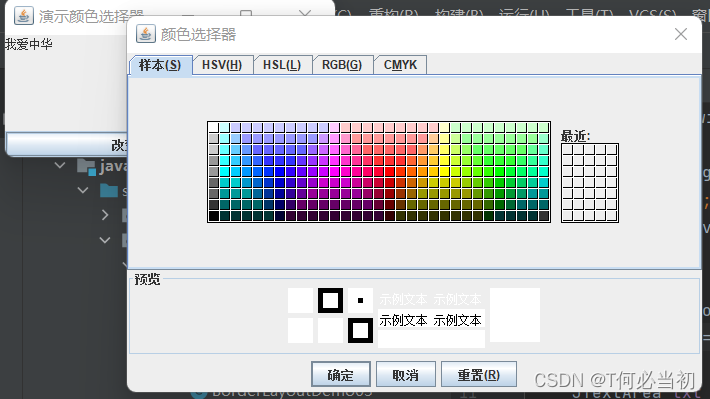
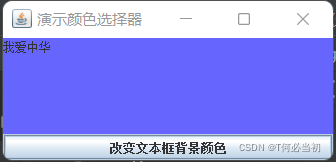
效果图显示:


 ?
?
代码显示:?
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
//颜色选择器
public class JColorChooserDemo {
JFrame frame = new JFrame("演示颜色选择器");
JTextArea txt = new JTextArea("我爱中华",6,30);//文本域
JButton btn = new JButton(new AbstractAction("改变文本框背景颜色") {
@Override
public void actionPerformed(ActionEvent e) {
//弹出一个颜色选择器
Color result = JColorChooser.showDialog(frame,"颜色选择器",Color.white);
//修改文本框背景颜色
txt.setBackground(result);
}
});
public void init(){
frame.add(txt);
frame.add(btn,BorderLayout.SOUTH);//南部显示
frame.pack();
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JColorChooserDemo().init();
}
}
?