控件palette
1.System

-
Choose component 选择组件:允许选择组件类型并将其拖放到设计画布上
-
Tab Order标签的顺序:设置所选选项卡顺序
2.Composites

-
Composite 复合:能够包含其他控件的控件

-
Group 集团:提供带有可选标题的蚀刻边界

-
Scrolled Composite :在滚动框中包含其他控件的控件

-
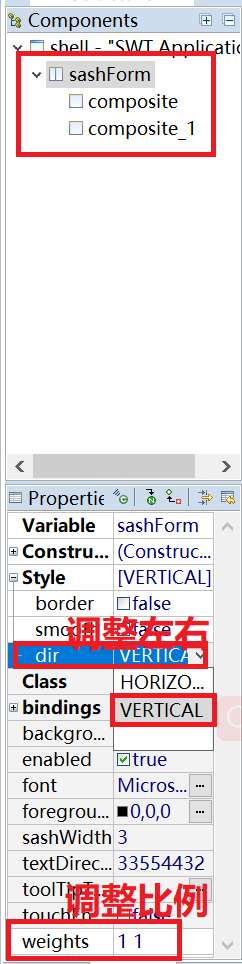
SashForm:以行或列的方式排列它的子控件(由方向指定)

-
TabFolder:实现了笔记本用户界面比喻,它允许用户从一组页面中选择一个笔记本页面-------》》像浏览器上方条可以点击一个跳转到一个界面,与TabItem连用设置标题名称

获取标签数量
count = tabFolder.getItemCount()
新建标签页到默认位置
TabItem tabItem = new TabItem(tabFolder, SWT.NONE,count-1)
默认到新建标签页
tabFolder.setSelection(tabItem)
-
TabItem:与选项卡文件夹中页的选项卡对应的可选择用户界面对象,与TabFolder连用,为其设置标题名称

-
CTabFolder:实现了笔记本用户界面比喻,它允许用户从一组页面中选择一个笔记本页面,与CTabItem连用设置标题名称

-
CTabItem:一个可选择的用户界面对象,该对象在笔记本小部件中表示一个页面,与CTabFolder连用,为其设置标题名称

-
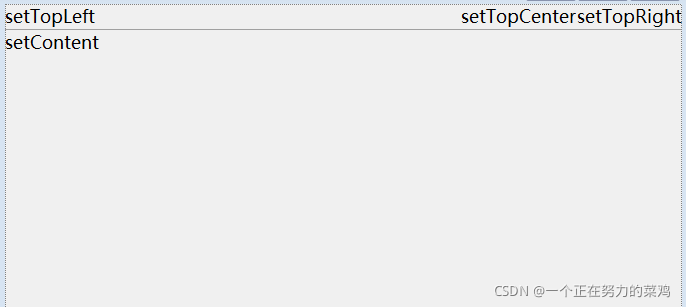
ViewForm:实现了一个Composite,该Composite水平布局三个子类,并允许对布局和边界参数进行编程控制。ViewForm在工作台中用于实现视图的标签/菜单/工具栏本地栏


-
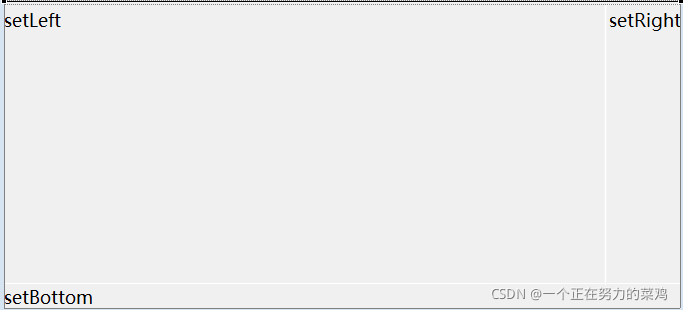
CBanner:实现了一个Composite,该Composite布局其子类并允许对布局进行编程控制。它在左右子控件之间绘制分隔符,可以通过拖动该分隔符来调整右侧控件的大小。在工作台中使用CBanner来布局工具栏区域和透视图切换工具栏


3.Layouts

- Absolute layout 绝对布局:布局采用绝对定位元件
- FillLayout:将控件放置在单个行或列中,迫使它们具有相同的大小-----填充式布局
- GridLayout:将Composite的控件子控件布置在网格中
- FormLayout:通过使用FormAttachments可选地配置每个子控件的左、上、右和下边缘来控制复合控件的子控件的位置和大小
- RowLayout:通过将子组件放置在父组件的水平行或垂直列中来确定子组件的大小和位置
- StackLayout:将所有控件一个堆叠在另一个之上,并调整所有控件的大小以具有相同的大小和位置;在topControl中指定的控件是可见的,而所有其他控件都是不可见的
- FlowLayout:从左到右的流程排列组件,流程布局通常用于在面板中排列按钮;它将从左到右排列按钮,直到没有更多的按钮适合同一行
- BoxLayout:布局管理器,允许多个组件垂直或水平布局;组件不会被包裹,例如,当帧被调整大小时,组件的垂直排列将保持垂直排列
- BorderLayout:边界布局布局了一个容器,排列和调整其组件的大小,以适应五个区域:北、南、东、西和中心
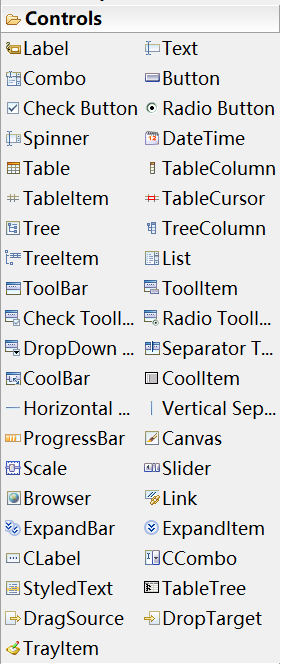
4.Control

-
Label 标签:表示一个不可选择的用户界面对象,该对象显示字符串或图像;当指定SEPARATOR时,显示一条垂直或水平线

-
Text 文本:允许用户输入和修改文本的可选择用户界面对象

-
Combo 组合:允许用户从项目列表中选择项目的控件,或者允许用户在可编辑文本字段中输入新值

-
Button 按钮:表示一个可选择的用户界面对象,当按下和释放时发出通知

-
Check Button 检查按钮:表示一个可选择的用户界面对象,在选中和未选中时发出通知

-
Radio Button 单选按钮:表示一个可选择的用户界面对象,在选择和取消选择时发出通知

-
Spinner 微调控制项:允许用户输入和修改数值的可选择用户界面对象

-
DateTime:可选择的用户界面对象,允许用户输入和修改日期或时间值

-
Table 表格:实现了一个可选择的用户界面对象,该对象显示图像和字符串的列表,并在被选择时发出通知

-
TableColumn:表示表小部件中的一列

-
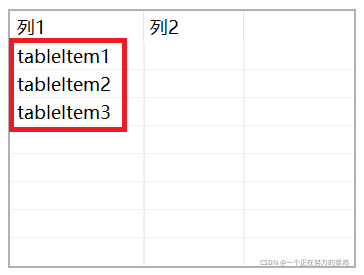
TableItem:表示一个可选择的用户界面对象,该对象表示表中的一个项目

-
TableCursor:为用户提供了一种使用键盘在Table中导航的方法;它还提供了在表中选择单个单元格的机制
-
Tree 树:提供一个可选择的用户界面对象,该对象显示项目的层次结构,并在选择层次结构中的项目时发出通知

-
TreeColumn:表示树小部件中的一列
-
TreeItem:表示一个可选择的用户界面对象,该对象表示树中的一个项目
-
List 列表:表示一个可选择的用户界面对象,该对象显示字符串列表,并在选择字符串时发出通知,列表可以是单选择或多选择
-
ToolBar 工具栏:支持可选工具栏项目的布局

-
ToolItem:表示一个可选择的用户界面对象,该对象表示工具栏中的按钮


-
Check ToolItem:表示可选择的用户界面对象,该对象表示工具栏中的按钮,可以选中或取消选中


-
Radio ToolItem:表示一个可选择的用户界面对象,该对象表示工具栏中的按钮,以便只能从组中选择一个按钮


-
DropDown ToolItem 下拉:表示一个可选择的用户界面对象,该对象表示工具栏中的按钮,单击时该按钮可以显示下拉菜单


-
Separator ToolItem 分离器:表示一个可选择的用户界面对象,该对象表示工具栏中的分隔符


-
CoolBar:该类的实例提供了一个区域,用于动态定位它们所包含的项

-
CoolItem:是可选择的用户界面对象,表示CoolBar的可动态定位区域

-
Horizontal separator 水平分隔符

-
Vertical separator 垂直分隔符

-
ProgressBar:是一个不可选择的用户界面对象,用于显示进度,通常以条的形式

-
Canvas:为绘制任意图形提供了一个曲面
-
Scale 规模:可选择的用户界面对象,表示一定范围的正数值

-
Slider 滑块:可选择的用户界面对象,表示一定范围的正数值

-
Browser 浏览器:浏览器实现了浏览器用户界面比喻;它允许用户可视化并浏览HTML文档(仅适用于Eclipse 3.0及以上版本)-----》》 url:浏览器地址
-
Link 链接:表示一个可选择的用户界面对象,该对象显示带有链接的文本

-
ExpandBar:支持可选择的展开栏项目的布局

-
ExpandItem:表示一个可选择的用户界面对象,该对象表示展开栏中的可展开项

-
CLabel:支持对齐文本和/或图像和不同边框样式的标签

-
CCombo:表示一个可选择的用户界面对象,它组合了一个文本字段和列表,并在从列表中选择项目时发出通知

StyledText:是一个可编辑的用户界面对象,用于显示文本行

-
TableTree:是一个可选择的用户界面对象,它显示项目的层次结构,并在项目被选中时发出通知
从3.1开始使用Tree, TreeItem和treeccolumn

-
DragSource:为拖放传输定义源对象

-
DropTarget:定义拖放传输的目标对象


-
TrayItem:给定父类(必须是Tray)和描述其行为和外观的样式值,构造这个类的新实例。
该项被添加到其父项维护的项的末尾

5.JFace

-
ComboViewer:基于SWT组合控件的具体查看器


-
ListViewer 列表视图:基于SWT List控件的具体查看器

-
TableViewer:基于SWT Table控件的具体查看器

-
TableViewerColumn:TableViewer的ViewerColumn实现,以启用列特定的标签提供程序和编辑支持-------》》表格中的列

-
CheckboxTableViewer:在给定父控件下新创建的表控件上创建表查看器,表控件是使用给定的SWT样式位和SWT创建的
检查风格;该表在一个列中显示其内容,没有标题;查看器没有输入、没有内容提供程序、没有默认标签提供程序、没有排序器和过滤器

-
TreeViewer 树状视图:基于SWT Tree控件的具体查看器

-
TreeViewerColumn:TreeViewer的ViewerColumn实现,以启用列特定的标签提供程序和编辑支持

-
CheckboxTreeViewer:基于SWT Table控件的具体查看器,每个节点上都有复选框

-
TableTreeViewer:基于SWT TableTree控件的具体查看器

-
Table Composite 表复合:与使用TableColumnLayout布局列的Table组合

-
TableViewer:复合与TableViewer使用TableColumnLayout布局列

-
Tree Composite 树的复合:与使用TreeColumnLayout布局列的Tree组合

-
treeview复合:与使用TreeColumnLayout布局列的TreeViewer组合

-
textview:基于SWT的ITextViewer及其扩展接口的实现

-
ControlDecoration:在控件附近呈现图像装饰,它允许客户端指定图像和图像相对于控件的位置;ControlDecoration可以被指定为描述文本,当用户将鼠标悬停在图像上时,可以选择显示它;客户可以装饰任何类型的控制
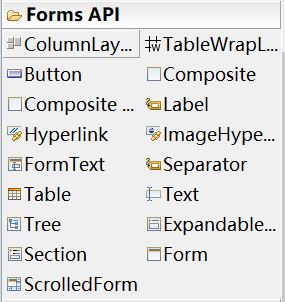
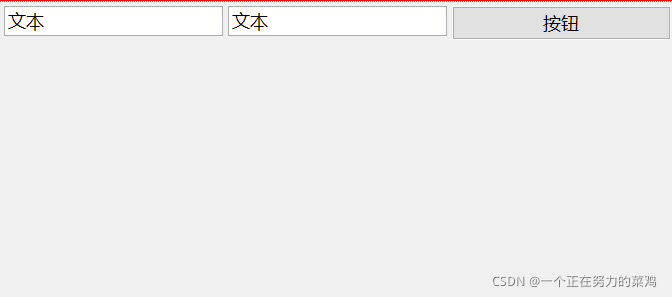
6.Forms API

-
ColumnLayout:将复合父组件的子组件排列在垂直列中,所有的列都是相同的大小,子列水平拉伸以填充列的宽度;目的是给布局一些合理的列号范围,以允许它处理不同的父宽度。当宽度减小时,列号将下降到范围内的最低数字,当父宽度允许时,列号将上升到范围内的最高数字

-
TableWrapLayout:两步自动布局HTML表算法在组合中定位控件,GridLayout的主要区别是它有两个通道,宽度和高度不是在同一个通道中计算的


-
Button 按钮
-
Composite 复合:将组合创建为窗体的一部分

-
Composite Separator 复合分离器:创建可以作为窗体各部分之间的分隔符的组合,分隔符的高度应该通过在复合材料的布局数据上设置高度提示来控制

-
Label 标签:创建一个标签作为窗体的一部分

-
Hyperlink 超链接:创建作为窗体一部分的超链接,超链接将被添加到属于此工具包的超链接组中

-
ImageHyperlink:创建作为窗体一部分的图像超链接,超链接将被添加到属于此工具包的超链接组中

-
FormText:创建作为窗体一部分的富文本

-
Separator 分隔符:创建分隔符标签作为窗体的一部分

-
Table 表格:创建一个表作为窗体的一部分

-
Text 文本:创建作为窗体一部分的文本

-
Tree 树:创建一个树小部件作为窗体的一部分

-
ExpandableComposite:创建一个可扩展的组合,作为窗体的一部分

-
Section 部分:创建部分作为窗体的一部分

-
Form 形式:在父组件中创建窗体小部件;注意,这个小部件不会滚动它的内容,所以要确保在父链上有一个滚动的组合,如果你需要滚动,使用“createScrolledForm”代替

-
ScrolledForm:在提供的父组件中创建一个滚动窗体小部件;如果您不需要滚动,因为父链上已经有一个滚动的组合,那么使用’createForm’代替

7.JFace Actions

-
New 新:向此窗体添加Action的新子类,并允许将其放到设计画布上
-
External… 外部…:允许选择一些现有的操作类型(在单独的外部类)并将其放在设计画布上
-
Separator 分隔符:分隔符是一种特殊的贡献项,它可以作为视觉分隔符,也可以作为组标记符,与组标记不同,分隔符有菜单和工具栏的可视化表示
-
MenuManager
-
action 行动:允许使用已经存在的Action实例将其放在IContributionManager上。
8.Menu

-
Menu Bar 菜单栏:水平菜单栏

-
Popup Menu 弹出菜单: 弹出菜单,可以放在任何控件上

-
Cascade Menu 级联菜单:具有级联子菜单的特殊菜单项



-
MenuItem 子菜单:表示一个可选择的用户界面对象,该对象表示菜单中的一个项


-
Radio MenuItem 无线电子菜单:表示一个可选择的用户界面对象,在选中和未选中时发出通知;在同一组中只能检查其中一个


-
Check MenuItem 检查菜单项:表示一个可选择的用户界面对象,在选中和未选中时发出通知;它们中的任意数量都可以在同一组中检查


-
Separator MenuItem 分离器子菜单:看起来像水平分隔线的特殊菜单项


9.SWT_AWT

其他
1.窗口最大化
shell.setMaximized(true);
2.失焦
focus-lost
3.触发一个事件
event.widget = menuItem_insert
4.唤醒event事件
menuItem_insert.notifyListeners(SWT.Selection, event)
窗口
1.窗口居中
Dimension ds = Toolkit.getDefaultToolkit().getScreenSize();
shell.setLocation((ds.width-shell.getSize().x)/2, (ds.height-shell.getSize().y)/2);
2.窗口最大化
shell.setMaximized(true)
3.open:打开窗口
4.dispose:关闭窗口
对话框
1.提示框(弹窗)
MessageBox mb = new MessageBox(shell,SWT.NONE);
mb.setText("提示消息");
mb.setMessage("登录成功");
mb.open();

2.确认框
boolean flag = MessageDialog.openConfirm(shell, "确认提示语", "是否退出");
if(flag==true){
shell.dispose();
}

3.文本输入框
InputDialog id = new InputDialog(shell, "表名输入框", "输入表名:", "temp", null);
id.open();
System.out.println(id.getValue());

4.路径选择框
DirectoryDialog dd = new DirectoryDialog(shell);
dd.setFilterPath("D:\\");
dd.setText("路径选择框");
String select = dd.open();
System.out.println(select);

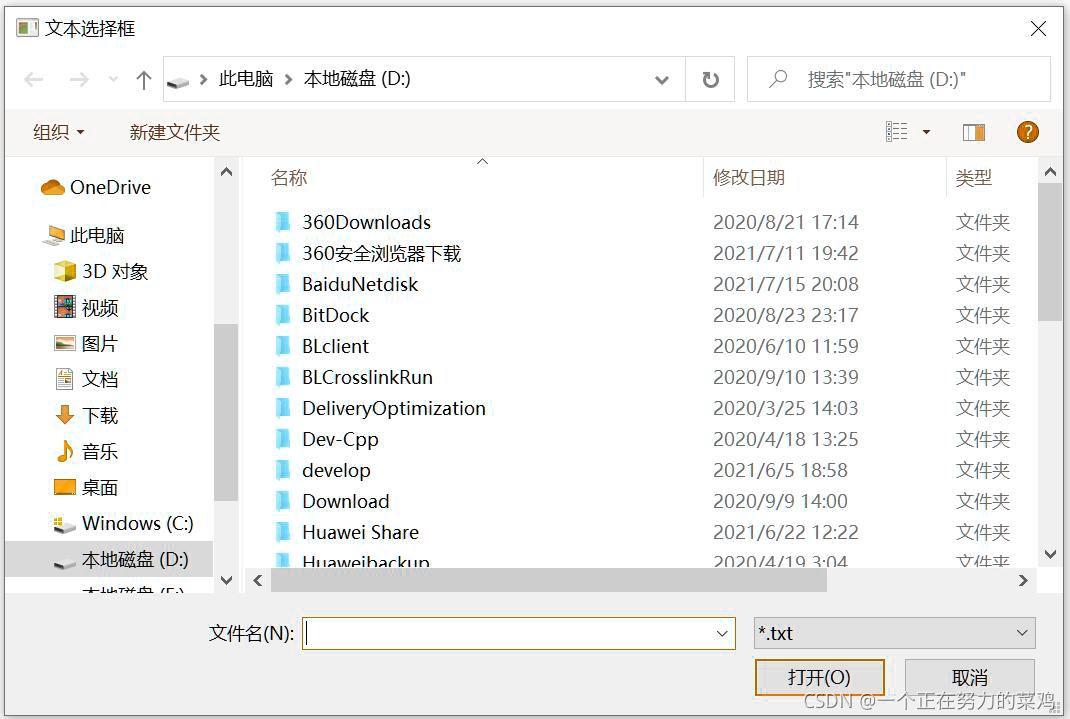
5.文本选择框
FileDialog fd = new FileDialog(shell);
fd.setFilterPath("D:\\");
fd.setText("文本选择框");
fd.setFilterExtensions(new String[]{"*.txt","*.java","*.sql","*.*"});
String select = fd.open();
System.out.println(select);

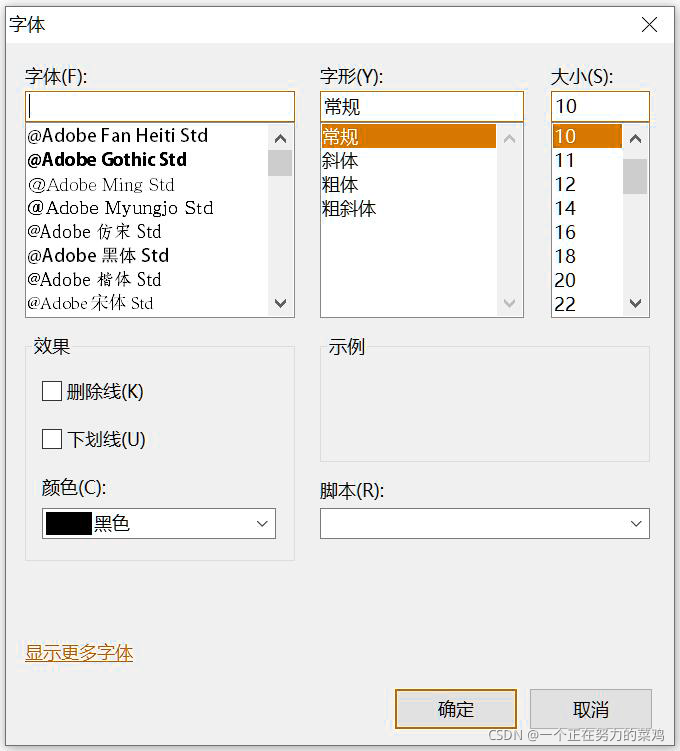
6.字体对话框
FontDialog fd = new FontDialog(shell);
FontData data = fd.open();
Font font = new Font(Display.getDefault(),data);
tishi_info.setFont(font);

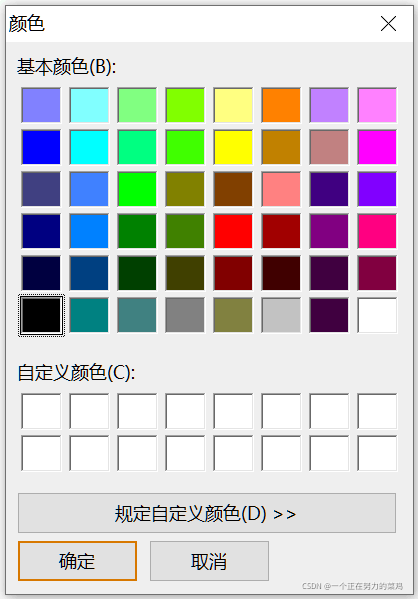
7.颜色对话框
ColorDialog cd = new ColorDialog(shell);
RGB rgb = cd.open();
Color color = new Color(Display.getDefault(), rgb);
tishi_info.setBackground(color);

8.自定义对话框