前言
在学习java的图形界面开发时,我们时常会遇到这样的情况。
就是利用paint做好了一个动画后,如果我们想要直接在动画的界面上加上一些组件(component)来丰富界面,会发现这些直接加上的组件难以正常显示,如下图:

没有显示的原因其实很容易猜到,出现的时间太短或者还没出现就被我们动画程序给清除了,导致我们没有看到。也可以理解为是我们的程序在repaint()小球动画的同时,也把我们的按钮给影响到了。
或许会有人想到将Button放在一块新的板子(Panel)上,然后将这块Panel和动画所在Panel加在Frame里。但是实际上,同一时间java只能显示一块板子的内容,因此无法通过这种方法来做到同时显示两块Panel的内容,最后的结果如下:

然而,如何才能既显示出像按钮这样的组件(component),又能显示出动画呢?
这就不得不提到我们今天的主角,BorderLayout 了。
具体原理
方法其实很简单,众所周知,每个组件都有一个setBounds方法,用于调整组件位置和大小。但是这个方法只能在set布局为null的情况下使用,否则不起作用。
而BorderLayout的特殊性就在于,你在布局为BorderLayout的板子(Panel)上加入了一块有图像、动画的panel后,你的其他组件就可以使用setBounds来调整位置了了。
特别注意的是,Frame的默认布局就是BorderLayout。
这样一来,在动画panel里设置的repaint()和清除函数,就不会再影响我们的其他按钮之类组件(component)了。
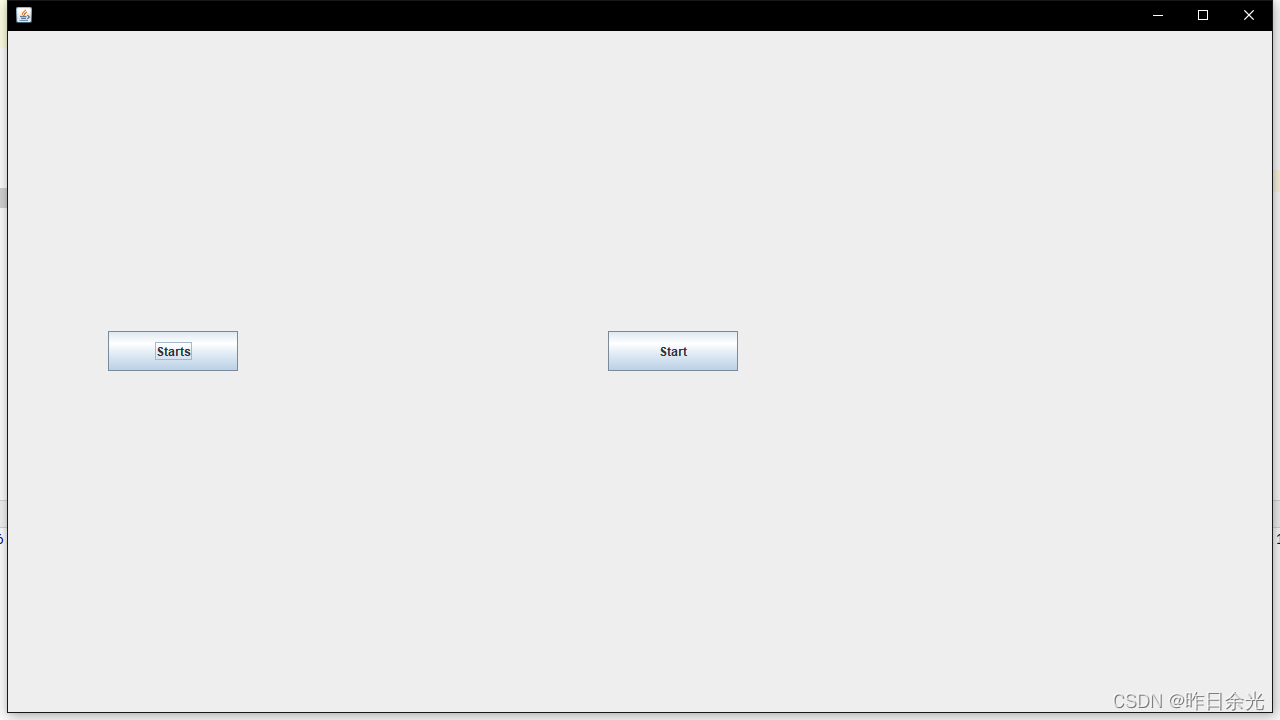
这样一来,效果就如下图:

简化版的参考代码如下(主要是理解思路,代码只是助于理解的):
JButton jButton1=new JButton("Starts");
//定义组件
jButton1.setBounds(100,300,130,40);
JButton jButton2=new JButton("Start");
jButton2.setBounds(600,300,130,40);
JPanel p2=new JPanel();
JPanel p1=new JPanel(){ //在p1上绘制背景和小球
public void paint(Graphics g) {
g.setColor(Color.getHSBColor(10,15,20));
Image img;
img=getToolkit().getImage("C:\\Users\\xxx\\Desktop\\壁纸库\\1.jpg");
img.getScaledInstance(1280,720,Image.SCALE_FAST);
g.drawImage(img,0,0,1280,720,this);
g.fillOval(0+x, 0+y, 30, 30);//这里的x、y是和动画部分有关的,可以忽略
}
};
this.add(p2);
p2.setLayout(new BorderLayout());//设置布局为BorderLayout
p2.add(jButton1);
p2.add(jButton2);
p2.add(p1);
setVisible(true);