1.pom.xml文件
thyme leaf和spring security集成用时,可能需要考虑spring boot版本,我这里用的较稳定的低版本(不同版本可能会出现不同问题很正常,遇到在记录吧)
<properties>
<java.version>1.8</java.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<spring-boot.version>2.0.7.RELEASE</spring-boot.version>
</properties>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- spring security -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
<!-- thymeleaf模板 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!-- springsecurity 和 thyme leaf 整合包 -->
<!-- https://mvnrepository.com/artifact/org.thymeleaf.extras/thymeleaf-extras-springsecurity4 -->
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-springsecurity4</artifactId>
<version>3.0.4.RELEASE</version>
</dependency>
2.源码分析
spring security主要功能为:认证+授权
1.WebSecurityConfigurerAdapter 自定义security策略
2.AuthenticationManagerBuilder 自定义认证策略
3.EnableWebSecurity 开启WebSecurity模式
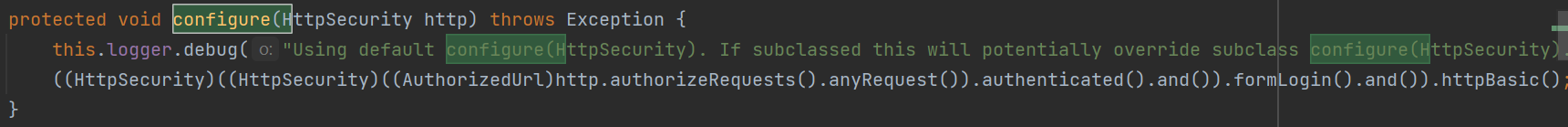
2.1WebSecurityConfigurerAdapter spring security核心配置类,只需继承该适配器覆盖默认配置即可
2.2HttpSecurity Http安全策略(链式编程)

@Override
protected void configure(HttpSecurity http) throws Exception {
// 首页所有人可以访问,功能页只有有权限的人可以访问
// 1.添加认证 设置“/”所有人可以访问 (请求授权的规则)
http.authorizeRequests().antMatchers("/").permitAll()
// 1.1功能页只有vip*权限的人可以访问
.antMatchers("/level1/**").hasAnyRole("vip1")
.antMatchers("/level2/**").hasAnyRole("vip2")
.antMatchers("/level3/**").hasAnyRole("vip3");
// 2.没有权限的人默认会到登陆页面(即使没有写login页面也会跳转到内存中的login页面)
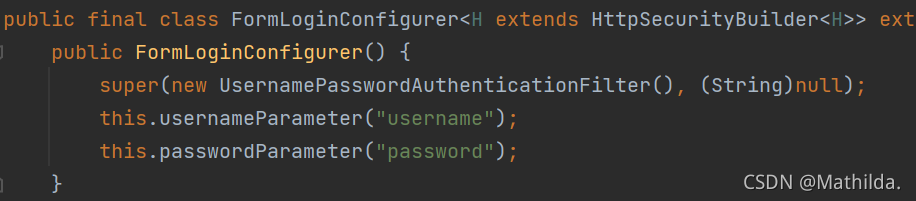
// 2.1定制登录页 启用表单登录 默认参数为username和password 可以自定义参数
http.formLogin().loginPage("/toLogin").loginProcessingUrl("/login").usernameParameter("account").passwordParameter("password");
// 3.关闭csrf功能 自动开启防止网站泄露
http.csrf().disable();
// 4.开启注销功能(清空cookie、session)跳到首页
http.logout().logoutSuccessUrl("/");
// 5.开启记住我功能(记录cookie时间 默认保存2周)可自定义默认记住我
http.rememberMe().rememberMeParameter("remember");
}
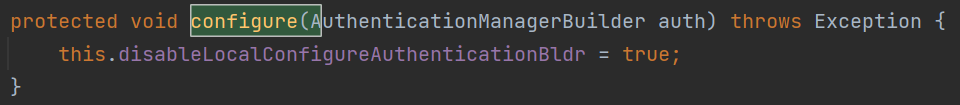
2.3认证(可以从内存中获取数据也可以从数据库中获取数据)

@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
// 1.从内存中获取数据(设置密码加密方式)
auth.inMemoryAuthentication().passwordEncoder(new BCryptPasswordEncoder())
// 1.1内存中创建用户root 设置密码为root 角色为vip1 vip2 vip3 运行登陆后会抛出异常:There is no PasswordEncoder mapped for the id "null" 密码未加密
.withUser("root")
.password(new BCryptPasswordEncoder().encode("root"))
.roles("vip1", "vip2", "vip3")
.and()
.withUser("wuqian1")
.password(new BCryptPasswordEncoder().encode("123456"))
.roles("vip1")
.and()
.withUser("wuqian2")
.password(new BCryptPasswordEncoder().encode("12345"))
.roles("vip2")
.and()
.withUser("wuqian3")
.password(new BCryptPasswordEncoder().encode("1234"))
.roles("vip3");
// 1.2从数据库中获取数据
/*User.UserBuilder users = User.withDefaultPasswordEncoder();
auth.jdbcAuthentication().dataSource(dataSource)
.withDefaultSchema()
.withUser(users.username("admin").password("123456").roles("admin"))
.withUser(users.username("user1").password("123456").roles("USER"));*/
}
3.问题分析
3.1找不到html文件
问题描述:浏览器访问 localhost:8000 没有跳转到index默认页面
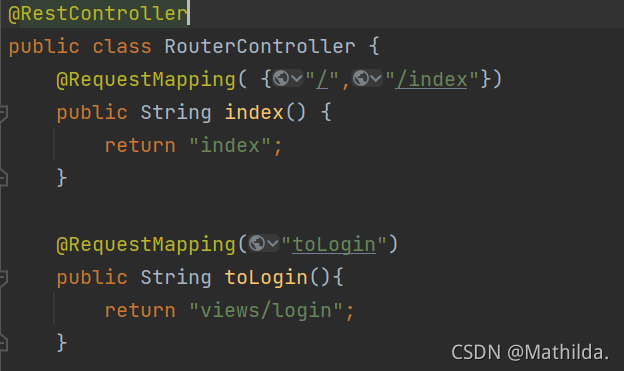
问题分析:使用@RestController注解Controller,则Controller中的方法无法返回jsp页面,或者html,配置的视图解析器 InternalResourceViewResolver不起作用,返回的内容就是Return 里的内容,所以无法跳转到HTML页面
解决办法:使用了@RestController注解,应该使用@Controller


3.2引用bootstrap和jQuery时
官方文档描述Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以jQuery必须放在前边
3.3There is no PasswordEncoder mapped for the id “null” 密码未加密
可以调用SpringSecurity内部定义的加密方式对密码加密,也可以调用Java内部写的

3.4login登陆页面,用户名密码输入成功未跳转页面,或error
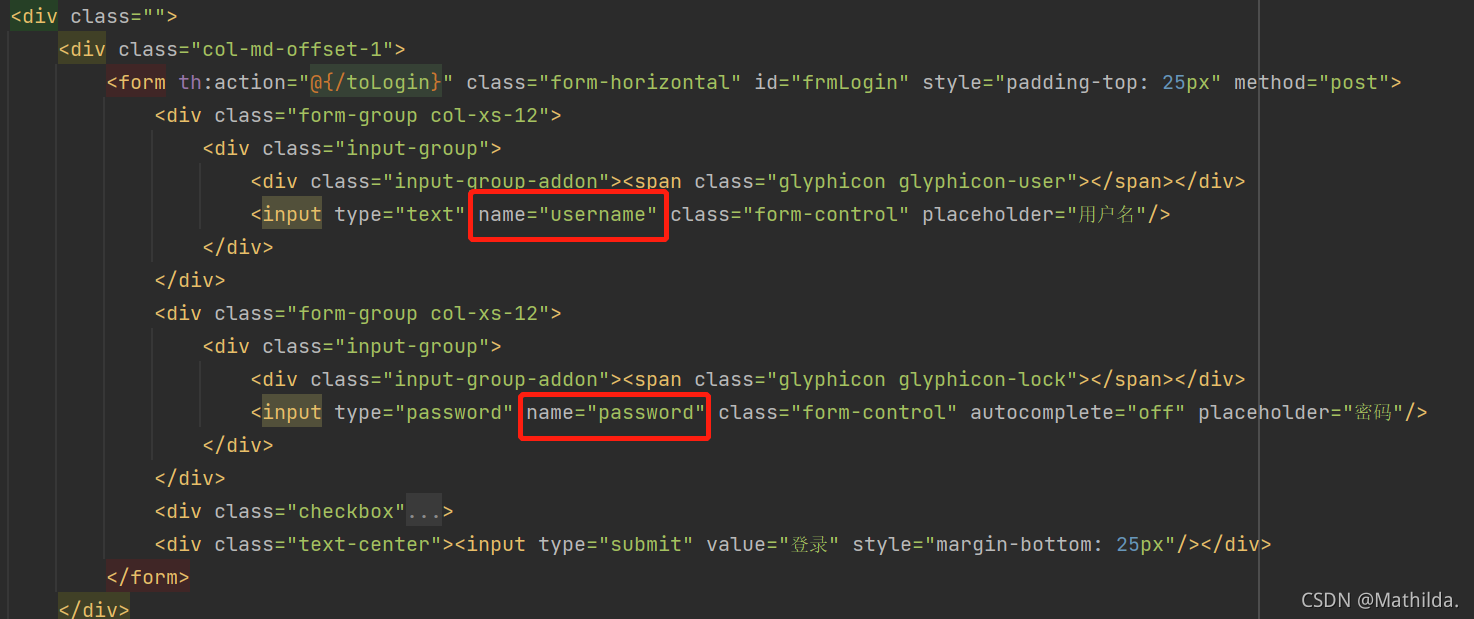
http.formLogin().loginPage("/toLogin");默认匹配的是username和password参数,如果前端有修改则不会查找到
可以自定义用户名密码参数.usernameParameter(“account”).passwordParameter(“password”)


学习视频参考:B站遇见狂神说
官方文档参考:官方API文档:https://docs.spring.io/spring-security/site/docs/3.0.7.RELEASE/apidocs/
查阅资料参考:https://www.cnblogs.com/chiangchou/p/springboot-2.html#_label1