在 Spring MVC 中我们实现了拦截器的功能,拦截器就是AOP的一种实现。
在 Spring MVC 中实现的拦截器参考:SpringMVC-拦截器
1. 拦截器
在 Spring Boot 可以可以在以下情况执行操作:
- 在将请求发送到控制器之前
- 在将响应发送给客户端之前
2. 拦截器使用
下面实现一简单的登录验证功能。
2.1 准备工作
1?? Step1:在前端页面添加thymeleaf支持;
<html lang="en" xmlns:th="http://www.thymeleaf.org">
2?? Step2:主要的HTML内容如下:
<form method="post" th:action="@{/SignUp}">
<input class="input_Email" type="email" name="email">
<input class="input" type="password" maxlength="20px" name="password">
<button type="submit">登录</button>
</form>
?? 注意:th:action="@{/SignUp}" 中的 URL 的 Controller 中定义。
3?? Step3:Config 中添加视图控制器,实现 WebMvcConfigurer 接口中的 addViewControllers 方法;
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("/SignUp");
registry.addViewController("/SignUp.html").setViewName("/SignUp");
registry.addViewController("/SuccessPage.html").setViewName("/SuccessPage");
}
2.2 Controller
实现登录的功能最主要的是Controller。在Controller中,为了简单方便,我们不走数据库,直接利用 equal 方法来比较参数。
@Controller
public class SignUpController {
@RequestMapping("/SignUp")
public String SignUp(@RequestParam("email") String email,
@RequestParam("password") String password,
Model model,
HttpSession session) {
if (email.equals("123@qq.com") && password.equals("123456")) {
session.setAttribute("email",email);
return "SuccessPage";
}else {
model.addAttribute("msg", "邮箱或密码错误");
return "SignUp";
}
}
}
在前端页面插入该 id 为 msg 的输出信息。
<div style="color: red" th:text="${msg}"></div>
2.3 Interceptor
过滤器的实现如下:
public class SignUpInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
if(request.getSession().getAttribute("email") == null){
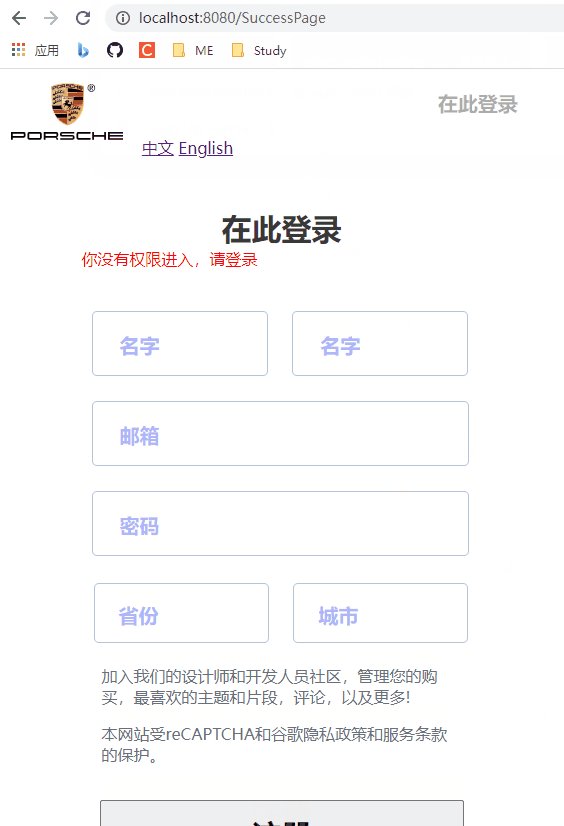
request.setAttribute("msg", "你没有权限进入,请登录");
request.getRequestDispatcher("SignUp.html").forward(request,response);
return false;
}else {
return true;
}
}
}
2.4 Config
Config 类实现了 WebMvcConfigurer 接口,添加拦截器需要实现其中 addInterceptors 方法。
- addPathPatterns:指在和何处添加拦截器,
/**表示该路径下的所有文件及子目录的所有文件; - excludePathPatterns:表示需要排除拦截器的url
@Configuration
public class Boot_Config implements WebMvcConfigurer {
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new SignUpInterceptor()).addPathPatterns("/**").
excludePathPatterns("/","/SignUp","/SignUp.html");
}
}
2.5 测试
2.5.1 正常登录

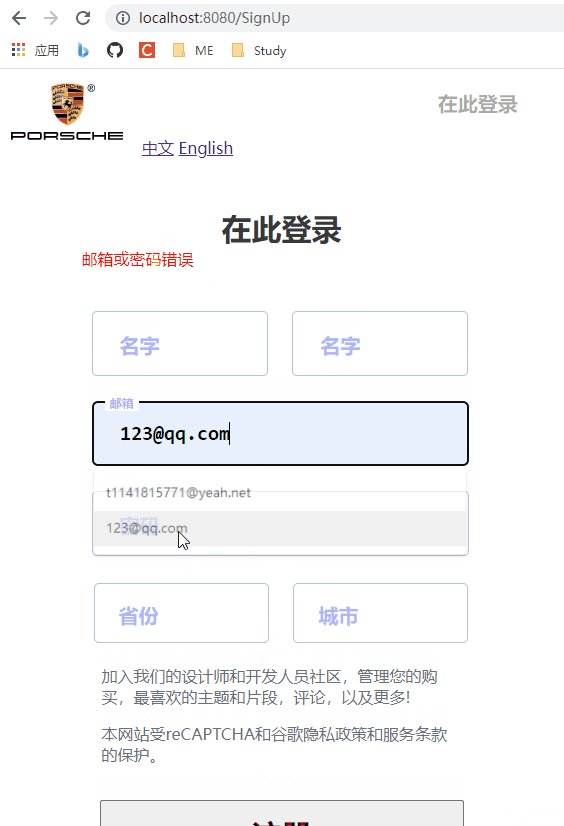
2.5.2 非正常登录

2.5.3 拦截器

3. 写在最后
Spring Boot 是实现的拦截器与 Spring MVC 是一直的,只不过需要在 Config 中实现了 addInterceptors 方法。
文章中用到的页面放在了下面:
链接: https://pan.baidu.com/s/18YvI4dY2rUEPRcrkYvnggA 提取码: ki32
🌈 注:注册那里,因为要跳转页面,所以按钮被我改了,如上文所示。原来的页面没写form表单,一起放在上面云盘链接里了。
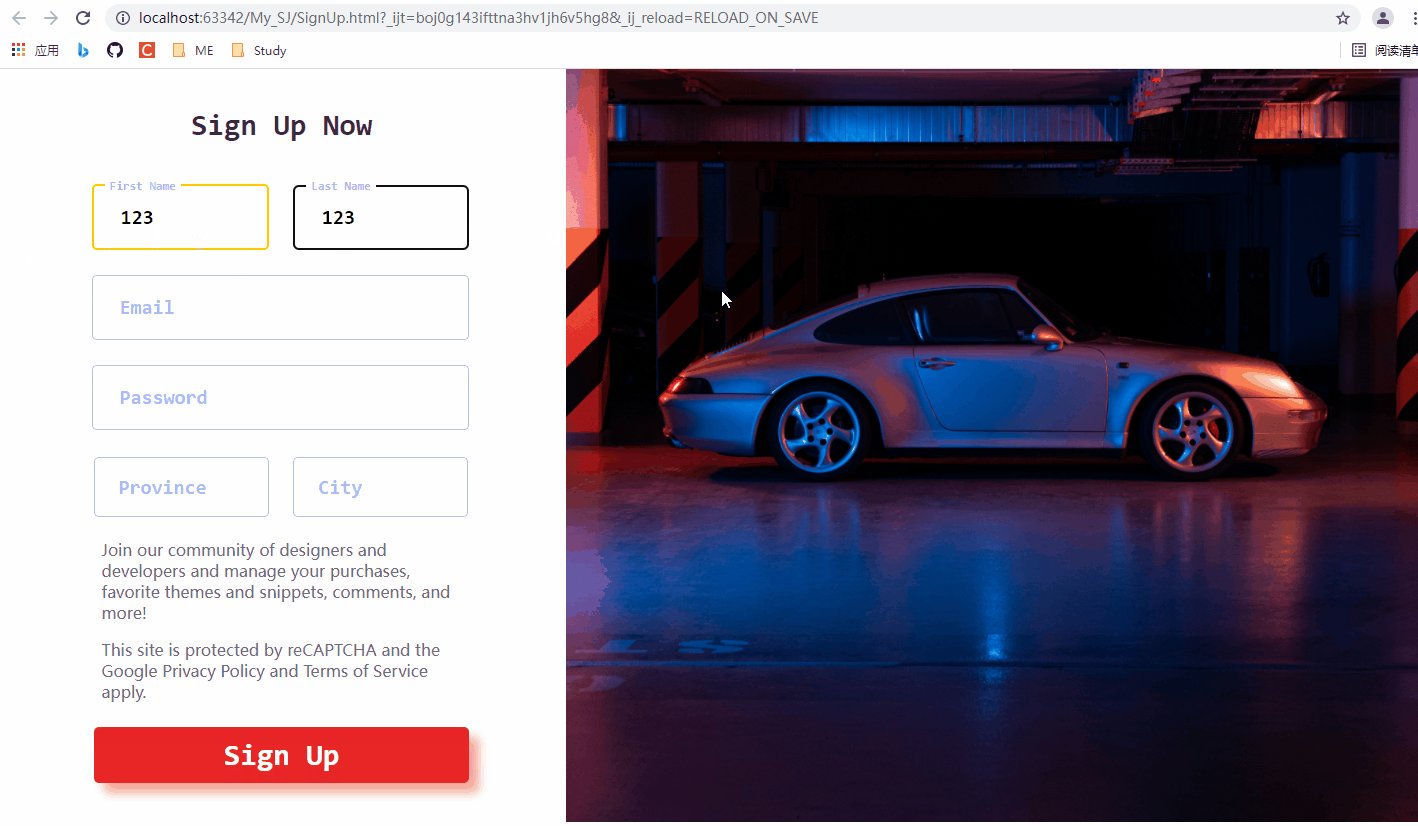
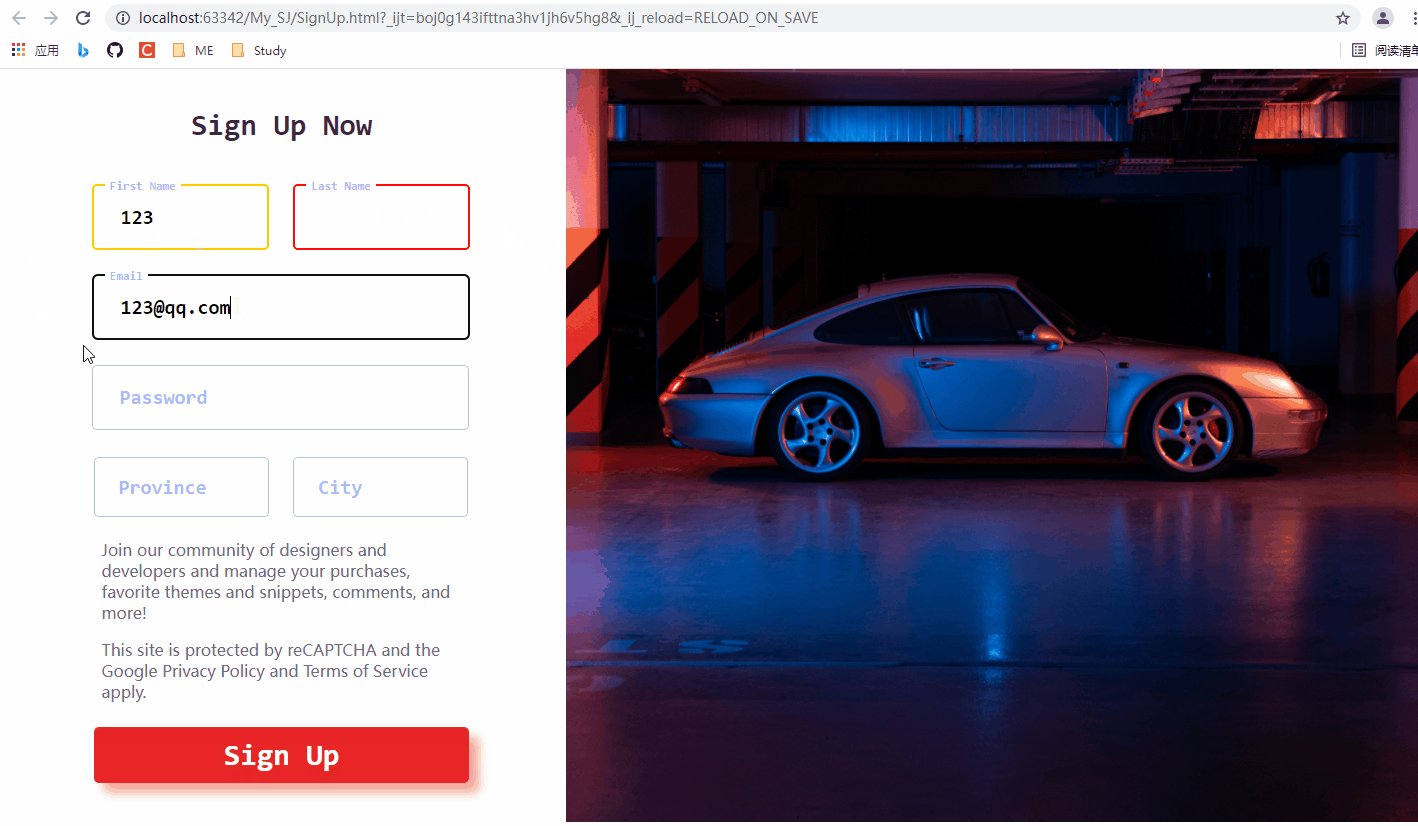
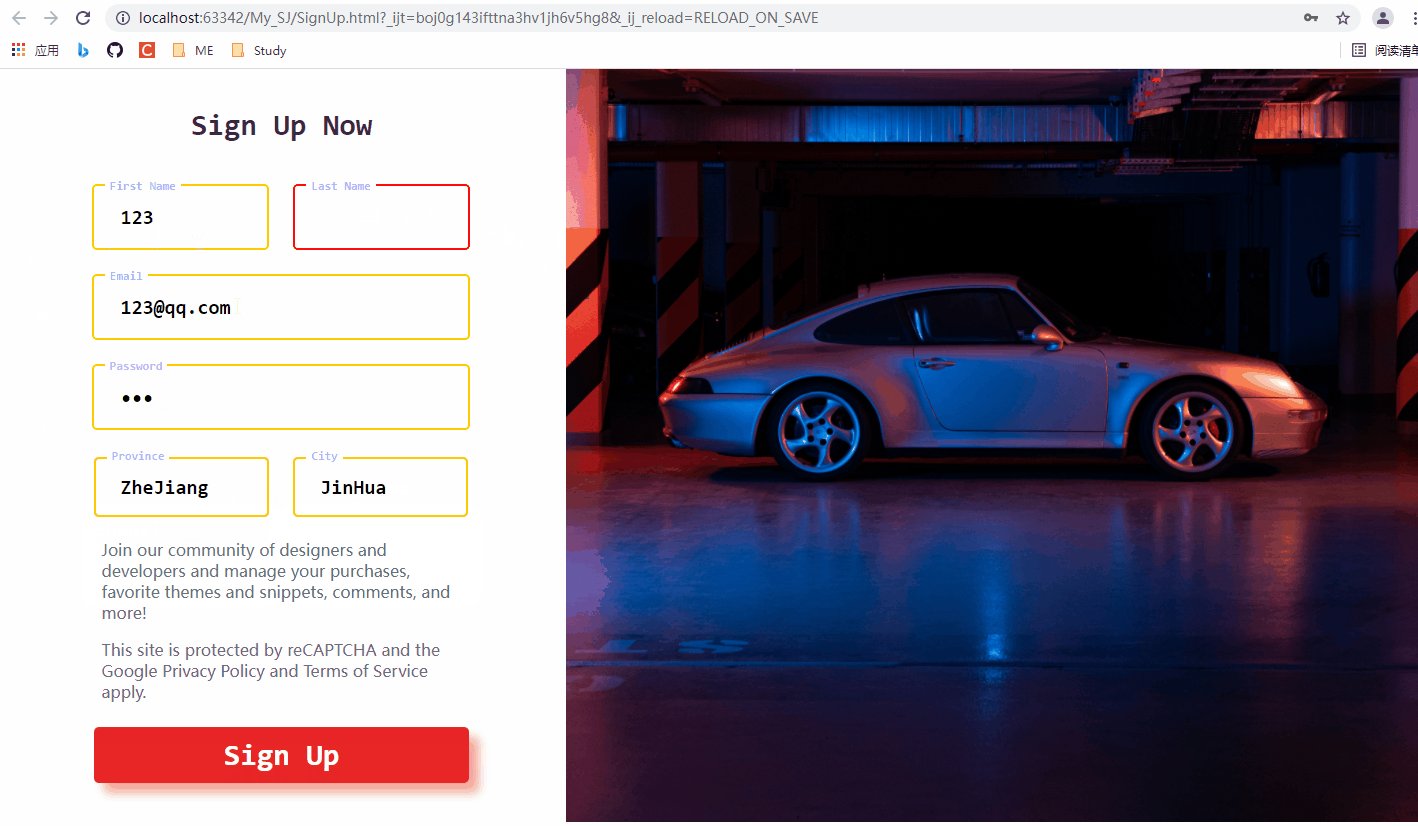
input标签实现了简单的验证功能,页面预览:

?
???END???