1 概述
- java.util.stream.Stream 接口,表示能应用在一组元素上,一次执行的操作序列,也就是可以对一组数据进行连续的多次操作。
- Stream在使用的时候,需要指定一个数据源,比如 java.util.Collection 的子类, List 或者 Set都可以,但是 Map 类型的集合不支持。
- Stream是对集合功能的增强,它提供了各种非常便利、高效的聚合操作,可以大批量数据操作,同时再结合Lambda表达式,就可以极大的提高编程效率。
Stream操作分为中间操作或者最终操作两种:
- 中间操作,返回Stream本身,这样就可以将多个操作依次串起来
例如, map、flatMap、filter、distinct、sorted、peek、limit、skip、parallel、 sequential、unordered - 最终操作,返回一特定类型的计算结果
例如, forEach、forEachOrdered、toArray、reduce、collect、min、max、count、 anyMatch、allMatch、noneMatch、findFirst、findAny、iterator
public class Test {
public static void main(String[] args) {
List<Integer> list = new ArrayList<>();
Collections.addAll(list,1,2,3,4,5,6,7,8,9,10);
list = list.stream() //把集合list变为stream
.filter(e->e%2==0) //过滤,保留偶数
.sorted((e1,e2)->e2-e1) //排序,倒序
.collect(Collectors.toList()); //结果收集到一个新的List集合 中并返回
System.out.println(list);
}
}
//运行结果: [10, 8, 6, 4, 2]
值转stream

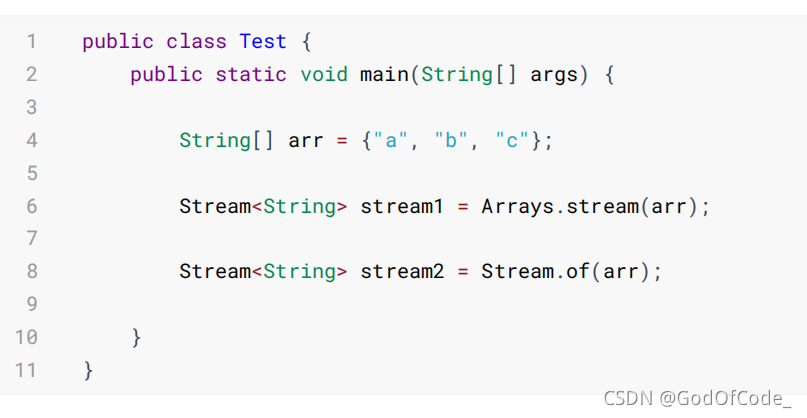
数组转stream

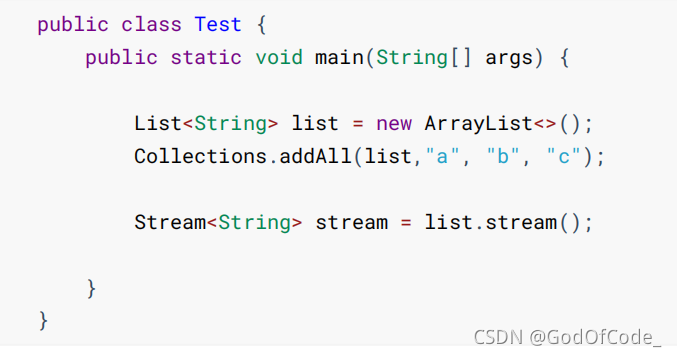
集合转stream

1.注意,只要是Collection类型的集合,都可以调用stream()方法,将集合转换为Stream对象,而map不是Collection的子类,所以不能调用stream()方法
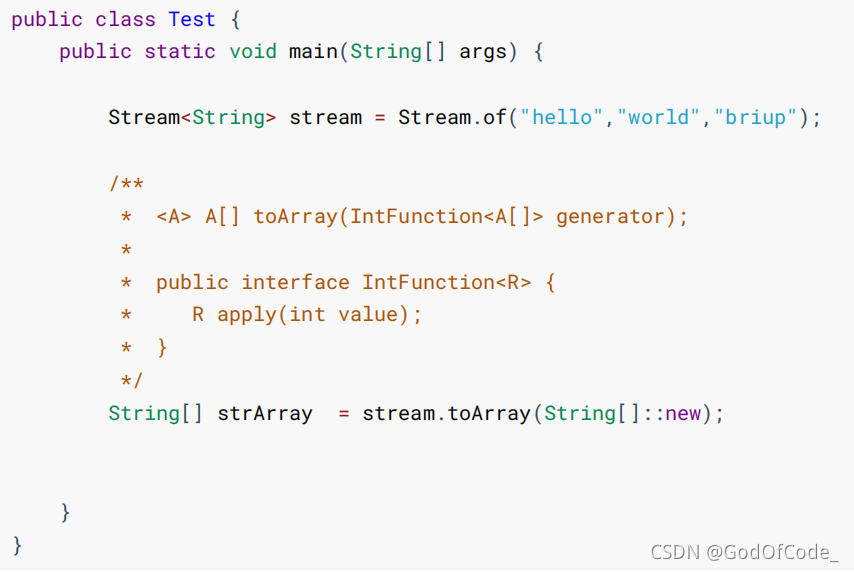
stream转数组

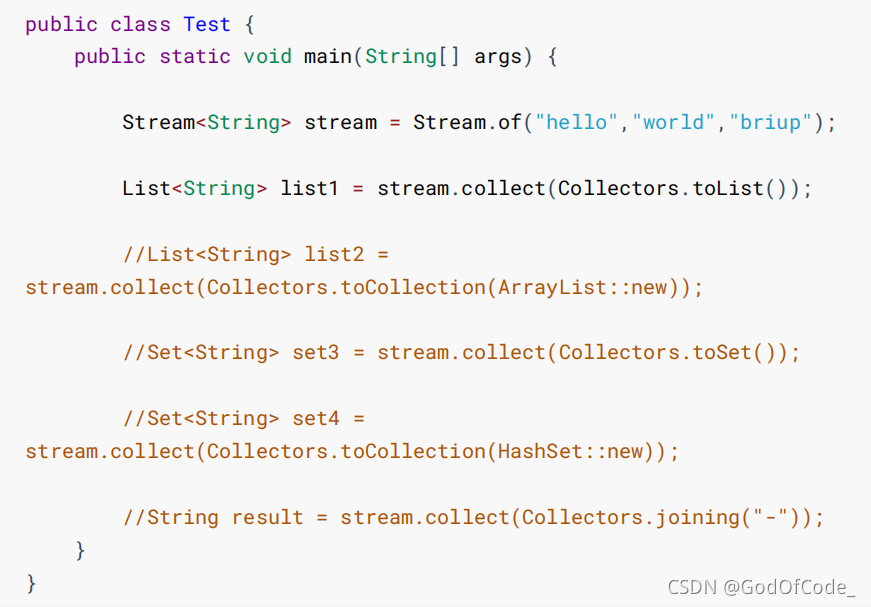
stream转集合
public class Test {
public static void main(String[] args) {
Stream<String> stream = Stream.of("hello","world","briup");
List<String> list1 = stream.collect(Collectors.toList());
//List<String> list2 = stream.collect(Collectors.toCollection(ArrayList::new));
//Set<String> set3 = stream.collect(Collectors.toSet());
//Set<String> set4 = stream.collect(Collectors.toCollection(HashSet::new));
}
}
1. 注意,一个Stream在代码中,只能使用一次,再次使用就会报错
2. 多次使用一个Stream对象,就会抛出以下异常:
java.lang.IllegalStateException: stream has already been operated upon or closed
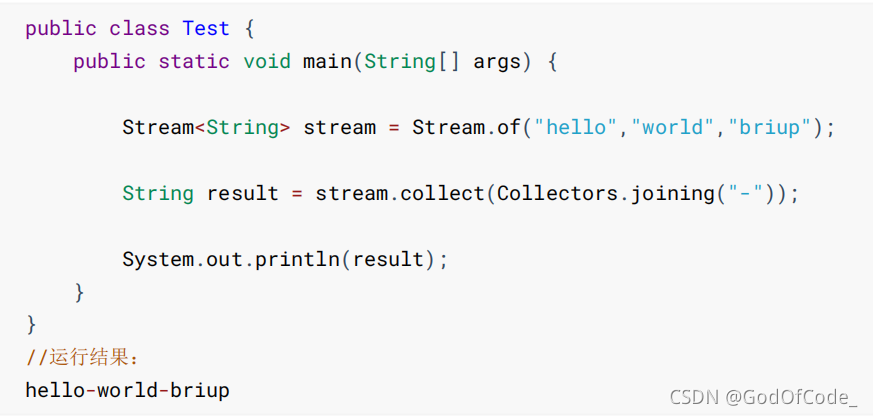
stream转字符串

最终操作
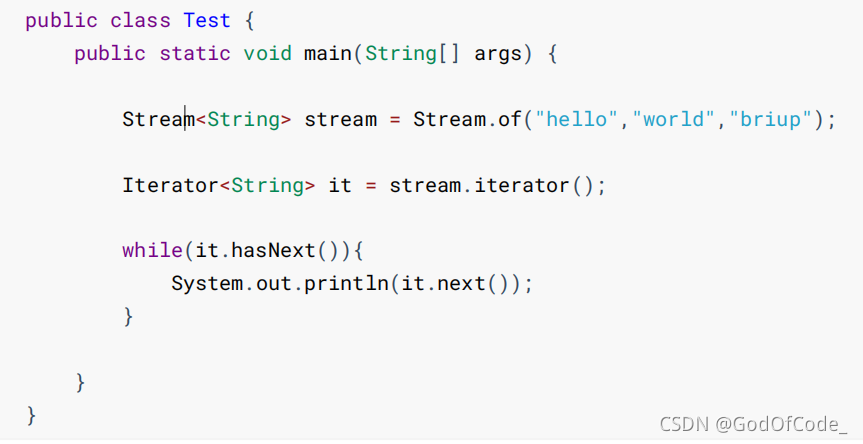
1.iterator , 返回迭代器对象

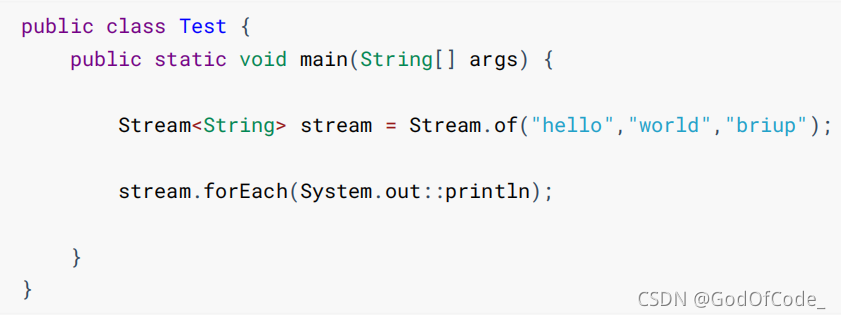
2. forEach ,将调Stream中的每个元素,交给一个Consumer函数处理

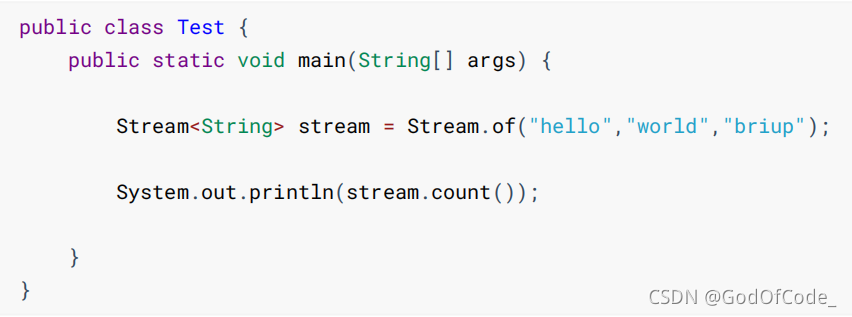
3. count : 统计流中的元素数,并返回结果

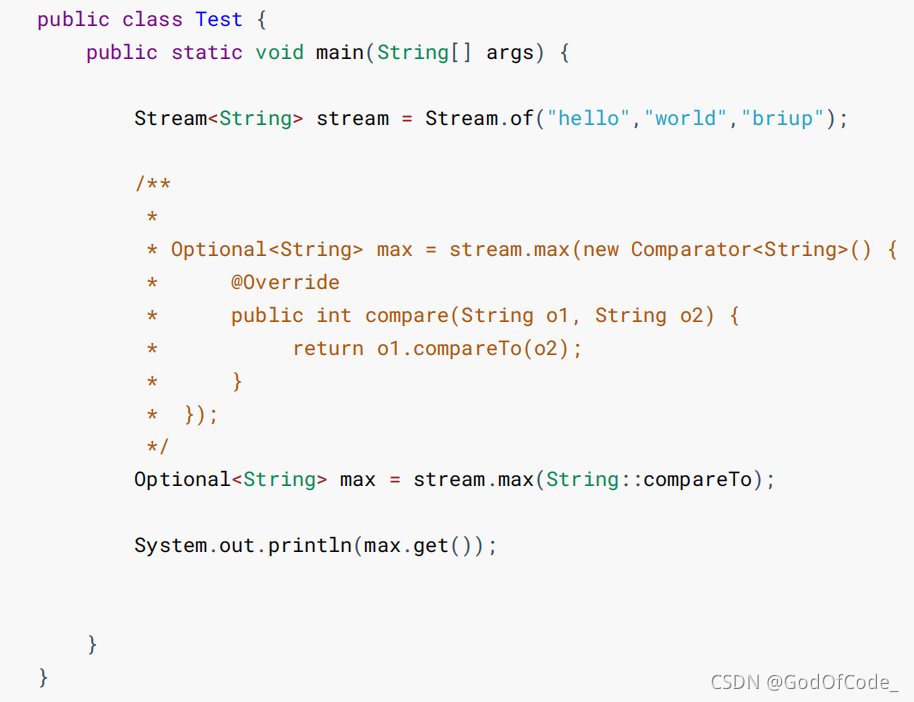
4. max : 返回流中基于comparator所指定的比较规则,比较出的最大值

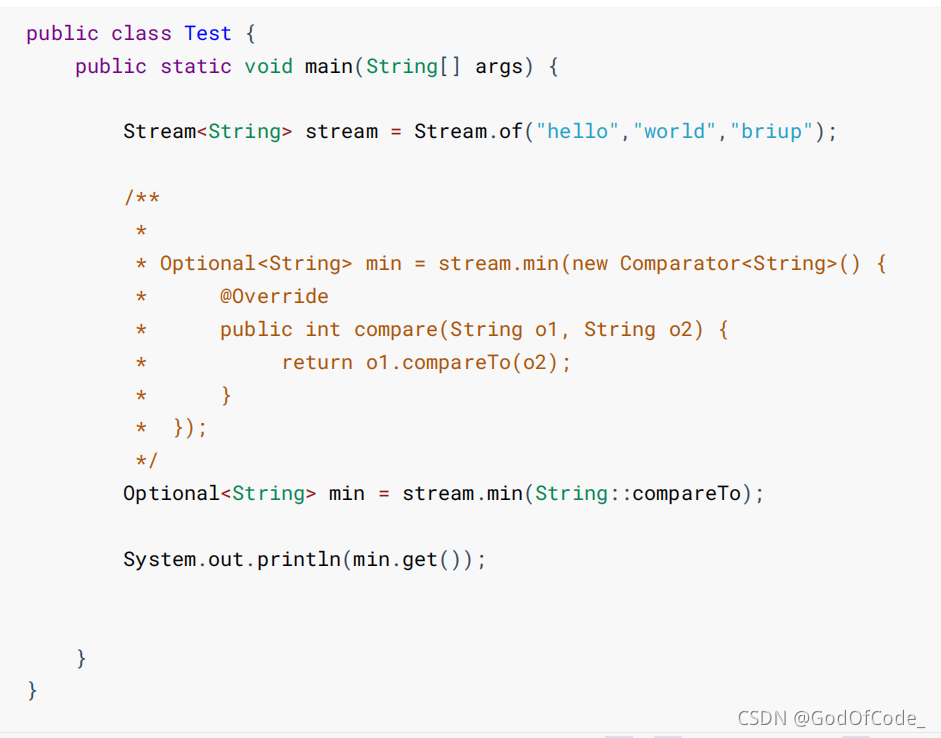
5. min ,返回流中基于comparator所指定的比较规则,比较出的最小值

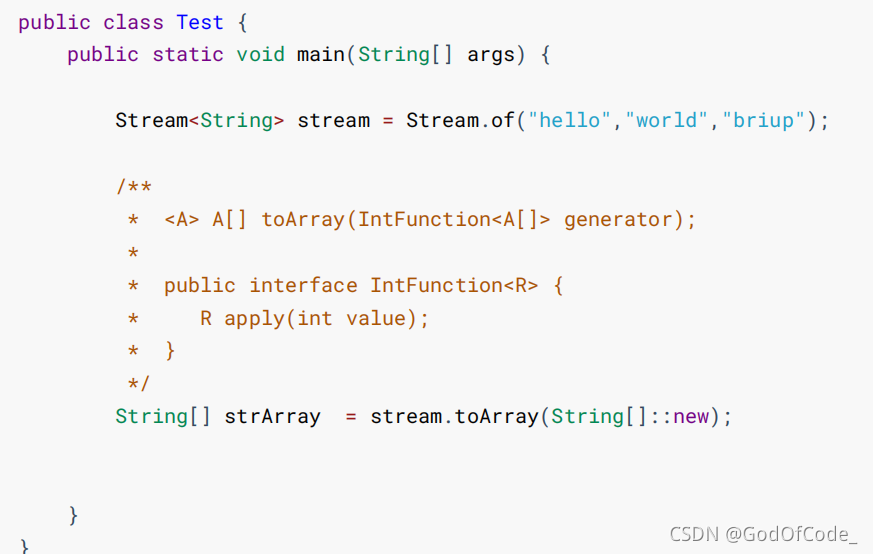
6. toArray : 使用调用流中的元素,生成数组返回。

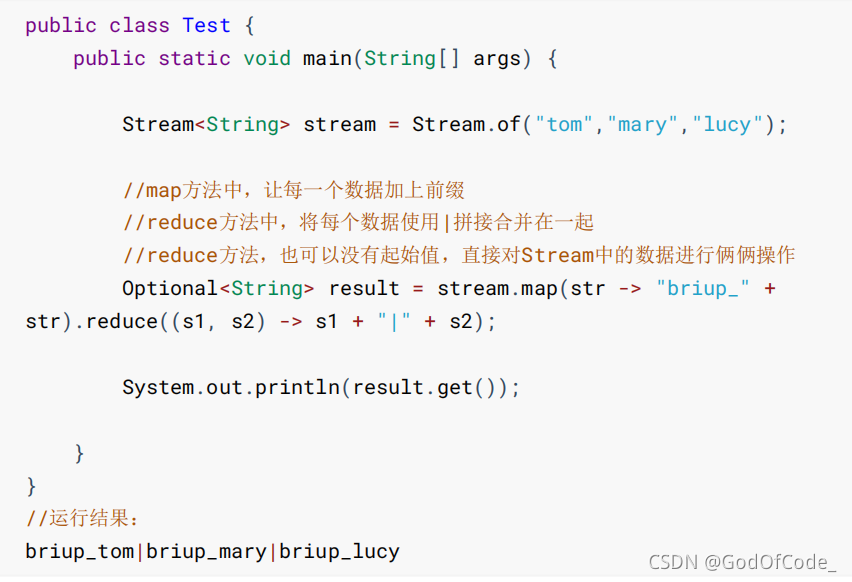
7. collect ,将元素收集到一个可以修改的容器中,并返回该容器


8. Match ,匹配操作,Stream中提供了多种匹配模式

9. findFirst ,返回 Stream的第一个元素

中间操作
1. filter , 过滤方法,返回满足predicate指定的条件的所有元素的一个新流

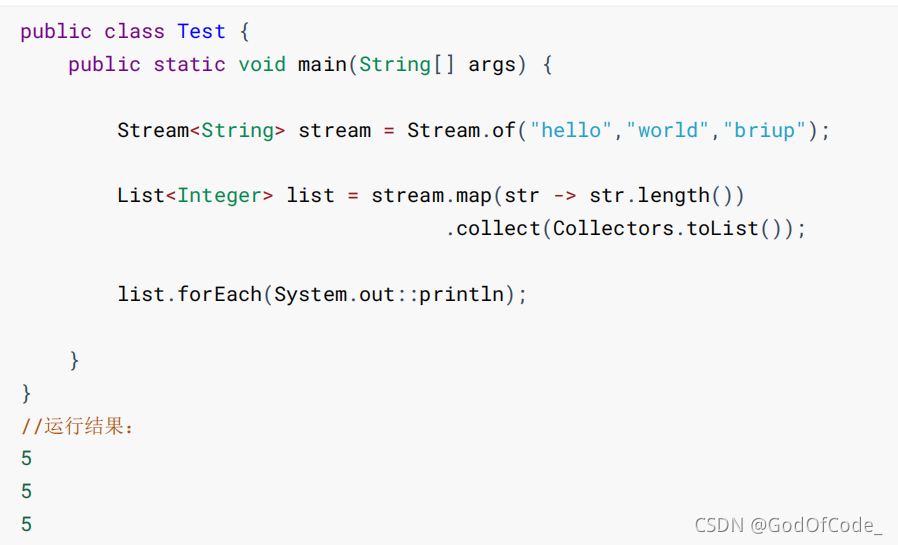
2. map , 对调用流中的元素,应用Function所指定的操作,然后返回一个新流

map生成的是个1:1映射,每个输入元素,都按照规则转换成为另外一个元素

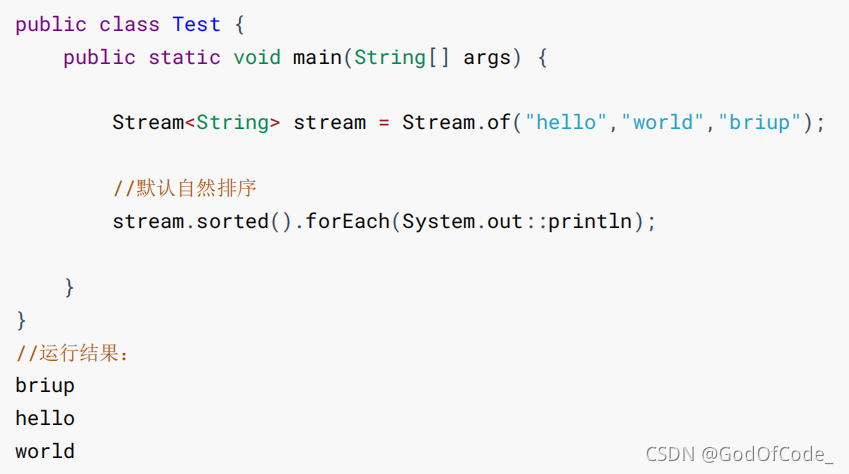
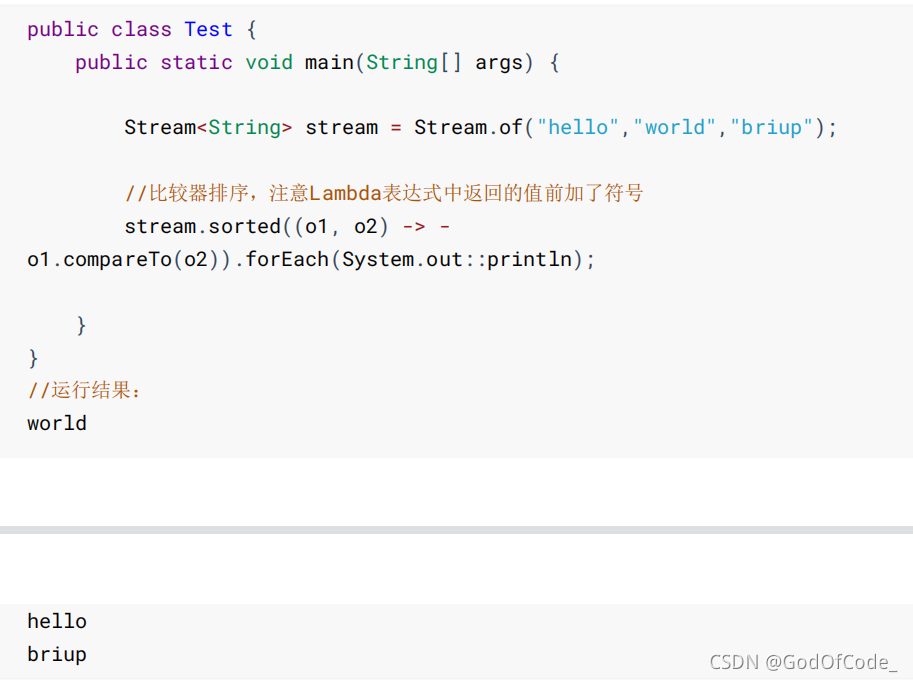
3. sorted , 排序


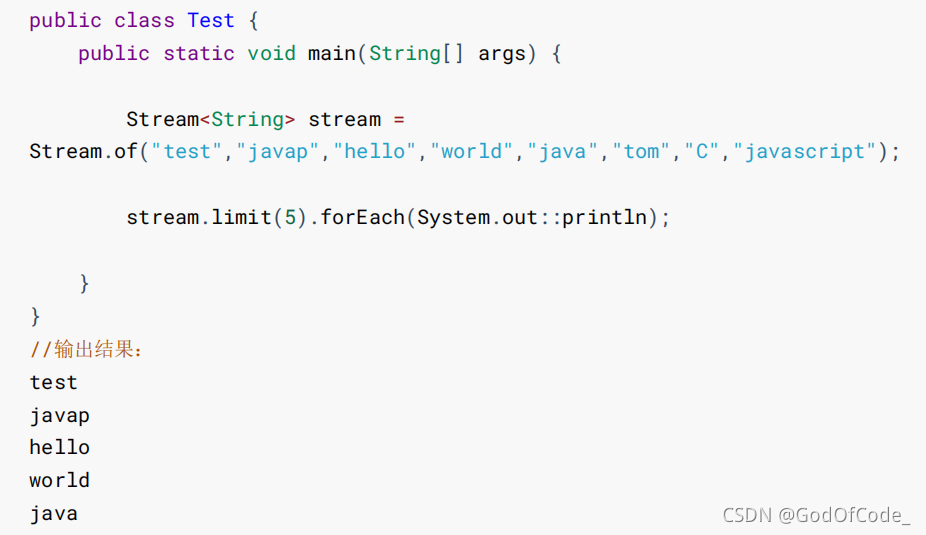
4. limit ,返回 Stream 的前面 n 个元素

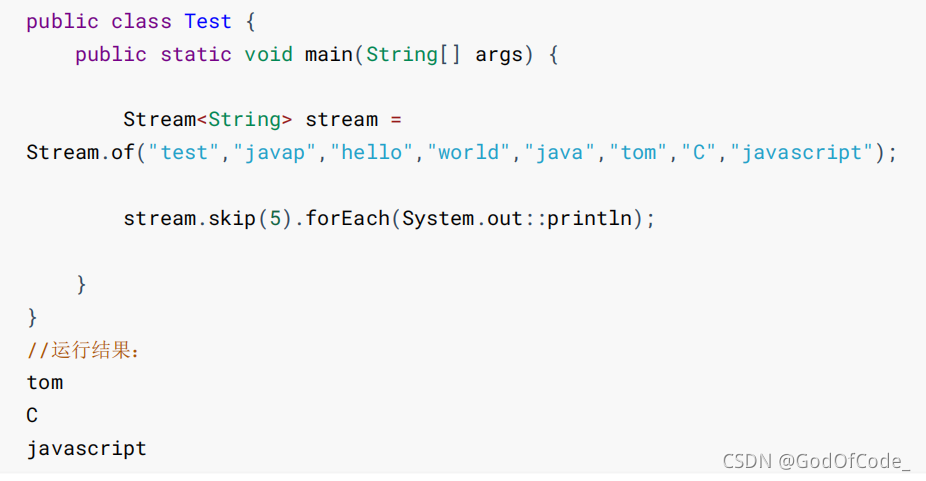
5. skip , 跳过前 n 个元素只要后面的元素

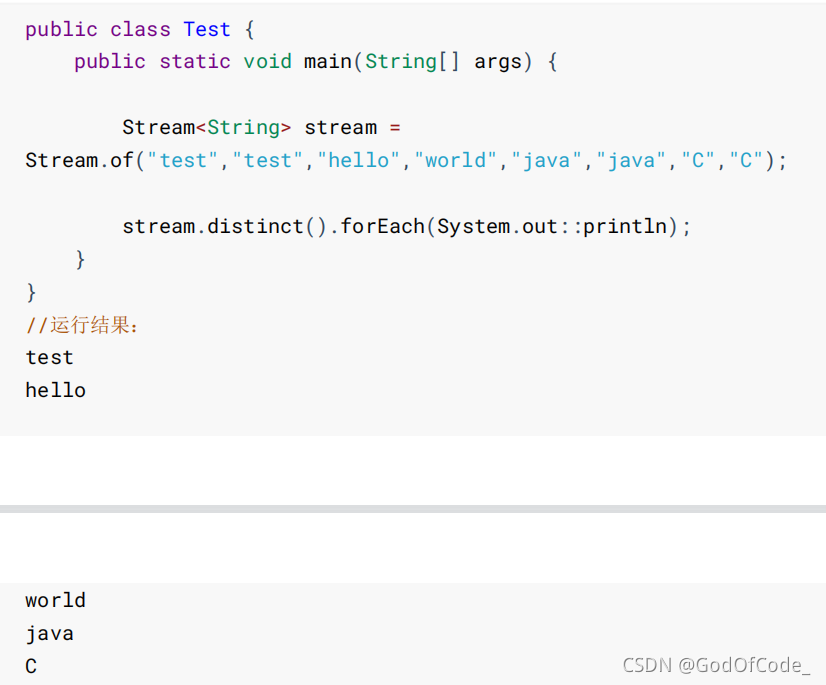
6. distinct ,去除重复数据