文章目录
Vue快速入门(下)(应急用)
八、使用Axios实现异步通信(重点)
8.1 什么是Axios
Axios是一个开源的可以用在浏览器端和Nodejs的异步通信框架,他的主要作用就是实现Ajax异步通信,其功能特点如下:
- 从浏览器中创建XMLHttpRequests
- 从node.js中创建http请求
- 支持Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF(跨站请求伪造)
8.2 第一个Axios应用程序
首先,我们肯定要导入相关的js。
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
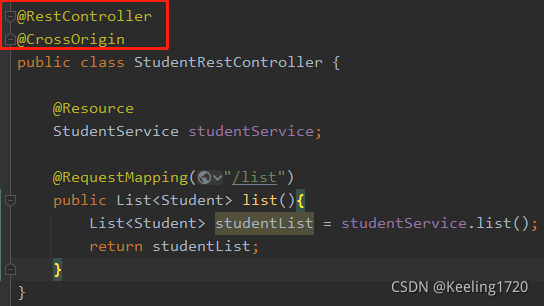
然后我们写我们要显示的标签:(数据是从我们的数据库中拿的,通过访问我之前SpringBoot+MyBatisPlus项目的一个RestController下的接口,记得要在RestController下添加注解@CrossOrigin)

显示的代码如下:
<ul id="studentList">
<li v-for="item in students">{{item.id}}--{{item.name}}--{{item.email}}--{{item.age}}</li>
</ul>
然后最重要的是写我们的axios:
我们的axios,可以参照生命周期那一小节,他让我们写在mounted,人家开发的框架,叫咱怎么写,咱就怎么写就好了。其实,get请求就是.get,post请求就是.post,然后.then表示获取成功的话要怎么执行,.catch表示获取失败的话要怎么执行。(res=>{。。。}是ES6的语法,可以不精通,但是要会用好吧)
new Vue({
el:"#studentList",
data:{
students: []
},
mounted(){
axios.get("http://localhost:8080/list")
.then(res => {
this.students = res.data
})
.catch(function (err) {
console.log(err)
});
}
});
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取Json数据</title>
<script type="text/javascript" src="../js/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<h1>测试</h1>
<ul id="studentList">
<li v-for="item in students">{{item.id}}--{{item.name}}--{{item.email}}--{{item.age}}</li>
</ul>
</body>
<script type="text/javascript">
new Vue({
el:"#studentList",
data:{
students: []
},
mounted(){
axios.get("http://localhost:8080/list")
.then(res => {
this.students = res.data
})
.catch(function (err) {
console.log(err)
});
}
});
</script>
</html>
结果:

如果是post请求就麻烦一点,但是看一下下面的代码基本上应该也可以仿着写一个:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加Json数据</title>
<script type="text/javascript" src="../js/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<h1>测试</h1>
<form id="formDemo">
姓名:<input type="text" v-model="name"><br>
邮箱:<input type="text" v-model="email"><br>
年龄:<input type="number" v-model="age"><br>
<input type="submit" value="提交" v-on:click="addStudent"><br>
</form>
</body>
<script type="text/javascript">
new Vue({
el:"#formDemo",
data:{
name: '',
email: '',
age: 0
},
methods:{
addStudent: function () {
axios({
method: 'post',
url: 'http://localhost:8080/list',
data:{
name: this.name,
email: this.email,
age: this.age
},
headers:{
'Content-Type': 'application/x-www-form-urlencoded'
},
transformRequest: function(obj) {
var str = [];
for(var p in obj){
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
}).then( res =>{
alert("插入数据成功");
}).catch( err =>{
alert("插入数据失败");
});
}
}
})
</script>
</html>
九、表单输入绑定
我们可以用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。 它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意:v-model 会忽略所有表单元素的 value、checked、selected attribute 的初始值而总是将 Vue 实例的数据作为数据来源。我们应该通过 JavaScript 在组件的 data 选项中声明初始值。
v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
- text 和 textarea 元素使用 value property 和 input 事件;
- checkbox 和 radio 使用 checked property 和 change 事件;
- select 字段将 value 作为 prop 并将 change 作为事件。
详细使用可以点击此处看一下官网。写得还挺清晰的。这里就不一一列举了。(其实我上面那个form里面的几个input就是用了表单绑定,也很简单,就是用v-model绑定Vue的data下的某个属性值,然后他们两个始终保持一致。)
十、组件基础
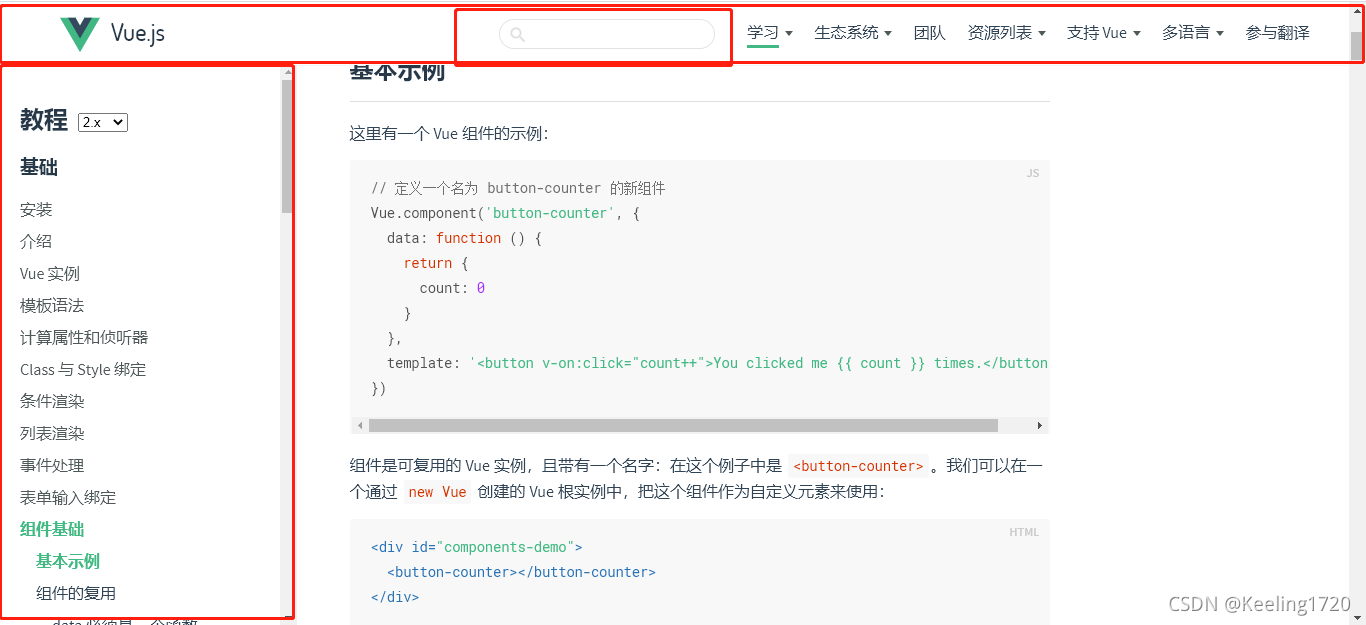
什么是组件咧?简单说就是啥也可以是组件,他其实就是我们将公用的区域给拿出来单独写,然后让需要这个组件的页面啊啥的引用这个组件。比如,我们Vue官网的头部菜单栏、左侧的导航栏甚至头部菜单里面的那个搜索的放大镜+搜索框都可以是组件。

定义组件很简单,只需要调用我们的Vue.component方法,第一个参数是组件名,然后是一个对象,props用于关联外部的数据,template是组件的详细代码。
//定义一个组件
Vue.component('my-li',{
props:["prop"],
template:'<li>{{prop}}</li>'
});
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件基础</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="component-demo">
<ul>
<!--这里的name绑定的是prop后边的name-->
<!--porp绑定的是组件中props的字符串(prop名字可以任取,叫item,name...都行)-->
<my-li v-for="name in items" v-bind:prop="name"></my-li>
</ul>
</div>
<script type="text/javascript">
//定义一个组件
Vue.component('my-li',{
props:["prop"],
//这里因为prop跟外边的name关联了,所以可以直接用prop来获取name的值
template:'<li>{{prop}}</li>'
});
//定义我们的Vue对象
let demo = new Vue({
el:"#component-demo",
data:{
items: ['张三','李四','王五']
}
})
</script>
</body>
</html>
十一、Vue-cli搭建demo
那么什么是Vue-cli呢?他其实就是官方提供的一个脚手架(预先定义好的目录结构及基础代码),用于快速生成一个Vue的项目模板。
主要功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
环境准备:node.js(>=6.x,首选8.x) + git
然后我们就可以下载我们的vue-cli了。在cmd中输入:(-g表示全局安装,也就是global的缩写),npm记得设置淘宝的镜像源,会比较快。
npm install -g @vue/cli
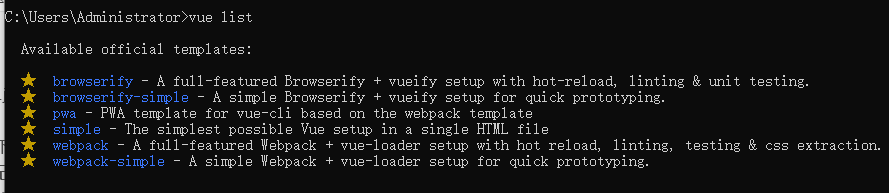
下载完成后,我们可以通过vue list命令来查看是否安装完成,如果安装完成的话会这么显示:

如果他跟你说vue不是内部或外部命令啥的,那么,一般就是系统的环境变量没有配置好。怎么办呢?
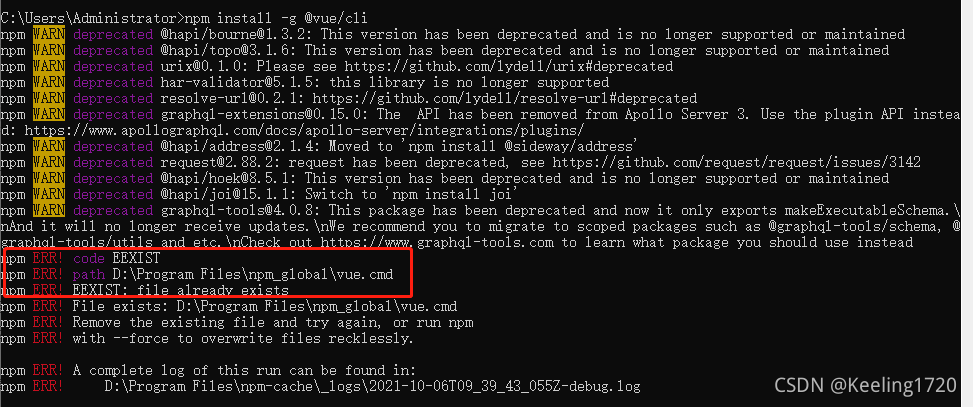
npm install -g @vue/cli
再执行一次上面这条指令,他会告诉你你已经下载过这个东西了,他在哪个位置。(虽然麻烦了点,会需要一丢丢时间,因为中途他会发现你这个东西已经下载过了。但是总归能解决问题不是。)
等到他告诉你下载失败,因为在某个位置你已经下载过了的时候,他会顺便告诉你在什么位置。你只需要将这个目录(下面演示的目录是D:\Program Files\npm_global)配置到我们系统的环境变量的path中就可以了。


接下来我们就可以通过vue来初始化我们的项目了。使用如下命令行:
vue init webpack [ 项目名 ]
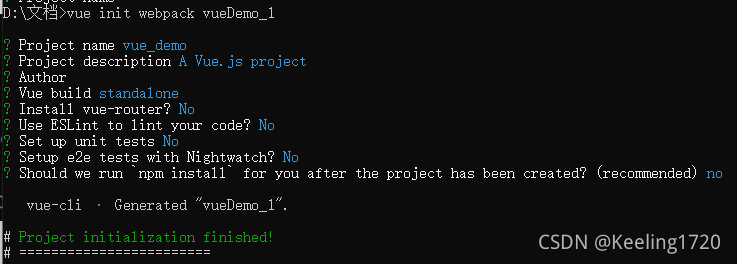
他会问
1、我们项目名是否要叫[刚才命令行的项目名],直接回车
2、然后问我们有没有项目描述,直接回车
3、作者是谁,直接回车
4、后边的也是直接回车或者有问你Yes/No的选择No就好了。

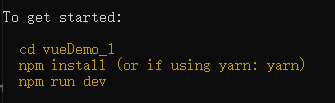
等项目创建完成后,他会告诉我们运行这三条指令来运行我们的vue项目。


最后执行npm run dev指令,他会告诉我们,vue项目已经运行在我们本地的localhost:8080。

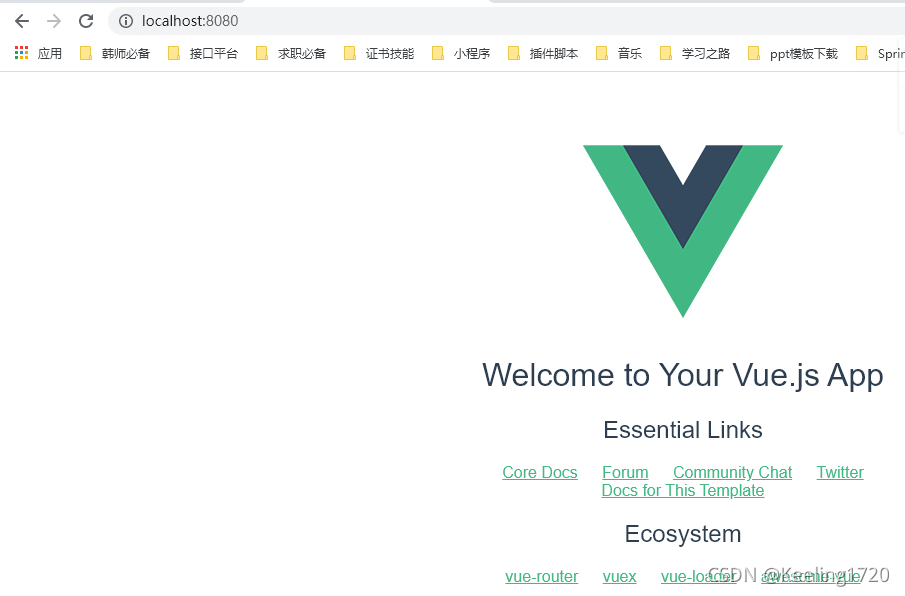
打开我们可以看到:

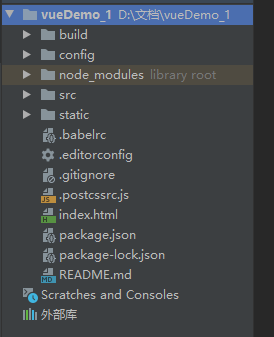
十二、Vue-cli目录结构
我们打开刚才的项目,然后来说一下他的目录结构。

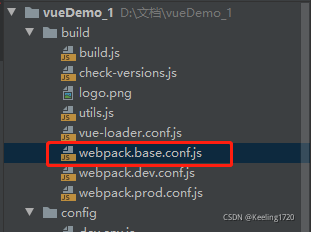
这个是我们webpack的配置文件

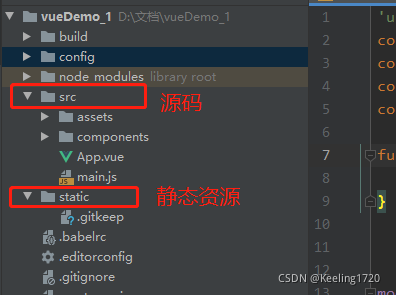
这是我们的源码和静态资源

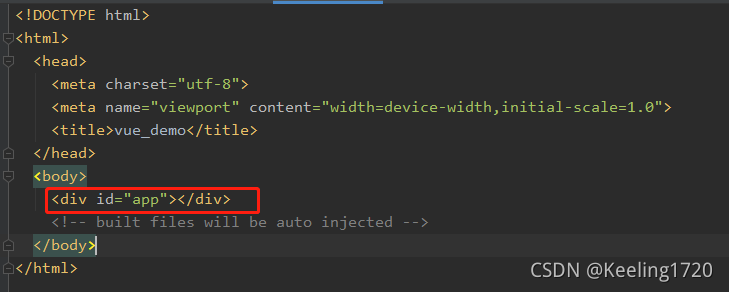
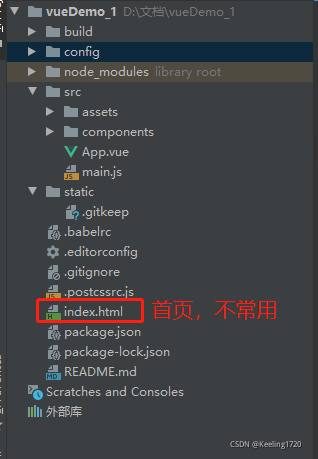
首页:index.html

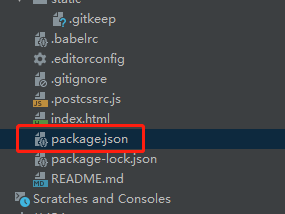
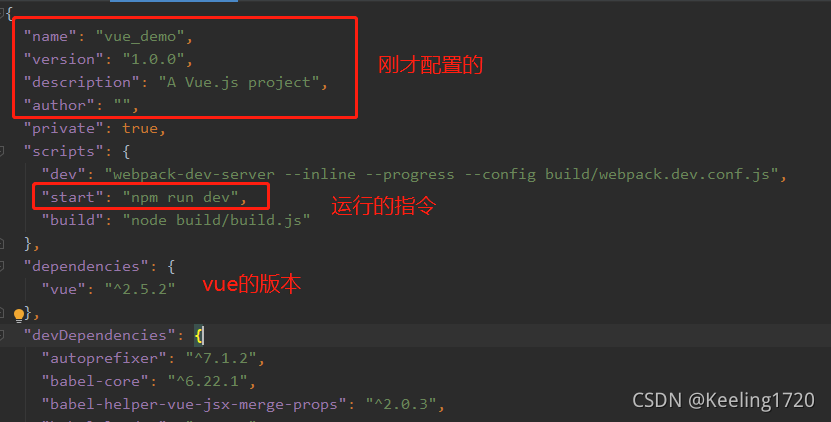
项目配置文件:package.json


接下来就是我们的重头戏了,我们的源码:
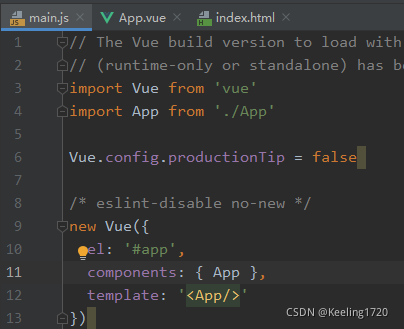
首先隆重介绍一下,我们的入口函数(也就是程序运行先从哪里开始跑)——main.js,这里他引入了Vue。(跟之前不同的是,不再是用我们的<script>进行导入,而是用ES6的语法通过import导入)

解释一下吧,导入vue这个相当于我们之前通过script标签引入js文件,导入这个App,其实就是导入App.vue。然后后面的component引用他。
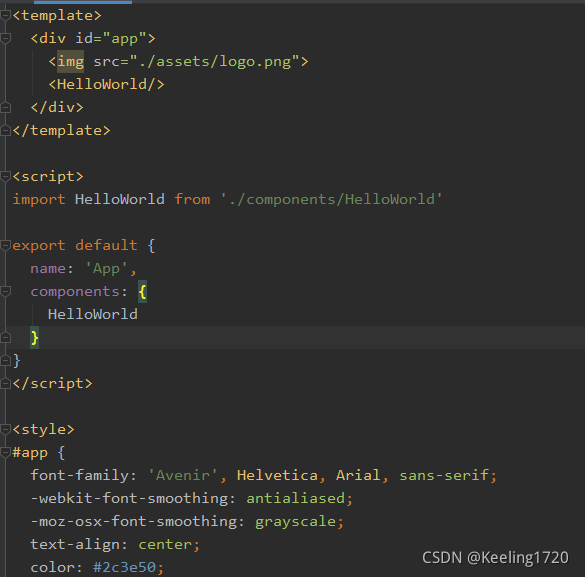
我们再看看App.vue

他这里引入的是components目录下的HelloWorld.vue文件,然后通过export导出,让别人可以引用。(跟js很像)下面的style应该不用说吧,其实就是设置样式而已。
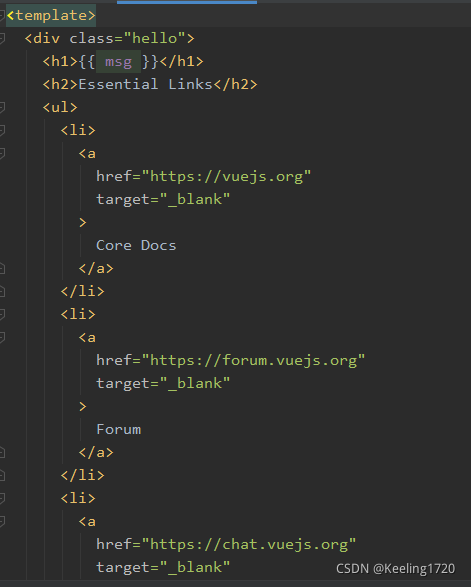
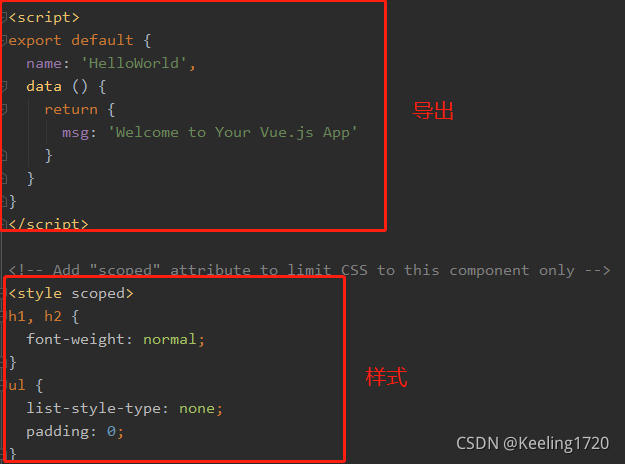
我们再看看这个HelloWorld.vue文件。
他其实就是一个模板,加一个导出和一些样式的配置。

这里的style里面有个参数叫scoped表示的是,这个style只对HelloWorld这个组件生效。

然后我们在index.html,也就是我们的首页其实就只是写了下面这一句,就把整个页面都显示出来了。(因为这个id=app他其实把所有东西都给我们在vue文件中写好了,后边会写一篇博客讲怎么用elementUI,应该会说得详细些)。