哪怕你都不知道SpringBoot是什么,都不影响你直接创建SpringBoot项目,没想到吧,哈哈哈。
使用Spring官方网址创建项目
1.打开IDEA,点击 +Create New Project. 开始创建一个新项目。
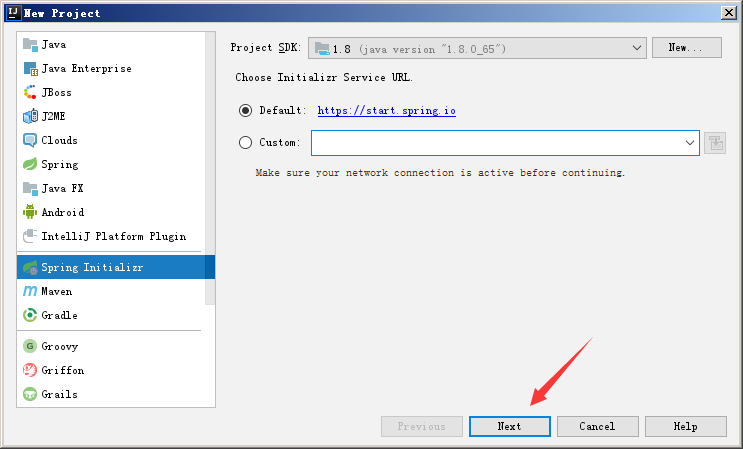
2.在左侧菜单找到并点击 Spring Initializr,点击next。注意,这里idea默认使用https://start.spring.io提供的在线模板,所以需要保证网络畅通。

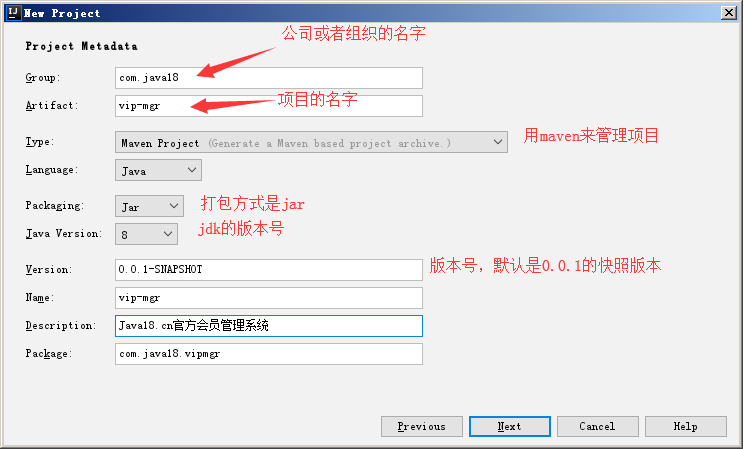
3.按实际情况依次填写项目信息。其中Type属性可以下拉选择project或者pom,Packaging属性可下拉选择jar或者war,我们不用tomcat来部署,而是直接用jar包启动,这样跟之前的学习就可以无缝对接啦!

下一步......
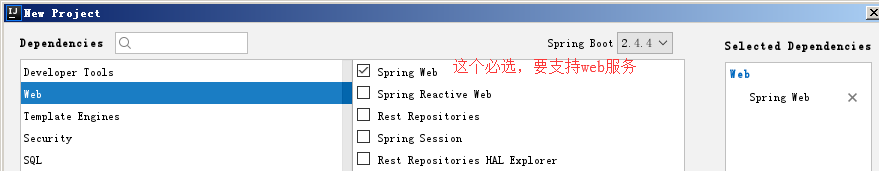
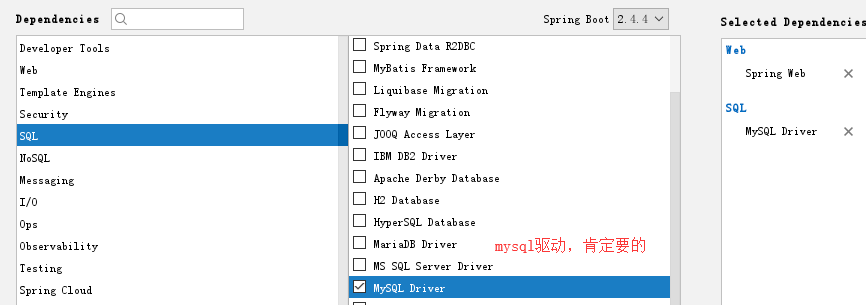
4.最激动人心的界面来了!!!你可以从左面选择大类,然后在窗口中间勾选需要的依赖。右边可以看到已选择的依赖项。


就选这两样吧,其他的到时候再说,下一步,直接点击完成。

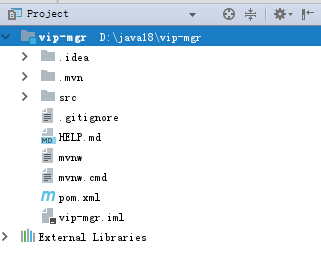
项目就建好了。
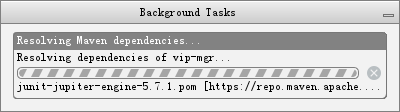
idea右下角会出现这个:

不用担心,这是maven在自动下载jar包。maven就是一个本地仓库,帮你管理所有的jar包和项目之间的依赖关系的。如果本地仓库没有,就去中央仓库帮你下载,太方便了,这也是现在为什么maven这么流行的原因。

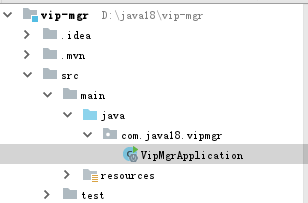
找到这个类,运行之。

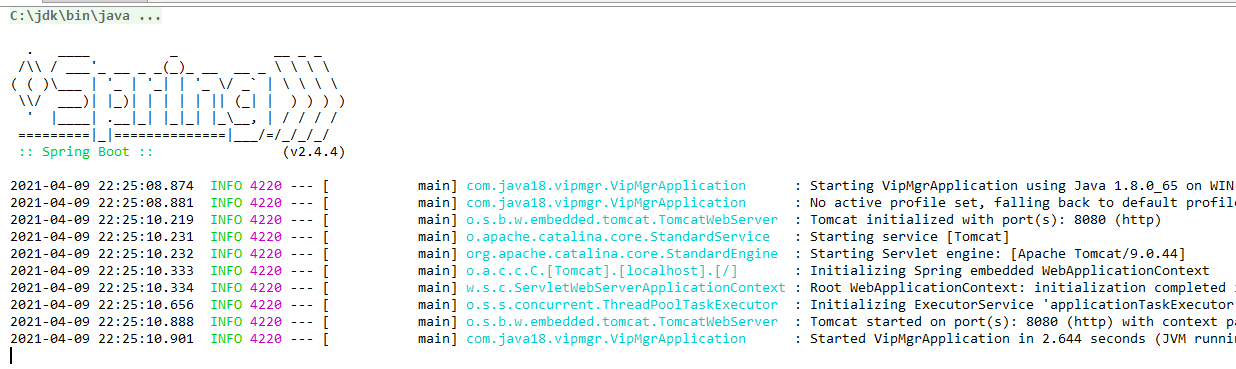
启动完毕,很漂亮的日志打印。
他说:Tomcat started on port(s): 8080 (http) with context path ''
意思就是项目已经启动好了,正在监听8080端口。
这些概念和术语,你现在都不需要去深究,你只要知道,现在项目跑起来了,然后你打开浏览器就可以访问。
网址是:http://localhost:8080/

能看到这个,就说明没问题了。404是因为现在这个项目是一个空壳子,什么服务都没有,当然是空啦。
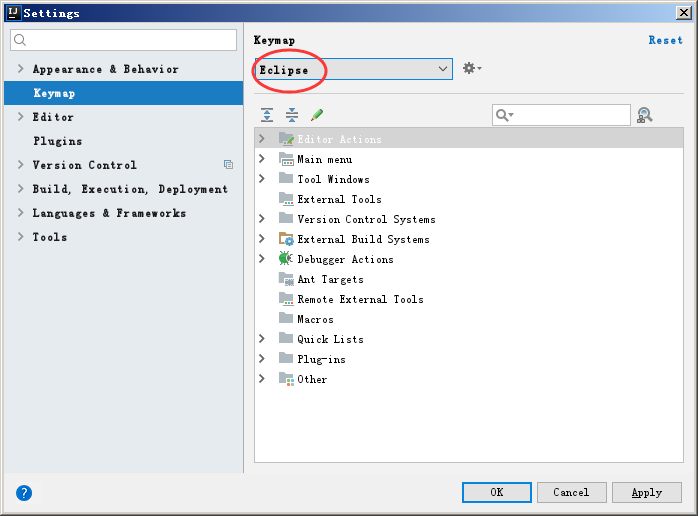
?我一直以来都是习惯于用eclipse,还真的不习惯用idea的键位,所以改一下。


这里创建一个包,叫controller,代表控制器的意思。然后在里面新建一个ViewController,代表视图控制器。
代码如下:
package com.java18.vipmgr.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class ViewController {
@RequestMapping("hello")
@ResponseBody
public String Hello(){
return "Hello SpringBoot!";
}
}重新启动项目,即运行这个类:

浏览器访问:http://localhost:8080/hello
即可看到:

成功访问了控制器。
引入EasyUI框架
虽然EasyUI是一个老框架,但是这么多年来还是在一直更新的。目前最新版本的EasyUI已经没有那么丑了,而且也推出了各种JS框架的适配。
进入官网:点击进入

因为是学习,我们使用免费版就可以了。
我找到的下载地址是:?jQuery EasyUI下载 - EasyUI中文站
下载下来后就是一个压缩包,注意,如果你要解压缩,一定要选择解压到默认的文件夹!
不要解压到当前位置,因为压缩包里面没有一个总的父文件夹。

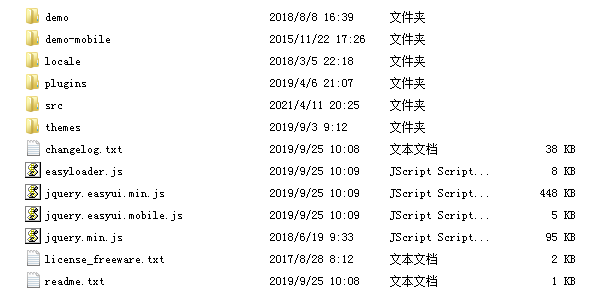
demo和demo-mobile是一个例子,不需要拷贝到项目里面去。
项目集成需要的文件
随便打开一个demo,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic Dialog - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>Basic Dialog</h2>
<p>Click below button to open or close dialog.</p>
<div style="margin:20px 0;">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#dlg').dialog('open')">Open</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#dlg').dialog('close')">Close</a>
</div>
<div id="dlg" class="easyui-dialog" title="Basic Dialog" data-options="iconCls:'icon-save'" style="width:400px;height:200px;padding:10px">
The dialog content.
</div>
</body>
</html>我们重点关注这个:
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>这些文件就是加载页面所需要的,其中主要是一个themes,还有两个核心js,demo.css就不用了。
? thymeleaf模板引擎
我们当然可以直接访问html文件,但是SpringBoot推荐我们使用一个模板引擎叫做?thymeleaf?。
在一些老的项目里面,用jsp比较多,但是这个教程里面,我们还是随大流一下,用thymeleaf。

打开pom.xml,在dependencies里面添加一个节点:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
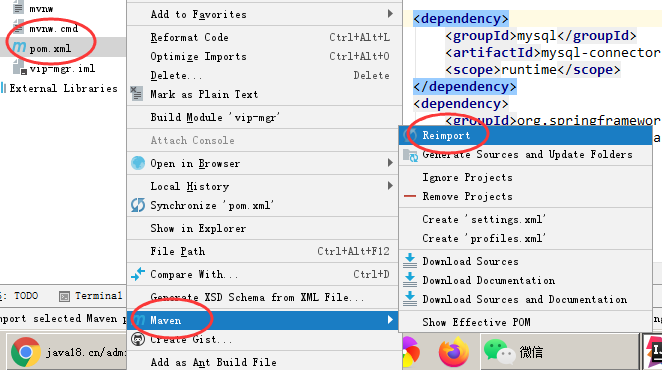
然后你会发现这里是红的,那是因为这个新的maven依赖需要手动导入。

按照上面的步骤重新导入一下就好了。

然后打开这个文件,输入:
spring.thymeleaf.prefix=classpath:/templates/这个表示设置一下模板文件的地址,classpath就是类路径。

templates在这里,新建一个html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户管理</title>
</head>
<body>
<h2>用户管理</h2>
<p th:text="${hello}"></p>
</body>
</html>这个时候你会发现th:是红色的,只需要你修改html标签的属性就好了。
<html xmlns:th="http://www.thymeleaf.org">这其实是一个命名空间的问题。
如何访问静态页面?
修改ViewController,增加一个方法:
@RequestMapping("/userAdmin")
public String Hello(Model model){
model.addAttribute("hello","你好,thymeleaf");
return "userAdmin";
}Model就是页面的模板对象,我们可以主动添加一个hello属性进去,这个玩意你就看成HashMap,会用就行了。
最后,返回userAdmin,就会对应到userAdmin.html。
启动项目访问:http://localhost:8080/userAdmin

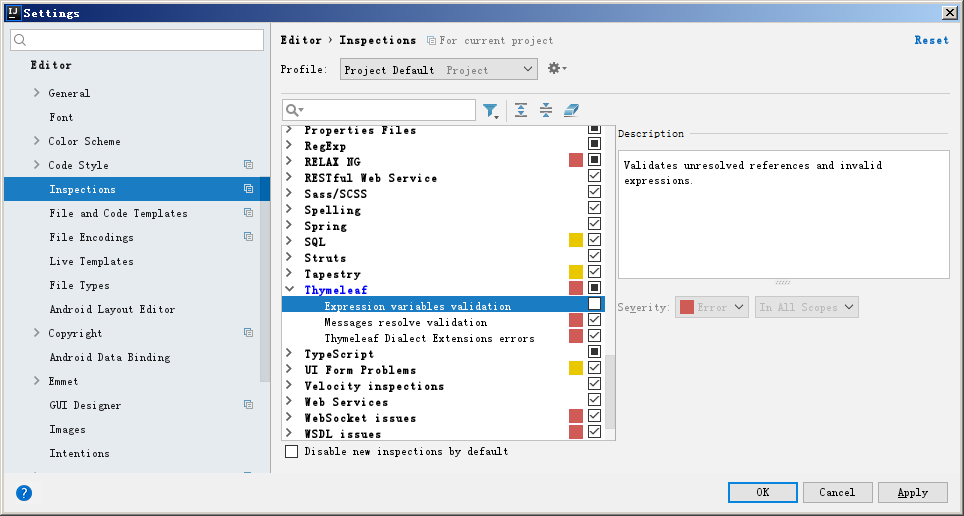
html红色波浪线解决
去掉一些验证即可。


如图,把上面说的这些文件copy到static文件夹,这是静态资源存放的目录。
然后,在html中引入:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>用户管理</title>
<link rel="stylesheet" type="text/css" href="themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="themes/icon.css">
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.easyui.min.js"></script>
</head>
<body>
<h2>用户管理</h2>
<p th:text="${hello}"></p>
</body>
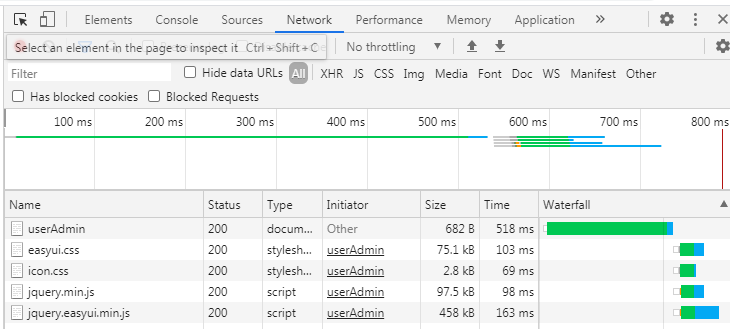
</html>访问页面,打开F12,查看是否引入正确。

这样就算是成功引入了。
访问easyUI的官方文档:Jquery EasyUI 中文文档
比如,我们要使用一个文本框,就这样写:
<body>
<h2>用户管理</h2>
<!--<p th:text="${hello}"></p>-->
<div class="searchbox">
<input label="请输入用户名:" labelWidth="130" class="easyui-textbox" data-options="iconCls:'icon-search'" style="width:300px">
</div>
</body>效果:

?
不得不说,idea是真的有点坑(也许是我用的idea版本太老,2017版),它不会自动编译。而且,我是在按照网上教程设置了自动编译,pom.xml也加上了热部署的前提下,还是不能自动编译,很无语。
不过好在,我还是找到了办法,右键项目,选择rebuild重新编译,或者直接ctrl+F9,改动的页面就可以重新加载了。否则需要一直去重启项目,很麻烦。
等以后有机会,试试最新版的idea有没有解决这个问题。
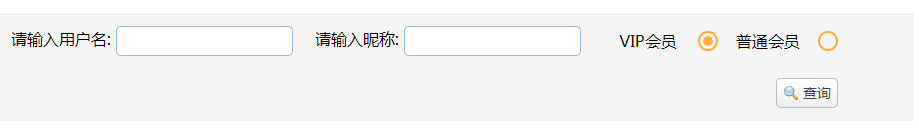
搜索区域实现
我们要做一个简单的搜索区域,用户可以根据用户名,昵称,是否VIP来进行搜索。
搜索区域是一个Form表单,熟悉HTML的肯定不会陌生。EasyUI给我们提供了Form表单的一般实现:点击查看
我们依葫芦画瓢即可。
<body>
<h2>用户管理</h2>
<!--<p th:text="${hello}"></p>-->
<div class="searchbox">
<form id="ff" method="post">
<table cellpadding="20">
<tr>
<td>
<div>
<label>请输入用户名:</label>
<input class="easyui-textbox" type="text" name="userName" />
</div>
</td>
<td>
<div>
<label>请输入昵称:</label>
<input class="easyui-textbox" type="text" name="nickName" />
</div>
</td>
</tr>
</table>
</form>
</div>
</body>为了对齐,我做了一个表格。
注意,每次修改完之后,都要ctrl+f9一下。

是否vip 用单选框
<td>
<div>
<input labelAlign="center" labelWidth="95" width="180" class="easyui-radiobutton" name="isVip" value="1" label="VIP会员" checked>
<input labelAlign="center" labelWidth="95" width="180" class="easyui-radiobutton" name="isVip" value="0" label="普通会员">
</div>
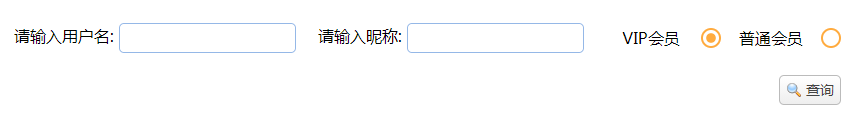
</td>效果:

?最后,再来一个查询按钮
<tr>
<td colspan="3" align="right">
<a class="easyui-linkbutton" data-options="iconCls:'icon-search'">查询</a>
</td>
</tr>
加一个背景色
好吧,很平淡的效果,就加个背景色吧。
<style>
.searchbox {
border: 1px solid #efefef;
background: #f5f5f5;
}
</style>
更改rebuild键位
ctrl+F9按着不习惯,于是改一下,还是ctrl+s比较舒服。

模拟form提交
$('#search').click(function(){
$('#ff').form('submit', {
url:'loadUsers',
//提交前可以额外添加参数
onSubmit: function(param){
//这边只是模拟一下
param.search = true;
}
});
});onSubmit函数可以方便你临时添加新的参数。
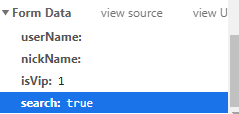
search是按钮的id,添加一下:
<a id="search" class="easyui-linkbutton" data-options="iconCls:'icon-search'">查询</a>点击查询按钮,可以看到参数已经传过去了。

只不过现在接口还没做,所以访问是失败的。
?新建用户表
数据库是做项目的基石,让我们先从建一张表开始。
虽然手写建表语句是基本功,但是相信我,实际上班 99%的人不会这么蛋疼。都是用可视化工具去建表的,mysql用navicat,oracle用PL/SQL。
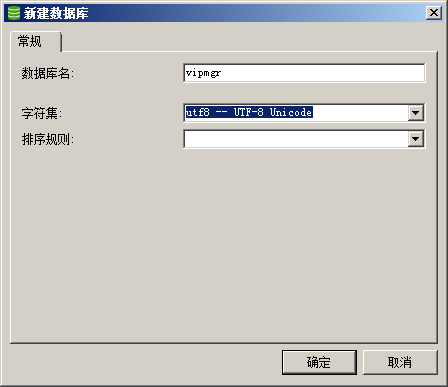
打开navicat,首先新建数据库,就叫做vipmgr吧。

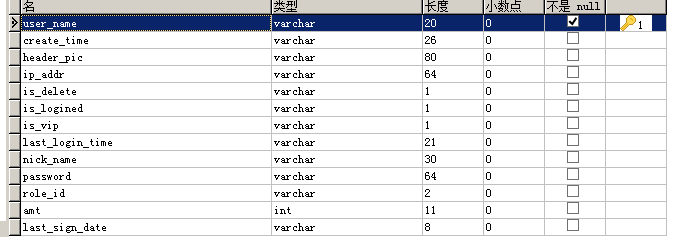
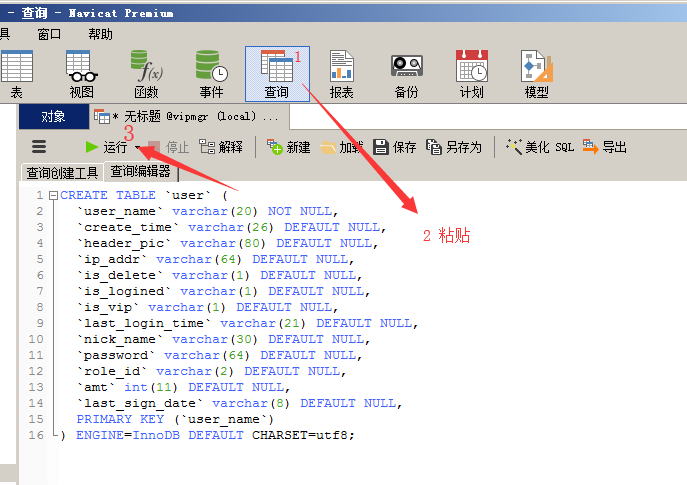
然后新建一张用户表:

SQL:
CREATE TABLE `user` (
`user_name` varchar(20) NOT NULL,
`create_time` varchar(26) DEFAULT NULL,
`header_pic` varchar(80) DEFAULT NULL,
`ip_addr` varchar(64) DEFAULT NULL,
`is_delete` varchar(1) DEFAULT NULL,
`is_logined` varchar(1) DEFAULT NULL,
`is_vip` varchar(1) DEFAULT NULL,
`last_login_time` varchar(21) DEFAULT NULL,
`nick_name` varchar(30) DEFAULT NULL,
`password` varchar(64) DEFAULT NULL,
`role_id` varchar(2) DEFAULT NULL,
`amt` int(11) DEFAULT NULL,
`last_sign_date` varchar(8) DEFAULT NULL,
PRIMARY KEY (`user_name`)
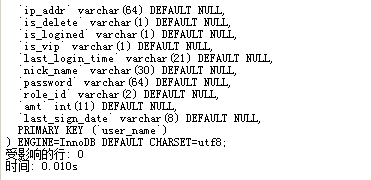
) ENGINE=InnoDB DEFAULT CHARSET=utf8;中文注释没写,不过看字段名字应该都知道是啥意思吧。
如何导入表结构?
如果你懒得自己去建表,就把上个步骤的sql直接这样:


再去刷新表,就看到了。

JdbcTemplate
JdbcTemplate就是spring-jdbc,虽然现在用的人不多,但是当年是非常流行的。
第一步,自然是添加spring-jdbc的依赖。
打开pom.xml,添加如下:
<!-- jdbcTemplate -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
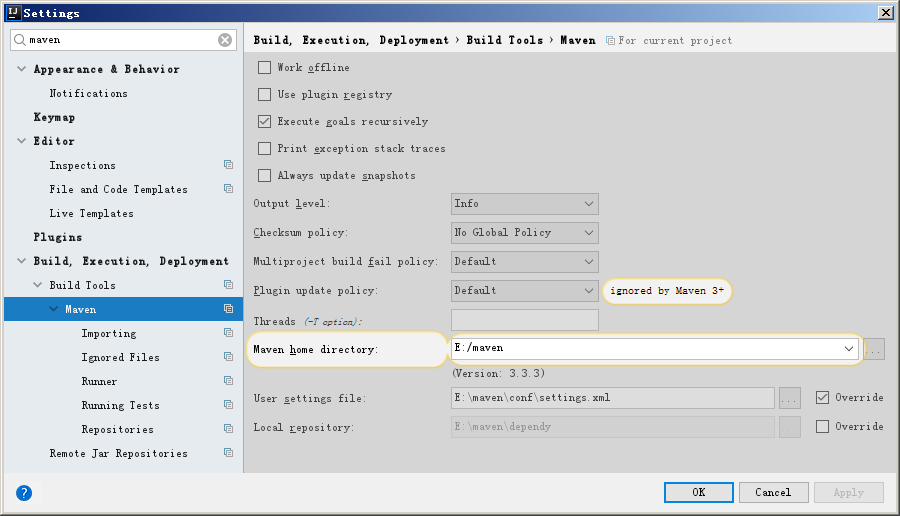
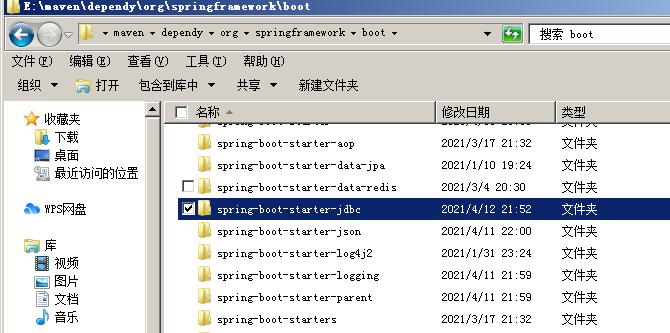
</dependency>然后idea会自动下载jar包的,下载的jar包在这里

我替换了本地的maven,没有用idea自带的,然后存储的目录是:E:\maven\dependy

找到了

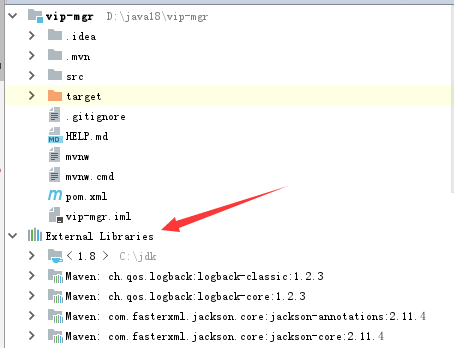
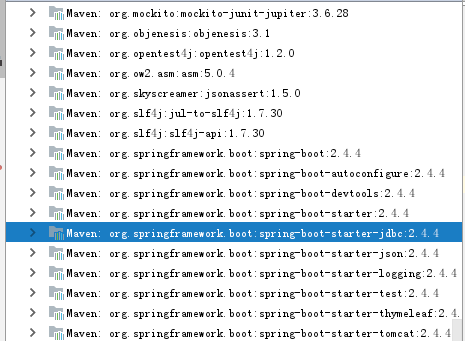
已经下载了这么多的版本,那么我们的项目到底使用了哪个版本呢?
在这里可以看


是2.4.4版,也就是最新版。
第二步,就是去配置jdbc链接信息
spring.datasource.driver-class-name: com.mysql.jdbc.Driver
spring.datasource.url: jdbc:mysql://localhost:3306/vipmgr
spring.datasource.username: root
spring.datasource.password:还是jdbc那一套,现在还不知道啥时jdbc也没关系,反正实际工作你也基本不会自己去写jdbc,都是用框架,比如Mybatis,jpa等。
注意,如果你用的是教程里面的mysql,安装后默认是没有密码的,所以password就空着。
用Controller测试
实属无奈之举!
坑爹了,本来是要用Junit Test来测试的。但是我用的是IDEA2017,springboot是2.4.4版本。
SpringBoot2.x中默认的使用junit5,但是idea20017.1不支持junit5。
所以,要么降低springboot版本,要么就是测不了。
可是我不想降低SpringBoot版本,就干脆用Controller测试吧。
创建一个专门用来测试的Controller
package com.java18.vipmgr.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
@Controller
@RequestMapping("test")
public class TestController {
@Autowired
private JdbcTemplate jdbcTemplate; //这个是系统自带的
@RequestMapping("queryUsers")
@ResponseBody
public List queryUsers(){
return jdbcTemplate.queryForList("select * from user");
}
}jdbcTemplate毕竟是Spring家族的亲儿子,所以到了SpringBoot自动就会装配,都不需要你去配置了,这边直接就可以注入。
然后给数据库插一条数据:
INSERT INTO `vipmgr`.`user` (`user_name`, `create_time`, `header_pic`, `ip_addr`, `is_delete`, `is_logined`, `is_vip`, `last_login_time`, `nick_name`, `password`, `role_id`, `amt`, `last_sign_date`) VALUES ('root', '20210415', NULL, '127.0.0.7', '0', '0', '0', '20210415', '兔哥', '123', '1', '1000', NULL);启动项目,访问 http://localhost:8080/test/queryUsers
得到:
[{"user_name":"root","create_time":"20210415","header_pic":null,"ip_addr":"127.0.0.7","is_delete":"0","is_logined":"0","is_vip":"0","last_login_time":"20210415","nick_name":"兔哥","password":"123","role_id":"1","amt":1000,"last_sign_date":null}]
? queryForList 方法
queryForList 方法是spring-jdbc里面一个非常常用的方法,传入sql语句,就可以直接返回一个List对象,每一个循环变量是一个Map,没错,就是之前我们学习的HashMap。
HashMap是key-value的形式集合,不正好对应数据表里面的单条数据吗?
?