当信息多的时候(比如文章,图片,视频,音频,等等),我就需要以上传文件,就是将文件上传到服务器进行保存,然后将文件的名字保存到数据库表中,然后下次读取就是通过数据库中的表的文件名来在服务器中读取对应的文件,返回到前端页面给用户看。
在控制中接受文件,用到Apache的组件+SpringMVC进行封装简化接收的操作。
Apache组件将接收的二进制文件信息转换为文件,SpringMVC进一步对职工过程封装
将接受的文件存到服务器当中(IO)
搭建
导入上传下载所需要的jar包
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
SpringMVC提供的一个文件解析器
<!--文件解析器 defaultEncoding上传过来的编码 maxUploadSize上传最大的文件的大小-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="utf-8"></property>
<property name="maxUploadSize" value="10485760"></property>
</bean>
控制其接受的时候:
@RequestParam(“fileName”) CommonsMultipartFile file RequestParam里的是前端接受图片的名字
● file.getOriginalFilename();获得原始文件名
● file.getContentType();获得文件类型
● file.getInputStream();获得输入流对象
我这里是用图片举例的
前端对图片的处理
这需要导入一个 ajaxfileupload.js的js
<script src="js/ajaxfileupload.js"></script>
$.ajaxFileUpload({
url: 'admin/getAdmin', //用于文件上传的服务器端请求地址
fileElementId: 'file1', //文件上传域的ID
dataType: 'json', //返回值类型 一般设置为json
success: function (data){
$("#img1").attr("src", data.imgurl);
console.log(data);
}
}
)
<input type="file" id="file1" name="file" />
<input type="button" value="上传"/>
代码演示:
前端图片上传:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="js/ajaxfileupload.js"></script>
<script type="text/javascript">
function fileUpload(){
$.ajaxFileUpload({
url: 'admin/fileUpload', //用于文件上传的服务器端请求地址 调用后端数据访问接口
fileElementId: 'fileId', //文件上传域的ID
dataType: 'json', //返回值类型 一般设置为json,后端向前端返回的格式
success: function (data) {
}
});
}
</script>
</head>
<body>
上传用户头像
<input type="file" name="fileName" accept=".jqg,.png,.gif" id="fileId">
<input type="button" value="上传" onclick="fileUpload()">
</body>
</html>
后端接受处理保存:
package com.wang.ssm.controller;
import com.wang.ssm.service.AdminService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.commons.CommonsMultipartFile;
import java.io.File;
import java.io.IOException;
@RestController
@RequestMapping(path = "/admin")
public class AdminController {
@Autowired//Spring的标签,表示将对象注入进来
AdminService adminService;
/*接受文件
* Apache + SpringMVC组装的接受文件*/
@PostMapping(value = "/fileUpload")
//@RequestParam("fileName") CommonsMultipartFile file RequestParam里的是前端接受图片的名字
public void fileUpload(@RequestParam("fileName") CommonsMultipartFile file){
System.out.println(file.getOriginalFilename());//获得图片的名字
File file1 = new File("D:\\userImg\\"+file.getOriginalFilename());
//保存的路径+图像名字
try {
file.transferTo(file1);
/*响应回路径*/
} catch (IOException e) {
e.printStackTrace();
}
}
}
SpringMVC的配置文件里也要加上文件解析器

web里也肯定要启动SpringMVC的配置文件。
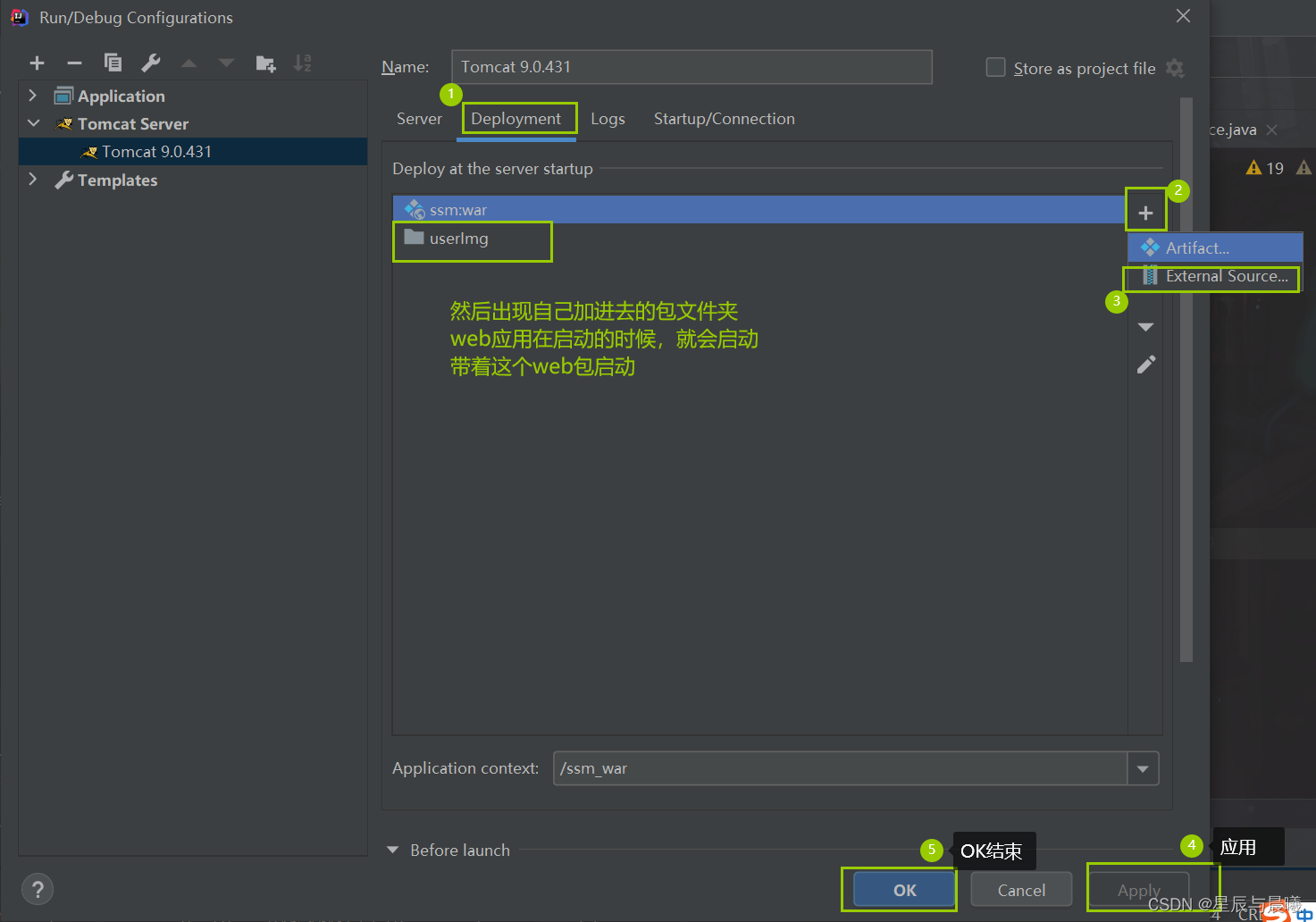
前端页面访问图片
服务器端的文件访问就必须是通过服务器来访问的。
所以在idea中就要将自己创建的包放到web中来。

在前端就可以以web的形式访问到文件夹中的内容。