往期:
JAVA 修炼秘籍第一章:《痛苦的折磨》
JAVA 修炼秘籍第二章:《逐渐魔化》
JAVA 修炼秘籍第三章:《绝地反击》
JAVA 修炼秘籍第四章:《闭关修炼》
JAVA 修炼秘籍第五章:《卧薪尝胆》
JAVA 修炼秘籍第六章:《鏖战》
JAVA 修炼秘籍第七章:《面向对象编程》
JAVA 修炼秘籍第八章:《String类》
JAVA 修炼秘籍第九章:《List / ArrayList / LinkedList 》
JAVA 修炼秘籍第十章:《优先级队列(堆)PriorityQueue》
JAVA 修炼秘籍第十一章:《排序,没有最好最全,只有更好更全》
JAVA修炼秘籍(番外篇)第一章:《这四道代码题,你真的会吗?》
JAVA修炼秘籍(番外篇)第二章:《图书馆管理系统》
——————————————————————生活以痛吻我,我却报之以歌。

文章目录
一、前言
- 按照网页规格来说:仅仅展示个人资料,只要HTML,JavaScipt,CSS即可。
- 本片博客主要了解HTML与CSS的基本操作与使用。
- HTML:表示网页的结构(骨)
3.1 网页中有一个编辑框,有一个下拉菜单,有几个按钮,有一些标题等…。 - CSS:表示网页的样式(皮)
4.1 网页中的大小,位置颜色,字体边距边框等…。 - JavaScipt:实现用户与网页之间的交互(魂)
5.1 用户点了某个东西,网页产生了某种反应等…。
二、HTML介绍
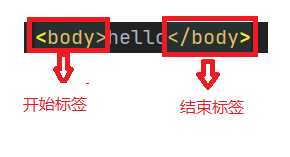
- HTML是由标签构成的,标签是有"<>"括起来的结构
<body>hello</body>
-
对于标签来说一般是成对出现的,但是也有一些例外被称为单标签,单独来使用,开始标签与结束标签中间写的是标签的内容


-
开始标签中可能会带有 “属性”. id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
-
标签中可以填写内容,同时也可以添加一些属性
-
学习HTML主要学习每个标签的使用
-
网页对代码有很强的“鲁棒性”,会对“缺胳膊少腿的代码有很好的补全性。

1.代码框架理解

2.html标签
- 每个HTML文件都应该有一个html标签,这是一个顶级标签,其他标签都时html的子标签,每个标签之间的结构类似于多叉树的结构,一个标签内可以有多个子标签或子元素,但是一个子标签只能有一个父标签

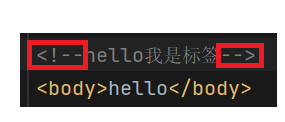
3.注释标签
1.注释尽量通俗易懂

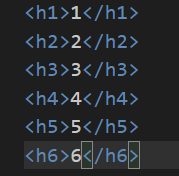
4.标题标签
- 标题标签通过h1~h6来表示,数字越小字体越大


5.段落标签
1.当我们把一段较长的文本粘贴到HTML中,此时会发现,文字没有自动分段,密密麻麻,非常紧凑。


2. 此时我们加上p标签的效果


3. 这里只是起到了分段的作用,但是无法起到每一段缩进两个字的效果,想达到缩进的效果需要用到后面讲到的CSS。
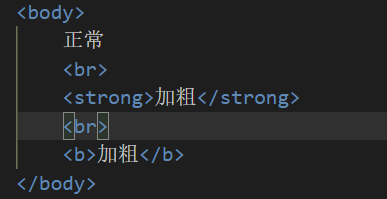
6. 换行标签
- br是一个但标签,不需要成对出现


7.格式化标签
给文字添加一些简单的效果。
1). 文字加粗(strong或b)


2).文字倾斜(em或i)


3).文字删除线(del或s)


4).文字下划线(ins或u)


8.图片标签
可以在页面上显示一个图片,图片标签为单标签
1).图片标签(img)


2).图片路径(src)
src为必须要有的属性,后面为路径,要加双引号,如果图片与代码在同一个目录,可以像我上面写的形式一样"图片名.图片类型",如果不在同一个目录中,路径也要随之改变,以HTML文件为基准去找图片的路径。
".."为上一级路径。
"/“为当前路径
src中也可以写绝对路径,类似与以C盘或D盘开始写。
也可以写一个网络路径比如我在网页中找到一个图片,复制图像链接,放入” "中。
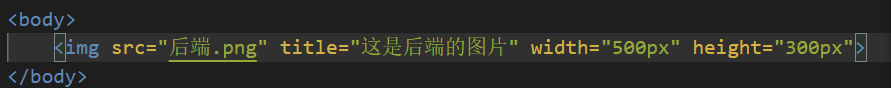
例如:


3).图片加载失败(alt)
当图片加载失败时,我们可以让网页提示一段文字。


4).光标悬停(title)
当光标悬停在图片时,可以显示一段文字,用于注释图片信息


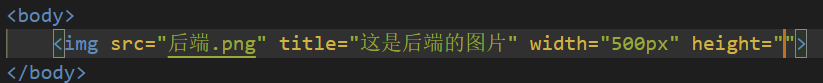
5)设置图片大小(width与height)
设置图片大小,width=宽度px,height=高度px。
px=像素。


这里我们可以发现图片有些变形了,为了防止变形,当只设置高度或宽度其中一个属性时,网页会对图片的高度或宽度进行自动调节,达到正确的尺寸。


9.超链接标签
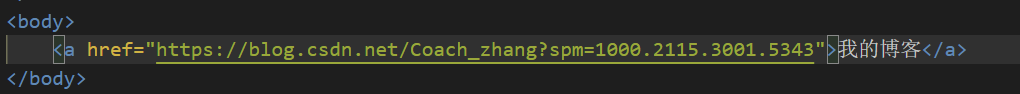
1).链接标签(a)
网页中显示出一段文字,点击文字,可以跳转标签,第一段为外链接。


href属性赋值你想跳转的链接,""引起
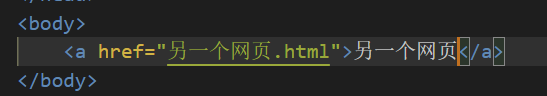
2).内链接
href不光可以跳转其他网页链接,也可以跳转自己电脑中的相对路径HTML。路径规则与上面所说的图片路径相同




3).空链接
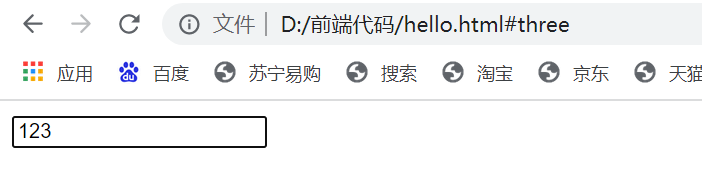
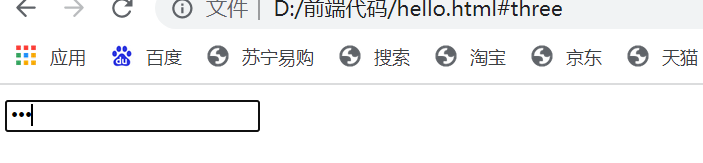
href直赋值一个"#"号时,网站上只会出现一个空链接,链接点开不会有任何反应。


会发现网址后面多了个#号,但是什么也没干。
4).下载链接
还是对href属性进行修改,放入一个文件路径,当点击链接时,就可以进行下载操作,相对路径规则与前面图片的相对路径相同。



5).网页元素链接
我们可以让链接不是单独的一段文字,而是一张图片,点击图片可以跳转的网站链接,利用嵌套的防止,加入一个img标签来完成。



6).锚点链接
锚点链接可以快速的定位到目标位置,这里利用到了标签id的方式去定位。
href=“标签ID”。


点击就会跳转,可以自己尝试一下,这里不方便演示。
10.表格标签
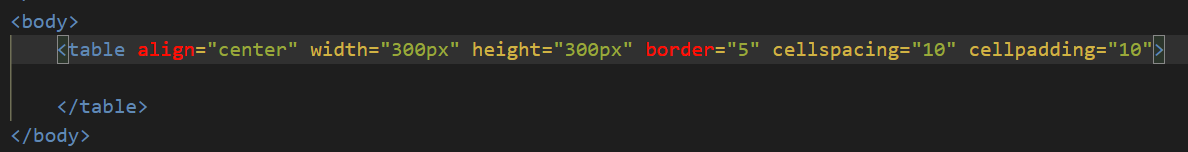
1).表格(table)
table标签表示整个表格,table标签中包含这些元素:
- width=宽度。
- height=高度。
- border=边框。数字越大边框越粗。
- cellspacing=单元格之间的距离。
- cellpadding=内容距离边框的距离。
- align=表格相对于周围元素的对齐方式。


当前表格中无任何内容。
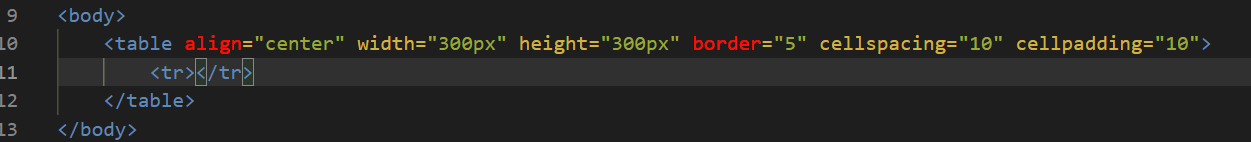
2).行(tr)
tr表示一行,tr标签是table的子标签。

还是无任何输出内容。
3). 单元格(td)
td表示一个单元格。td为tr的子标签。


4).表头单元格(th)
th表示表头单元格,th也是tr的子标签。


可以明显看到th标签的内容要比td标签内容更明显,进行了加粗处理。
5).(练习)显示一个铁甲小宝人物表格


11.列表标签
用来网页的布局,美观。
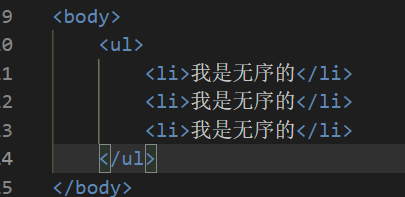
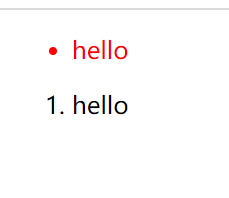
1).无序列表(ul)
ul标签中包含li标签,达到效果,输出的内容不会有序号,而是有一个原点。


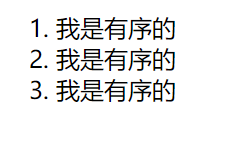
2).有序列表(li)
ul标签中包含li标签,达到效果,输出的内容有序号,从1开始。


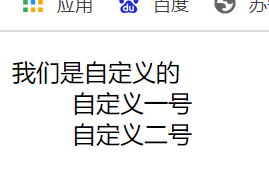
3).自定义列表(dl)
dl标签中包含(dt标签与dd标签)。
dl=总标签。
dt=标题。
dd=标题内容。


12.表单标签
用于与用户交互的一类标签。
表单分为两个部分:1.表单域。2.表单控件。
表单域=包含表单元素的区域,重点是form标签。
表单控件=输入框,提交按钮等,重点是input标签。
1).form标签,我还没学会,我先不写,欠着。
2).输入控件(input)
input=各种输入控件, 单行文本框, 按钮, 单选框, 复选框。
包含属性(type,name,value,checked,maxlength)。
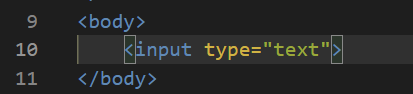
①.文本框
input属性有很多取值种类,当我们想得到一个单行输入框时,可以这样写。


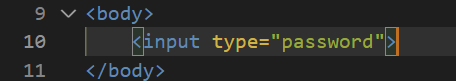
②.密码框


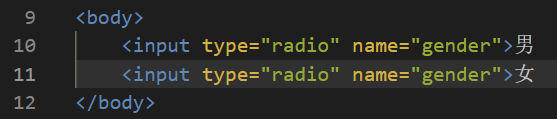
④.单选框
name取值相同,才可以达到多选1,不然都可以选择。


此时我们只可以点击圆圈得到反馈,点击名字不会起作用。请看⑥。
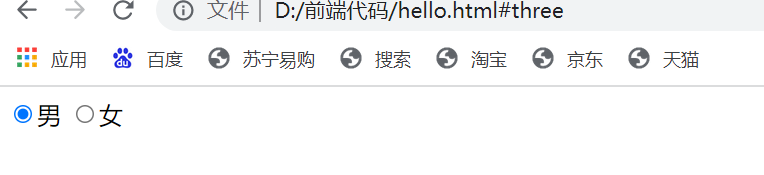
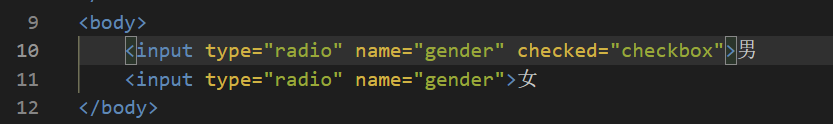
⑤.单选框(默认选择)
当我们将其中一个属性中checkbox取值checkbox时,我们打开网页,网页会默认先学则这个属性。


⑥.单选框(加大点击范围)
为了更方便用户使用,我们增加一个图片,与可以点击的范围。


label标签中的for属性取值为你想加大点击范围标签的id,每个标签的id都时独一无二的,中间的内容是你要加大的。
⑦.复选框
可以选择多个,比较简单,取值为checkbox。


⑧.按钮
这里只写一个按钮,说一个按钮就一个按钮,一点作用都没有的按钮。(后面搭配JS会用到)。


⑨.按纽(加显示文本)
按钮上是可以显示一些文字作为提示,但是现在还是没用的按钮。


⑩.选择文件
选择电脑上的一个文件。


选择一个文件后会在后面自动显示文件名.类型。

3).下拉菜单(select)
下拉菜单select标签,select标签包含option标签,当option中的selected属性=selected时,表示这个标签内容在打开网页时,默认选中了。


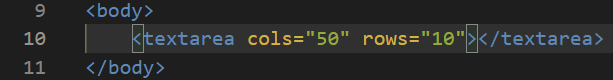
4).多行文本框(textarea)
textarae标签中包含属性有(cols与rows)
cols=文本框宽度。
rows=文本框高度。


13.无语义标签(div与span)
div 标签, span 标签。
就是两个盒子. 用于网页布局
div 是独占一行的, 是一个大盒子.
span 不独占一行, 是一个小盒子。
拿前面内容举例。


三、CSS介绍
css又名:层叠样式表。可以对网页中元素位置的排版进行像素级优化,也就是前面所讲到的CSS为(皮)的原因,让网页变得更美观,
1.基本语法
1).基础
选择器有很多种,先写一个简单的基础选择器,后面会介绍更多。
选择器+{一条或N条声明}。
选择器决定针对谁修改(找谁)。
先声明决定修改什么(干啥)。
声明的属性是键值对.使用 “ ; ” 区分键值对,使用 “ :” 区分键和值。
CSS 要写到 style 标签中
style 标签可以放到页面任意位置。
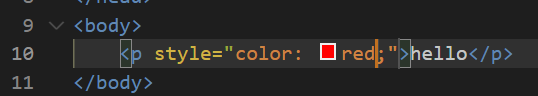
①.举例:设置字体颜色


2.CSS的引入方式
1).内部样式
通过style标签,把CSS嵌入到HTML内部。
上面我们举例写的改变文字颜色就是用的内部演示。


2).行内样式(内联样式)
通过style属性来只当某个标签的样式,只针对某个标签生效。


3).外部样式
把CSS代码单独放到一个文件里"xxx.css"。
在HTML文件中使用link标签把CSS文件给引入进来。

rel=“stylesheet” 是指在页面中使用这个外部样式表。
href 属性用于指定 css 文件的路径。路径与HTML图片相对路径规则相同。
4).样式的优缺点对比

3.选择器
CSS种支持的选择器有很多种,这里只介绍其中几种,对不起没学过那么多
/(ㄒoㄒ)/~~
1).基础选择器
单个选择器构成的。
①.标签选择器
可以把一个标签全部选出来。


②.类标签选择器
可以选择一类元素,也可以进行差异化设置。


③.id选择器
和HTML的ID属性相关,由于每个标签中的Id是唯一的,通过ID选择器,也就只能选择一个。


④.通配符选择器
选择全网页的标签。不分敌我。
不需要被HTML标签调用,通常用来不同浏览器的样式清除。


2).复合选择器
相当于把前面基础选择器进行了组合。
①.后代选择器
后代选择器,不光能选种子标签,孙子标签…都可以。
也可以将类选择器进行组合,ID选择器也可以。


②.子选择器
与后代选择器类似,只能选择子标签,子标签后的不可以。


③.并集选择器
同时针对多个元素设置。
元素1,元素2,元素3…{
}
元素可以是基础选择器,复合选择器等。

④.伪类选择器
选中选的的各种状态。


4.常用属性
1).字体属性
控制字体的显示样式
①.设置字体
font-family:‘字体’;


②.设置字体大小
font-size:数字px;


③.设置文字粗细
font-weight=100;这里只可以设置100到900的整百值。


④.设置文字的样式(倾斜)
font-style:italic;(使文字倾斜)
font-style:normal;(使文字不倾斜)


2).文本属性
①.文字的颜色
有三种设置方法。
第一种:


第二种:
#ff0000,颜色有无数种,计算机是通过RGB的形式来表示颜色,使用一个颜色8个比特位的方式来表示一个颜色。


第三种:
当rgb后面加a此时会多出一个透明度的设置(0~1之间)


②.文本对齐
text-align:方向;
text-align:left;左对齐
text-align:right;右对齐
text-align:center;居中


③.文本装饰
text-decoration: none;啥也没有(清除)
text-decoration: overline;上划线
text-decoration: underline;下划线
text-decoration: line-through;删除线


④.文本缩进
控制一个段落的首行,进行缩进。
text-indent:2em;(1em表示一个汉字大小)


⑤.行高
行高指的是上下文体之间的基线距离。
line-height: 4em;


3).背景属性
①.背景颜色
background-color:rosybrown ;


②.设置背景图
background-image: url(“后端.png”);默认平铺展示
background-repeat: no-repeat;不平铺
background-repeat: repeat;平铺
background-repeat: repeat-x;水平平铺
background-repeat: repeat-y;垂直平铺


③.设置背景图位置
background-position: center;图片居中
background-position:100px 200px;自定义(横坐标,纵坐标)。


④.设置背景图片大小
background-size: contain;自适应尺寸
background-size: 300px 300px;自定义尺寸。


4).设置圆角矩形
HTML里面的元素都是矩形
border-radius: 50px;数值越大 弧线越强烈。


5.CSS中元素的显示模式
在 CSS 中, HTML 的标签的显示模式有很多
我只会(块级元素,行内元素)。
可以使用display属性来设置这个元素的显示模式。
display:block;设置为块级元素。
display:inline;设置为行内元素。
块级元素:
- 独占一行。
- 高度宽度内外边距,行高都是可以控制。
- 宽度默认是父元素的100%。
- 内部可以嵌套防止块级元素和行内元素。


行内元素:
- 不独占一行。
- 高度宽度内外边距,行高都是不可以控制。
- 左右外边距是有效的,上下边距无效,内边距有效。
- 默认宽度就是里面的文字本身。
- 只能容纳文本或者其他行内元素。


一般都是使用display将行内元素转换为块级元素。
display:none;将元素进行隐藏。
6.盒模型
HTML元素都是一个一个的矩形的盒子。
以下是盒子的组成。
margin=外边框,盒子和盒子之间的距离。
border=盒子的边框。
padding=内边框、
content=内容。

1).边框
①.基础边框
border属性来进行设置的(其实是一个复合属性)。
border: 5px solid red;
- 5px=边框的宽度。
- solid=边框的样式。
- red=边框的颜色。
更多的边框样式可以去本本库查询。
上面的形式是统一设置,也可以对边框的上下左右单独设置。
border-left: . . .;
border-right: . . . ;
等…。


边框会撑大盒子。
通过 box-sizing 属性可以修改浏览器的行为, 使边框不再撑大盒子:
box-sizing:border-box;
②.内边框
padding=设置内容与墙的距离。
常规写法(对4个方向设置):
padding-top
padding-bottom
padding-left
padding-right
复合写法:
padding: 5px; 表示四个方向都是 5px
padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)


③.外边框
margin=控制盒子与盒子之间的距离。
常规写法(对4个方向设置):
margin-top
margin-bottom
margin-left
margin-right
复合写法:
margin: 5px; 四个方向
margin: 5px 10px; 上下,左右
margin: 5px 10px 20px; 表示上 5px, 左右为 10px, 下为 20px
margin: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)


④.块级元素居中
margin: 0 auto;水平居中
margin:auto 0;垂直居中
7.弹性布局
flex任何一个 html 元素, 都可以指定为 display:flex 完成弹性布局.
flex布局的本质是给父盒子添加 display:flex 属性, 来控制子盒子的位置和排列方式
弹性不布局是一个比较现代的布局,在一些老的浏览器上是不管用的。
1).基础概念
被设置为 display:flex 属性的元素, 称为 flex container它的所有子元素立刻称为了该容器的成员, 称为 flex itemflex item 可以纵向排列, 也可以横向排列, 称为 flex direction(主轴)
2).常用属性
①.justify-content.
在flex布局中,常用justify-content.属性来设置水平方向的排列模式。
justify-content:center;居中。
justify-content:end;局尾。
justify-content:space-around;平分空间。
justify-content: space-between;紧贴两侧平分空间。
未指定 justify-content 时, 默认按照从左到右的方向布局。




还有很多模式,就不一一列举了。
②.align-items;
控制元素在垂直方向上如何排列,取值与 justify-content 类似。


结语
感谢阅读,有没有人读我都感谢。