1 @RequestMapping 定义请求规则
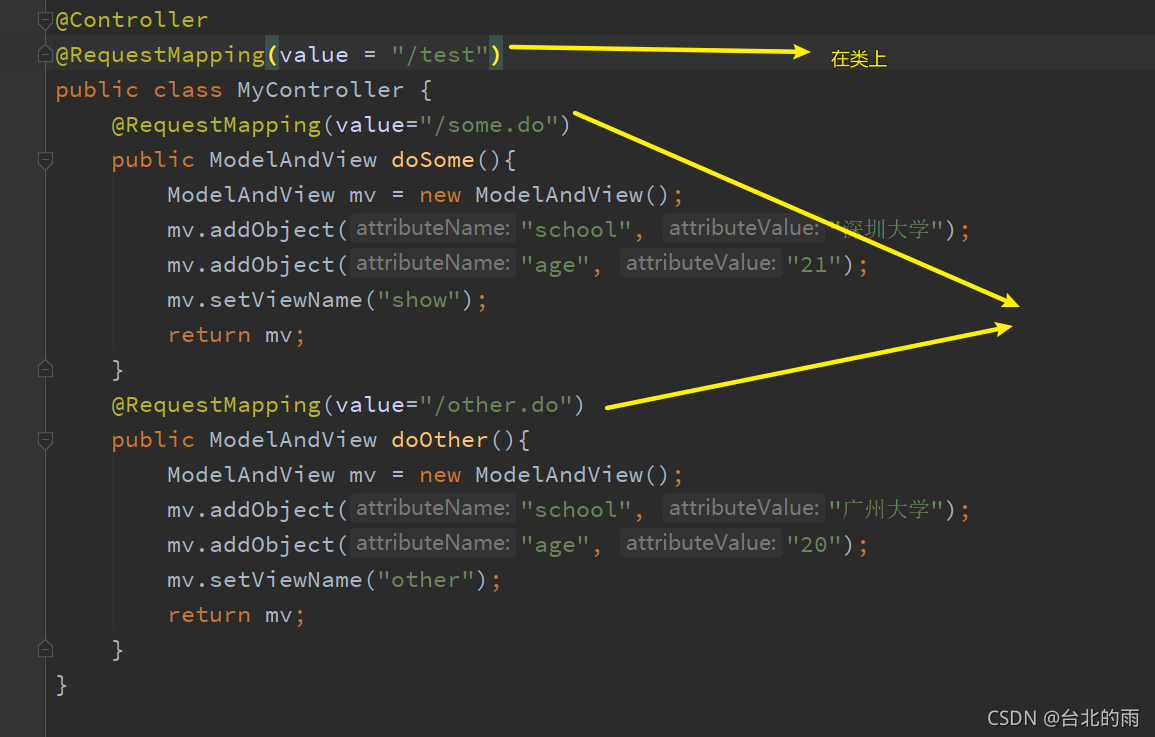
1.1 指定模块名称
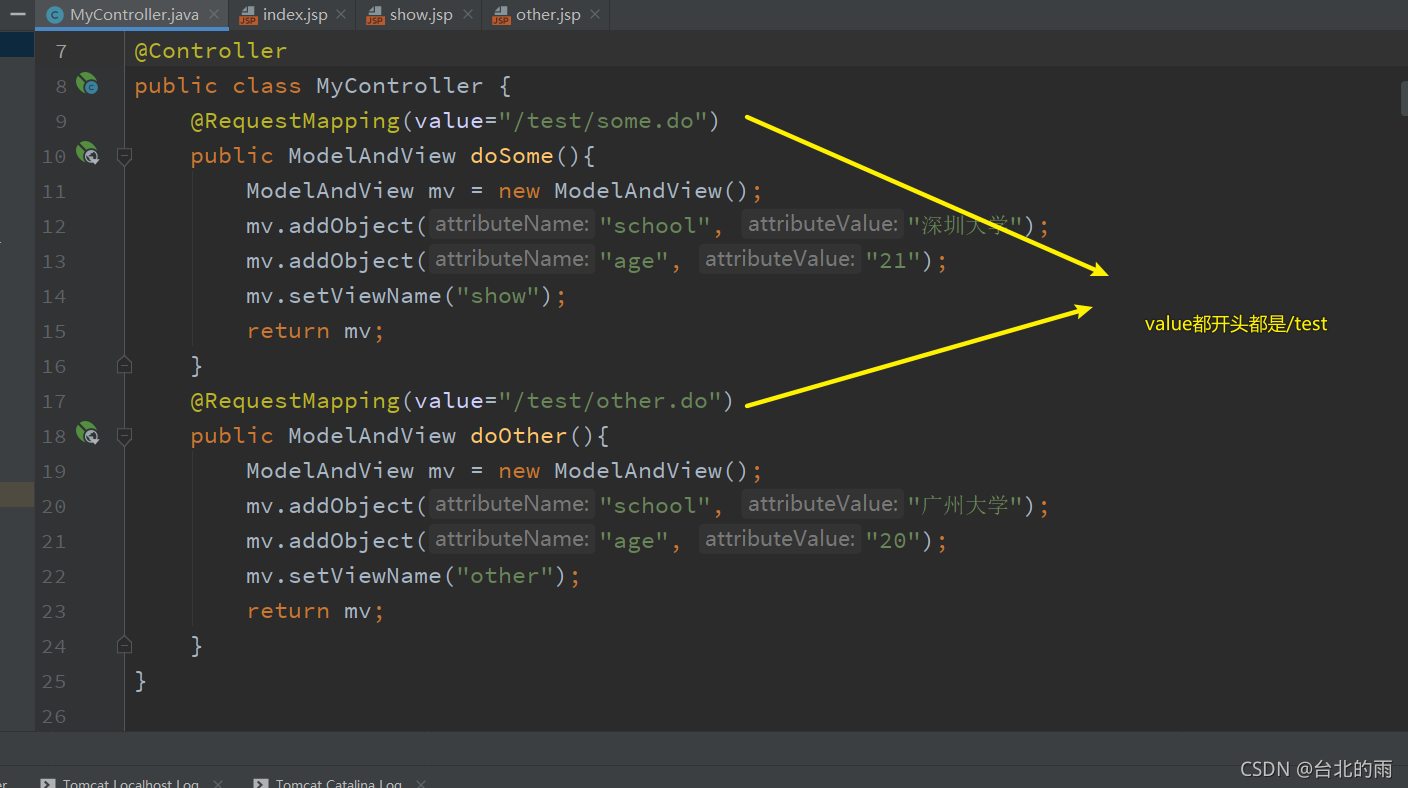
通过@RequestMapping 注解可以定义处理器对于请求的映射规则。该注解可以注解在方法上,也可以注解在类上,但意义是不同的。


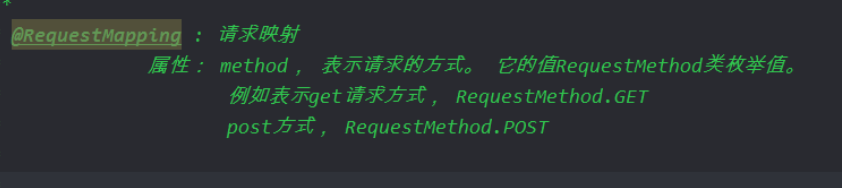
1.2 对请求提交方式的定义

@RequestMapping(value="/other.do", method = RequestMethod.GET)
public ModelAndView doOther(){
ModelAndView mv = new ModelAndView();
mv.addObject("school", "广州大学");
mv.addObject("age", "20");
mv.setViewName("other");
return mv;
}
| 请求方式 | 提交方式 |
|---|---|
| 表单请求 | 默认GET,可以指定POST |
| AJAX | 默认GET,可以指定POST |
| 地址栏请求 | GET请求 |
| 超链接请求 | GET请求 |
| src资源路径请求 | GET请求 |
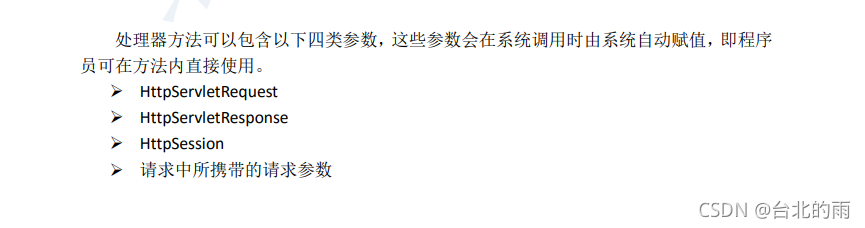
2 处理器方法的参数

index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>index</title>
</head>
<body>
<form action="test/student.do" method="post">
用户名:
<label>
<input type="text" name="name"/>
</label>
<br/>
密码:
<label>
<input type="password" name="password"/>
</label>
<br/>
<input type="submit"/>
</form>
</body>
</html>
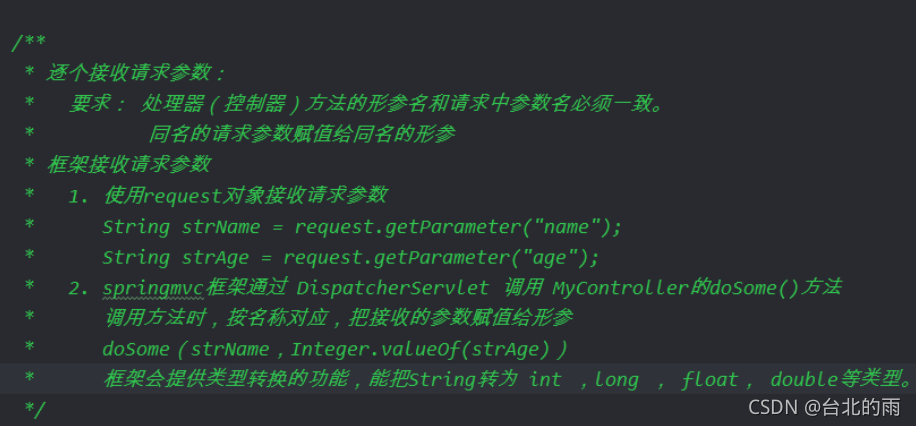
2.1 逐个参数接受

@Controller
@RequestMapping(value = "/test")
public class MyController {
@RequestMapping(value="/student")
public ModelAndView doTable(String name, String password){
ModelAndView mv = new ModelAndView();
mv.addObject("name", name);
mv.addObject("password", password);
mv.setViewName("student");
return mv;
}
}
2.2 请求参数中文乱码问题
我们在处理表单的时候,可能会出现一个问题,当我们的请求是post请求的时候,会出现乱码的问题,所以我们需要在web.xml中加入如下的一个过滤器。
<filter>
<filter-name>characterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
<init-param>
<param-name>forceRequestEncoding</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>forceResponseEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>characterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
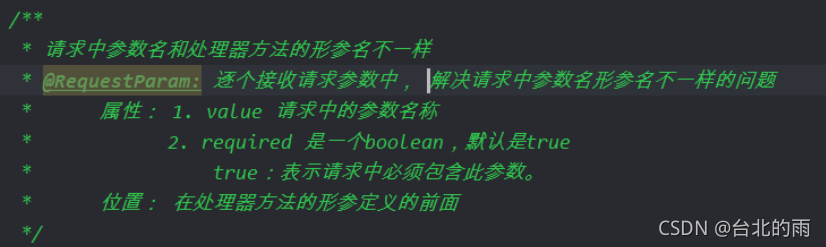
2.3 校正请求参数名@RequestParam

package com.sdnu.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
@Controller
@RequestMapping(value = "/test")
public class MyController {
@RequestMapping(value="/student")
public ModelAndView doTable(@RequestParam(value = "myName", required = false) String name,
@RequestParam(value = "myPassword", required = false) String password){
ModelAndView mv = new ModelAndView();
mv.addObject("name", name);
mv.addObject("password", password);
mv.setViewName("student");
return mv;
}
}
2.4 对象参数接
发起请求:

定义SchoolStudent类
package com.sdnu.vo;
public class SchoolStudent {
private String name;
private Integer age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
@Override
public String toString() {
return "SchoolStudent{" +
"name='" + name + '\'' +
", age=" + age +
'}';
}
}
处理器类 MyControlle
@Controller
@RequestMapping(value = "/test")
public class MyController {
@RequestMapping(value="/schoolStudent.do")
public ModelAndView doStudent(SchoolStudent student){
ModelAndView mv = new ModelAndView();
mv.addObject("name", student.getName());
mv.addObject("age", student.getAge());
mv.addObject("student", student);
mv.setViewName("student");
return mv;
}
}
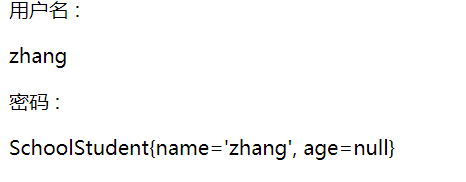
页面
<body>
<p>用户名 : </p>${name}
<p>密码 : </p>${password}
${student}
</body>

3 处理器方法的返回值
3.1返回 ModelAndView
若处理器方法处理完后,需要跳转到其它资源,且又要在跳转的资源间传递数据,此时处理器方法返回 ModelAndView 比较好。当然,若要返回 ModelAndView,则处理器方法中需要定义 ModelAndView 对象。
在使用时,若该处理器方法只是进行跳转而不传递数据,或只是传递数据而并不向任何资源跳转(如对页面的 Ajax 异步响应),此时若返回 ModelAndView,则将总是有一部分多余:要么 Model 多余,要么 View 多余。即此时返回 ModelAndView 将不合适。
3.2 返回 String
处理器类 MyControlle
@Controller
@RequestMapping(value = "/test")
public class MyController {
@RequestMapping(value="/stringView.do")
public String doReturnView(HttpServletRequest request, String name, Integer password){
System.out.println(name + " " + password);
request.setAttribute("name", name);
request.setAttribute("password", password);
return "student";
}
}
3.3 返回void
对于处理器方法返回 void 的应用场景,AJAX 响应.
若处理器对请求处理后,无需跳转到其它任何资源,此时可以让处理器方法返回 void。
(1)maven 加入 jackson 依赖
由于本项目中服务端向浏览器传回的是 JSON 数据,需要使用一个工具类将字符串包装为 JSON 格式,所以需要导入 JSON 的依赖。
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.9.0</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.0</version>
</dependency>
(2)引入 jQuery 库
(3)定义 index 页面
index.html
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>index</title>
<script type="text/javascript" src="js/Jquery-3.4.1.js"></script>
<script type="text/javascript">
$(function(){
$("button").click(function () {
$.ajax({
url:"returnVoid-ajax.do",
data:{
name:"zhangsan",
age:20
},
type:"post",
dataType:"json",
success:function(resp){
alert(resp);
}
})
})
})
</script>
</head>
<body>
<form action="test/stringView.do" method="post">
用户名:
<label>
<input type="text" name="name"/>
</label>
<br/>
密码:
<label>
<input type="password" name="password"/>
</label>
<br/>
<input type="submit"/>
</form>
<button id="btn">发起Ajax请求</button>
</body>
</html>
(4)定义对象SchoolStudent
SchoolStudent.java
package com.sdnu.vo;
public class SchoolStudent {
private String name;
private Integer age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
@Override
public String toString() {
return "SchoolStudent{" +
"name='" + name + '\'' +
", age=" + age +
'}';
}
}
(5)处理器类 MyControlle
@RequestMapping(value="/returnVoid-ajax.do")
public void doReturnVoidAjax(HttpServletResponse response, String name, Integer age){
System.out.println(name + " " + age);
SchoolStudent student = new SchoolStudent();
student.setName(name);
student.setAge(20);
String json = "";
if(student != null){
ObjectMapper om = new ObjectMapper();
try {
json = om.writeValueAsString(student);
System.out.println(json);
} catch (JsonProcessingException e) {
e.printStackTrace();
}
}
response.setContentType("application/json;charset=utf-8");
PrintWriter pw = null;
try {
pw = response.getWriter();
} catch (IOException e) {
e.printStackTrace();
}
pw.println(json);
pw.flush();
pw.close();
}
3.4 返回对象 Object

3.4.1 加入json的工具库的依赖
springmvc默认使用jackson,上面的例子有依赖项。
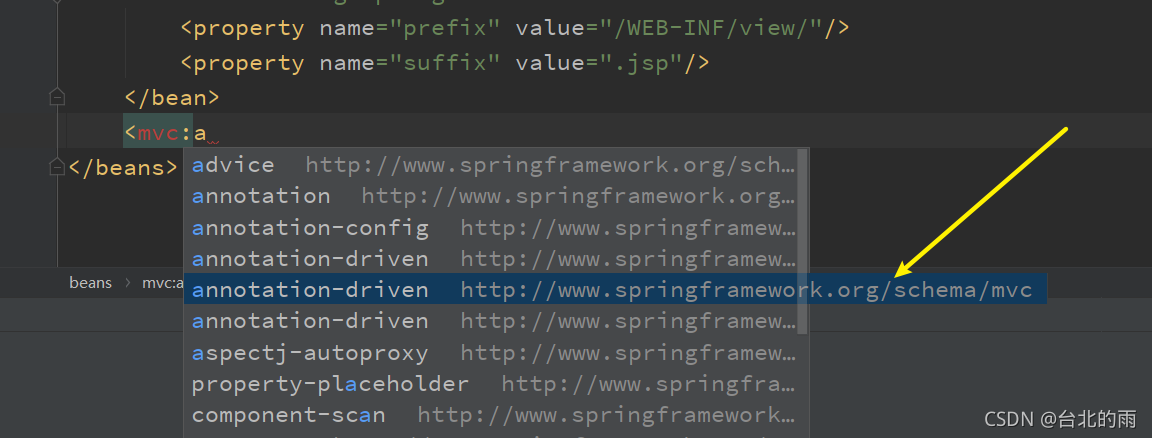
3.4.2 在springmvc配置文件之间加入注解驱动
注意,annotation-driven有许多重名的,要选下面这个。

处理器类 MyControlle
@RequestMapping(value = "/schoolStudent.do")
@ResponseBody
public SchoolStudent doReturnJson(String name, String age){
SchoolStudent schoolStudent = new SchoolStudent();
schoolStudent.setName("小雪");
schoolStudent.setAge(23);
return schoolStudent;
}
3.4.3 在处理器方法上面加入@ResponseBody
@ResponseBody
3.4.4 返回自定义对象
@RequestMapping(value = "/schoolStudent.do")
public SchoolStudent doReturnJson(){
SchoolStudent schoolStudent = new SchoolStudent();
schoolStudent.setName("小雪");
schoolStudent.setAge(23);
return schoolStudent;
}
3.4.5 返回LIst集合
@RequestMapping(value = "/schoolStudent.do")
@ResponseBody
public List<SchoolStudent> doReturnJson(){
List<SchoolStudent> list = new ArrayList<>();
SchoolStudent schoolStudent = new SchoolStudent();
schoolStudent.setName("小雪");
schoolStudent.setAge(23);
list.add(schoolStudent);
SchoolStudent schoolStudent2 = new SchoolStudent();
schoolStudent2.setName("小鱼");
schoolStudent2.setAge(23);
list.add(schoolStudent2);
return list;
}
4.访问静态资源
4.1 使用 mvc:default-servlet-handler
声 明 了 <mvc:default-servlet-handler /> 后 , springmvc 框 架 会 在 容 器 中 创 建DefaultServletHttpRequestHandler 处理器对象。它会像一个检查员,对进入 DispatcherServlet的 URL 进行筛查,如果发现是静态资源的请求,就将该请求转由 Web 应用服务器默认的Servlet 处理。一般的服务器都有默认的 Servlet。
在 Tomcat 中,有一个专门用于处理静态资源访问的 Servlet 名叫 DefaultServlet。其中为 default。可以处理各种静态资源访问请求。该 Servlet 注册在 Tomcat 服务器的 web.xml 中。在 Tomcat 安装目录/conf/web.xml。
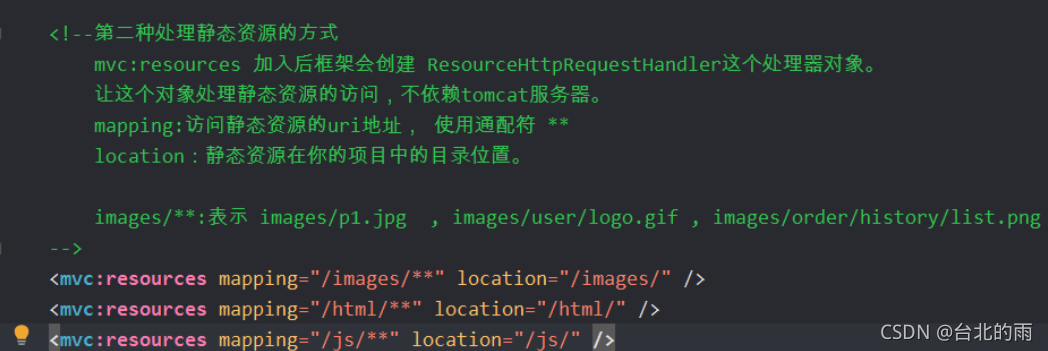
4.2 使用 mvc:resources mapping="" location=""

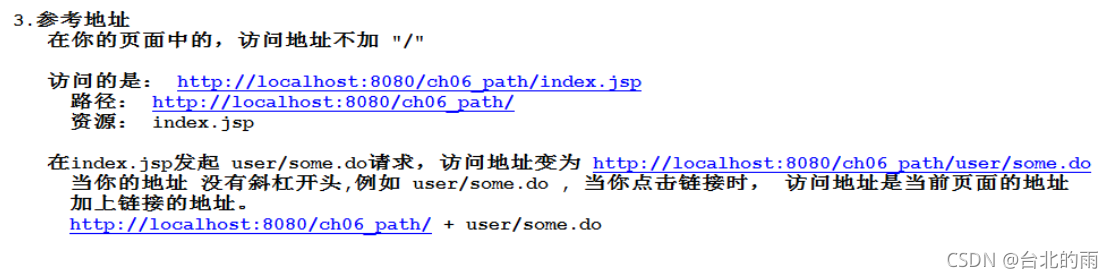
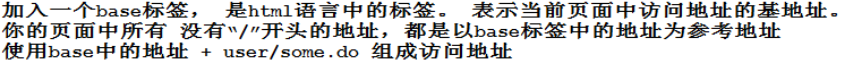
5.地址分类


base使用:


作者:Beyong
出处:Beyong博客
github地址:https://github.com/beyong2019
本博客中未标明转载的文章归作者Beyong有,欢迎转载,但未经作者同意必须保留此段声明,且在文章明显位置给出原文连接,否则保留追究法律责任的权利。