JavaBean的概念
JavaBean是可复用的、平台独立的软件组件
JavaBean既可以是简单的GUI要素,如按钮和滚动条,也可以是复杂的可视化软件组件,如数据库视图
有些JavaBean是没有GUI表现形式的,常用来封装事务逻辑、数据库操作等等
我们可以把遵循某种规范的Java类称为JavaBean:
- 这个类是可序列化的
- 这个类必须带有一个无参的构造方法
- 这个类的属性必须通过get 、set和其他标准命名规范来命名的方法进行操作
- 这个类包含事件处理方法
接下来我们通过一个小案例来引导出这一课程要学习的内容,创建一个jsp文件,并存储一个学生的六个数据信息至四大作用域的其中一个:
<%@page import="com.abc.Student"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
//存储一个学生的信息
//学号:007
//姓名:小明
//性别:男
//年龄:20
//手机号:18188888888
//家庭地址:江西省南昌市
session.setAttribute("id", "007");
session.setAttribute("name", "小明");
session.setAttribute("sex", "男");
session.setAttribute("age", 20);
session.setAttribute("phone", "18188888888");
session.setAttribute("addr", "江西省南昌市");
%>
</body>
</html>?以上方式是初学者常用的存储数据的方式,那么我们再创建一个jsp文件来获得显示出这些数据:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>学生个人信息</h3>
<p>学号:<%
String id=(String)session.getAttribute("id");
out.write(id);
%></p>
<p>姓名:<%
out.write((String)session.getAttribute("name"));
%></p>
<p>年龄:<%=session.getAttribute("age")%></p>
<p>性别:${sex}</p>
<p>手机号:<%=session.getAttribute("phone")%></p>
<p>家庭地址:<%=session.getAttribute("addr")%></p>
</body>
</html>通过运行可以看到session中存储的数据是可以获得出来进行显示。那么如果需要存储更多的数据呢?比如60个数据,600个数据,再使用这种原始的方式,代码量就显的很累赘,冗余。那么我们使用另一种方式,创建JavaBean类来对数据进行封装,定义一个Student类,生成get,set方法,生成无参构造方法,带参数构造方法以及toString方法:

package com.abc;
import java.io.Serializable;
/**
* java基础中类的封装
* 服务端开发中称为javaBean
* @author Administrator
*
*/
public class Student implements Serializable{
private String id;//学号
private String name;//姓名
private int age;//年龄
private String sex;//性别
private String phone;//手机号
private String addr;//家庭地址
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getAddr() {
return addr;
}
public void setAddr(String addr) {
this.addr = addr;
}
public Student() {
super();
// TODO Auto-generated constructor stub
}
public Student(String id, String name, int age, String sex, String phone, String addr) {
super();
this.id = id;
this.name = name;
this.age = age;
this.sex = sex;
this.phone = phone;
this.addr = addr;
}
@Override
public String toString() {
return "Student [id=" + id + ", name=" + name + ", age=" + age + ", sex=" + sex + ", phone=" + phone + ", addr="
+ addr + "]";
}
}
接下来在jsp中使用这个类来对存储的数据进行封装,
<%@page import="com.abc.Student"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
//存储一个学生的信息
//学号:007
//姓名:小明
//性别:男
//年龄:20
//手机号:18188888888
//家庭地址:江西省南昌市
//当要存储的数据量比较大,不建议采用以上办法存储数据
//使用类的封装
Student student=
new Student("007","小明",
20,"男",
"18188888888","江西省南昌市");
session.setAttribute("student", student);
%>
</body>
</html>通过代码对比可以看出,明显比之前的写法简单了很多,再看看获取数据输出的结果:
<%@page import="com.abc.Student"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>学生个人信息</h3>
<% Student student=(Student)session.getAttribute("student"); %>
<p>学号:<%=student.getId() %></p>
<p>姓名:<%=student.getName()%></p>
<p>年龄:<%=student.getAge()%></p>
<p>性别:<%=student.getSex() %></p>
<p>手机号:<%=student.getPhone()%></p>
<p>家庭地址:<%=student.getAddr()%></p>
</body>
</html>但是又存在新的问题,如果我们使用jsp开发大型项目,需要开发比较复杂的网站和网页,那么编写这种有html代码和java代码混杂在一起的文件,一旦出现错误,或者是后期的维护和修改,很不利,因此本课程引导出Jsp动作来进行替代Java代码在Jsp页面中的作用。
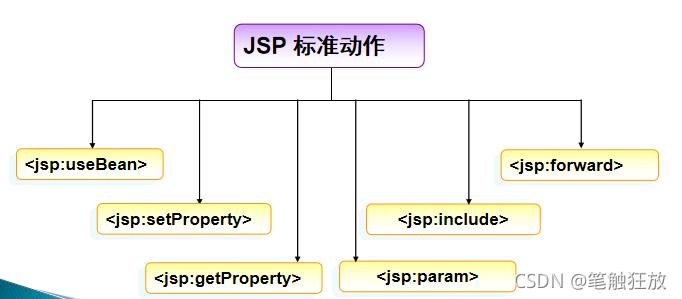
1.<jsp:useBean>动作
< jsp:useBean>的scope属性的取值
scope属性取值为page,JavaBean的缺省作用域,也叫页面级作用域
客户每次请求JSP页面时,都会创建一个JavaBean对象
JavaBean对象在以下两种情况下结束生命期
- ???????? 客户请求访问的当前JSP网页通过<jsp:forward>标签将请求转发到另一个页面
- ????????客户请求访问的当前JSP页面执行完毕并向客户端发回响应
scope属性取值为request时,客户每次请求访问JSP页面时,都会创建一个JavaBean对象
- ????????JavaBean对象的有效范围为:
- ????????????????客户请求访问的当前JSP页面。
- ????????????????和当前JSP页在共享同一个客户请求的页面
scope属性取值为session,它存在于整个session的生存周期内,处于同一个session中的JSP页面共享这个JavaBean对象
scope属性值取为application,它存在于整个Web应用的生存周期内,Web应用中所有JSP页面都能共享同一个JavaBean对象
<%@page import="com.abc.Student"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 尽量在jsp页面不去使用java代码完成功能 -->
<!-- Jsp动作 -->
<!-- id:填对象名
class:类的完整包名
scope:四大域的标识-->
<!-- Student stu=new Student();
session.setAttribute("stu", stu); -->
<%-- <jsp:useBean id="stu" class="com.abc.Student"
scope="session"></jsp:useBean>
<% stu.setId("007");
stu.setName("小明");
stu.setAge(20);
stu.setSex("男");
stu.setPhone("18188888888");
stu.setAddr("江西省南昌市");%> --%>
</body>
</html>再来看获取出来的数据的显示:
<%@page import="com.abc.Student"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>学生个人信息</h3>
<jsp:useBean id="stu" class="com.abc.Student"
scope="session"></jsp:useBean>
<p>学号:<%=stu.getId() %></p>
<p>姓名:<%=stu.getName()%></p>
<p>年龄:<%=stu.getAge()%></p>
<p>性别:<%=stu.getSex() %></p>
<p>手机号:<%=stu.getPhone()%></p>
<p>家庭地址:<%=stu.getAddr()%></p>
</body>
</html>2.<jsp:setProperty>动作
这时候可能很多初学者开始质疑博主,刚不是说Jsp动作用来替代Jsp页面中的java代码的作用,你现在反而把java代码越写越多,别急,接下来介绍第二个Jsp动作用来进行对象变量的赋值:
<%@page import="com.abc.Student"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<jsp:useBean id="stu1" class="com.abc.Student"
scope="session"></jsp:useBean>
<!-- name:填对象名
property:填变量名
value:填数据 -->
<jsp:setProperty property="id" name="stu1" value="007"/>
<jsp:setProperty property="name" name="stu1" value="小明"/>
<jsp:setProperty property="age" name="stu1" value="20"/>
<jsp:setProperty property="sex" name="stu1" value="男"/>
<jsp:setProperty property="phone" name="stu1" value="18188888888"/>
<jsp:setProperty property="addr" name="stu1" value="江西省南昌市"/>
</body>
</html>3.<jsp:getProperty>动作
再来看获取数据的显示情况,使用第三个Jsp动作获取数据:
<%@page import="com.abc.Student"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>学生个人信息</h3>
<jsp:useBean id="stu1" class="com.abc.Student"
scope="session"></jsp:useBean>
<p>学号:<jsp:getProperty property="id" name="stu1"/></p>
<p>姓名:<jsp:getProperty property="name" name="stu1"/></p>
<p>年龄:<jsp:getProperty property="age" name="stu1"/></p>
<p>性别:<jsp:getProperty property="sex" name="stu1"/></p>
<p>手机号:<jsp:getProperty property="phone" name="stu1"/></p>
<p>家庭地址:<jsp:getProperty property="addr" name="stu1"/></p>
</body>
</html>通过四种方式的运行,可以看出都能达到效果完成需求的功能,但是对于项目的可扩展性和维护性来说,Jsp动作确实是我们需要掌握的,在Jsp技术的学习中,是很有必要的。
以上三种Jsp动作还能结合映射关系完成表单提交的数据进行简化代码:
我们先创建一个表单页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>学生信息注册页面</title>
</head>
<body>
<div align="center">
<form action="getStudentInfo.jsp" method="post">
<!-- 每一个文本框定义的name属性的名称一定要
和Student实体类的全局变量名称一致 -->
<!-- 映射关系 -->
学号:<input type="text" name="id"><br/>
姓名:<input type="text" name="name"><br/>
年龄:<input type="text" name="age"><br/>
性别:<input type="text" name="sex"><br/>
手机号:<input type="text" name="phone"><br/>
家庭地址:<input type="text" name="addr"><br/>
<input type="submit" value="注册">
</form>
</div>
</body>
</html>再创建获取表单信息的jsp页面:
<%@page import="com.abc.Student"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 接收浏览器提交的学生的注册信息 -->
<%
//因为表单提交的时候是使用post的请求提交
//post提交的数据是属于内部传输,不会显示在地址上
//tomcat不会自动帮助我们转换编码格式
//所以需要我们自己手动转码
request.setCharacterEncoding("UTF-8");
String id=request.getParameter("id");
String name=request.getParameter("name");
String age=request.getParameter("age");
String sex=request.getParameter("sex");
String phone=request.getParameter("phone");
String addr=request.getParameter("addr");
Student student=new Student(id,name,
Integer.parseInt(age),sex,
phone,addr);
session.setAttribute("stu", student);
%>
<!-- 使用Jsp动作完成以上相同的功能作用 -->
<jsp:useBean id="s" class="com.abc.Student" scope="session"></jsp:useBean>
<!-- 使用表单和Student类的映射关系直接将表单的数据存储至Stuent对象 -->
<jsp:setProperty property="*" name="s"/>
<!-- 使用重定向跳转其他页面展示从表单上获得的学生信息 -->
<% response.sendRedirect("showStudentInfo.jsp"); %>
</body>
</html>?代码中使用了Java代码和Jsp动作两种方式完成了获取表单提交的数据,很明显Jsp动作是完胜!!!
再使用重定向的方式跳转到另一个jsp页面进行展示数据:
<%@page import="com.abc.Student"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>使用Java代码方式展示学生的注册信息</h3>
<% Student student=(Student)
session.getAttribute("stu"); %>
<p><%=student.getId() %></p>
<p><%=student.getName() %></p>
<p><%=student.getAge() %></p>
<p><%=student.getSex() %></p>
<p><%=student.getPhone() %></p>
<p><%=student.getAddr() %></p>
<br><br><br><br>
<h3>使用Jsp动作方式展示学生的注册信息</h3>
<jsp:useBean id="s" class="com.abc.Student" scope="session"></jsp:useBean>
<p><jsp:getProperty property="id" name="s"/></p>
<p><jsp:getProperty property="name" name="s"/></p>
<p><jsp:getProperty property="age" name="s"/></p>
<p><jsp:getProperty property="sex" name="s"/></p>
<p><jsp:getProperty property="phone" name="s"/></p>
<p><jsp:getProperty property="addr" name="s"/></p>
</body>
</html>很明显都能进行显示,但通过代码量来说,Jsp动作是毋庸置疑的。?
除以上三种常用的Jsp动作以外,接下来再介绍几种常用的Jsp动作:

4.<jsp:forward>和<jsp:param>动作
<jsp:forward>标签用于将控制权从JSP页面传递给本地服务器的另一个位置,丢弃当前页面生成的任何内容,并在替换位置上重新处理请求
<jsp:forward>标签只有一个page属性。page属性包含的是一个相对URL,可以是html页面、JSP页面或者是Servlet的 url-pattern。 page的值既可以直接给出,也可以在请求的时候动态计算,通过表达式来实现
<jsp:forward>标签在传递页面的控制权到另外的页面的同时,使用<jsp:param>标签可以把相应的参数值传递到目的页面
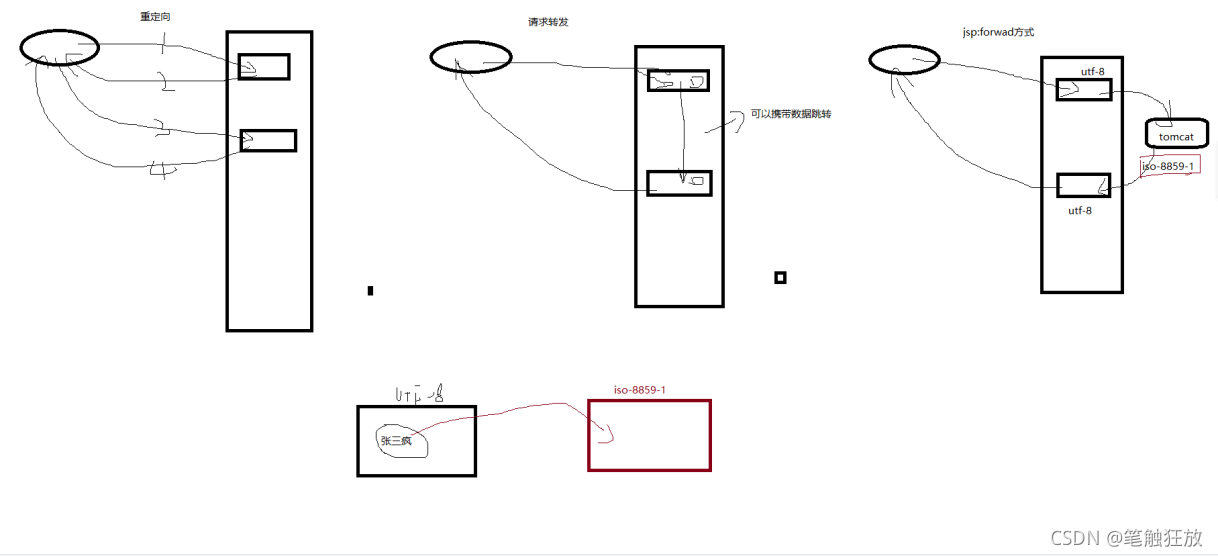
该Jsp动作的跳转页面方式类似于request对象的请求转发的效果,也能达到跳转页面的同时可以携带数据跳转,但是在传递中文数据的时候,数据会经过tomcat服务器进行转码,因此我们在传递数据之前要进行提前转换编码格式的操作:

?<jsp:forward>标签用于把请求转发给另一个资源 <jsp:forward>标签只有一个page属性。
page属性包含的是一个相对URL,可以是html页面、JSP页面或者是Servlet的 url-pattern
语法: ? ? <jsp:forward page="url" />
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- jsp:forward:用于跳转页面
该jsp动作是用于替代request的请求转发的java代码
跳转方式类似于请求转发
jsp:param:用于携带数据
jsp:param这个动作用于替代request.setAttribute()方法
-->
<%
//UTF-8编码格式
String info="小明";
//解码成字节数组,因为字节数组是不带任何编码格式
byte[] b=info.getBytes("UTF-8");
//将字节数组重新编码
String info1=new String(b,"ISO-8859-1");
%>
<jsp:forward page="seven.jsp">
<jsp:param value="<%=info1 %>" name="name"/>
</jsp:forward>
</body>
</html>在传输到另一个jsp页面之后,要将编码格式转换回来:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
我是第七个页面<br>
<%
//ISO-8859-1
String info=request.getParameter("name");
byte[] bs=info.getBytes("ISO-8859-1");
String info1=new String(bs,"UTF-8");
%>
获得携带的数据为:<%=info1 %>
</body>
</html>?5.<jsp:include>和<jsp:param>动作
用于把另一个资源的输出内容插入进当前jsp页面的输出内容之中,称之为动态引入。
<jsp:include> 标签的page属性包含的是一个相对URL,可以是html页面、JSP页面或者是Servlet的url-pattern
语法: ?? ?<jsp:include page="url" />
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- align="center":设置当前标签内部的所有内容居中对齐 -->
<div
style="width: 900px;height: 800px;
background-color: green;margin: auto;">
<!-- 头部 -->
<jsp:include page="head.jsp" flush="true">
<jsp:param value="head" name="jsp"/>
</jsp:include>
<!-- 中部 -->
<jsp:include page="center.jsp" flush="true">
<jsp:param value="center" name="jsp"/>
</jsp:include>
<!-- 底部 -->
<jsp:include page="foot.jsp" flush="true">
<jsp:param value="foot" name="jsp"/>
</jsp:include>
</div>
</body>
</html>head.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String info=request.getParameter("jsp");
%>
<div style="width: 100%;height: 200px;
background-color: red;"><%=info %></div>
</body>
</html>center.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String info=request.getParameter("jsp");
%>
<div style="width: 100%;height: 400px;
background-color: pink;"><%=info %></div>
</body>
</html>foot.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String info=request.getParameter("jsp");
%>
<div style="width: 100%;height: 200px;
background-color: blue;"><%=info %></div>
</body>
</html>在引入子页面的同时还能动态的给子页面进行传入参数和数据,这种操作比我们之前所使用的静态包含的Jsp指令更灵活。
<%@ include %>指令和<jsp:include >区别
<jsp:include>标签是动态引入,涉及到的2个jsp页面会被翻译成2个servlet,这两个servlet的内容在执行时进行合并
而include指令是静态引入,涉及到的2个jsp页面会被翻译成一个servlet,其内容是在源文件级别进行合并
本次文章就介绍到这里!!!