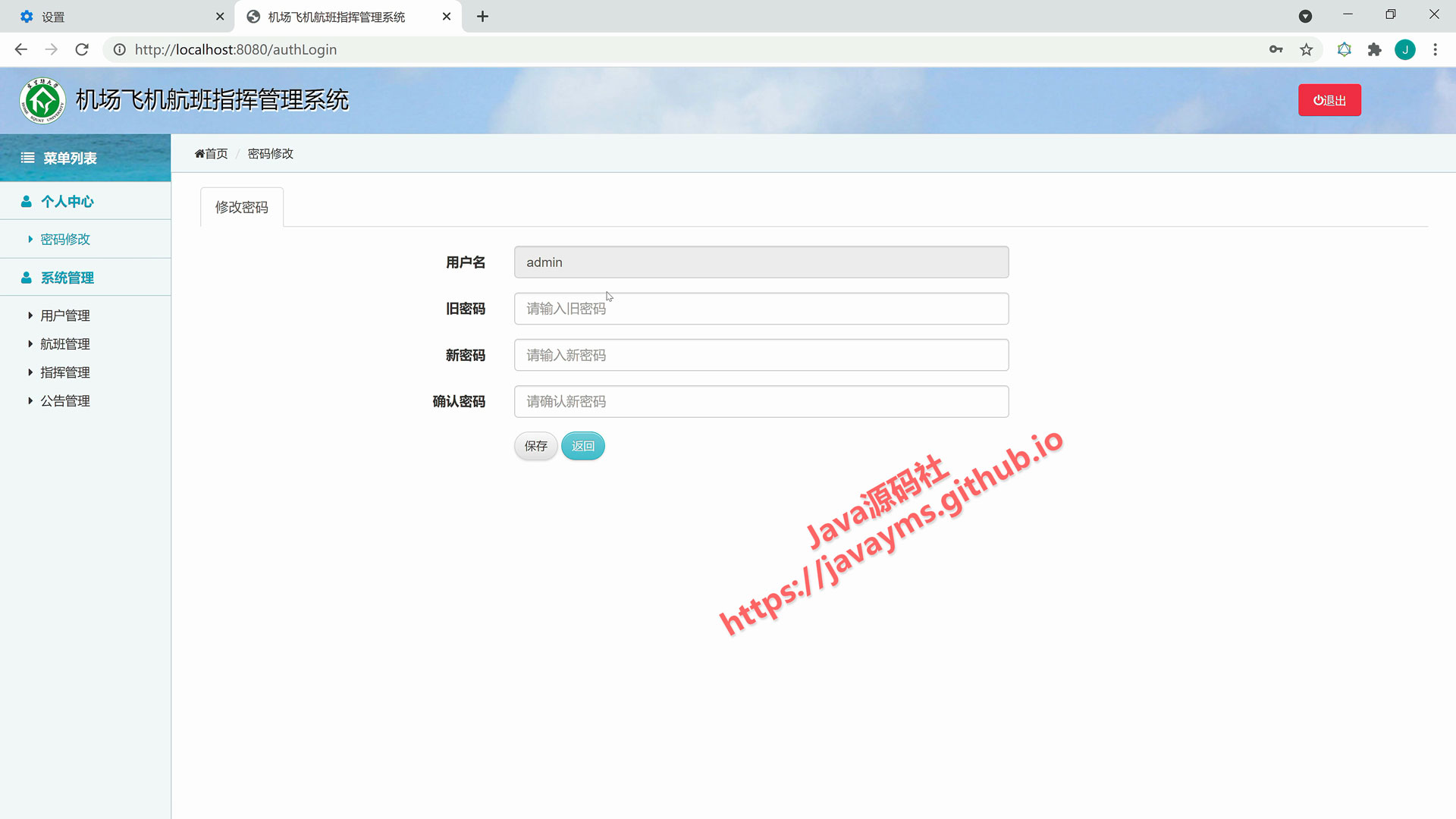
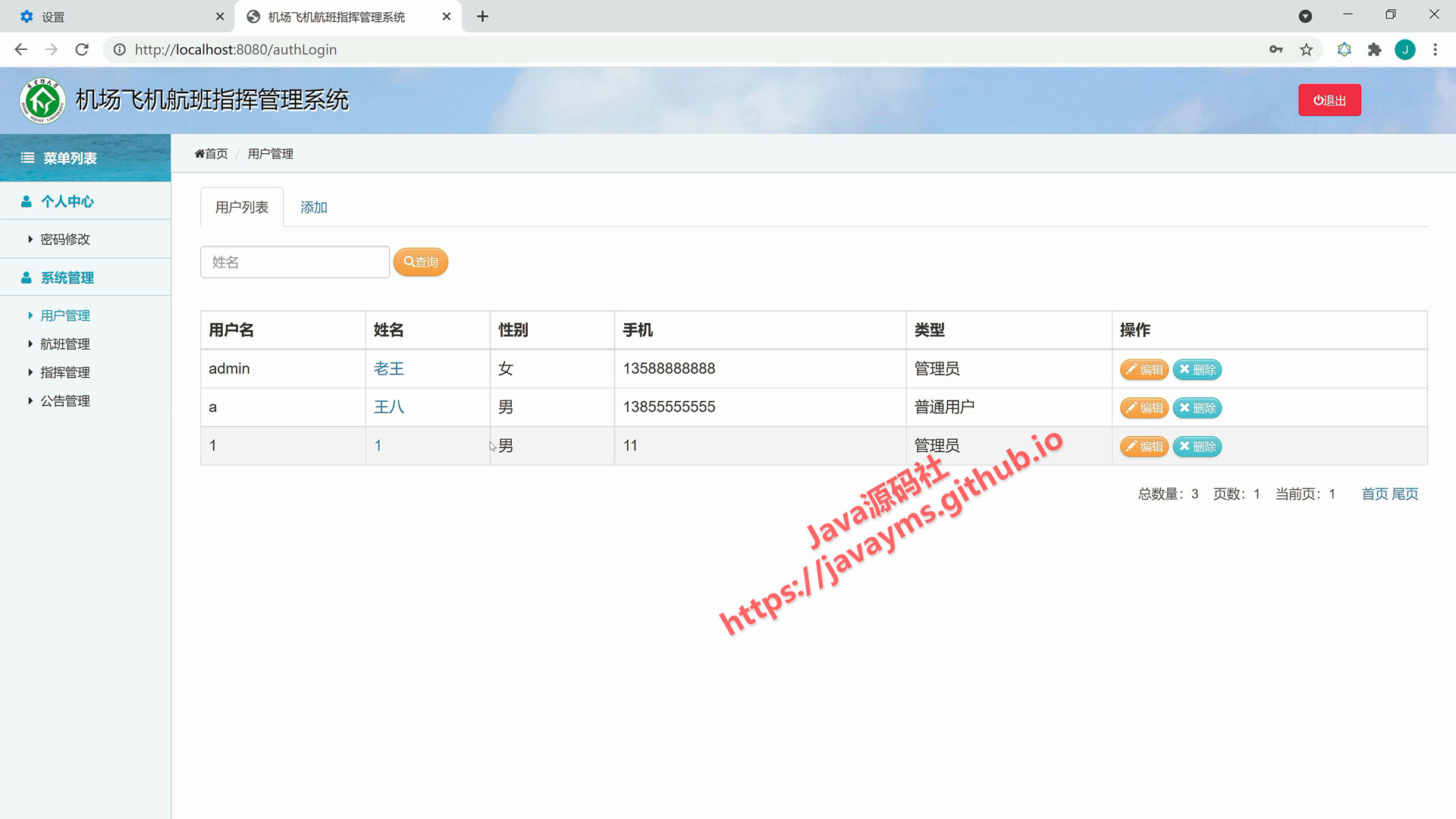
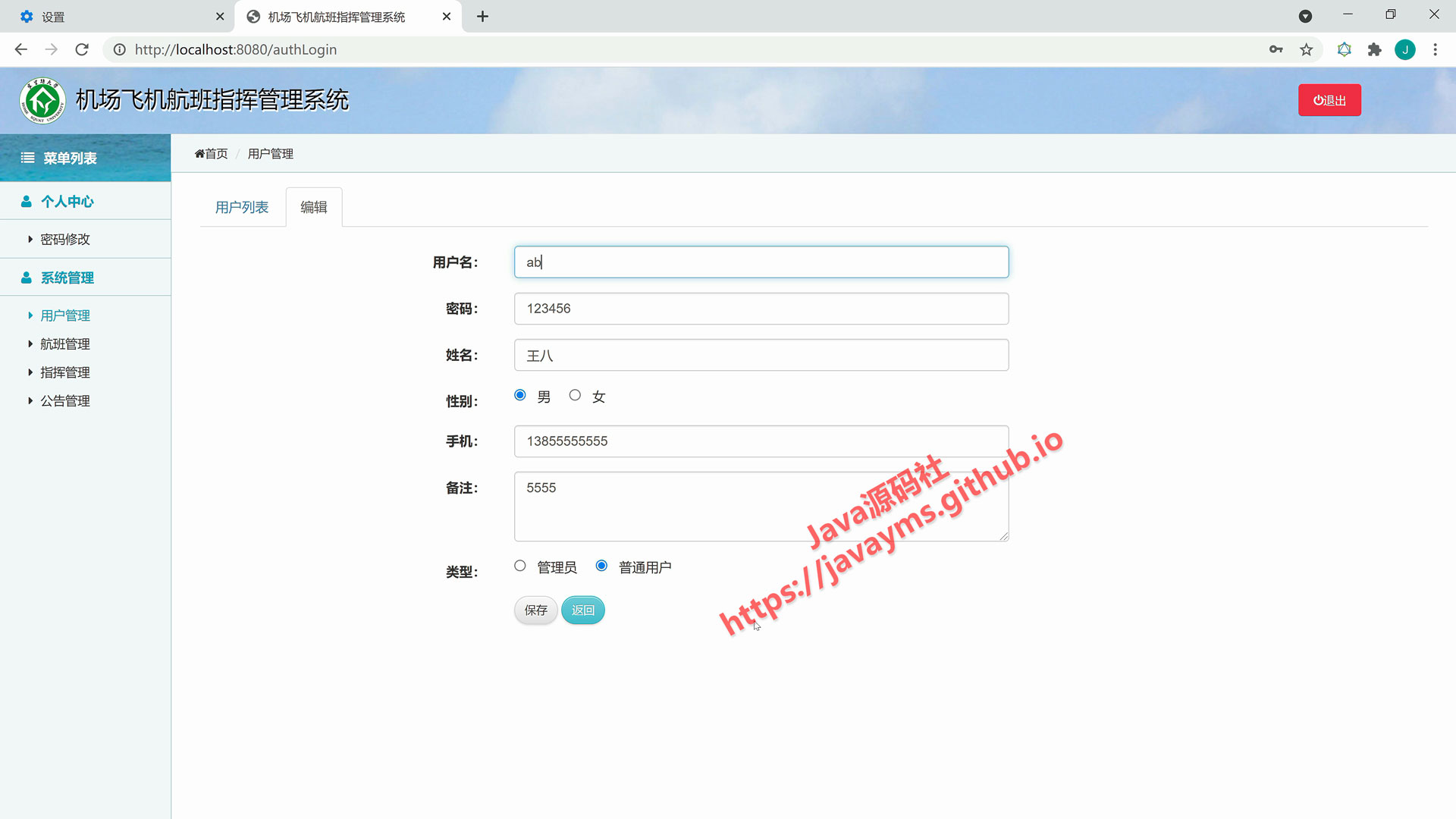
基于javaweb+jsp的机场飞机航班指挥管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
部分代码实现JSP
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>航班管理</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li class="active"><a href="HangbanServlet?action=list">航班列表</a></li>
<c:if test="${loginUser.userType == '管理员'}"><li><a href="hangban_add.jsp">添加</a></li></c:if>
</ul>
<br/>
<form class="form-inline" id="searchForm" action="HangbanServlet?action=list" method="post">
</div>
<div class="form-group">
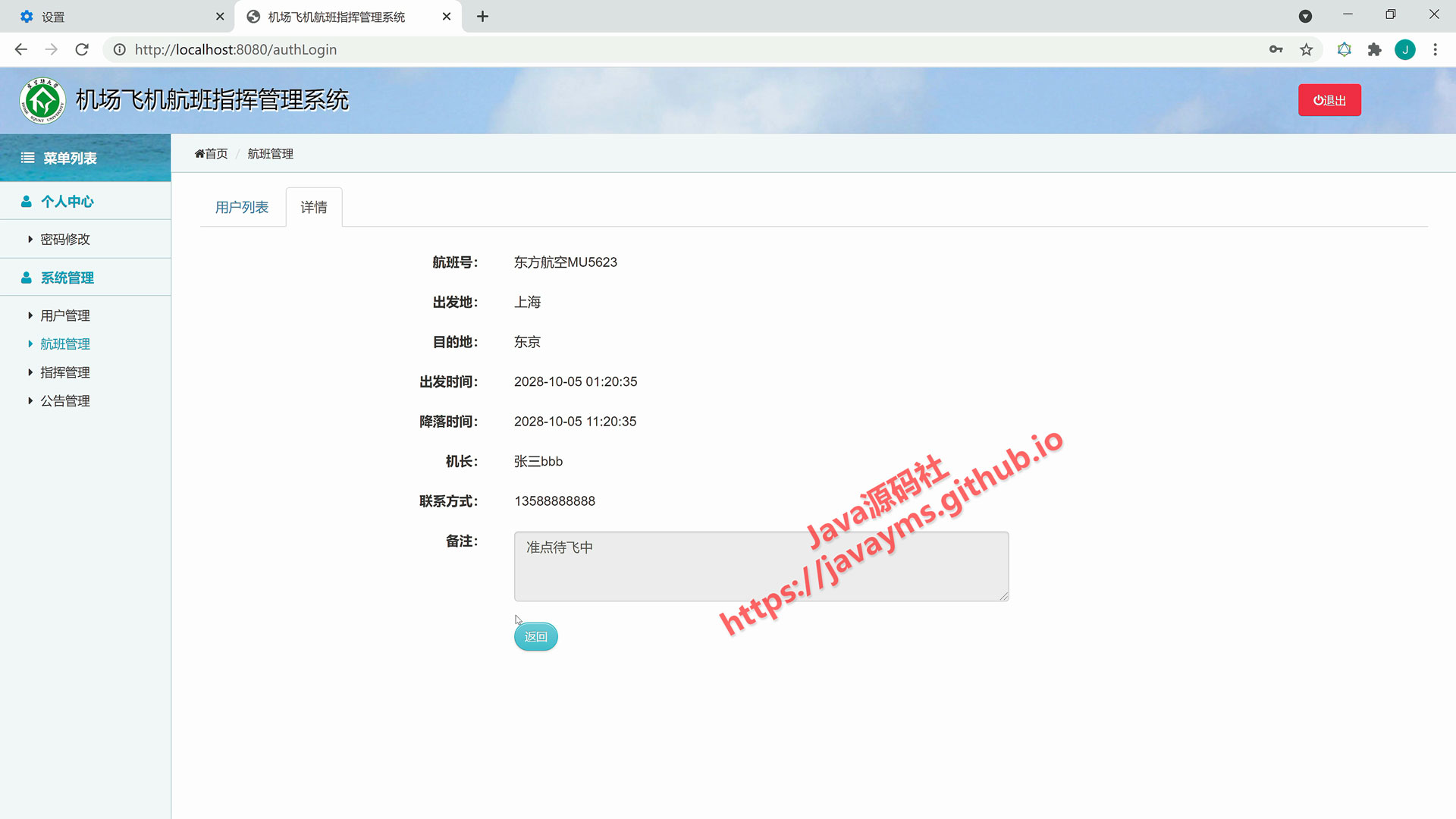
<label class="col-sm-3 control-label">联系方式:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.hangbanPhone}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5" style="padding-top: 7px;">
<textarea rows="3" class="form-control" id="hangbanText" name="hangbanText" disabled="disabled">${vo.hangbanText}</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5" style="padding-top: 7px;">
<input type="button" class="btn btn-pill btn-grad btn-info btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>航班添加</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="HangbanServlet?action=list">航班列表</a></li>
<li class="active"><a href="#">添加</a></li>
<div class="form-group">
<label class="col-sm-3 control-label">出发时间:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.hangbanStarttime}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">降落时间:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.hangbanEndtime}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">机长:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.hangbanZhang}
</div>
<div class="form-group">
<label class="col-sm-3 control-label">出发地:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.hangbanStart}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">目的地:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.hangbanEnd}
</div>
alert("机长不能为空!");
return false;
}
if (document.getElementById("hangbanPhone").value.trim().length == 0) {
alert("联系方式不能为空!");
return false;
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>航班详情</title>
<%@ include file="include/head.jsp" %>
<div class="col-sm-5">
<input type="text" class="form-control" id="hangbanStarttime" name="hangbanStarttime" value="${vo.hangbanStarttime}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">降落时间:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="hangbanEndtime" name="hangbanEndtime" value="${vo.hangbanEndtime}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">机长:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="hangbanZhang" name="hangbanZhang" value="${vo.hangbanZhang}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">联系方式:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="hangbanPhone" name="hangbanPhone" value="${vo.hangbanPhone}">
</div>
<input type="text" class="form-control" id="hangbanName" name="hangbanName" value="${vo.hangbanName}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">出发地:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="hangbanStart" name="hangbanStart" value="${vo.hangbanStart}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">目的地:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="hangbanEnd" name="hangbanEnd" value="${vo.hangbanEnd}">
</div>
</div>
<div class="form-group">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("hangbanName").value.trim().length == 0) {
alert("航班号不能为空!");
return false;
}
if (document.getElementById("hangbanStart").value.trim().length == 0) {
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="HangbanServlet?action=list">用户列表</a></li>
<li class="active"><a href="#">详情</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="#" method="post">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">航班号:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.hangbanName}
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
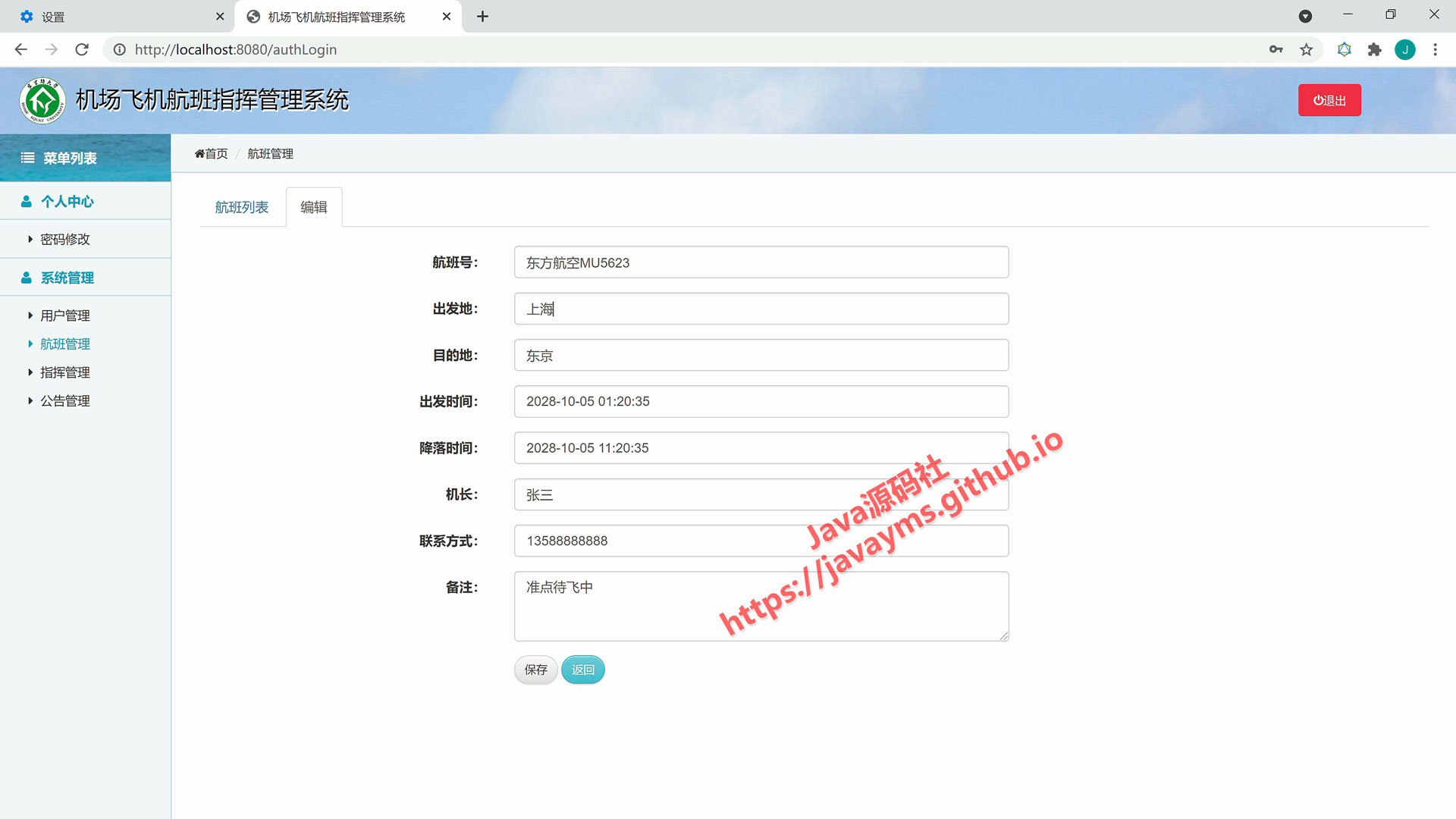
<title>航班编辑</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="HangbanServlet?action=list">航班列表</a></li>
<li class="active"><a href="#">编辑</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="HangbanServlet?action=edit" method="post" onsubmit="return check()">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">航班号:</label>
return false;
}
if (document.getElementById("hangbanPhone").value.trim().length == 0) {
alert("联系方式不能为空!");
return false;
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
return false;
}
if (document.getElementById("hangbanEnd").value.trim().length == 0) {
alert("目的地不能为空!");
return false;
}
if (document.getElementById("hangbanStarttime").value.trim().length == 0) {
alert("出发时间不能为空!");
return false;
}
if (document.getElementById("hangbanEndtime").value.trim().length == 0) {
alert("降落时间不能为空!");
return false;
}
if (document.getElementById("hangbanZhang").value.trim().length == 0) {
<label class="col-sm-3 control-label">联系方式:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="hangbanPhone" name="hangbanPhone">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="hangbanText" name="hangbanText" placeholder="请输入内容......"></textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-pill btn-grad btn-warning btn-sm" value="保存">
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="hangbanText" name="hangbanText" placeholder="请输入内容......">${vo.hangbanText}</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-pill btn-grad btn-warning btn-sm" value="保存">
<input type="button" class="btn btn-pill btn-grad btn-info btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
//根据ID获取值
if (document.getElementById("hangbanName").value.trim().length == 0) {
alert("航班号不能为空!");
return false;
}
if (document.getElementById("hangbanStart").value.trim().length == 0) {
alert("出发地不能为空!");
return false;
}
if (document.getElementById("hangbanEnd").value.trim().length == 0) {
alert("目的地不能为空!");
return false;
}
if (document.getElementById("hangbanStarttime").value.trim().length == 0) {
alert("出发时间不能为空!");
return false;
}
if (document.getElementById("hangbanEndtime").value.trim().length == 0) {
alert("降落时间不能为空!");
return false;
}
<div class="form-group">
<label class="col-sm-3 control-label">出发时间:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="hangbanStarttime" name="hangbanStarttime">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">降落时间:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="hangbanEndtime" name="hangbanEndtime">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">机长:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="hangbanZhang" name="hangbanZhang">
</div>
</div>
<br/>
<form class="form-horizontal" role="form" action="HangbanServlet?action=add" method="post" onsubmit="return check()">
<div class="form-group">
<label class="col-sm-3 control-label">航班号:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="hangbanName" name="hangbanName">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">出发地:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="hangbanStart" name="hangbanStart">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">目的地:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="hangbanEnd" name="hangbanEnd">
</div>
class="btn btn-pill btn-grad btn-success btn-xs"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> >
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
删除
</button>
</td>
</tr>
</c:forEach>
</tbody>
</table>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</div>
</body>
<input type="text" class="form-control" name="keyword" id="keyword" placeholder="航班号">
<input type="hidden" id="searchColumn" name="searchColumn" value="hangban_name"/>
</div>
<button class="btn btn-pill btn-grad btn-info btn-sm"><span class="glyphicon glyphicon-search" aria-hidden="true"></span>查询
</button>
</form>
<br/>
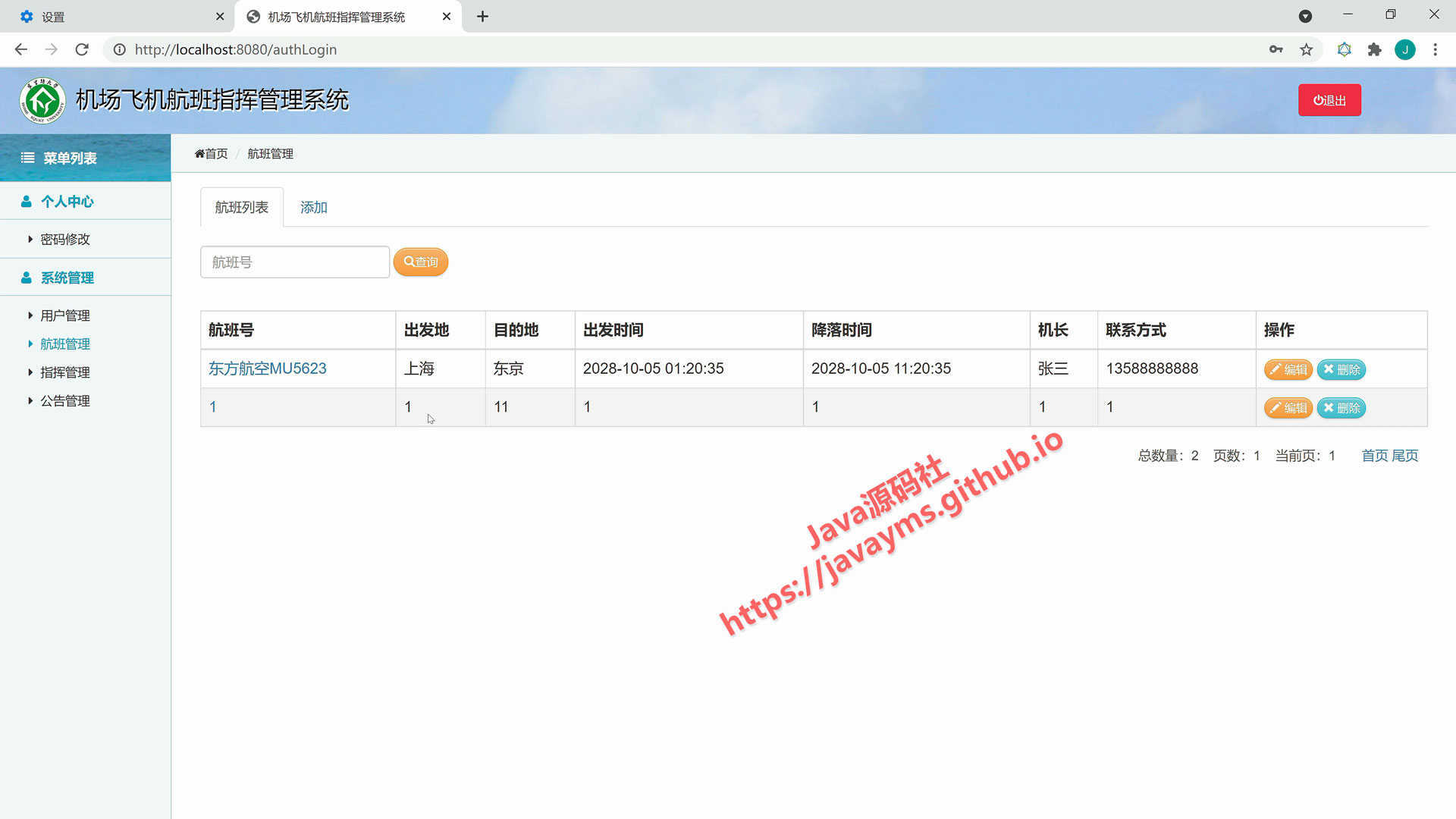
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>航班号</th>
<th>出发地</th>
<th>目的地</th>
<th>出发时间</th>
<th>降落时间</th>
<th>机长</th>
<th>联系方式</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td><a href="HangbanServlet?action=get&id=${vo.id}">${vo.hangbanName}</a></td>
<td>${vo.hangbanStart}</td>
<td>${vo.hangbanEnd}</td>
<td>${vo.hangbanStarttime}</td>
<td>${vo.hangbanEndtime}</td>
<td>${vo.hangbanZhang}</td>
<td>${vo.hangbanPhone}</td>
<td>
<button onclick="window.location.href='HangbanServlet?action=editPre&id=${vo.id}'"
class="btn btn-pill btn-grad btn-info btn-xs"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
>
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>
编辑
</button>
Java代码:略
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
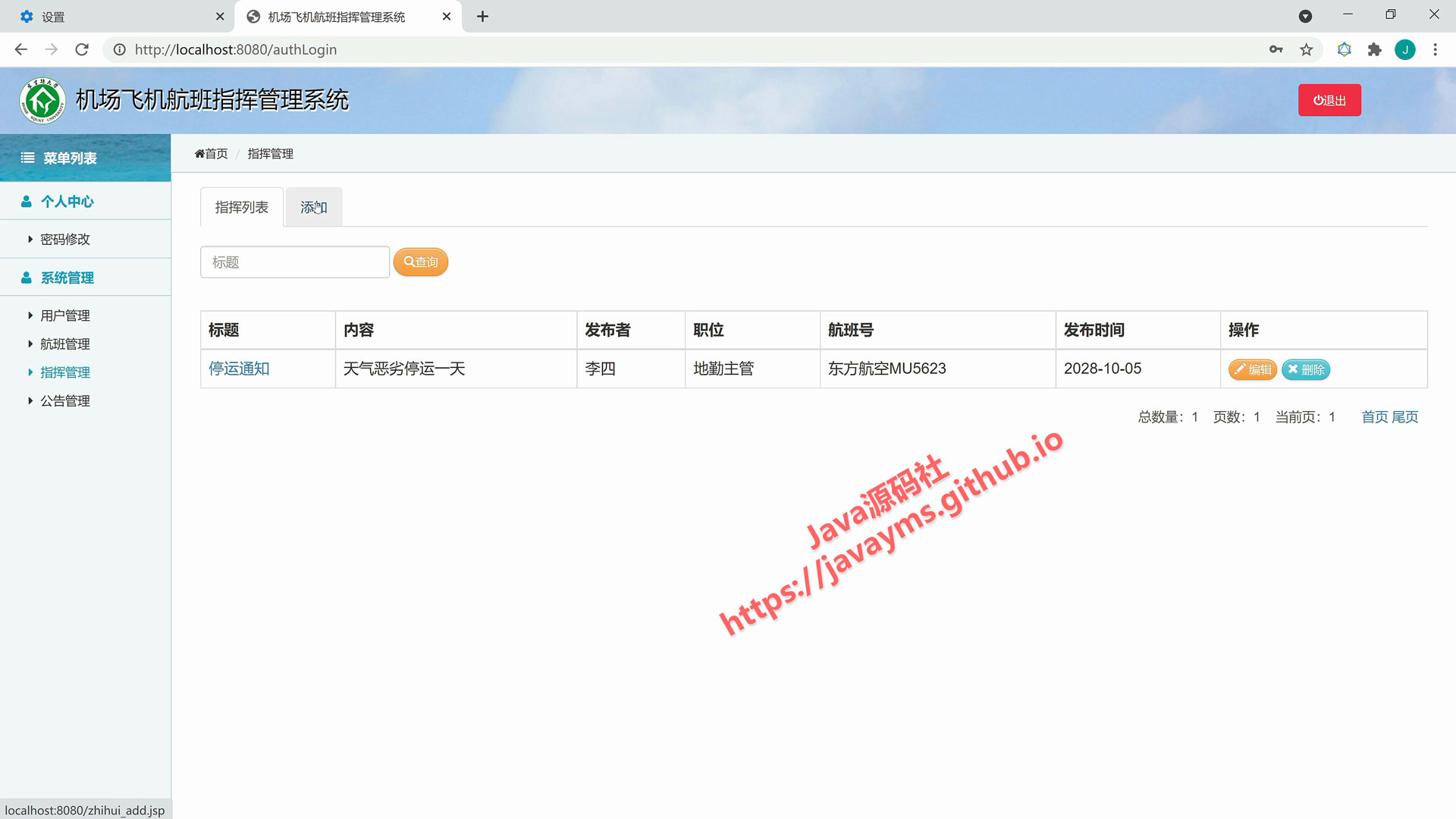
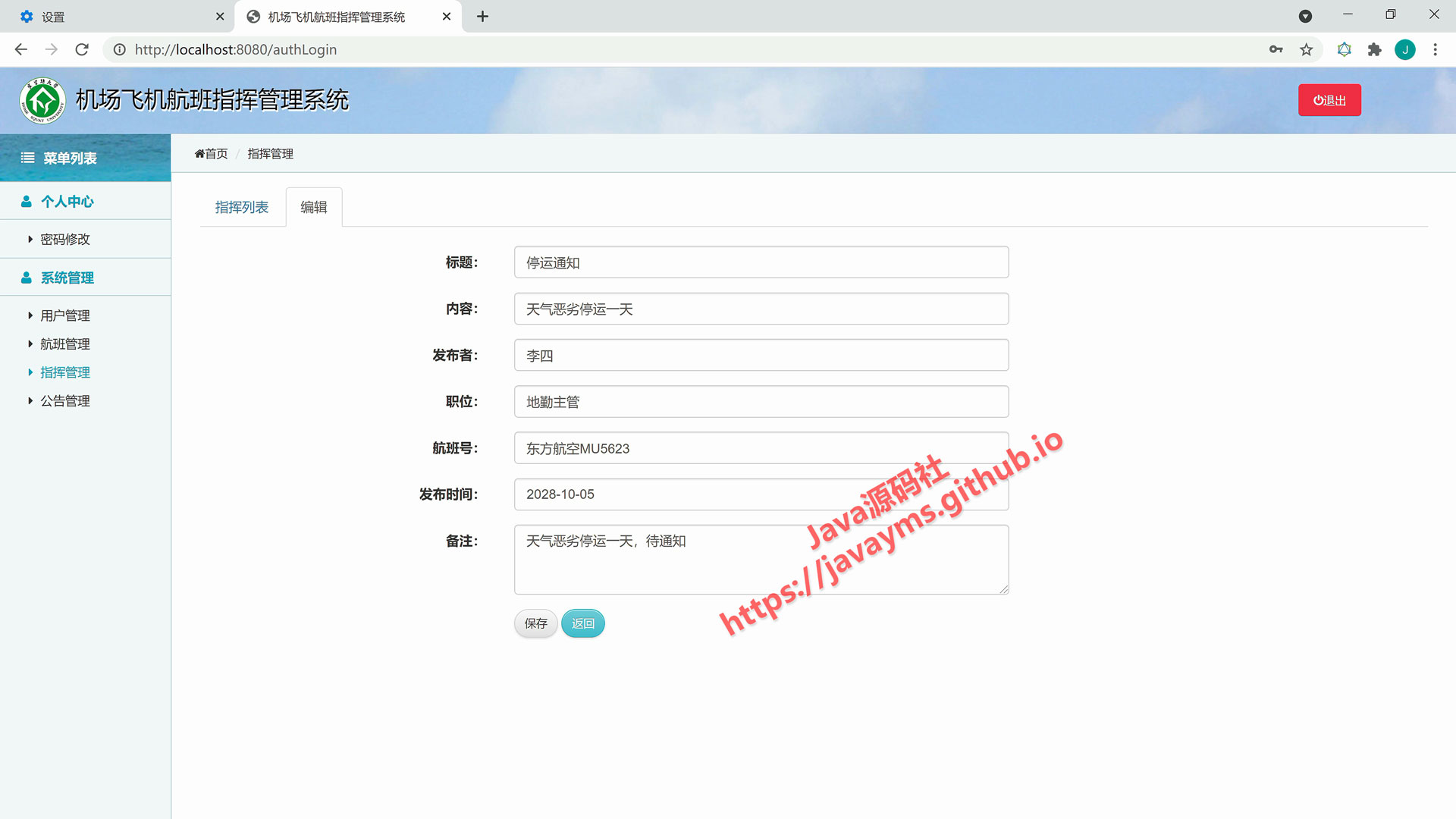
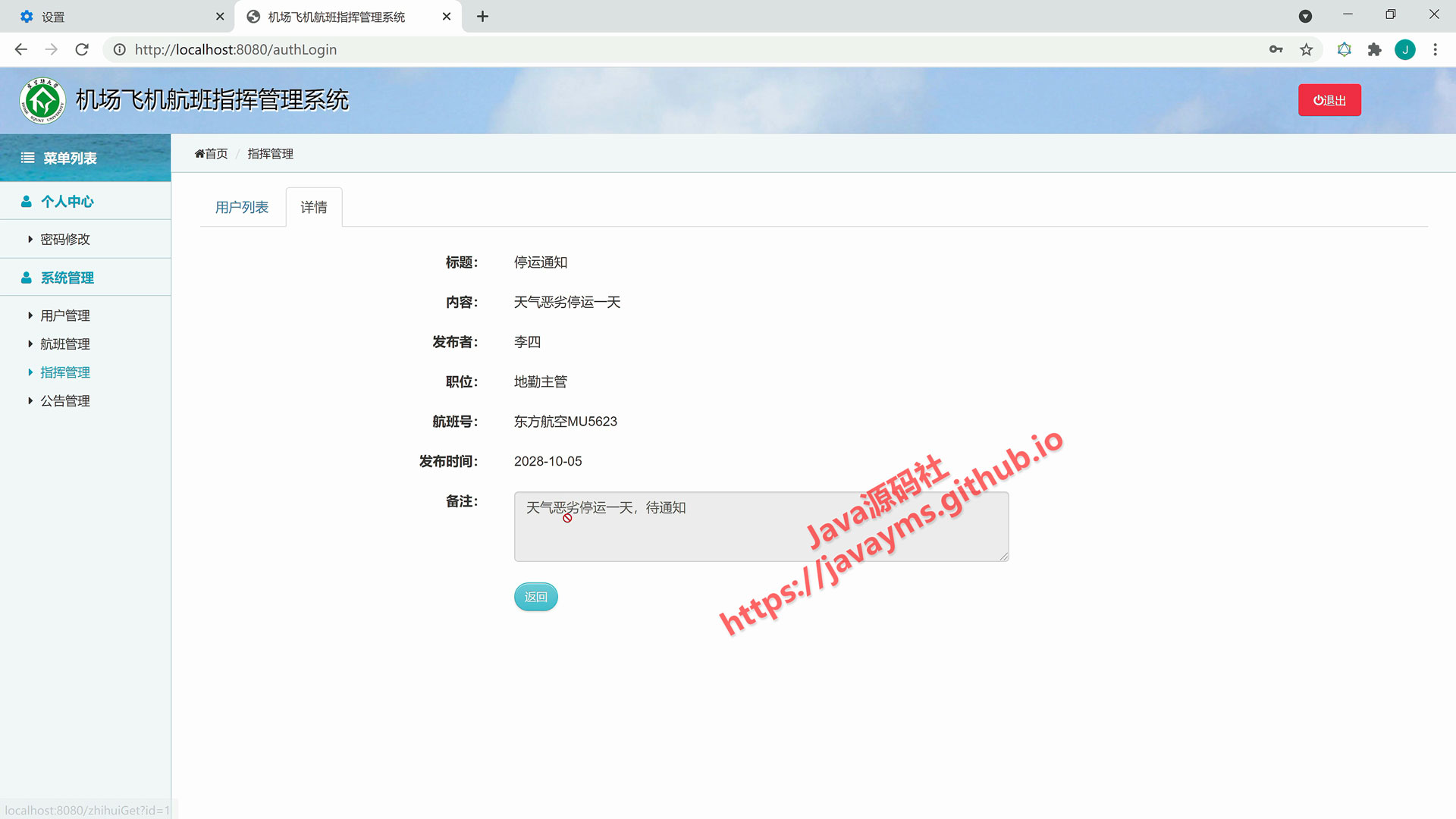
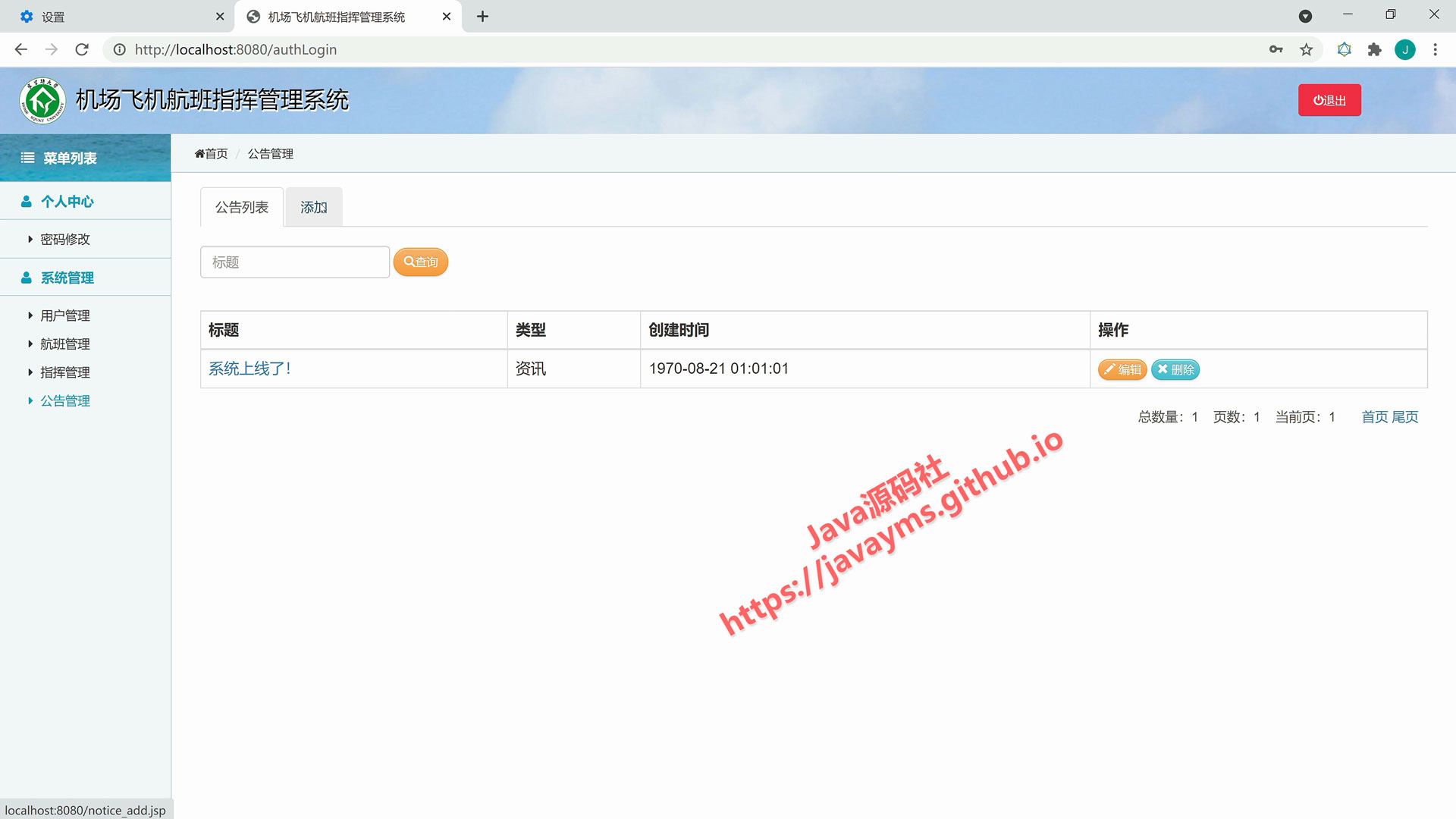
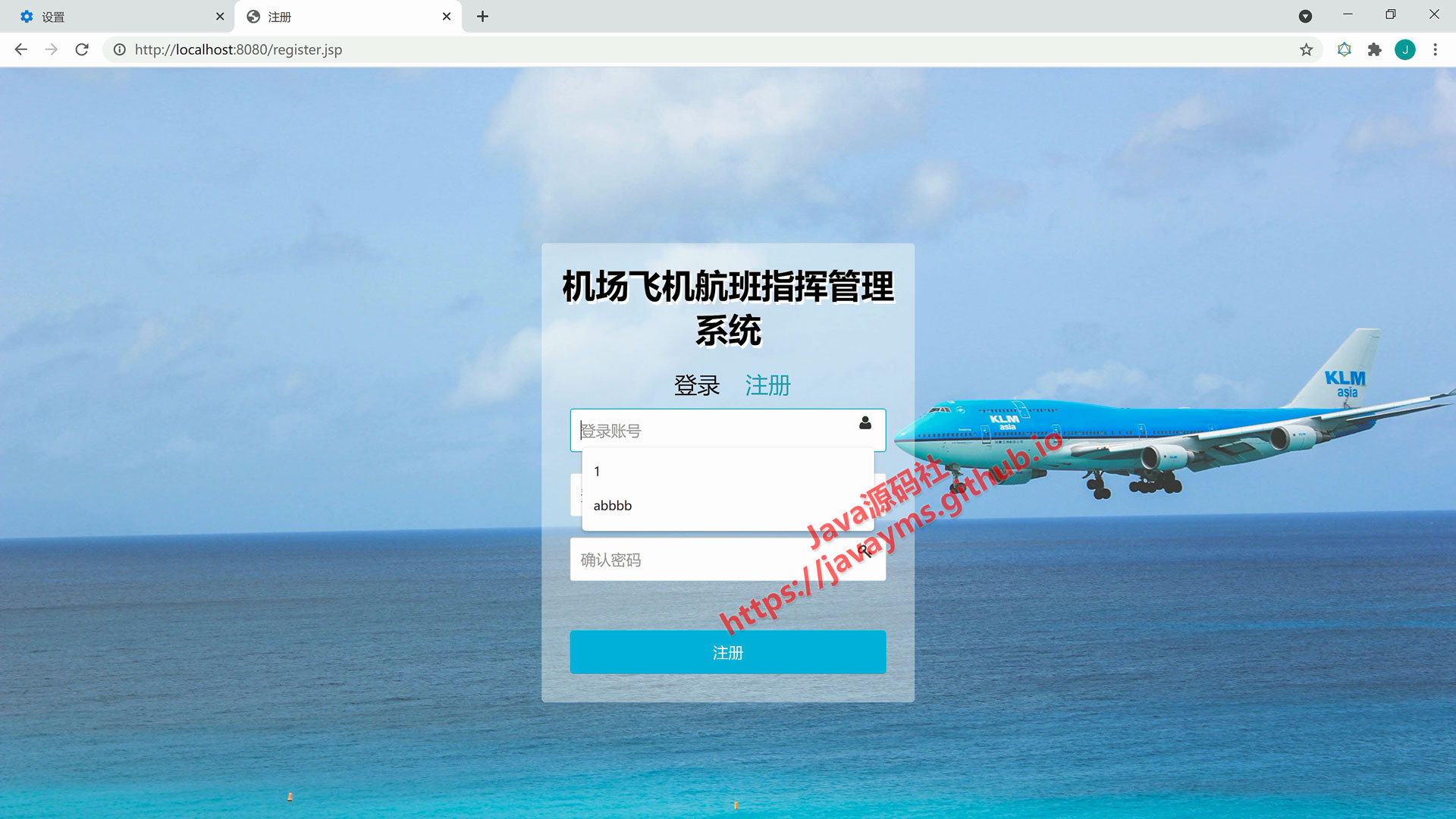
功能说明
登录、注册、退出、用户模块、公告模块、航班模块、指挥模块的增删改查管理