开始这一小部分前端代码

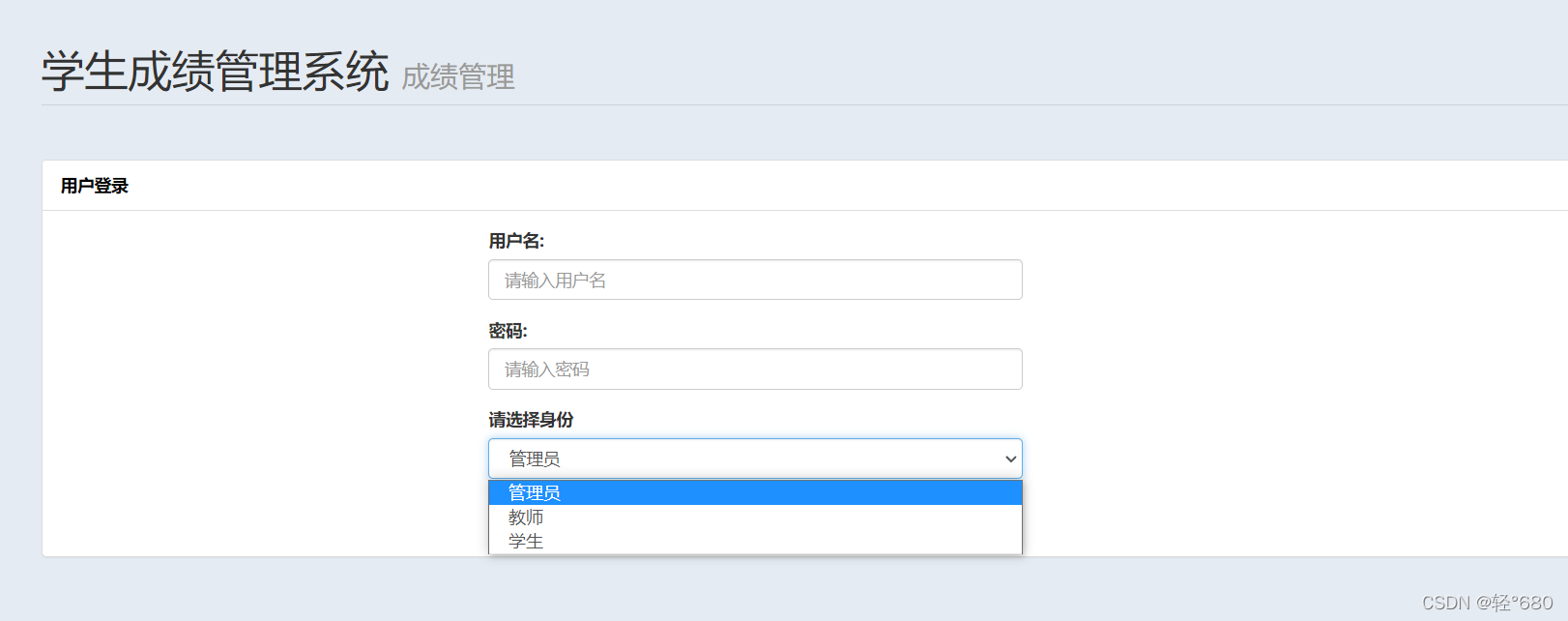
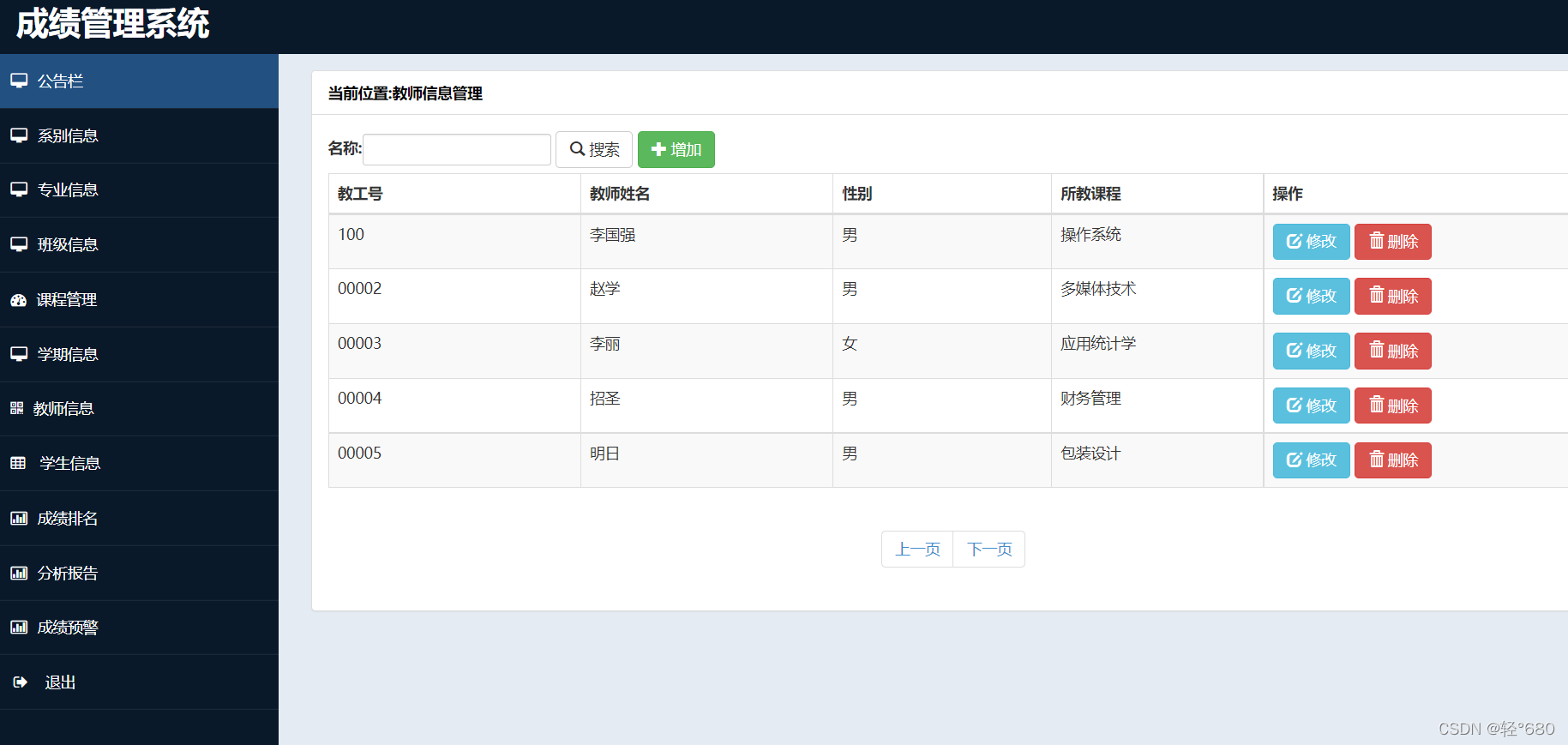
现在展示的是网站首页,可以选择不同身份的登陆。

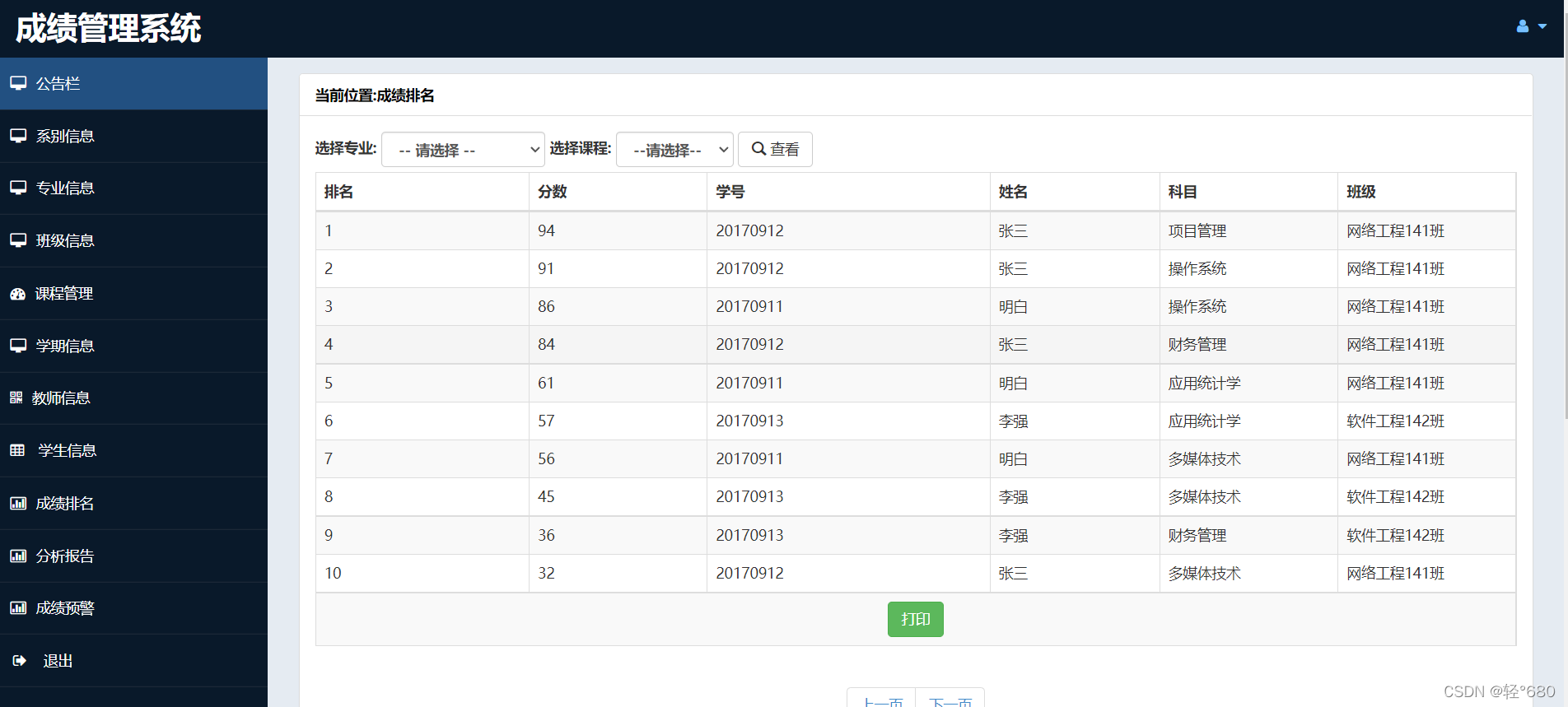
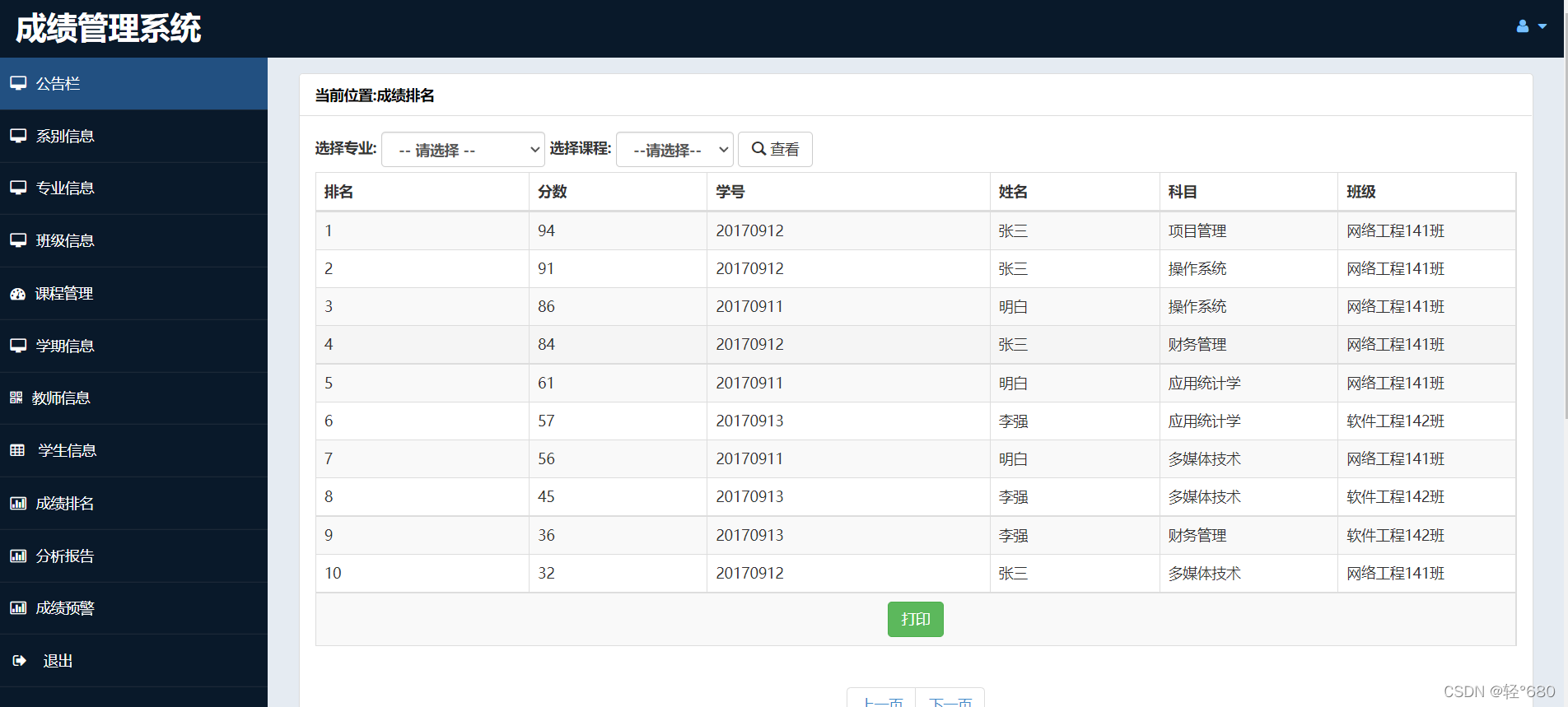
还可以查看成绩排面等等





在这里插入代码片
//用户登录界面
```<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>学生成绩管理系统</title>
<!-- Bootstrap Styles-->
<link href="${pageContext.request.contextPath }/assets/css/bootstrap.css" rel="stylesheet" />
<!-- FontAwesome Styles-->
<link href="${pageContext.request.contextPath }/assets/css/font-awesome.css" rel="stylesheet" />
<!-- Custom Styles-->
<link href="${pageContext.request.contextPath }/assets/css/custom-styles.css" rel="stylesheet" />
<!-- Google Fonts-->
<link href='https://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css' />
</head>
<body>
<div id="wrapper">
<!--/. NAV TOP -->
<!-- /. NAV SIDE -->
<div id="page-wrapper" style="margin:10px;">
<div id="page-inner">
<div class="row">
<div class="col-md-12">
<h1 class="page-header">
学生成绩管理系统 <small>成绩管理</small>
</h1>
</div>
</div>
<!-- /. ROW -->
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">
用户登录
</div>
<div class="panel-body">
<div class="row">
<div class="col-lg-4 col-lg-push-3">
<form role="form" method="post" >
<div class="form-group">
<label>用户名:</label>
<input class="form-control" id="xuehao" name="xuehao" placeholder="请输入用户名">
</div>
<div class="form-group">
<label>密码:</label>
<input class="form-control" type="password" id="password" name="password" placeholder="请输入密码">
</div>
<div class="form-group">
<label>请选择身份</label>
<select class="form-control" id="identity" name="identity">
<option value="1">管理员</option>
<option value="4">教师</option>
<option value="2">学生</option>
</select>
</div>
<button type="button" onclick="backup()" class="btn btn-default" id="deng">登录</button>
<button type="reset" class="btn btn-default">重置</button>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<footer><p></p></footer>
</div>
</div>
</div>
<div align="left"><script src="${pageContext.request.contextPath }/assets/js/jquery-1.10.2.js"></script>
<script src="${pageContext.request.contextPath }/assets/js/bootstrap.min.js"></script>
<script src="${pageContext.request.contextPath }/assets/js/jquery.metisMenu.js"></script>
</div>
<script>
function backup(){
$.ajax({
type:"post",
url:"${pageContext.request.contextPath }/master/login?a="+new Date(),
data:{xuehao:$("#xuehao").val(),password:$("#password").val(),identity:$("#identity").val()},
dataType:"json",
success:function(data){
if(data==""){
if($("#identity").val()=='2'){
location.href="${pageContext.request.contextPath }/notice/getStu";
}else{
location.href="${pageContext.request.contextPath }/notice/getAlls";
}
}else{alert(data);}
}
});
}
</script>
</body>
</html>
```java
//公告
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@include file="head.jsp"%>
<!doctype html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>公告</title>
<link rel="stylesheet" type="text/css" href=""${pageContext.request.contextPath }/assets/css/style.css"">
<script src="${pageContext.request.contextPath }/assets/js/jquery-2.1.4.min.js"></script>
</head>
<body class="user-select">
<div id="page-wrapper">
<div class="row">
<div class="col-md-12">
<section class="container">
<div class="content-wrap">
<div class="content">
<c:forEach var="notice" items="${noticeList }" varStatus="status">
<article class="excerpt excerpt-1" style="border:1px solid black;">
<header>
<h3>${notice.noticeName }</h3>
</header>
<p class="meta">
<!-- <a class="" href="#" title="修改" target="_blank" >修改</a>
<a class="" href="#" title="删除" target="_blank" >删除</a> -->
<button type="button" class="btn btn-success" onclick="add()" data-toggle="modal" data-target="#addModal">
<span class="glyphicon glyphicon-plus"></span> 增加
</button>
<button type="button" class="btn btn-info" onclick="update(${notice.id})"><span
class="glyphicon glyphicon-edit"></span> 修改
</button>
</p>
<p class="note">${notice.content }</p>
</article>
</c:forEach>
</div>
</div>
</section>
</div>
</div>
</div>
<!--增加-->
<div class="modal fade" id="addModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">添加公告</h4>
</div>
<form role="form" class="form-horizontal" method="post" action="${pageContext.request.contextPath }/notice/adds">
<div class="modal-body">
<div class="form-group">
<label class="col-sm-2 control-label">标题   :</label>
<div class="col-sm-9">
<input class="form-control" name="noticeName"/>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">公告内容:</label>
<div class="col-sm-9">
<textarea class="form-control" rows="5" name="content"></textarea>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="submit" class="btn btn-primary">保存</button>
</div>
</form>
</div>
</div>
</div>
<!--修改-->
<div class="modal fade" id="updateModal" tabindex="-1" role="dialog" aria-labelledby="updateModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="updateModalLabel">公告修改</h4>
</div>
<form role="form" class="form-horizontal" method="post" action="${pageContext.request.contextPath }/notice/updates">
<input type="hidden" name="id" id="id"/>
<div class="modal-body">
<div class="form-group">
<label class="col-sm-2 control-label">标题   :</label>
<div class="col-sm-9">
<input id="title" class="form-control" name="noticeName"/>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">公告内容:</label>
<div class="col-sm-9">
<textarea id="neir" class="form-control" rows="12" name="content"></textarea>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="submit" class="btn btn-primary">保存</button>
</div>
</form>
</div>
</div>
</div>
<script src="${pageContext.request.contextPath }/assets/js/jquery-1.10.2.js"></script>
<!-- Bootstrap Js -->
<script src="${pageContext.request.contextPath }/assets/js/bootstrap.min.js"></script>
<!-- Metis Menu Js -->
<script src="${pageContext.request.contextPath }/assets/js/jquery.metisMenu.js"></script>
<!-- Custom Js -->
<script src="${pageContext.request.contextPath }/assets/js/custom-scripts.js"></script>
</body>
</html>
<script>
function add(){
$('#addModal').modal({
show: true,
backdrop:'static'
})
}
function update(id){
$.ajax({
type:"post",
url:"${pageContext.request.contextPath }/notice/getOnes?id="+id,
dataType:"json",
success:function(data){
console.log(data);
$("#updateModal #id").val(data.id);
$("#updateModal #title").val(data.noticeName);
$("#updateModal #neir").val(data.content);
}
});
$("#updateModal").modal("show");
}
</script>
谢谢大家观看。