这里写目录标题
- 列表查询
- 功能展示
- 1. 前期准备——表数据
- 2. 创建项目-配置Tomcat服务器
- 3. 导入相关jar包
- 4. 首页 _ zfyTest\web\index.jsp
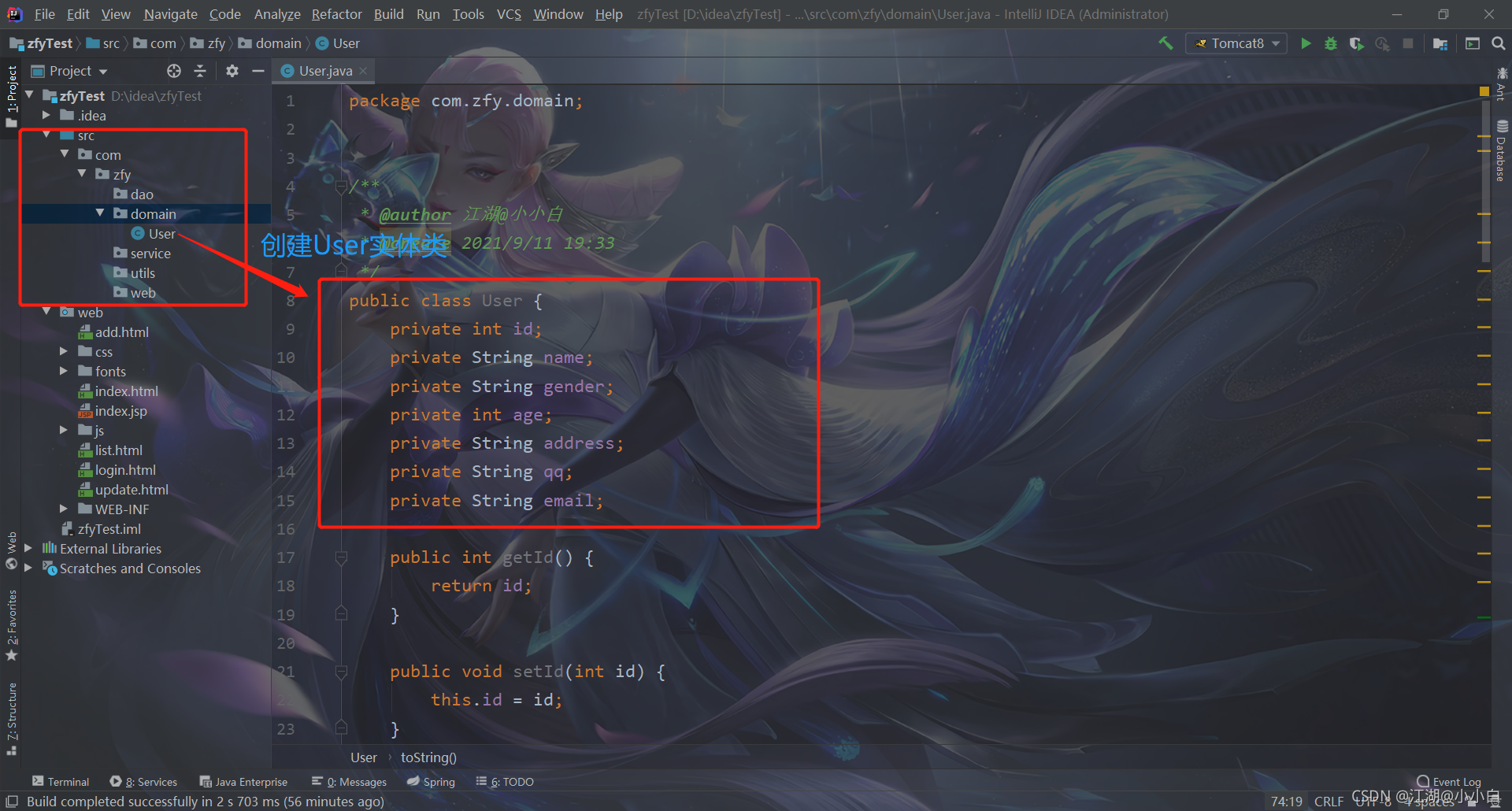
- 5. zfyTest\src\com\zfy\domain\User.java
- 6. zfyTest\web\list.jsp
- 7.zfyTest\src\com\zfy\service\UserService.java
- 8. zfyTest\src\com\zfy\service\impl\UserServiceImpl.java
- 9. zfyTest\src\com\zfy\dao\UserDao.java
- 10. zfyTest\src\com\zfy\dao\impl\UserDaoImpl.java
- 11. 源码已上传(zfyTest.zip)
列表查询
技术选型:servlet+JSP+MySQL+Druid+tomcat
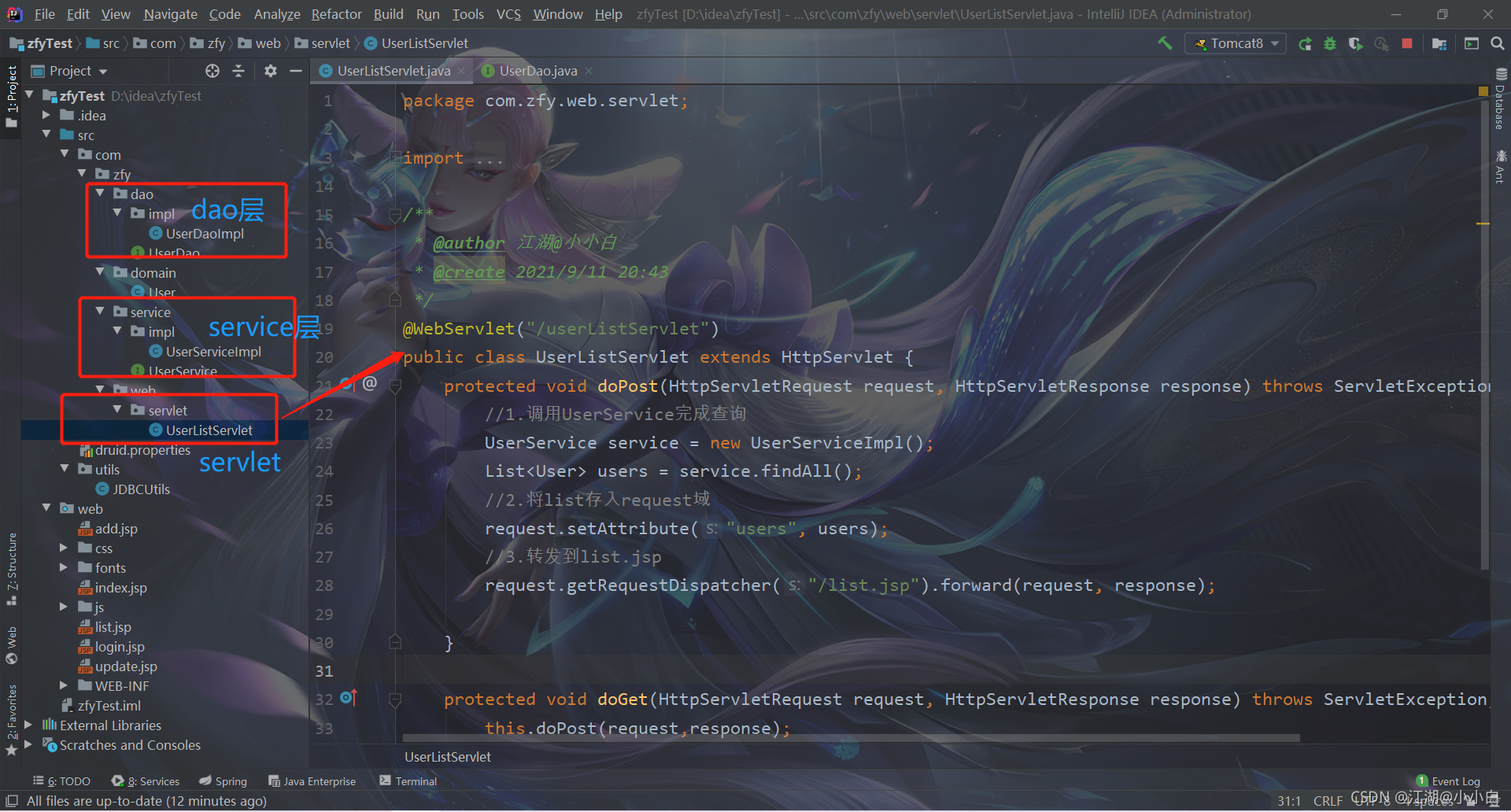
项目结构

功能展示
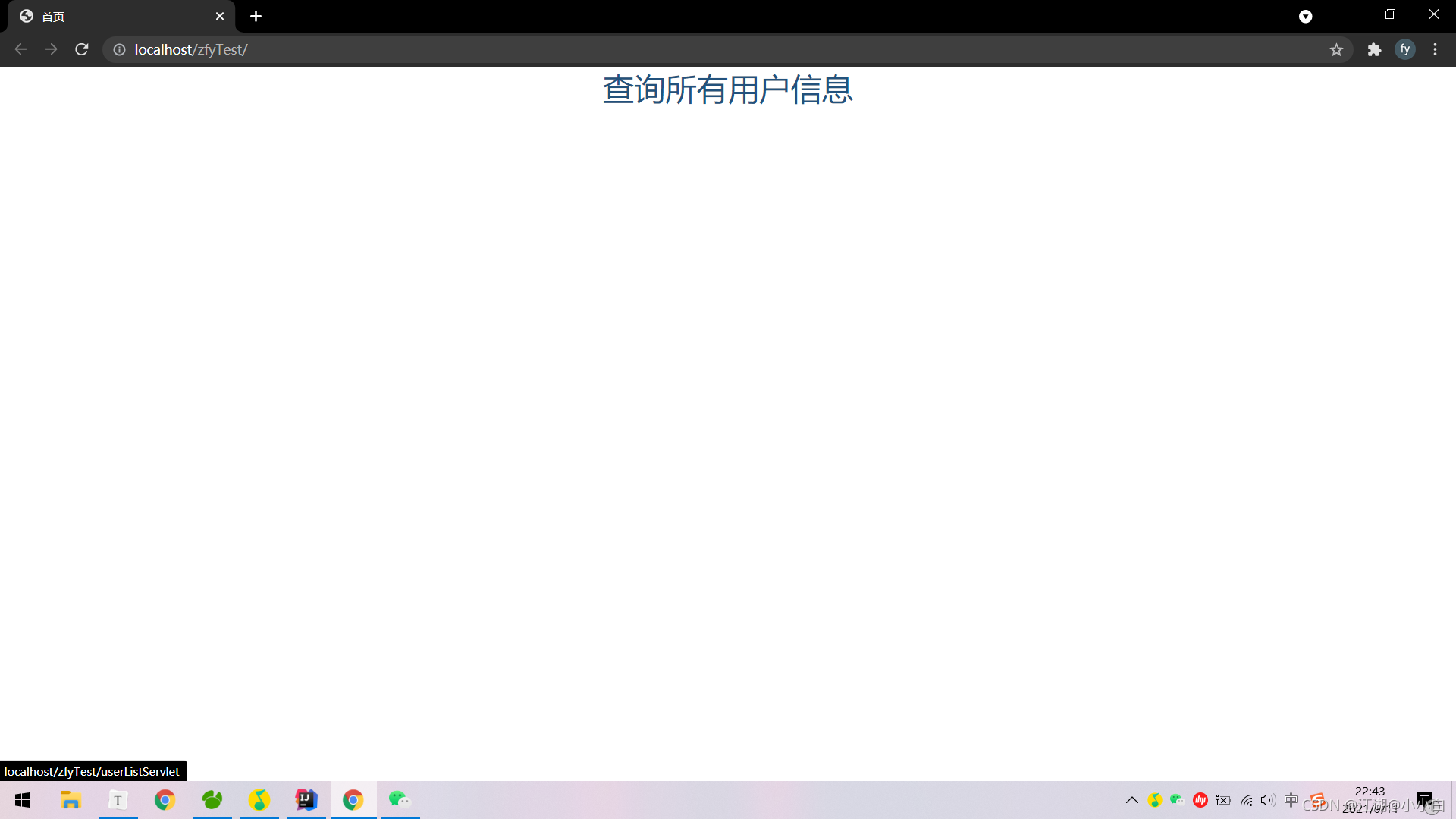
- 首页

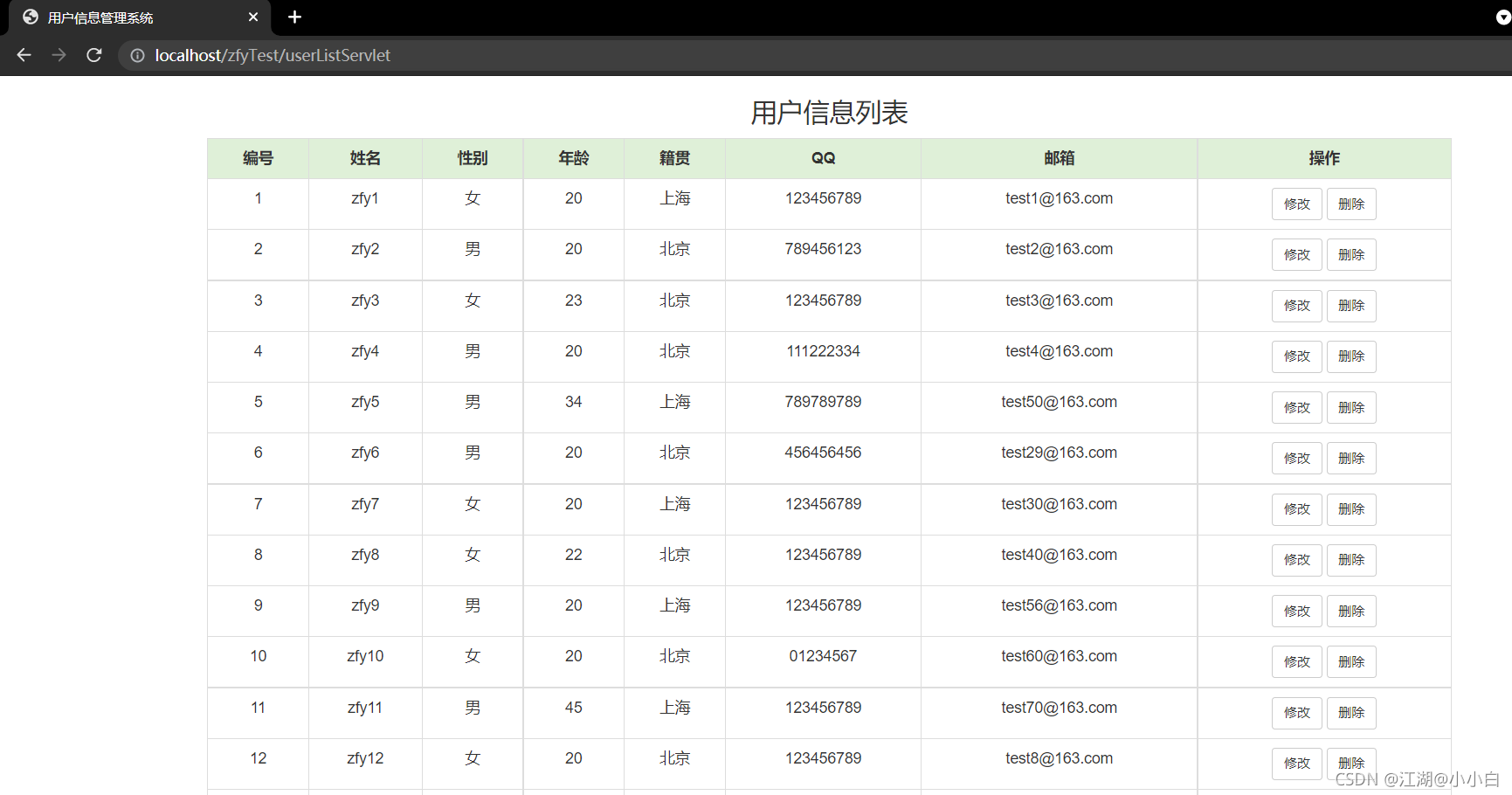
- 表单

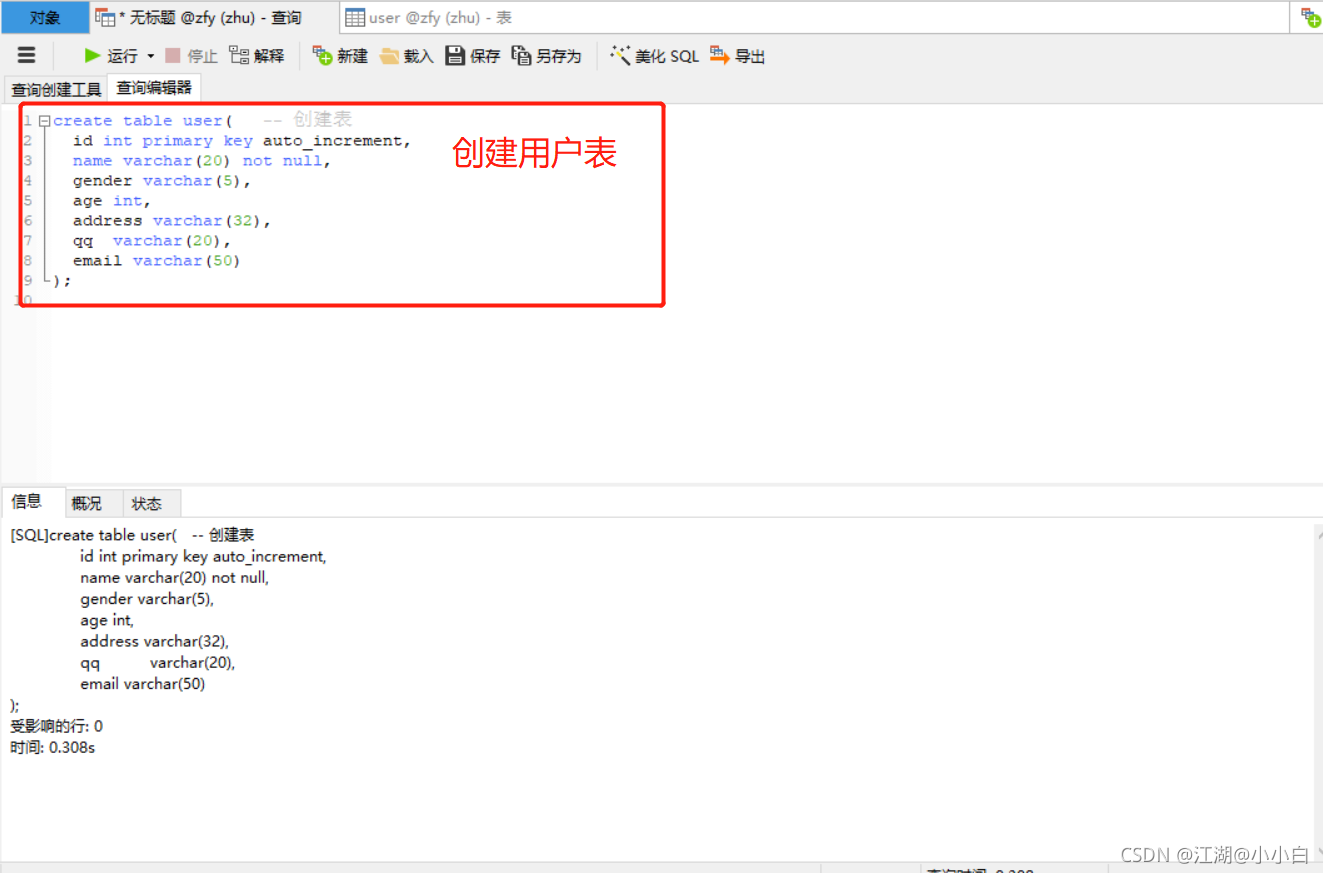
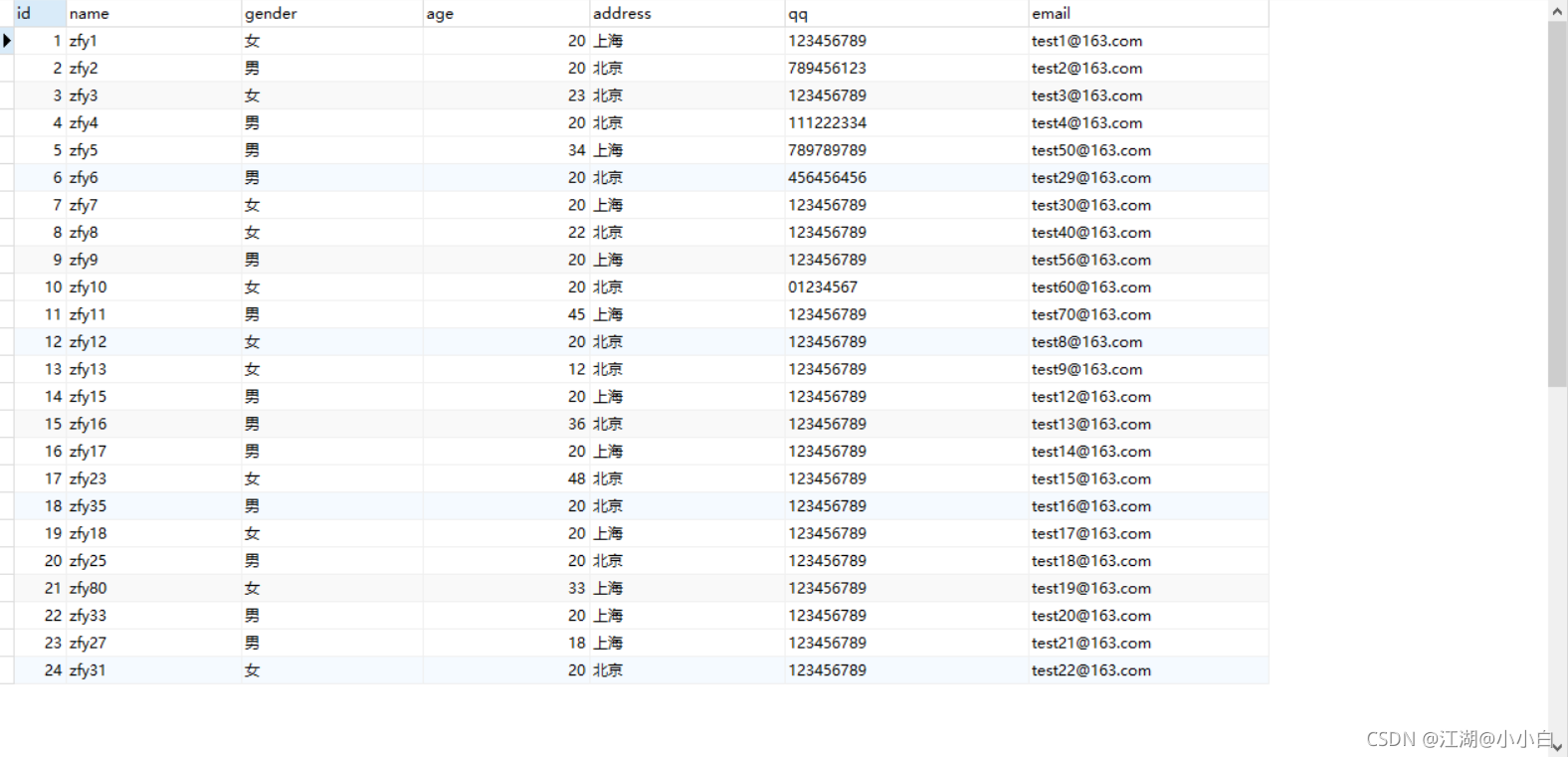
1. 前期准备——表数据
1. 创建表
create table user( -- 创建表
id int primary key auto_increment,
name varchar(20) not null,
gender varchar(5),
age int,
address varchar(32),
qq varchar(20),
email varchar(50)
);
2. 添加数据
INSERT INTO user
(id,name,gender,age,address,qq,email)
VALUES
(1,'zfy1','女',20,"上海","123456789","test1@163.com");
INSERT INTO user
(id,name,gender,age,address,qq,email)
VALUES
(2,'zfy2','男',20,"北京","789456123","test2@163.com");
INSERT INTO user
(id,name,gender,age,address,qq,email)
VALUES
(3,'zfy3','女',23,"北京","123456789","test3@163.com");


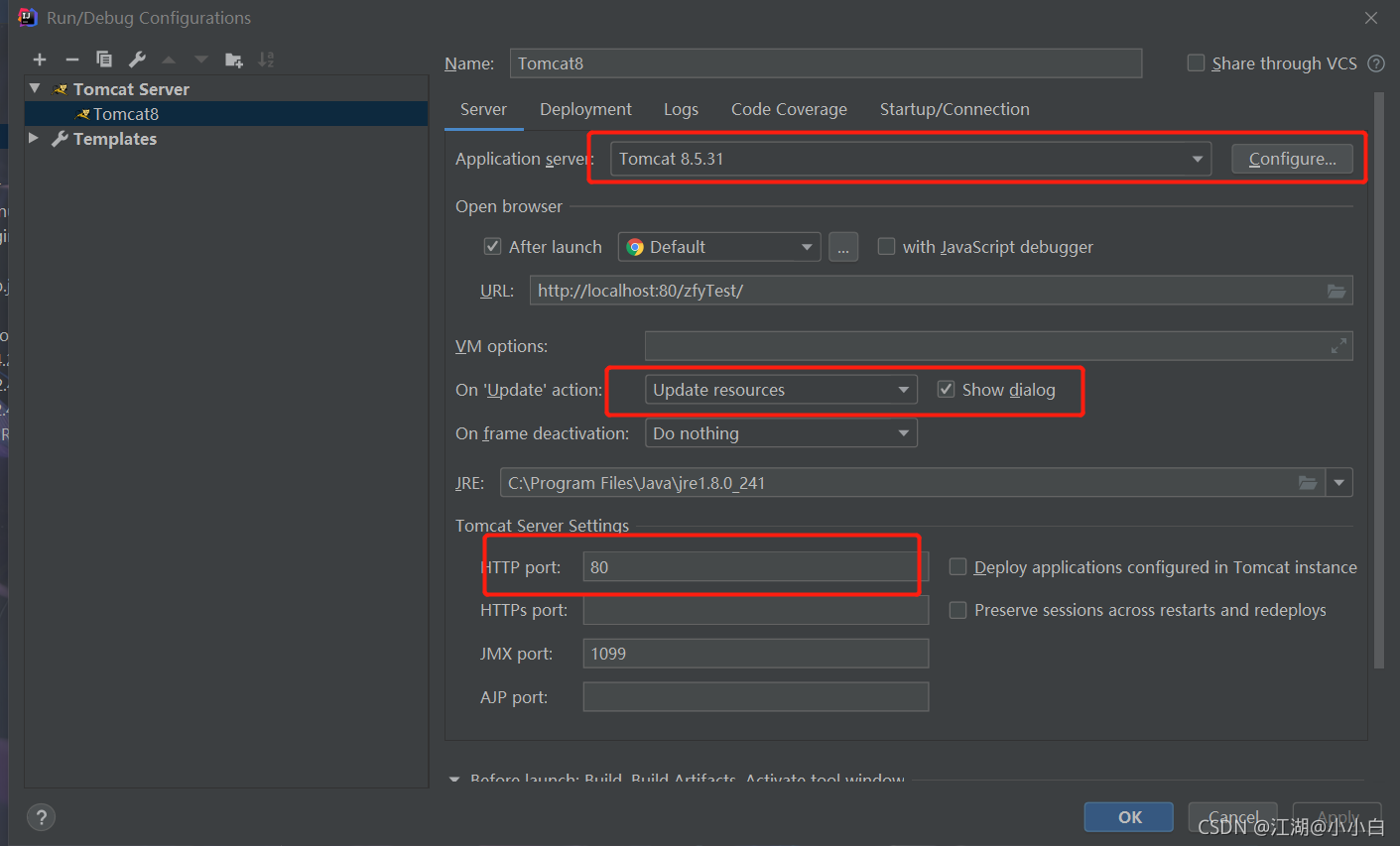
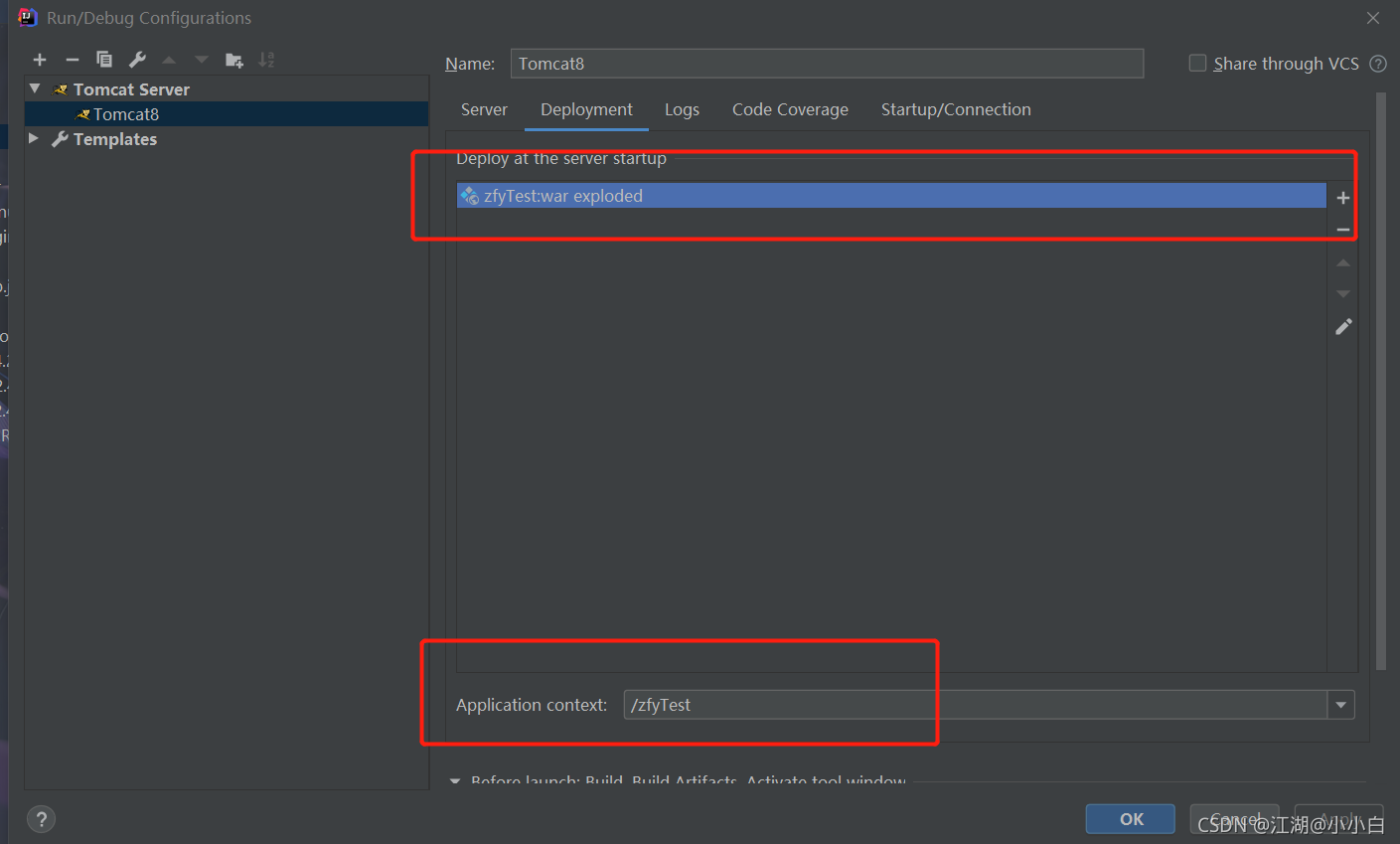
2. 创建项目-配置Tomcat服务器


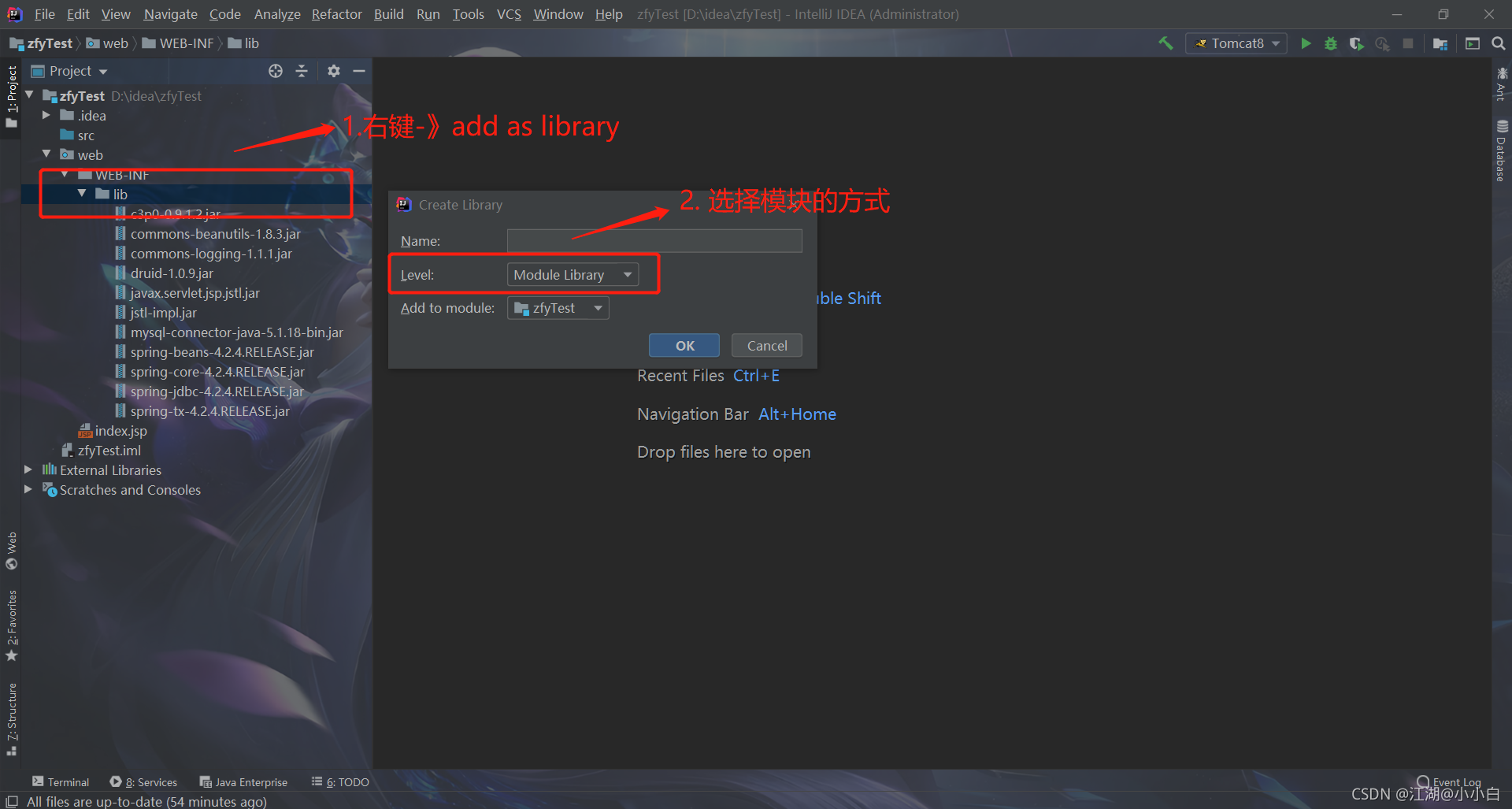
3. 导入相关jar包

4. 首页 _ zfyTest\web\index.jsp
<%--
Created by IntelliJ IDEA.
User: 江湖@小小白
Date: 2021/9/11
Time: 17:12
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>首页</title>
<!-- 1. 导入CSS的全局样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery导入,建议使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 导入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
</script>
</head>
<body>
<div align="center">
<a
href="list.html" style="text-decoration:none;font-size:33px">查询所有用户信息
</a>
</div>
</body>
</html>
5. zfyTest\src\com\zfy\domain\User.java

6. zfyTest\web\list.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<!-- 网页使用的语言 -->
<html lang="zh-CN">
<head>
<!-- 指定字符集 -->
<meta charset="utf-8">
<!-- 使用Edge最新的浏览器的渲染方式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- viewport视口:网页可以根据设置的宽度自动进行适配,在浏览器的内部虚拟一个容器,容器的宽度与设备的宽度相同。
width: 默认宽度与设备的宽度相同
initial-scale: 初始的缩放比,为1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>用户信息管理系统</title>
<!-- 1. 导入CSS的全局样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery导入,建议使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 导入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<style type="text/css">
td, th {
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<h3 style="text-align: center">用户信息列表</h3>
<table border="1" class="table table-bordered table-hover">
<tr class="success">
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>籍贯</th>
<th>QQ</th>
<th>邮箱</th>
<th>操作</th>
</tr>
<c:forEach items="${users}" var="user" varStatus="s">
<tr>
<td>${s.count}</td>
<td>${user.name}</td>
<td>${user.gender}</td>
<td>${user.age}</td>
<td>${user.address}</td>
<td>${user.qq}</td>
<td>${user.email}</td>
<td><a class="btn btn-default btn-sm" href="update.jsp">修改</a> <a class="btn btn-default btn-sm" href="">删除</a></td>
</tr>
</c:forEach>
<tr>
<td colspan="8" align="center"><a class="btn btn-primary" href="add.jsp">添加联系人</a></td>
</tr>
</table>
</div>
</body>
</html>
7.zfyTest\src\com\zfy\service\UserService.java
package com.zfy.service;
import com.zfy.domain.User;
import java.util.List;
/**
* 用户管理的业务接口
* @author 江湖@小小白
* @create 2021/9/11 20:47
*/
public interface UserService {
/**
* 查询所有用户信息
* @return
*/
public List<User> findAll();
}
8. zfyTest\src\com\zfy\service\impl\UserServiceImpl.java
package com.zfy.web.servlet;
import com.zfy.domain.User;
import com.zfy.service.UserService;
import com.zfy.service.impl.UserServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
/**
* @author 江湖@小小白
* @create 2021/9/11 20:43
*/
@WebServlet("/userListServlet")
public class UserListServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.调用UserService完成查询
UserService service = new UserServiceImpl();
List<User> users = service.findAll();
//2.将list存入request域
request.setAttribute("users", users);
//3.转发到list.jsp
request.getRequestDispatcher("/list.jsp").forward(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request,response);
}
}
9. zfyTest\src\com\zfy\dao\UserDao.java
package com.zfy.dao;
import com.zfy.domain.User;
import java.util.List;
/**
* 用户操作的DAO
* @author 江湖@小小白
* @create 2021/9/11 20:51
*/
public interface UserDao {
public List<User> findAll();
}
10. zfyTest\src\com\zfy\dao\impl\UserDaoImpl.java
package com.zfy.dao.impl;
import com.zfy.dao.UserDao;
import com.zfy.domain.User;
import utils.JDBCUtils;
import org.springframework.jdbc.core.BeanPropertyRowMapper;
import org.springframework.jdbc.core.JdbcTemplate;
import java.util.List;
/**
* 使用jdbc操作数据库
* @author 江湖@小小白
* @create 2021/9/11 20:53
*/
public class UserDaoImpl implements UserDao {
private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
@Override
public List<User> findAll() {
//1.定义sql
String sql = "select * from user";
List<User> users = template.query(sql, new BeanPropertyRowMapper<User>(User.class));
return users;
}
}
