前言
最近在开发一个小程序项目,其中会有设计到用户发布图片的功能,思来想去 还是准备用七牛云来对图片进行管理。OK 话不多说,经过我自己成功上传 ,现在将整体的上传流程梳理后分享给大家,少踩一些坑。
一、注册七牛云账号
1.1 七牛云注册地址:https://portal.qiniu.com/signup/choice

1.2 新建一个存储空间(注意:空间名后续会使用到)

1.3 查看个人的AK、SK (在之后的代码里会用到)

如何申请AK、SK和测试域名 ,博主忘记了,不过很简单的,麻烦各位看官自行百度下
二、代码部分
1.导入依赖包
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>qiniu-java-sdk</artifactId>
<version>7.2.7</version>
</dependency>
2.接口调用
接口层:
@RestController
@RequestMapping("/qiniu")
@Slf4j
public class QiniuController {
@Autowired
private QiniuService qiniuService;
@RequestMapping(value="/uploadImg", method= RequestMethod.POST)
@PermitAll
public ResultViewModel uploadImg(@RequestParam("file") MultipartFile file, HttpServletRequest request) {
ResultViewModel success = ResultViewModelUtil.success();
if(file.isEmpty()) {
success.setCode(400);
success.setMsg("文件为空,请重新上传");
return success;
}
try {
String fileUrl=qiniuService.saveImage(file);
success.setCode(200);
success.setMsg("文件上传成功");
success.setUrl(fileUrl);
return success;
} catch (IOException e) {
e.printStackTrace();
}
success.setCode(500);
success.setMsg("文件上传发生异常!");
return success;
}
}
业务层:
@Service
public class QiniuService {
private static final Logger logger = LoggerFactory.getLogger(QiniuService.class);
// 设置好账号的ACCESS_KEY和SECRET_KEY
String ACCESS_KEY = "你自己的access_key";
String SECRET_KEY = "你自己的secret_key";
// 要上传的空间(创建空间的名称)
String bucketname = "你自己的bucketName";
// 密钥配置
Auth auth = Auth.create(ACCESS_KEY, SECRET_KEY);
// 构造一个带指定Zone对象的配置类,不同的七云牛存储区域调用不同的zone
Configuration cfg = new Configuration(Zone.zone2());
// ...其他参数参考类注释
UploadManager uploadManager = new UploadManager(cfg);
// 使用的是测试域名
private static String QINIU_IMAGE_DOMAIN = "你的测试域名";
// 简单上传,使用默认策略,只需要设置上传的空间名就可以了
public String getUpToken() {
return auth.uploadToken(bucketname);
}
public String saveImage(MultipartFile file) throws IOException {
try {
int dotPos = file.getOriginalFilename().lastIndexOf(".");
if (dotPos < 0) {
return null;
}
String fileExt = file.getOriginalFilename().substring(dotPos + 1).toLowerCase();
// 判断是否是合法的文件后缀
if (!FileUtil.isFileAllowed(fileExt)) {
return null;
}
String fileName = UUID.randomUUID().toString().replaceAll("-", "") + "." + fileExt;
// 调用put方法上传
Response res = uploadManager.put(file.getBytes(), fileName, getUpToken());
// 打印返回的信息
if (res.isOK() && res.isJson()) {
// 返回这张存储照片的地址
return QINIU_IMAGE_DOMAIN + JSONObject.parseObject(res.bodyString()).get("key");
} else {
logger.error("七牛异常:" + res.bodyString());
return null;
}
} catch (QiniuException e) {
// 请求失败时打印的异常的信息
logger.error("七牛异常:" + e.getMessage());
return null;
}
}
}
工具类:
public class FileUtil {
// 图片允许的后缀扩展名
public static String[] IMAGE_FILE_EXTD = new String[] { "png", "bmp", "jpg", "jpeg","pdf" };
public static boolean isFileAllowed(String fileName) {
for (String ext : IMAGE_FILE_EXTD) {
if (ext.equals(fileName)) {
return true;
}
}
return false;
}
}
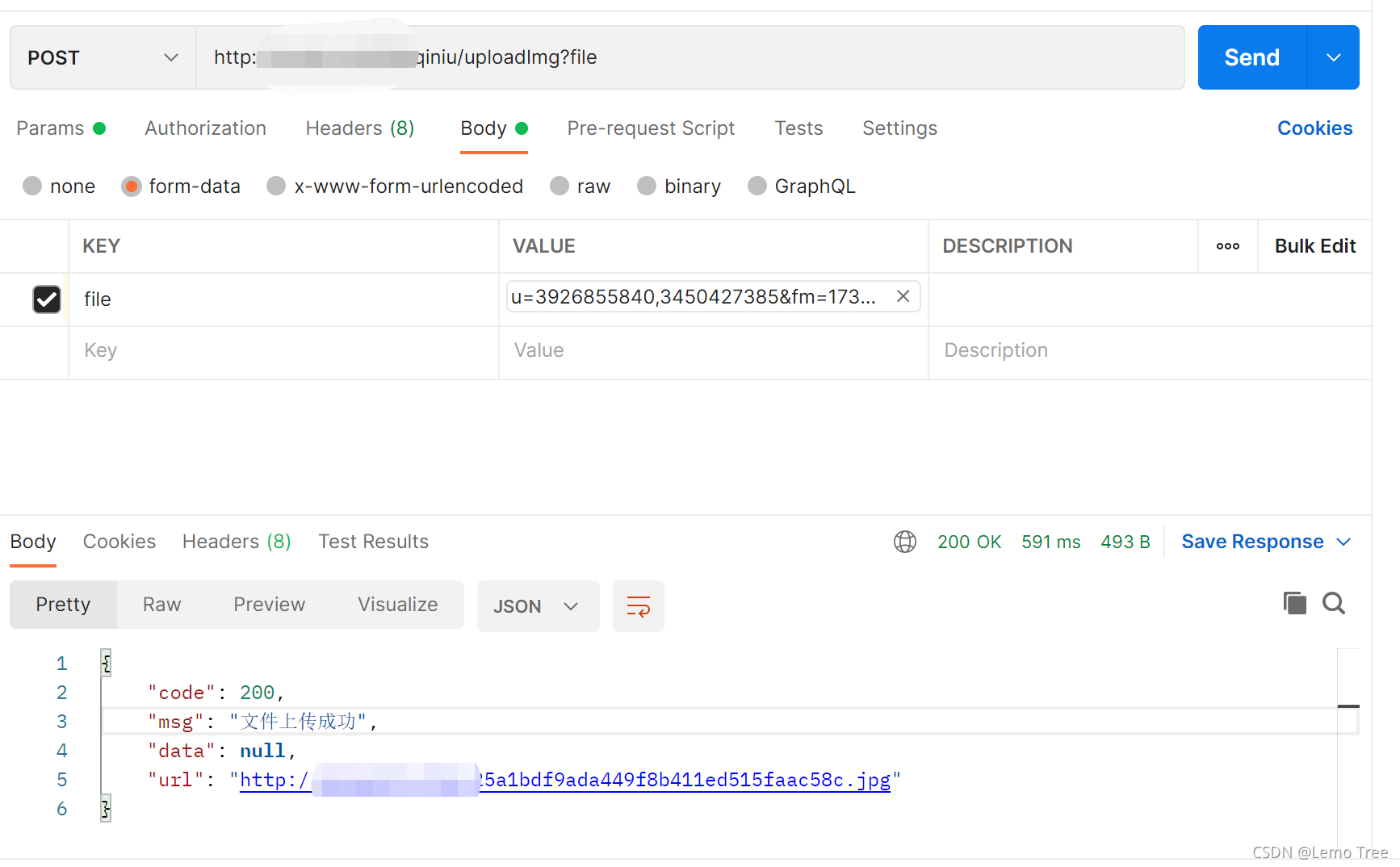
3.效果演示
调用接口上传:

上传成功:

经过上述的流程,我们已经可以成功的把图片上传到七牛云服务器了,但是现在还是没办法直接通过我们购买的域名去访问图片。接下来我们还需要做其他的几步操作就可以了。
4.容易踩坑点
3.1:ResultViewModel 这个是我自己定义的响应类,可根据自己项目中的响应值进行更改(如需要博主使用的这个响应类,在评论下方留言即可,博主双手奉上~)
3.2:代码中的 Zone.zone2() 是七牛云的存储区域,这个在创建七牛云的存储空间时会有这个选择,具体的需要根据个人进行修改 ,参考https://developer.qiniu.com/kodo/1671/region-endpoint-fq
3.2:上面的测试域名申请后的有效期只有30天,过期之后需要绑定正式域名才能使用(测试域名只是给我们用来过渡的,所以一旦我们的正式域名备案审核通过后需要及时更换,只需要更改代码中的域名值即可)
3.3: 申请正式域名的前提是需要购买服务器(本人购买的是腾讯云服务器),购买服务器后购买域名 ,域名需要申请实名制认证,认证之后再申请域名备案(此域名必须经过信管局备案通过后才可以绑定到七牛云的存储空间上,博主申请备案后的第12天才通过 )
如果购买的是腾讯云服务器,域名备案入口↓↓↓↓↓↓

备案通过后的域名在此处绑定七牛云↓↓↓↓↓↓

三、配置域名的 CNAME
为什么我们需要给域名配置CNAME?在七牛云的官方文档中有解释:

用另一句话说,如果我们需要在浏览器地址上通过域名 + 上传的图片名称访问已经上传的图片,则必须配置域名的CNAME,因为这是需要给腾讯云供应商那边提供访问的记录。
配置域名CNAME最好的方法是根据七牛云官方文档来,只要仔细的跟着步骤走就没问题,博主已亲身试验过。
地址:https://developer.qiniu.com/fusion/kb/1322/how-to-configure-cname-domain-name
当上述步骤走完之后,即可通过域名 + 上传的图片名称访问了↓↓↓↓↓↓

如果需要在七牛空间中直接复制图片链接,需要把空间的访问权限更改为 “公开访问”(因为博主已经更改了,所以访问控制展示的按钮不一样)

更改之后复制该外链链接 在浏览器访问即可。

还有什么问题,请在下方留言,博主看到后会及时回复,或者关注公众号【爱搞事的程序猿】进行留言哦。