一、设计数据库
DROP TABLE IF EXISTS `user`;
CREATE TABLE `user` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`password` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`token` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`create_time` datetime(0) NOT NULL,
`update_time` datetime(0) NOT NULL,
`age` int(11) NULL DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 2 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
SET FOREIGN_KEY_CHECKS = 1;

二、SpringBoot实现登录接口
controller下实现登录接口,去数据库查username、password如果相等,返回登录成功的参数,如果不等返回登录失败的参数
@Api("登录")
@RestController
@RequestMapping("/user")
public class UserController {
private static final Logger LOGGER = (Logger) LoggerFactory.getLogger(UsersController.class);
@Autowired
private UserService userService;
@ApiOperation("登录")
@RequestMapping(value = "/login", method = RequestMethod.POST)
public CommonResult login(@Validated @RequestBody User user, BindingResult result){
CommonResult commonResult;
QueryWrapper<User> queryWrapper = new QueryWrapper<>();
// queryWrapper.eq("username", username);
queryWrapper.eq("username", user.getUsername())
.eq("password", user.getPassword());
user = userService.getOne(queryWrapper);
if (user != null) {
commonResult = CommonResult.success(user);
LOGGER.debug("login success:{}", user);
}else {
commonResult = CommonResult.failed();
LOGGER.debug("login failed:{}", user);
}
return commonResult;
}
}
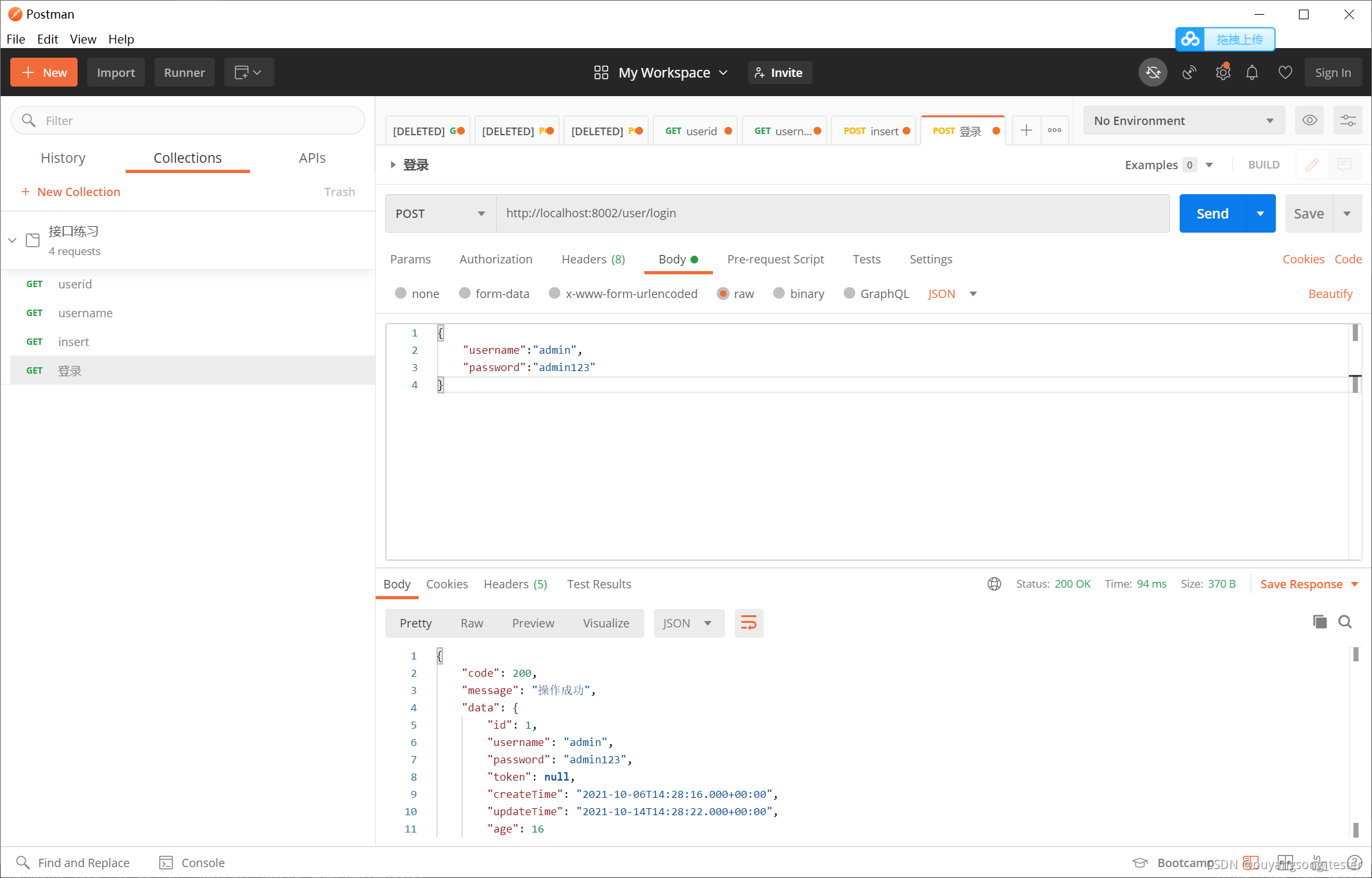
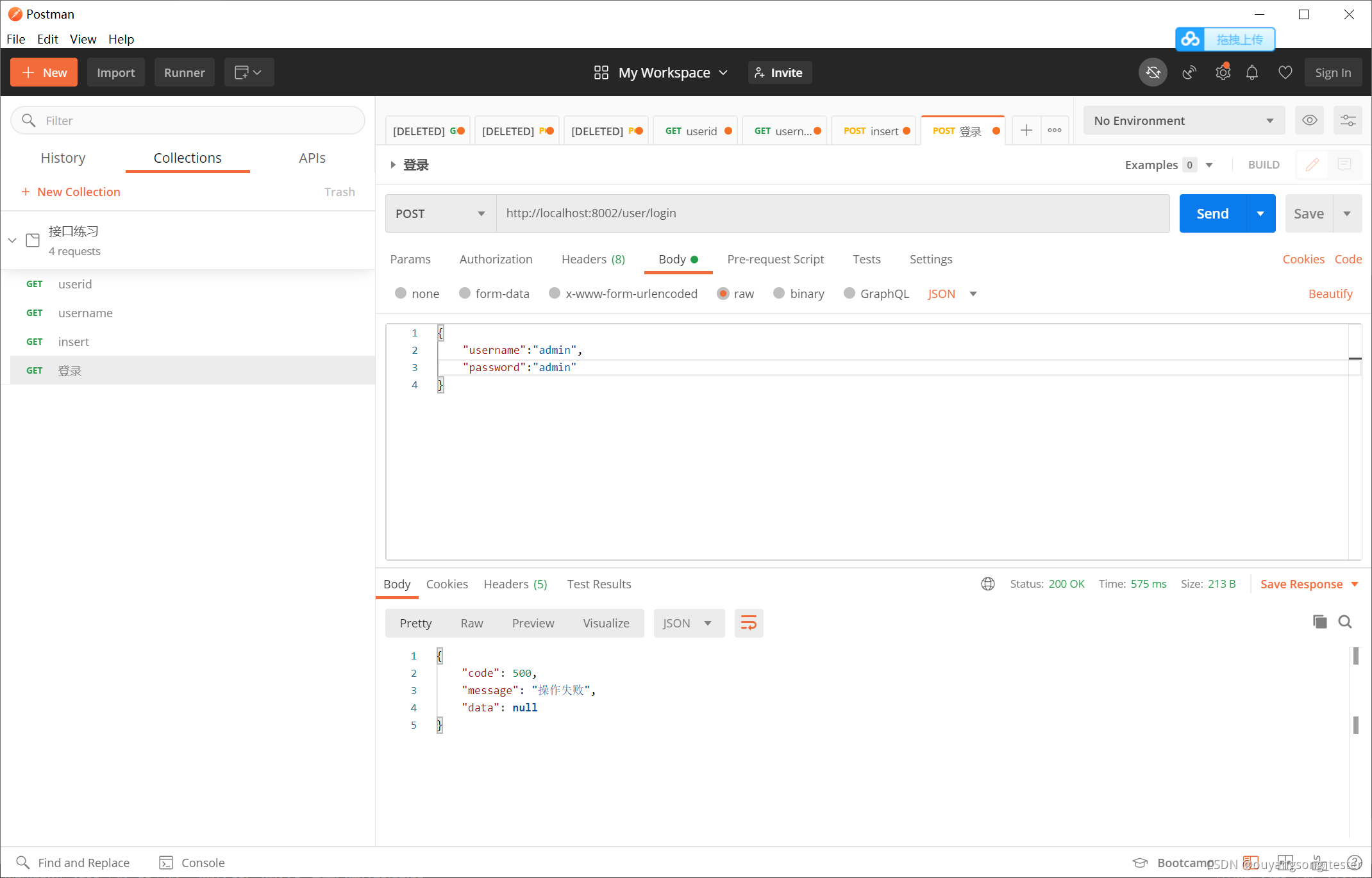
三、用postman验证登录接口
登录成功,验证通过

登录失败,验证通过

四、利用vue写登录页面
views目录下创建一个login.vue文件,登录官网,利用element-ui实现
<template>
<div class="login-container">
<el-form ref="loginForm" :model="loginForm" :rules="loginRules" class="login-form" label-width="80px">
<div style="text-align: center;color:white;font-size:30px">
<h3>
smy测试平台
</h3>
</div>
<el-form-item label="账号:" required prop="username">
<el-input prefix-icon="el-icon-user-solid" v-model="loginForm.username" style="width:350px" placeholder="请输入账号"></el-input>
</el-form-item>
<el-form-item label="密码:" required prop="password">
<el-input prefix-icon="el-icon-lock" :type="passwordType" v-model="loginForm.password" style="width:350px" placeholder="请输入密码">
<i v-if="passwordType == 'password'" @click="switchPasswordType()" slot="suffix" class="el-input__icon el-icon-sunrise"></i>
<i v-else slot="suffix" @click="switchPasswordType()" class="el-input__icon el-icon-view"></i>
</el-input>
</el-form-item>
<el-form-item>
<router-link to="/">
</router-link>
<el-button style="width:350px" type="primary" @click="login(loginForm.username,loginForm.password)">登 录</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import request from "../../utils/request";
import { login } from '../../src/api/login'
export default {
name: 'login',
data () {
return {
passwordType: 'password',
loginForm: {
username: '',
password: '',
},
loginRules: {
username: [
{ required: true, message: '请输入账号', trigger: 'blur' },
{ min: 3, max: 20, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 5, max: 20, message: '长度在 5 到 10 个字符', trigger: 'blur' }]
}
}
},
methods: {
login (username, password) {
this.$refs.loginForm.validate(valid => {
if (valid) {
login(this.loginForm).then(resp => {
console.log(resp)
if (resp.data.code === 200) {
this.$router.push({
name: '首页'
})
} else {
this.$message.error(resp.data.message);
}
}).catch(error => {
console.log(error)
});
}
})
},
switchPasswordType () {
if (this.passwordType == 'password') {
this.passwordType = 'pass'
} else {
this.passwordType = 'password'
}
}
}
}
</script>
<style >
.login-container {
min-height: 100%;
width: 100%;
height: 100%;
background-color: #212b75;
/* overflow: hidden; */
}
.login-container .login-form {
position: relative;
width: 520px;
max-width: 100%;
padding: 160px 35px 0;
margin: 0 auto;
/*overflow: hidden; */
}
.login-container .el-form-item__label {
color: #ffffff;
}
</style>
需要注意的是App.vue中要设置100%height,不然页面会显示不全
<style>
html,
body,A
#app {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
设置router路由,project是我写的一个空白页面,用于点击登录成功后跳转的页面
{
path: '/login',
name: '登录',
component: () =>
import ('../../views/login/login')
},
{
path: '/project',
name: '首页',
component: () =>
import ('../../views/project/projectManager')
}
创建axios实例,对于请求的拦截本次暂时不处理
import axios from 'axios'
const service = axios.create({
// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。
// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL
baseURL: '/dev-api',
// `timeout` 指定请求超时的毫秒数(0 表示无超时时间)
// 如果请求话费了超过 `timeout` 的时间,请求将被中断
timeout: 5000,
})
export default service
写登录接口
import request from "../../utils/request";
export function login(data) {
// return request.post("/user/login",{'username':username,'password':password})
return request({
url:'/user/login',
method : 'POST',
data:data
})
}
config下的index.js 解决跨域问题
proxyTable: {
'/dev-api': {
target: 'http://127.0.0.1:8002', //目标地址,一般是指后台服务器地址
secure: false, // 如果是https接口,需要配置这个参数
changeOrigin: true, //是否跨域,这个参数是用来回避跨站问题的,配置完之后发请求时会自动修改http header里面的host,但是不会修改别的
pathRewrite: { // pathRewrite 的作用是把实际Request Url中的'/api'用""代替
'^/dev-api': '/'
},
onProxyReq: function(onProxyReq, req, res) {
console.log('开发原路径:' + req.originalUrl, '代理路径:' + req.path)
}
}
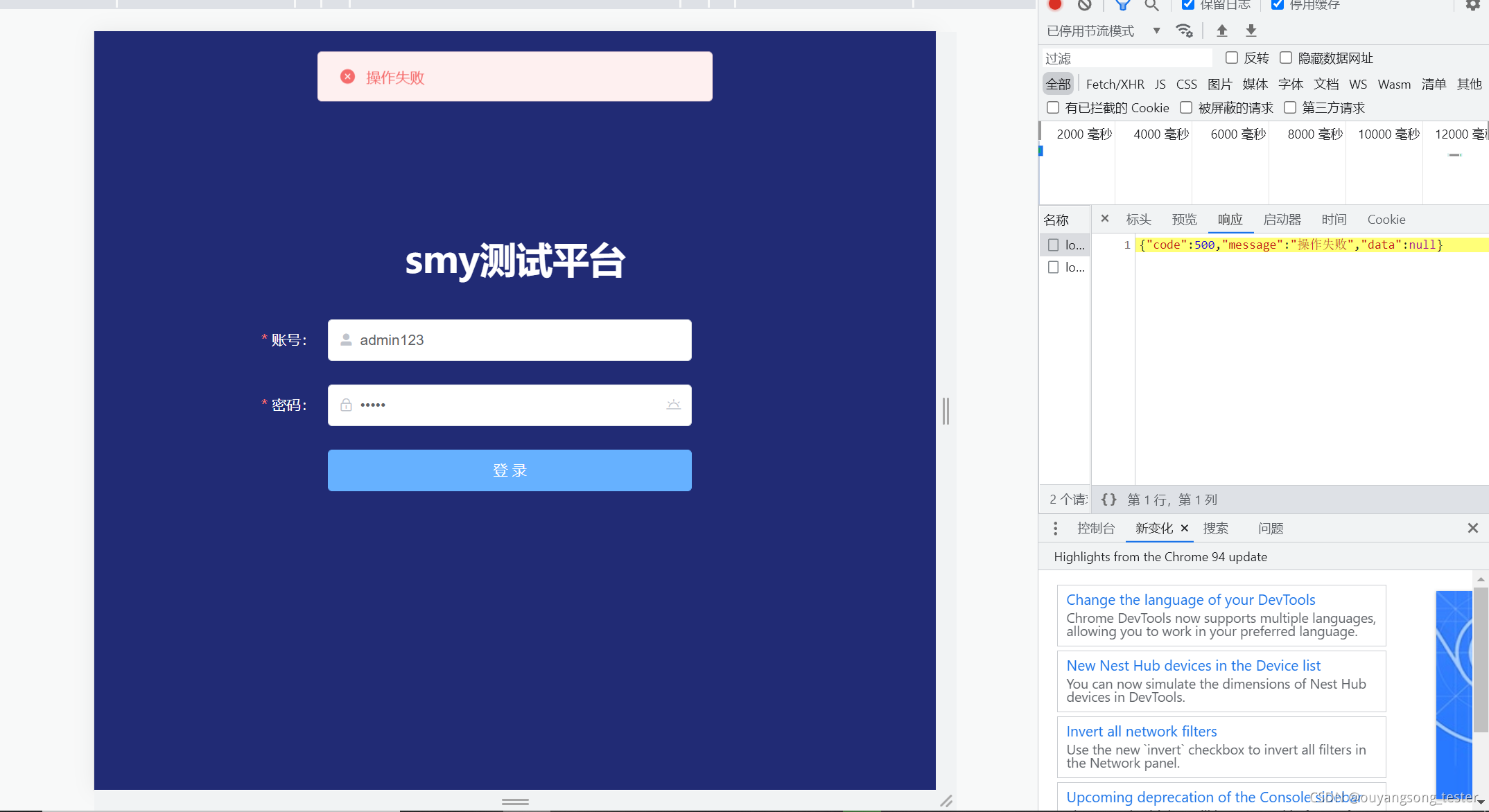
五、实现效果
账号密码错误

账号密码正确