摘要:
? ? ? ? 本片文章中的题目均来自大厂,这些企业是行业内的标杆,代表了行业的最高水准,经过了层层筛选得出了一些较好的题目,难易适中,内容丰富,笔试面试中必考或者常规试题,记录分享在此,希望看完对你有一定的帮助。?
? ? ? ? 在本片文章中,我详细记录了做题时的想法和遇到的问题,将解题思路一丝不苟的记录了下来,在结合之后查阅文档,对题目的答案做出了详细的解释,并对知识点做出了充分的补充。
? ? ? ? 如果文中有的地方语义有偏差,或者解释不充分,欢迎大家在文章底部留言或者私信我,我会虚心学习并及时做出修改。
? ? ? ? 文中可能会出现没有回答或未解决的问题,因为我目前的知识量着实有限,无法每一道题都给出精确地解释,希望各位同学在看到之后,能够在下方评论区回复或私信我对其问题进行解答,这样做的目的,是为了增加文章的互动性,能够让更多小伙伴们参与进来,对知识点的研究更加充分透彻。
1. HTML5的新特性不包括?
A. 语义化的Web
B.?削弱对第三方插件的依赖
C. 新增SVG绘画
D. 引入Web Workers规范
答案:C
解题思路:SVG是一种用XML描述图形的标记语言
2. 以下属性选择器表示属性值以“val-”开头的是?
A. [attr^="val"]
B.? [attr~="val"]
C. [attr|="val"]
D.?[attr$="val"]
答案:C
解题思路:
- A. [attr^="val"]? ? ?// 表示属性值以字符串类型的“val”开头
- B.? [attr~="val"]? ? // 表示属性值用空格分隔为多个值,其中一个值与字符串"val"相同
- C. [attr|="val"]? ? ??// 表示属性值以“val-”开头
- D.?[attr$="val"]? ? ?// 表示属性值以字符串“val”结尾
3. HTTP 请求报文由5部分组成,以下不属于请求报文的是?
A.?请求方法
B. 状态码
C. HTTP版本
D. 请求首部
答案:B
解题思路:状态码是http响应报文中的组成部分。
4.?下列选项不是Array(即数组)对象的方法是?
A.? push()
B.?shift()
C. split()
D. join()
答案:C
解题思路:split属于String和RegExp对象。能将字符串分割为数组。
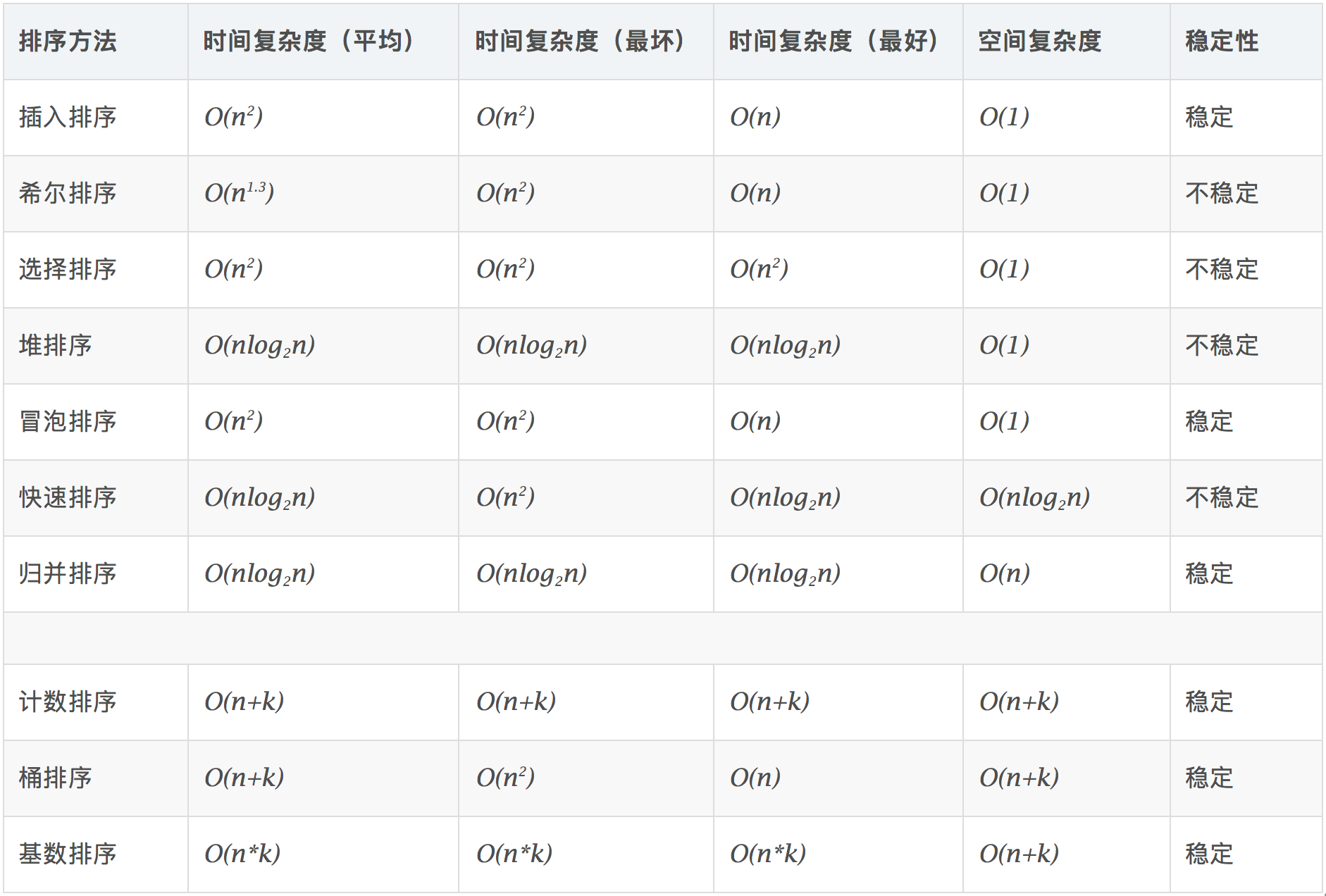
5.?以下关于排序算法的描述中正确的是?
A.?快速排序的平均时间复杂度为O(nlogn),最坏时间复杂度为O(nlogn)
B. 推排序的平均时间复杂度为O(nlogn),最坏时间复杂度为O(n^2)
C. 冒泡排序的平均时间复杂度为O(n^2),最坏时间复杂度为O(n^2)
D. 归并排序的平均时间复杂度为O(nlogn),最坏时间复杂度为O(n^2)马上!没事的话,具体还是发视频。
答案:C
解题思路:各种算法的性能见下表
6.?怪异模式中的怪癖行为包括
A. 宽度和高度的算法与W3C盒模型不同
B.?在表格中的字体样式,如front-size等不会继承
C. 当内容超出容器高度时,会自动剪裁超出的内容
D.?颜色值必须用16进制标记法
答案:A、B、D
解题思路:在怪异模式中,当内容超出容器高度,将会把容器拉伸而不是溢出
7.可以作为css中display属性值的有
A. list-item
B.?table
C. run-in
D.?flex
答案:A、B、C、D
解题思路:在css中用display属性指定元素的盒类型,以上四个选项都是他的值。
- A. list-item? ? ?// 列表
- B.?table? ? ? ? ?// 表格
- C. run-in? ? ? ?// 根据周围元素的盒类型来决定当前元素的盒类型
- D.?flex? ? ? ? ??// 伸缩盒
8. 下面对于HTTP状态码描述正确的是?
A. 200表示请求已被正常处理你的室友
B. 304表示资源未被修改
C. 403表示请求以为服务器拒绝
D. 503表示服务器无法处理请求
答案:A、B、C、D
解题思路:状态码的让客户端知道请求结果,服务器是成功处理的请求,还是出现了错误,又或者是不处理,题中四个选项都正确地描述了指定的状态码的含义。
9. 执行下面的代码后,ul元素的高度是____px?
<style>
li {
width: 100px;
height: 100px;
}
</style>
<ul style="overflow: hidden;">
<li style="float: left;"></li>
<li style="float: left;"></li>
</ul>答案:100px
解题思路:虽然ul元素包含一个浮动的子元素,但因为创造了bfc所以不会引起ul元素的高度塌陷,它的高度就是li元素的高度。
10. 4 + 3 + 2 + '1' = _____,'1' + 2 + 4 = _____。
答案:91、124
解题思路:这个就很简单了,第一个是先做加法运算,在做拼接。第二个表达式由于第一个是字符串,因此只做拼接操作
11. 执行下面的代码后,在控制台输出的y为_____。
var y = 0,
x = 1;
y = x+++x;
答案:3
解题思路:?由于递增运算符++的优先级高于加法运算符。因此表达式x+++x,相当于(x++)+ x;先执行后置递增操作,对操作数进行增量,并返回未计算的值。也就是1,然后x变量在与自身相加,此时x变量已经为2,也就是1+2,最终结果为3
12. false == "0" 得到的结果为_____,?false === "0" 得到的结果为_____。
答案:true,false
解题思路:相等运算符在进行比较时会进行类型转换,全等运算符进行比较时不会进行类型转换。
13. 执行({ a: e, a: f } = {b: 5, a: 6})后,e的值为_____,f的值为______。
答案:6, 6
解题思路: 对象结构允许多个同名属性,等号左侧的对象中虽然包含了两个a属性,但两个变量e和f都被成功赋值。
对象解构的内部机制是先找到同名属性,让后在赋值给对应的变量,真正被赋值的是后者,而不是前者。
在以上代码中 a只是匹配模式,e,f才是变量,真正被赋值的是变量e,f而不是模式。
14. HTML和HTML5的区别有哪些?
答案:?Html和html5的主要有以下五种区别。
旧版本的html比较依赖浏览器的插件,例如播放视频需要安装flash插件。
由于html5不再支持SGML,所以声明文档类型,DOCTYPE只有一。
html5消除了过时或冗余的元素,如font,?Center.等
html5新增了的许多语义化的元素。如active?header等核心功能如video?canvas的,并提供更好的跨平台支持。
随着html5功能的不断完善,促进了Web App与Hybrid App的发展。同时也影响了 Native App的市场占有率。
15.?Css是指什么?
答案:Css即层叠样式表是一种样式语言,用于控制页面的表现。外观和内容排版,它对html来说是一种有效的补充。
16.?什么是外边距塌陷?
答案:外边距塌陷,也称外边距合并,是指两个在正常流中相邻的会计元素的外边距,组合在一起变成单个外边距,不过只有上下外边距才会有塌陷,左右外边距不会出现这种问题
17.请谈一下对计算机网络的理解?
答案:在20世纪80年代计算机网络诞生,他能将一台台独立的计算机相互连接。使得位于不同地理位置的计算机可以进行通信,实现信息传递和资源共享,形成一组规模大,功能强的计算机系统,不过计算机要想在网络中正常通信,必须遵守相关网络协议的规则,常用的网络协议有tcp,udp,ip和http等。
?18.?JavaScript有哪些优势和劣势?
答案:
首先了解一下javascript的优势。
- Javascript可在客户端替服务器分摊掉一些工作,如数据验证。数学计算等,从而减少和服务器的交互次数,降低了服务器的压力。
- 用户能够快速得到页面上的反馈,除了一些必须与服务器东西的吵。如数据提交,验证昵称重复等,这些操作会有无法避免的网络延迟,而其他在客户端运行的大部分操作,都能得到及时反馈。
- 跨平台,Javascript不会依赖操作系统,如windows,iOS等,只要有浏览器就能正常执行。
- 界面丰富,交互性强,javascript。可以控制文档中的任何元素,定义元素的内容。样式或行为用javascript代替css,实现复杂而多样的动画或特效
再来了解一下javascript的劣势。
- 兼容性低,各个浏览器对javascript的支持程度不同,同意他脚本放在不同浏览器中的执行结果会不同。有的可以完美执行,有的可能会提示错误。
- 安全性低,由于javascript在客户端运行,用户不但可以查看javascript源代码。还能恶意嵌入代码替换或禁用脚本。
- 中断运行javascript是一种直译语言,所以只要有一条出错。那么就会直接停止运行。
- 权限限制,javascript不能直接与操作系统交互,中间有浏览器。浏览器只赋予了javascript很少的权限,像写文件操作都是不允许的。
?19.?在DOM中,事件对象的两个属性target和currentTarget有什么区别?
答案:Target属性指向的是事件目标,currentTarget属性指向的是正在处理当前事件的对象。在发生事件传播是target指向的可能不是定义时的事件目标。
20.?在http响应报文中会包含哪些首部??
答案:在http响应报文中会包含通用首部,实体首部,响应首部等。例如通用首部中的Connection用来管你持久连接,响应首部中的server表示服务器软件的名称和版本。实体首部中的content-encoding可指定内容编码格式,告知客户端,用这个编码格式解压。
21. 扩展运算符(...)的用途有哪些?
答案:扩展运算符的用途可简单概括为以下3种
- 替代函数的apply()方法
- 简化函数传递时的参数传递方式
- 处理数组和字符串
22. find() 和 indexOf() 有哪些区别?
答案:find() 是对indexOf() 的一种补充,indexOf() 只能通过全等匹配来搜索指定的值,而find() 可以自定义匹配条件。
23. 类有哪些成员?
答案:类的成员既可以是普通的原型方法或自有属性,还可以是有特殊功能的构造函数、生成器、静态方法和访问属性等,并且成员名可以是表达式。
24. Shadow DOM 和 Virtual DOM之间有哪些区别?
答案:Shadow DOM是一种浏览器技术,为Web组件中的DOM和CSS提供了封装,并且封装的部分功能与主文档的DOM保持分离,而Virtual DOM是一种有JavaScript类库基于浏览器API实现的概念。
25. Vue.js中的.sync修饰符有什么作用?
答案:.sync修饰符它是一个语法糖,可在声明组件时省略updata:xxx事件。
为了解释清楚这个问题,这里写了一个demo来演示.sync的作用,我们看下面这段代码。
<div id="app"> {{sum}} <!-- 向子组件传递一个叫sum的数据, 值就是绑定的数据 --> <!-- 默认监听一个@update:sum="sum = $event" 事件触发后会让绑定的参数等于传递的参数 --> <btn :sum.sync="sum"></btn> </div> <script> Vue.component('btn', { // 接受传递过来的sum属性 props: ['sum'], template: '<button @click="handler">点击</button>', methods: { // 绑定点击事件 发布update:sum事件 handler: function () { console.log(this.sum); this.$emit('update:sum', this.sum + 1) } }, }) new Vue({ el: '#app', data() { return { sum: 0 } }, }) </script>btn组件能接受从根实例传递过来的sum属性,单击模板中的按钮会触发组件上的"update:sum"事件,并传入一个新值;在btn组件上声明的update:sum事件,能接收传过来的新值,并对sum进行更新;更新后的sum属性又能传递给btm组件,从而实现了双向数据绑定。
26. 如何用纯css的方式让超出容器宽度的文本自动替换为省略号?
答案:可以使用text-overflow属性,这个属性用于显示内容溢出时的省略号标记,如果内容太多,将超出部分替换为省略号... 。但是要实现这个效果,需要先满足3个条件,那就是容器要有明确的宽度,强制在一行显示以及隐藏溢出内容,代码入下所示:
<style> div { width: 200px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } </style> <div> 文字是人类用符号记录表达信息以传之久远的方式和工具。现代文字大多是记录语言的工具。人类往往先有口头的语言后产生书面文字,很多小语种,有语言但没有文字 </div>把text-overflow设置为ellipsis后,就能将溢出的内容替换为省略号。
扩展:实现多行文本溢出的内容替换为省略号。
因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端;
<style> div { display: -webkit-box; width: 200px; overflow: hidden; text-overflow: ellipsis; -webkit-box-orient: vertical; -webkit-line-clamp: 3; } </style> <div> 文字是人类用符号记录表达信息以传之久远的方式和工具。现代文字大多是记录语言的工具。人类往往先有口头的语言后产生书面文字,很多小语种,有语言但没有文字 </div>
- -webkit-line-clamp用来限制在一个块元素显示的文本的行数。?为了实现该效果,它需要组合其他的WebKit属性。常见结合属性:
- display:?-webkit-box;?必须结合的属性?,将对象作为弹性伸缩盒子模型显示?。
- -webkit-box-orient?必须结合的属性?,设置或检索伸缩盒对象的子元素的排列方式?。
27. 编写一个函数,能让两个并不大的小数正确相乘
答案:由于JavaScript中的浮点数计算精度远远不如整数,那么可以先将小数变为整数,在执行乘法运算,最后把小数点移动到指定位置。
function AccMul (num1, num2) { var result, // 计算结果 m = 0, // 整数位数 s1 = num1.toString(), // 转为字符串 s2 = num2.toString(); m += s1.split('.')[0].length m += s2.split('.')[0].length result = Number(s1.replace('.', '')) * Number(s2.replace('.', '')) // 让两个整数相乘 result /= Math.pow(10, m) // pow() 方法可返回 x 的 y 次幂的值。 小数点往左移动指定位数 return result } console.log(AccMul(2.3, 2.6));
28.? 统计字符串"xxxxyyydda"中每个字母出现的次数
答案:将字符串结构为数组,在创建一个空对象用于记录统计的数据。然后循环数组,判断对象中有没有这个属性有就++, 没有就添加属性赋值为 1。最后打印这对象就能得到各个字符出现的次数。
var str = "xxxxyyydda" var arr = [...str] var obj = {} arr.forEach(item => { if (obj[item]) { obj[item]++ }else { obj[item] = 1 } }); console.log(obj);
29. 假设下面div元素中的a元素,可以动态添加,现在要求单击任何的a元素,都能让它的自定义属性data-digit的值和内容进行拼接,在用alert()方法输出拼接后的结果。
<div id="container">
<a href="#" data-digit='1'>按钮</a>
<li>dazjhda</li>
</div>答案:可以采用事件委托的方式,为所有的元素添加点击事件,在函数内部判断是否是a标签,如果不是a标签直接结束函数,是a标签就获取元素的内容和自定义属性的值,进行拼接用alert()方法输出拼接后的结果。
var div = document.querySelector('#container'); div.addEventListener('click', function (event) { // 判断元素是不是a标签 if(event.target.localName != 'a') return // 获取自定义属性的值和元素内容进行拼接 alert(event.target.innerText + event.target.getAttribute('data-digit')) })
30. 如何用ES6语法导入模块成员
答案:如果想导入某个模块的成员,可以使用import关键字。它的语法与导出方式类似,也包含四个部分,分别是导入标识符、模块路径以及两个关键字:import和from。
import xxx from 'path'
最后感谢认真看完这篇文章的小伙伴们,感谢有你们的点赞和鼓励。学习之路漫长艰辛,因为有你们的陪伴,使我充满了学习的动力。