一、相关概念介绍:
持续(Continuous):不断地获取反馈、响应反馈
集成(Integration):编译、打包、测试
部署(Deployment):应用组件或基本设施的代码或配置变更在产品环境生效
发布(Release):具有业务影响的功能变化对最终用户可见
交付(Delivery):可以理解为从Deployment到Release之间的阶段,强调的是一种能力,开发有能力频繁部署,业务有能力随时发布

Jenkins:开源的、可扩展的、基于Web界面的持续集成平台
Git:开源的分布式版本控制系统
GitLab:用于仓库管理系统的开源项目,使用Git作为代码管理工具,并在此基础上搭建起来的Web服务
Maven:基于项目对象模型(POM)的项目管理及自动构建工具,用于编译源码并打包
Nexus:Maven私服

SonarQube:用于代码质量管理和检测的开源平台
Node.js:基于Chrome V8引擎的JavaScript运行环境
ZrLog:开源Java博客系统(编译打包发布后为zrlog-2.1.3.war)
二、准备工作(3个节点都需要执行如下操作):
1、演示环境:

演示目标:修改本地ZrLog项目的源码,通过Git提交至GitLab,如果推送master分支的代码会触发Jenkins自动使用Maven构建项目,而推送dev分支的代码则不会触发Jenkins使用Maven构建项目,项目构建完成后通过SonarQube对代码进行质量管理和检测,最终发布至远程节点的Tomcat中自动解压执行
2、关闭SELinux和firewalld
3、配置epel源
4、配置节点时间同步
5、配置主机名
6、配置/etc/hosts文件:
vim /etc/hosts
192.168.1.144 node1
192.168.1.145 node2
192.168.1.146 node3
7、下载所需软件包:
(1)JDK:https://www.oracle.com/technetwork/java/javase/downloads/index.html
(2)Node.js:http://nodejs.cn/download/
(3)Git:https://mirrors.edge.kernel.org/pub/software/scm/git/
(4)Maven:http://maven.apache.org/download.cgi
(5)Nexus:https://www.sonatype.com/download-oss-sonatype
(6)Tomcat:http://tomcat.apache.org/
(7)SonarQube:https://www.sonarqube.org/downloads/
(8)ZrLog:https://github.com/*4fzb/zrlog
备注:由于51CTO违禁词规则,请将上述*换成9,再进行访问
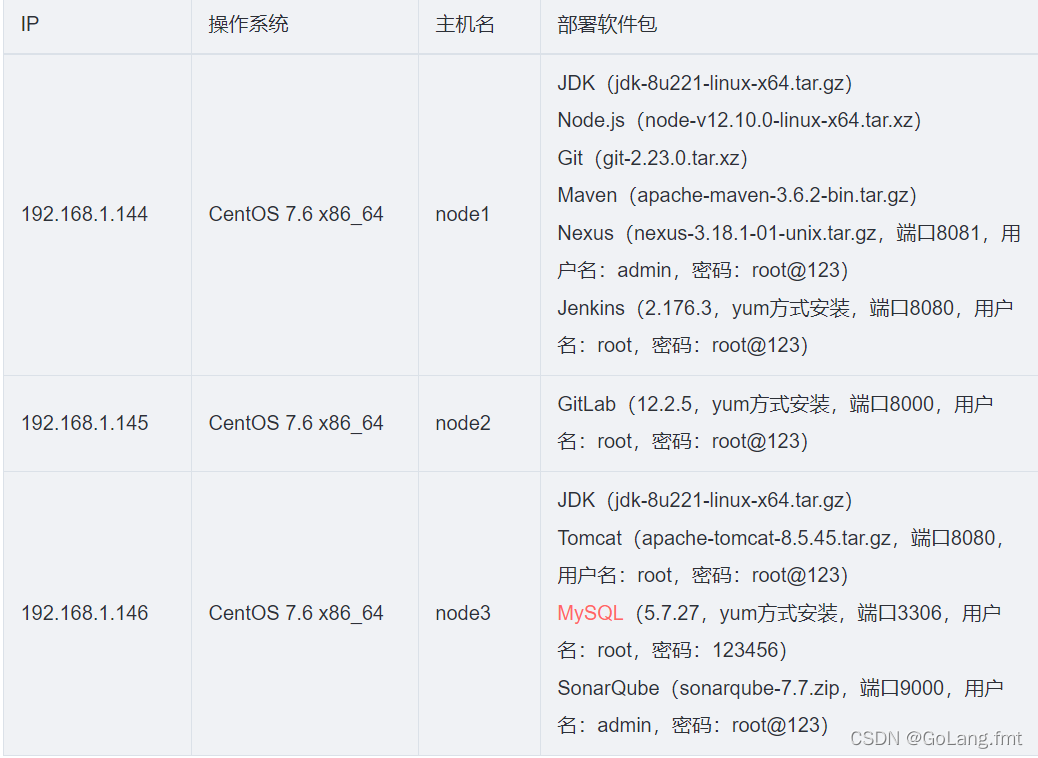
三、3个节点分别部署对应软件包:
1、node1和node3节点分别部署JDK:
(1)解压JDK:
tar -xf jdk-8u221-linux-x64.tar.gz -C /usr/local
cd /usr/local
ln -sv jdk1.8.0_221 jdk
(2)配置JDK环境变量:
vim /etc/profile.d/jdk.sh
export JAVA_HOME=/usr/local/jdk
export CLASSPATH=.: J A V A H O M E / l i b / d t . j a r : JAVA_HOME/lib/dt.jar: JAVAH?OME/lib/dt.jar:JAVA_HOME/lib/tools.jar
export PATH= J A V A H O M E / b i n : JAVA_HOME/bin: JAVAH?OME/bin:PATH
. /etc/profile.d/jdk.sh
echo $JAVA_HOME
2、node1节点部署Node.js:
(1)解压Node.js:
tar -xf node-v12.10.0-linux-x64.tar.xz -C /usr/local
cd /usr/local
ln -sv node-v12.10.0-linux-x64 node
(2)配置Node.js环境变量:
vim /etc/profile.d/node.sh
export NODE_HOME=/usr/local/node
export PATH= N O D E H O M E / b i n : NODE_HOME/bin: NODEH?OME/bin:PATH
export NODE_PATH=$NODE_HOME/lib/node_modules
. /etc/profile.d/node.sh
echo $NODE_HOME
备注:如果不安装Node.js,之后在构建ZrLog项目,SonarQube Scanner执行扫描时会提示“ERROR: Failed to get Node.js version. No CSS files will be analyzed.”
3、node1节点部署Git:
(1)安装依赖软件包:
yum -y install gcc perl-ExtUtils-MakeMaker curl-devel expat-devel gettext-devel openssl-devel zlib-devel
(2)编译安装Git:
tar -xf git-2.23.0.tar.xz -C /usr/src
cd /usr/src/git-2.23.0
./configure --prefix=/usr/local/git-2.23.0
make && make install
cd /usr/local
ln -sv git-2.23.0 git
(3)配置Git环境变量:
vim /etc/profile.d/git.sh
export PATH=/usr/local/git/bin:$PATH
. /etc/profile.d/git.sh
(4)查看Git版本信息:# git --version
备注:yum方式安装的Git版本为1.8.3,版本太低
(5)创建本地用于存放ZrLog源码的目录:# mkdir -pv /projects
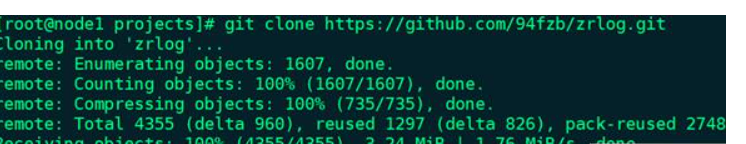
(6)初始化Git仓库,并克隆ZrLog源码:
cd /projects
git init
git clone https://github.com/*4fzb/zrlog.git

ls -a
ls -a .git
ls -a zrlog
4、node2节点部署GitLab:
(1)创建清华大学开源软件镜像站的yum仓库,下载速度快:
vim /etc/yum.repos.d/gitlab-ce.repo
[gitlab-ce]
name=GitLab CE Repository
baseurl=https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el$releasever/
gpgcheck=0
enabled=1
yum clean all
yum makecache
yum repolist
(2)安装GitLab:# yum -y install gitlab-ce

(3)修改gitlab.rb配置文件:
vim /etc/gitlab/gitlab.rb
注释代码:external_url ‘http://gitlab.example.com’
新增代码:external_url ‘http://192.168.1.145:8000’
新增代码:nginx[‘listen_port’] = 8000
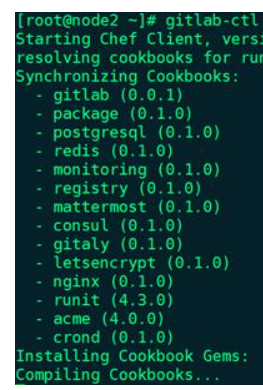
gitlab-ctl reconfigure


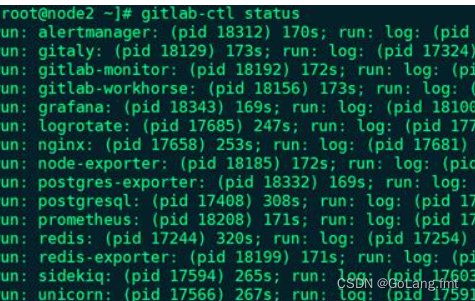
gitlab-ctl status

systemctl status gitlab-runsvdir.service
ps aux | grep gitlab
ss -tunlp | grep 8000
备注:可使用# gitlab-ctl help查看gitlab-ctl命令更为详细的用法
(4)配置GitLab开机自启:# systemctl enable gitlab-runsvdir.service
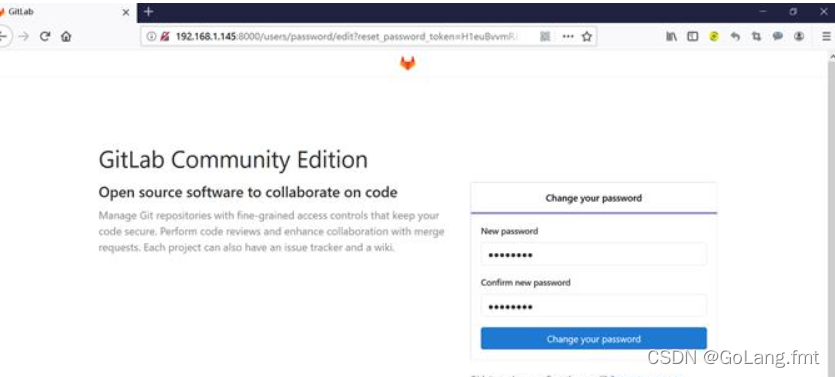
(5)浏览器访问http://192.168.1.145:8000,输入新密码root@123,点击“Change your password”:

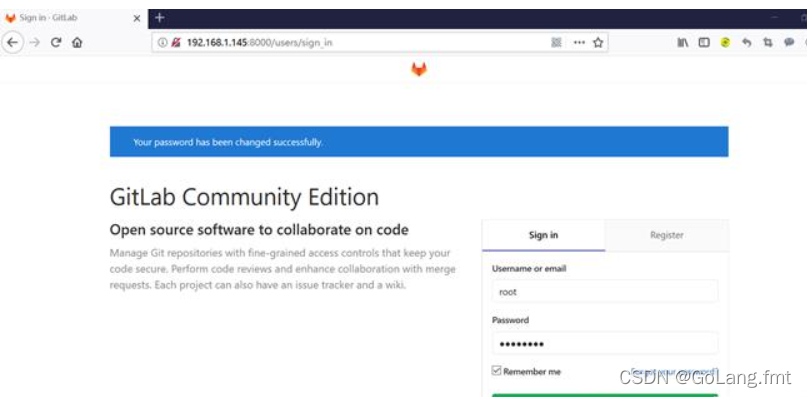
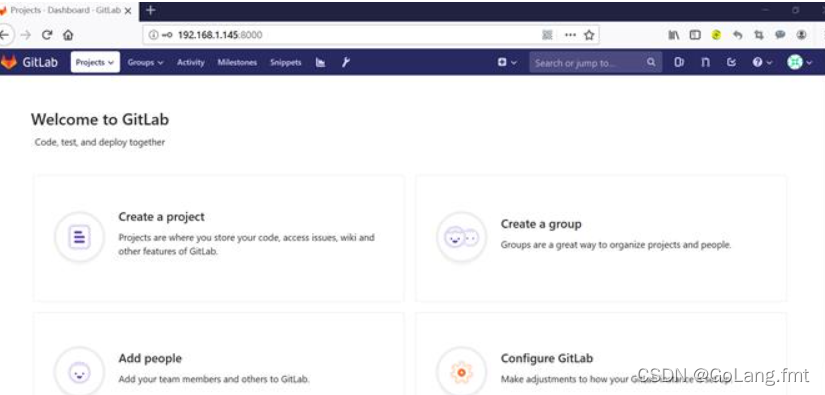
登录:用户名root,密码root@123


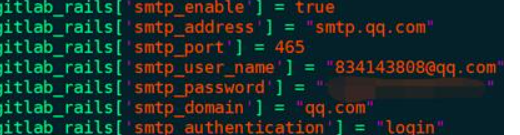
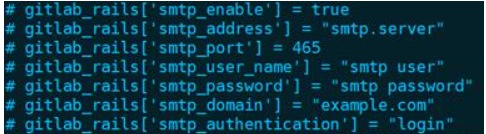
(6)配置GitLab邮件服务:
vim /etc/gitlab/gitlab.rb
修改如下代码:

gitlab_rails[‘smtp_enable’] = true
gitlab_rails[‘smtp_address’] = “smtp.qq.com”
gitlab_rails[‘smtp_port’] = 465
gitlab_rails[‘smtp_user_name’] = “834143808@qq.com”
gitlab_rails[‘smtp_password’] = “QQ邮箱授权码”
gitlab_rails[‘smtp_domain’] = “qq.com”
gitlab_rails[‘smtp_authentication’] = “login”
gitlab_rails[‘smtp_enable_starttls_auto’] = true
gitlab_rails[‘smtp_tls’] = true