本文完整项目的代码:
github:https://github.com/caohanzong/springboot-device-management.git
gitee:https://gitee.com/caohanzong/springboot-device-management.git
1、项目页面
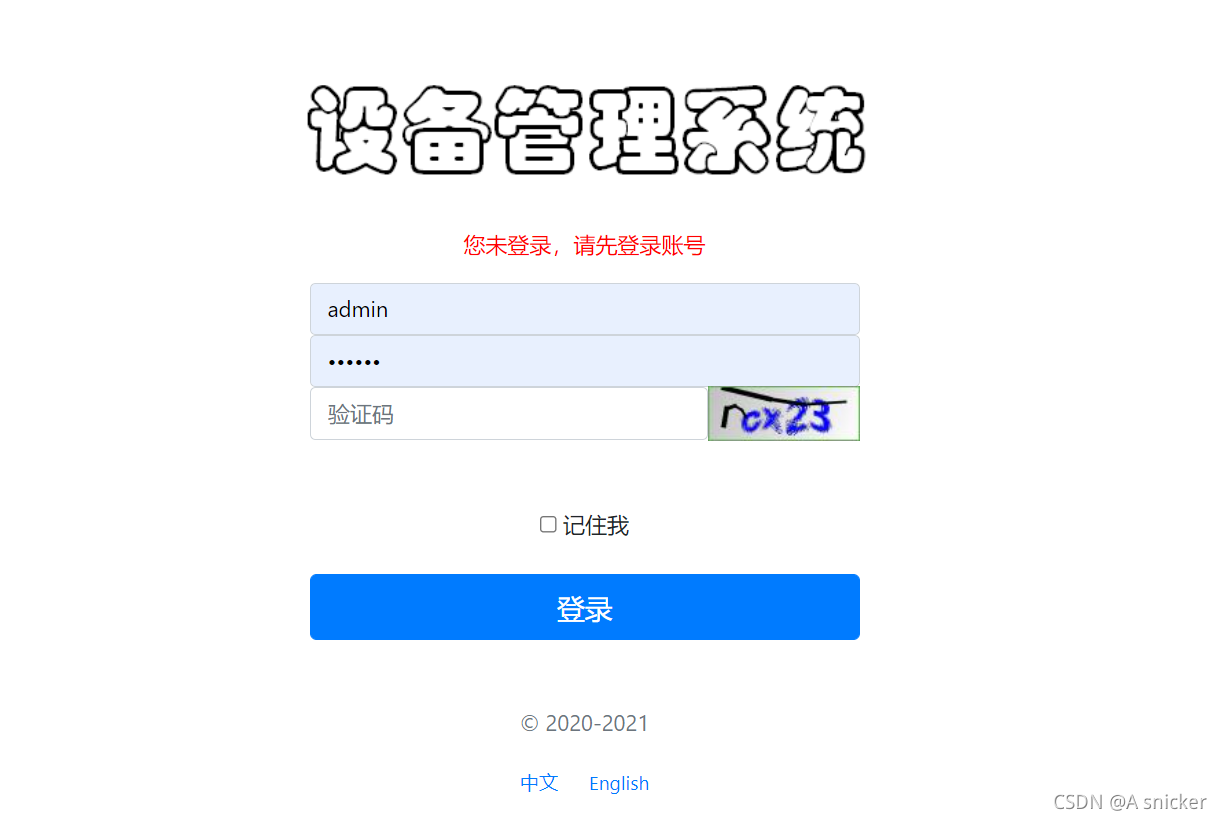
1、登录页面:

注:用户名密码登录,登录完成之后才可进入页面。中英文切换功能。
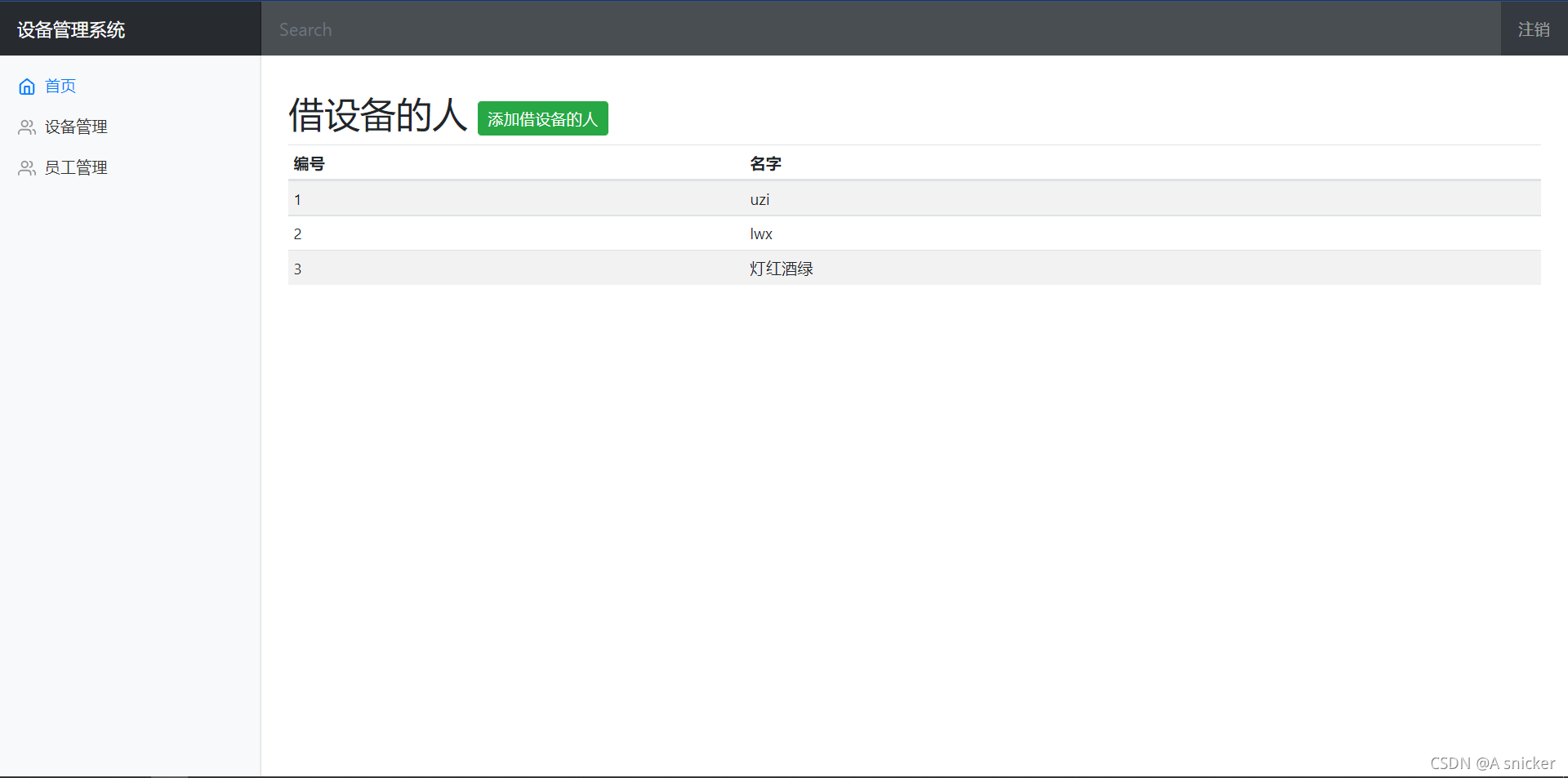
2、设备管理系统首页:

3、实现简单的增删改查的功能:
4、对借设备的人的处理:
2、数据库方面
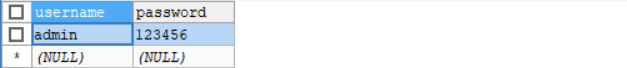
1、user表:

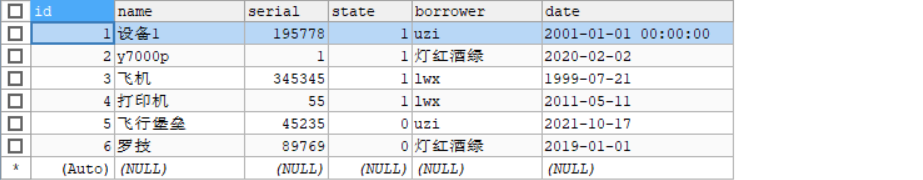
2、equip设备表:

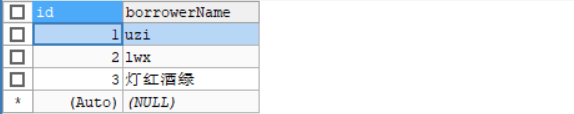
3、borrower表:

3、代码目录

4、关键代码
1、sql语言
CREATE DATABASE `easy`
USE `easy`
DROP TABLE IF EXISTS `user`;
CREATE TABLE `user`(
`username` VARCHAR(32) NOT NULL,
`password` VARCHAR(32) NOT NULL
)DEFAULT CHARSET=utf8;
DROP TABLE IF EXISTS `borrower`;
CREATE TABLE `borrower`(
`id` INT(6) NOT NULL AUTO_INCREMENT,
`borrowerName` VARCHAR(32) NOT NULL,
PRIMARY KEY(`id`)
)DEFAULT CHARSET=utf8;
DROP TABLE IF EXISTS `equip`;
CREATE TABLE `equip`(
`id` INT(6) NOT NULL AUTO_INCREMENT,
`name` VARCHAR(32) NOT NULL,
`serial` INT(6) NOT NULL,
`state` INT(6) NOT NULL,
`borrower` VARCHAR(32) NOT NULL,
`date` VARCHAR(32) NOT NULL,
PRIMARY KEY(`id`)
)DEFAULT CHARSET=utf8;
INSERT INTO `user`(`username`,`password`) VALUES ('admin','123456');
INSERT INTO `borrower`(`id`,`borrowerName`) VALUES (001,'uzi');
INSERT INTO `borrower`(`id`,`borrowerName`) VALUES (002,'lwx');
INSERT INTO `borrower`(`id`,`borrowerName`) VALUES (003,'灯红酒绿');
INSERT INTO `easy`.`equip` (`id`, `name`, `serial`, `state`, `borrower`, `date`) VALUES ('1', '设备1', '195778', '0', 'uzi', '2001-01-01');
INSERT INTO `easy`.`equip` (`id`, `name`, `serial`, `state`, `borrower`, `date`) VALUES ('2', 'y7000p', '000001', '1', '灯红酒绿', '2020-02-02');
INSERT INTO `easy`.`equip` (`id`, `name`, `serial`, `state`, `borrower`, `date`) VALUES ('3', '飞机', '345345', '1', 'lwx', '1999-07-21');
INSERT INTO `easy`.`equip` (`id`, `name`, `serial`, `state`, `borrower`, `date`) VALUES ('4', '打印机', '55', '1', 'lwx', '2011-05-11');
INSERT INTO `easy`.`equip` (`id`, `name`, `serial`, `state`, `borrower`, `date`) VALUES ('5', '飞行堡垒', '45235', '0', 'uzi', '2021-10-17');
INSERT INTO `easy`.`equip` (`id`, `name`, `serial`, `state`, `borrower`, `date`) VALUES ('6', '罗技', '89769', '0', '灯红酒绿', '2019-01-01');
2、EquipController层
package com.chz.controller;
import com.chz.mapper.BorrowerMapper;
import com.chz.mapper.EquipMapper;
import com.chz.pojo.Borrower;
import com.chz.pojo.Equip;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpSession;
import java.util.List;
/**
* @author snicker
* @date 2021/10/17 15:57
* @Describe
*/
@Controller
public class EquipController {
@Autowired
EquipMapper equipMapper;
@Autowired
BorrowerMapper borrowerMapper;
@RequestMapping("/emps")
public String list(Model model){
List<Equip> equips=equipMapper.queryEquipList();
model.addAttribute("emps",equips);
return "emp/list";
}
@GetMapping("/delete/{id}")
public String delete(@PathVariable("id") int id){
equipMapper.deleteEquip(id);
return "redirect:/emps";
}
@GetMapping("/emp")
public String toAddPage(Model model){
List<Borrower> borrowers=borrowerMapper.queryBorrowerList();
model.addAttribute("borrowers",borrowers);
return "emp/add";
}
@PostMapping("/emp")
public String addEmp(Equip equip){
equipMapper.addEquip(equip);
return "redirect:/emps";
}
@GetMapping("/update/{id}")
public String toUpdatePage(Model model,@PathVariable("id") int id){
Equip equip=equipMapper.queryEquipById(id);
model.addAttribute("equip",equip);
List<Borrower> borrowers=borrowerMapper.queryBorrowerList();
model.addAttribute("borrowers",borrowers);
return "emp/update";
}
@PostMapping("/update")
public String update(Equip equip){
equipMapper.updateEquip(equip);
return "redirect:emps";
}
@RequestMapping("/user/logout")
public String logout(HttpSession session){
session.invalidate();
return "index";
}
}
2、EquipMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.chz.mapper.EquipMapper">
<select id="queryEquipList" resultType="Equip">
select * from easy.equip;
</select>
<select id="queryEquipById" resultType="Equip">
select * from easy.equip where id = #{id};
</select>
<insert id="addEquip" parameterType="Equip">
insert into easy.equip(name,serial,state,borrower,date)
values (#{name},#{serial},#{state},#{borrower},#{date})
</insert>
<update id="updateEquip" parameterType="Equip">
update easy.equip set name=#{name},serial=#{serial},state=#{state},borrower=#{borrower},date=#{date}
where id=#{id}
</update>
<delete id="deleteEquip" parameterType="Equip">
delete from easy.equip where id = #{id}
</delete>
</mapper>
给出部分核心代码,剩余代码没有一一列举,如果感兴趣可以到github上面下载
5、补充功能
1、谷歌验证码的实现
1、导入maven
2、在config层中添加KaptchaConfig(即 kaptcha 的配置文件):
package com.chz.config;
import com.google.code.kaptcha.impl.DefaultKaptcha;
import com.google.code.kaptcha.util.Config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import java.util.Properties;
@Configuration
public class KaptchaConfig {
@Bean
public DefaultKaptcha getDefaultKaptcha(){
DefaultKaptcha captchaProducer = new DefaultKaptcha();
Properties properties = new Properties();
properties.setProperty("kaptcha.border", "yes");
properties.setProperty("kaptcha.border.color", "105,179,90");
properties.setProperty("kaptcha.textproducer.font.color", "blue");
properties.setProperty("kaptcha.image.width", "110");
properties.setProperty("kaptcha.image.height", "40");
properties.setProperty("kaptcha.textproducer.font.size", "30");
properties.setProperty("kaptcha.session.key", "code");
properties.setProperty("kaptcha.textproducer.char.length", "4");
properties.setProperty("kaptcha.textproducer.font.names", "宋体,楷体,微软雅黑");
Config config = new Config(properties);
captchaProducer.setConfig(config);
return captchaProducer;
}
}
3、在controller层中添加CodeController(验证码控制层,生成验证码):
package com.chz.controller;
import com.google.code.kaptcha.Constants;
import com.google.code.kaptcha.Producer;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.imageio.ImageIO;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Properties;
/**
* @author snicker
* @date 2021/10/17 15:14
* @Describe
*/
@Controller
public class CodeController {
@Autowired
private Producer captchaProducer=null;
@RequestMapping("/kaptcha")
public void getKaptchaImage(HttpServletRequest request, HttpServletResponse response) throws IOException {
HttpSession session = request.getSession();
response.setDateHeader("Expires", 0);
response.setHeader("Cache-Control", "no-store, no-cache, must-revalidate");
response.addHeader("Cache-Control", "post-check=0, pre-check=0");
response.setHeader("Pragma", "no-cache");
response.setContentType("image/jpeg");
//生成验证码
String capText=captchaProducer.createText();
session.setAttribute(Constants.KAPTCHA_SESSION_KEY,capText);
//向客户端写出
BufferedImage bi = captchaProducer.createImage(capText);
ServletOutputStream out = response.getOutputStream();
ImageIO.write(bi, "jpg", out);
try {
out.flush();
} finally {
out.close();
}
}
}
4、在controller层中添加CodeUtil(验证码控制层,校对验证码):
package com.chz.controller;
import javax.servlet.http.HttpServletRequest;
/**
* @author snicker
* @date 2021/10/17 15:21
* @Describe
*/
public class CodeUtil {
//将获取到的前端参数转为string类型
public static String getString(HttpServletRequest request, String key) {
try {
String result = request.getParameter(key);
if(result != null) {
result = result.trim();
}
if("".equals(result)) {
result = null;
}
return result;
}catch(Exception e) {
return null;
}
}
//验证码校验
public static boolean checkVerifyCode(HttpServletRequest request) {
//获取生成的验证码
String verifyCodeExpected = (String) request.getSession().getAttribute(com.google.code.kaptcha.Constants.KAPTCHA_SESSION_KEY);
//获取用户输入的验证码
String verifyCodeActual = CodeUtil.getString(request, "verifyCodeActual");
if(verifyCodeActual == null ||!verifyCodeActual.equals(verifyCodeExpected)) {
return false;
}
return true;
}
}
5、在controller层中添加LoginController(登录时判断用户名、密码、和验证码是否正确):
package com.chz.controller;
import com.chz.mapper.UserMapper;
import com.chz.pojo.User;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.stereotype.Repository;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import java.util.List;
/**
* @author snicker
* @date 2021/10/16 19:14
* @Describe
*/
@Controller
public class LoginController {
@Autowired
UserMapper userMapper;
@RequestMapping("/user/login")
public String login(@RequestParam("username") String username, @RequestParam("password") String password, Model model, HttpSession session, HttpServletRequest request){
List<User>users=userMapper.UserList();
for(User user:users){
String username1=user.getUsername();
String password1=user.getPassword();
if(username1.equals(username) && password1.equals(password) && CodeUtil.checkVerifyCode(request)){
session.setAttribute("loginUser",username);
return "redirect:/main.html";
}else if(!CodeUtil.checkVerifyCode(request)){
model.addAttribute("msg","验证码错误");
} else{
model.addAttribute("msg","用户名或者密码错误");
continue;
}
}
return "index";
}
}
6、前端代码中验证码的显示
<input type="text" name="verifyCodeActual" class="form-control" th:placeholder="#{login.verify}" style=" width: 289px;position: relative;left: -55px;margin: auto">
<div class="item-input" style="width: 120px;height: 50px;margin: auto;position: relative;top:-39px;right: -145px">
<img id="captcha_img" alt="点击更换" title="点击更换"
onclick="refresh()" src="/kaptcha" />
</div>
2、i18n国际化的实现
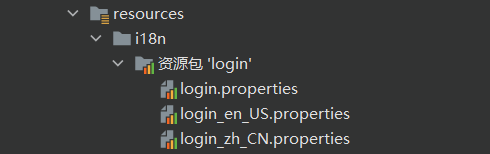
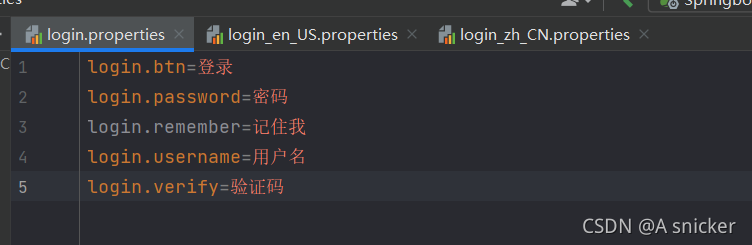
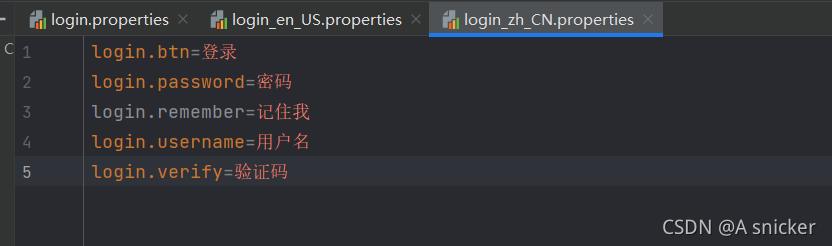
1、i18n的文件内容




2、前端代码显示设置
3、config层的配置文件MyLocaleResolver:
package com.chz.config;
import org.springframework.util.StringUtils;
import org.springframework.web.servlet.LocaleResolver;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Locale;
public class MyLocaleResolver implements LocaleResolver {
@Override
public Locale resolveLocale(HttpServletRequest request) {
//获取请求中的语言参数
String language = request.getParameter("l");
Locale locale = Locale.getDefault();
if(!StringUtils.isEmpty(language)){
String[] split = language.split("_");
locale = new Locale(split[0],split[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) {
}
}