CSS三大特性
①.CSS三大特性
CSS有三个非常重要的属性: 层叠性, 继承性, 优先级
-CSS的层叠性
给相同的选择器设置了相同的样式时, 一个样式就会
覆盖(层叠)另一个冲突的样式,层叠性主要解决的是样式冲突的问题
遵循原则:
- 样式冲突时采取就近原则,那样式结构近就用哪个样式
- 样式不冲突,不会发生层叠
-CSS的继承性
CSS中的继承: 子标签会继承父标签的某些样式,比如文本颜色, 色号等
- 恰当的使用会简化很多代码, 降低CSS的复杂性
- 子元素主要继承的是父元素的文本样式(
text-,font-,line-这些元素开头的可以继承以及color属性)
行高的继承
body {
font: 12px/1.5 Microsoft YaHei;
}
- 行高跟单位: 具体的行高的值
- 行高不跟单位: xx倍行距(当前文字大小的xx倍行距)
- 如果父元素设置了行高,子元素没有设置,子元素会继承父元素的行高
- xx倍行高的优点是可以根据子元素的文字大小自动的调整行高
-CSS的优先级
当同一个元素指定了多个选择器,就会有优先级的产生
- 当选择器相同,则执行层叠性
- 当选择器不同,则根据选择器权重执行
- 范围越小,权重越大
/*最大权重使用方法*/
div {
color: red!important;
}
| 选择器 | 权重级别 |
|---|---|
| 继承或者* | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式 style=" " | 1,0,0,0 |
| !important重要的 | ∞无穷大 |
注意点:
- 权重由四位数字组成,不会构成进位
- 等级判断从左向右,如果某一位相同,则判断下一个数值
- 看标签到底执行哪一个样式,就看标签有没有被直接选出来
- 链接
a的样式为浏览器指定的蓝色,下划线
权重叠加: 如果使用复合选择器,则会有权重叠加的问题,这时需要计算权重
<!DOCTYPE html>
<head>
...
<title>权重叠加</title>
<style>
/* 复合选择器会有权重叠加的问题 */
/* 权重会有叠加的问题,但是永远不会有进位 */
/* li的权重: 0,0,0,1 */
li {
color: red;
}
/* ul li的权重:0,0,0,1 + 0,0,0,1 = 0,0,0,2 */
ul li {
color: green;
}
/* .nav li的权重 0,0,1,0 + 0,0,0,1 = 0,0,1,1 */
.nav li {
color: hotpink;
}
</style>
</head>
<body>
<ul class="nav">
<li>iFinder</li>
<li>Nancy</li>
<li>Bobjoy</li>
</ul>
</body>
</html>
权重示例练习
<!DOCTYPE html>
<html lang="en">
<head>
...
<title>权重练习</title>
<style>
/* 权重 .nav 1,0 li 0,1 和 1,1 */
.nav li {
color: pink;
}
/* 要求:将第一个li中的字体颜色改为红色加粗 */
/* 权重 .red 1,0 */
.red {
color: red;
/* 这样设置的话权重没有.nav li大设置失效 */
}
/* 权重: .nav 1,0 .red 1,0 和 2,0 */
.nav .red {
color: red;
}
</style>
</head>
<body>
<ul class="nav">
<li class="red">静夜思</li>
<li>床前明月光</li>
<li>疑似地上霜</li>
<li>举头望明月</li>
<li>低头思故乡</li>
</ul>
</body>
</html>
②.CSS盒子模型
页面布局的三大核心:盒子模型, 浮动, 定位,盒子模型能帮助我们更好的布局页面
网页布局的过程:
- 先准备相关的网页元素,网页元素基本都是盒子Box
- 利用CSS设置好盒子的样式,然后把元素摆放到相应的位置
- 往盒子里放内容
网页布局的核心本质:就是利用CSS摆放不同的盒子
- 盒子模型-Box Model
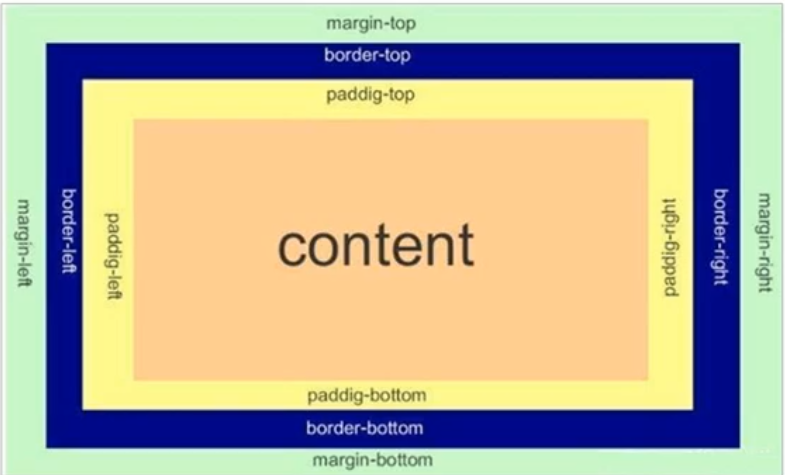
盒子模型的组成
所谓的盒子模型就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个存放内容的容器,CSS的本质是一个盒子,封装周围的HTML元素,它们包括:边框, 外边距, 内边距, 实际内容
盒子模型的基本内容:
边框border, content内容, padding内边距, margin外边距
边框(border)
border属性可以设置元素的边框
完整的边框由三个部分组成:边框宽度(粗细), 边框样式, 边框颜色
| 属性 | 说明 |
|---|---|
border-width | 设置边框的粗细,单位px |
border-style | 定义边框样式 |
border-color | 定义边框的颜色 |
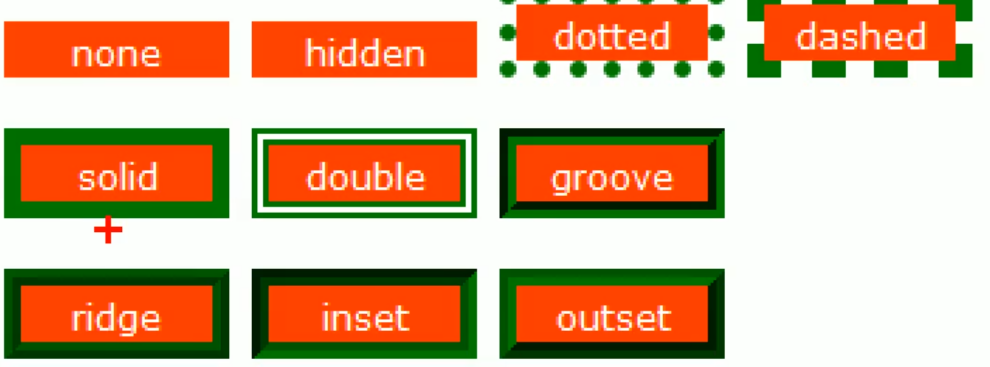
border-style的不同样式:
边框的复合写法:
border: 1px solid red;或border: red 5px green;没有顺序要求!
边框可以分别写不同的样式
top顶部, bottom底部, left左边, right右边
<head>
...
<style>
div {
width: 300px;
height: 200px;
/* border-width 设置边框的粗细 */
border-width: 5px;
/* border-style 设置边框的样式 solid 实线 dashed 虚线 dotted 点线*/
border-style: solid;
/* border-color 设置边框的颜色 */
border-color: red;
}
span {
display: block;
width: 300px;
height: 200px;
border: 8px dashed gray;
margin-bottom: 10px;
}
.myborder {
border: greenyellow 3px solid;
border-top: red solid 5px;
border-bottom: teal dotted 10px;
}
</style>
</head>
<body>
<div>
div盒子
</div>
<span>
span盒子
</span>
<span class="myborder">
span盒子2
</span>
</body>
表格边框
collapse是合并的意思
border-collapse: collapse;表示相邻的边框会合并到一起
<style>
table {
width: 500px;
height: 240px;
}
th {
height: 35px;
}
table,
td,
th {
border: pink 2px solid;
/* 合并相邻的边框 */
border-collapse: collapse;
font-size: 14px;
}
</style>
边框会影响盒子的实际大小!
- 如果对边框要求不高,在测量时可以不进行从测量
- 如果对边框的要求较高,在设置
width/height属性的时候需要减去边框的宽度
内边距(padding)
| 属性 | 说明 |
|---|---|
padding-left | 左内边距 |
padding-right | 右内边距 |
padding-top | 上内边距 |
padding-bottom | 下内边距 |
padding的复合写法
| 值的个数 | 说明 |
|---|---|
padding: 5px; | 一个, 代表上下左右都有相应距离 |
padding: 5px,10px; | 两个,代表上下是5,左右是10 |
padding: 5px,10px,20px; | 三个,代表上5,左右10,下20 |
padding: 5px,10px,20px,30px | 四个,代表上5,右10,下20,左30(顺时针) |
注意:在设置padding属性后
- 会影响content到边框的距离
- 会影响盒子的大小(如果没有指定
width/height则不会改变盒子的大小)解决方案:在明确padding值后再计算盒子的
width/height大小
练习:导航栏
<head>
...
<style>
.nav {
height: 41px;
background-color: #fcfcfc;
border-top: 3px #ff8500 solid;
border-bottom: 1px #edeef0 solid;
line-height: 41px;
padding: 0px;
}
a {
/* w为了能够设置行高又方便在一行排列,转换为行内块元素 */
display: inline-block;
height: 41px;
font-size: 12px;
color: #4c4c4c;
text-decoration: none;
padding: 0 10px;
}
a:hover {
color: orange;
background-color: rgb(236, 238, 237);
}
</style>
</head>
<body>
<div class="nav">
<a href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">博客</a>
<a href="#">微博</a>
<a href="#">关注我</a>
</div>
</body>
外边距(margin)
| 属性 | 作用 |
|---|---|
margin-left | 左外边距 |
margin-right | 右外边距 |
margin-top | 上外边距 |
margin-bottom | 下外边距 |
复合写法:与
padding的复合写法完全一致
外边距的典型应用
外边距可以让块级的盒子水平居中,但是必须满足两个条件
- 盒子的指定了宽度
width- 盒子的左右外边距都设置为
auto常见写法:
margin: auto;
margin: 0 auto;
注意:这样的做法只对块级元素生效
如果行内元素/行内块元素需要水平居中,可以使用属性text-align: center;
<head>
...
<title>块级元素的居中</title>
<style>
div {
width: 400px;
height: 100px;
background-color: pink;
margin: 30px auto;
/* 让其中的行内.行内块元素居中对齐 */
text-align: center;
/* 让其中的文字垂直居中 */
line-height: 100px;
}
</style>
</head>
<body>
<div>
<span>行内元素span</span>
</div>
</body>
外边距的合并
当相邻的两个块元素(兄弟元素)相遇时,如果上边元素有
margin-bottom属性,下边的元素有margin-top属性,他们的垂直边距会是两个值中取值较大的那一个值
解决方案: 尽量只设置一个外边距
外边距的塌陷
对于两个嵌套关系(父子级关系)的块元素, 父元素有
margin-top属性, 子元素的margin-top属性时,父元素会塌陷较大的外边距值, 而子元素在父级块中不会移动
解决方案:
- 可以为父元素定义一个上边框
- 可以为父元素定义上内边距
- 可以为父元素添加
overflow: hidden;属性
<head>
...
<style>
.father {
width: 500px;
height: 500px;
background-color: orchid;
margin-top: 200px;
/* 设置边框样式可以防止边框塌陷 */
/* border: 1px solid transparent; */
/* 给定内边距也可以 */
/* padding-top: 1px; */
/* 不会改变盒子的大小 */
overflow: hidden;
}
.son {
width: 200px;
height: 200px;
background-color: green;
/*边框塌陷直接设置无效*/
margin-top: 100px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
清楚内外边距
不同的元素浏览器会给定不同的默认边距, 当需要设置时,可以将内外边距清除
行内元素尽量只设置左右内外边距,不要设置上下内外边距
如果需要强行设置行内元素的上下边距时,可以将行内元素转换成行内块元素
* {
padding: 0;
margin: 0;
}
- PS基本操作
- 文件→打开: 打开需要测量的图片
- Ctrl+R: 打开标尺
- 右击标尺, 将单位改成像素
- Ctrl+滚轮: 放大缩小视图
- 按住空格, 抓手移动视图
- 用选区工具拖动测量大小
- 综合案例
完成下列页面的编写
布局的分析
完成下边页面的编写
- 圆角边框
在CSS3中,新增了圆角边框的样式,这样我们的盒子也可以变成圆角了
border-radius: length;可以定义圆角的弧度大小
原理: radius(圆的半径)与边框交集形成圆角的效果
边框的参数值
length可以是具体像素值或百分比值
正方形→数值设置为高度一半或50%→圆形
矩形→高度一半→圆角矩形
length属性可以是多个值分别代表: 左上角,右上角,右下角,左下角
也可以分开写,如border-top-left-radius或border-bottom-right-radius
<head>
...
<style>
div {
width: 150px;
height: 150px;
background-color: coral;
}
.circle {
/* border-radius: 75px; */
border-radius: 50%;
}
.box {
height: 150px;
width: 350px;
border-radius: 75px;
}
.mix {
border-radius: 20px 30px 40px;
}
.diy {
border-top-left-radius: 20px;
border-bottom-right-radius: 60px;
}
</style>
</head>
<body>
圆形写法
<div class="circle"></div>
圆角矩形写法
<div class="box"></div>
混合写法
<div class="mix"></div>
自定义写法
<div class="diy"></div>
</body>
- 盒子阴影
CSS3中增加了
box-shadow属性来增加阴影效果
| 值 | 描述 |
|---|---|
| h-shadow | 必须. 水平阴影位置, 允许负值 |
| v-shadow | 必须. 垂直阴影位置, 允许负值 |
| blur | 可选. 模糊距离 |
| spread | 可选. 阴影的尺寸 |
| color | 可选. 阴影的颜色 |
| inset | 可选. 将阴影调整为内部阴影 |
- 文字阴影
CSS3中我们可以使用
text-shadow属性来定义文本阴影的大小
| 值 | 说明 |
|---|---|
| h-shadow | 必须, 水平阴影的位置 |
| v-shadow | 必须, 垂直阴影的位置 |
| blur | 可选, 模糊的距离 |
| color | 可选, 阴影的颜色 |