文章目录
简介
作者: Code皮皮虾
作者简介:华为云享专家、掘金创作者、CSDN Java领域优质创作者、HDZ 核心组成员、JavaCodes公众号运营者!
先来看看Whistle
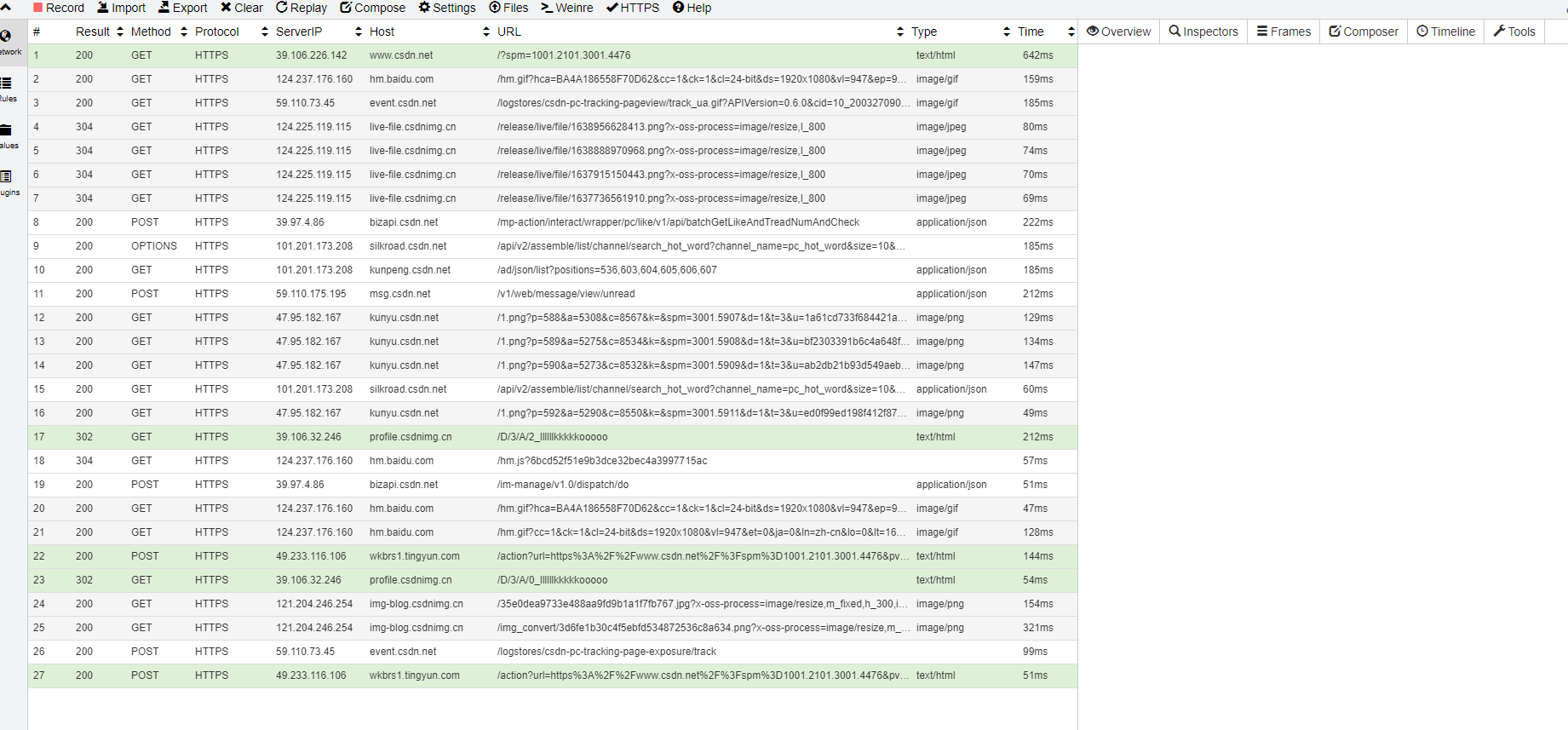
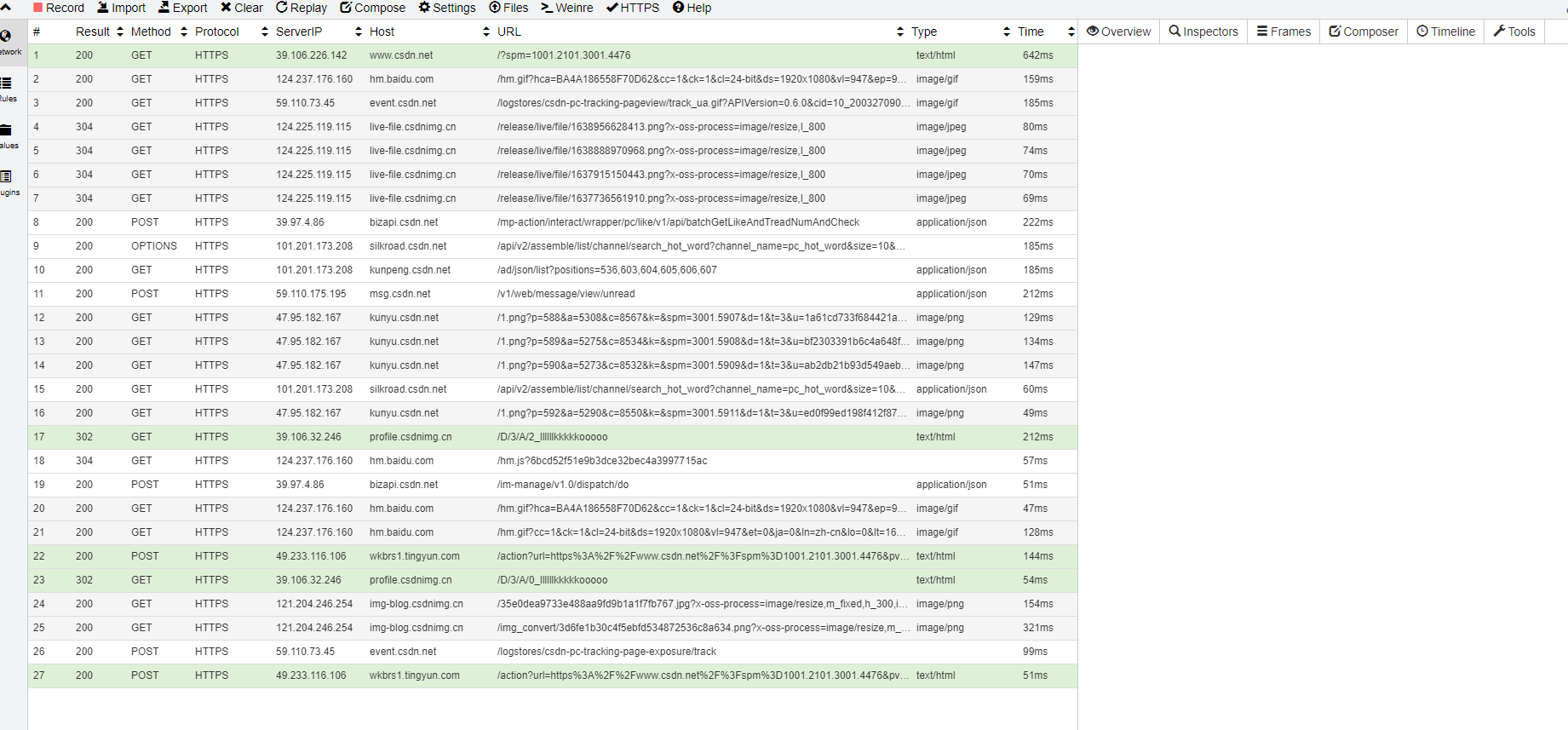
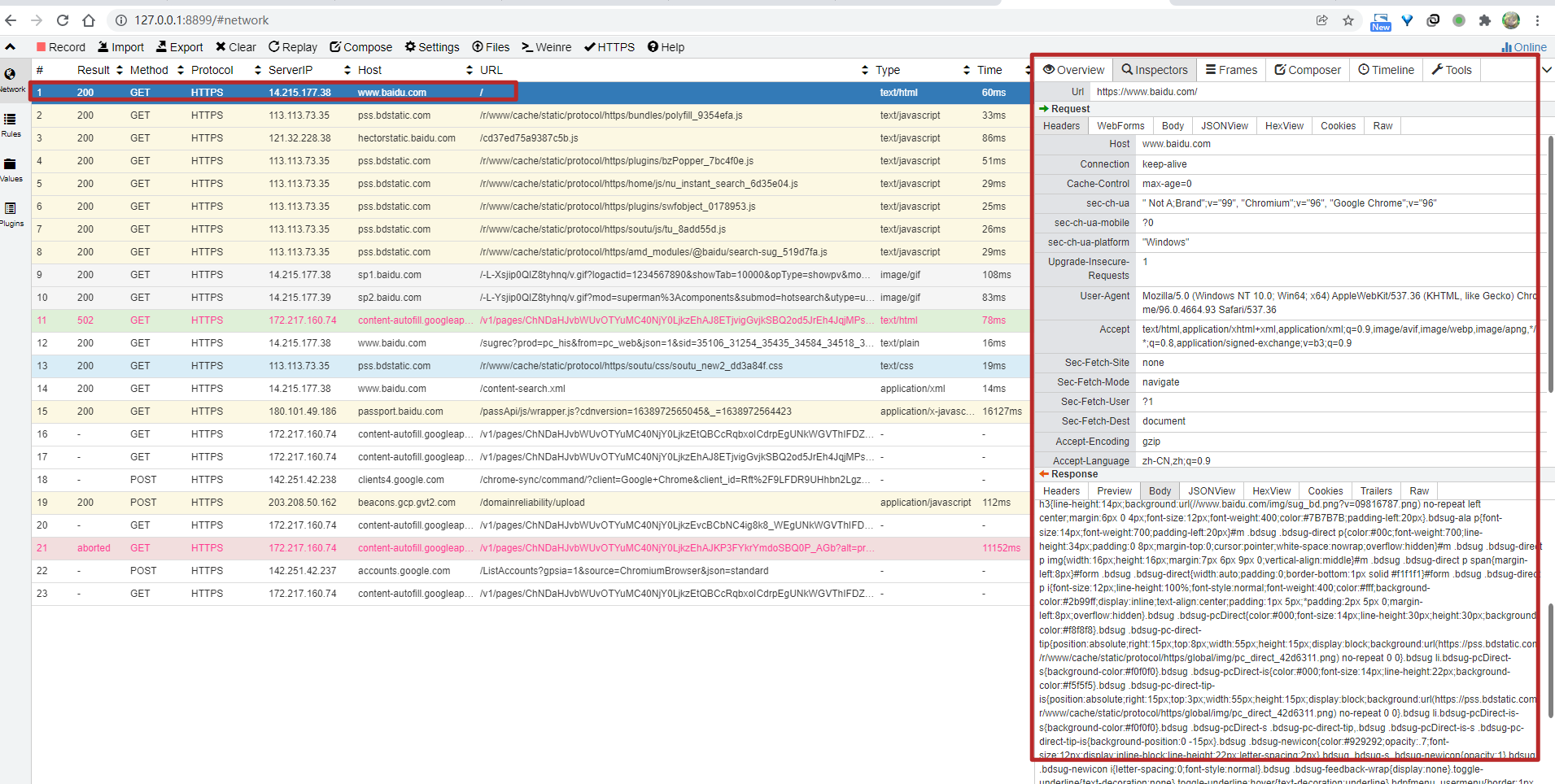
来到查看抓包请求的页面,可见显示十分的全面

还能显示树状图,根据域名进行区分,功能十分强大!

安装步骤
1.安装Node
因为Whistle是基于Node实现的跨平台web调试代理工具,所以我们需要先去安装Node环境
直接下载即可

2.安装Whistle
Node安装成功后,执行如下npm命令安装whistle (Mac或Linux的非root用户需要在命令行前面加sudo,如:sudo npm install -g whistle)
$ npm install -g whistle
npm默认镜像是在国外,有时候安装速度很慢或者出现安装不了的情况,如果无法安装或者安装很慢,可以使用taobao的镜像安装:
$ npm install cnpm -g --registry=https://registry.npm.taobao.org
$ cnpm install -g whistle
或者直接指定镜像安装:
$ npm install whistle -g --registry=https://registry.npm.taobao.org
3.启动Whistle
先给大家看一看常用的几个命令
最新版本的whistle支持三种等价的命令
whistle、w2、wproxy
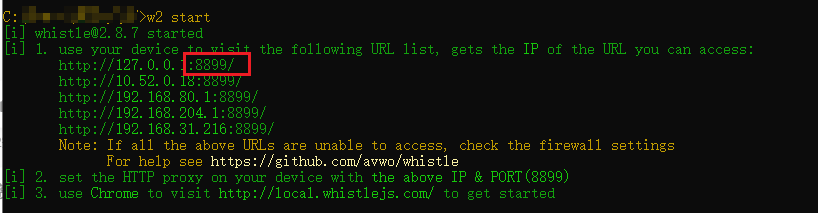
启动whistle
w2 start
指定端口启动
w2 start -p 8899
关闭whistle
w2 top
如果不指定端口,whistle默认端口为8899

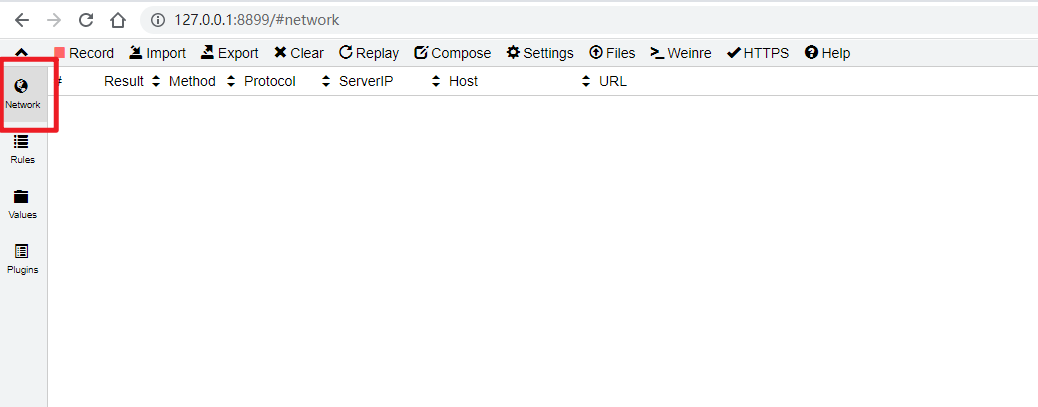
4.查看whistle
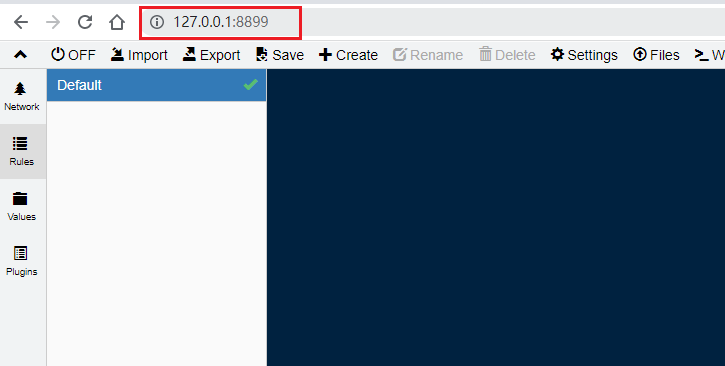
可以通过以下两种方式来访问配置页面:
- 方式1:域名访问 http://local.whistlejs.com/
- 方式2:通过ip+端口来访问,如: http://127.0.0.1:8899
因为兼容性问题,最好去使用Chrome浏览器去进行访问

选择NetWorl,此时是抓不到请求的,大家也不要着急,还需要进行一点点配置即可抓到请求!

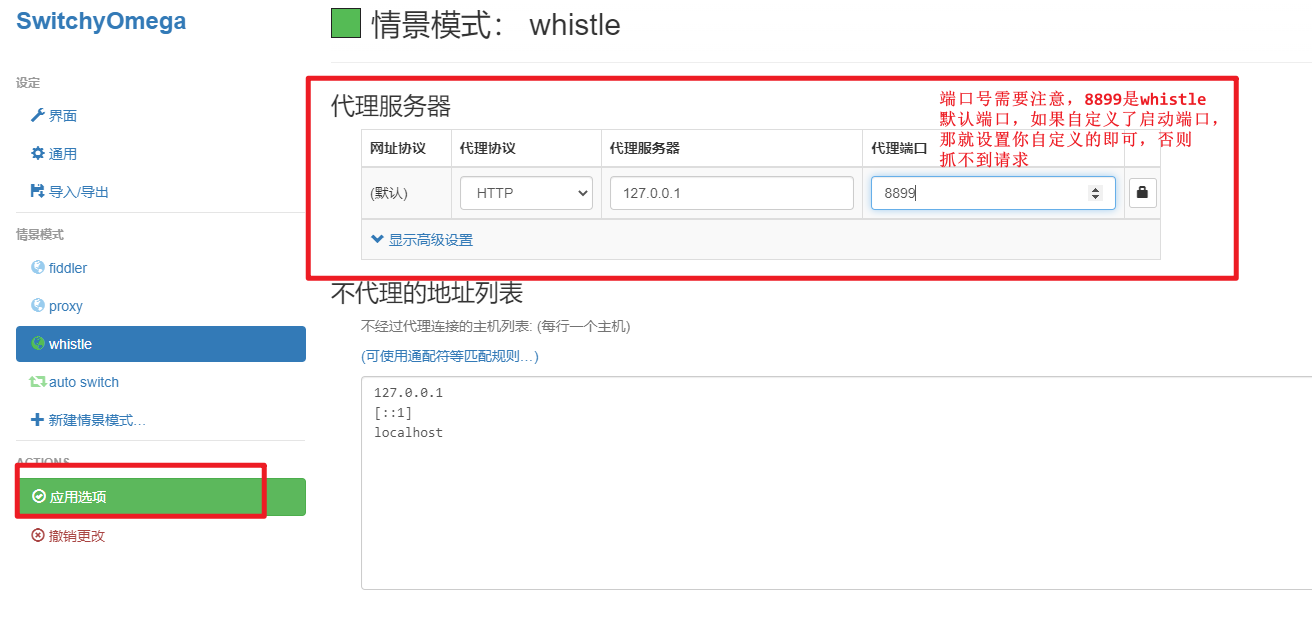
5.配置代理
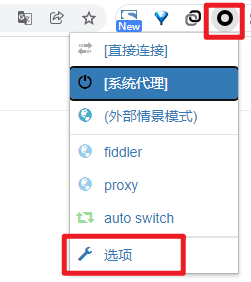
安装Chrome代理插件:推荐安装SwitchyOmega
安装好后,点击小圆圈,选择选项

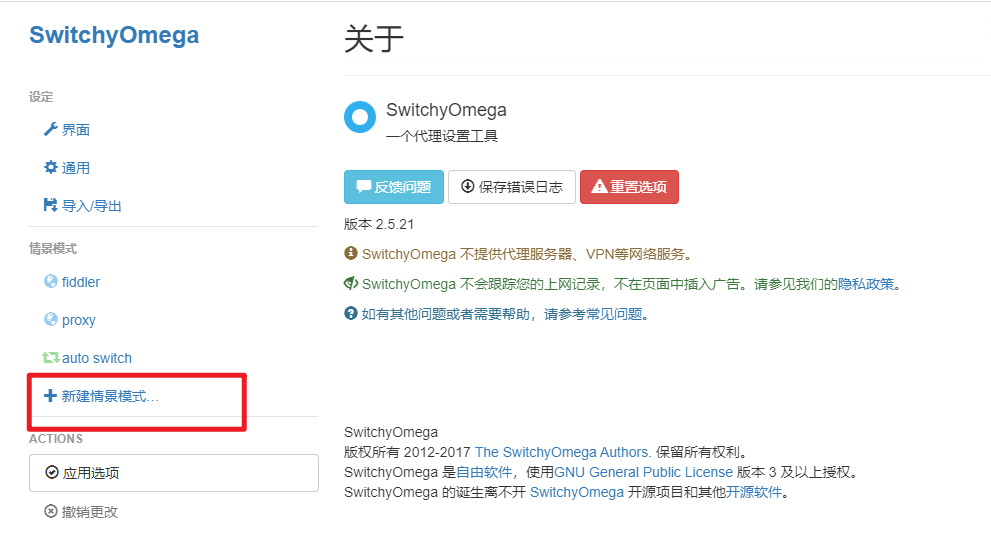
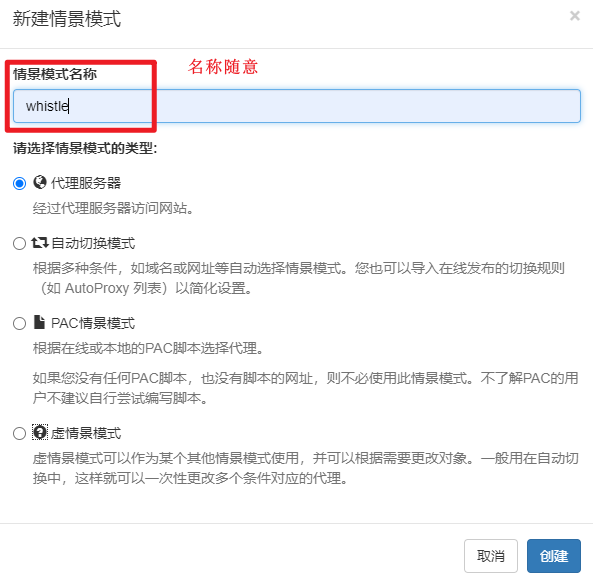
新建情景模式



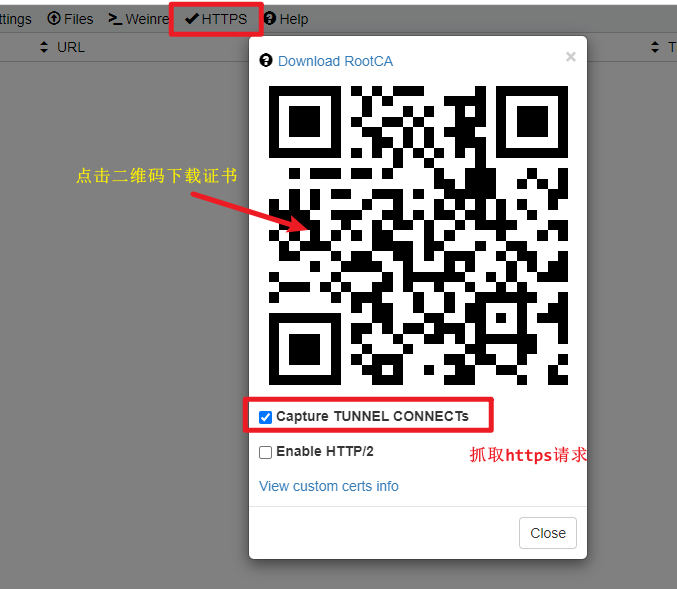
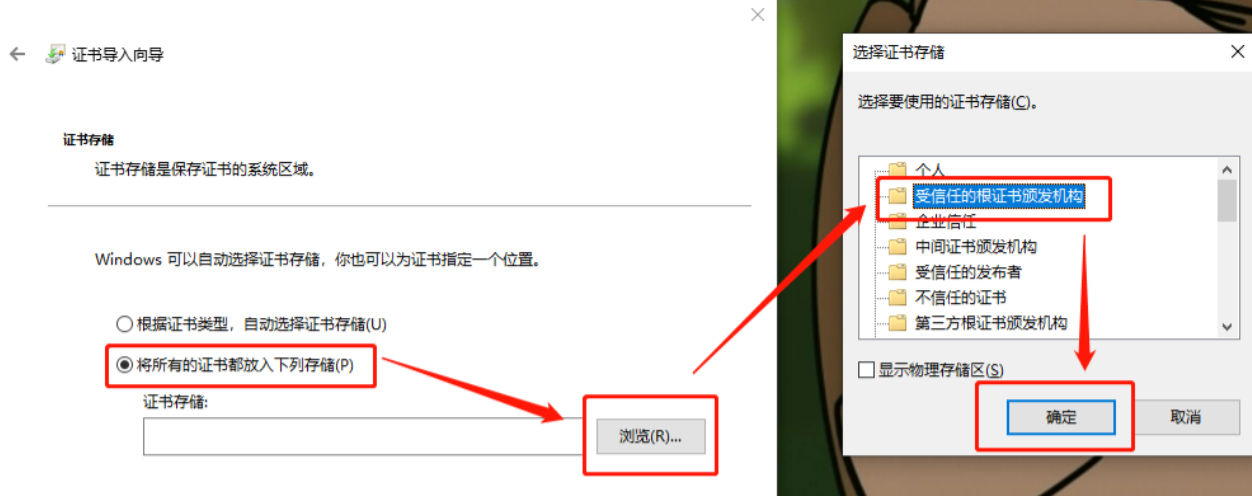
6.安装证书



安装完成,进行抓包
去请求老倒霉蛋百度,可以看到,Whistle控制台是可以抓到请求的

注意事项
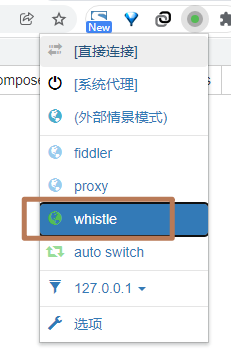
配置好代理后,记得选择,不然的话也抓不到请求

给各位小伙伴想说的话
我是 Code皮皮虾,一个热爱分享知识的 皮皮虾爱好者,未来的日子里会不断更新出对大家有益的博文,期待大家的关注!!!
创作不易,如果这篇博文对各位有帮助,希望各位小伙伴可以一键三连哦!,感谢支持,我们下次再见~~~
福利
公众号JavaCodes,绝对干货内容输出,囊括Java、Python爬虫、力扣题解、大厂面试题 四大系列,更有长时间积累资源分享
Java入门到就业学习路线规划
关注底部公众号回复: Java学习路线,即可领取全套资料

小白快速入门Python爬虫路线
关注底部公众号回复: 爬虫学习路线,即可领取全套资料
