项目类型:JavaWeb课程设计(B/S架构)
项目名称:基于Jsp+Servlet的风险地区查询系统
用户类型:2个角色(管理员+用户)
系统类型:后台管理
设计模式:Jsp+Servlet+JavaBean
界面外观:Layui
开发工具:Idea、eclipse均可以
数据库:Mysql+Navicat
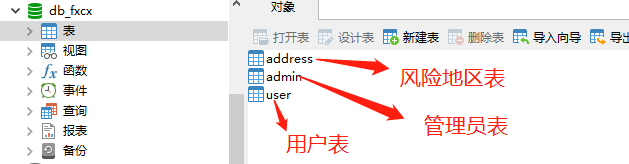
数据库表:3(用户表+管理员表+风险地区表)
适用:软件工程、计算机科学与技术等课程的学习和实验,对于代码的开发,具有一定的学习意义和价值
项目大致介绍:本系统是2021年上半年开发的一个简单的课程设计,是一个适用于课程设计的简单项目,主要是查看风险地区,简单的增删改查。
???作者介绍:计科,双1流高校毕业的学长
🍅 获取方式:博主的公众号——学长源码
- 关注回复??? 练习? ?免费get? ? 教研评教系统(课程设计学习项目)(开源)
- 关注回复? ??学生? ?免费get? ?一套JavaWeb源码(开源)
- 关注回复? ? ppt? ? ?免费get? ?367套毕设答辩ppt模板
- 关注回复? ?简历? ? 免费get? ?200套程序猿简历模板
?🍅全部课程设计链接
演示视频在底部
目录
用户端功能介绍
用户注册

多角色登录

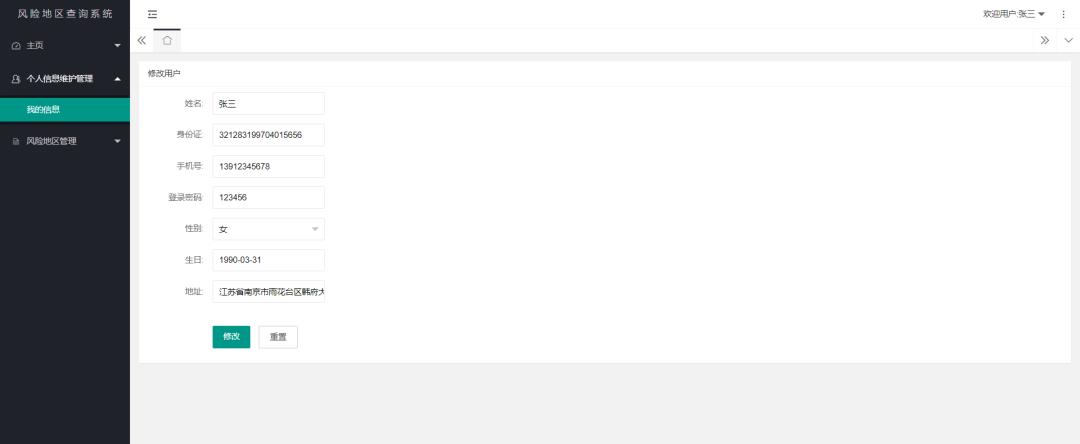
个人信息修改

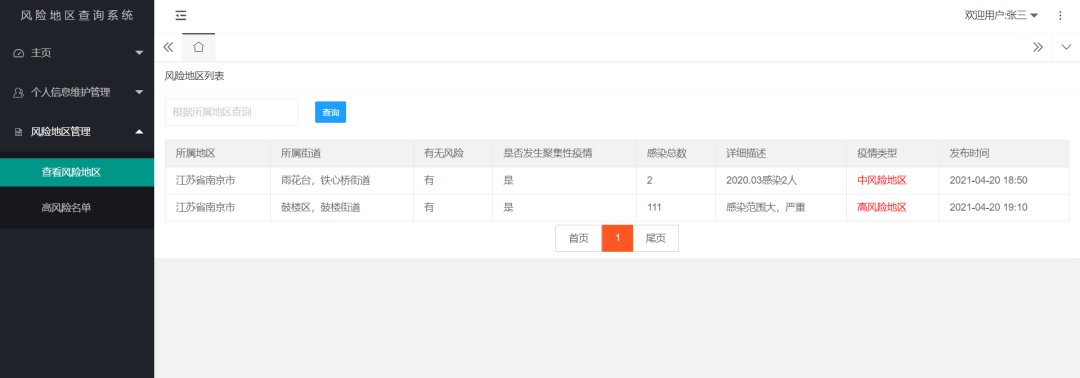
查看风险地区

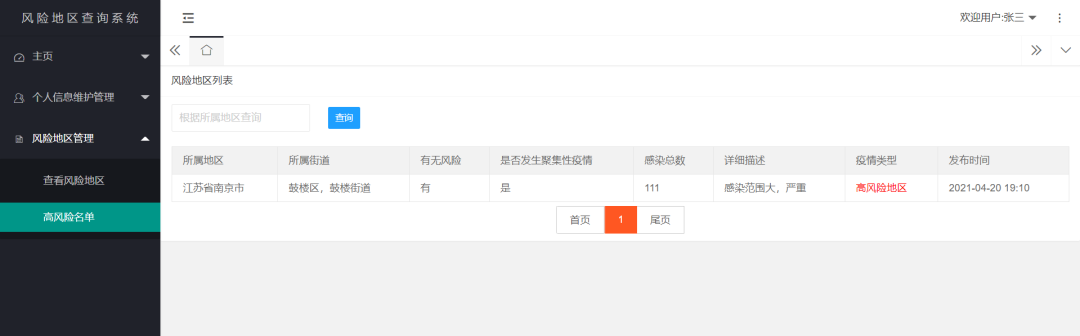
查看高风险地区(查询)

管理员端功能介绍
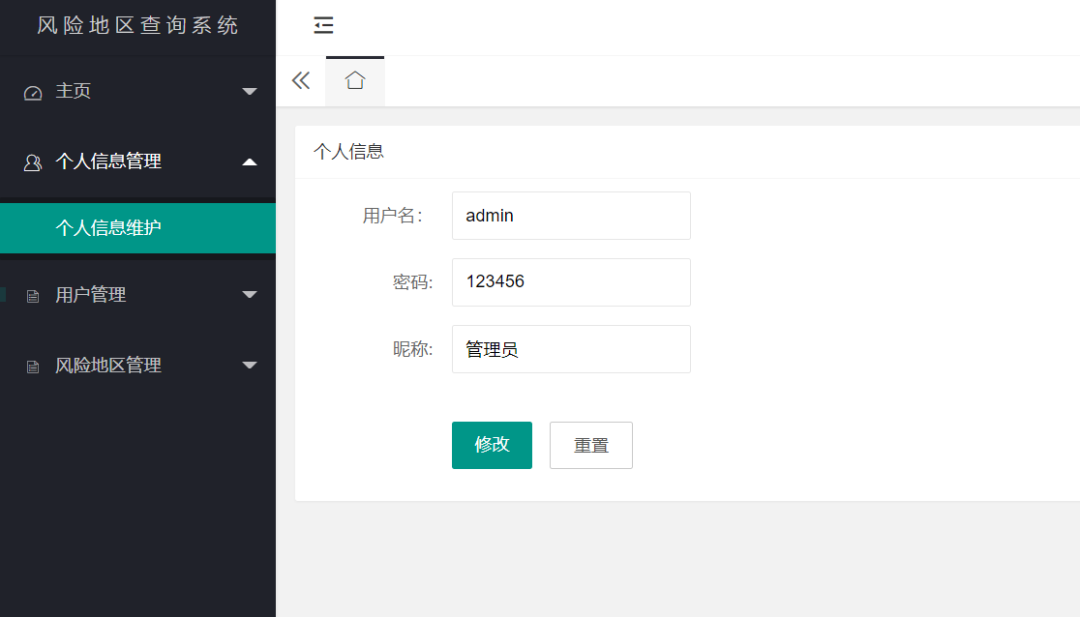
密码修改

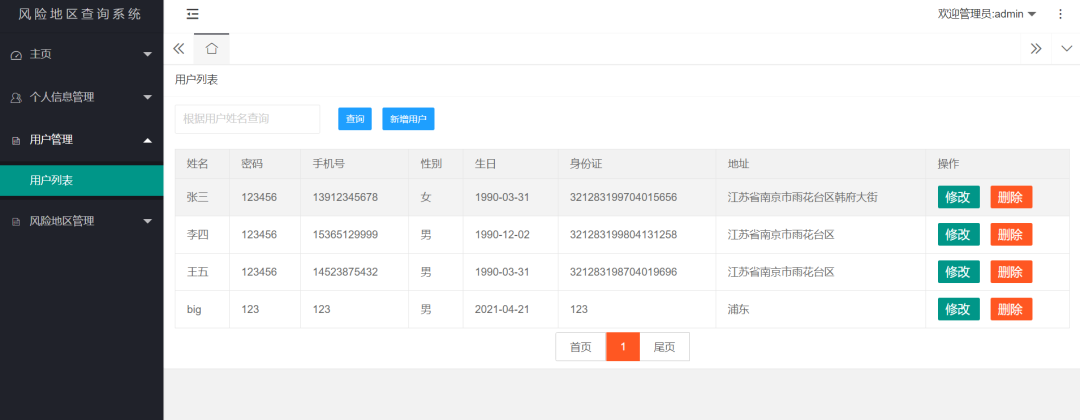
用户信息管理

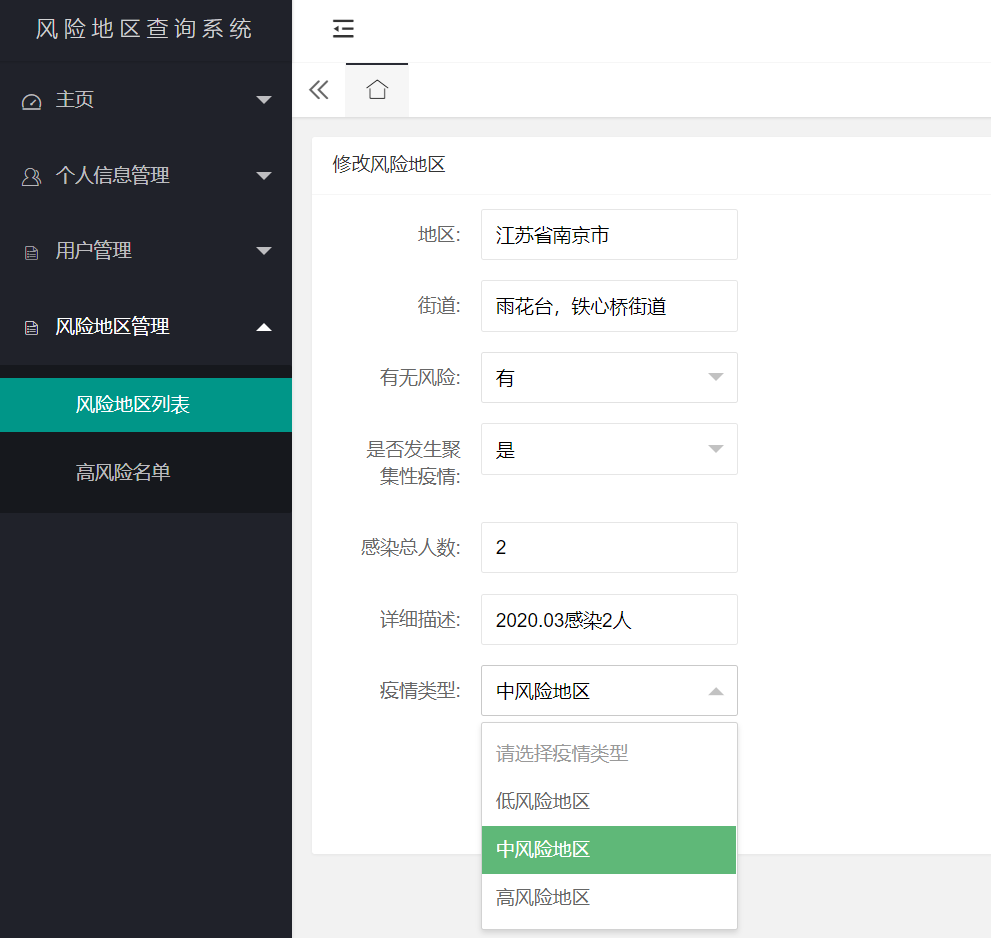
添加/修改高风险地区

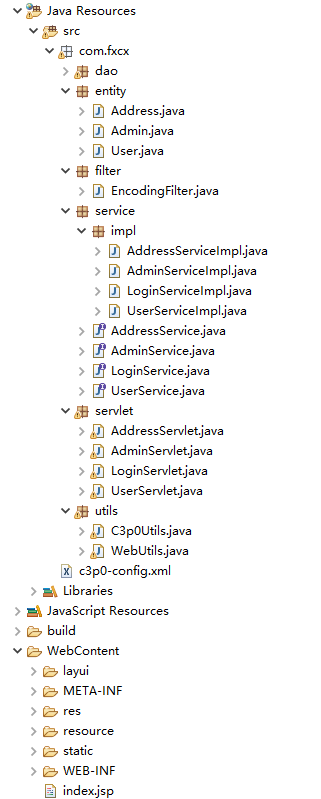
项目结构
Idea也可以使用

数据库设计

演示视频
基于Jsp+Servlet的风险地区查询系统
添加风险地区的jsp页面。
<div class="layui-card-header">风险地区列表</div>
<div class="layui-card-body">
<form action="AddressServlet?action=addressListLikeHigh" method="post">
<div class="layui-form-item">
<div class="layui-inline">
<div class="layui-input-inline">
<input type="text" placeholder="根据所属地区查询" name="name" id ="name" class="layui-input" />
</div>
</div>
<div class="layui-inline">
<button type="submit" class="layui-btn layui-btn-sm layui-btn-normal">查询</button>
</div>
</div>
</form>
<table class="layui-table">
<thead>
<tr>
<th>所属地区</th>
<th>所属街道</th>
<th>有无风险</th>
<th>是否发生聚集性疫情</th>
<th>感染总数</th>
<th>详细描述</th>
<th>疫情类型</th>
<th>发布时间</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="u">
<tr>
<td>${u.ssq }</td>
<td>${u.street }</td>
<td>${u.fx }</td>
<td>${u.isyq }</td>
<td>${u.sum }</td>
<td>${u.comment }</td>
<td style="color: red;">${u.type }</td>
<td>${u.time }</td>
</tr>
</c:forEach>
</tbody>
</table>
<div style="text-align: center">
<div class="layui-btn-group">
<a class="layui-btn layui-btn-primary"
href="AddressServlet?action=addressListHigh&p=1">首页</a>
<%-- 判断是否有上一页--%>
<c:if test="${cp>1}">
<a class="layui-btn layui-btn-primary"
href="AddressServlet?action=addressListHigh&p=${cp-1}">上一页</a>
</c:if>
<%-- 循环显示页码--%>
<c:forEach begin="${cp-2>1 ? (cp-2) :1}"
end="${cp+2>tp?tp:(cp+2)}" var="e">
<%-- 判断是否是当前页--%>
<c:if test="${cp==e}">
<a class="layui-btn layui-btn-danger"
href="AddressServlet?action=addressListHigh&p=${e}">${e}</a>
</c:if>
<c:if test="${cp!=e}">
<a class="layui-btn layui-btn-primary"
href="AddressServlet?action=addressListHigh&p=${e}">${e}</a>
</c:if>
</c:forEach>
<%-- 判断是否有下一页--%>
<c:if test="${cp<tp}">
<a class="layui-btn layui-btn-primary"
href="AddressServlet?action=addressListHigh&p=${cp+1}">下一页</a>
</c:if>
<a class="layui-btn layui-btn-primary"
href="AddressServlet?action=addressListHigh&p=${tp}">尾页</a> <a
clss="layui-btn" href="AddressServlet?action=addressListHigh&p=2">2</a>
<a clss="layui-btn" href="AddressServlet?action=addressListHigh&p=3">3</a>
<a clss="layui-btn" href="AddressServlet?action=addressListHigh&p=4">4</a>
</div>
</div>
</div>Servlet代码。
/**
* 新增高风险地区
* @param request
* @param response
*/
private void addAddress(HttpServletRequest request, HttpServletResponse response) {
String ssq = request.getParameter("ssq");
String street = request.getParameter("street");
String fx = request.getParameter("fx");
String isyq = request.getParameter("isyq");
String sum = request.getParameter("sum");
String comment = request.getParameter("comment");
String type = request.getParameter("type");
Address address = new Address();
address.setComment(comment);
address.setFx(fx);
address.setStreet(street);
address.setIsyq(isyq);
address.setSum(Integer.parseInt(sum));
address.setComment(comment);
address.setType(type);
address.setSsq(ssq);
address.setTime(WebUtils.nowDate());
try {
as.addAddress(address);
response.sendRedirect(request.getContextPath()+"/AddressServlet?action=addressList");
} catch (Exception e) {
e.printStackTrace();
}
}添加记录的dao层语句。?
public void addAddress(Address address) {
try {
runner.update("insert into address (ssq,street,fx,isyq,sum,comment,type,time) values (?,?,?,?,?,?,?,?)",
address.getSsq(),address.getStreet(),address.getFx()
,address.getIsyq(),address.getSum(),address.getComment()
,address.getType(),address.getTime());
} catch (Exception e) {
throw new RuntimeException(e);
}
}