Tips:
创建项目之前要选好开发的语言的,作者使用的是Java开发,如果其他读者使用的也是Java开发就可以跟着一起操作哟。如其他的开发手册链接如下:使用JS语言开发(传统代码方式)、使用JS语言开发(低代码方式)、使用eTS语言开发、使用Java语言开发
1.创建一个新页面
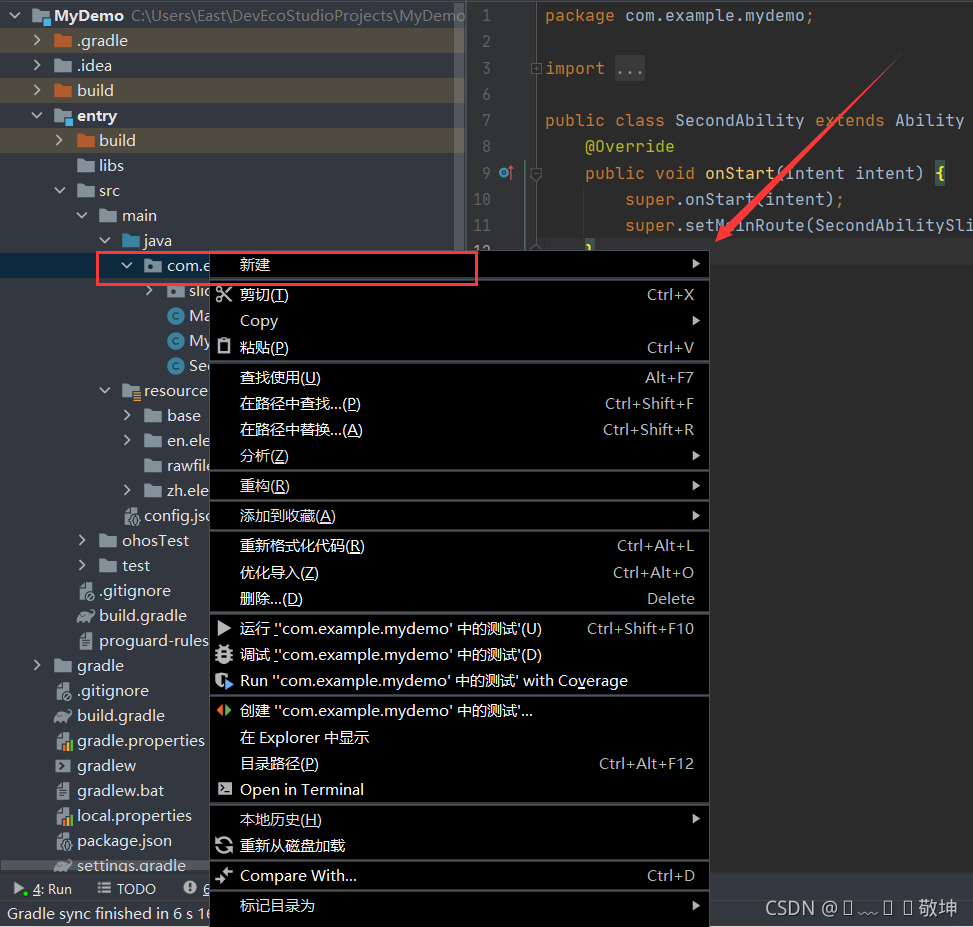
1.找到项目名=>entry=>src=>main=>java下面自己定义的包名文件名,然后点击新建,如下:

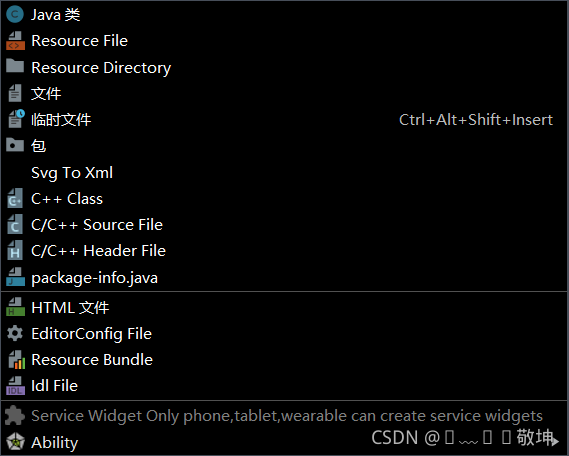
2.点击新建之后会出现如下的图,点击Ability,点击empty ablity(java )如下:

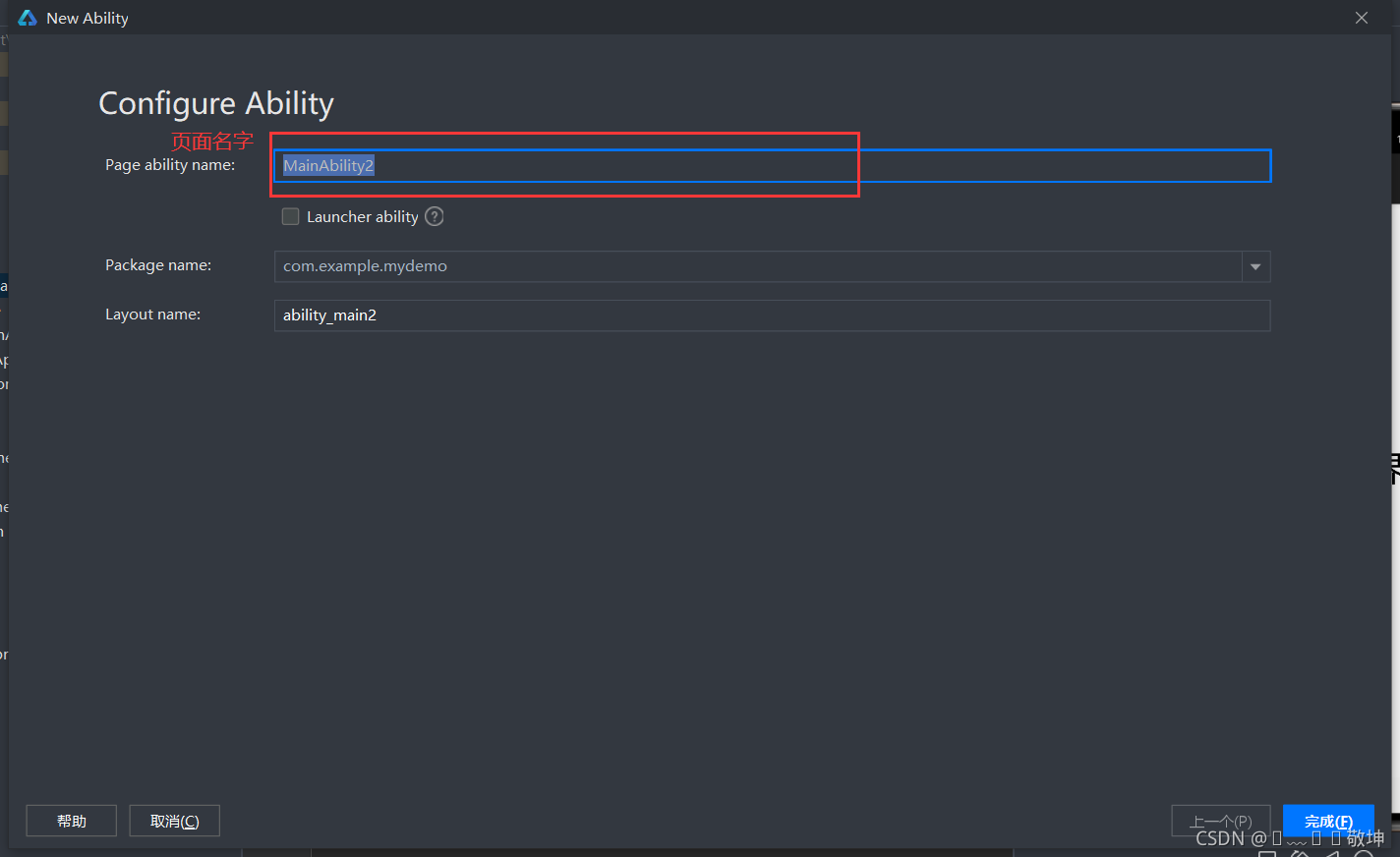
3.点完之后,我们会出现如下的界面,我们输入页面名字,点击完成就创建完一个新的页面

?2.为A页面创建一个按钮(跳转B)
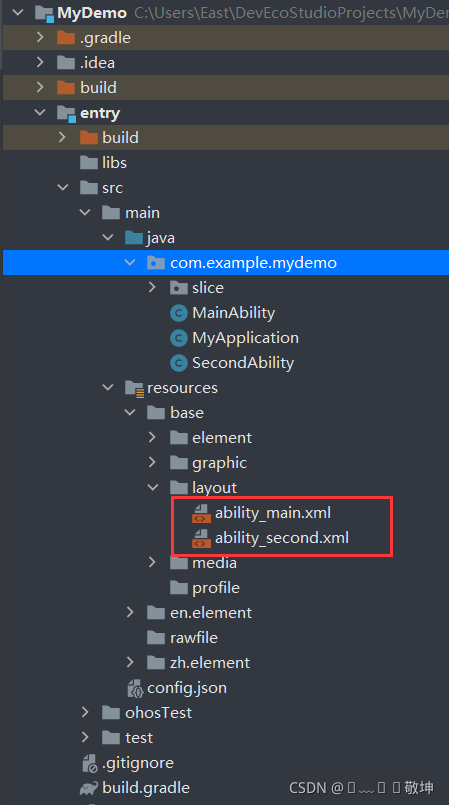
1.在项目名=>entry=>src=>main=>resources=>base=>layout下面会有两个xml文件,这就是我们准备实现有页面跳转需要使用的页面文件,如下:

2.在ability_main.xml文件下创建一个text标签显示我是A页面,创建一个buttom按钮显示跳转B,具体代码如下:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text_helloworld"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="我是A页面"
ohos:text_size="40vp"
/>
<Button
ohos:id="$+id:aBtn"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="red"
ohos:text_size="40fp"
ohos:text_color="white"
ohos:text="点击跳转B"/>
</DirectionalLayout>?3.在ability_second.xml文件下创建一个text标签显示我是B页面,创建一个buttom按钮显示跳转A,具体代码如下:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text_helloworld"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="我是B页面"
ohos:text_size="40vp"
/>
<Button
ohos:id="$+id:bBtn"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="red"
ohos:text_size="40fp"
ohos:text_color="white"
ohos:text="点击跳A"/>
</DirectionalLayout>Tips:
DirectionalLayout:按照水平或者垂直方向排布,能够方便地对齐布局内的组件
DependentLayout:与DirectionalLayout相比,拥有更多的排布方式,每个组件可以指定相对于其他同级元素的位置,或者指定相对于父组件的位置
StackLayout:直接在屏幕上开辟出一块空白的区域,添加到这个布局中的视图都是以层叠的方式显示,而它会把这些视图默认放到这块区域的左上角,第一个添加到布局中的视图显示在最底层,最后一个被放在最顶层。上一层的视图会覆盖下一层的视图
TableLayout:使用表格的方式划分子组件
?3.为页面的buttom按钮添加一个跳转事件
Tips:
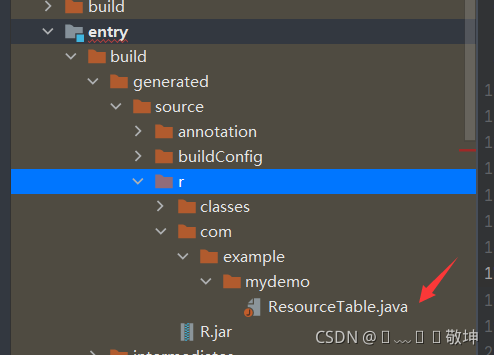
entry=>build=>generated=>source=>r=>com=>example=>mydemo=>ResourceTable.java保存了我们每个资源的id
?
1.为A页面的点击按钮添加跳转事件
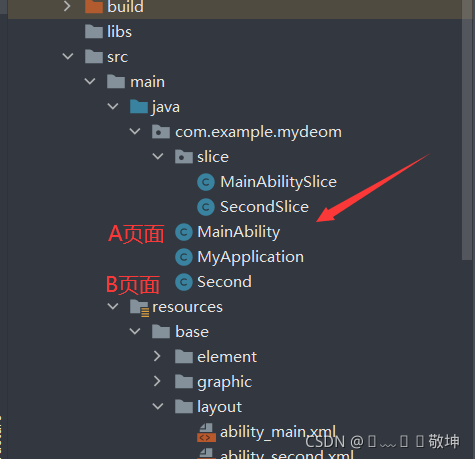
为A页面的按钮添加事件我们需要到对应的文件中修改目录如下:

2.为A页面的按钮添加事件,具体代码如下:
package com.example.mydeom;
import com.example.mydeom.slice.MainAbilitySlice;
import ohos.aafwk.ability.Ability;
import ohos.aafwk.content.Intent;
import ohos.aafwk.content.Operation;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
public class MainAbility extends Ability implements Component.ClickedListener {
private Button bTn;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setMainRoute(MainAbilitySlice.class.getName());
//设置UI页面
super.setUIContent(ResourceTable.Layout_ability_main);
//根据组件ID找到对应的组件
bTn = this.findComponentById(ResourceTable.Id_aBtn);
//为bTn绑定本类的点击事件
bTn.setClickedListener(this);
}
//自动添加的点击事件
@Override
public void onClick(Component component) {
//Intent 对象之间传递信息的载体
Intent i = new Intent();
//不需要传参的时候使用OperationBuilder,自定义传参使用Parameters
Operation operationBuilder = new Intent.OperationBuilder()
.withDeviceId("")//跳转哪个设备,空代表当前设备
.withBundleName("com.example.mydeom.hmservice")//跳转哪个应用
.withAbilityName("com.example.mydeom.Second")//跳转哪个页面
.build();
// 把operation设置到intent中
i.setOperation(operationBuilder);
//
startAbility(i);
}
}
?Tips:
1.当我们需要导库的时候,只需要Alt+Enter就可以导入相应的库了
2.跳转到哪个应用是我们创建项目的包名,跳转到那个页面是我们页面的名字,都可以到config.json中找到
今天尝试了,两个页面的跳转,明天会详细说HarmonyOS的四种点击事件双击事件和长按事件!
分享不易,请动动您发财的留下一个免费赞吧