Maven基础
1.Maven简介
Maven的本质是一个项目管理工具,将项目开发和管理过程抽象成一个项目对象模型(POM)

Maven作用
项目构建:提供标准的、跨平台的自动化项目构建方式
依赖管理:方便快捷的管理项目依赖的资源(jar包)
统一开发结构
2.maven安装
3.Maven基础概念
3.1仓库
仓库:用于存储资源,包含各种jar包
分类:
本里仓库:自己电脑上
远程仓库:中央仓库(Maven团队维护)和私服(部门/公司范围内存储资源的仓库,从重要资源获取资源)

3.2坐标
https://repo1.maven.org/maven2/
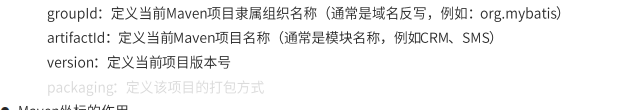
坐标组成包括 groupld artifactld version (组织id 项目id、 版本号)

mvnrepository.com
3.3 本地仓库配置
全局setting和用户setting区别
4.第一个Maven项目(手工制作)
5.依赖管理
5.1 依赖配置
<dependencies >
<!--设置具体的依赖- ->
<dependency>
<!—依赖所属群组id-->
<groupId >junit</groupId>
<!-- 依赖所属项目id-->
<artifactId>junit</artifactId>
<!—依赖版本号-->
<version>4.12</version>
</dependency>
</dependencies>
5.2依赖传递

依赖传递冲突问题
1.路径优先
层级越深,优先级越低,
层级越浅,优先级越高

5.3 可选依赖
对外隐藏当前所依赖的资源 不透明
加一个< optional >true< /optional >
5.4排除依赖
主动的
排除依赖指主动断开依赖的资源,被排除的资源无需指定版本 不需要
<exclusions>
<exclusion>
<groupId>org.hamcrest< /groupId>
<artifactId>hamcrest-core< /artifactId>
</exclusion>
</exclusions>
5.5 依赖范围
依赖的jar默认情况下可以在任何地方使用,可以通过scope标签设定其作用范围


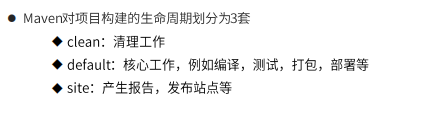
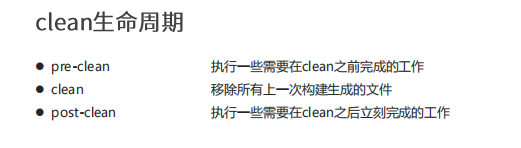
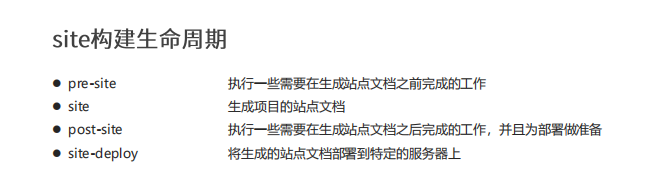
6.生命周期