项目介绍:
本系统采用SSM框架,数据层采用mybatis,数据库使用mysql,系统适合于基础一般的同学使用。
项目技术:
后端:SSM整合
前端:bootstrap、easyui、js、css、ajax等
开发工具:eclipse
数据库:mysql 5.7
JDK版本:jdk1.8
服务器:tomcat8
功能概述:
前端:
登陆或者注册系统
能够对个人信息进行修改
能够查看或搜索所有的缴费信息
能够新增个人缴费信息
可以查看或搜索缴费类型,以及所有的教练
可以查看或搜索已公布的人员考试信息
可以查看或搜索所有学员留言
能够发布留言,并可查看管理员回复
可以查看或搜索系统公告信息
后端:
后台登陆
学员管理:可以新增,并维护学员信息,可导出excel
缴费管理:对缴费信息进行管理,可导出excel
缴费类型管理:对缴费类型维护,可导出excel
教练管理:可添加教练,或者维护信息,可导出excel
考试管理:维护考试信息,可导出excel
留言管理:查看留言或者回复等,可导出excel
新闻公告管理:管理新闻公告信息,可导出excel
修改个人密码
退出登录部分功能展示:
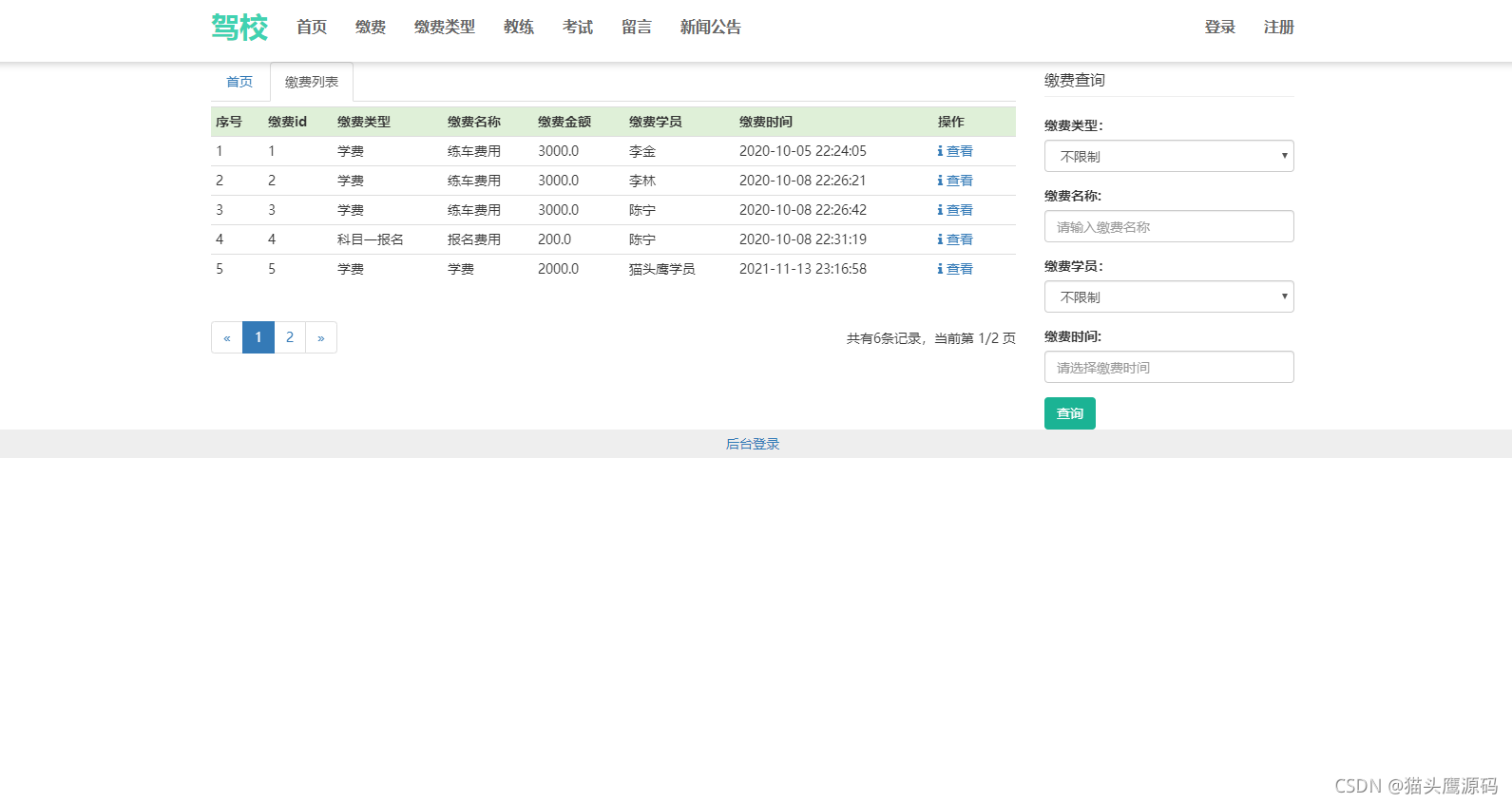
系统首页

?查看或者可以搜索缴费

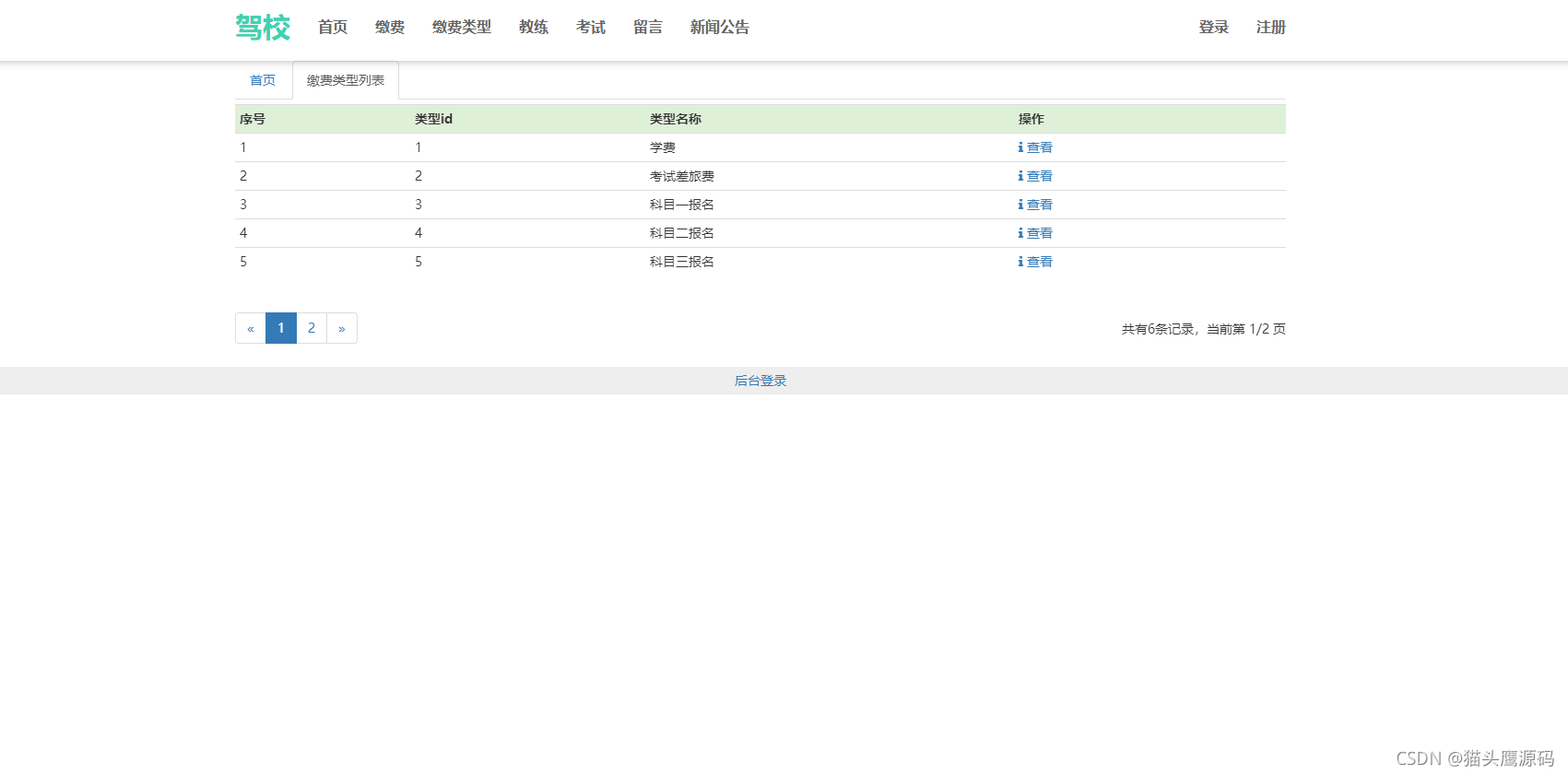
?查看或者可以搜索缴费类型

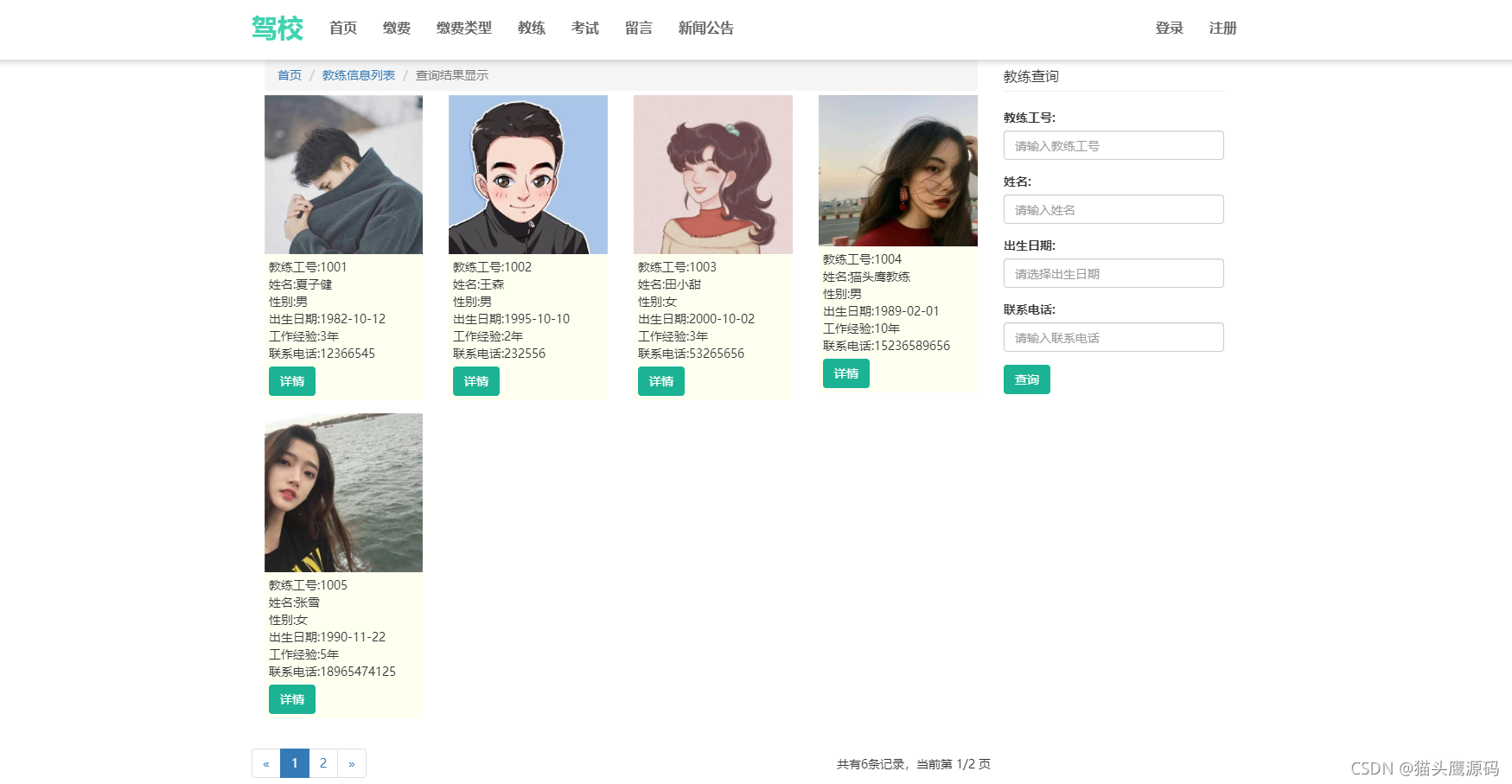
?查看或者可以搜索教练

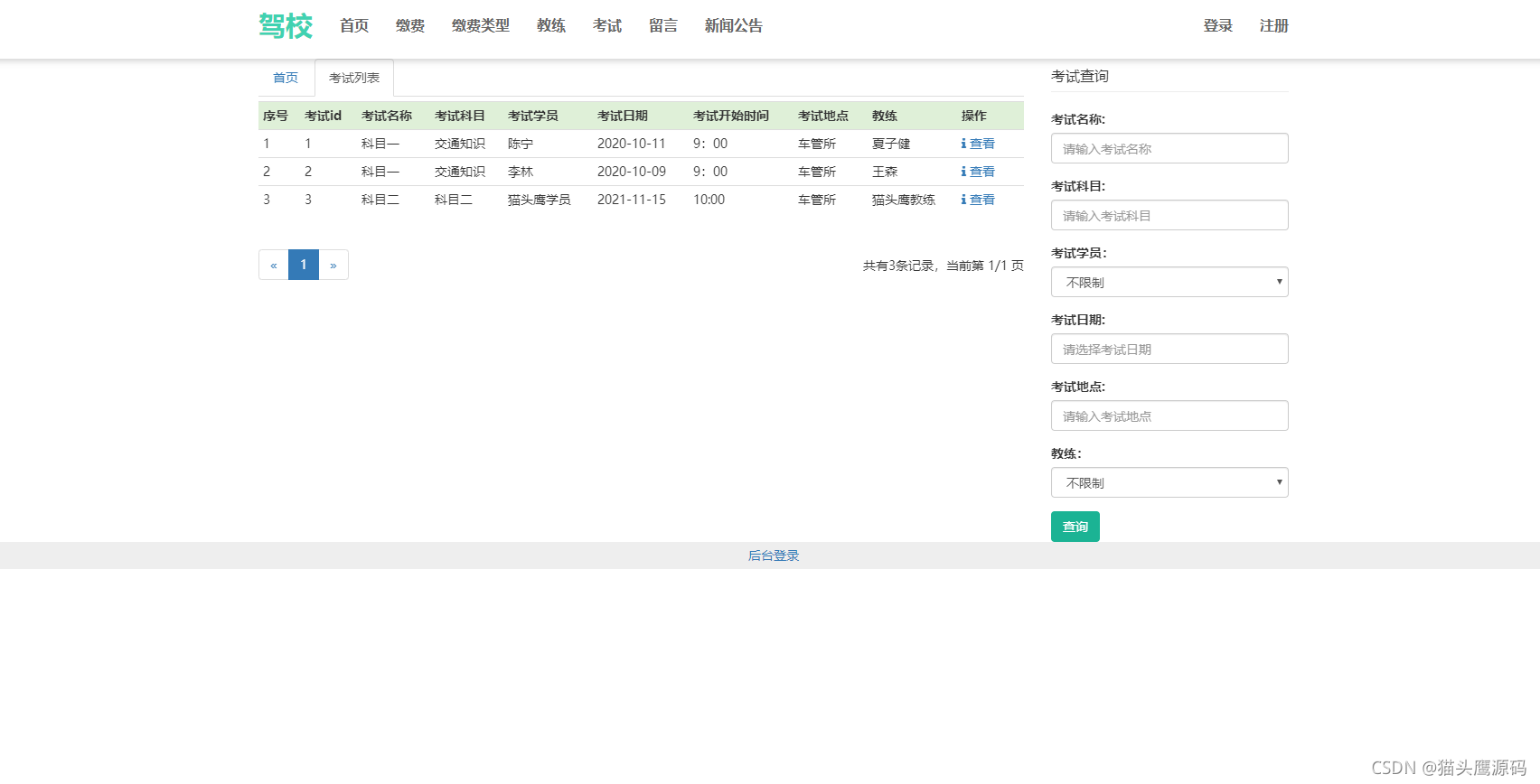
?查看或者可以搜索考试信息

用户登录后有这些功能

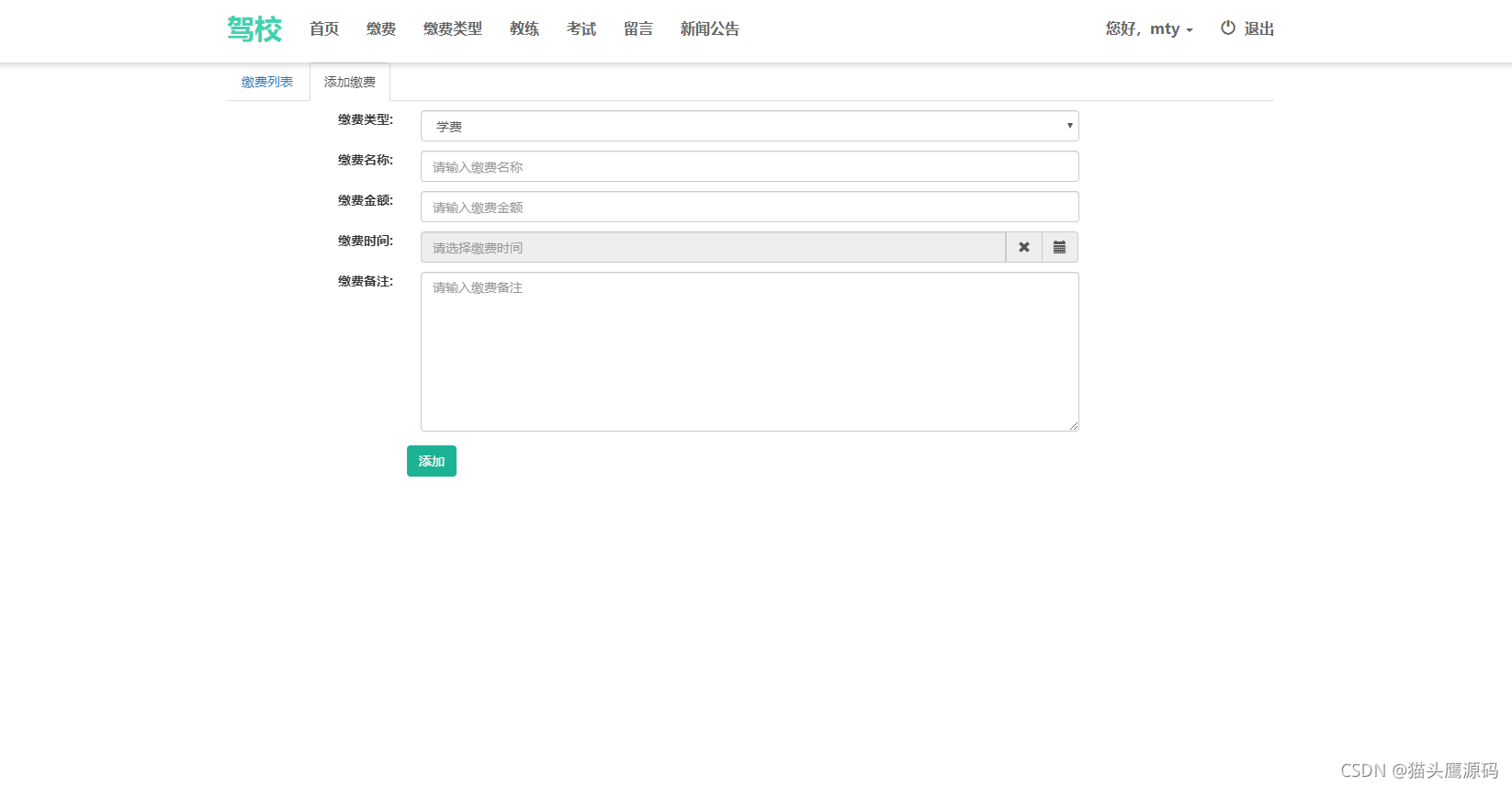
?添加缴费

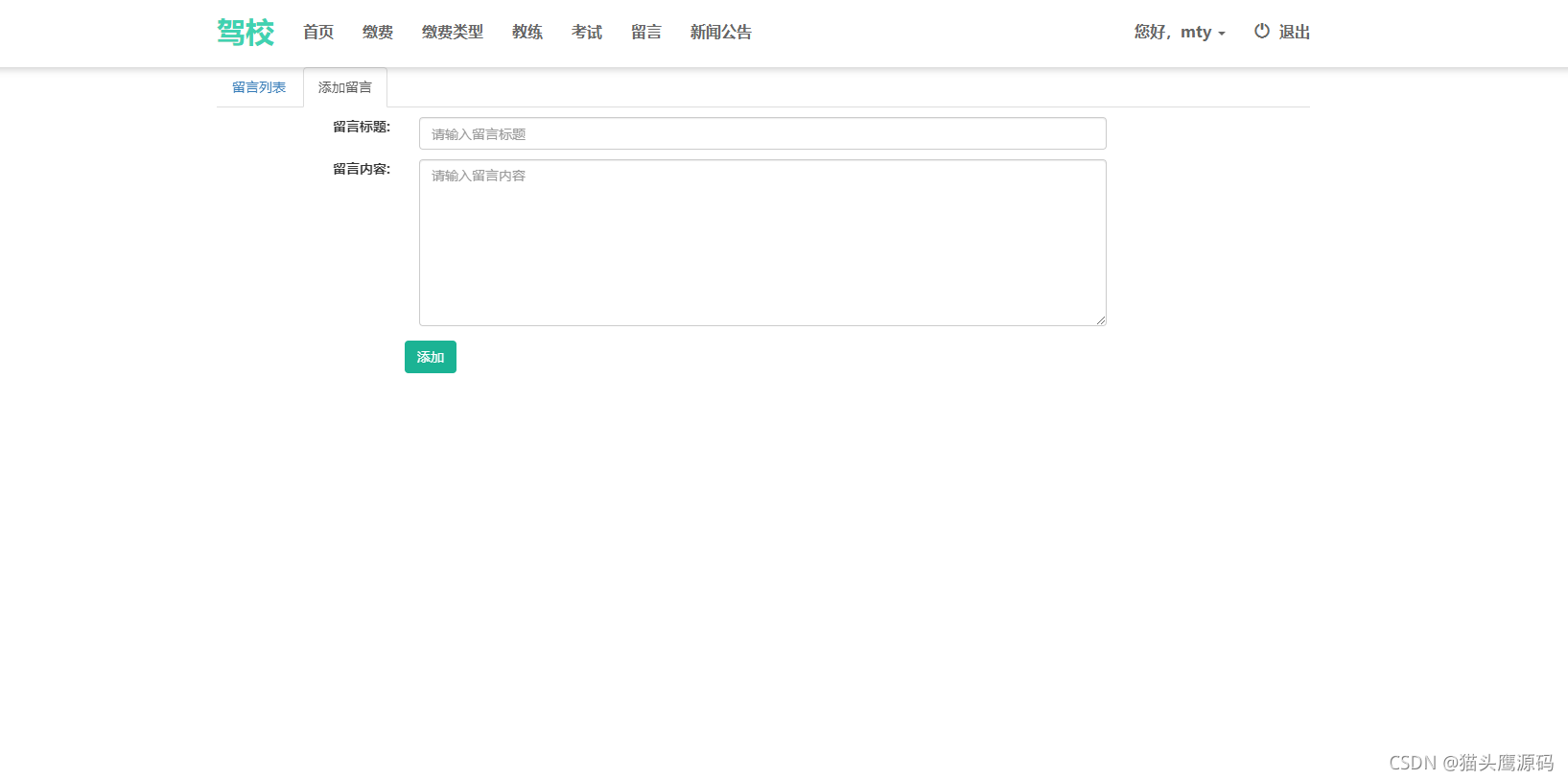
发布留言

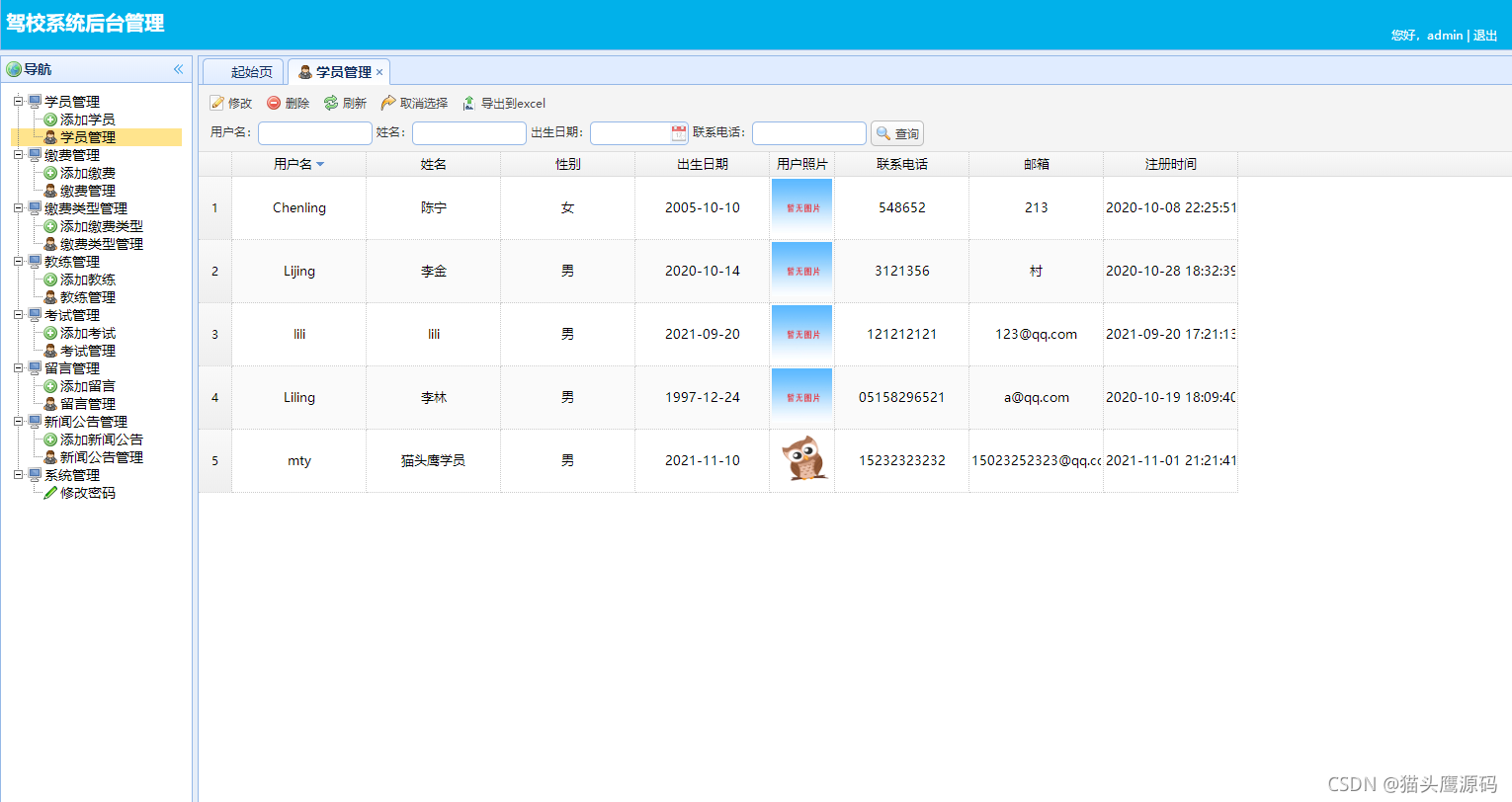
后台-学院管理

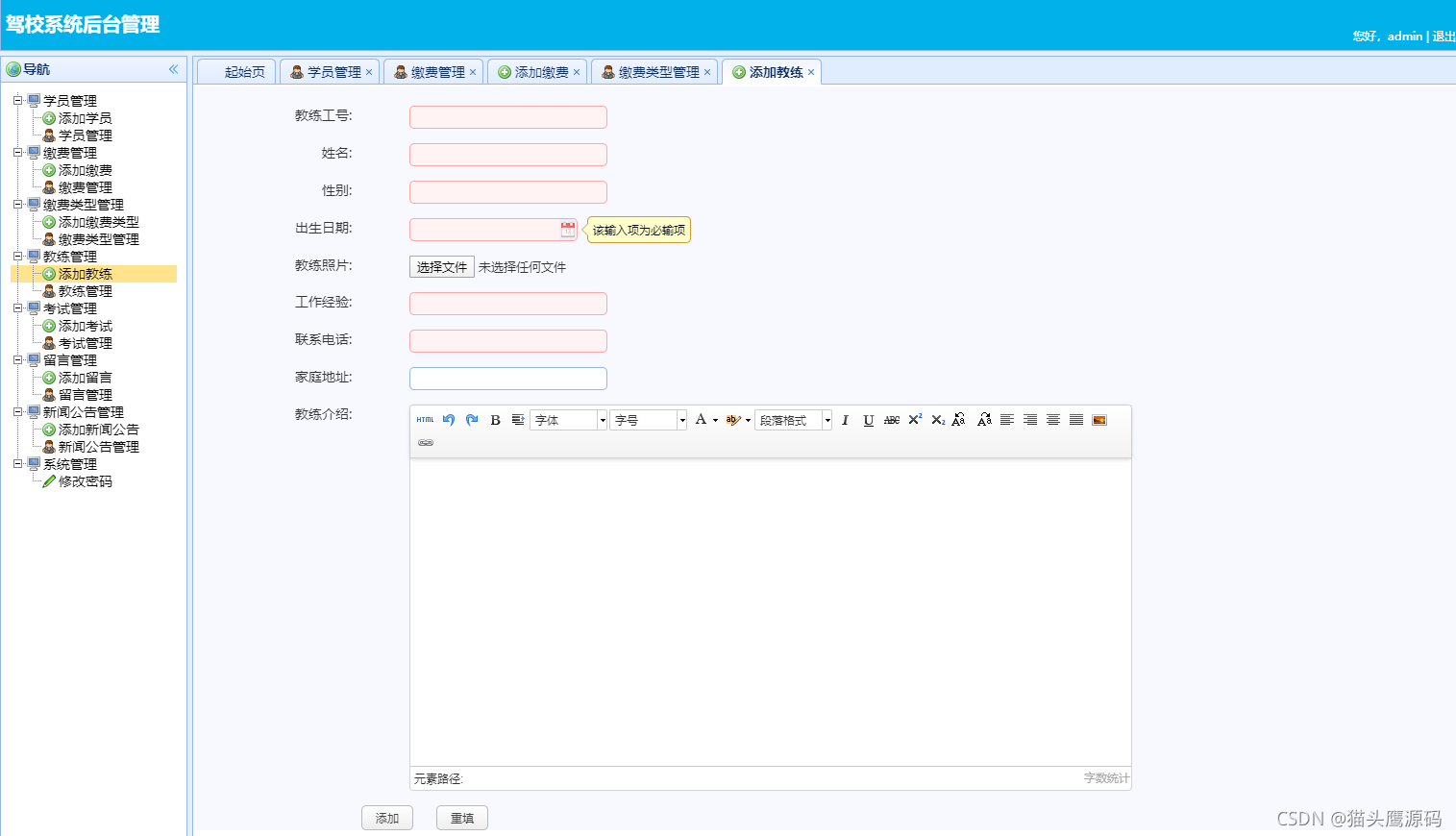
后台-教练添加

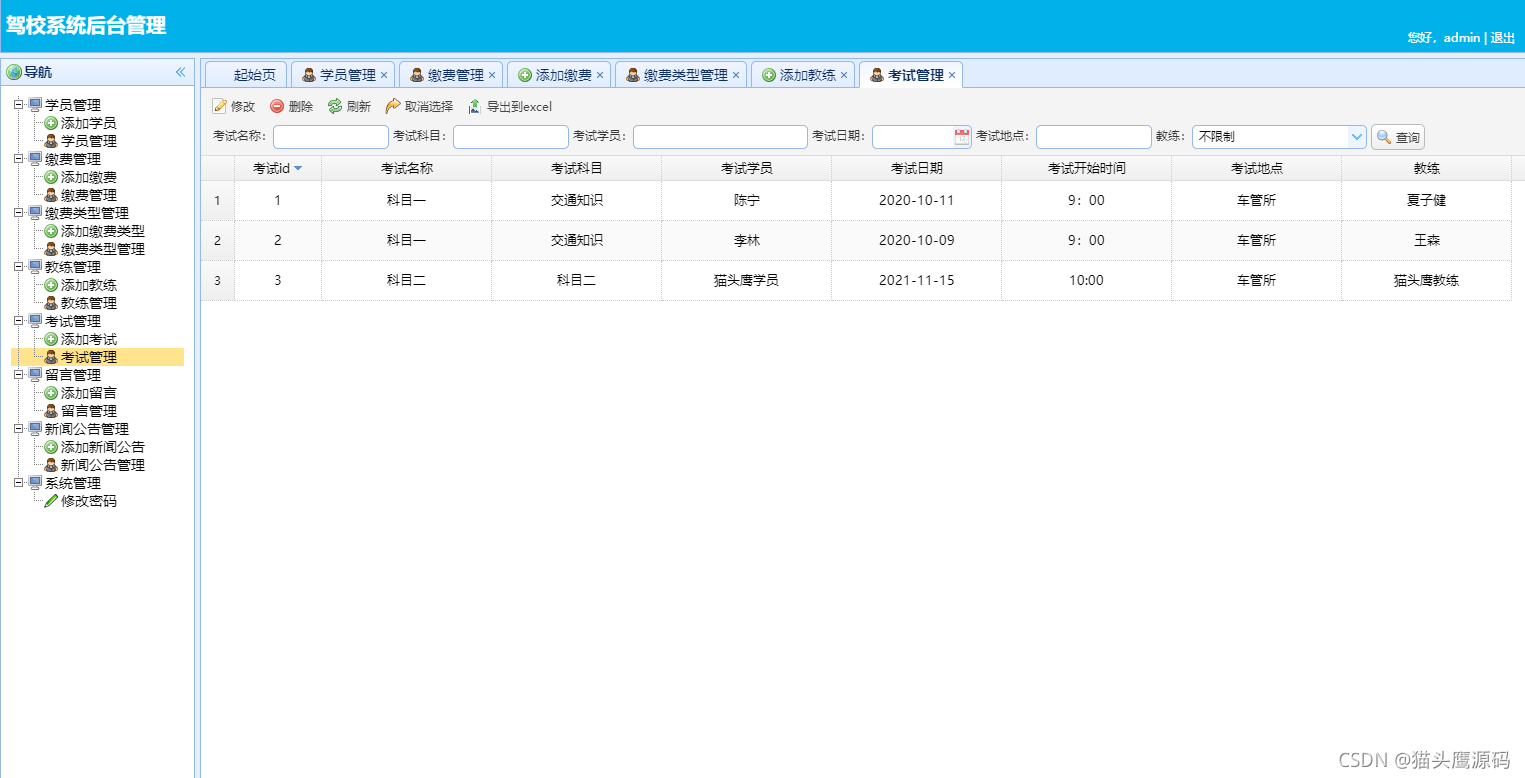
?后台-考试管理

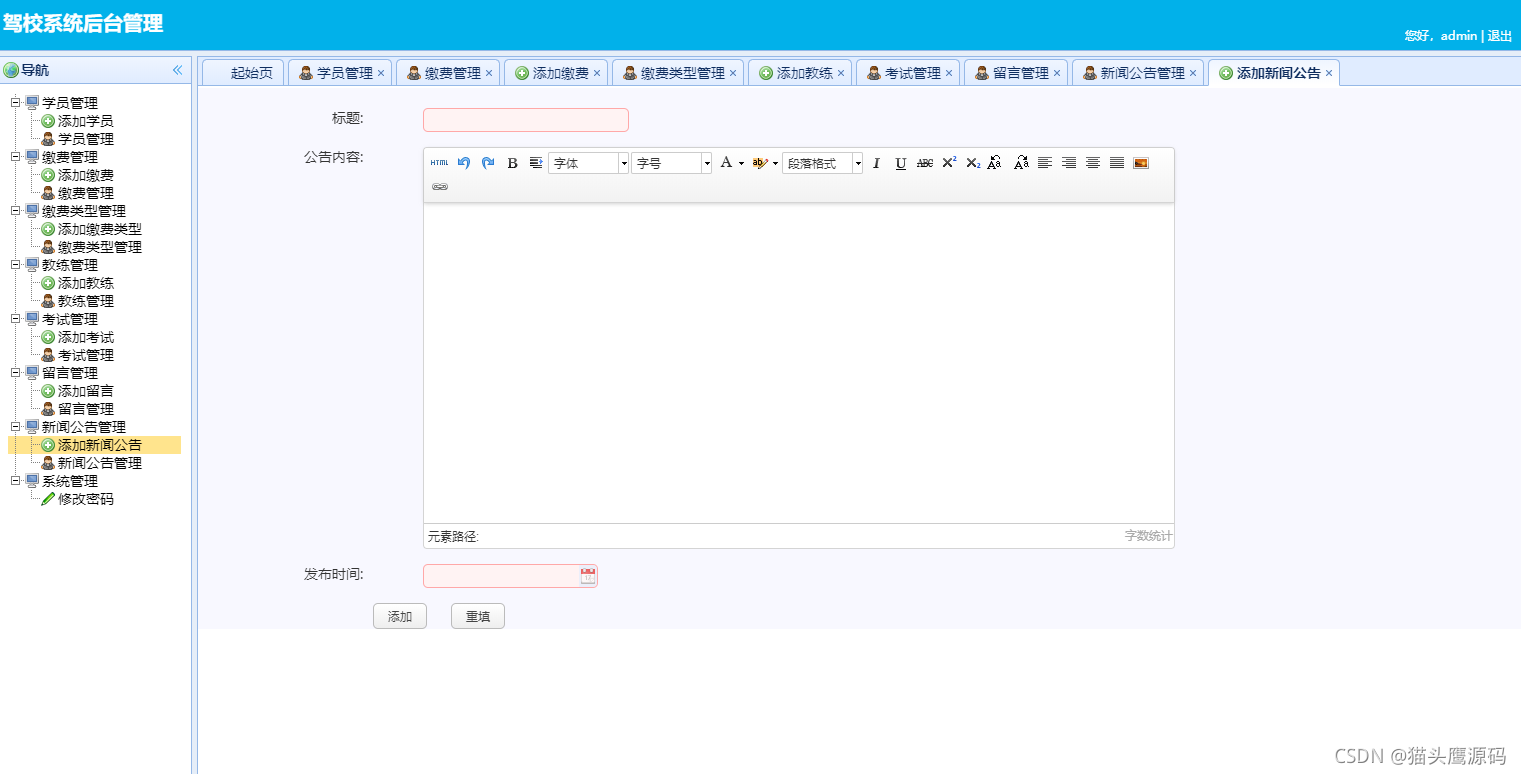
?后台-添加新闻

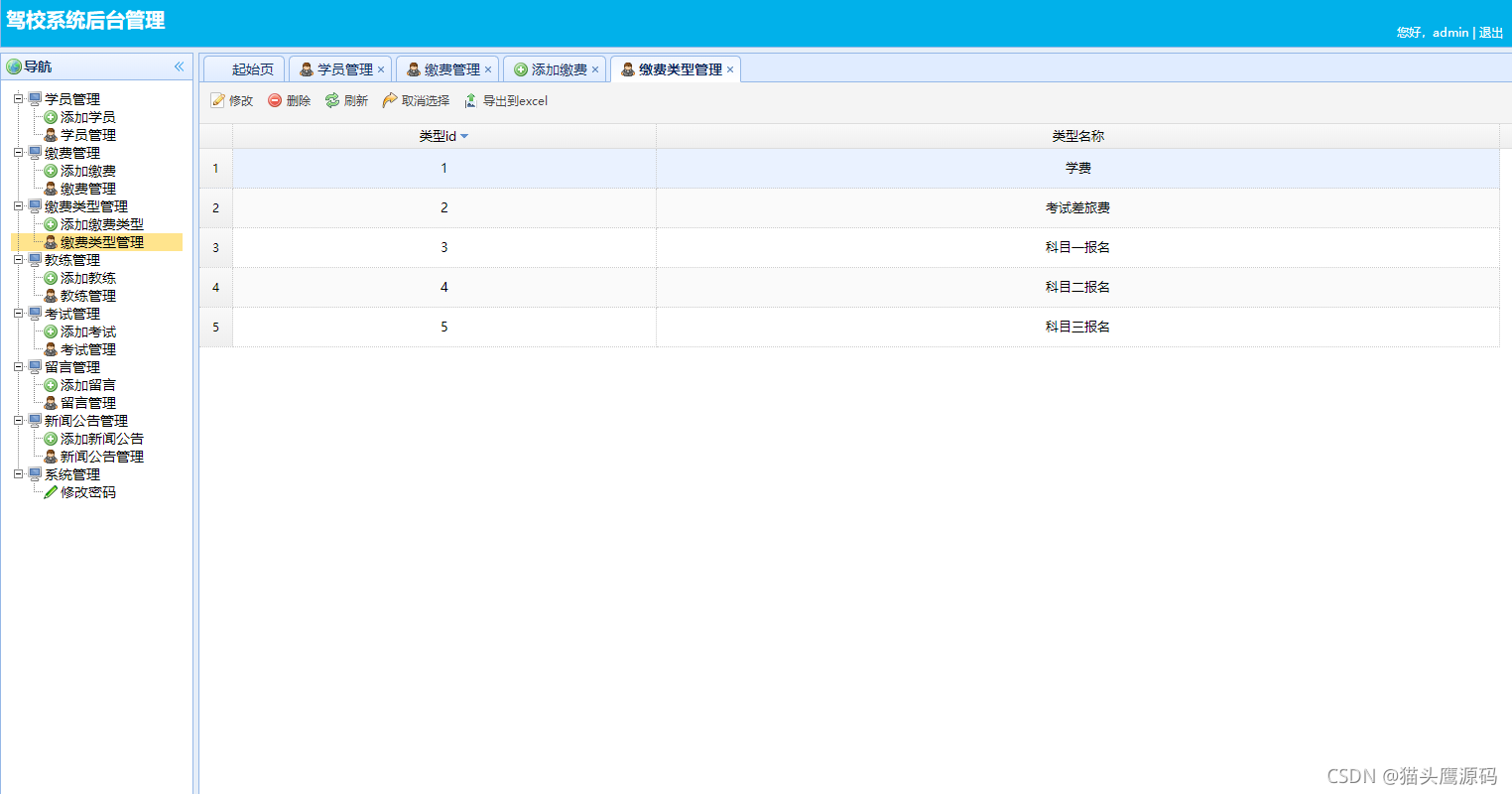
?后台-缴费类型管理

?部分代码:
/*客户端ajax方式提交添加教练信息*/
@RequestMapping(value = "/add", method = RequestMethod.POST)
public void add(@Validated Coach coach, BindingResult br,
Model model, HttpServletRequest request,HttpServletResponse response) throws Exception {
String message = "";
boolean success = false;
if (br.hasErrors()) {
message = "输入信息不符合要求!";
writeJsonResponse(response, success, message);
return ;
}
if(coachService.getCoach(coach.getCoachNo()) != null) {
message = "教练工号已经存在!";
writeJsonResponse(response, success, message);
return ;
}
try {
coach.setCoachPhoto(this.handlePhotoUpload(request, "coachPhotoFile"));
} catch(UserException ex) {
message = "图片格式不正确!";
writeJsonResponse(response, success, message);
return ;
}
coachService.addCoach(coach);
message = "教练添加成功!";
success = true;
writeJsonResponse(response, success, message);
}
/*ajax方式按照查询条件分页查询教练信息*/
@RequestMapping(value = { "/list" }, method = {RequestMethod.GET,RequestMethod.POST})
public void list(String coachNo,String name,String birthDate,String telephone,Integer page,Integer rows, Model model, HttpServletRequest request,HttpServletResponse response) throws Exception {
if (page==null || page == 0) page = 1;
if (coachNo == null) coachNo = "";
if (name == null) name = "";
if (birthDate == null) birthDate = "";
if (telephone == null) telephone = "";
if(rows != 0)coachService.setRows(rows);
List<Coach> coachList = coachService.queryCoach(coachNo, name, birthDate, telephone, page);
/*计算总的页数和总的记录数*/
coachService.queryTotalPageAndRecordNumber(coachNo, name, birthDate, telephone);
/*获取到总的页码数目*/
int totalPage = coachService.getTotalPage();
/*当前查询条件下总记录数*/
int recordNumber = coachService.getRecordNumber();
response.setContentType("text/json;charset=UTF-8");
PrintWriter out = response.getWriter();
//将要被返回到客户端的对象
JSONObject jsonObj=new JSONObject();
jsonObj.accumulate("total", recordNumber);
JSONArray jsonArray = new JSONArray();
for(Coach coach:coachList) {
JSONObject jsonCoach = coach.getJsonObject();
jsonArray.put(jsonCoach);
}
jsonObj.accumulate("rows", jsonArray);
out.println(jsonObj.toString());
out.flush();
out.close();
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,而且也与当前的热点话题关联,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,比较适合毕业设计和课程设计的相关应用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~