从零搭建的sprinboot项目

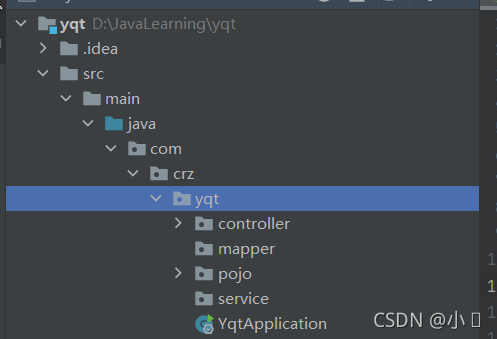
首先是最近基础的四个文件夹(不做过多解释了)

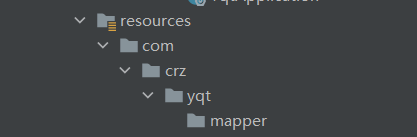
在resources中创建跟mapper接口一样的mapper.xml路径,如果路径一样就不用不配置了,如果不一样则需要配置了,这里是.yaml文件用的mybatis-plus配置的
表示为mapper下的mapper.xml文件
mybatis-plus:
mapper-locations: classpath*:/mapper/**Mapper.xml
最基础的数据库配置,然后如果前端使用thymeleaf则也需要配置一下
spring:
thymeleaf:
mode: HTML
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/yqt?useUnicode=true&useSSL=false&characterEncoding=utf8&serverTimezone=Asia/Shanghai
username: root
password: *******
日志配置(日志的种类有许多)
logging:
level:
root: info
com.crz: debug
file:
path: log/blog-dev.log
application.yaml的总体配置(现在还是最基础的,该项目后续还会加入shiro和redis)
spring:
thymeleaf:
mode: HTML
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/yqt?useUnicode=true&useSSL=false&characterEncoding=utf8&serverTimezone=Asia/Shanghai
username: root
password: 201317201317
logging:
level:
root: info
com.crz: debug
file:
path: log/blog-dev.log
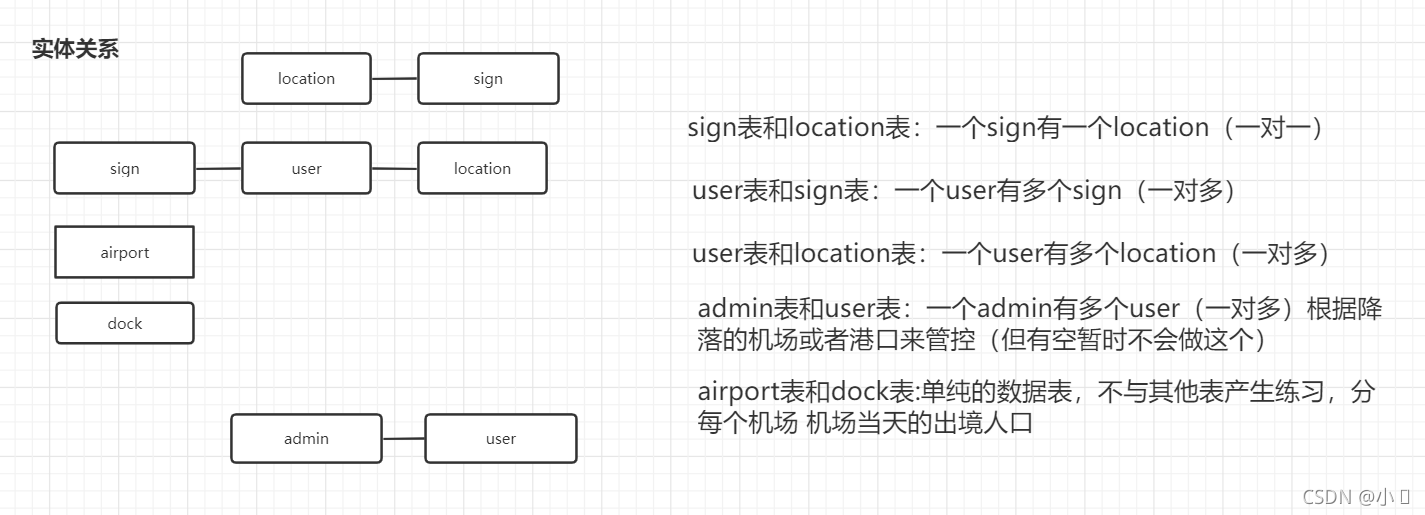
实体类的创建(一对一 一对多 多对多)
实体类与数据库表的一一对应
在建表前,自己一定要搞清楚 表之间的关系

异常处理
日志处理
(如果后面日志处理需要的话,在去复制那个项目里的吧,还需要导入切面)
(这两个东西…太菜了我…感觉完全不了解,感觉后期需要专门的学)
注解相关的
我在给各个文件夹配置注解时,我发现我以前的项目给mapper(dao)层配置的注解是@Repository,现在我给mapper(dao)层配置的是@Mapper,则我在网上找到了相关信息。
在mapper的dao层加@mapper或者@repository都可。
这两种注解的区别在于:
1、使用@mapper后,不需要在spring配置中设置扫描地址,通过mapper.xml里面的namespace属性对应相关的mapper类,spring将动态的生成Bean后注入到ServiceImpl中。
2、@repository则需要在Spring中配置扫描包地址(@mapperscan),然后生成dao层的bean,之后被注入到ServiceImpl中
小程序与后端的交互
这个博客描写还不错,对象呀,数组呀,普通传参数,都有说明
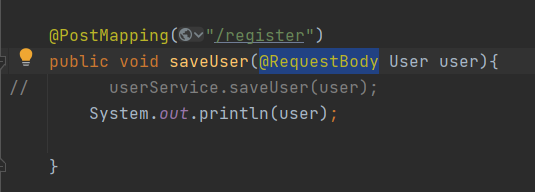
在后端要填写这个@RequestBody注释,

传值的时候发现boolean值,传过去的值始终是false
解决方案
Boolean类型 ,大写的 而不是 小写的
Boolean是类,而boolean是基本数据类型,Boolean 定义出来的是对象,可以当对象调用,boolean 定义出来的是数据类型,只能当数据类型调用。

修改布尔值的get,set方法
isAs => getAs
1 private boolean as;
2
3
4 // public boolean isAs() {
5 // return as;
6 // }
7 //
8 // public void setAs(boolean as) {
9 // this.as = as;
10 // }
11
12 //修改为普通的get、set
13 public boolean getAs() {
14 return as;
15 }
16
17 public void setAs(boolean as) {
18 this.as = as;
19 }
insert语句出现了错误
解决方案: 我的一个变量去了sql的关键from 所有在运行时一直出现错误,
记住sql语句中,不要使用sql的关键字
今天先到这了吧…其实也根本没做啥,明天给数据库user表多添加一个字段,就是前端获取用户登录时的用户名或者根据独特的一个信息,我图方便就准备用名字了,然后把用户名发到session中,那样签到的时候就能共享到一个用户了
微信小程序全局变量的应用
首先定义你想使用的全局变量
在app.js中定义
globalData: {
userInfo: null,
userNickName: null
}
如果就在当前的app.js中使用这个变量则
this.globalData.userNickName
如果是在其他的js文件中使用这个全局变量,
const app = getApp()
app.globalData.userNickName
主功能的实现
我这次的项目的主功能就是(主要是给机场和港口的管理人员使用)境外的人员入内后,在14天隔离后,打开小程序签到14天,然后他签到后,我就在后台抓他的位置,也就是说对于这些高危人群,进行一个14天的位置监控,如果某一个人出现差错,则第一时间向上级上传这个人的轨迹去向(有一个给管理人员使用的web端)
主要代码(乱得复制过来了)
其实主要的功能主要是两个方法互相使用实现的
setInterval方法的使用和cleariInterval的使用
在微信小程序中,我当时用真机测试,发现客户端上使用功能实现,手机上实现不了了,原来,在wx.request中的url要改成自己的ip地址,然后手机和电脑要用同一个网络
总结
最后遇到点问题…结果全炸了,没写过这么糟糕的代码…后面改一下?