接手公司之前的一个spring boot项目,部署在客户电脑上,操作一个中间库。因为是pc,而且里面已经部署了n个系统,所以目前项目很小。公司前后端分离,项目根本没做界面,需要什么操作都是这边远程客户主机操作,很繁琐。我自行在原项目的基础上添加了页面,用jsp写的。开了个倒车,但能解决问题。样式使用layui。
- pom中引入依
<!-- 添加jstl标签库依赖模块 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!-- 引入SpringBoot内嵌Tomcat对jsp的解析依赖,不添加这个解析不了jsp -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
- yml 文件配置jsp路径后缀 及jsp自动编译(自动编译省的来回启动项目)
server: #自动编译
servlet:
jsp:
init-parameters:
development: true
spring:
mvc:
view:
prefix: /WEB-INF/
suffix: .jsp
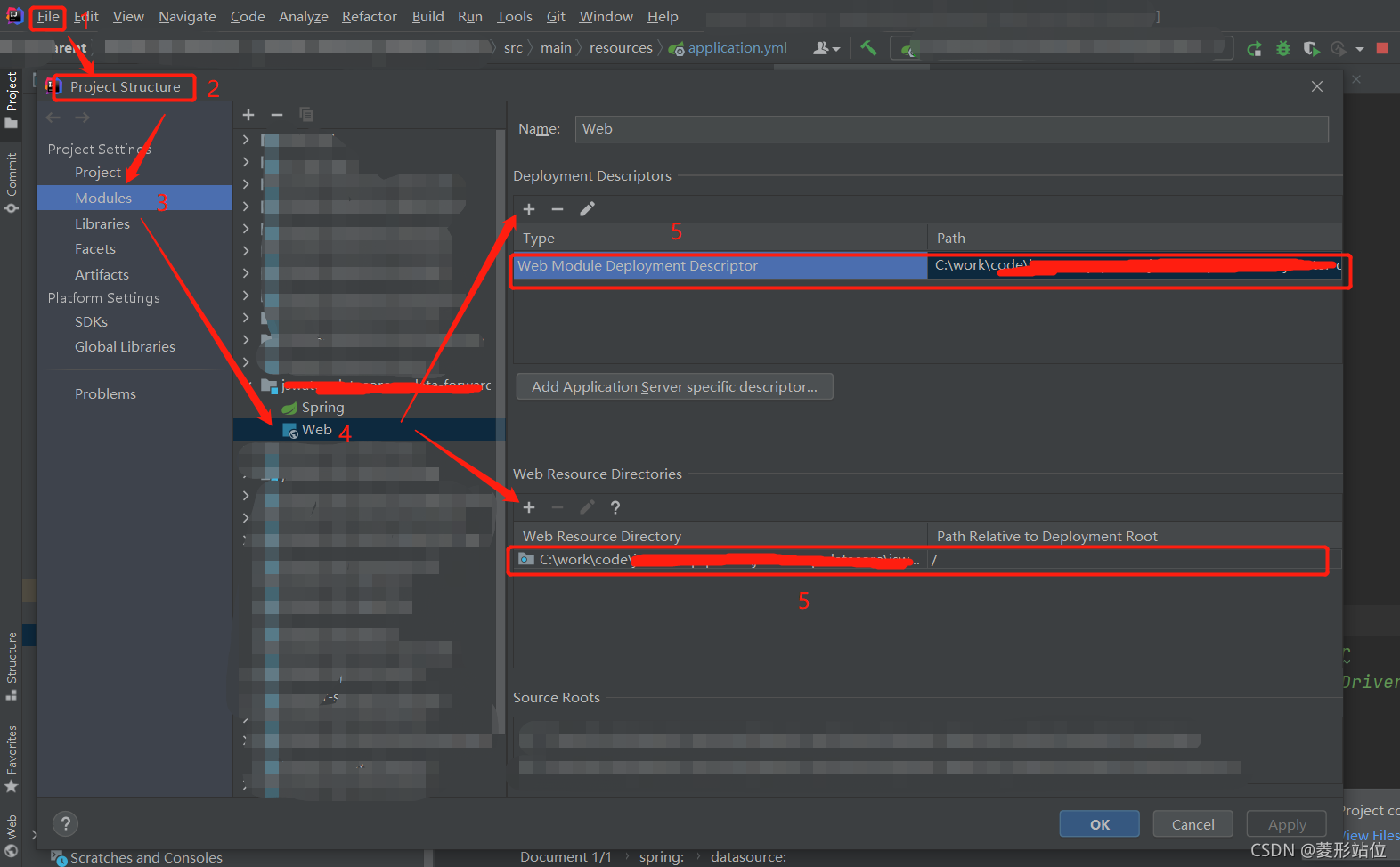
-
生成web.xml等文件夹

上方的第五步骤分辨生成/WEB-INF/web.xml
并且在webapp文件夹中,idea可以右键新建一个jsp
文件路径如下
 4. controller文件中Hello World
4. controller文件中Hello World
package cn.com.jswater.sp.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/test")
public class TestController {
@GetMapping("/index")
public String index(Model model){
model.addAttribute("say","hello world");
return "index";
}
}
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css">
<script src="/static/layui/layui.js"></script>
</head>
<body>
<h1>${say}</h1>
</body>
</html>
- 浏览器结果就不截图了