基于javaweb+jsp的小区物业管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
部分代码实现JSP
<div class="form-group">
<label class="col-sm-3 control-label">处理状态:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.complaintStatus}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5" style="padding-top: 7px;">
<input type="button" class="btn btn-line btn-default btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<div class="col-sm-5">
<input type="text" class="form-control" id="complaintOwner" name="complaintOwner">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">投诉时间:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="complaintTime" name="complaintTime">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">处理状态:</label>
<div class="col-sm-5">
<input name="complaintStatus" type="radio" value="已处理" checked="checked"/> 已处理
<input name="complaintStatus" type="radio" value="待处理"/> 待处理
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-line btn-warning btn-sm" value="保存">
alert("投诉人不能为空!");
return false;
}
if (document.getElementById("complaintTime").value.trim().length == 0) {
alert("投诉时间不能为空!");
return false;
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>投诉 编辑</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
return false;
}
if (document.getElementById("complaintTime").value.trim().length == 0) {
alert("投诉时间不能为空!");
return false;
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
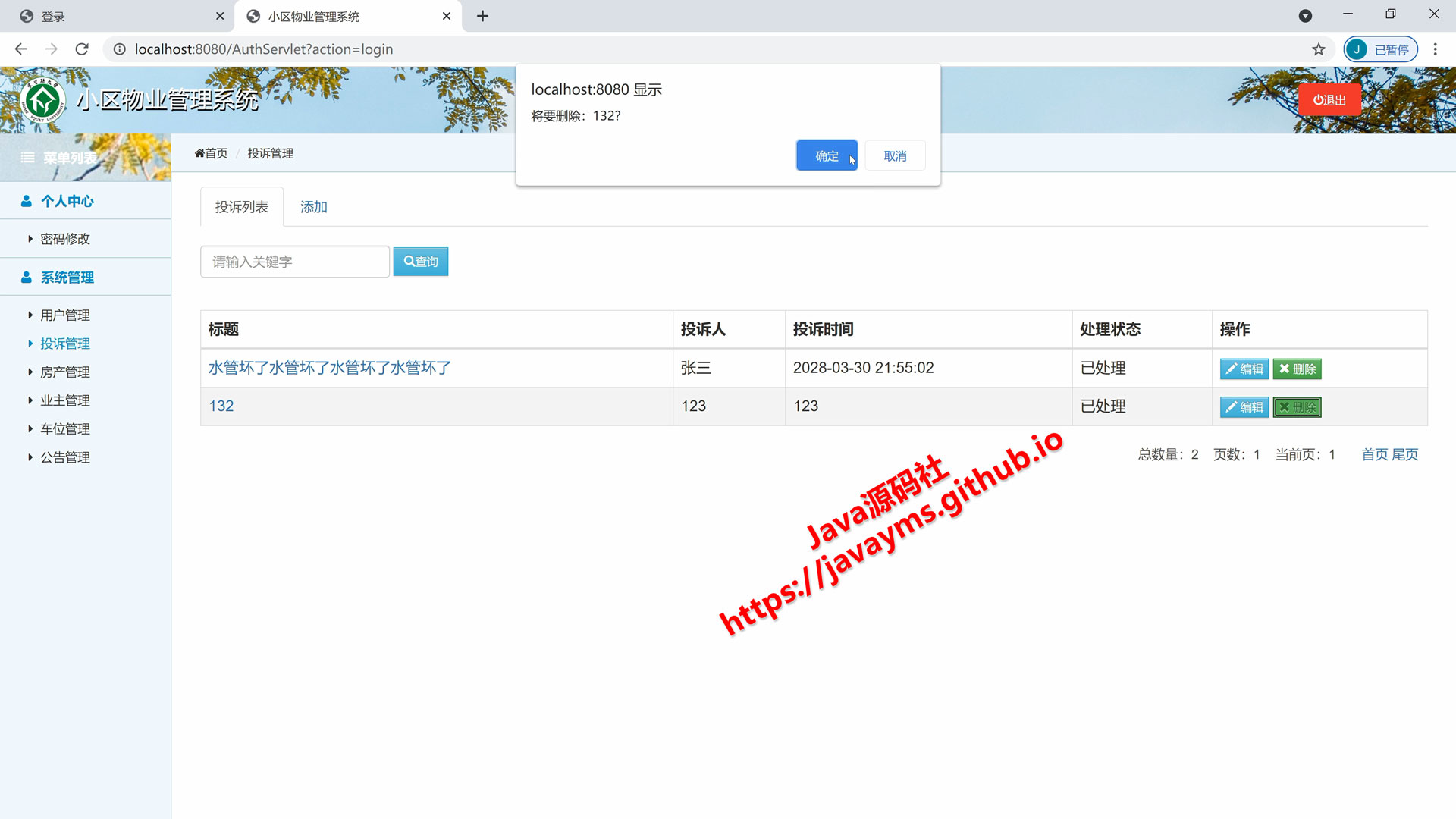
<tr>
<th>主题</th>
<th>投诉人</th>
<th>投诉时间</th>
<th>处理状态</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td><a href="complaintGet?id=${vo.id}">${vo.complaintName}</a></td>
<td>${vo.complaintOwner}</td>
<td>${vo.complaintTime}</td>
<td>${vo.complaintStatus}</td>
<td>
<button onclick="window.location.href='complaintEditPre?id=${vo.id}'"
class="btn btn-line btn-primary btn-xs"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
>
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>
<textarea rows="3" class="form-control" id="complaintText" name="complaintText" disabled="disabled">${vo.complaintText}</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">投诉人:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.complaintOwner}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">投诉时间:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.complaintTime}
</div>
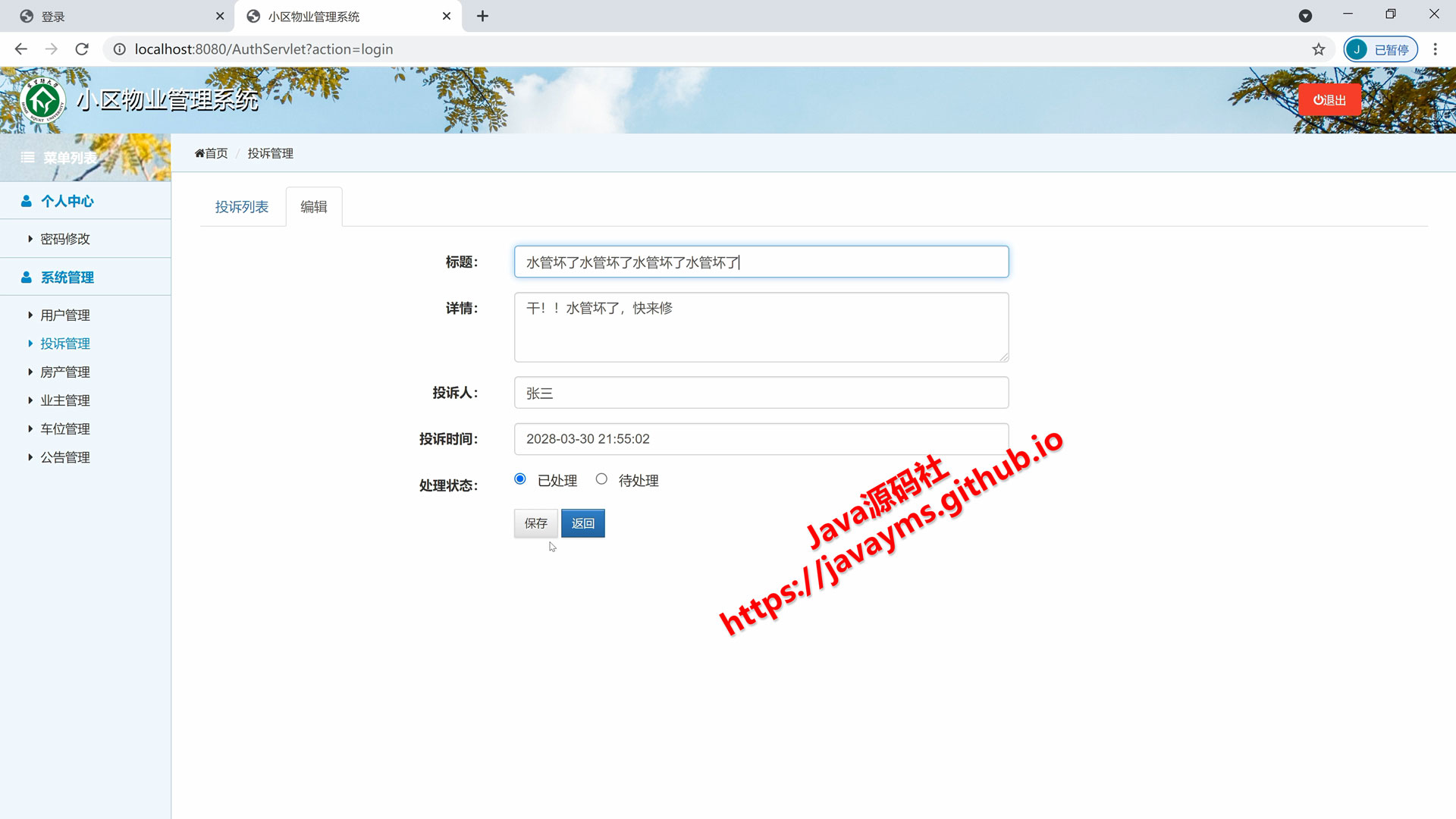
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="complaintText" name="complaintText" placeholder="请输入内容......">${vo.complaintText}</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">投诉人:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="complaintOwner" name="complaintOwner" value="${vo.complaintOwner}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">投诉时间:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="complaintTime" name="complaintTime" value="${vo.complaintTime}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">处理状态:</label>
<div class="col-sm-5">
<input name="complaintStatus" type="radio" value="已处理" ${vo.complaintStatus=='已处理'?'checked':''}/> 已处理
</button>
<button onclick="if(window.confirm('将要删除:${vo.complaintName}?'))window.location.href='complaintDelete?id=${vo.id}'"
class="btn btn-line btn-success btn-xs"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> >
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
删除
</button>
</td>
</tr>
</c:forEach>
</tbody>
</table>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</div>
</body>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>投诉 详情</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="complaintList">用户列表</a></li>
<li class="active"><a href="#">详情</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="#" method="post">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">主题:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.complaintName}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">详细情况:</label>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="complaintList?">投诉 列表</a></li>
<li class="active"><a href="#">添加</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="complaintAdd" method="post" onsubmit="return check()">
<div class="form-group">
<label class="col-sm-3 control-label">主题:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="complaintName" name="complaintName">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">详细情况:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="complaintText" name="complaintText" placeholder="请输入内容......"></textarea>
</div>
</div>
<div class="form-group">
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li class="active"><a href="complaintList">投诉 列表</a></li>
<c:if test="${loginUser.userType == '管理员'}"><li><a href="complaint_add.jsp">添加</a></li></c:if>
</ul>
<br/>
<form class="form-inline" id="searchForm" action="complaintList" method="post">
<div class="form-group">
<input type="text" class="form-control" name="keyword" id="keyword" placeholder="主题">
<input type="hidden" id="searchColumn" name="searchColumn" value="complaint_name"/>
</div>
<button class="btn btn-line btn-primary btn-sm"><span class="glyphicon glyphicon-search" aria-hidden="true"></span>查询
</button>
</form>
<br/>
<table class="table table-hover table-bordered">
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>投诉 添加</title>
<%@ include file="include/head.jsp" %>
</head>
<ul class="nav nav-tabs">
<li><a href="complaintList">投诉 列表</a></li>
<li class="active"><a href="#">编辑</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="complaintEdit" method="post" onsubmit="return check()">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">主题:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="complaintName" name="complaintName" value="${vo.complaintName}">
</div>
</div>
<div class="form-group">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-line btn-warning btn-sm" value="保存">
<input type="button" class="btn btn-line btn-default btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("complaintName").value.trim().length == 0) {
alert("主题不能为空!");
return false;
}
if (document.getElementById("complaintOwner").value.trim().length == 0) {
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("complaintName").value.trim().length == 0) {
alert("主题不能为空!");
return false;
}
Java代码:略
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
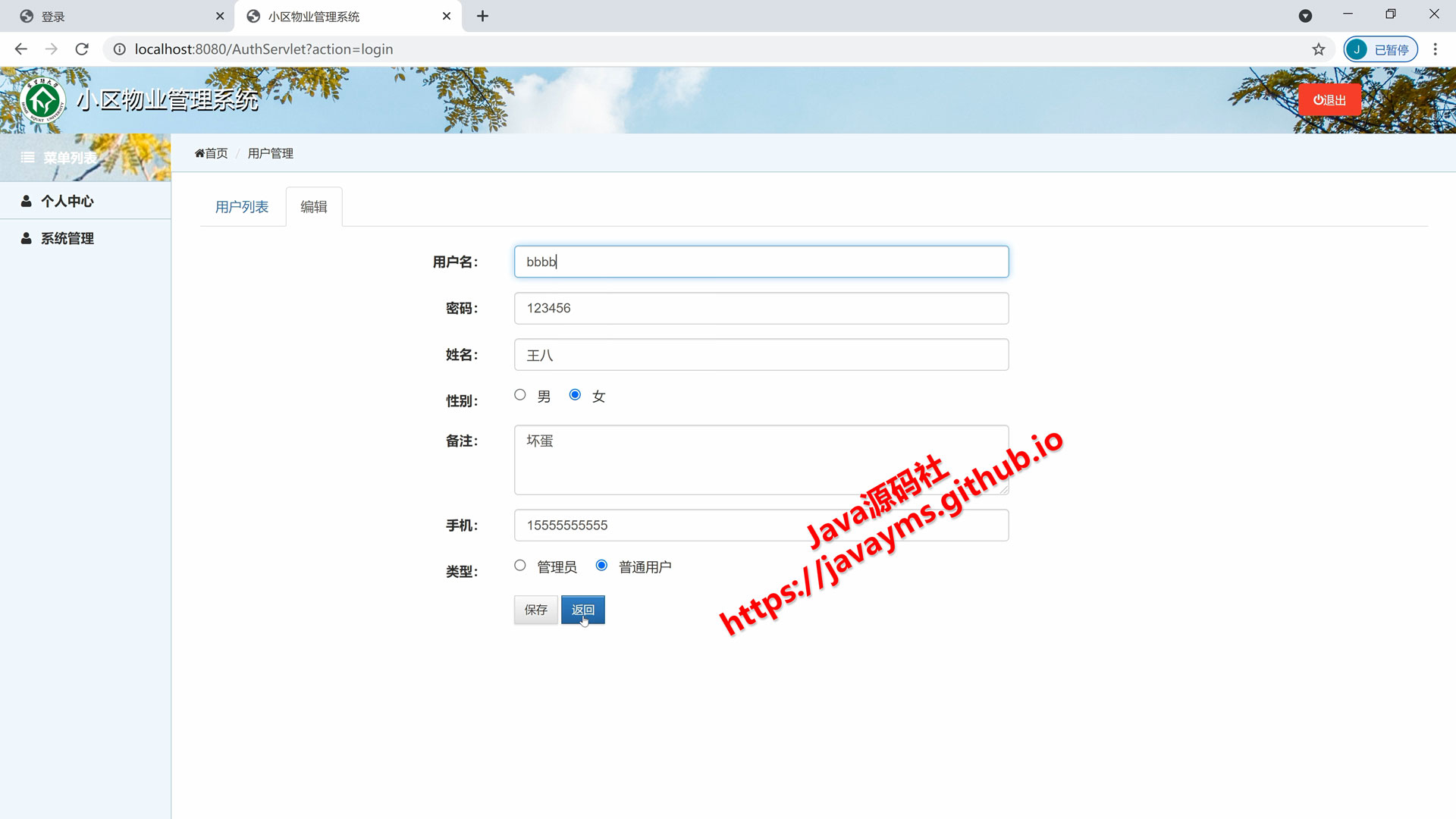
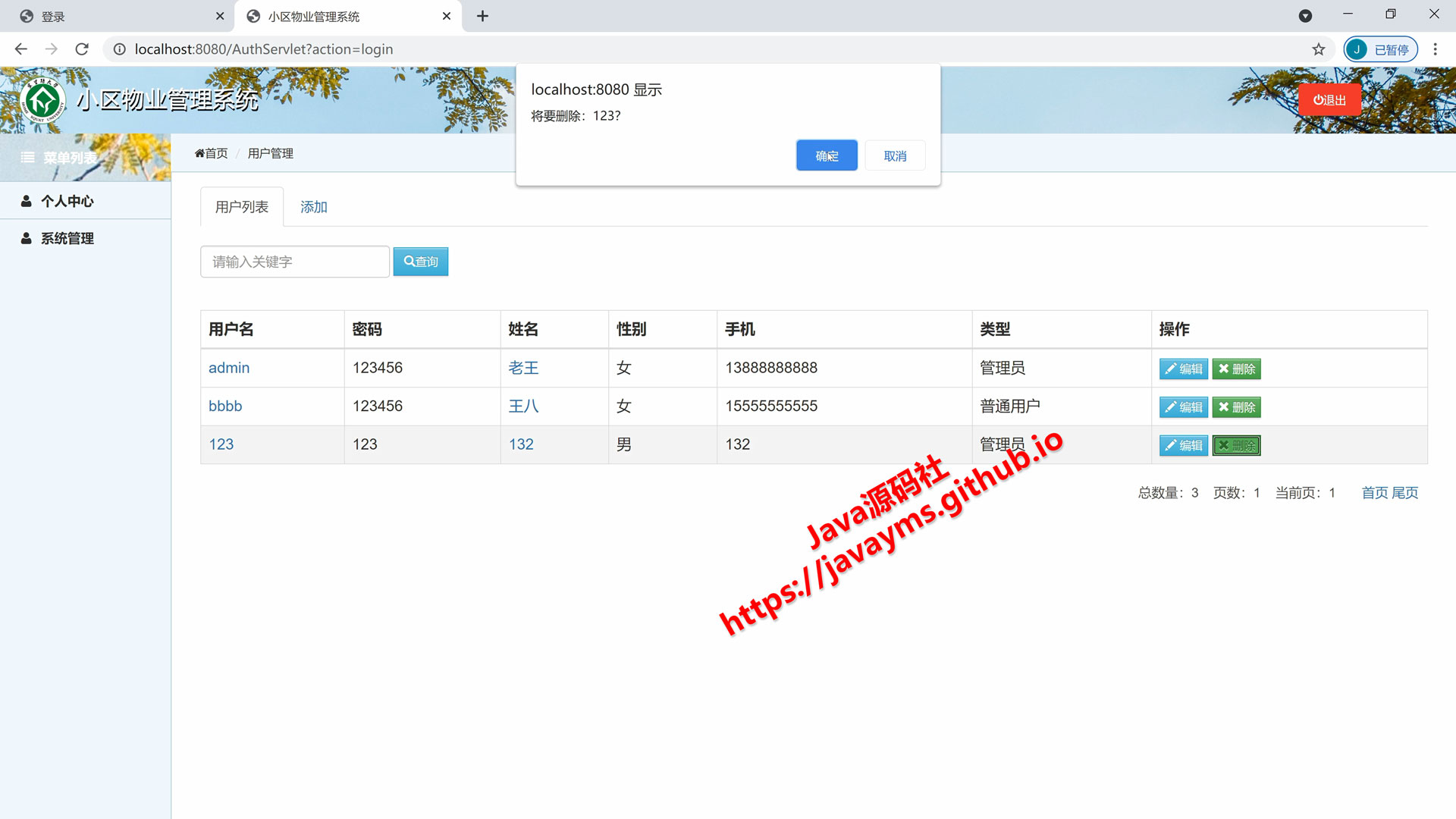
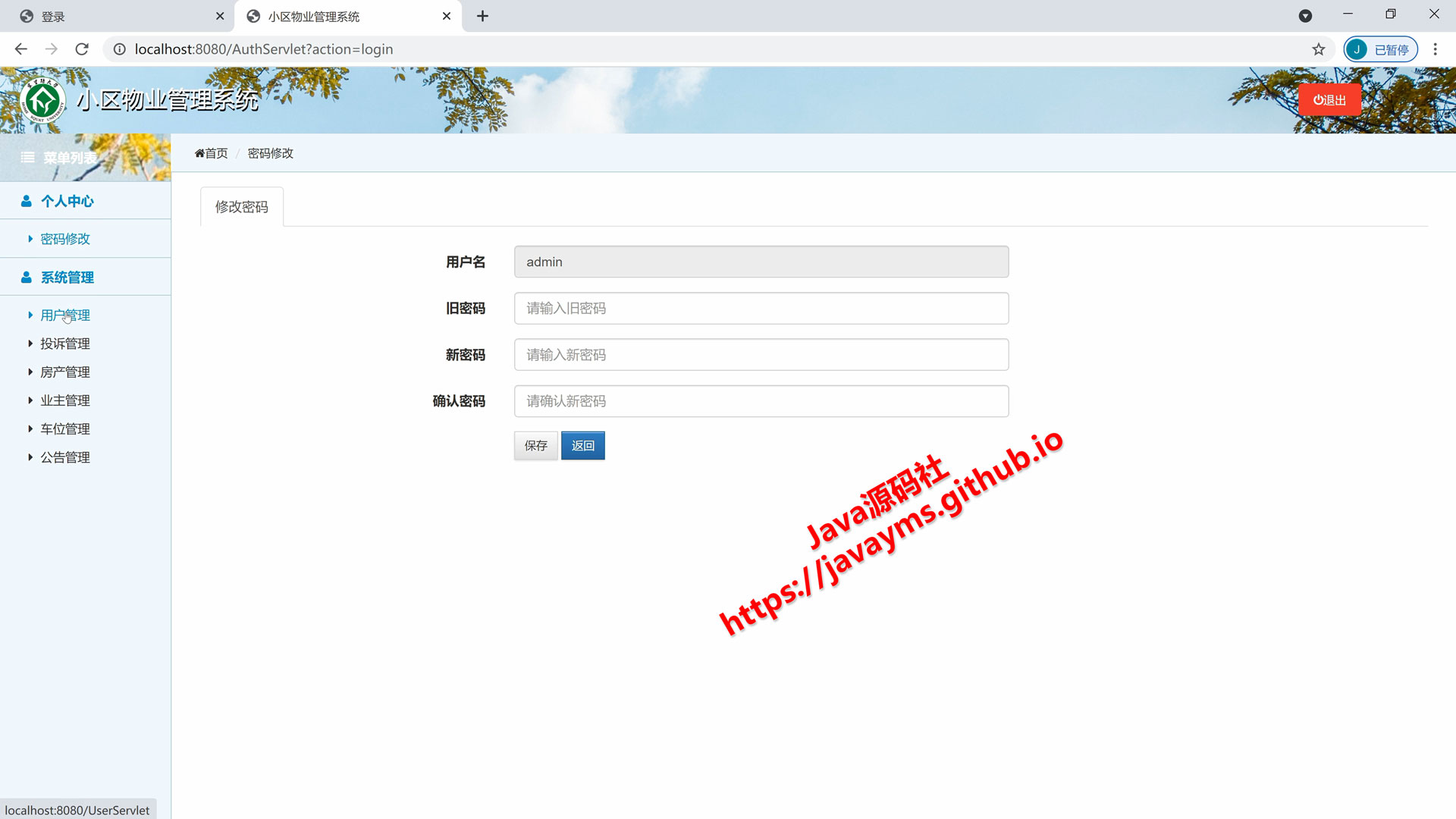
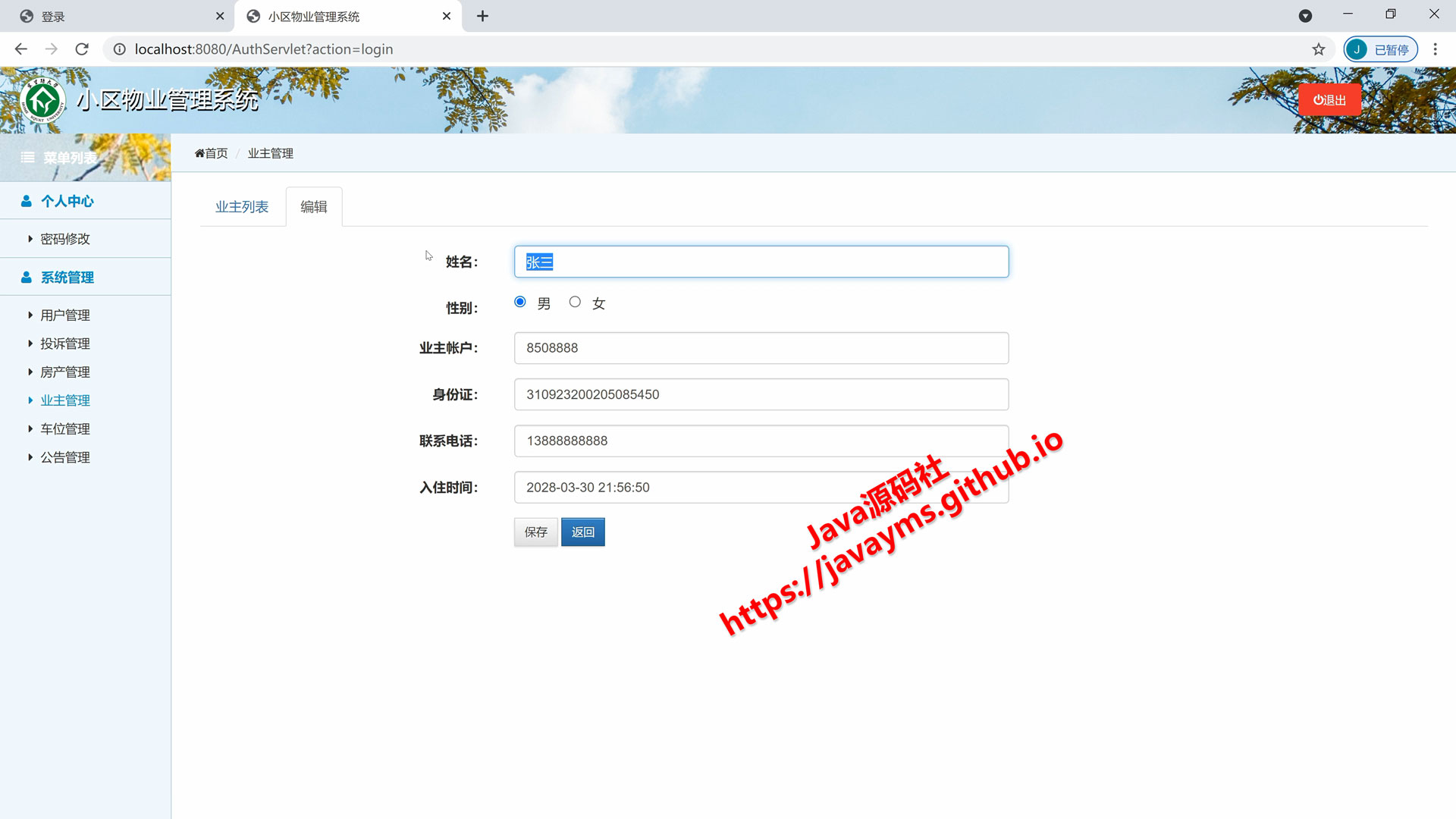
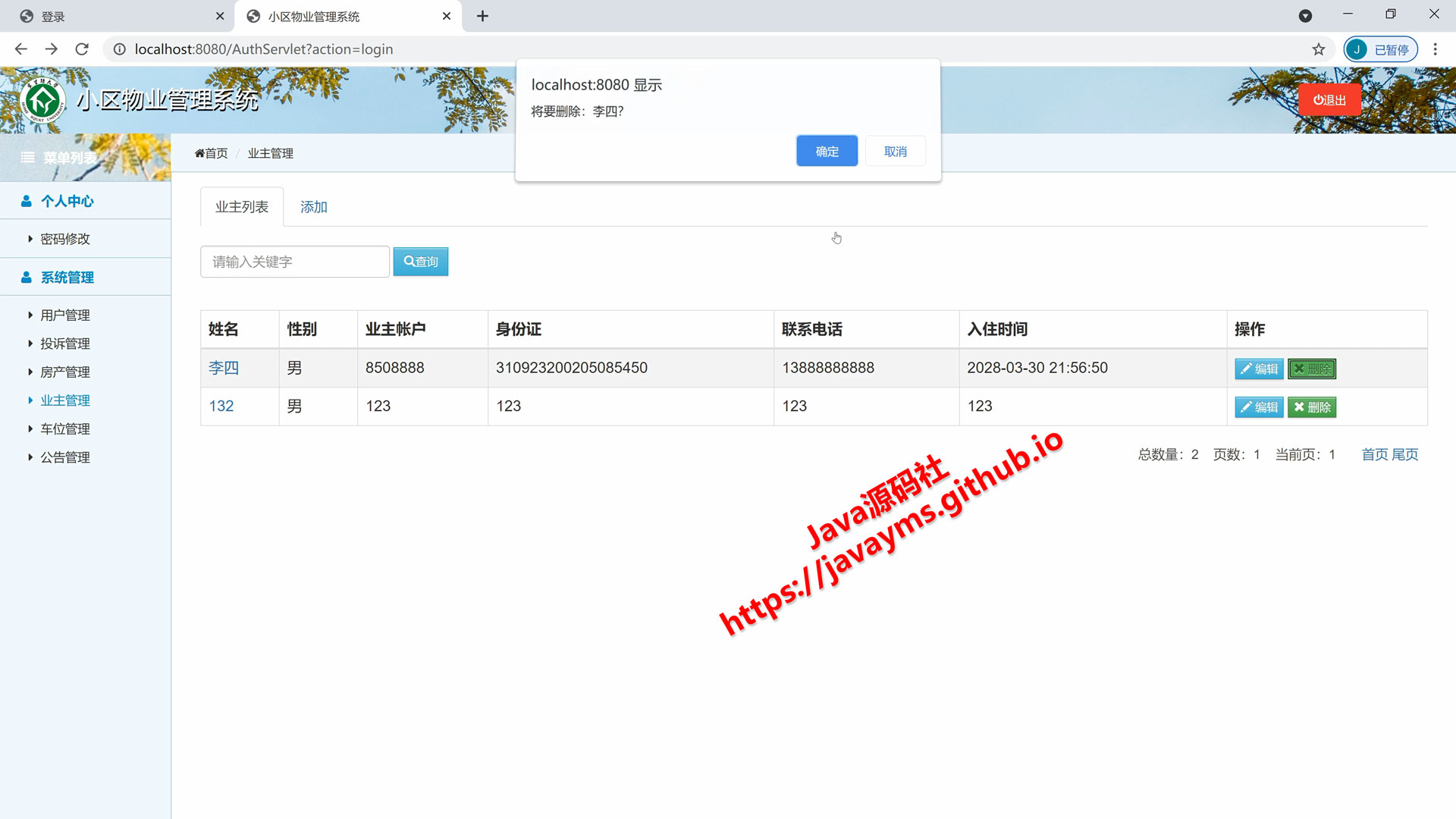
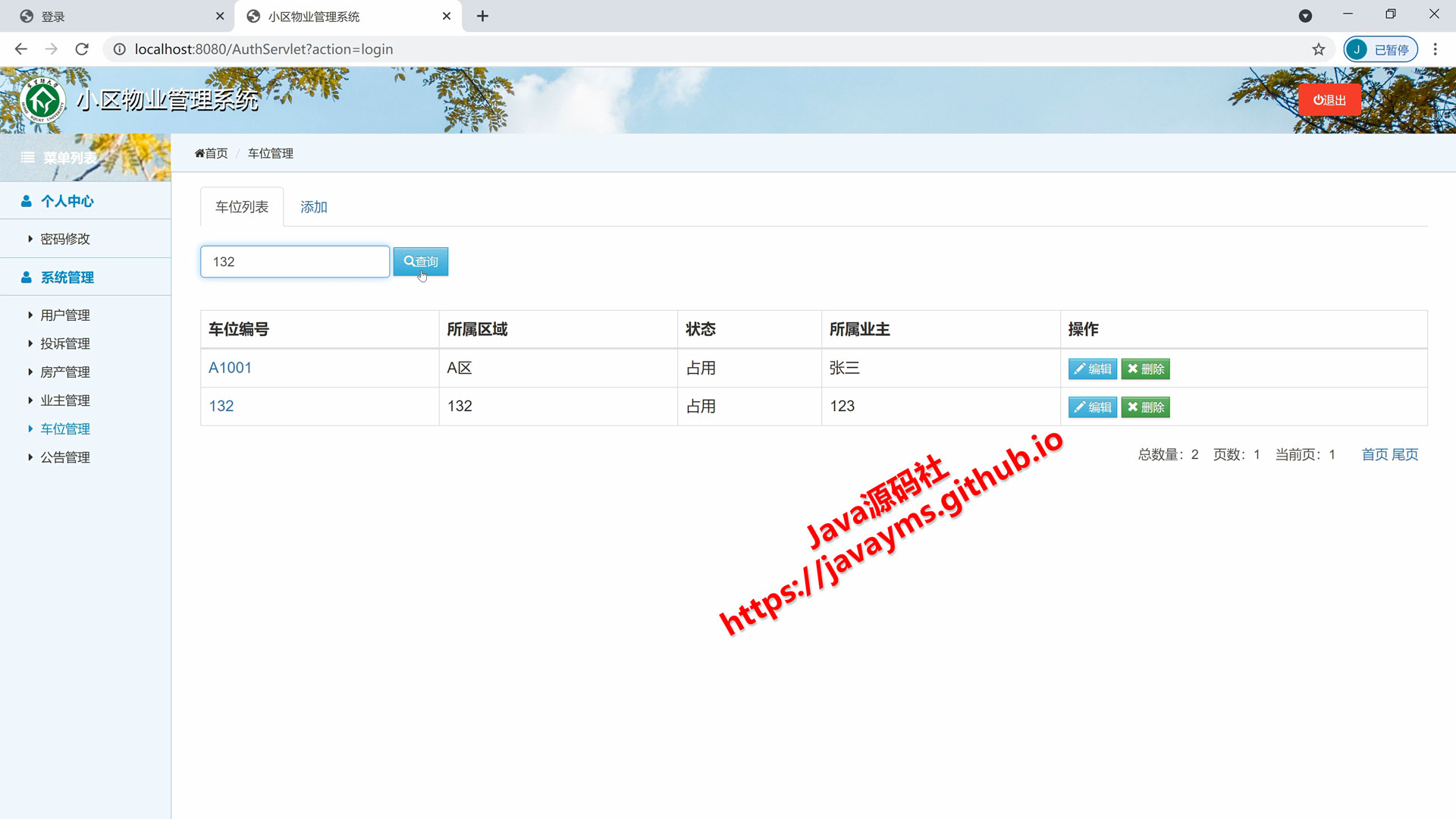
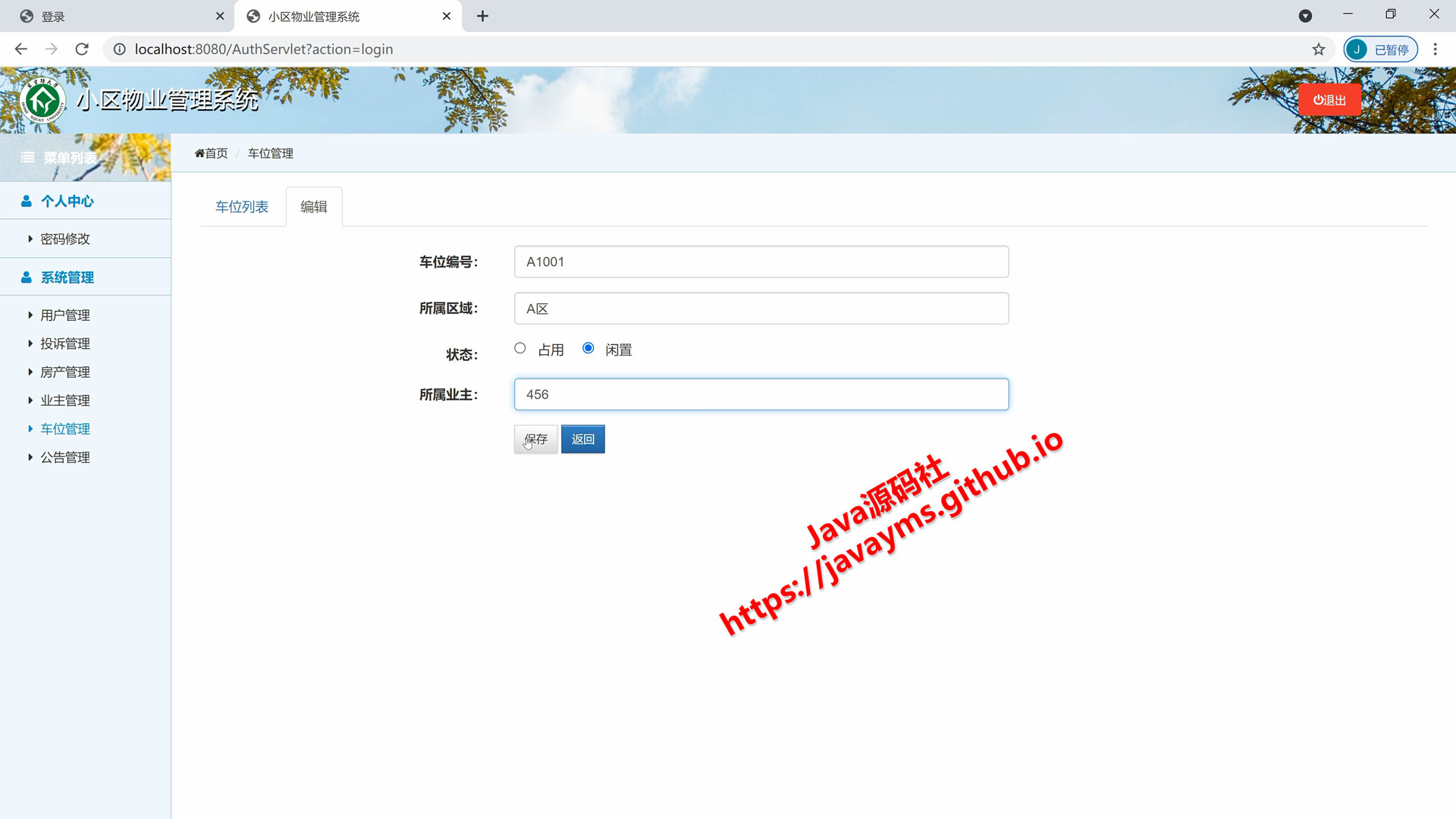
功能说明
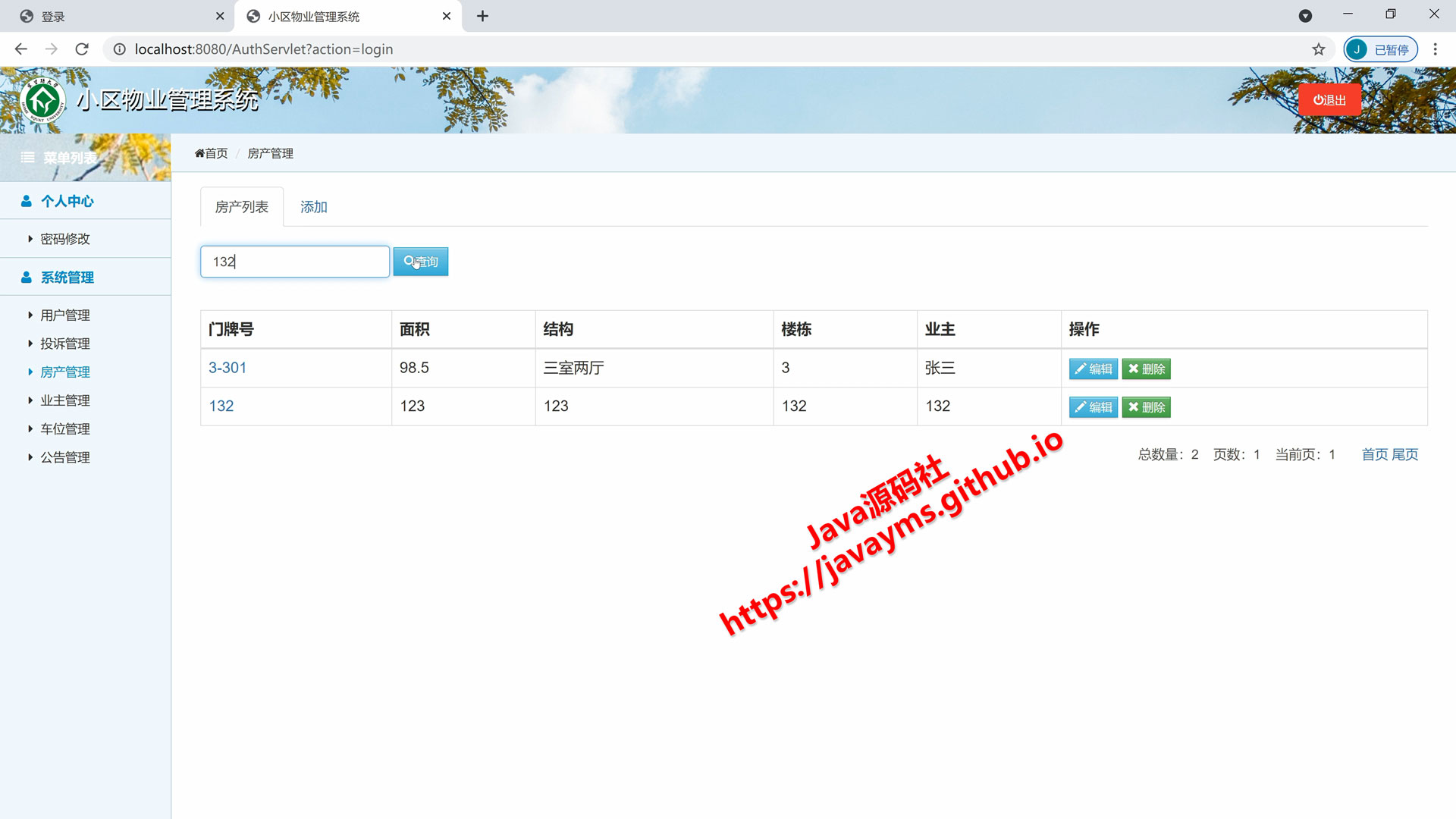
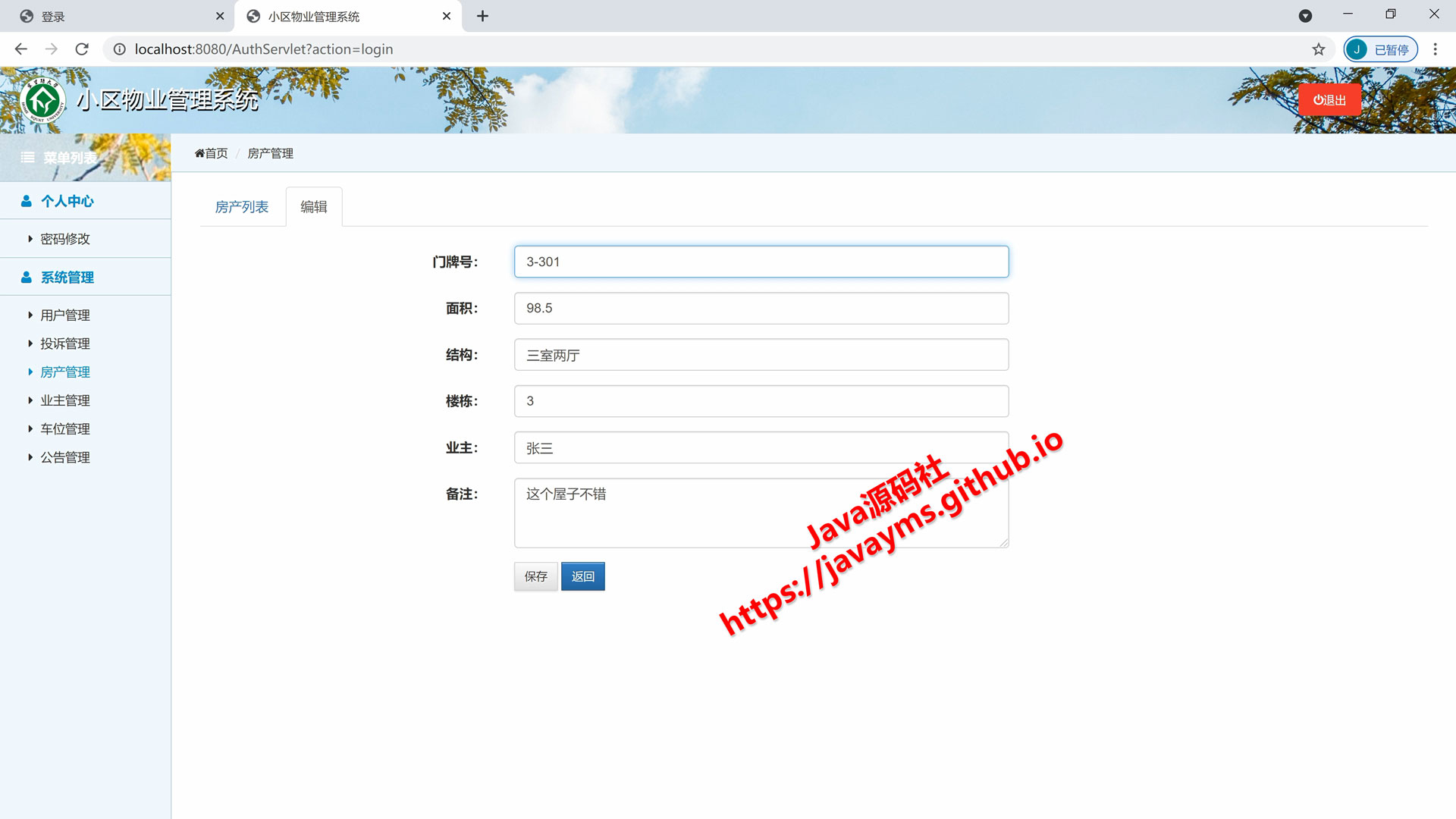
登录、注册、退出、用户模块、公告模块、投诉模块、房产模块、业主模块、车位模块的增删改查管理