目录
(未完待续。。。。持续记录)
创建项目


选择依赖

运行
尝试运行,报错,原因分析:
第一次创建springboot工程,springboot默认会加载数据库这样的属性信息,由于没有配置数据库的相关信息所以报错,如果没有配置数据库,就在启动类上加入这句@SpringBootApplication(exclude = {DataSourceAutoConfiguration.class })在运行就可以了
注释了pom.xml中关于mysql、mybatis相关的依赖
修改了启动类。

文件结构(持续补充)

src/main/java:存放代码
src/main/resources
- resources:(Spring Boot 默认的)存放资源文件
- resources/static:(Spring Boot 默认的)存放静态文件,比如 css、js、image, (访问方式 http://localhost:8080/js/main.js)
- resources/public:(Spring Boot 默认的)存放公共文件
- resources/templates:(用户自己定义的,可以随便取名,但这里使用公认的文件名)存放静态页面,比如 jsp、html、tpl
- resources/config:(用户自己定义的,可以随便取名,但这里使用公认的文件名)存放配置文件,比如 application.properties
- 项目配置文件:resources/application.yml application.properties 用于存放程序的各种依赖模块的配置信息,比如服务端口,数据库连接配置等
- mybatis映射文件:resources/mappers/
- mybatis配置文件:resources/spring-mybatis.xml
- entity:(实体类) 是必不可少的,它们一般都有很多的属性,并有相应的setter和getter方法。entity(实体类)的作用一般是和数据表做映射。
几个项目目录的作用:
-
工程启动类:运行可以启动项目
-
实体类:实体是一个对象,实体类是对这个对象的定义,将对一个对象的操作全部写在一个类中。
-
数据访问层:功能主要是负责数据库的访问。对数据表的查询、插入、更新、删除操作。主要职责是读取数据和传递数据。
-
前端控制器:对前端页面的控制、显示等
-
工具类:包括Math、Arrays、System、Object类等。
类名:
- DemonApplication:启动类
- 实体类(domain):置于com.example.demo.domain
- 数据访问层(Dao):置于com.example.demo.dao
- 数据服务层(Service):置于com.example.demo.service,
- 数据服务的实现接口(serviceImpl)至于:com.example.demo.service.impl
- 前端控制器(Controller):置于com.example.demo.controller
- 工具类(utils):置于com.example.demo.utils
- 常量接口类(constant):置于com.example.demo.constant
- 配置信息类(config):置于com.example.demo.config
- 数据传输类(vo):置于com.example.demo.vo
Pom.xml
该文件用于管理源代码、配置文件、开发者的信息和角色、问题追踪系统、组织信息、项目授权、项目的url、项目的依赖关系等等。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<!-- 此项目继承的项目 -->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.3.2.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<!-- 项目组织的唯一标识符 :对应JAVA的包的结构,是main目录里java的目录结构-->
<groupId>com.example</groupId>
<!-- 项目的唯一标志:项目名-->
<artifactId>springbootdemo</artifactId>
<!-- 项目的版本号(简明)-->
<version>0.0.1-SNAPSHOT</version>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<!-- 项目的基本属性配置 -->
<properties>
<!-- Java版本-->
<java.version>1.8</java.versin>
</properties>
<!-- 项目的依赖结构 -->
<dependencies>
<!--web应用基本环境配置 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--springboot单元测试-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
<!--maven构建-->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
Controller前端控制器
https://www.jb51.net/article/114293.htm
Controller是SpringBoot里最基本的组件,他的作用是把用户提交来的请求通过对URL的匹配,分配个不同的接收器,再进行处理,然后向用户返回结果。下面通过本文给大家介绍Spring Boot中Controller用法,需要的朋友参考下
@RestController和@GetMapping("/hello")
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
//@Controller + @ResponseBody
@RestController
public class HelloController {
//@GetMapping 实际 就是RequestMapping methods = get的简写
@GetMapping("/hello")
public String hello(){
return "hello springboot!";
}
}
运行效果:

@ResponseBody
如果我们想返回纯字符串而不是渲染后的模板,那我们可以在需要返回字符串的函数前面加上@ResponseBody这个注解;
如果我们像对于整个类都返回字符串,我们也可以在这个类前面加上@ResponseBody注解,或者将@Controller注解换成@RestController,均可。
@RequestMapping("/path1")
这个注解可以注解一个函数,也可以注解一个类。当注解一个类时,类中所有的方法都会在这个基础上再进行过滤:
@Controller
@RequestMapping("/path1")
public class TestController {
@RequestMapping("/path2")
@ResponseBody
public String index() {
return "ok";
}
}
这个函数就能匹配”/path1/path2”这个地址。
这个注解是用来告诉Spring,下面的这个函数或者类是用来映射到那个URL的,通常情况下有下面这些选项:
@RequestMapping(
path = {"/test"},
params = {"name","userId"},
method = {RequestMethod.GET},
consumes = {"text/plain", "application/*"},
produces = "text/plain",
headers = "content-type=text/*"
)
我们可以指定这个路径,参数,方法,头信息,来作为一个Controller的入口。当然,通常我们只需要指定path就行了。
当RequestMapping的参数是空的时候,他就表示匹配剩余所有的页面,实际上也就是匹配所有的404页面。
@Controller
public class IndexController {
@RequestMapping
public String index(Model model) {
return "index";
}
}
当RequestMapping不指定参数名时,默认就是path参数。
@Controller
public class IndexController {
@RequestMapping("/index") //默认是path参数
public String index(Model model) {
return "index";
}
}
基础知识
使用SpringBoot之后,我们甚至无需写一行xml,就可以直接将整个项目启动,这种“零配置”的做法减轻了开发人员很多的工作量
开箱即用和约定大于配置
SpringBoot之所以可以做到简化配置文件直接启动,无外乎是其内部的两种设计策略:开箱即用和约定大于配置。
- 开箱即用:在开发过程中,通过maven项目的pom文件中添加相关依赖包,然后通过相应的注解来代替繁琐的XML配置以管理对象的生命周期。
- 约定大于配置:由SpringBoot本身来配置目标结构,由开发者在结构中添加信息的软件设计范式。这一特点虽降低了部分灵活性,增加了BUG定位的复杂性,但减少了开发人员需要做出决定的数量,同时减少了大量的XML配置,并且可以将代码编译、测试和打包等工作自动化。
启动器
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
<version>2.2.1.RELEASE</version>
</dependency>
启动器就是SpringBoot的启动场景,比如我们要使用web相关的,那么就直接引入spring-boor-starter-web,那么他就会帮我们自动导入web环境下所有必需的依赖。
SpringBoot会将所有的功能场景都封装成一个一个的启动器,供开发人员使用。
我们在使用的时候也可以直接去官网上找我们所需的启动器,直接将其引入。
配置文件
spring的配置文件目录可以放在
- /config
- /(根目录)
- resource/config/
- resource/
这四个路径从上到下存在优先级关系。
SpringBoot默认可以加载以下三种配置文件:
- application.yml
- application.yaml
- application.properties
项目启动时扫描包范围的约定
SpringBoot的注解扫描的默认规则是SpringBoot的入口类所在包及其子包。
若入口类所在的包是cn.objectspace.demo那么自动扫描包的范围是cn.objectspace.demo包及其下面的子包,如果service包和dao包不在此范围,则不会自动扫描。
bean作用
bean是啥
1、Java面向对象,对象有方法和属性,那么就需要对象实例来调用方法和属性(即实例化);
2、凡是有方法或属性的类都需要实例化,这样才能具象化去使用这些方法和属性;
3、规律:凡是子类及带有方法或属性的类都要加上注册Bean到Spring IoC的注解;
4、把Bean理解为类的代理或代言人(实际上确实是通过反射、代理来实现的),这样它就能代表类拥有该拥有的东西了
5、我们都在微博上@过某某,对方会优先看到这条信息,并给你反馈,那么在Spring中,你标识一个@符号,那么Spring就会来看看,并且从这里拿到一个Bean或者给出一个Bean
The names and semantics of the attributes to this annotation are intentionally similar to those of the {@code } element in the Spring XML schema. For example:
@Bean
public MyBean myBean() {
// instantiate and configure MyBean obj
//瞬间和配置 Mybean obj
return obj;
}
@Bean是放在方法的注释上了,因为它很明确地告诉被注释的方法,你给我产生一个Bean,然后交给Spring容器,剩下的你就别管了
@Bean就放在方法上,就是产生一个Bean
两类注解与bean的关系
1、一类是使用Bean,即是把已经在xml文件中配置好的Bean拿来用,完成属性、方法的组装;比如@Autowired , @Resource,可以通过byTYPE(@Autowired)、byNAME(@Resource)的方式获取Bean;
2、一类是注册Bean,@Component , @Repository , @ Controller , @Service , @Configration这些注解都是把你要实例化的对象转化成一个Bean,放在IoC容器中,等你要用的时候,它会和上面的@Autowired , @Resource配合到一起,把对象、属性、方法完美组装。
Spring帮助我们管理Bean分为两个部分,一个是注册Bean,一个装配Bean。
完成这两个动作有三种方式,一种是使用自动配置的方式、一种是使用JavaConfig的方式,一种就是使用XML配置的方式。
在自动配置的方式中,使用@Component去告诉Spring,我是一个bean,你要来管理我,然后使用@AutoWired注解去装配Bean(所谓装配,就是管理对象直接的协作关系)。
然后在JavaConfig中,@Configuration其实就是告诉spring,spring容器要怎么配置(怎么去注册bean,怎么去处理bean之间的关系(装配))。那么就很好理解了,@Bean的意思就是,我要获取这个bean的时候,你spring要按照这种方式去帮我获取到这个bean。
到了使用xml的方式,也是如此。君不见标签就是告诉spring怎么获取这个bean,各种就是手动的配置bean之间的关系。
注解(待补充)
@controller
controller控制器层(注入服务)
@service
service服务层(注入dao)
@repository
dao持久层(实现dao访问)
@component
标注一个类为Spring容器的Bean,(把普通pojo实例化到spring容器中,相当于配置文件中的)
@Configuration
http://cncc.bingj.com/cache.aspx?q=%40Configuration&d=4780655325085752&mkt=zh-CN&setlang=zh-CN&w=bsW-vkOq4Gp9_YyUmcdRogm13PBxVQdj
参考链接
-
@Configration 注解:声明当前类是一个配置类,相当于 Spring 中的一个 XML 文件
-
@Configration 注解作用在类、接口(包含注解)上
-
@Configration注解标识的类中声明了1个或者多个@Bean方法,Spring容器可以使用这些方法来注入Bean
-
@Configration 注解作用的类不能是 final 类型
-
嵌套的 @Configration 类必须是 static 的
-
@Bean 注解:作用在方法上,声明当前方法的返回值是一个 Bean
(1)@Configration 注解类中可以声明多个 @Bean 方法,并且 bean 与 bean 之间是可以有依赖关系的。如果一个 bean 的定义依赖其他 bean,则直接调用对应的 JavaConfig 类中依赖 bean 的创建方法就可以了。
(2)下面是一个简单的样例,一共声明了 country 和 userInfo 两个 Bean。
@Configuration 注解的 bean 都已经变成了增强的类。因此上面的 country 这个 Bean 和下面直接调用 country() 方法返回的是同一个实例
@Configuration
public class MyBeanConfig {
@Bean
public Country country(){
return new Country();
}
@Bean
public UserInfo userInfo(){
return new UserInfo(country());
}
}
@Bean
默认情况下 Bean 名称就是方法名, Bean 名称便是 myBean。
@Bean 注解支持设置别名。比如下面除了主名称 myBean 外,还有个别名 myBean1(两个都可以使用)
@Bean 注解可以接受一个 String 数组设置多个别名。比如下面除了主名称 myBean 外,还有别名 myBean1、myBean2(三个都可以使用)
@Bean
public MyBean myBean() {
return new MyBean();
}
@Bean("myBean1")
public MyBean myBean() {
return new MyBean();
}
@Bean({"myBean1", "myBean2"})
public MyBean myBean() {
return new MyBean();
}
自动配置
参考学习连接:https://zhuanlan.zhihu.com/p/95217578
配置类读取yml文件内容
配置类我们是可以进行自定义的,只要我们写了配置类,我们就可以在yml中配置我们需要的属性值,然后在配置类中直接读取这个配置文件,将其映射到配置类的属性上。
application.yml
object:
name: Object
blogurl: blog.objectspace.cn
定义一个类去读取这个文件
@component: 标注一个类为Spring容器的Bean,(把普通pojo实例化到spring容器中,相当于配置文件中的)
使用@Component注解在一个类上,表示将此类标记为Spring容器中的一个Bean。
@ConfigurationProperties(prefix = “object”) java config 取值
@Component
@ConfigurationProperties(prefix = "object")
public class TestConfig {
private String name;
private String blogUrl;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getBlogUrl() {
return blogUrl;
}
public void setBlogUrl(String blogUrl) {
this.blogUrl = blogUrl;
}
}
pom.xml文件需要添加依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-configuration-processor</artifactId>
<optional>true</optional>
</dependency>
在测试类中输出一下这个对象:
@SpringBootTest
class SpringbootDemo1ApplicationTests {
@Autowired //自动装配 相当于初始化了testConfig对象 给它附了值
TestConfig testConfig;
@Test //测试注解
void contextLoads() {
System.out.println(testConfig.getName());
System.out.println(testConfig.getBlogUrl());
}
}
结果:

yaml语法
参考链接:
https://www.runoob.com/w3cnote/yaml-intro.html
YAML 的配置文件后缀为 .yml
基本语法
- 大小写敏感
- 使用缩进表示层级关系
- 缩进不允许使用tab,只允许空格
- 缩进的空格数不重要,只要相同层级的元素左对齐即可
- '#'表示注释
数据类型
YAML 支持以下几种数据类型:
- 对象:键值对的集合,又称为映射(mapping)/ 哈希(hashes) / 字典(dictionary)
- 数组:一组按次序排列的值,又称为序列(sequence) / 列表(list)
- 纯量(scalars):单个的、不可再分的值
YAML 对象
对象键值对使用冒号结构表示 key: value,冒号后面要加一个空格。
也可以使用 key:{key1: value1, key2: value2, …}。
还可以使用缩进表示层级关系;
key:
child-key: value
child-key2: value2
较为复杂的对象格式,可以使用问号加一个空格代表一个复杂的 key,配合一个冒号加一个空格代表一个 value:
?
- complexkey1
- complexkey2
:
- complexvalue1
- complexvalue2
意思即对象的属性是一个数组 [complexkey1,complexkey2],对应的值也是一个数组 [complexvalue1,complexvalue2]
YAML 数组
以 - 开头的行表示构成一个数组:
- A
- B
- C
companies:
-
id: 1
name: company1
price: 200W
-
id: 2
name: company2
price: 500W
意思是 companies 属性是一个数组,每一个数组元素又是由 id、name、price 三个属性构成。
数组也可以使用流式(flow)的方式表示:
companies: [{id: 1,name: company1,price: 200W},{id: 2,name: company2,price: 500W}]
复合结构
数组和对象可以构成复合结构,例:
languages:
- Ruby
- Perl
- Python
websites:
YAML: yaml.org
Ruby: ruby-lang.org
Python: python.org
Perl: use.perl.org
转换为 json 为:
{
languages: [ 'Ruby', 'Perl', 'Python'],
websites: {
YAML: 'yaml.org',
Ruby: 'ruby-lang.org',
Python: 'python.org',
Perl: 'use.perl.org'
}
}
整合JDBC 数据库
启动器
jdbc+mysql
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
编写yaml配置文件连接数据库
spring:
datasource:
username: root
password: 123456
#?serverTimezone=UTC解决时区的报错
#studyspring是数据库名称
url: jdbc:mysql://localhost:3306/studyspring?serverTimezone=UTC&useUnicode=true&characterEncoding=utf-8
driver-class-name: com.mysql.cj.jdbc.Driver
Swagger
Swagger简介
前后端分离
vue+springboot
前后端分离时代:
-
后端:后端控制层,服务层,数据层
-
前端:前端控制层,视图层
? 前端工程化,伪json!
- 前后端如何交互? ===》 API
- 前后端相对独立,松耦合
- 前后端甚至可以部署在不同的服务器上
产生一个问题:
- 前后端集成联调,前端人员和后端人员无法做到 “及时协商,尽早解决 ”
- 首先定制schema[计划的提纲],实时更新最新的API,降低集成风险
- 早些年:制定word计划文档;
- 前后端分离:
- 前端测试后端接口:postman
- 后端提供接口,需要实时更新最新的消息及改动
Swagger
- 号称世界上最流行的api框架
- RestFul Api 文档在线自动生成工具 =》 Api文档与API定义同步更新
- 直接运行,可以在线测试API接口
- 支持多种语言:java php
在项目使用Swagger需要springbox
- swagger2
- ui
springboot集成swagger
1.新建一个springboot项目 ==》web
2.导入相关依赖

<!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger2 -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>3.0.0</version>
</dependency>
<!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger-ui -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>3.0.0</version>
</dependency>
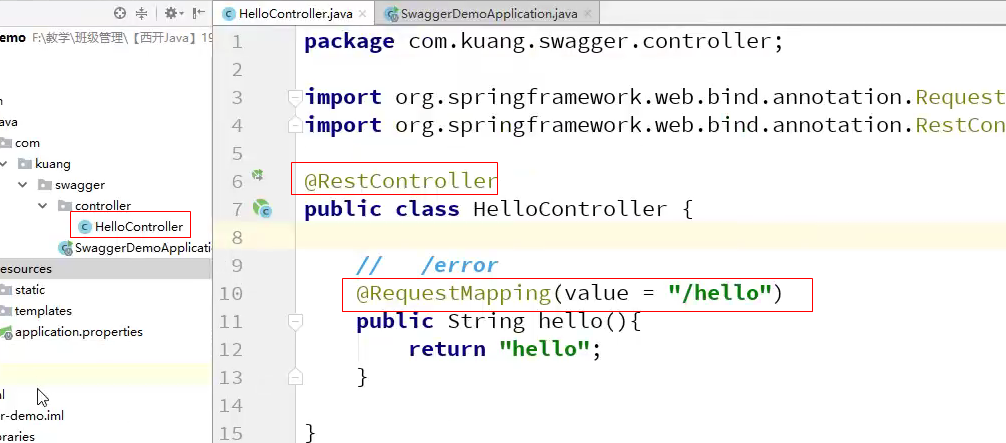
3.编写一个Hello工程

@RestController 请求
@RequestMapping(value = “/hello”)

导入maven依赖
4.配置Swagger ==》config
新建config ==》swaggerconfig.java
用两个注解 @Configuration @EnableSwagger2 开启swagger2新版
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-I2msN1O0-1633916332858)(命令图片/1.4.png)]
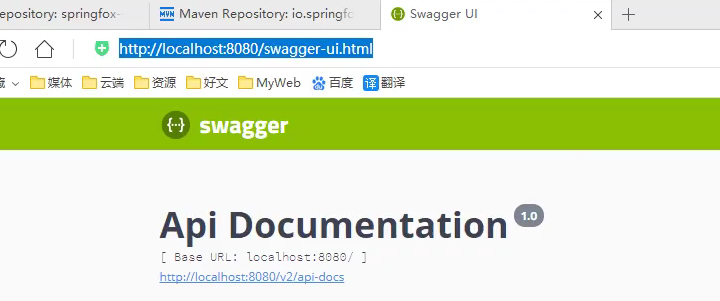
5.测试运行
访问swagger-ui.html

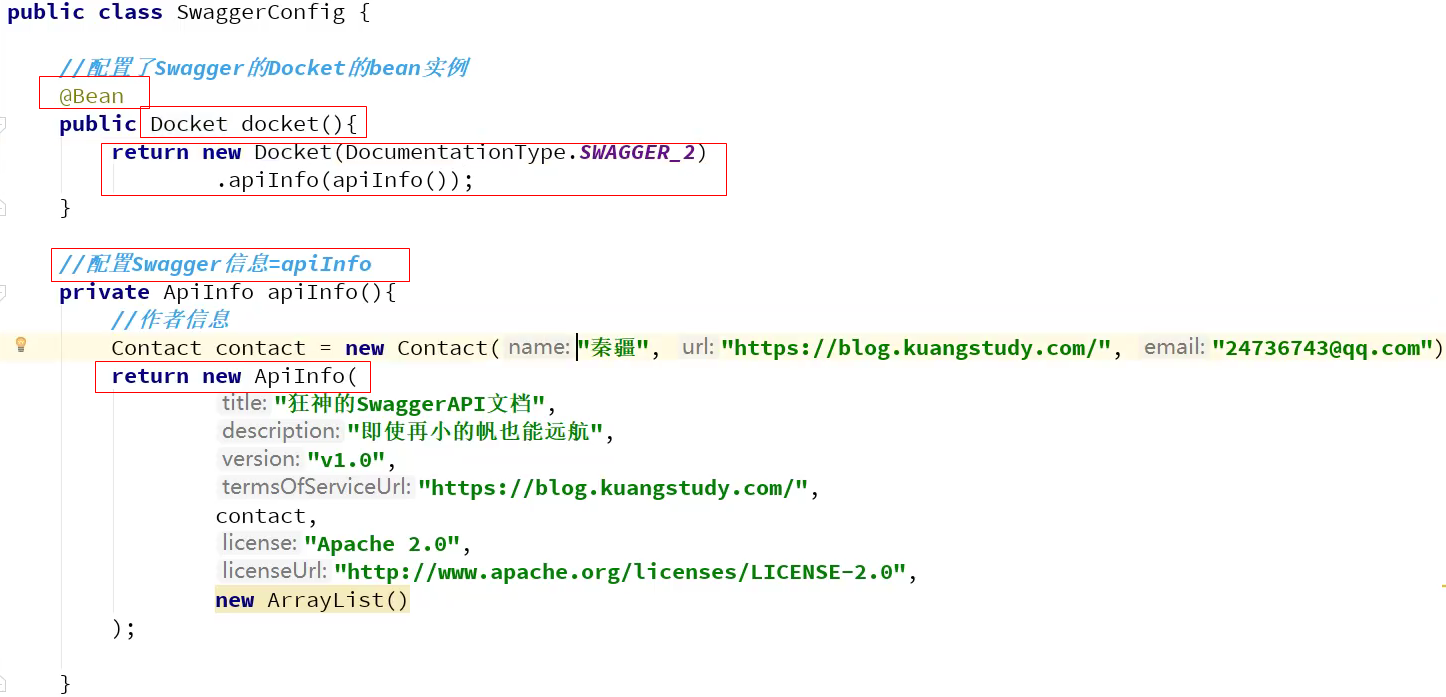
配置Swagger
配置swagger的docket的bean实例

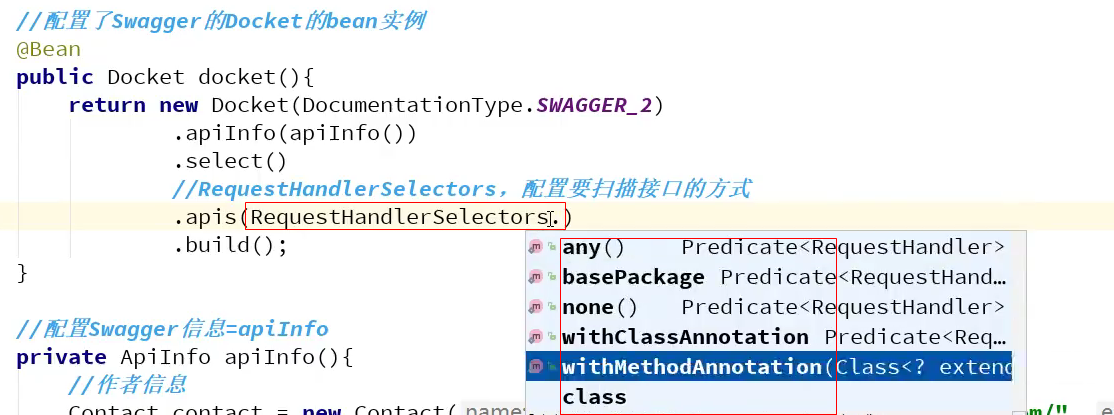
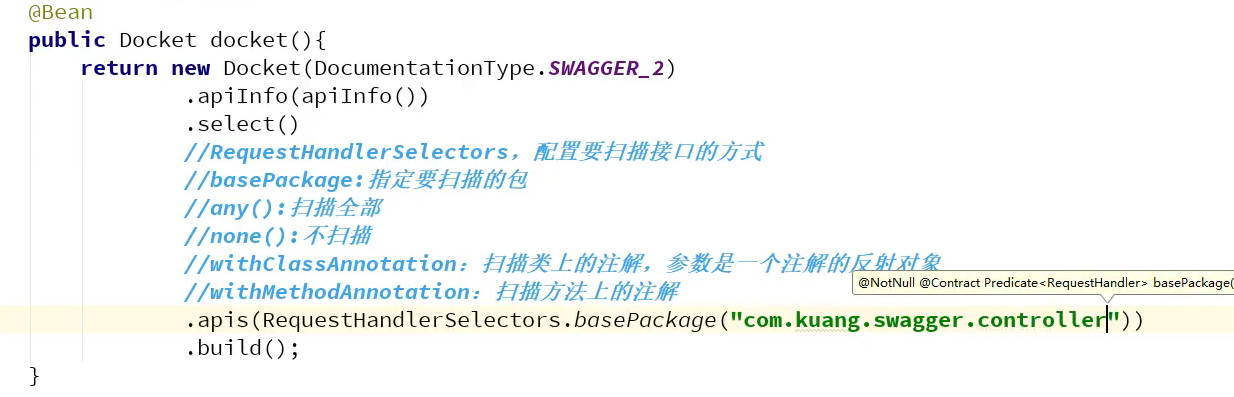
swagger配置扫描接口

各类扫描方法的使用

x-springboot 项目快速开发
X-SpringBoot
├─doc
│ ├─db.sql 项目SQL语句
│ ├─nginx.confi nginx 配置文件
│ ├─updateLog 更新日志
│
├─authentication 权限认证
├─common 公共模块
│ ├─annotation 自定义注解
│ ├─aspect 系统日志
│ ├─base base包
│ ├─exception 异常处理
│ ├─utils 一些工具类
│ └─xss XSS过滤
│
├─config 配置信息
├─interceptor token拦截器
│
├─modules 功能模块
│ ├─app API接口模块(APP调用)
│ ├─oss 文件服务模块
│ ├─sys 权限模块
│ ├─apkversion APK 版本管理
│ └─gen 代码生成
│
├─Application 项目启动类
│
├──resources
│ ├─mapper SQL对应的XML文件
security安全机制
因为security安全机制,屏蔽了swagger接口暴露。
解决方法:
在WebSecurityConfigure配置文件中配置网页过滤
@Override
public void configure(WebSecurity web) {
web.ignoring().antMatchers(AUTH_WHITELIST);
}
//过滤
private static final String[] AUTH_WHITELIST = {
// -- swagger ui
"/css/**",
"/swagger-resources/**",
"/swagger-ui.html",
"/v2/api-docs",
"/webjars/**",
// swagger-boostrap-ui
"/doc.html"
};
!注意swagger2和swagger3默认地址不同
http://localhost:端口/swagger-ui.htmlswagger2http://localhost:8080/swagger-ui/index.htmlswagger3
security学习
https://blog.csdn.net/yy_diego/article/details/92800756
web security 意义:
- 为了阻止假用户冒充真实用户访问网站,所以需要 认证(authentication)。
- 为了阻止真实用户访问本不是他应该访问的页面,所以需要授权(authorization)。
- 为了阻止真实用户与网站之间传输的信息被第三方窃听到,所以需要加密(encryption)。
Spring Security是一个强大的、可根据需求高度自定义的用户认证和访问控制框架。Spring Security 怎么保证所有向 Spring application 发送请求的用户必须先通过认证?怎么保证用户可以通过表单或者 http 的方式进行证。
- 解决的办法是Spring Security中有个WebSecurityConfigurerAdapter类,程序员通过继承这个类。
- 重写configure(HttpSecurity http) 方法就可以按照场景需求自定义认证和授权。
IService使用
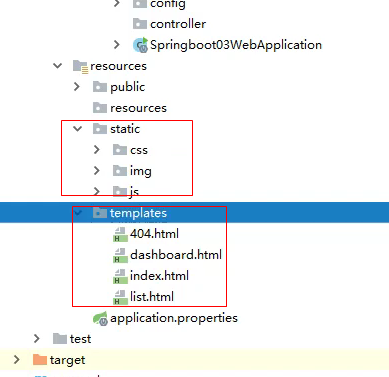
前端模板
bootstrap网站模板
页面放在templates下
资源放在static下

MVC扩展配置
https://www.cnblogs.com/page12/p/7967290.html
视图处理配置
代码是配置的主要操作就是自己写代码来为mvc配置类中的某个方法注入bean或者直接覆盖方法
springmvc拦截器(HandlerInterceptor)
静态资源映射
lombok 简化代码
构造函数有参无参 getset
@Date
@AllArgsConstructor
@NoArgsConstructor
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KWQfhlMY-1633916332862)(命令图片/image-20210822101755734.png)]
Java提供了一套实现了Collection接口的标准集合类。其中一些是具体类,这些类可以直接拿来使用,而另外一些是抽象类,提供了接口的部分实现。


alt+鼠标中键往下拉 多重光标
Vue学习基础知识
https://www.runoob.com/nodejs/nodejs-npm.html#taobaonpm
vue安装
本地文件
我们可以在 Vue.js 的官网上直接下载 vue.min.js 并用
https://vuejs.org/js/vue.min.js
CDN方法
以下推荐国外比较稳定的两个 CDN,国内还没发现哪一家比较好,目前还是建议下载到本地。
- Staticfile CDN(国内) : https://cdn.staticfile.org/vue/2.2.2/vue.min.js
- unpkg:https://unpkg.com/vue/dist/vue.js, 会保持和 npm 发布的最新的版本一致。
- cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>
</body>
NPM 安装
大家都知道国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装模块了:
$ cnpm install [name]
命令:
$ cnpm install vue
# 全局安装 vue-cli
$ cnpm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 这里需要进行一些配置,默认回车即可
#运行
To get started:
cd my-project
npm install
npm run dev
vue.js起步
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,html 视图将也会产生相应的变化。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="vue_det">
<h1>site : {{site}}</h1>
<h1>url : {{url}}</h1>
<h1>Alexa : {{alexa}}</h1>
</div>
<script type="text/javascript">
// 我们的数据对象
var data = { site: "菜鸟教程", url: "www.runoob.com", alexa: 10000}
var vm = new Vue({
el: '#vue_det',
data: data
})
// 它们引用相同的对象!
document.write(vm.site === data.site) // true
document.write("<br>")
// 设置属性也会影响到原始数据
vm.site = "Runoob"
document.write(data.site + "<br>") // Runoob
// ……反之亦然
data.alexa = 1234
document.write(vm.alexa) // 1234
</script>
</body>
</html>
cd my-project
npm install
npm run dev
## vue.js起步
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,html 视图将也会产生相应的变化。
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="vue_det">
<h1>site : {{site}}</h1>
<h1>url : {{url}}</h1>
<h1>Alexa : {{alexa}}</h1>
</div>
<script type="text/javascript">
// 我们的数据对象
var data = { site: "菜鸟教程", url: "www.runoob.com", alexa: 10000}
var vm = new Vue({
el: '#vue_det',
data: data
})
// 它们引用相同的对象!
document.write(vm.site === data.site) // true
document.write("<br>")
// 设置属性也会影响到原始数据
vm.site = "Runoob"
document.write(data.site + "<br>") // Runoob
// ……反之亦然
data.alexa = 1234
document.write(vm.alexa) // 1234
</script>
</body>
</html>