目录
一、Freemark介绍
1、freemark介绍
FreeMarker的指令的文件就称为模板(Template)。?
模板设计者不关心数据从那儿来,只知道使用已经建立的数据模型。?
数据模型由程序员编程来创建,向模板提供变化的信息,这些信息来自于数据库、文件,甚至于在程序中直接生成。
2、freemark构建
1、首先要构建一个freemark工程
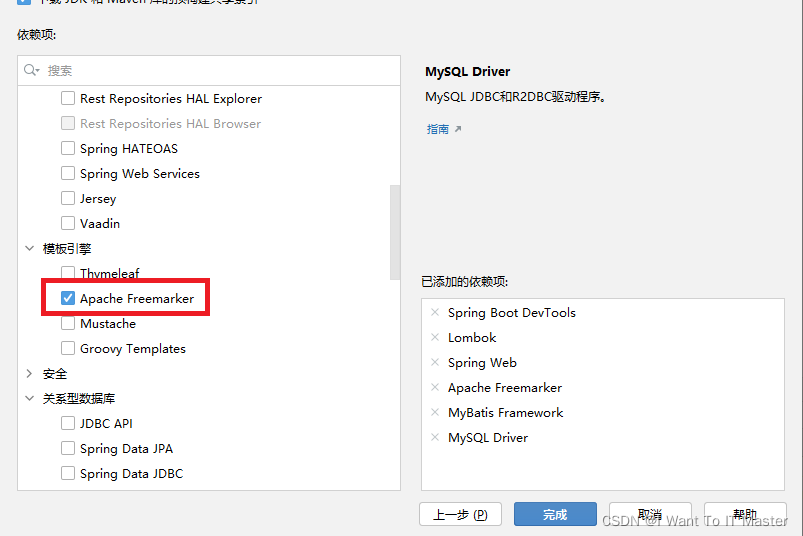
步骤和之前构建springBoot项目大致相同,但是多了一步就是要勾选模板引擎中的apache freemark

2、导入pom依赖,更改资源文件
pom依赖:
<dependency> ? ?
<groupId>org.springframework.boot</groupId> ? ?
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>资源文件:
freemarker:
#指定HttpServletRequest的属性是否可以覆盖controller的model的同名项
allow-request-override: false
#req访问request
request-context-attribute: req
#后缀名freemarker默认后缀为.ftl,当然你也可以改成自己习惯的.html
suffix: .ftl
#设置响应的内容类型
content-type: text/html;charset=utf-8
#是否允许mvc使用freemarker
enabled: true
#是否开启template caching
cache: false
#设定模板的加载路径,多个以逗号分隔,默认: [“classpath:/templates/”]
template-loader-path: classpath:/templates/
#设定Template的编码
charset: UTF-8
# ftl文件的更新时间
template_update_delay: 0这里需要注意的是:
模板加载路径:要放在该路径下
#设定模板的加载路径,多个以逗号分隔,默认: [“classpath:/templates/”] ?template-loader-path: classpath:/templates/
3、新建index界面
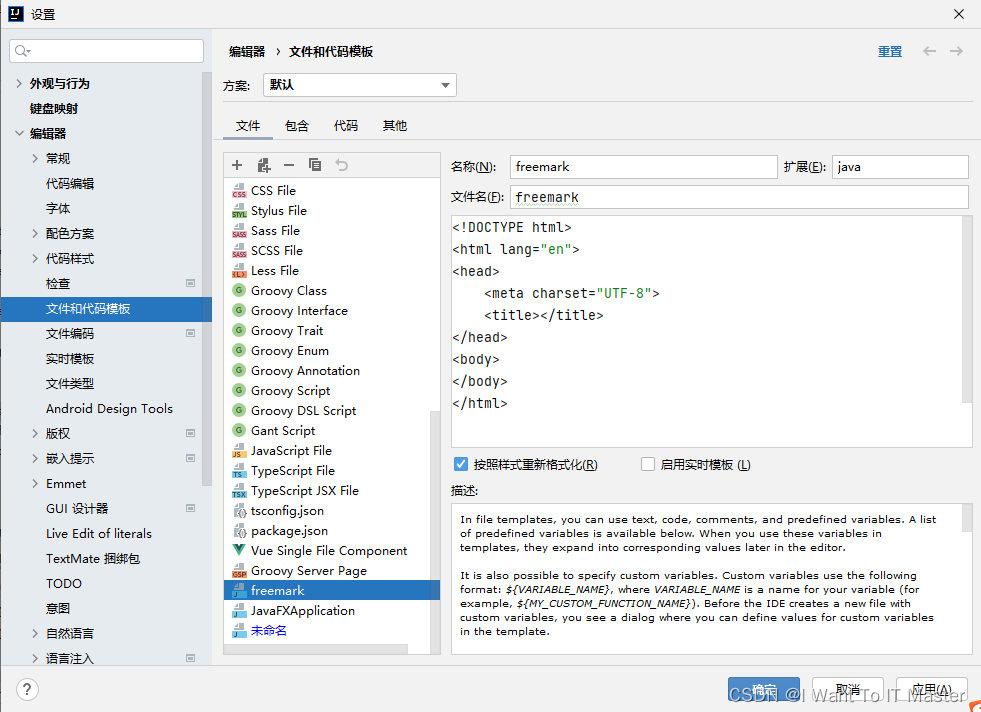
如果没有模板的话,到设置里面进行新建一个模板

然后就到resource下的templates文件生成模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>hello</h1>
<h1>msg:${msg}</h1>
</body>
</html>
到controller层中写好请求代码
@GetMapping
public String index(Model model){
model.addAttribute("msg","nihao");
return "index";
}4、测试:

新建freemark模板成功?
二、Freemark中booean、date类型
? ? ? ? ? ?在index.ftl文件中测试boolean、date类型
一、boolean类型:
1、c用法:
studentController:
@GetMapping
public String index(Model model){
model.addAttribute("msg","nihao");
model.addAttribute("f1",true);
model.addAttribute("d1",new Date());
model.addAttribute("aa",null);
return "index";
}
index.ftl:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>hello</h1>
<#--<h1>msg:${msg}</h1>-->
<h1>f1:${f1}</h1>
</body>
</html>测试:
报错原因是无法将boolean转换成string类型
?打开官方文档:
布尔类型:布尔值内建函数 - FreeMarker 中文官方参考手册
Page Contents
参照官方文档,必须在输出语句后面加个c或者string
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>hello</h1>
<#--<h1>msg:${msg}</h1>-->
<h1>f1:${f1?c}</h1>
</body>
</html>测试:
测试成功?

2、string用法:
?string用法和?c的用法是一样的
3、then用法:
<h1>f1:${f1?then("yes","no")}</h1>
注意以上三种写法都是和?连在一起的
二、date类型:
date类型官方文档:
这些内建函数用来指定日期变量中的哪些部分被使用:
date:仅日期部分,没有一天当中的时间部分。
time:仅一天当中的时间部分,没有日期部分。
datetime:日期和时间都在
用法:
<h1>d1:${d1?date}</h1>
<h1>d1:${d1?datetime}</h1>
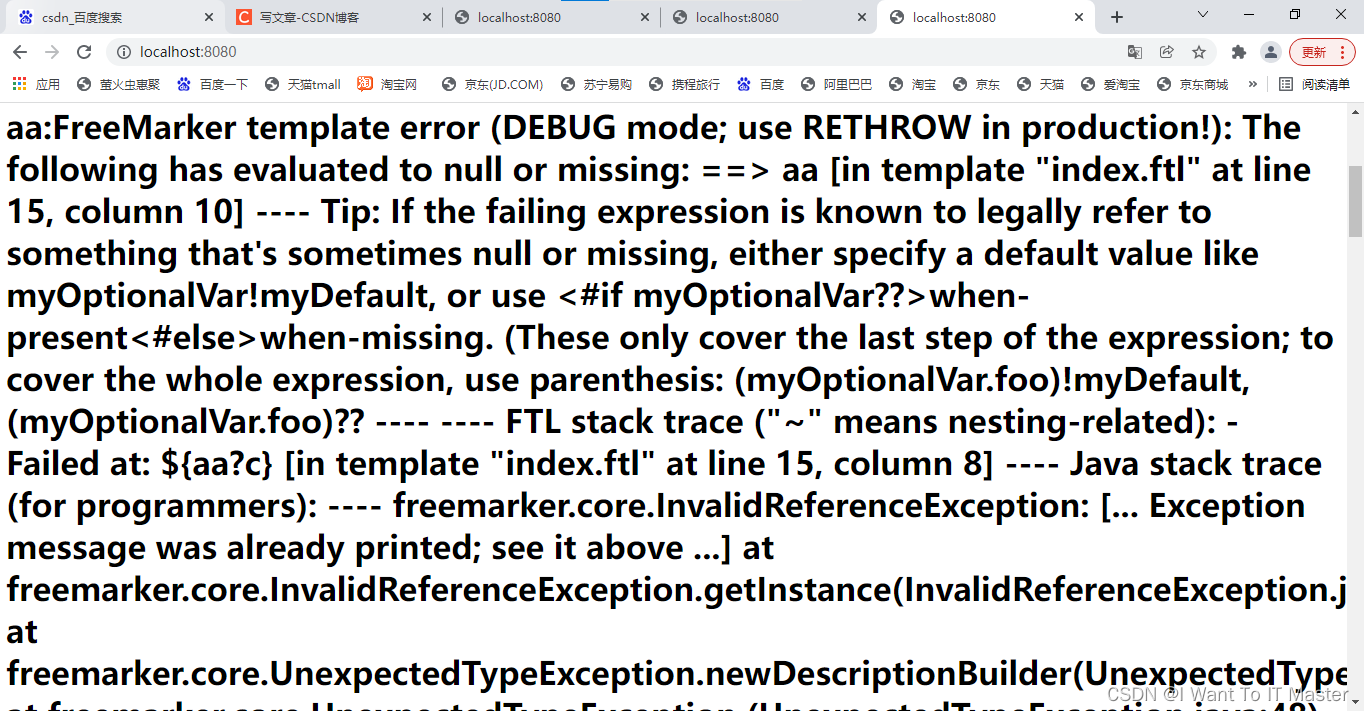
<h1>aa:${aa?c}</h1>效果:
三、空值处理:
当给一个变量赋值一个空值时,就会报错,freemark不支持空值。
错误:

1、第一种处理:默认值操作符
<h1>aa:${aa!"hello word"}</h1>
 2、第二种处理:不存在值检测操作符?
2、第二种处理:不存在值检测操作符?
<h1>aa:${aa???c}</h1>
效果出来为false:

但是当有四个问号时:就会为true
<h1>bb:${bb?????c}</h1>

?
?
?三、Freemark指令
? ? ? ? ?1、List指令
List指令官方文档:list, else, items, sep, break - FreeMarker 中文官方参考手册
List指令是用于便利数组用的
studentMapper:
@GetMapping
public String index(Model model,HttpServletRequest request){
PageBean pageBean=new PageBean();
pageBean.setRequest(request);
model.addAttribute("msg","nihao");
model.addAttribute("f1",true);
model.addAttribute("d1",new Date());
model.addAttribute("aa",null);
model.addAttribute("stu",service.findPager(pageBean));
return "index";
}index.ftl:
<#list stu as s>
<h3>${s.stuName}</h3>
<#else>
<h1>当前没有数据</h1>
</#list>效果:
? ? ? ? ?2、sep指令:
list, else, items, sep, break - FreeMarker 中文官方参考手册sep指令官方文档:list, else, items, sep, break - FreeMarker 中文官方参考手册
简述sep指令就是在遍历后的数据之间加符号
<#list users as user>
<div> ${user}<#sep>, </#sep> </div>
</#list>
? ? ? ? ?3、if指令:
if, else, elseif - FreeMarker 中文官方参考手册If指令官方文档:if, else, elseif - FreeMarker 中文官方参考手册
<#if f1>
我是真的
<#else>
我是假的
</#if>
?? ? ? ? 4、switch指令:
switch, case, default, break - FreeMarker 中文官方参考手册switch指令官方文档:switch, case, default, break - FreeMarker 中文官方参考手册
<#switch 1>
<#case 1>
当前数字为1
<#break>
<#case 2>
当前数字为2
<#break>
<#case 3>
当前数字为3
<#break>
<#default>
你全部没中
</#switch>
? ? ? ? ?5、assign指令:
assign - FreeMarker 中文官方参考手册assign指令官方文档:assign - FreeMarker 中文官方参考手册
<#assign num=10>
? ? ? ? ?6、global指令:
global - FreeMarker 中文官方参考手册global指令官方文档:global - FreeMarker 中文官方参考手册
<#global name="nihao1">
最终案列:一个表格
controller:定义一个pagebean
@GetMapping
public String index(Model model,HttpServletRequest request){
PageBean pageBean=new PageBean();
pageBean.setRequest(request);
model.addAttribute("msg","nihao");
model.addAttribute("f1",true);
model.addAttribute("d1",new Date());
model.addAttribute("aa",null);
model.addAttribute("stu",service.findPager(pageBean));
model.addAttribute("pb",pageBean);
return "index";
}index.ftl:
<#list stu>
<table border>
<#items as s>
<tr>
<td>${s.stuId}</td>
<td>${s.stuName}</td>
<td>${s.stuAddress}</td>
<td>${s.stuClass}</td>
<td>${s.stuPhone}</td>
</tr>
</#items>
</table>
<ul>
<li><a href="/?page=${pb.prevPage()}">上一页</a></li>
<li><a href="/?page=${pb.nextPage()}">上一页</a></li>
</ul>
<#else >
<h3>没有数据</h3>
项目地址:${springMacroRequestContext}
</#list>注意写法:
<#list stu> <table border> <#items as s> <tr> <td>${s.stuId}</td> <td>${s.stuName}</td> <td>${s.stuAddress}</td> <td>${s.stuClass}</td> <td>${s.stuPhone}</td> </tr> </#items> </table>
今天的知识就分享就到这了,希望能够帮助到你!