添加依赖
<!-- 邮件服务 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
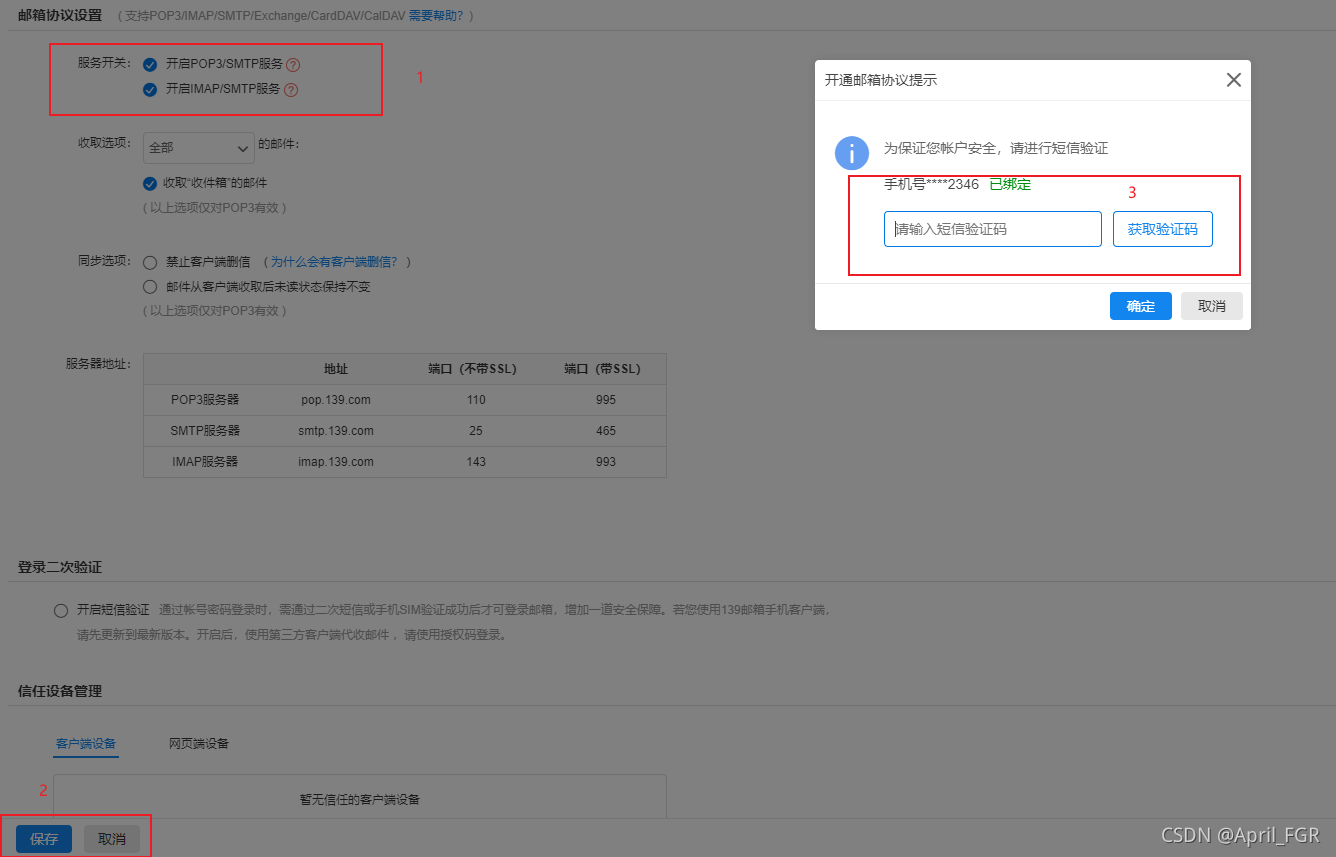
发送者邮箱配置-139邮箱

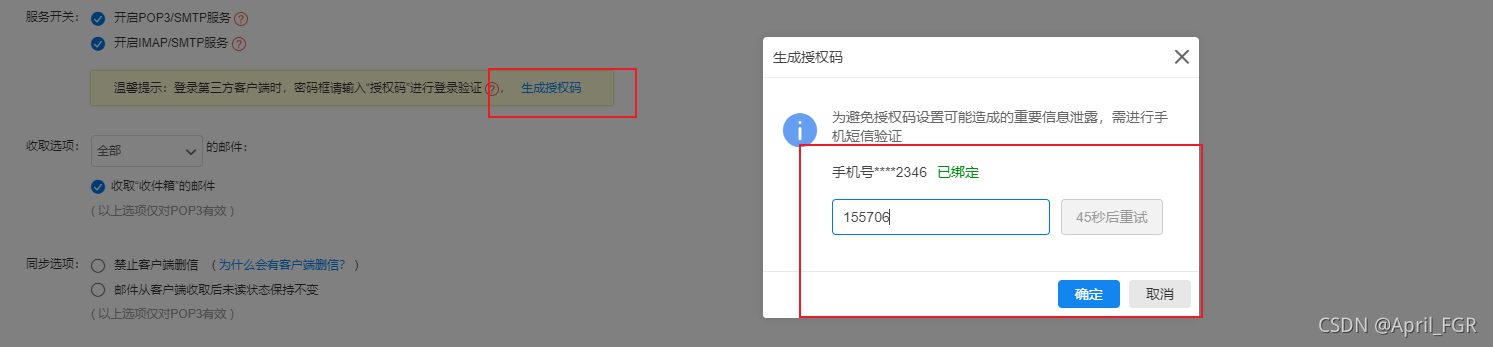
刷新页面后会出现生成授权码的提示

添加配置-139邮箱
## application.yml
server:
port: 9657
spring:
profiles:
active: 139
## application-139.yml
spring:
mail:
# 配置 SMTP 服务器地址
host: smtp.139.com
# 发送者邮箱
username: 15178292346@139.com
# 配置密码,注意不是真正的密码,而是刚刚申请到的授权码
password: ****
# 端口号465或者25
port: 465
# 默认的邮件编码为UTF-8
default-encoding: UTF-8
# 配置SSL 加密工厂
properties:
mail:
smtp:
ssl:
# 这里设为true时 端口号设为 465 设为false时 端口号设为25
enable: true
socketFactoryClass: javax.net.ssl.SSLSocketFactory
#表示开启 DEBUG 模式,这样,邮件发送过程的日志会在控制台打印出来,方便排查错误
debug: true
编写工具类
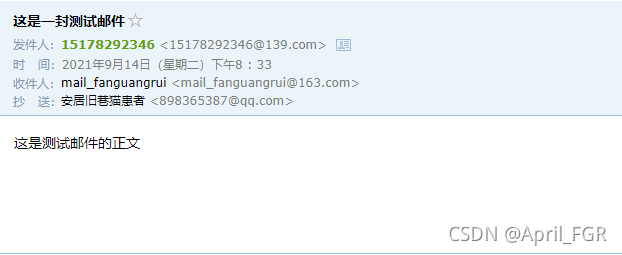
普通邮件
@Component
public class EmailUtil {
@Autowired
JavaMailSender javaMailSender;
@Value("${spring.mail.username}")
private String sendEmail;
/**
* 普通邮件发送
*/
public void sendSimpleMail() {
// 构建一个邮件对象
SimpleMailMessage message = new SimpleMailMessage();
// 设置邮件主题
message.setSubject("这是一封测试邮件");
// 设置邮件发送者,这个跟application.yml中设置的要一致
message.setFrom(sendEmail);
// 设置邮件接收者,可以有多个接收者,中间用逗号隔开,以下类似
// message.setTo("*****","****");
message.setTo("*****@163.com");
// 设置邮件抄送人,可以有多个抄送人
message.setCc("898365387@qq.com");
// 设置隐秘抄送人,可以有多个
message.setBcc("*****@qq.com");
// 设置邮件发送日期
message.setSentDate(new Date());
// 设置邮件的正文
message.setText("这是测试邮件的正文");
// 发送邮件
javaMailSender.send(message);
}
}

添加附件
/**
* 发送带附件的邮件
*/
public void sendAttachFileMail() {
try {
MimeMessage mimeMessage = javaMailSender.createMimeMessage();
// true表示构建一个可以带附件的邮件对象
MimeMessageHelper helper = new MimeMessageHelper(mimeMessage,true);
helper.setSubject("这是一封测试邮件");
helper.setFrom(sendEmail);
helper.setTo("mail_fanguangrui@163.com");
helper.setSentDate(new Date());
helper.setText("这是测试邮件的正文");
// 第一个参数是自定义的名称,后缀需要加上,第二个参数是文件的位置
helper.addAttachment("bg1.png",new File("E:\\springboot\\springboot-plus\\learn-email\\src\\main\\resources\\file\\bg1.png"));
javaMailSender.send(mimeMessage);
} catch (Exception e){
e.printStackTrace();
}
}

添加图片
/**
* 正文中带图片的邮件
*/
public void sendImgResMail() {
try {
MimeMessage mimeMessage = javaMailSender.createMimeMessage();
MimeMessageHelper helper = new MimeMessageHelper(mimeMessage, true);
helper.setSubject("这是一封测试邮件");
helper.setFrom(sendEmail);
helper.setTo("898365387@qq.com");
helper.setSentDate(new Date());
// src='cid:p01' 占位符写法 ,第二个参数true表示这是一个html文本
helper.setText("<p>hello 大家好,这是一封测试邮件,这封邮件包含两种图片,分别如下</p><p>第一张图片:</p><img src='cid:p01'/><p>第二张图片:</p><img src='cid:p02'/>",true);
// 第一个参数指的是html中占位符的名字,第二个参数就是文件的位置
helper.addInline("p01",new FileSystemResource(new File("E:\\springboot\\springboot-plus\\learn-email\\src\\main\\resources\\file\\bg1.png")));
helper.addInline("p02",new FileSystemResource(new File("E:\\springboot\\springboot-plus\\learn-email\\src\\main\\resources\\file\\bg2.png")));javaMailSender.send(mimeMessage);
} catch (Exception e){
e.printStackTrace();
}
}

使用thymeleaf模板
添加依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
添加模板 最好放在resources/templates文件夹下
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<base target="_blank" />
<style type="text/css">::-webkit-scrollbar{ display: none; }</style>
<style id="cloudAttachStyle" type="text/css">#divNeteaseBigAttach, #divNeteaseBigAttach_bak{display:none;}</style>
<style id="blockquoteStyle" type="text/css">blockquote{display:none;}</style>
<style type="text/css">
body{font-size:14px;font-family:arial,verdana,sans-serif;line-height:1.666;padding:0;margin:0;overflow:auto;white-space:normal;word-wrap:break-word;min-height:100px}
td, input, button, select, body{font-family:Helvetica, 'Microsoft Yahei', verdana}
pre {white-space:pre-wrap;white-space:-moz-pre-wrap;white-space:-pre-wrap;white-space:-o-pre-wrap;word-wrap:break-word;width:95%}
th,td{font-family:arial,verdana,sans-serif;line-height:1.666}
img{ border:0}
header,footer,section,aside,article,nav,hgroup,figure,figcaption{display:block}
blockquote{margin-right:0px}
</style>
</head>
<body tabindex="0" role="listitem">
<table width="700" border="0" align="center" cellspacing="0" style="width:700px;">
<tbody>
<tr>
<td>
<div style="width:700px;margin:0 auto;border-bottom:1px solid #ccc;margin-bottom:30px;">
<table border="0" cellpadding="0" cellspacing="0" width="700" height="39" style="font:12px Tahoma, Arial, 宋体;">
<tbody><tr><td width="210"></td></tr></tbody>
</table>
</div>
<div style="width:680px;padding:0 10px;margin:0 auto;">
<div style="line-height:1.5;font-size:14px;margin-bottom:25px;color:#4d4d4d;">
<strong style="display:block;margin-bottom:15px;">尊敬的用户:<span style="color:#f60;font-size: 16px;"></span>您好!</strong>
<strong style="display:block;margin-bottom:15px;">
您正在进行<span style="color: red">注册\登录</span>操作,请在验证码输入框中输入:<span style="color:#f60;font-size: 24px" th:text="${code}"></span>,以完成操作。
</strong>
</div>
<div style="margin-bottom:30px;">
<small style="display:block;margin-bottom:20px;font-size:12px;">
<p style="color:#747474;">
注意:此操作可能会修改您的密码、登录邮箱或绑定手机。如非本人操作,请及时登录并修改密码以保证帐户安全
<br>(工作人员不会向你索取此验证码,请勿泄漏!)
</p>
</small>
</div>
</div>
<div style="width:700px;margin:0 auto;">
<div style="padding:10px 10px 0;border-top:1px solid #ccc;color:#747474;margin-bottom:20px;line-height:1.3em;font-size:12px;">
<p>此为系统邮件,请勿回复<br>
请保管好您的邮箱,避免账号被他人盗用
</p>
<p>FGRAPP</p>
</div>
</div>
</td>
</tr>
</tbody>
</table>
</body>
</html>
发送邮件方法
public boolean sendThymeleafMail() {
try {
MimeMessage mimeMessage = javaMailSender.createMimeMessage();
MimeMessageHelper helper = new MimeMessageHelper(mimeMessage, true);
mimeMessage.setSubject("【FGRAPP】注册登录验证码");
helper.setFrom(sendEmail);
helper.setTo("898365387@qq.com");
helper.setSentDate(new Date());
// 这里引入的是Template的Context
Context context = new Context();
// 设置模板中的变量
context.setVariable("code", "123456");
// 第一个参数为模板的名称
String process = templateEngine.process("register.html", context);
// 第二个参数true表示这是一个html文本
helper.setText(process,true);
javaMailSender.send(mimeMessage);
return true;
} catch (Exception e){
e.printStackTrace();
return false;
}
}

测试代码
@SpringBootTest
@RunWith(SpringRunner.class)
@WebAppConfiguration
public class EmailUtilTest {
@Autowired
private EmailUtil emailUtil;
@Test
public void testSendSimpleMail(){
emailUtil.sendSimpleMail();
}
@Test
public void sendThymeleafMail(){
emailUtil.sendThymeleafMail();
}
@Test
public void sendImgResMail(){
emailUtil.sendImgResMail();
}
@Test
public void sendAttachFileMail(){
emailUtil.sendAttachFileMail();
}
}
网易邮箱配置
spring:
mail:
# 配置 SMTP 服务器地址
host: smtp.163.com
# 发送者邮箱
username: mail_fanguangrui@163.com
# 配置密码,注意不是真正的密码,而是刚刚申请到的授权码
password: ***
# 端口号465或者994
port: 465
# 默认的邮件编码为UTF-8
default-encoding: UTF-8
# 配置SSL 加密工厂
properties:
mail:
smtp:
ssl:
# 这里设为true时 端口号设为 465 设为false时 端口号设为994
enable: true
socketFactoryClass: javax.net.ssl.SSLSocketFactory
#表示开启 DEBUG 模式,这样,邮件发送过程的日志会在控制台打印出来,方便排查错误
debug: true
QQ邮箱配置
spring:
mail:
# 配置 SMTP 服务器地址
host: smtp.qq.com
# 发送者邮箱
username: 898365387@qq.com
# 配置密码,注意不是真正的密码,而是刚刚申请到的授权码
password: ***
# 端口号465或者587
port: 465
# 默认的邮件编码为UTF-8
default-encoding: UTF-8
# 配置SSL 加密工厂
properties:
mail:
smtp:
ssl:
# 这里设为true时 端口号设为 465 设为false时 端口号设为587
enable: true
socketFactoryClass: javax.net.ssl.SSLSocketFactory
#表示开启 DEBUG 模式,这样,邮件发送过程的日志会在控制台打印出来,方便排查错误
debug: true
总结
各个邮箱的配置区别就在于服务器地址以及不使用ssl时的端口号:
| 服务商 | 服务器地址 | 端口号(不使用ssl) |
|---|---|---|
| 139邮箱 | smtp.139.com | 25 |
| 网易邮箱 | smtp.163.com | 994 |
| QQ邮箱 | smtp.qq.com | 587 |
在使用ssl的情况下端口号都是465