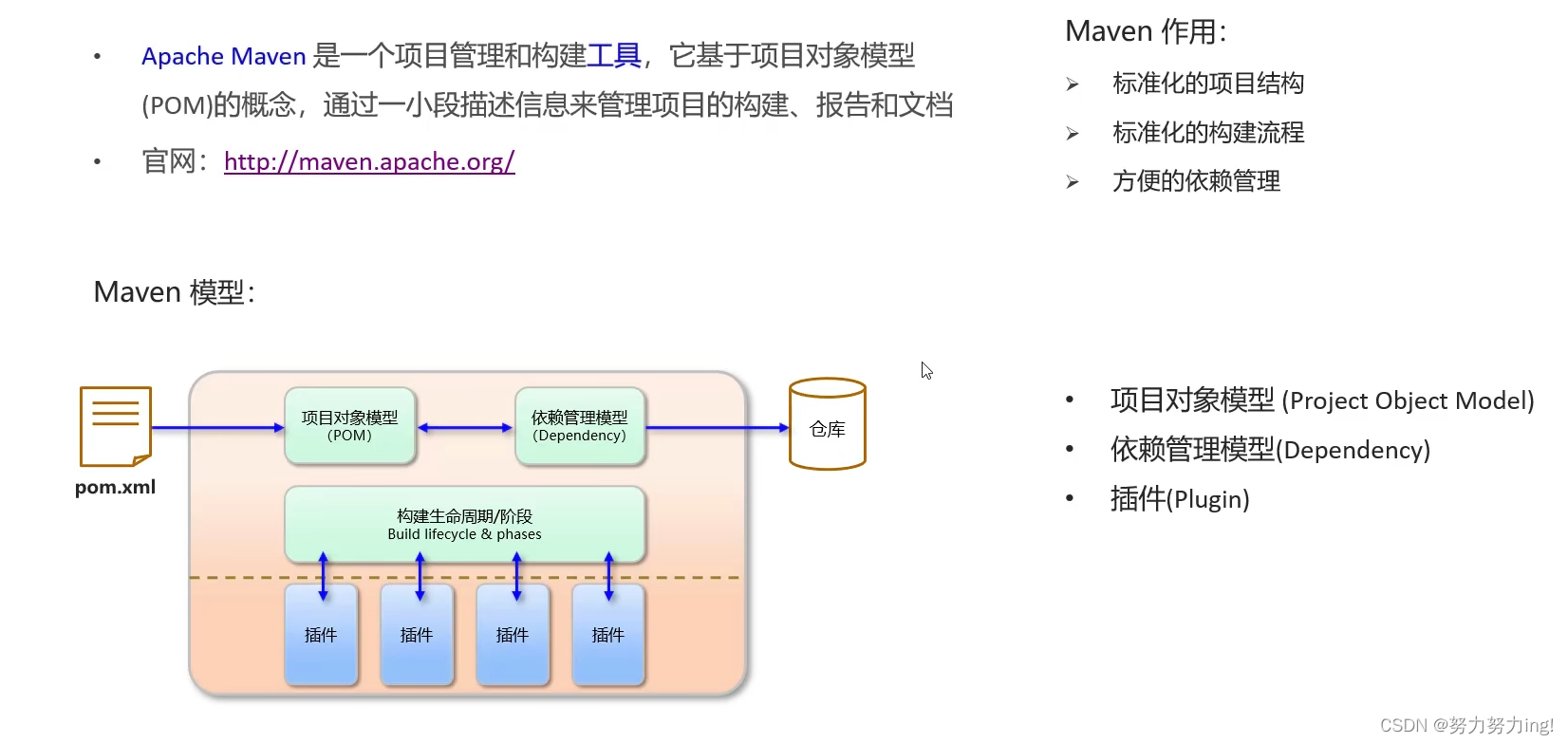
1.Maven简介
- Maven是专门用于管理和构建Java项目的工具,它的主要功能有:
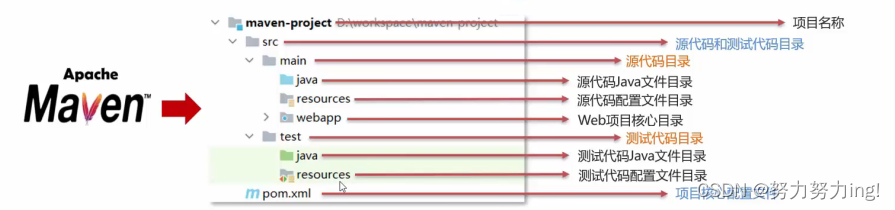
- 提供了一套标准化的项目结构
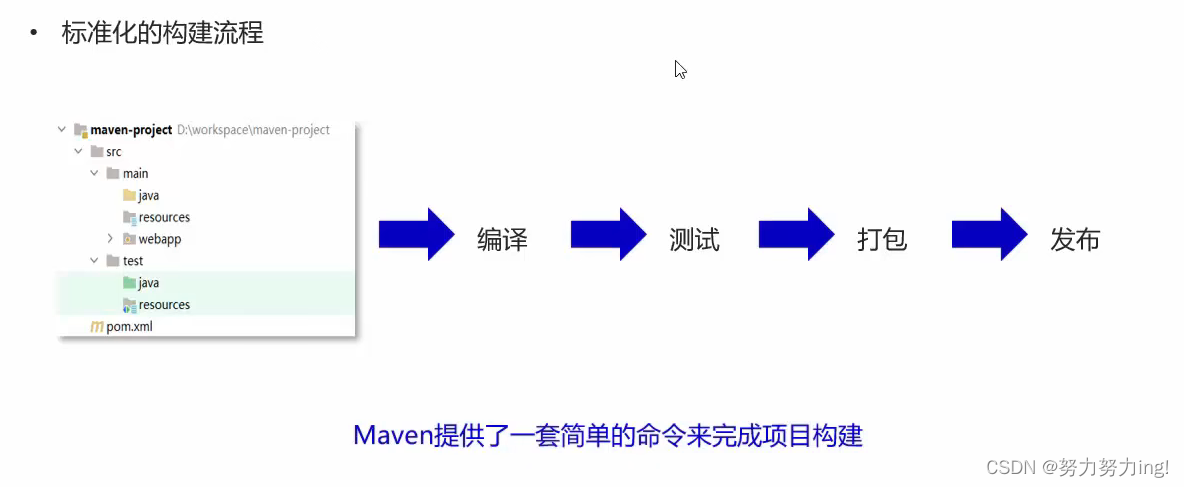
- 提供了一套标准化的构建流程(编译,测试,打包,发布…)
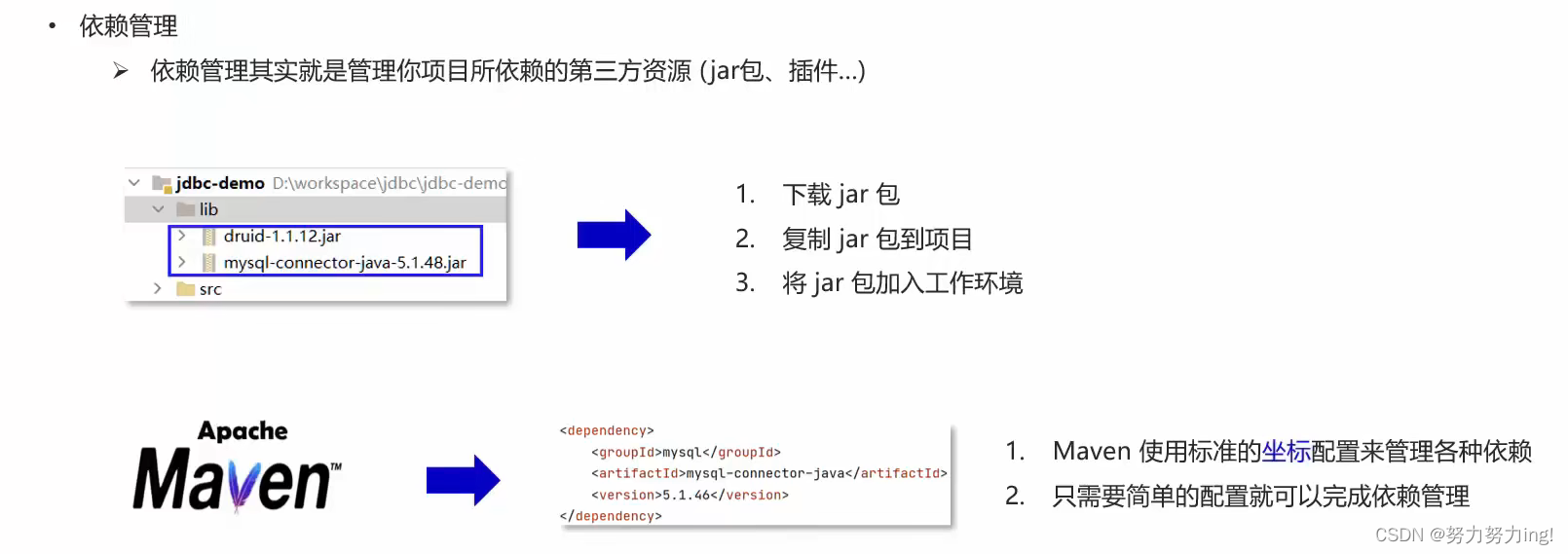
- 提供了一套依赖管理机制
- eclipse与MyEclipse和IntelliJ IDEA 不同IDE之间,项目结构不一样,不通用

Maven提供了一套标准化的项目结构,所有IDE使用Maven构建的项目结构完全一样,所有IDE创建的Maven项目可以通过.
2.Maven提供了一套简单的命令来完成项目构建




2.Maven安装配置
- 解压apache-maven-3.6.1.rar安装完成
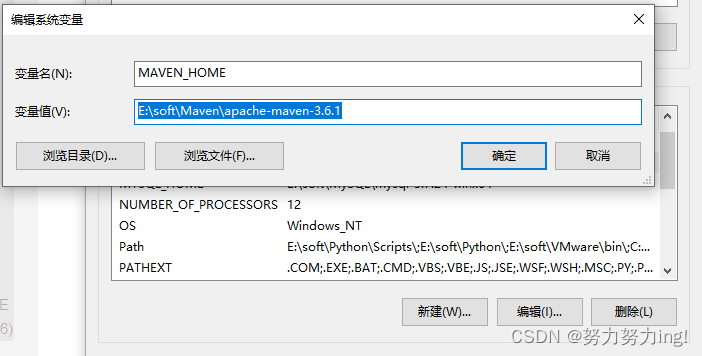
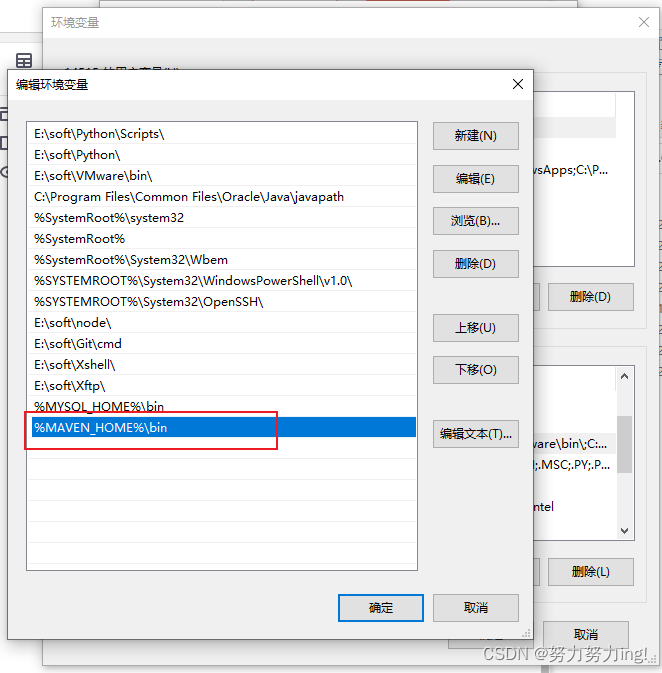
- 配置环境变量MAVEN_HOME为安装路径的bin目录
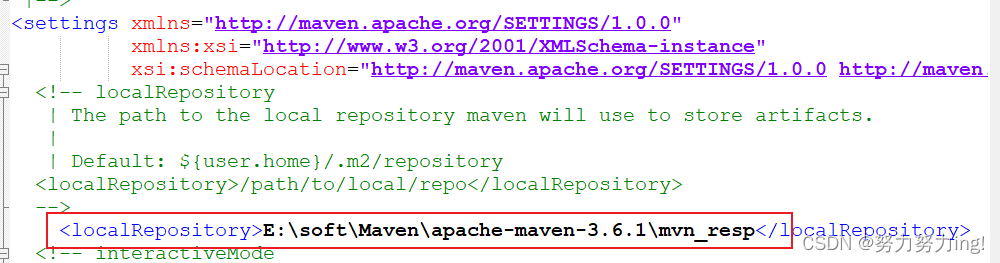
- 配置本地仓库:修改conf/settings.xml中的< localRepository >为一个指定目录
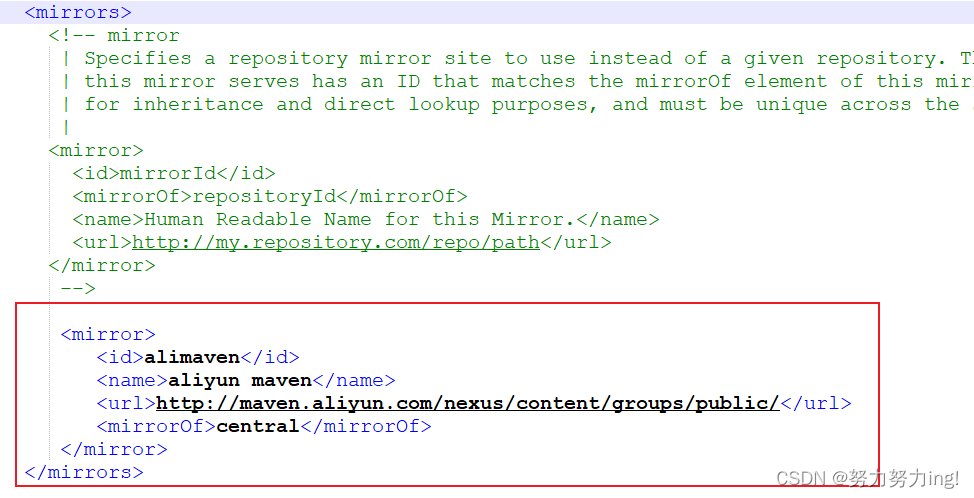
- 配置阿里云私服:修改conf/settings.xml中的< mirrors >标签,为其添加如下子标签.

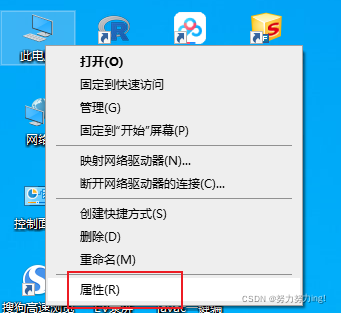
1.高级环境变量配置

2.添加系统变量 变量值为maven的安装路径

3.添加bin目录

3.配置本地仓库
默认的本地仓库是在C盘上的,所以我们需要配置一下
- 修改conf/settings.xml中的 为一个指定目录作为本地仓库,用来存储jar包

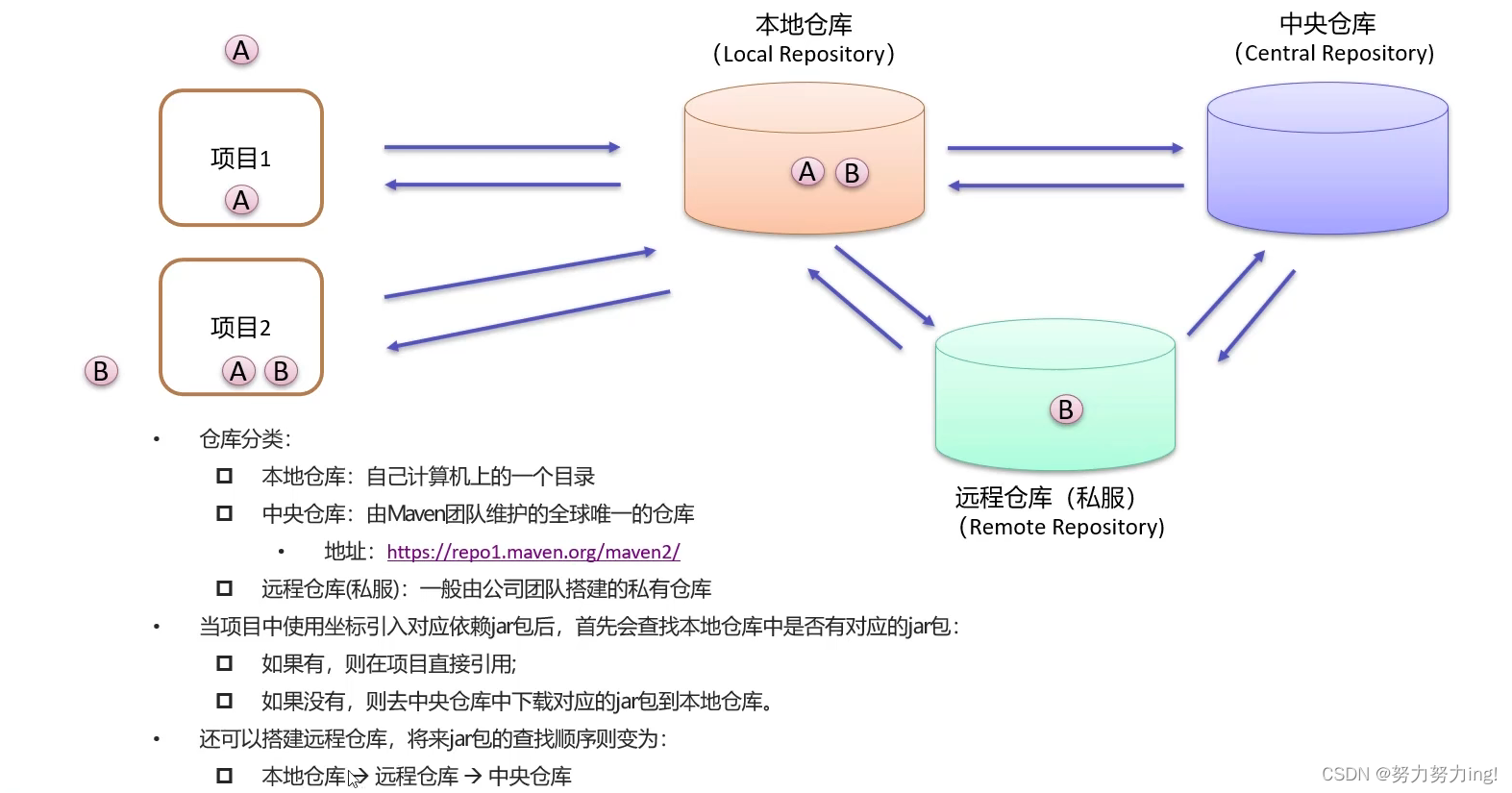
- 配置阿里云私服 (因为中央仓库在国外,所以下载jar包速度可能比较慢,而阿里公司提供了一个远程仓库,里面基本也都有开源项目的jar包)
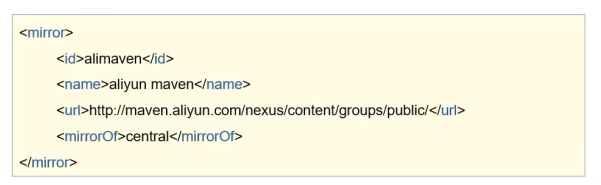
修改conf/settings.xml中的标签,为其添加如下子标签
<mirror>
<id>alimaven</id>
<name>aliyun maven</name> <url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>

到这里就配置完成了.