🍅 Java学习路线:搬砖工逆袭Java架构师
🍅 简介:Java领域优质创作者🏆、CSDN哪吒公众号作者? 、Java架构师奋斗者💪
🍅 扫描主页左侧二维码,加入群聊,一起学习、一起进步?
🍅 欢迎点赞 👍 收藏 ?留言 📝 ??
目录
一、插槽slot
插槽slot会使代码更有扩展性;
插槽slot也就是预留一些空间;

?如何封装京东标头类似的组件呢?
- 它们有很多区别,但是有很多共性;
- 如果每一个单独封装一个组件,显然不合适,比如每个页面都返回,这部分内容我们就要重复去封装;
- 但是,如果我们封装成一个,好像也不合理,有些左侧是菜单,有些是返回,有些中间是搜索,有些是文字等等。
如何封装合适呢?
抽取共性,保留不同,不同的地方使用插槽slot。
- 最好的封装方式就是将共性抽取到组件中,将不同暴露为插槽;
- 一旦我们预留了插槽,就可以让使用者根据自己的需求,决定插槽中输入的内容;
- 是搜索框,还是文字,还是菜单,由调用者自己决定;
二、插槽代码实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
1.插槽的基本使用 <slot></slot>
2.插槽的默认值 <slot>button</slot>
3.如果有多个值, 同时放入到组件进行替换时, 一起作为替换元素
-->
<div id="app">
<cpn></cpn>
<cpn><span>哈哈哈</span></cpn>
<cpn><i>呵呵呵</i></cpn>
<cpn>
<i>呵呵呵</i>
<div>我是div元素</div>
<p>我是p元素</p>
</cpn>
<cpn></cpn>
<cpn></cpn>
<cpn></cpn>
<cpn></cpn>
</div>
<template id="cpn">
<div>
<h2>我是组件</h2>
<p>我是组件, 哈哈哈</p>
<slot><button>按钮</button></slot>
<!--<button>按钮</button>-->
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
},
components: {
cpn: {
template: '#cpn'
}
}
})
</script>
</body>
</html>浏览器显示

三、具名插槽的使用
具名插槽的含义就是可以分别替换指定的插槽,也就是给插槽命名。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<cpn><span slot="center">标题</span></cpn>
<cpn><button slot="left">返回</button></cpn>
</div>
<template id="cpn">
<div>
<slot name="left"><span>左边</span></slot>
<slot name="center"><span>中间</span></slot>
<slot name="right"><span>右边</span></slot>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
},
components: {
cpn: {
template: '#cpn'
}
}
})
</script>
</body>
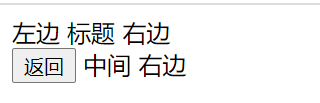
</html>浏览器显示

四、作用域
父组件模板的所有东西都会在父级作用域内编译;子组件模板的所有东西都会在子级作用域内编译。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--这个isShow的作用域是div实例,所以它是true-->
<cpn v-show="isShow"></cpn>
<cpn v-for="item in names"></cpn>
</div>
<template id="cpn">
<div>
<h2>我是子组件</h2>
<p>我是内容, 哈哈哈</p>
<!--这个的作用域是子组件,所以按钮不显示-->
<button v-show="isShow">按钮</button>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
isShow: true
},
components: {
cpn: {
template: '#cpn',
data() {
return {
isShow: false
}
}
},
}
})
</script>
</body>
</html>浏览器显示

?五、作用域插槽
父组件替换插槽的标签,但是内容由子组件来提供。
1、代码实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<cpn></cpn>
<cpn>
<!--目的是获取子组件中的pLanguages-->
<template slot-scope="slot">
<!--<span v-for="item in slot.data"> - {{item}}</span>-->
<span>{{slot.data.join(' - ')}}</span>
</template>
</cpn>
<cpn>
<!--目的是获取子组件中的pLanguages-->
<template slot-scope="slot">
<!--<span v-for="item in slot.data">{{item}} * </span>-->
<span>{{slot.data.join(' * ')}}</span>
</template>
</cpn>
<!--<cpn></cpn>-->
</div>
<template id="cpn">
<div>
<slot :data="pLanguages">
<ul>
<li v-for="item in pLanguages">{{item}}</li>
</ul>
</slot>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
},
components: {
cpn: {
template: '#cpn',
data() {
return {
pLanguages: ['JavaScript', 'C++', 'Java', 'C#', 'Python', 'Go', 'Swift']
}
}
}
}
})
</script>
</body>
</html>2、浏览器显示

六、前端代码复杂带来的问题
1、js脚本语言
在网页开发的早期,js只作为一种脚本语言,做一些简单的表单验证或动画实现等,那个时候代码还是很少的。
2、前后端分离开发
随着Ajax异步请求的出现,慢慢形成了前后端分离开发
客户端需要完成的事情越来越多,代码量与日俱增;
为了应对代码量的剧增,通常会将代码组织在多个js文件中;
但是这种维护方式,依然不能避免一些灾难性的问题;
比如全局变量同名的问题。
这种代码的编写方式对js文件的依赖顺序几乎是强制性的。
但是js文件过多,比如几十个的时候,弄清楚他们的顺序是一件比较困难的事情;
而且即使你弄清楚了,也不能避免上面出现的这种问题的发生。????????
3、匿名函数的解决方案
我们可以使用匿名函数来解决重名的问题
(function(){
var flag = true
})()但是如果我们希望在其他js中使用flag,应该如何处理?
很显然,在其他js中不容易使用,因为flag是一个局部变量。
此时,我们可以将需要暴露到外面的变量,使用一个模块作为出口。
- 在匿名函数内部,定义一个对象;
- 给对象添加各种需要暴露到外面的属性和方法;
- 最后将这个对象返回,并且在外面使用了一个ModuleA接收。
var ModuleA = (function(){
//定义一个对象
var obj = {}
//在对象内部添加变量和方法
obj.flag = true
obj.myFunc = function(info){
console.log(info)
}
//将对象返回
return obj
})()if(moduleA.flag){
console.log("哪吒是一个博客专家")
}
moduleA.myFunc("哪吒是一个全栈工程师")4、常见的模块化规范
CommonJS、AMD、CMD、ES的Modules
七、CommonJS
模块化的两大核心:导入和导出
1、CommonJS导出
module.exports = {
flag: true,
test(a,b){
return a + b
}
demo(a,b){
return a * b
}
}2、CommonJS导入
//CommonJS模块
let { test,demo,flag} = require('moduleA')
//等同于
let _mA = require('moduleA')
let test = _mA.test
let demo= _mA.demo
let flag = _mA.flag八、ES6导入导出
1、index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="aaa.js" type="module"></script>
<script src="bbb.js" type="module"></script>
<script src="mmm.js" type="module"></script>
</body>
</html>?2、aaa.js
var name = '小明'
var age = 18
var flag = true
function sum(num1, num2) {
return num1 + num2
}
if (flag) {
console.log(sum(20, 30));
}
// 1.导出方式一:
export {
flag, sum
}
// 2.导出方式二:
export var num1 = 1000;
export var height = 1.88
// 3.导出函数/类
export function mul(num1, num2) {
return num1 * num2
}
export class Person {
run() {
console.log('在奔跑');
}
}?3、bbb.js
import {sum} from './aaa.js'
var name = '小红'
var flag = false
console.log(sum(100, 200));
4、mmm.js
// 1.导入的{}中定义的变量
import {flag, sum} from "./aaa.js";
if (flag) {
console.log('小明是天才, 哈哈哈');
console.log(sum(20, 30));
}
// 2.直接导入export定义的变量
import {num1, height} from "./aaa.js";
console.log(num1);
console.log(height);
// 3.导入 export的function/class
import {mul, Person} from "./aaa.js";
console.log(mul(30, 50));
const p = new Person();
p.run()
// 4.导入 export default中的内容
import addr from "./aaa.js";
addr('你好啊');
// 5.统一全部导入
// import {flag, num, num1, height, Person, mul, sum} from "./aaa.js";
import * as aaa from './aaa.js'
console.log(aaa.flag);
console.log(aaa.height);
🍅 Java学习路线:搬砖工逆袭Java架构师
🍅 简介:Java领域优质创作者🏆、CSDN哪吒公众号作者? 、Java架构师奋斗者💪
🍅 扫描主页左侧二维码,加入群聊,一起学习、一起进步?
🍅 欢迎点赞 👍 收藏 ?留言 📝 ??
往期精彩回顾