前言
最近忙的一匹,都没什么时间去学,但是今天有空看了看文档,视频去学习,在这做个记录
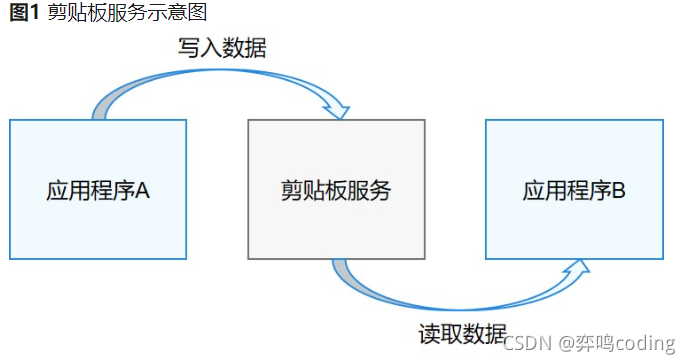
1.简述
同意设备的不同或相同应用可以通过系统的剪贴板来实现简单的数据流转,

在使用剪贴板服务时,需要注意以下几点:
- 只有在前台获取到焦点的应用才有读取系统剪贴板的权限(系统默认输入法应用除外)。
- 写入到剪贴板服务中的剪贴板数据不会随应用程序结束而销毁。
- 对同一用户而言,写入剪贴板服务的数据会被下一次写入的剪贴板数据所覆盖。
- 在同一设备内,剪贴板单次传递内容不应超过500KB。
2.页面布局
用到的组件:
三个Button
一个TextField可编辑文本框
一个Text文本
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#9ff"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text_helloworld"
ohos:height="match_content"
ohos:width="250vp"
ohos:background_element="#0088bb"
ohos:layout_alignment="horizontal_center"
ohos:text="可编辑文本框架"
ohos:text_size="40vp"
ohos:padding="5vp"
ohos:top_margin="30vp"
/>
<TextField
ohos:id="$+id:textfield"
ohos:height="250vp"
ohos:width="250vp"
ohos:hint="请输入"
ohos:layout_alignment="horizontal_center"
ohos:text_color="#888888"
ohos:text_size="20fp"
ohos:padding="5vp"
ohos:background_element="#ffffff"
/>
<Button
ohos:height="match_content"
ohos:width="match_content"
ohos:id="$+id:pastrborad_copy"
ohos:text="点击复制"
ohos:text_size="20fp"
ohos:text_color="#ffffff"
ohos:background_element="$graphic:button_"
ohos:top_padding="8vp"
ohos:left_padding="50vp"
ohos:bottom_padding="8vp"
ohos:right_padding="50vp"
ohos:layout_alignment="horizontal_center"
ohos:top_margin="30vp"
/>
<Button
ohos:height="match_content"
ohos:width="match_content"
ohos:id="$+id:pastrborad_paste"
ohos:text="点击粘贴"
ohos:text_size="20fp"
ohos:text_color="#ffffff"
ohos:background_element="$graphic:button_"
ohos:top_padding="8vp"
ohos:bottom_padding="8vp"
ohos:left_padding="50vp"
ohos:right_padding="50vp"
ohos:layout_alignment="horizontal_center"
ohos:top_margin="30vp"
/>
<Button
ohos:height="match_content"
ohos:width="match_content"
ohos:id="$+id:pastrborad_clear"
ohos:text="清除剪贴板"
ohos:text_size="20fp"
ohos:text_color="#ffffff"
ohos:background_element="$graphic:button_"
ohos:top_padding="8vp"
ohos:left_padding="50vp"
ohos:bottom_padding="8vp"
ohos:right_padding="50vp"
ohos:layout_alignment="horizontal_center"
ohos:top_margin="30vp"
/>
</DirectionalLayout>
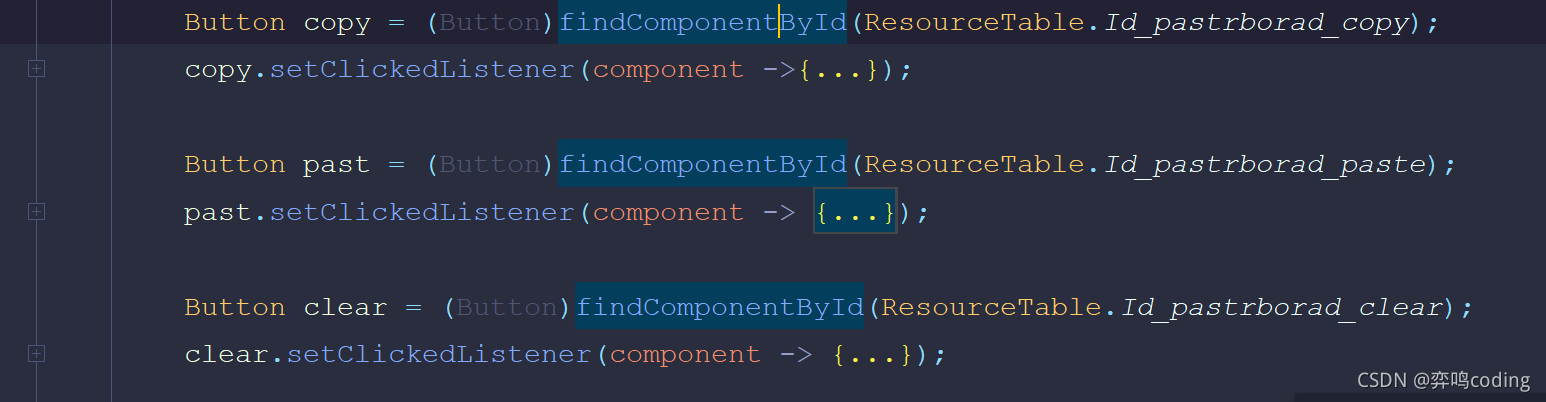
3.程序实现
每点击按钮或文本框都能响应,得到结果。代码过于长就不放在本文了

需要代码加qq:2024810652,备注好要什么。
通过在程序中写入的数据,我们在运行后直接复制,然后系统会自己调用所提供的文本检测是否为空,不为空则输出值,清除剪贴板则是将里面的值设置为""空文本。
效果:
