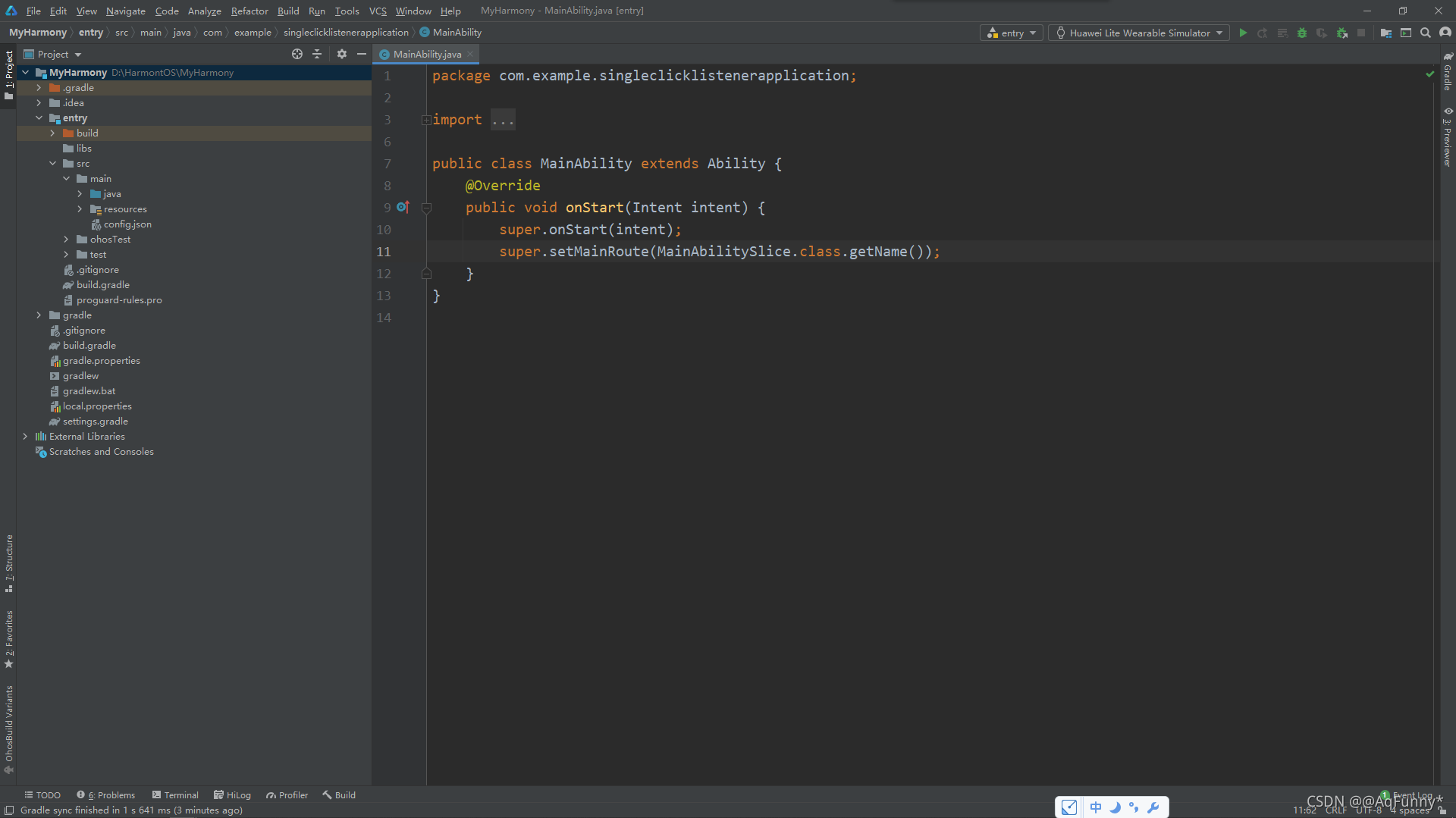
因为按钮组件是写在第一个页面中的,因此绑定事件的代码也是在第一个页面中完成。首先找到并打开 MainAbilitySlice.java 文件,在其 onStart() 方法中对事件的绑定进行开发 。
由于是直接用MainAbilitySlice类来实现接口的,因此这部分的代码整合到了 2.6 中去了
普及知识:Component findComponentById() 方法返回的是 Component , Component 是 HarmonyOS 中所有组件的父类。
2.6、实现ClickedListener接口并重写onClick()方法
实现接口在这里理论上可以有三种方法,在本案例中使用了第一种方法:
- 直接使用 MainAbilitySlice 实现 Component.ClickedListener 接口
- 通过定义一个内部类实现 Component.ClickedListener 接口
- 定义其他外部类实现 Component.ClickedListener 接口
package com.example.singleclicklistenerapplication.slice;
import com.example.singleclicklistenerapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.aafwk.content.Operation;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
//1. 通过定义按钮时设定的 ID 找到按钮组件。其中 findComponentById() 返回的是所有组件的父类 Component,因此需要向下转型成 Button
Button button = (Button) findComponentById(ResourceTable.Id_btn1);
button.setClickedListener(this);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
@Override
public void onClick(Component component) {
Intent intent = new Intent(); //实例化 意图 对象
/*
1. withDeviceId(String string):参数列表为设备的 ID,代表要跳转到哪个设备上,空字符串表示本机
2. withBundleName(String string):参数列表为需要跳转到的目标应用的包名
3. withAbilityName(String string):参数列表为要跳转的页面的地址
4. build():创造一个 Object 实例
5. setOperation(Operation operation):在 intent 中设置需要的操作 Operation
6. startAbility(Intent intent):进行跳转页面操作
*/
Operation operation = new Intent.OperationBuilder()
.withDeviceId("")
.withBundleName("com.example.singleclicklistenerapplication")
.withAbilityName("com.example.singleclicklistenerapplication.SecondAbility")
.build();
intent.setOperation(operation); //将打包之后的 operation 设置到意图中
startAbility(intent); //跳转页面
}
}
!!!注意注意!!!!
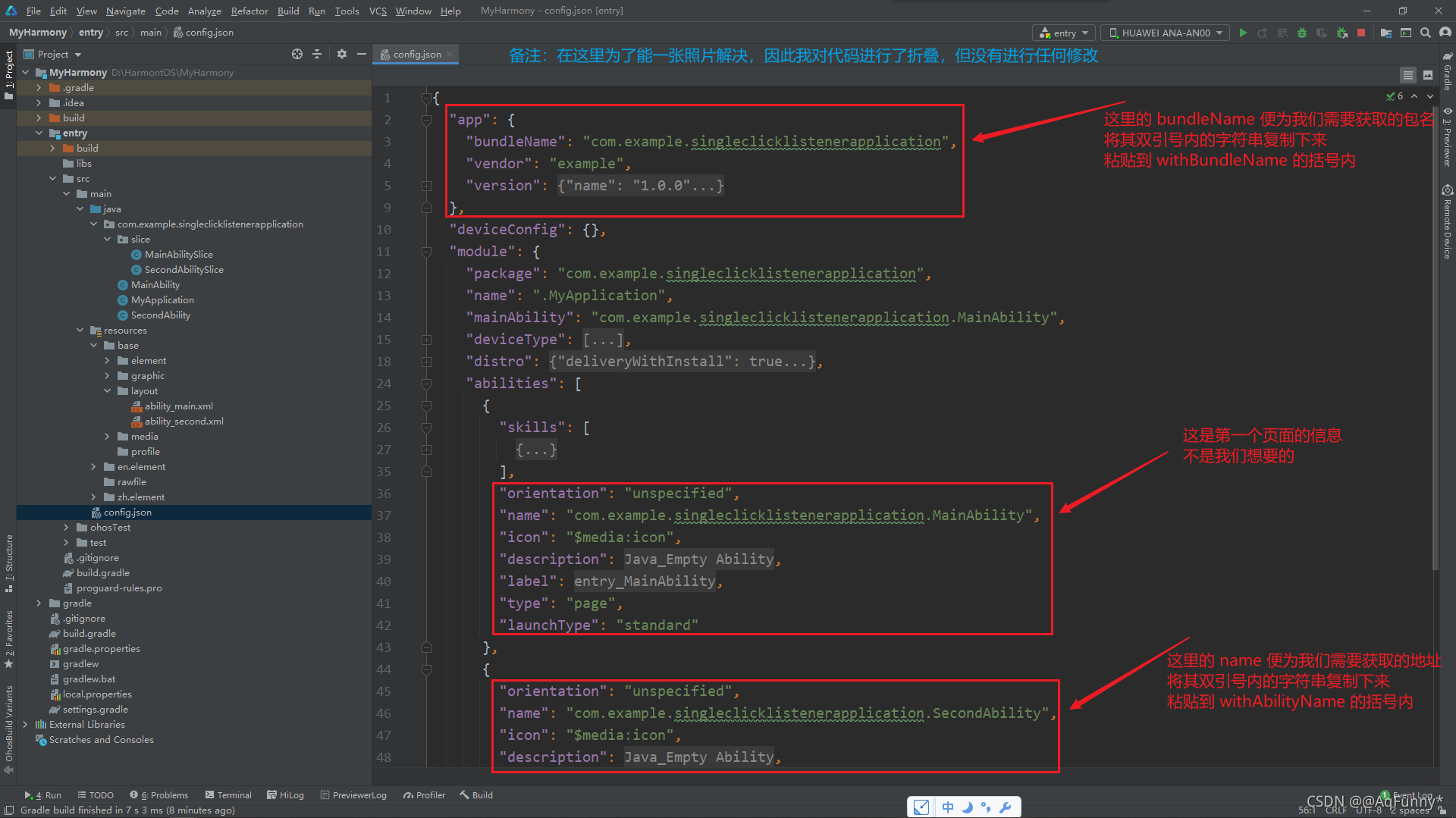
在上方代码中的 withBundleName 和 withAbilityName 的括号内要分别填写大家伙自己的应用包名和第> 二个页面的地址。下方提供获取两者的方法
找到 src.main 下的 congig.json 文件,按照下图获取两者对应信息;

三、案例测试
到这里就恭喜你,不出意外的话你即将成功开发了你的第一个 Harmony 案例啦。
3.1、登陆远程模拟器
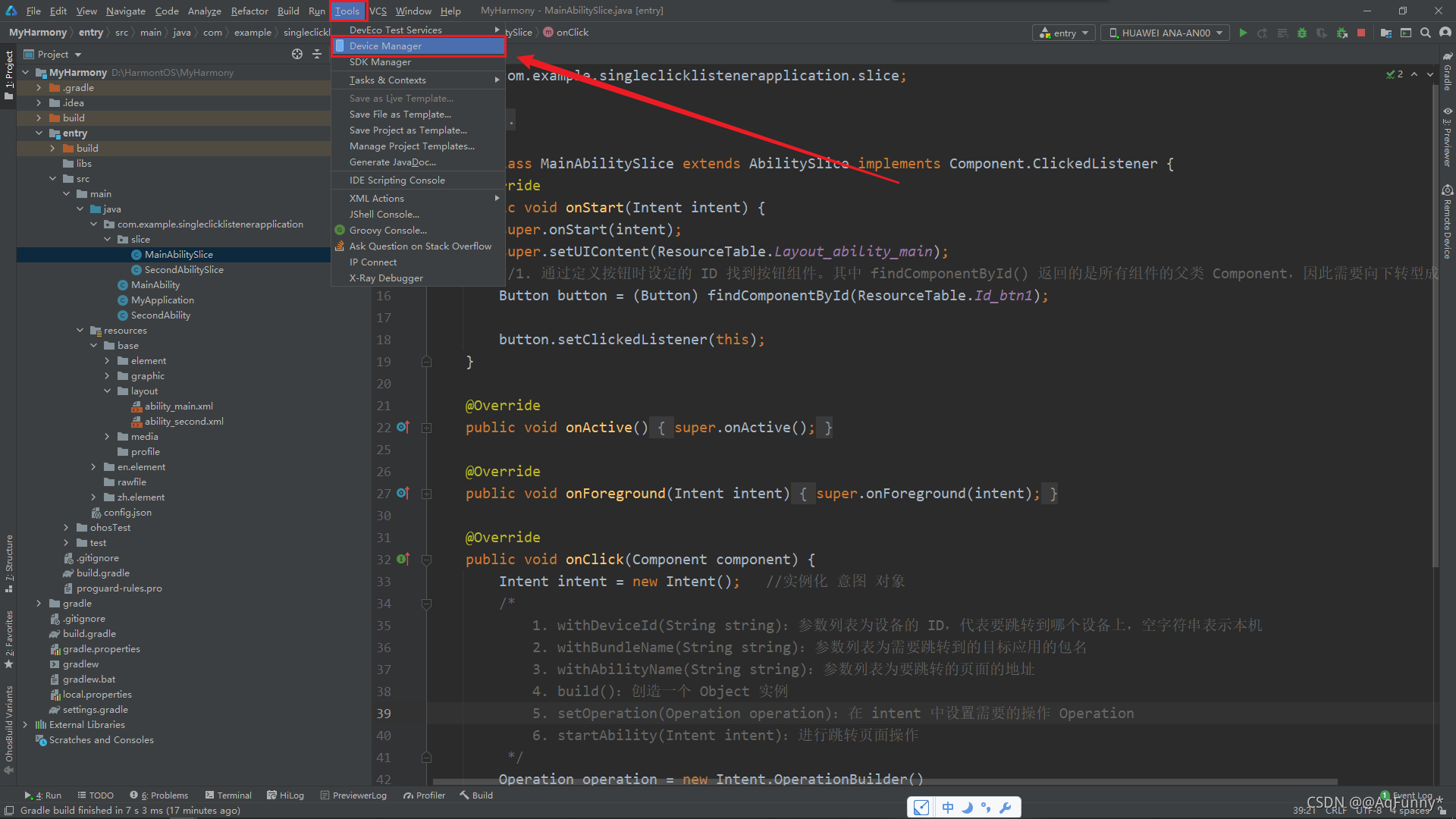
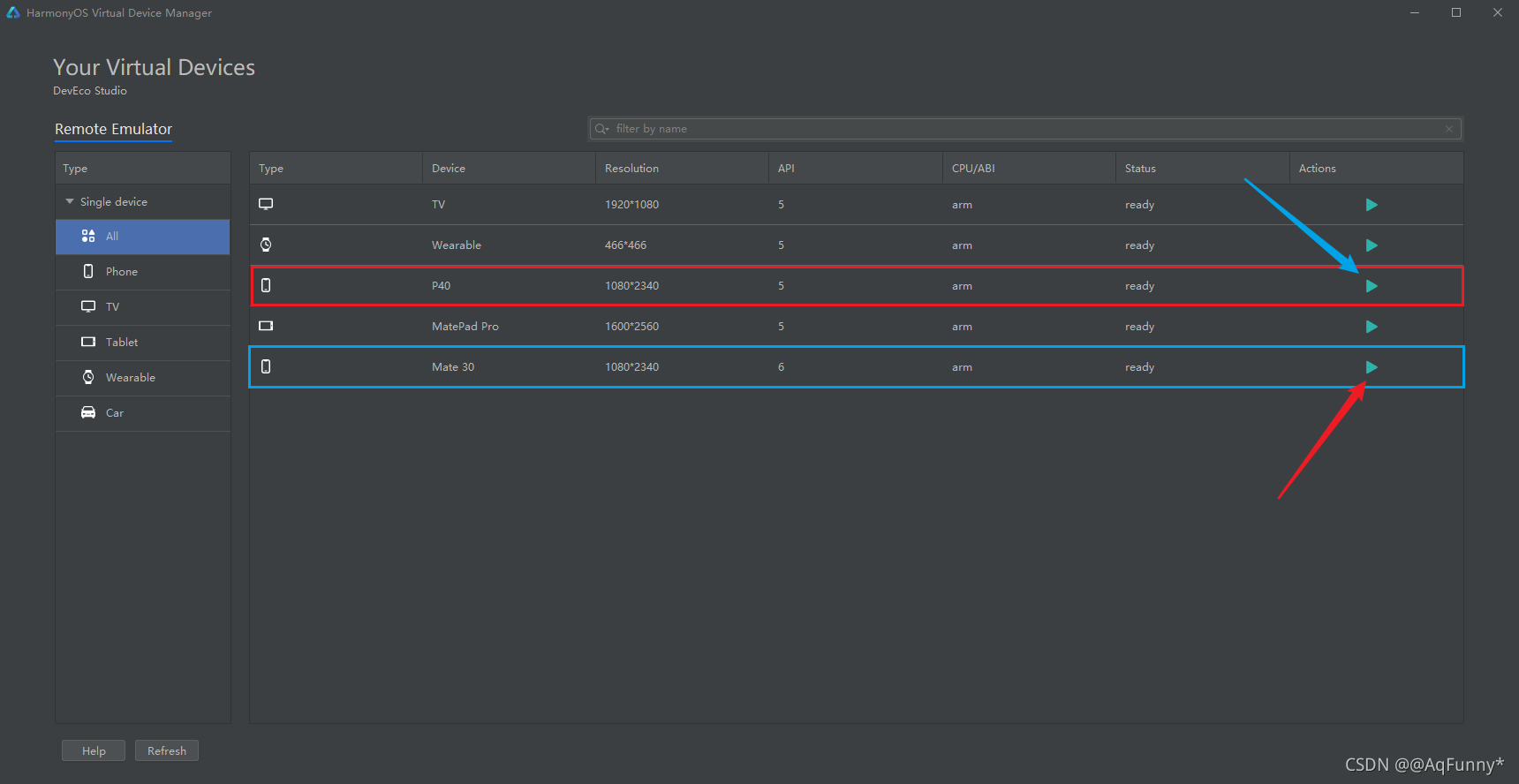
点击Tools -> Device Manager;

选择下图中带有 Phone 标志的两个模拟设备中的一个,双击或者点击箭头指出来的三角符号。狗子我选的是 P40(买不起我还模拟不起嘛是吧)。
在这里可能会有一些小伙伴会出现没有这个界面的情况,而是出现一个带有 Login 按钮的界面,这是因为还没有登录到你的华为账号,点击进去注册登陆在进行这一步的操作就可以了呀

3.2、运行程序
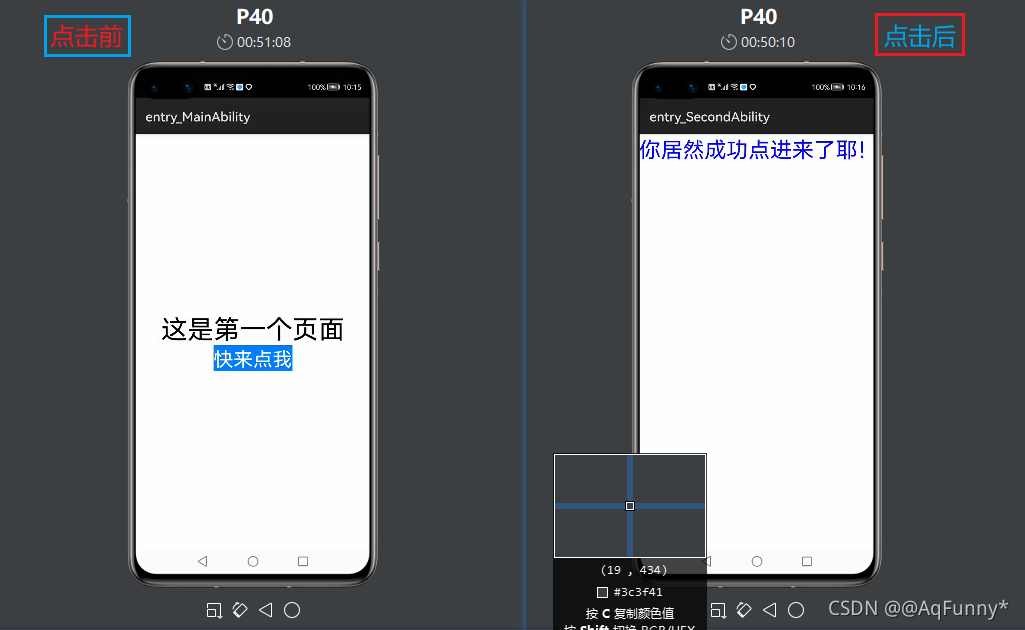
不出意外的话你会看到下面的画面,点击红色框中的三角符号运行或者小甲虫符号进行调试就可以查看自己的成果了呀

在这里附上我的演示效果( 终于完成啦!!!下班!!!)