HTML零基础入门学习
HTML基本结构
<!DOCTYPE html><!--文档声明-->
<html lang="en">
<head> <!--页头开始-->
<meta charset="UTF-8">
<title>Title</title>
</head> <!--页头结束-->
<body> <!--页身开始-->
</body> <!--页身结束-->
</html>
HTML基本标签
HTML标签
整个网页是从开始,然后到结束。
head标签
head标签代表网页的“头”,定义一些特殊内容,这些内容往往是“不可 见内容”(即在浏览器内不可见)。
<head>头部标签
| head内部标签 | 说明 |
|---|---|
| tiltile | 定义网页标题 |
| meta | 定义网页的基本信息(供搜索引擎) |
| style | 定义CSS样式 |
| link | 连接外部CSS文件或脚本文件 |
| script | 定义脚本语言 |
| base | 定义页面所有链接的基础定位(base标签用的很少) |
body标签
body标签代表页面的“身”,定义网页展示内容,这些内容往往都是“可见内容”(即在浏览器内可见)。
body标签内部使用的标签
段落标签
段落与文字标签
| 标签 | 语义 | 说明 |
|---|---|---|
| h1~h6 | header | 标题(有且仅有1级到6级) |
| p | paragraph | 段落 |
| br | break | 换行 |
| hr | horizontal rule | 水平线 |
| div | division | 分割(块元素) |
| span | span | 区域(行内元素) |
文本格式化标签
| 标签 | 语义 | 说明 |
|---|---|---|
| strong | strong(加强) | 加粗 |
| em | emphasized(强调) | 斜体 |
| cite | cite(引用) | 斜体 |
| sup | superscripted(上标) | 上标 |
| sub | subscripted(下标) | 下标 |
网页特殊符号
只需记忆一个即可,就是HTML空格“ ”。
自闭合标签
HTML标签分两种,一种是“一般标签”,另一种是“自闭和标签”。一般标签有开始与结束符号,自闭合标签则只有开始符号没有结束符号。一般标签可以在开始和结束符号之间插入其他的标签和文字。自闭合标签没有结束符号,不能插入其他标签或文字,只能定义自身属性。
块元素与行内元素
HTML元素根据浏览器表现形式分为两种:①块元素 ②行元素;
块元素特点:
①独占一行,排斥其他跟其位于同一行的其他元素,包括块元素和行内元素;
②块元素内部可以容纳其他块元素或行元素。
常见的块元素有:h1~h6,p,hr,div等。
行内元素的特点:
①可以与其他行内元素位于同一行;
②行内内部可以容纳其他行内元素,但不可以容纳块元素,不然会出现无法预知的效果。
常见的行内元素有:strong,em,span等。
媒体标签
图片标签
图片标签的介绍:
场景:图片标签是在网页中显示的标签。
代码:<img src="这里填写图片的地址" alt="这里填写要替换的文本">
代码中alt的作用是当图片不能正常显示时所出现的提示文字。
其效果如图:

特点:
①单标签;
②img标签需要展示对应的效果需要借助对应的属性进行设置。
属性注意点:
1.标签的属性写在开始标签内部;
2.标签上可以同时存在多个属性;
3.属性之间以空格隔开;
4.标签名与属性之间必须以空格隔开;
5.属性之间没有顺序之分;
补充内容
title属性:
title提示文本,当鼠标悬停时,如悬停在某一图片上时,才提示的内容。title属性不仅仅可以用于图片标签,还可以用于其他标签。
width和height属性
width和height属性用于控制图片尺度,单位一般为像素(px)。如果只设置width或height中的一个,那么另外一个自动等比例设置(此时图片不会变形)。如果同时设置width和height,则图片可能变形。
音频标签
音频标签的介绍
场景:在页面中插入音频。
代码:<audio src="这里填写音频地址" controls(这是音频的控件)></audio>
常见属性:
| 属性名 | 功能 |
|---|---|
| src | 音频路径 |
| controls | 显示播放控件 |
| autoplay | 自动播放(部分浏览器不支持) |
| loop | 循环播放 |
注意
音频多用mp3格式。
具体实现效果如下图:

视频标签
视频标签的介绍:
场景:在页面中插入视频。
代码:<video src="这里填写视频路径" controls></video>
常见属性:
| 属性名 | 功能 |
|---|---|
| src | 视频的路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放 |
| loop | 循环播放 |
链接标签
链接标签的介绍:
场景:点击之后,从一个页面跳转到另一个页面。
称呼:a标签,超链接,锚链接。
代码:<a href="这里填写目标网页地址">提示文本</a>
特点:链接标签为双标签,其内部可以包裹内容。如果需要a标签点击之后去指定页面,则需要设置a标签的href属性。当开发网站初期,还不知道网页跳转地址的时候,href的属性值为“#”(空链接)。
补充内容
链接标签的target属性:
属性名:target;
属性值:目标网页的打开形式;
| 取值 | 效果 |
|---|---|
| -shlf | 默认值,在当前网页中跳转(即覆盖原网页) |
| -blank | 在新窗口中跳转(即保留原网页) |
注意:我们所使用的大多数网站的网页都为在新窗口中跳转,保留原网页。具体效果如下图:

列表标签
列表标签分为无序列表,有序列表和自定义列表三种。
无序列表
无序列表标签的介绍
场景:在网页中表示一组无顺序之分的列表,如:新闻列表。
标签组成:
| 标签名 | 说明 |
|---|---|
| ul | 表示无序列表的整体,用于包裹li标签 |
| li | 表示无需列表的每一项,用于包含每一行的内容 |
显示特点:列表的每一项前默认显示原点标识。
注意点:
1.ul标签中只允许包含li标签。
2.li标签可以包含任意内容。
具体效果如下图所示:

有序列表
有序列表的介绍
场景:在网页中表示一组有顺序之分的列表,如:排行榜。
标签组成:
| 标签名 | 说明 |
|---|---|
| ol | 表示有序列表的整体 ,用于包裹li标签 |
| li | 表示有序列表的每一项,用于包含每一行的内容 |
显示特点:列表的每一项前默认显示序号标识。
注意点
1.ol标签中只允许包含li标签;
2.li标签中可包含任意内容。
具体效果如下:
- 星期一
- 星期二
- 星期三
自定义列表
自定义列表的介绍
场景:在网页的底部导航中通常会使用自定义列表来实现。
标签组成:
| 标签名 | 说明 |
|---|---|
| dl | 表示自定义列表的整体,用于包裹dt,dd标签 |
| dt | 表示自定义列表的主题 |
| dd | 表示自定义列表针对主题的每一项内容 |
显示特点:dd标签会显示缩进效果。
注意点
1.dl标签中只允许包含dt/dd标签;
2.dt/dd标签可以包含任意内容。
表格标签
表格的基本标签
表格的基本标签的介绍
场景:在网页中以行和列的单元格的方式整齐展示数据,如:学生成绩表。
基本标签:
| 标签名 | 说明 |
|---|---|
| table | 表示整体,可用于包裹多个tr |
| tr | 表示每行,可用于包裹td |
| td | 表示单元格,可用于包裹内容 |
注意点
标签的嵌套关系:table>tr>td
表格的相关属性
场景:设置表格基本展示效果。
常见的相关属性:
| 属性名 | 属性值 | 效果 |
|---|---|---|
| border | 数字 | 加边框 |
| width | 数字 | 表格宽度 |
| height | 数字 | 表格高度 |
注意点
实际开发针对于样式效果推荐使用css设置。
表格标题和表头单元格标签
场景:在表格中表示整体大标题和一列小标题。
其他标签:
| 标签名 | 名称 | 说明 |
|---|---|---|
| caption | 表格大标题 | 表示表格整体大标题(居中显示) |
| th | 表头单元格 | 表示一系列小标题,通常用于表格第一行,默认内部文字加粗居中显示 |
注意点
1.caption标签书写在table标签内部;
2.th标签书写在tr标签内部(用于替换td标签)。
表格的结构标签(了解)
表格的结构标签介绍
场景:让表格的内容结构分组,突出表格的不同部分(头部,主体,底部),使语义更加清晰。
结构标签:
| 标签名 | 名称 |
|---|---|
| thead | 表格头部 |
| tbody | 表格主体 |
| tfoot | 表格底部 |
注意点
1.表格结构标签内部用于包裹tr标签;
2.表格的标签可省略。
表格属性补充——合并单元格
合并单元格步骤:
1.明确合并哪几个单元格;
2.通过“左上”原则确定保留谁删除谁:
①上下合并——只保留最上的,删除其他的;
②左右合并——只保留最左的,删除其他的。
3.给保留的单元格设置跨行合并或跨列合并。
具体标签:
| 属性名 | 属性值 | 说明 |
|---|---|---|
| rowspan | 合并单元格的个数 | 跨行合并 |
| colspan | 合并单元格的个数 | 跨列合并 |
注意点
只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨thead,tbody,tfoot)
表单标签
Input系列标签的基本介绍
场景:在网页中显示收集用户信息的表单效果,如:登录页,注册页。
标签名:input;
Input标签可以通过type属性值的不同,展示不同的效果。
type属性值:
| 标签名 | type属性值 | 说明 |
|---|---|---|
| input | text | 文本框,用于输入单行文本 |
| input | password | 密码框,用于输入密码 |
| input | radio | 单选框,用于多选一 |
| input | checkbox | 多选框,用于多选多 |
| input | file | 文件选择,用于上传文件 |
| input | submit | 提交按钮,用于提交 |
| input | reset | 重置按钮,用于重置 |
| input | button | 普通按钮,默认无功能,之后可配合js添加功能 |
input系列标签——文本框
文本框标签的介绍
场景:在网页中显示输入单行文本的表单控件。
type属性值:text;
常用属性:
属性名:placeholder
说明:占位符,提示用户输入文本的内容。
场景:在网页中显示多选一的单选表单控件。
type属性值:radio;
常用属性:
| 属性名 | 说明 |
|---|---|
| name | 分组。有相同name属性值的单选框为一组,一组同时只能选一个 |
| checked | 默认选中 |
注意
name属性对于单选框有分组功能。有相同name属性值的单选框为一组,一组只能同时有一个被选中。
具体效果如下图:

input系列标签——文件选择
文件选择标签的介绍
场景:在网页中显示文件选择的表单控件
type属性值:file
常用属性:
| 属性名 | 说明 |
|---|---|
| multiple | 多文件选择 |
具体效果如下图:

Input系列标签——按钮
按钮标签的介绍
场景:在网页中显示不同功能的按钮表单控件
| 标签名 | type属性值 | 说明 |
|---|---|---|
| input | submit | 提交按钮,点击后提交数据给服务器 |
| input | reset | 重置按钮,点击之后恢复表单默认值 |
| input | button | 普通按钮,默认无功能,之后配合js加功能 |
注意点
1.如果需要实现以上按钮功能,需要配合form标签使用;
2.form使用方法:用form标签把表单标签一起包裹起来即可;
3.value属性用于给按钮添加文字。
button按钮标签
场景:在网页中显示用户点击的按钮;
标签名:button
type属性值:同input按钮系列。
注意点
1.谷歌浏览器中button默认的是提交按钮;
2.button标签是双标签,更便于包裹其他内容。
具体效果如下图:

select下拉菜单标签
场景:在网页中提供多个选择项的下拉菜单表单控件。
标签组成:
1.select标签:下拉菜单的整体;
2.option标签:下拉菜单的每一项。
常见属性:
select:下拉菜单的默认选中。
具体效果见下图:

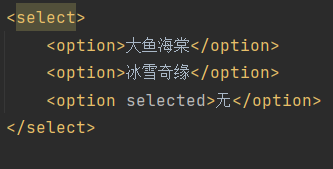
代码见下图:

textarea文本域标签
场景:在网页中提供可输入多行文本的表单控件。
标签名:textarea
常见属性:
| 属性名 | 说明 |
|---|---|
| cols | 规定了文本域内可见宽度 |
| rows | 规定了文本域内可见行数 |
注意点
1.右下角可以拖拽改变大小;
2.实际开发针对于样式效果推荐使用css设置。
label标签
场景:常用于绑定内容与表单标签的关系。
标签名:label
使用方法1:
①使用label标签把内容(如文本)包裹起来。
②在表单标签上添加id属性。
③在label标签的for属性中设置对应的id属性值。
使用方法2:
①直接使用label标签把内容(如文本)和表单标签一起包裹起来。
②需要把label标签的for属性删除即可。
语义化标签
没有语义的布局标签-div和-span标签
场景:实际开发网页时会大量频繁的使用到div和span这两个没有语义的布局标签。
注意
-div标签:一行只显示一个(独占一行);
-span标签:一行可显示多个。
字符实体
常见的字符实体
场景:在网页中展示特殊符号效果时,需要使用字符实体替代。
结构:&英文;
常见的字符实体:
| 显示结果 | 描述 | 实体名称 |
|---|---|---|
| 空格 |  ;较常用 | |
| < | 小于号 | <; |
| > | 大于号 | >; |
| & | 和号 | &; |
| ‘’ | 引号 | "; |
| , | 撇号 | &apos;(IE不支持) |
在此不再列出其他字符实体(o_ _)ノ
先写这么多啦,以后若遇见新的知识在将其充盈😁