JavaWeb入门
1、基本概念
1.1、Web和JavaWeb
Web是全球广域网,也称为万维网(www),能够通过浏览器访问的网站。在我们日常的生活中,经常会使用浏览器去访问百度、京东等网站,这些网站统称为Web网站。
我们知道了什么是Web,那么JavaWeb又是什么呢?顾名思义JavaWeb就是用Java技术来解决相关web互联网领域的技术栈。
1.2、 B/S架构
什么是B/S架构?
B/S 架构:Browser/Server,浏览器/服务器 架构模式,它的特点是,客户端只需要浏览器,应用程序的逻辑和数据都存储在服务器端。浏览器只需要请求服务器,获取Web资源,服务器把Web资源发送给浏览器即可。

- 打开浏览器访问百度首页,输入要搜索的内容,点击回车或百度一下,就可以获取和搜索相关的内容
- 思考下搜索的内容并不在我们自己的点上,那么这些内容从何而来?答案很明显是从百度服务器返回给我们的
- 日常百度的小细节,逢年过节百度的logo会更换不同的图片,服务端发生变化,客户端不需做任务事情就能获取最新内容
- B/S架构的好处:易于维护升级:服务器端升级后,客户端无需任何部署就可以使用到新的版本。
1.3、 静态资源
- 静态资源主要包含HTML、CSS、JavaScript、图片等,主要负责页面的展示。
1.4、 动态资源
- 动态资源主要包含
Servlet、JSP等,主要用来负责逻辑处理。 - 动态资源处理完逻辑后会把得到的结果交给静态资源来进行展示,动态资源和静态资源要结合一起使用。
- 动态资源虽然可以处理逻辑,但是当用户来登录百度的时候,就需要输入用户名和密码,这个时候我们就又需要解决的一个问题是,用户在注册的时候填入的用户名和密码,这就需要数据库来对数据进行存储
1.5、 数据库
-
数据库主要负责存储数据。
-
整个Web的访问过程如下:
- 浏览器发送一个请求到服务端,去请求所需要的相关资源;
- 资源分为动态资源和静态资源,动态资源可以是使用Java代码按照Servlet和JSP的规范编写的内容;
- 在Java代码可以进行业务处理也可以从数据库中读取数据;
- 拿到数据后,把数据交给HTML页面进行展示,再结合CSS和JavaScript使展示效果更好;
- 服务端将静态资源响应给浏览器;
- 浏览器将这些资源进行解析;
- 解析后将效果展示在浏览器,用户就可以看到最终的结果。

1.6、 HTTP协议
- HTTP协议:主要定义通信规则
- 浏览器发送请求给服务器,服务器响应数据给浏览器,这整个过程都需要遵守一定的规则,如同在网络编程中的TCP、UDP,这些都属于规则,这里我们需要使用的是HTTP协议,这也是一种规则。
1.7、 Web服务器
- Web服务器:负责解析 HTTP 协议,解析请求数据,并发送响应数据
- 浏览器按照HTTP协议发送请求和数据,后台就需要一个Web服务器软件来根据HTTP协议解析请求和数据,然后把处理结果再按照HTTP协议发送给浏览器
2、HTTP
Hyper Text Transfer Protocol,超文本传输协议,规定了浏览器和服务器之间数据传输的规则

2.1、协议特点
- 基于TCP协议,面向连接、安全
- 基于请求-相应模型,即一次请求对应一次相应
- HTTP协议是无状态的协议,对于事务处理没有记忆能力,每次请求-相应都是独立的
- 缺点:多次请求间不能共享数据,后期可通过Java中的会话技术(Cookie、Session)来解决这个问题
- 优点:速度快
2.2、请求数据格式
请求数据分为3部分,分别为请求行、请求头和请求体。
- 请求行:请求数据的第一行。其中的
GET和POST表示请求方式,/表示请求资源路径,HTT/1.1表示协议版本 - 请求头:第二行开始,格式为
key:value形式 - 请求体:
POST请求的最后一部分,存放请求参数

常见的HTTP请求头:
- Host:表示请求的主机名
- User-Agent:浏览器版本,例如Chrome浏览器的表示类似Mozilla/5.0…Chrome/79;
- Accept:表示浏览器能接受的资源类型,如
text/*,image/*或者*/*表示所有; - Accept-Language:表示浏览器偏好的语言,服务器可以据此返回不同语言的网页;
- Accept——Encoding:表示浏览器可以支持的压缩类型,例如gzip、deflate等。
GET请求和POST请求的区别:
- GET请求中的请求参数在请求行中,没有请求体。POST请求的请求参数在请求体中
- GET请求的请求参数有限制,POST没有
2.3、响应数据格式
响应数据氛围3部分,分别为响应行、响应头和响应体。
- 响应行:相应数据的第一行。其中
HTTP/1.1表示协议版本,200表示响应状态码,OK表示状态码描述 - 响应头:第二行开始,格式为
key:value形式 - 响应体:最后一部分,存放响应数据

常见的HTTP响应头:
- Content-Type:表示该相应内容的类型。例如
text/html,image/jepg; - Content-length:表示该响应内容的长度(字节数);
- COntent-Encoding:表示该响应压缩算法。例如gzip;
- Cache-Control:指示客户端应如何缓存,例如
max-age=300表示可以最多缓存300秒。
2.4、Java模拟服务端
打开IDEA运行下面代码,启动自定义的服务端
/**
* 模拟服务端
* @author xBaozi
* @version 1.0
* @className Server
* @description 模拟服务端
* @date 2022/1/22 20:49
*/
public class Server {
public static void main(String[] args) throws IOException {
// 监听指定端口
ServerSocket ss = new ServerSocket(8080);
System.out.println("server is running...");
while (true){
// 调用accept()表示接受来自于客户端的socket
Socket sock = ss.accept();
System.out.println("connected from " + sock.getRemoteSocketAddress());
Thread t = new Handler(sock);
t.start();
}
}
}
class Handler extends Thread {
Socket sock;
public Handler(Socket sock) {
this.sock = sock;
}
@Override
public void run() {
// 获取输入流
try (InputStream input = this.sock.getInputStream()) {
// 获取输出流
try (OutputStream output = this.sock.getOutputStream()) {
handle(input, output);
}
} catch (Exception e) {
try {
this.sock.close();
} catch (IOException ioe) {
}
System.out.println("client disconnected.");
}
}
private void handle(InputStream input, OutputStream output) throws IOException {
BufferedReader reader = new BufferedReader(new InputStreamReader(input, "GBK"));
BufferedWriter writer = new BufferedWriter(new OutputStreamWriter(output, "GBK"));
// 读取HTTP请求:
boolean requestOk = false;
String first = reader.readLine();
if (first.startsWith("GET / HTTP/1.")) {
requestOk = true;
}
while(true) {
String header = reader.readLine();
// 读取到空行时, HTTP Header读取完毕
if (header.isEmpty()) {
break;
}
System.out.println(header);
}
System.out.println(requestOk ? "Response OK" : "Response Error");
if (!requestOk) {
// 发送错误响应:
writer.write("HTTP/1.0 404 Not Found\r\n");
writer.write("Content-Length: 0\r\n");
writer.write("\r\n");
writer.flush();
} else {
// 发送成功响应:
//读取html文件,转换为字符串
BufferedReader br = new BufferedReader(new FileReader("http-demo/html/a.html"));
StringBuilder data = new StringBuilder();
String line = null;
while ((line = br.readLine()) != null){
data.append(line);
}
br.close();
int length = data.toString().getBytes("GBK").length;
writer.write("HTTP/1.1 200 OK\r\n");
writer.write("Connection: keep-alive\r\n");
writer.write("Content-Type: text/html\r\n");
writer.write("Content-Length: " + length + "\r\n");
// 空行标识Header和Body的分隔
writer.write("\r\n");
writer.write(data.toString());
writer.flush();
}
}
}
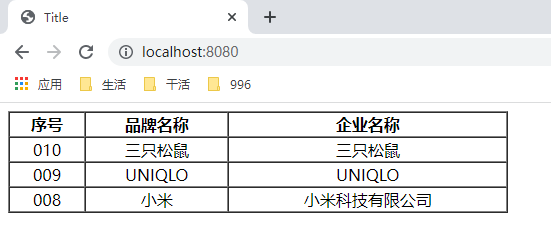
浏览器中输入localhost:8080后按下回车即可看到准备好的html资源

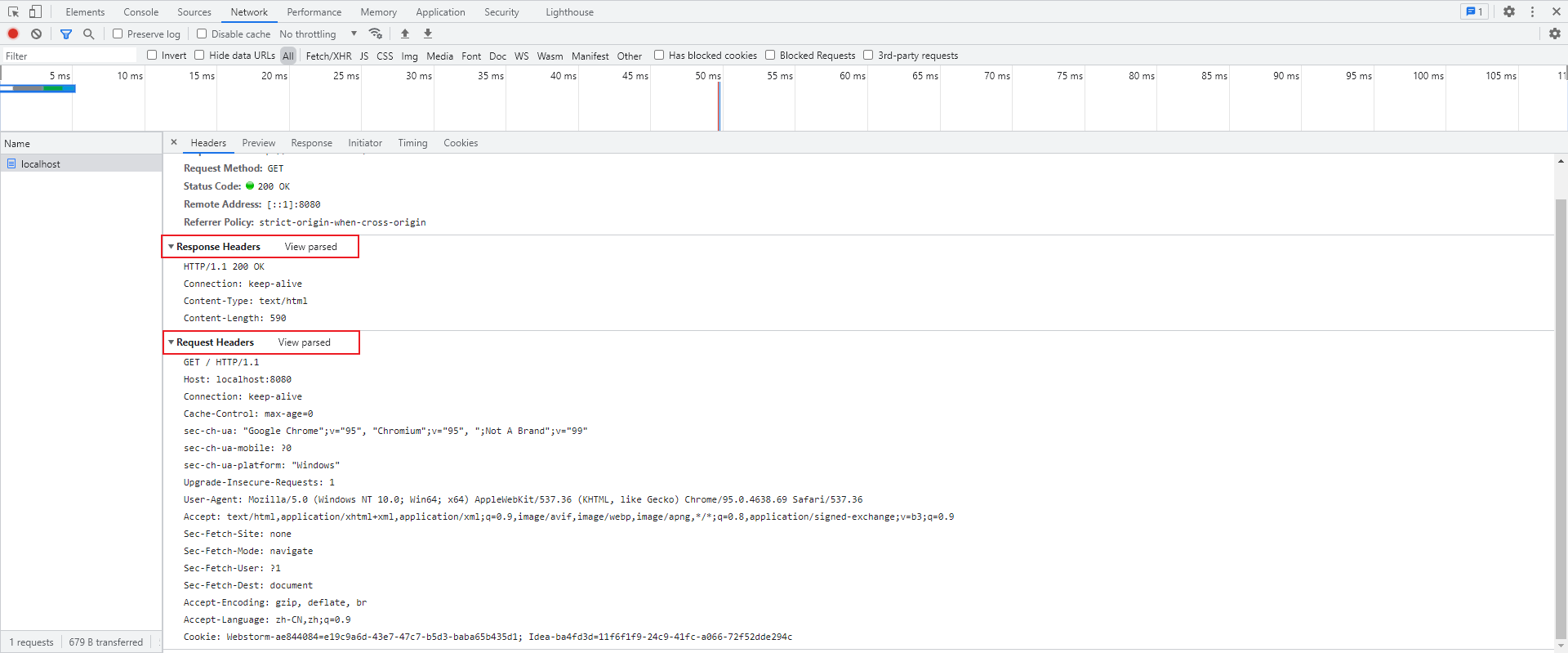
打开开发者工具选择Network即可看到请求头和响应头的详细信息

3、状态码大类
| 状态码分类 | 说明 |
|---|---|
| 1xx | 响应中——临时状态码,表示请求已经接受,告诉客户端应该继续请求或者如果它已经完成则忽略它 |
| 2xx | 成功——表示请求已经被成功接收,处理已完成 |
| 3xx | 重定向——重定向到其它地方:它让客户端再发起一个请求以完成整个处理。 |
| 4xx | 客户端错误——处理发生错误,责任在客户端,如:客户端的请求一个不存在的资源,客户端未被授权,禁止访问等 |
| 5xx | 服务器端错误——处理发生错误,责任在服务端,如:服务端抛出异常,路由出错,HTTP版本不支持等 |
状态码大全:https://cloud.tencent.com/developer/chapter/13553
3.1、常见的响应状态码
| 状态码 | 英文描述 | 解释 |
|---|---|---|
| 200 | OK | 客户端请求成功,即处理成功,这是我们最想看到的状态码 |
| 302 | Found | 指示所请求的资源已移动到由Location响应头给定的 URL,浏览器会自动重新访问到这个页面 |
| 304 | Not Modified | 告诉客户端,你请求的资源至上次取得后,服务端并未更改,你直接用你本地缓存吧。隐式重定向 |
| 400 | Bad Request | 客户端请求有语法错误,不能被服务器所理解 |
| 403 | Forbidden | 服务器收到请求,但是拒绝提供服务,比如:没有权限访问相关资源 |
| 404 | Not Found | 请求资源不存在,一般是URL输入有误,或者网站资源被删除了 |
| 428 | Precondition Required | 服务器要求有条件的请求,告诉客户端要想访问该资源,必须携带特定的请求头 |
| 429 | Too Many Requests | 太多请求,可以限制客户端请求某个资源的数量,配合 Retry-After(多长时间后可以请求)响应头一起使用 |
| 431 | Request Header Fields Too Large | 请求头太大,服务器不愿意处理请求,因为它的头部字段太大。请求可以在减少请求头域的大小后重新提交。 |
| 405 | Method Not Allowed | 请求方式有误,比如应该用GET请求方式的资源,用了POST |
| 500 | Internal Server Error | 服务器发生不可预期的错误。服务器出异常了,赶紧看日志去吧 |
| 503 | Service Unavailable | 服务器尚未准备好处理请求,服务器刚刚启动,还未初始化好 |
| 511 | Network Authentication Required | 客户端需要进行身份验证才能获得网络访问权限 |
4、Tomat
Tomcat是Apache软件基金会一个核心项目,是一个开源民爱妃的轻量级Web服务器,支持Servlet/JSP少量JavaEE规范。因为Tomcat支持Servlet/JSP规范,所以Tomcat也被称为Web容器、Servlet容器。Servlet需要依赖Tomcat才能运行。
JavaEE为Java企业版(Java Enterprise Edition),指Java企业级开发的技术规范总和,其中包含13项技术规范:JDBC、JNDI、EJB、RMI、JSP、Servlet、XML、JMS、Java IDL、JTS、JTA、JavaMail、JAF。
4.1、下载安装
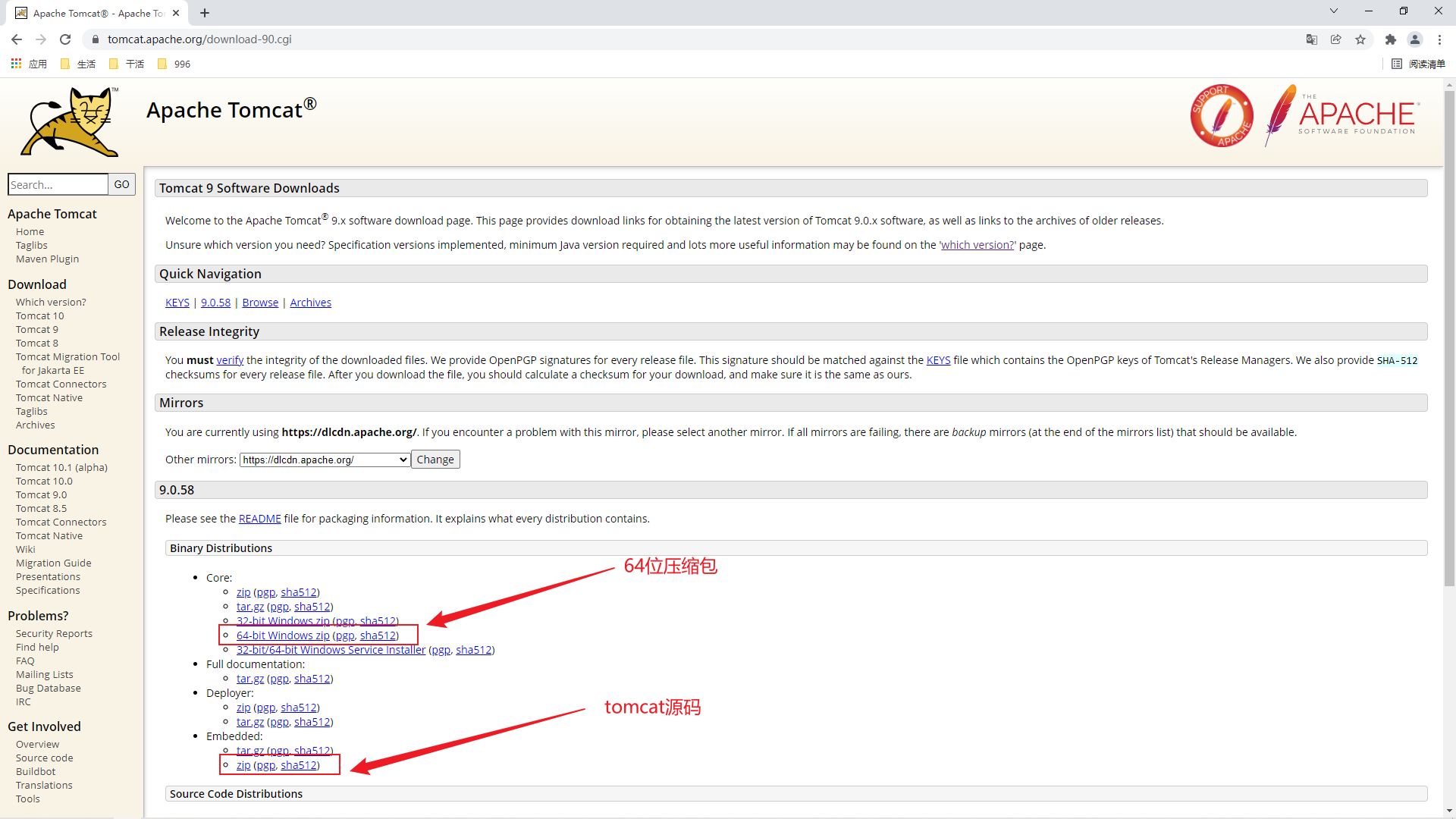
打开Tomcat官网下的Download界面,选择对应的版本,根据自己个人电脑和系统的情况对tomcat进行下载。官网传送门,这里提供本人使用的Tomcat压缩包- -> 传送门,提取码:6c8p。

值得注意的是Tomcat是绿色版,直接解压即可
-
为了避免后期部署项目时部署失败,在非中文没有空格的目录下,将下载的压缩包进行解压缩,会得到一个
apache-tomcat-版本号的目录,Tomcat就已经安装成功。 -
打开
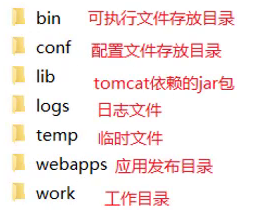
apache-tomcat-版本号目录就能看到如下的目录结构

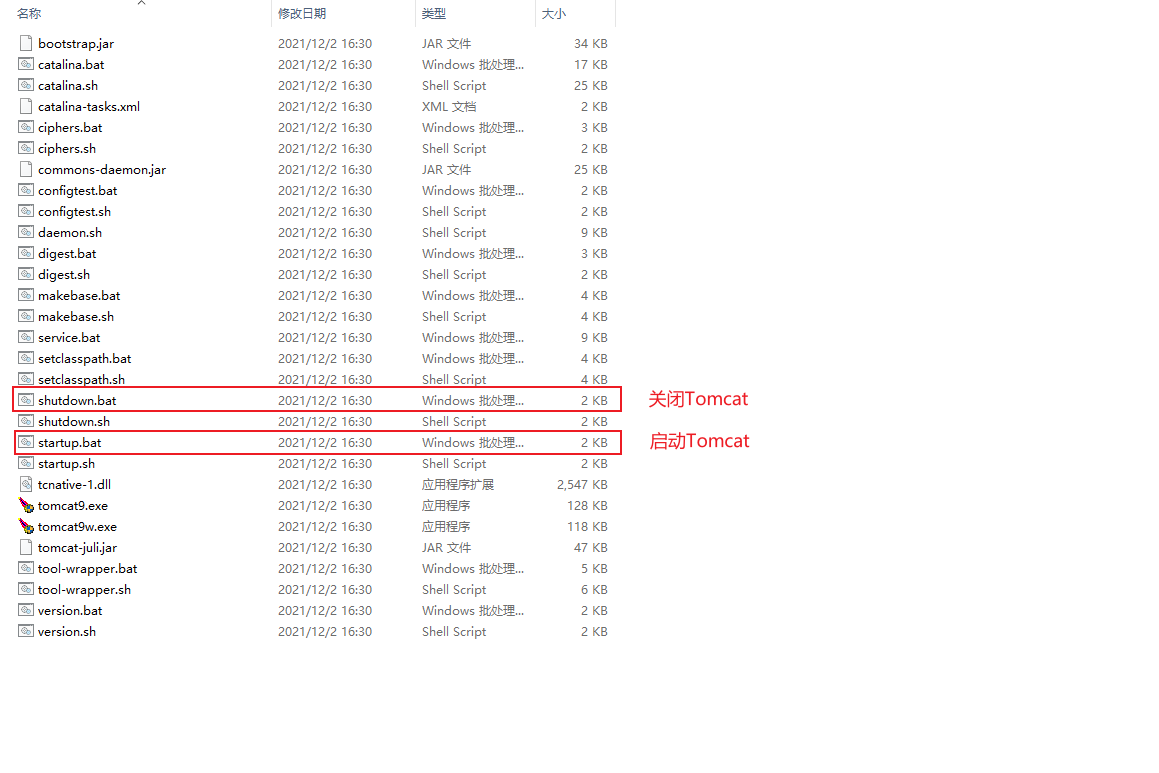
bin:目录下有两类文件,一种是以.bat结尾的,是Windows系统的可执行文件,一种是以.sh结尾的,是Linux系统的可执行文件。
webapps:就是以后项目部署的目录
如果有一天忍不住想卸载了,直接将整个文件夹删掉即可。
4.2、配置
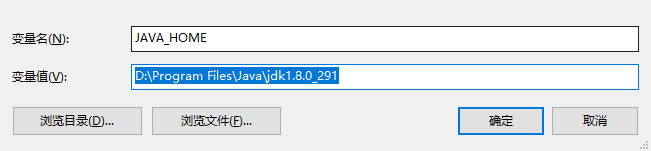
打开电脑中系统属性下的环境变量,在系统变量中添加JAVA_HOME变量,变量值为jdk的安装路径。Java环境搭建(JDK1.8)

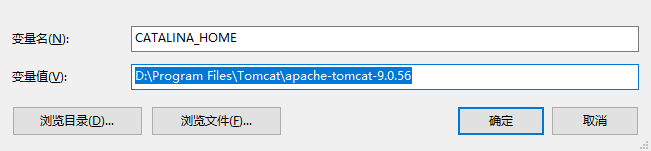
在系统变量中添加CATALINA_HOME变量,变量值为Tomcat安装路径。

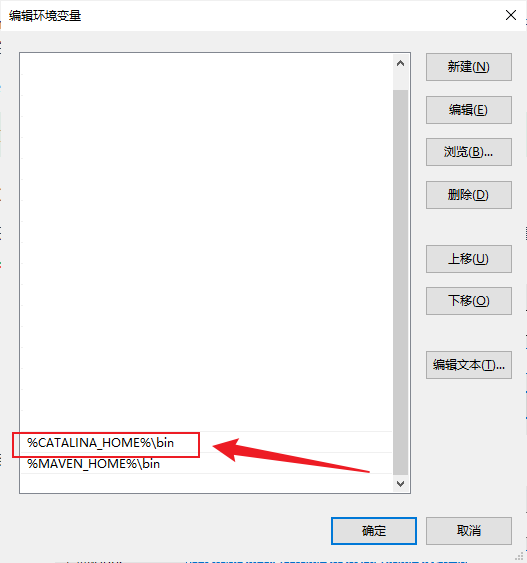
在 Path 环境变量中加入 Tomcat 解压目录\bin 目录,即%CATALINA_HOME%\bin

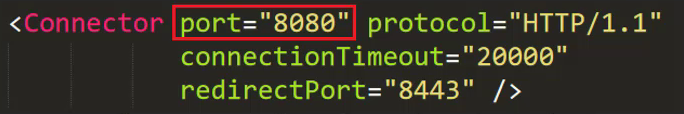
Tomcat默认的端口是8080,要想修改Tomcat启动的端口号,需要修改 conf/server.xml。
与此同时,HTTP协议默认端口号为80,如果将Tomcat端口号改为80,则将来访问Tomcat时,将不用输入端口号。

为了避免控制台打开Tomcat时出现中文乱码,因此需要修改安装目录下的conf下的logging.properties文件,将其中的encoding修改成GBK即可(不出意外的话会在51行)
java.util.logging.ConsoleHandler.encoding = GBK
4.3、启动和关闭
打开解压文件夹下的bin目录我们会发现存在一下两个程序startup.bat和shutdown.bat,分别对应着正常启动和正常关闭。

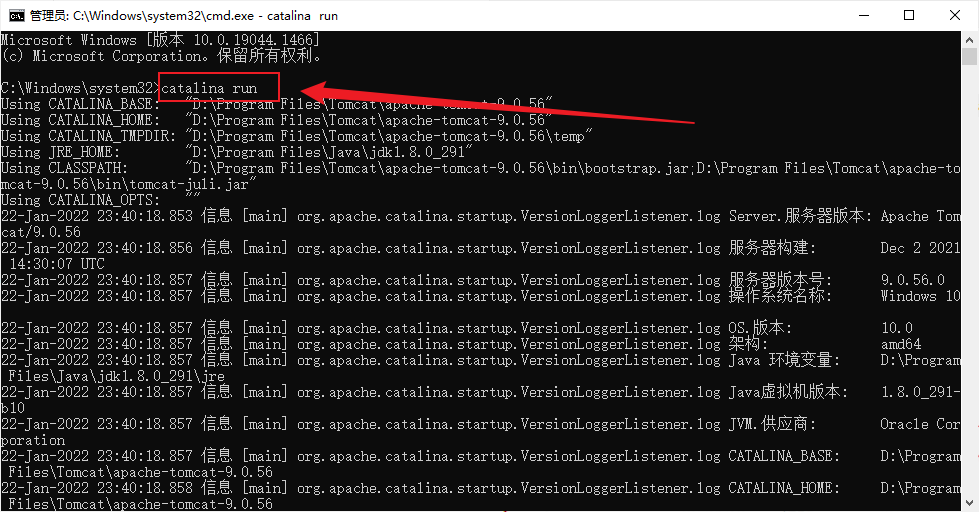
但是上面的操作都可以在控制台完成。由于配置了CATALINA_HOME系统变量,我们可以打开控制台,直接输入catalina run,即可实现Tomcat的启动。

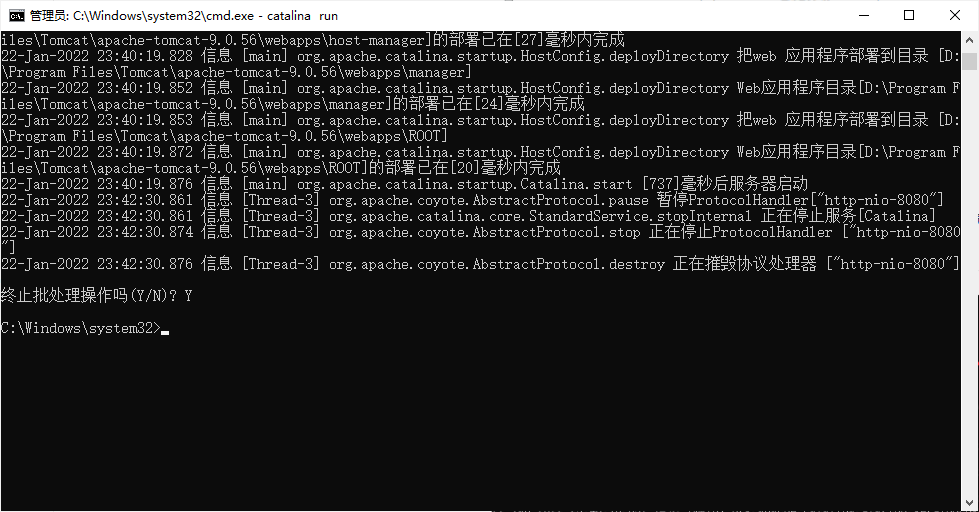
在启动了Tomcat之后,如果想关闭Tomcat,可直接按下Ctrl+c即可实现Tomcat的关闭。
这里值得注意的是,直接叉掉控制台程序也能同时关闭Tomcat,但是这属于强制关闭,是不安全的,有可能出现数据丢失的风险。

4.4、部署
Tomcat部署项目: 将项目放置到webapps目录下,即部署完成。
- 将 编写好的
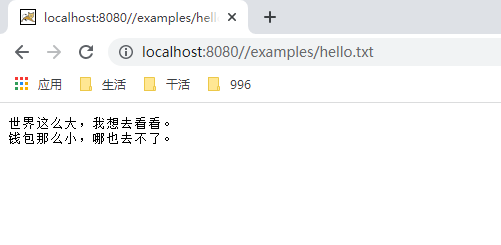
hello.txt文件拷贝到Tomcat的webapps/example目录下 - 通过浏览器访问
http://localhost:8080//examples/hello.txt,能看到下面的内容就说明项目已经部署成功。

5、Maven创建Web项目
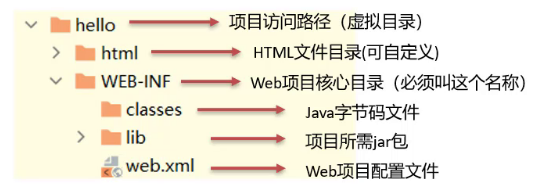
5.1、Web项目结构
Web项目的结构分为:开发中的项目和开发完可以部署的Web项目,这两种项目的结构是不一样的,对应的介绍如下:
- Maven Web项目结构: 开发中的项目

- 开发完成部署的Web项目

- 开发项目通过执行Maven打包命令
package,可以获取到部署的Web项目目录 - 编译后的Java字节码文件和resources的资源文件,会被放到
WEB-INF/classes目录下 - pom.xml中依赖坐标对应的jar包,会被放入
WEB-INF/lib目录下
5.2、使用骨架创建Web项目
具体的步骤如下:
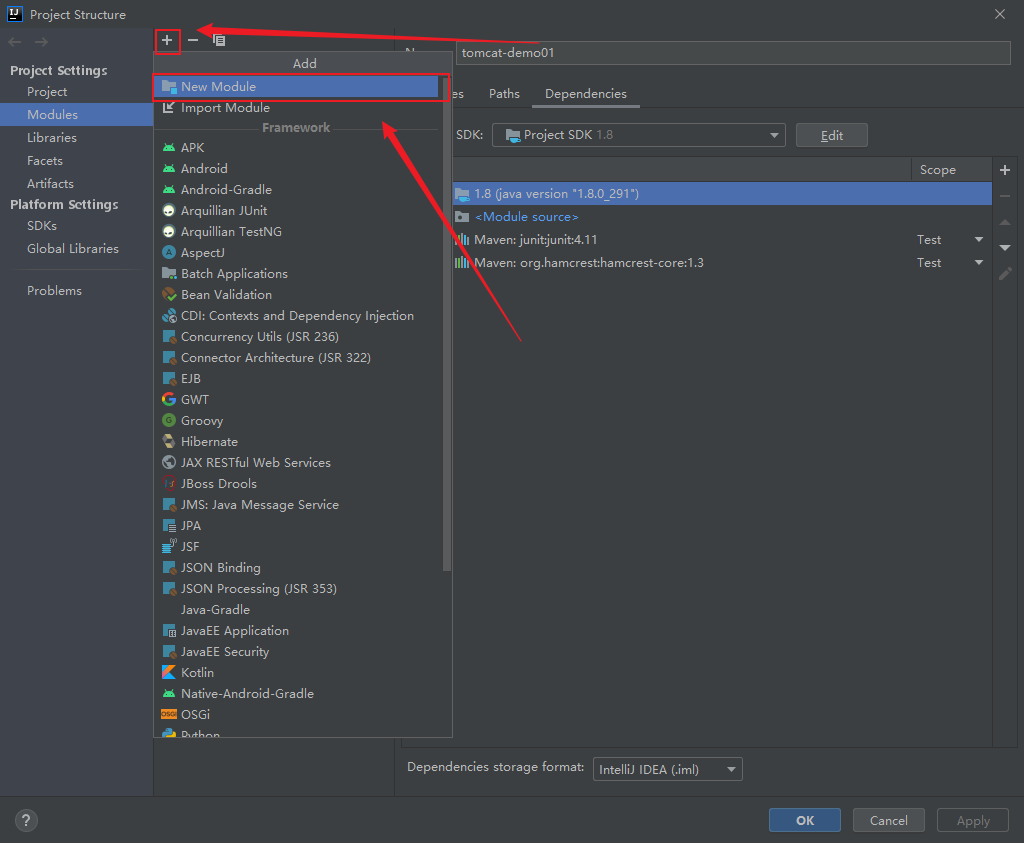
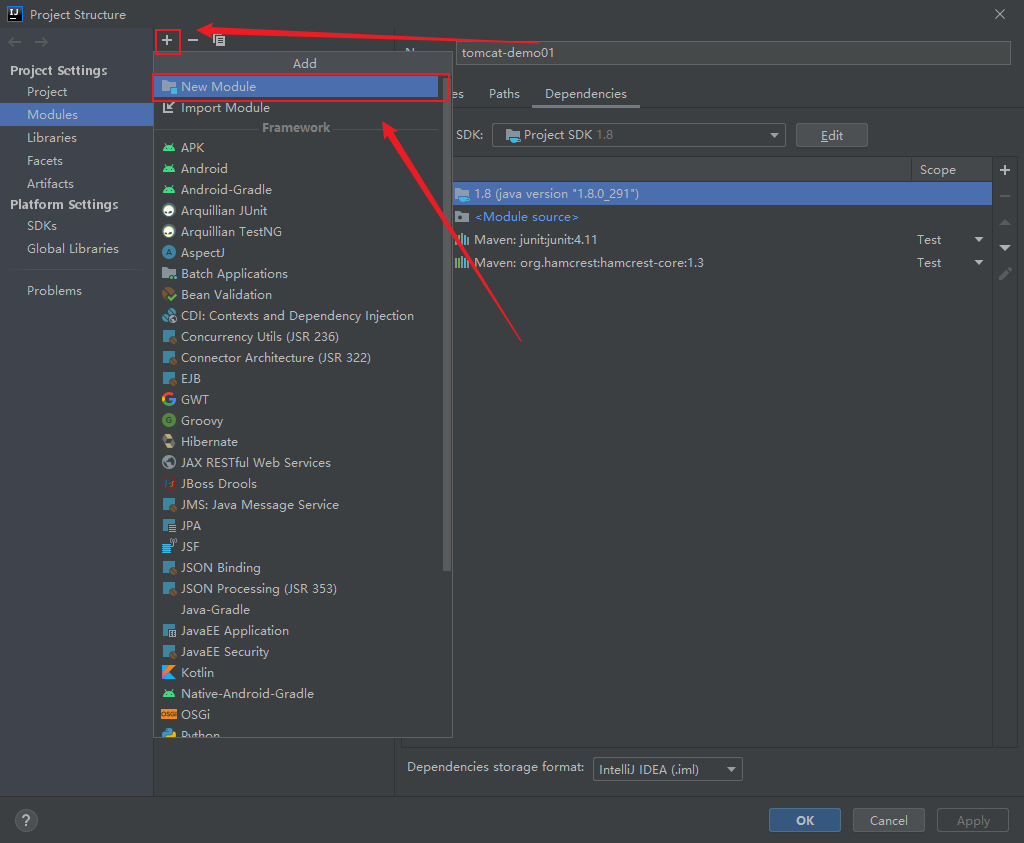
- 创建Maven项目

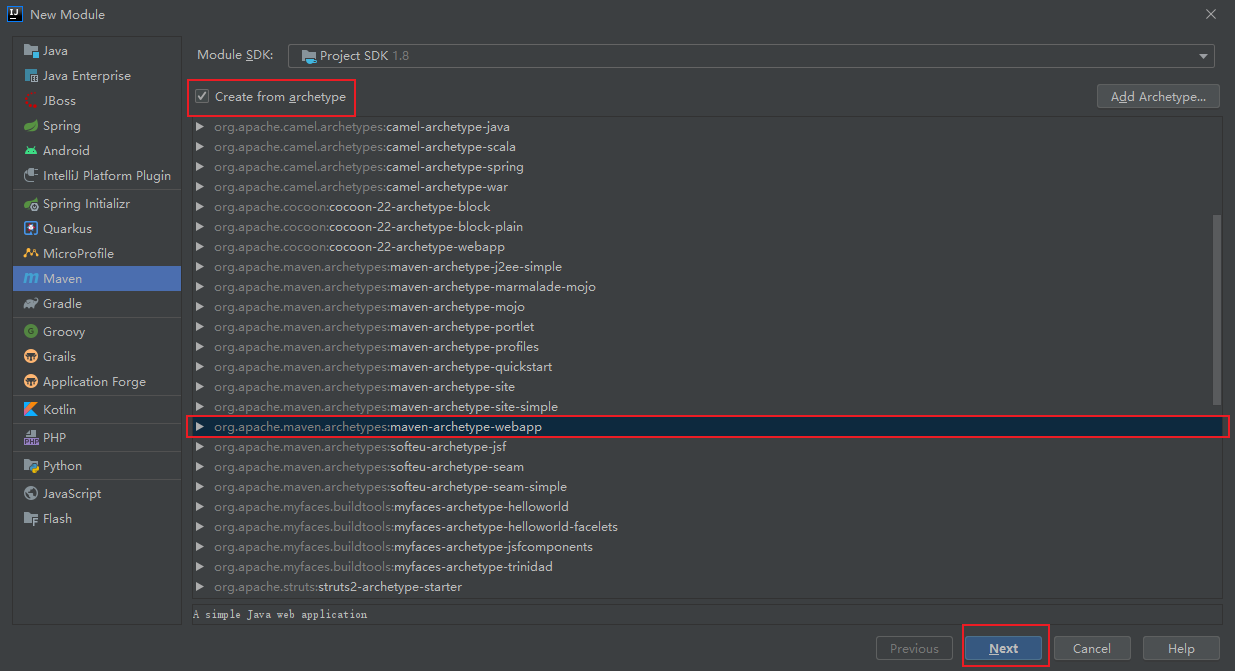
- 选择使用Web项目骨架

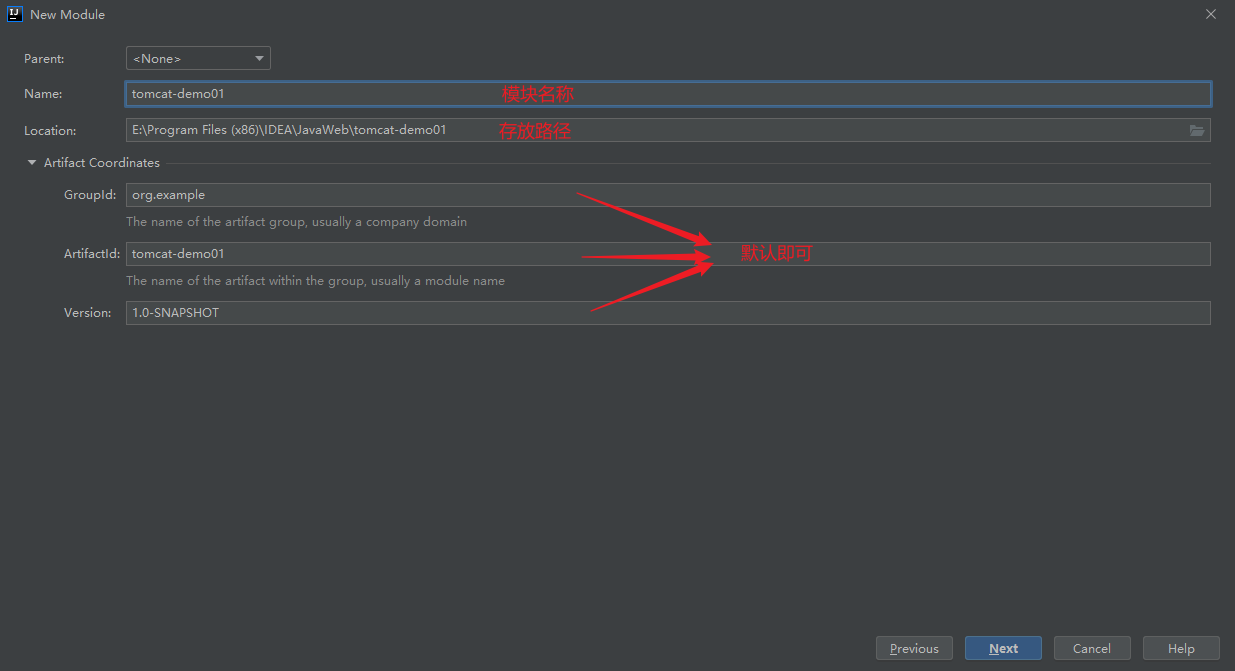
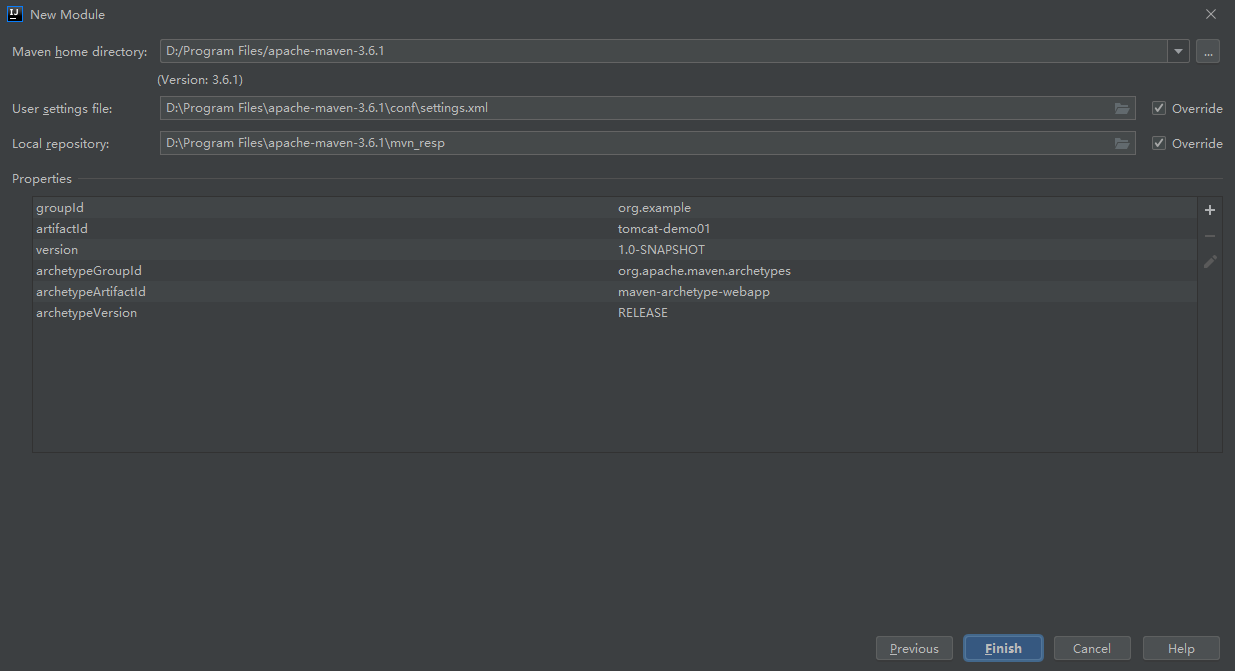
- 输入Maven项目坐标创建项目

- 确认Maven相关的配置信息后,完成项目创建

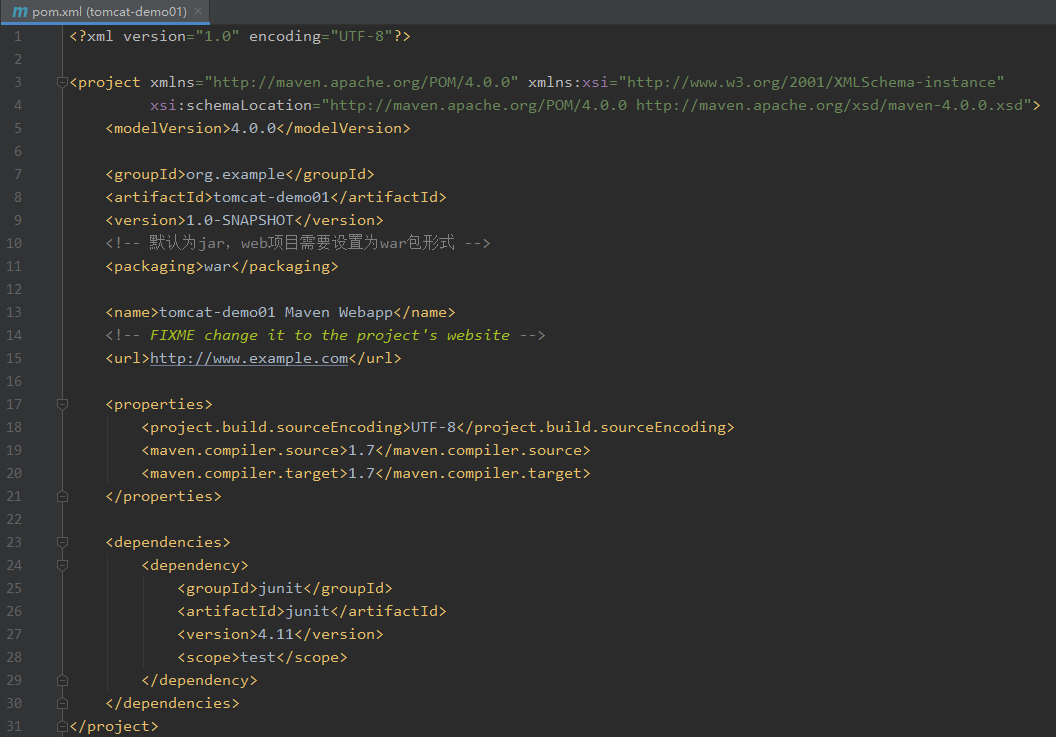
- 删除pom.xml中多余内容

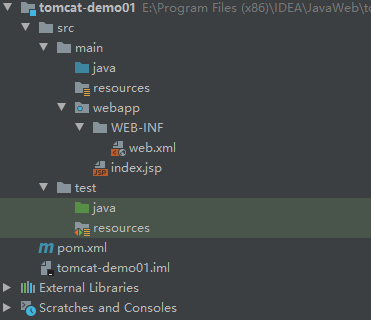
- 补齐Maven Web项目缺失的目录结构

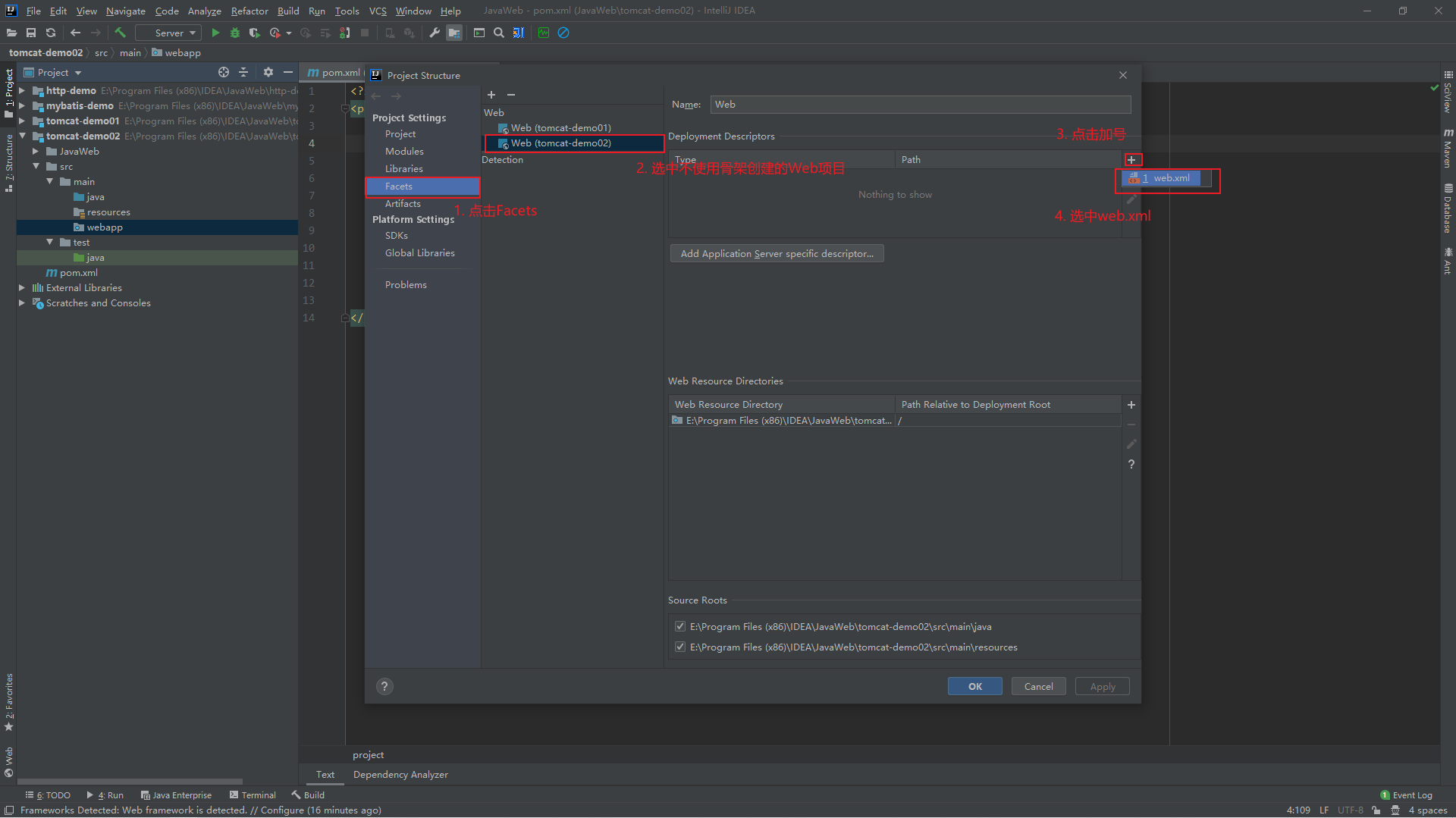
5.3、不使用骨架创建Web项目
具体的步骤如下:
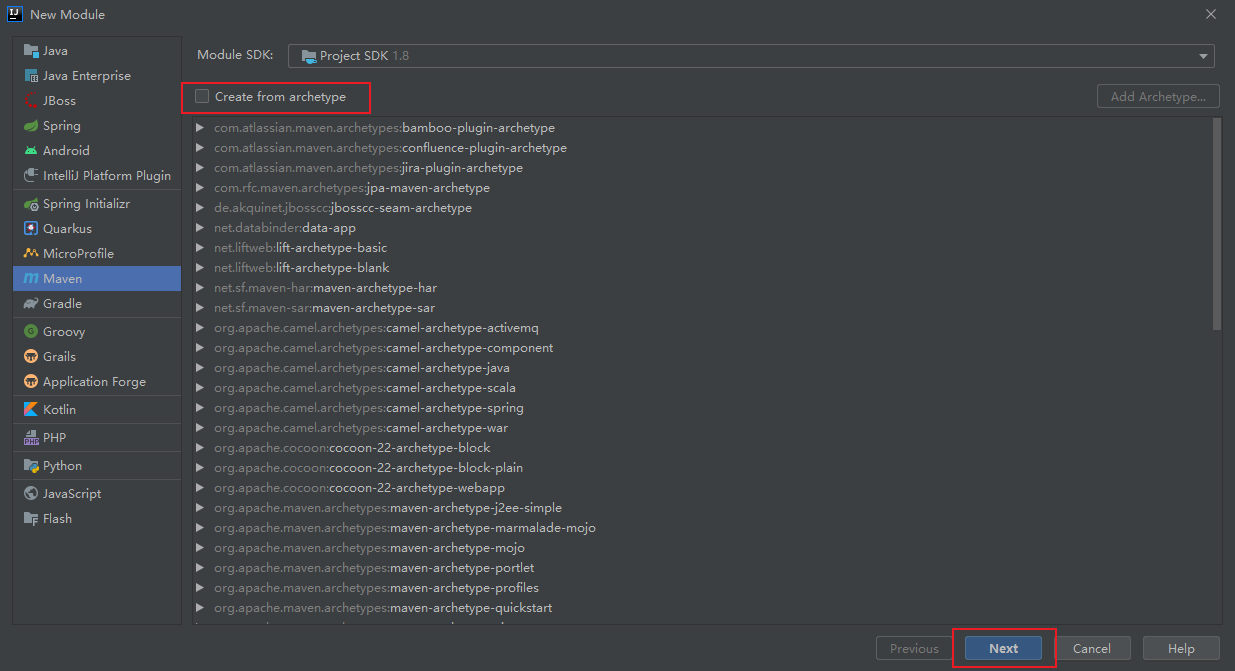
- 创建Maven项目

- 选择不使用Web项目骨架

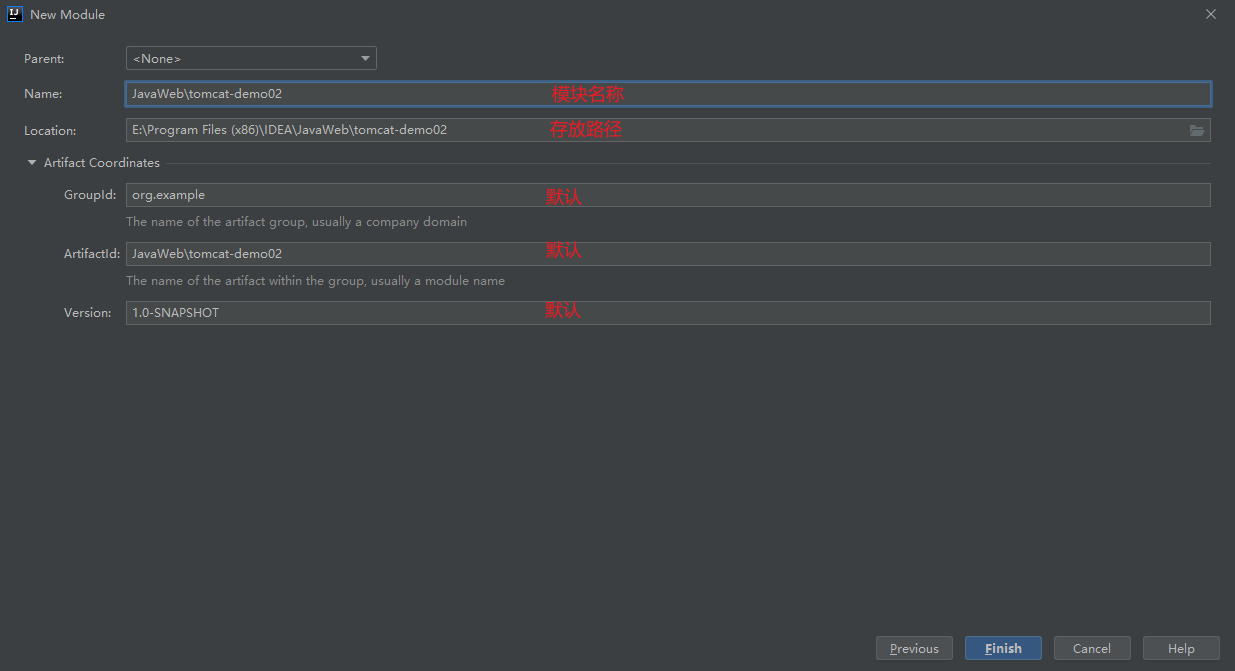
- 输入Maven项目坐标创建项目

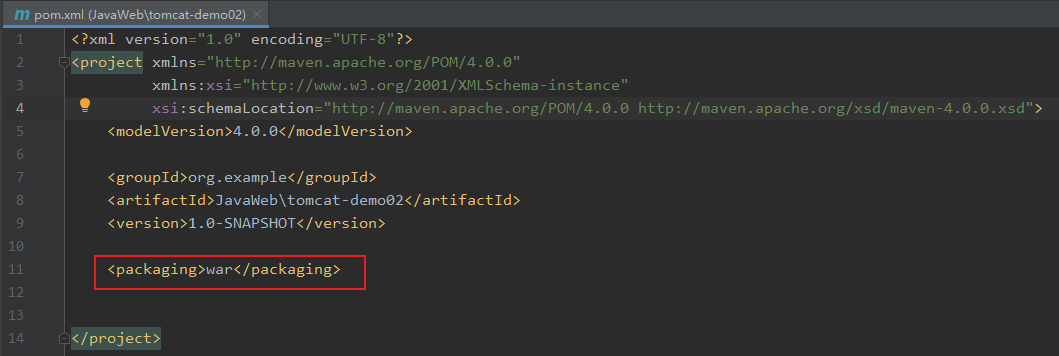
- 在pom.xml设置打包方式为war

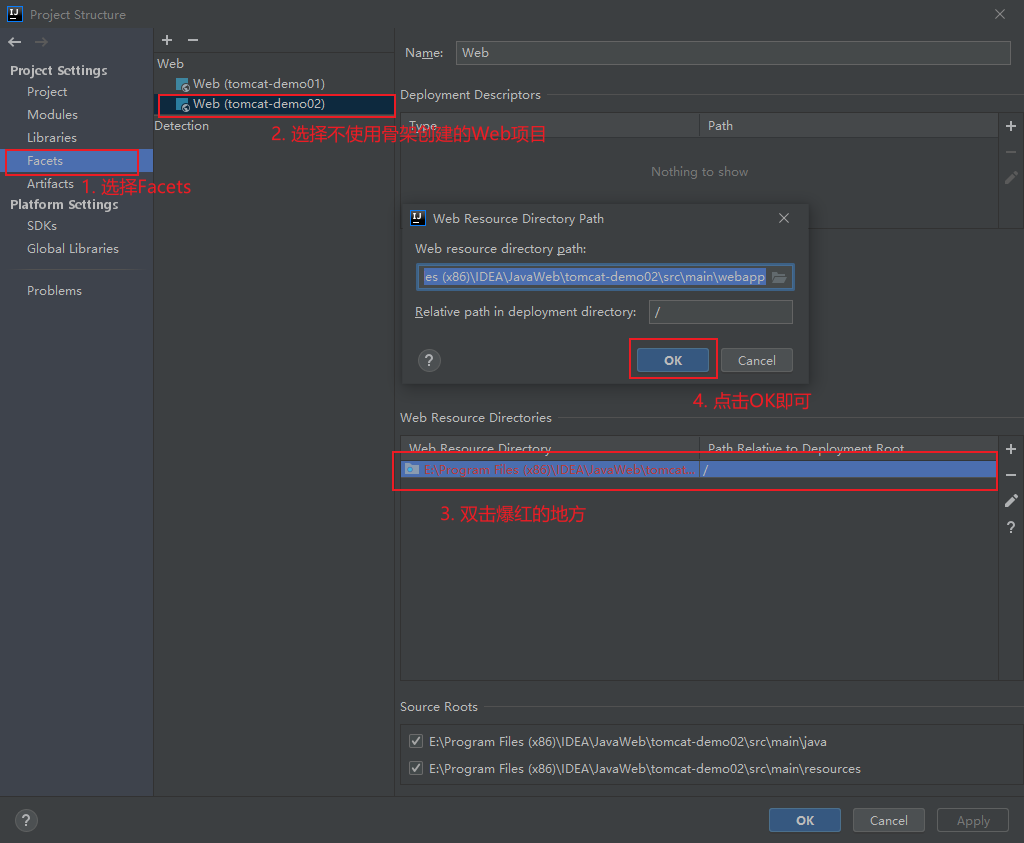
- 补齐Maven Web项目缺失webapp的目录结构

- 补齐Maven Web项目缺失WEB-INF/web.xml的目录结构

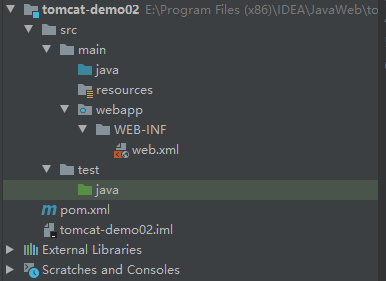
- 目录补充完毕之后的最终结构如下

6、IDEA中使用Tomcat
Maven Web项目创建成功后,通过Maven的package命令可以将项目打包成war包,将war文件拷贝到Tomcat的webapps目录下,启动Tomcat就可以将项目部署成功,然后通过浏览器进行访问即可。然而我们在开发的过程中,项目中的内容会经常发生变化,如果按照上面这种方式来部署测试,是非常不方便的。
如何在IDEA中能快速使用Tomcat呢?
在IDEA中集成使用Tomcat有两种方式,分别是集成本地Tomcat和Tomcat Maven插件
6.1、集成本地Tomcat
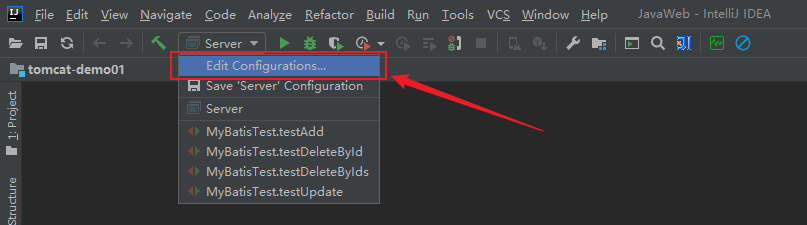
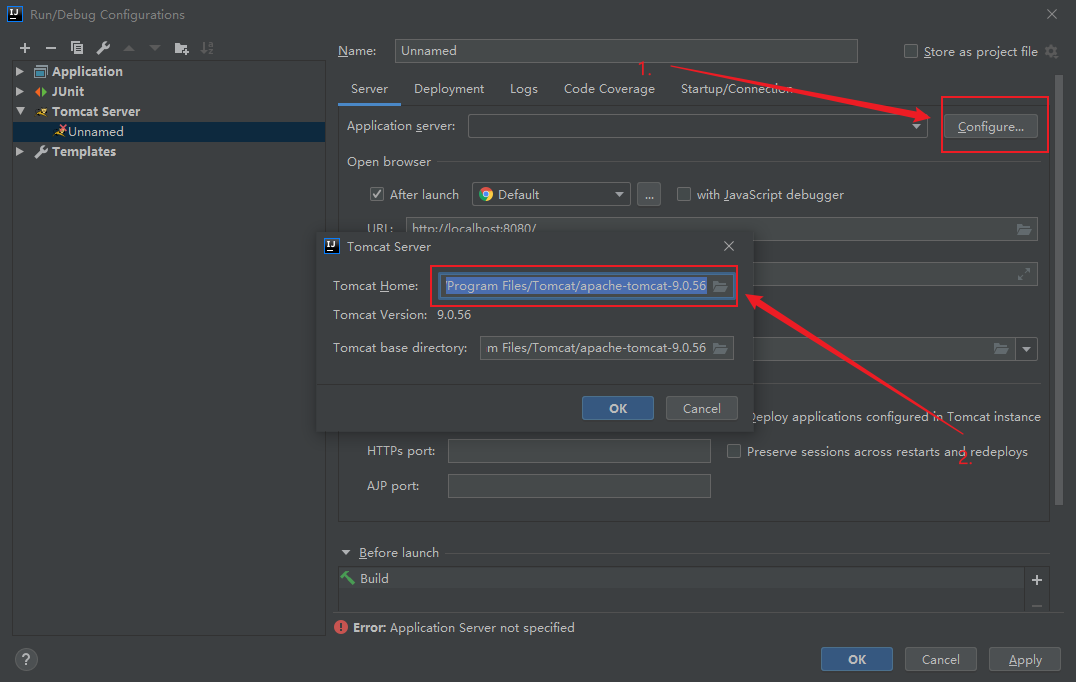
- 点击Edit Configurations…

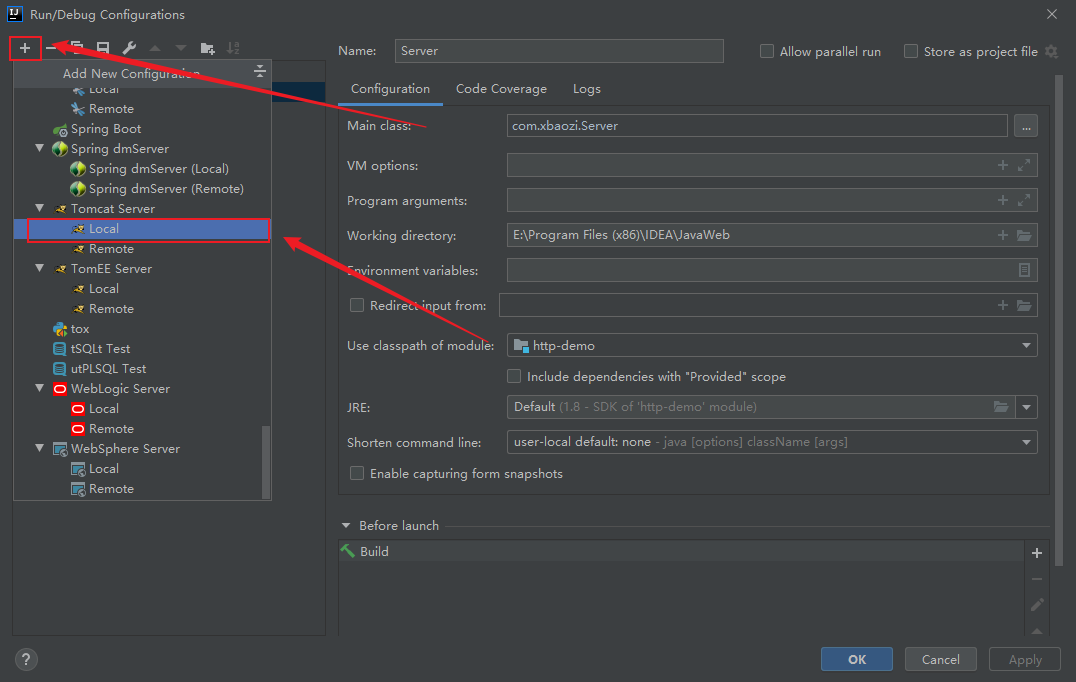
- 添加本地Tomcat

- 指定本地Tomcat的具体路径

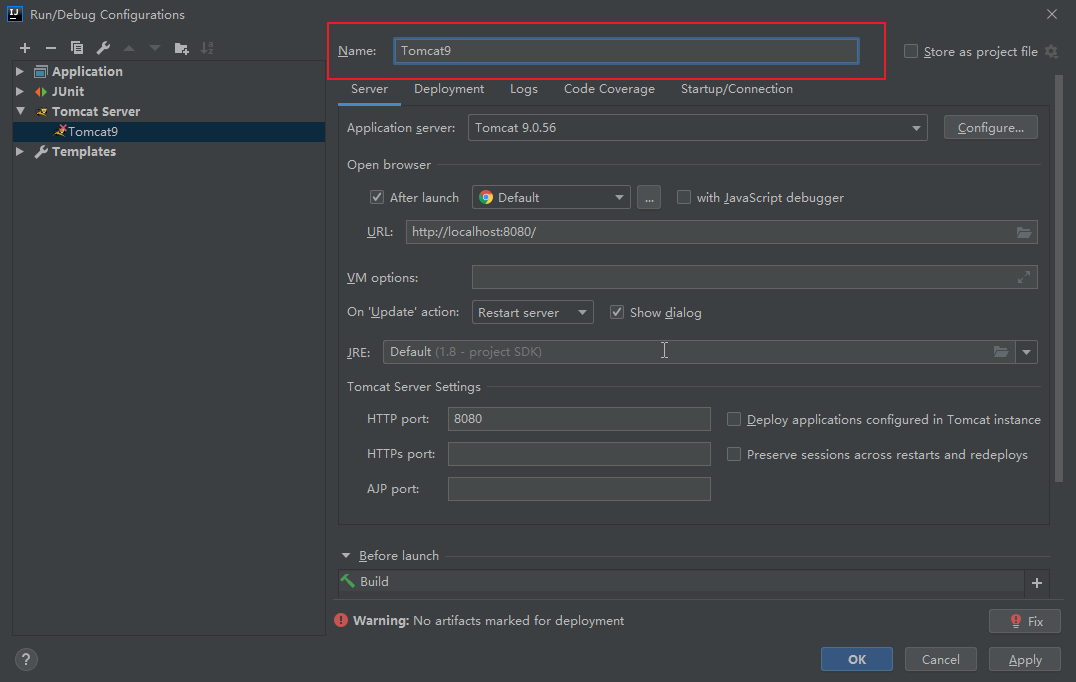
- 修改Tomcat的名称,此步骤可以不改,只是让名字看起来更有意义,HTTP port中的端口也可以进行修改,比如把8080改成80

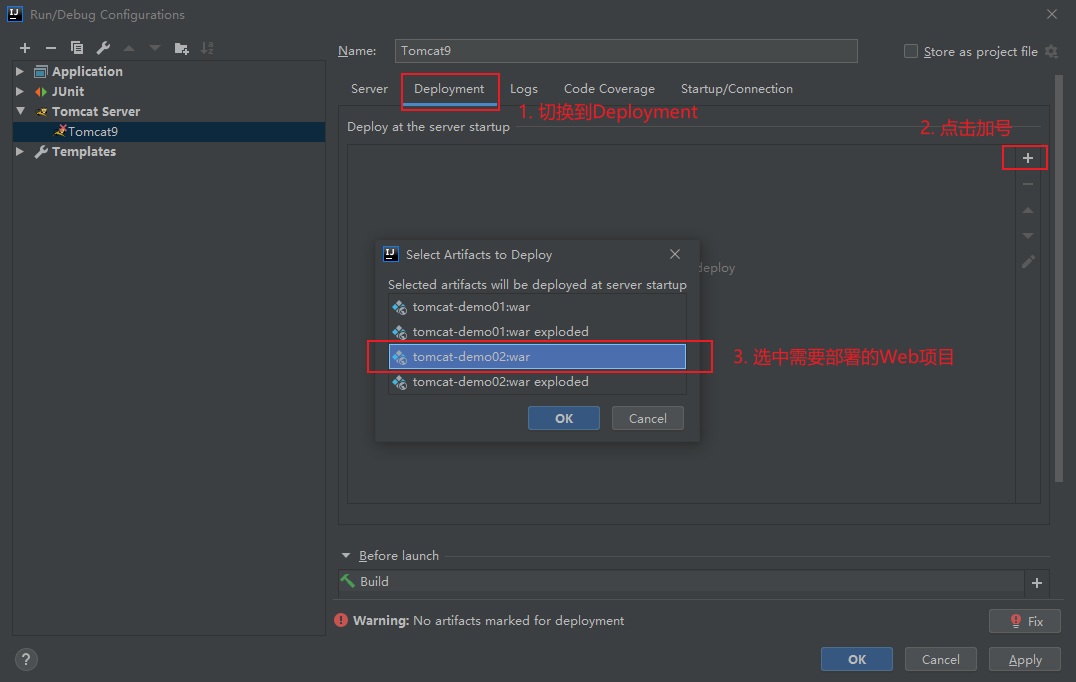
- 将开发项目部署项目到Tomcat中。这里值得注意的是有两种不同的后缀选择,两者的介绍如下:
- war模式是将WEB工程打成war包,把war包发布到Tomcat服务器上
- war exploded模式是将WEB工程以当前文件夹的位置关系发布到Tomcat服务器上
- war模式部署成功后,Tomcat的webapps目录下会有部署的项目内容
- war exploded模式部署成功后,Tomcat的webapps目录下没有,而使用的是项目的target目录下的内容进行部署
- 建议选war模式进行部署,更符合项目部署的实际情况

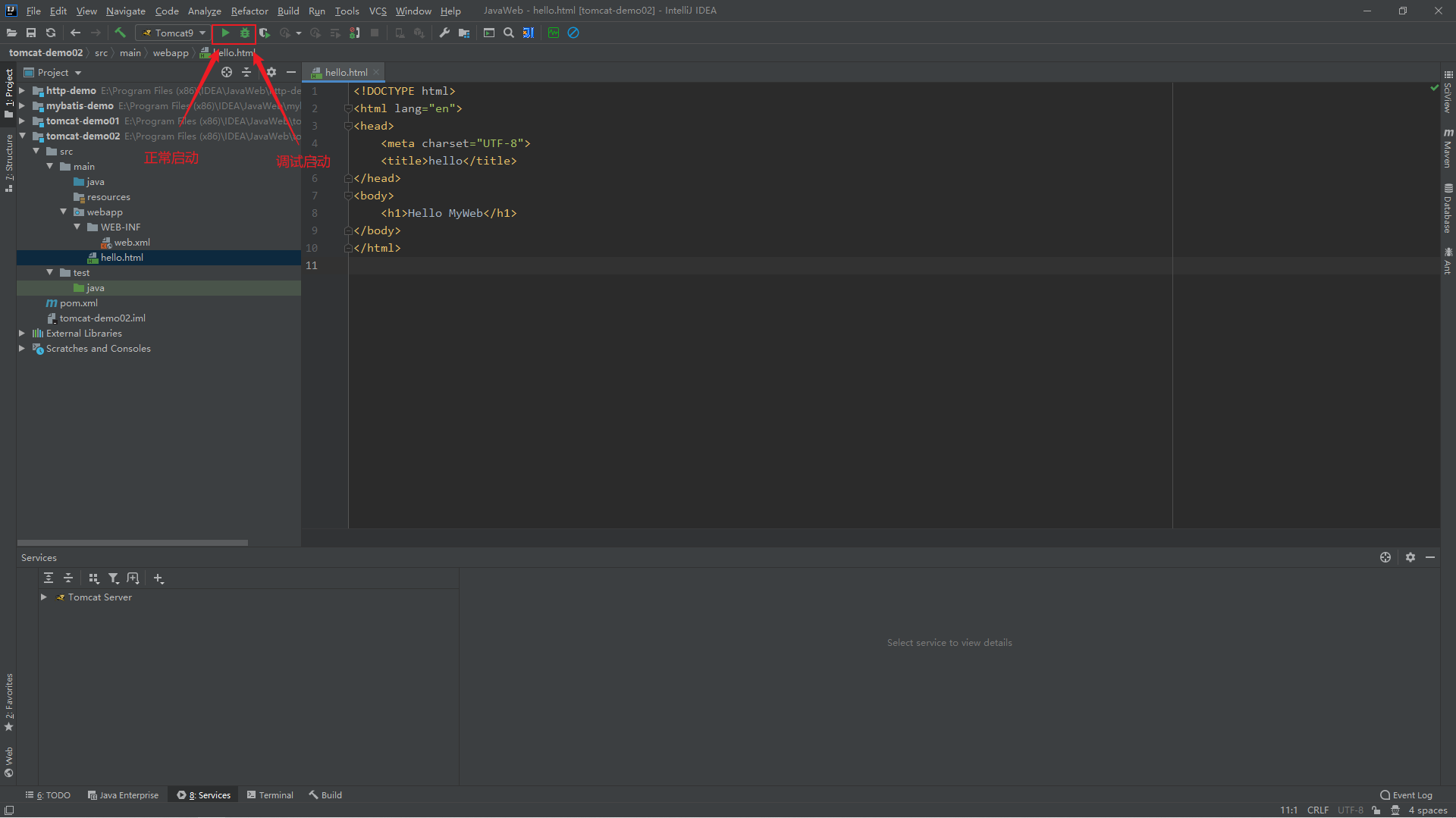
- 在webapp目录下添加hello.html页面以便更好的看到启动效果

- 启动成功后,可以通过浏览器进行访问测试

6.2、Tomcat Maven插件
在IDEA中使用本地Tomcat进行项目部署,相对来说步骤比较繁琐,所以我们需要一种更简便的方式来替换它,那就是直接使用Maven中的Tomcat插件来部署项目,具体的实现步骤,只需要如下的三步:
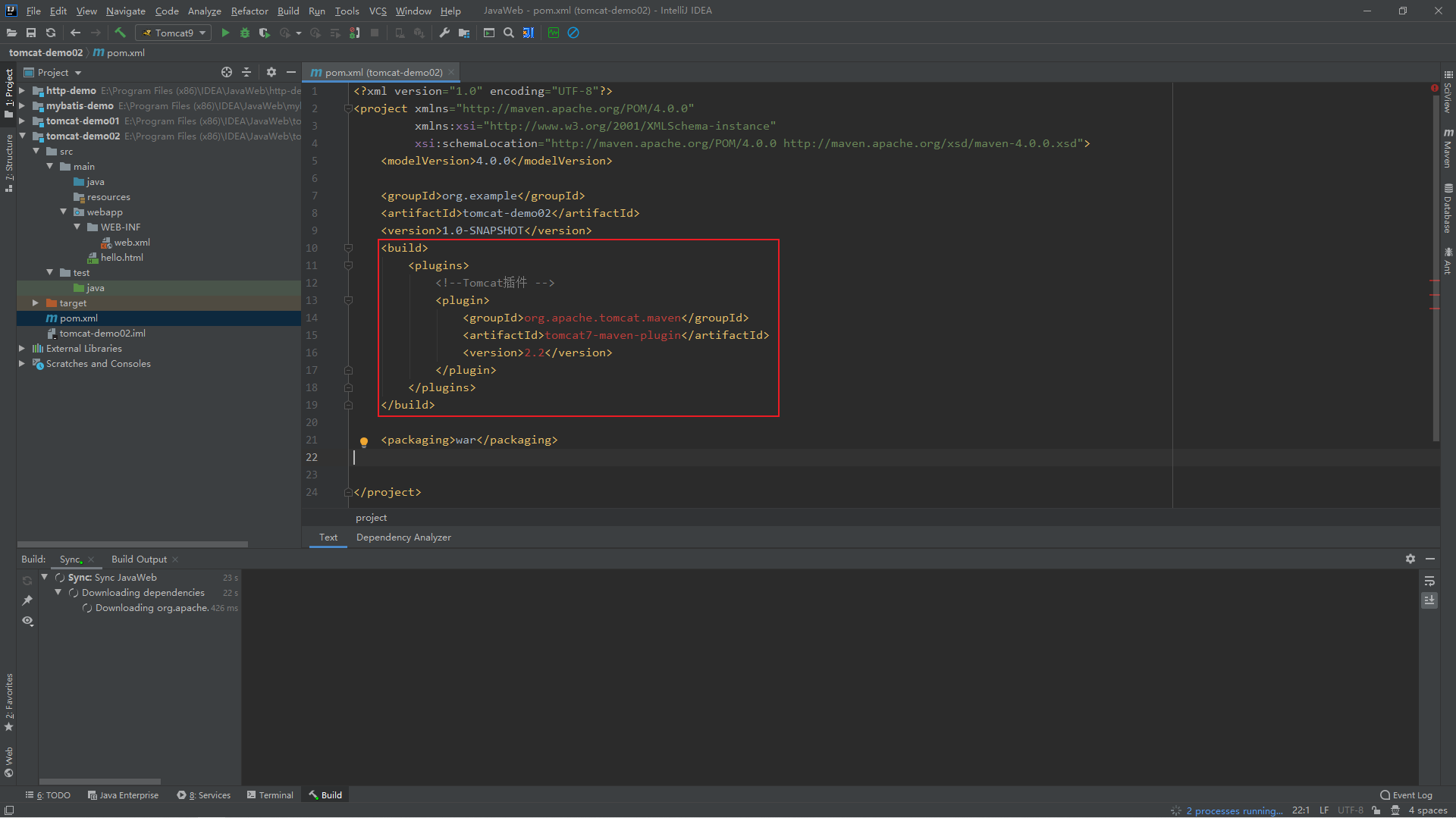
- 在pom.xml中添加Tomcat插件,第一次使用时等待Maven家在完成对应的依赖即可

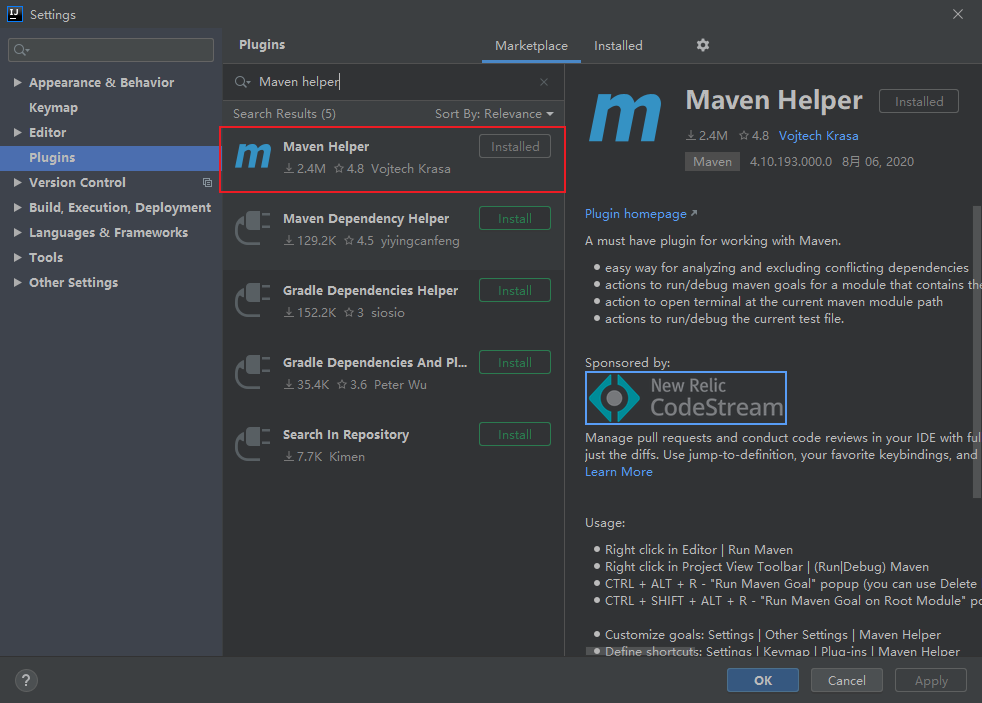
- 打开setting下的plugin,添加Maven helper插件重启IDEA

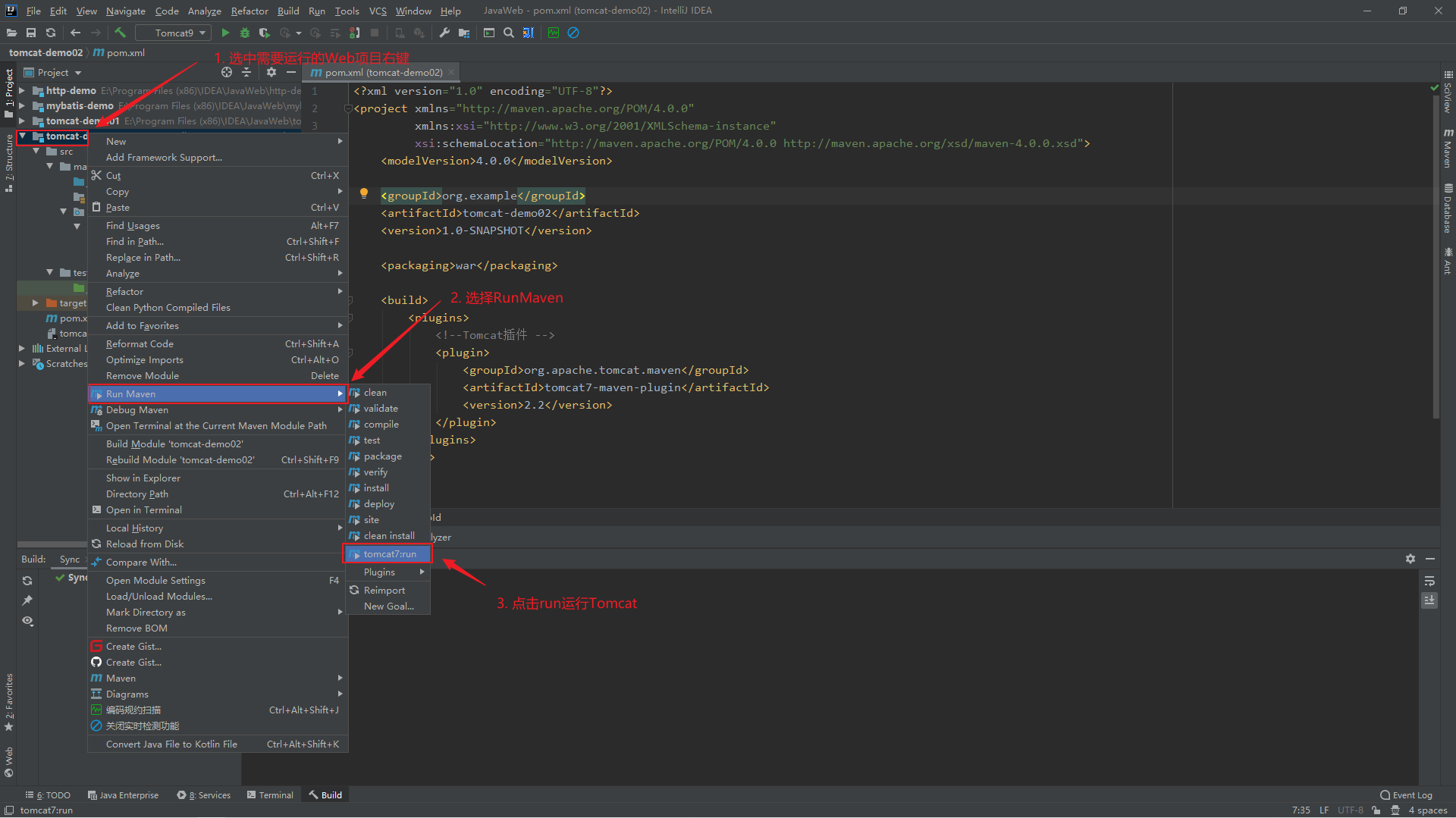
- 使用Maven Helper插件快速启动项目,选中项目,右键–>Run Maven --> tomcat7:run

值得注意的是,Maven Tomcat插件目前只有Tomcat7版本,没有更高的版本可以使用,如果对于Tomcat的版本有比较高的要求,要在Tomcat7以上,这个时候就只能用集成本地Tomcat的方式了。使用Maven Tomcat插件,要想修改Tomcat的端口和访问路径,可以直接修改pom.xml。
<build>
<plugins>
<!--Tomcat插件 -->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<!--访问端口号 -->
<port>80</port>
<!--项目访问路径
未配置访问路径: http://localhost:80/tomcat-demo2/a.html
配置/后访问路径: http://localhost:80/a.html
如果配置成 /hello,访问路径会变成什么?
答案: http://localhost:80/hello/a.html
-->
<path>/</path>
</configuration>
</plugin>
</plugins>
</build>

2.2
80
/
[外链图片转存中...(img-1xfsQvPo-1642911866459)]