springboot整合mybaits-plus/mybaits实现用户登陆界面(一步步解析)+唯美界面

文章目录
前言
因为这也是一个小白对这个整合框架的理解,加入了一些自己的想法,还是希望与大家交流,
所以这里所有的解释都算是非常通俗易懂,直接看就行了。
1.演示画面
直接让大家先看看最终结果咋样,还是比较可以的(个人认为)
springboot+mybaits实现用户登陆系统
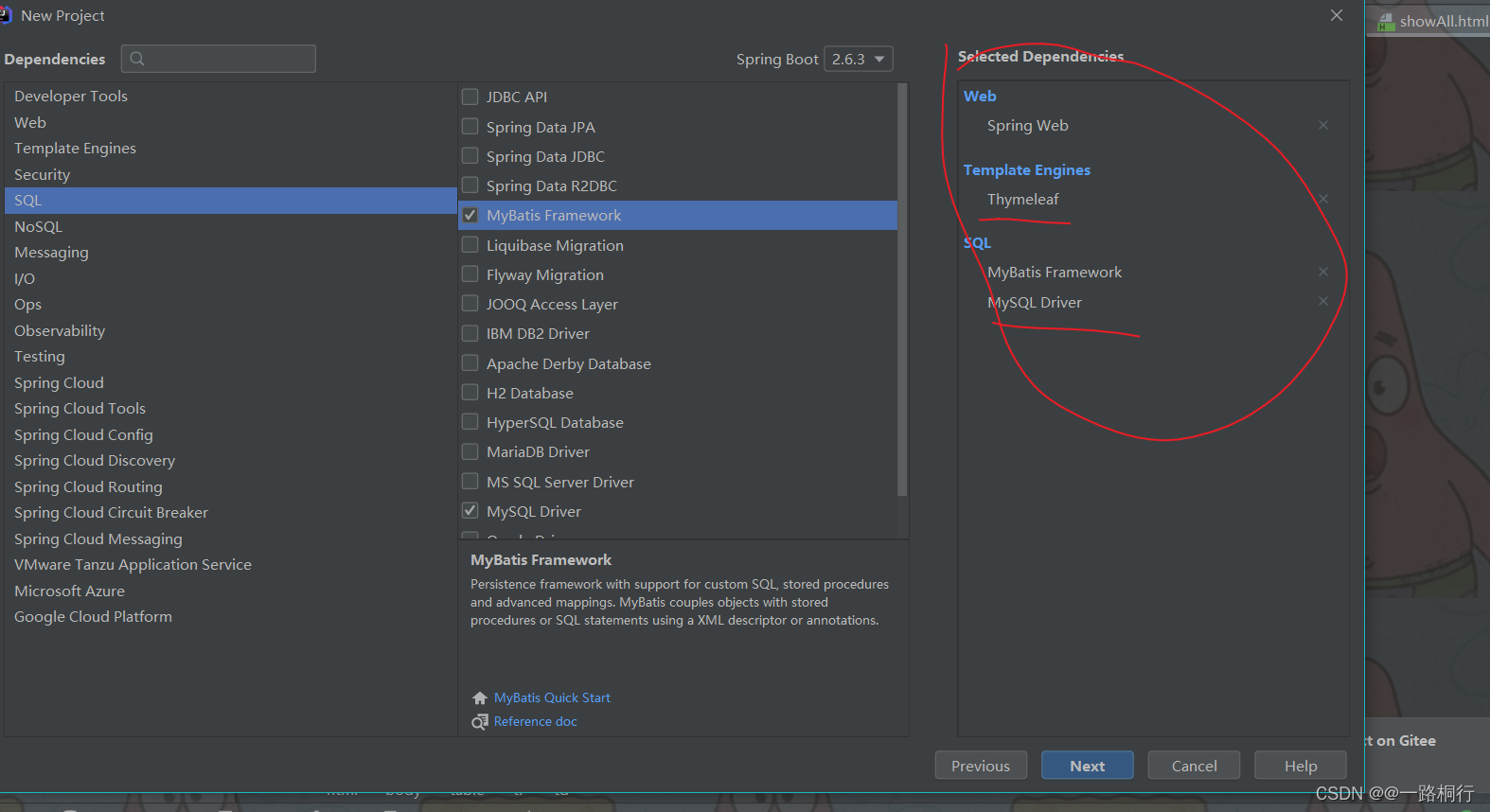
2.项目的创建+依赖



我圈出来的这几个就足够了,
简单说一下这几个都是干嘛的,springweb就是用于我们网页的,因为我们要做一个前后端可以进行交互的,并且属于javaweb范畴的,
thymeleaf这个就是写前端页面的,而且借助这个模版引擎,可以很好的帮助我们和后端数据库建立很好的联系,(待会你就知道了)。
sql这几个就是我们的mybaits框架和mysql驱动,直接选择就行了。
然后在我们的pom.xml
文件下加入mybaits-plus的环境

虽然这次我们的项目,没有用到,但是加上,很简单,maven会帮助我们装包,而且这个帮助我们完成了很多的封装好的增删改查。
2.检查一下自己的项目依赖

如果你是上面这些就ok了
3.编写springboot核心文件yml文件

可能你们找不到在哪,因为他其实默认的名字是application.propoties结尾的,但是我们重命名一下改成和我的一样,
其实按照原本的也是可以的,但是springboot官方也是推荐我们使用yml文件,那我们就听官方的,不要发生不必要的麻烦出来。
然后填写我们的数据

这里大家先直接复制我下面的代码,然后我们后面告诉大家哪里需要修改,并且解释一下都是干嘛的这些代码
server:
port: 80
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/spring?serverTimezone=Asia/Shanghai
username: root
password: root
thymeleaf:
cache: false
mybatis-plus:
mapper-locations: classpath:mapper/**/*.xml
configuration:
map-underscore-to-camel-case: true
下面解释一下
server: #这个是配置我们的端口号 就是配置好之后我们直接输入就可以运行 不用写8080端口
port: 80
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver --这个是我们的数据库驱动 直接写我的就行
url: jdbc:mysql://localhost:3306/spring?serverTimezone=Asia/Shanghai-- 这个是配置我们数据库的路径 其实你只需要改一个位置就行 就是/spring 这个改成你自己的数据库名称就行 后面和前面都是固定格式
username: root-- 这个写你们自己的数据库名称
password: root
thymeleaf:--这个是将我们的thymeleaf缓存设置为FALSE,便于我们测试
cache: false
mybatis-plus:
mapper-locations: classpath:mapper/**/*.xml //这个就是注册我们的xml文件,先写上,我后面创建的时候解释
configuration:
map-underscore-to-camel-case: true -- 这个是支持驼峰命名法,写上之后我们从数据库传来的数据就可以直接改写成驼峰命名法 比如说数据库是user_name 你在我们的实体类中就可以写成userName 不过这个不重要
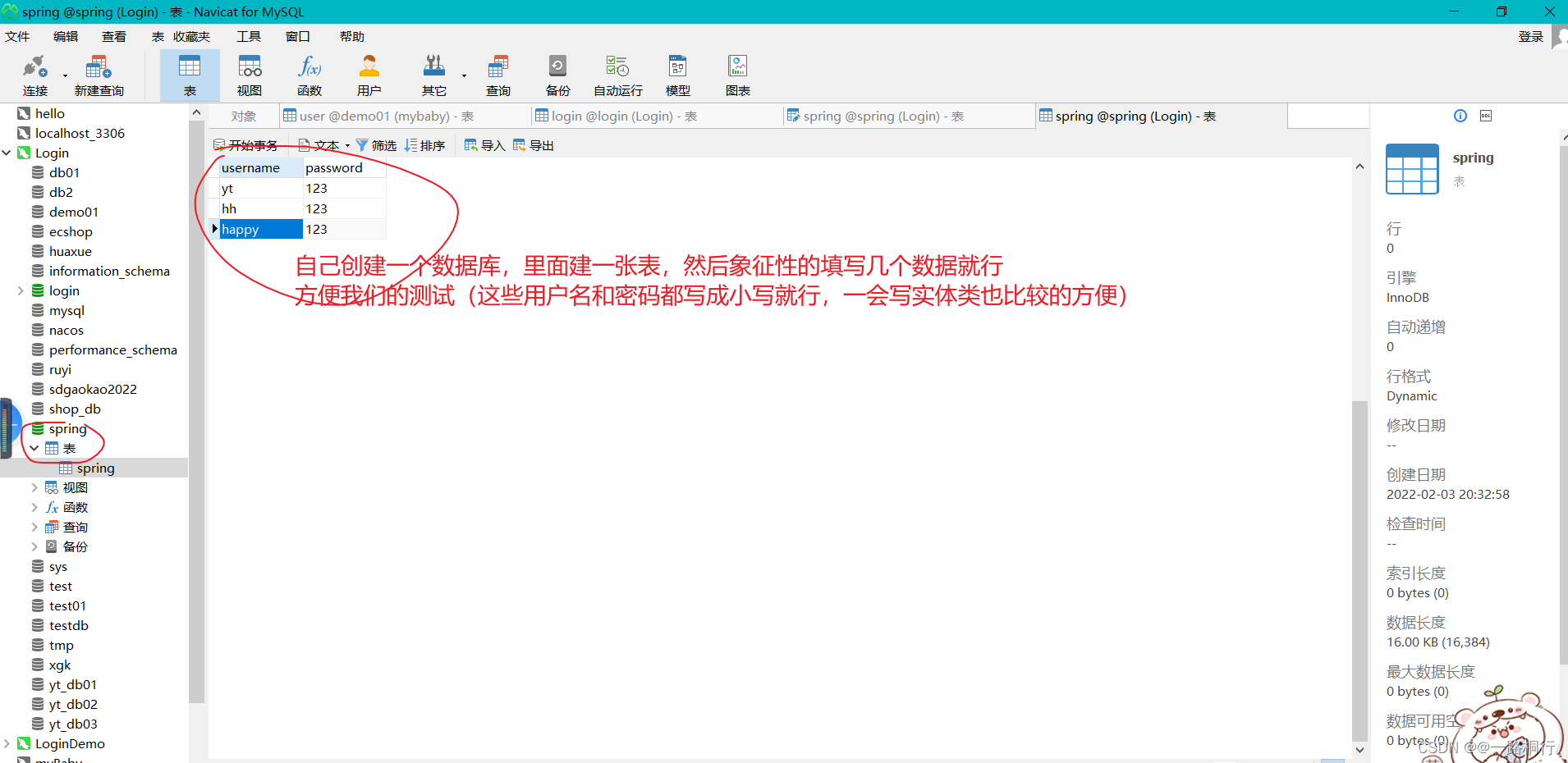
4.创建数据库+连接数据库

使用idea连接我们的数据库

点击之后进入我们的连接页面

连接成功
你就应该会看到和下面这张图片类似的情况

可以看见你的表就说明成功了
5.分层的思想
简单说一下如何进行分层处理
先看一下我的整个目录

1.实体层(entity)
里面就是存放我们和数据库进行映射的数据,就是数据里面的字段是什么我们在这里就写什么
注意大家建包的位置 不要建错了,可以仿照我的来
上代码
package com.example.demo002.entity;
/**
* @author yt1105
* @version 1.0
*/
public class User {
private String username;
private String password;
@Override
public String toString() {
return "User{" +
"username='" + username + '\'' +
", password='" + password + '\'' +
'}';
}
public User() {
}
public User(String username, String password) {
this.username = username;
this.password = password;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
这一个层很简单,只需要写一下就行,然后字段和你自己数据库的字段对应起来就行。
2.mapper层
这个层你可以理解为这个是给数据库提供了一个接口,可以对数据的库的数据进行交互处理,
这里我们采用注解的操作进行对数据库操作(这里你也可以选择使用xml文件进行操作,这个我们待会说)
package com.example.demo002.mapper;
import com.example.demo002.entity.User;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
/**
* @author yt1105
* @version 1.0
*/
@Mapper
public interface UserMapper {
@Insert("INSERT INTO spring VALUES(#{username},#{password})")
int add(User user);
@Select("SELECT * FROM spring")
List<User> queryAll();
}
需要注意的是 大家不要忘记加@Mapper 注解 这个加上是为了告诉我们的springboot这个是mapper 方便它的管理 不要忘记
注解里面就是写如何对数据库进行操作,都是数据库的基本语法 除了这个#{username},#{password},为什么要加#{},
这个就是一个语法 这样写代表这个数据是我们从外部传来的,大家记住就行。
当然大家也可以采用xml文件配置
我这里没用 因为查询的语句比较简单,大家看一下就行

然后在这里面去写我们的一些模版 大家要是想用 就先把这个写进去
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.dao.UserDao">
<select id="queryAll" resultType="com.example.demo.pojo.UserLogin">
select * from userLogin
</select>
</mapper>
这个是模版,然后里面写你想写的sql语句 需要注意一下 这几个参数是干嘛的namespace=“com.example.dao.UserDao”
这个要改成你自己的mapper路径
id=“queryAll” 这个是你的查询名称是什么就是什么 这个就是你在mapper接口里面写的方法名, resultType是代表你返回类型,写你的实体类的路径就行
注意你要是不用就不要建立这个包,不然建立了就会报错,所以就不要建立了,直接安装按照我的思路走先。
由于我这次没有用 就解释这些。
小测试一下
这个时候大家可以测试一下自己写的有没有错误,也即是看看自己的数据可不可以显示

在这个位置下进行书写
package com.example.demo002;
import com.example.demo002.entity.User;
import com.example.demo002.mapper.UserMapper;
import com.example.demo002.service.UserServiceInterface;
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import java.util.List;
@SpringBootTest
class Demo002ApplicationTests {
@Autowired
private UserMapper userMapper;
@Test
void contextLoads() {
User user = new User("HHH","ASD");
userMapper.add(user);
List<User> users = userMapper.queryAll();
users.forEach(System.out::println);
}
}
然后要是可以打印数据说明没有问题。
3.service层
这里实现我们的一些业务
直接上coding
这个是UserService类
package com.example.demo002.service;
import com.example.demo002.entity.User;
import com.example.demo002.mapper.UserMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
/**
* @author yt1105
* @version 1.0
*/
@Service
public class UserService implements UserServiceInterface{
@Autowired
private UserMapper userMapper;
@Override
public int add(User user) {
return userMapper.add(user);
}
@Override
public List<User> queryAll() {
return userMapper.queryAll();
}
}
package com.example.demo002.service;
import com.example.demo002.entity.User;
import java.util.List;
/**
* @author yt1105
* @version 1.0
*/
public interface UserServiceInterface {
int add(User user);
List<User> queryAll();
}
前端页面的编写
这个编写之前 controller之前 我先编写一下 我们的前端页面
然后说一下我的思路
我要实现的是一个用户输入账号和密码之后可以登陆的那么一件事
然后我希望的是登陆完之后还有一个查询一共有多少用户登陆的一个页面
然后还有一个用户登陆成功会欢迎的界面
然后上我的前端代码
login.html
<!DOCTYPE html>
<!--引入我们的模版引擎-->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
background: #30cfd0;
/*background-image: url(../static/img1/虎年.jpg);*/
background-repeat: no-repeat;
background-size:100%;
background-position: 0px -50px;
}
#login-box{
background-color: #00000068;
border-radius: 13px;
text-align: center;
margin: 0px auto;
margin-top: 80px;
width: 350px;
height: 400px;
}
#login-box h1{
padding-top: 60px;
color: #ffffff;
}
#login-box .input-box{
margin-top: 30px;
}
#login-box .input-box input{
border: none;
background: none;
border-bottom: #FFFFFF 2px solid;
padding: 5px 10px;
outline: none;
color: #FFFFFF;
}
#login-box button{
line-height:30px;
margin-top: 30px;
width: 130px;
height: 30px;
border-radius:13px ;
outline: none;
border: none;
background-image: linear-gradient(120deg, #a6c0fe 0%, #f68084 100%);
color: #FFFFFF;
}
#login-box button:hover{
background-image: linear-gradient(to top, #30cfd0 0%, #330867 100%);
}
#login-box .input-box i{
color: #FFFFFF;
}
</style>
</head>
<body>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Sign in</title>
<link rel="stylesheet" type="text/css"href="./css/index.css"/>
<link rel="stylesheet" type="text/css"href="./css/iconfont.css"/>
</head>
<body>
<div id="login-box">
<h1>Login</h1>
<form method="get" action="/LoginSuccess">
<div class="input-box">
<i class="iconfont"></i>
<span th:text="${data}" style="text-color:#ff0000;font-size: 10px"></span>
<input type="text" name="username" placeholder="请输入用户名" required/><br><br>
</div>
<div class="input-box">
<i class="iconfont"></i>
<input type="password" name="password" placeholder="请输入密码" required/><br><br>
</div>
<input type="submit" value="登录">
</form>
<br>
<form method="get" action="/toRegister">
<input type="submit" value="注册">
</form>
<form method="get" action="/toMessage">
<input type="submit" value="查询登陆用户的信息">
</form>
</div>
</body>
</html>
</body>
</html>
说一下这个form表单就是我们要进行提交的东西,里面的action属性和我们的controller里面的requestmapper相对应
这个登陆和注册界面都是经过美化的,大家直接用就行,比较漂亮
register.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
background: #30cfd0;
/*background-image: url(../static/img1/虎年.jpg);*/
background-repeat: no-repeat;
background-size:100%;
background-position: 0px -50px;
}
#login-box{
background-color: #00000068;
border-radius: 13px;
text-align: center;
margin: 0px auto;
margin-top: 80px;
width: 350px;
height: 400px;
}
#login-box h1{
padding-top: 60px;
color: #ffffff;
}
#login-box .input-box{
margin-top: 30px;
}
#login-box .input-box input{
border: none;
background: none;
border-bottom: #FFFFFF 2px solid;
padding: 5px 10px;
outline: none;
color: #FFFFFF;
}
#login-box button{
line-height:30px;
margin-top: 30px;
width: 130px;
height: 30px;
border-radius:13px ;
outline: none;
border: none;
background-image: linear-gradient(120deg, #a6c0fe 0%, #f68084 100%);
color: #FFFFFF;
}
#login-box button:hover{
background-image: linear-gradient(to top, #30cfd0 0%, #330867 100%);
}
#login-box .input-box i{
color: #FFFFFF;
}
</style>
</head>
<body>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Sign in</title>
<link rel="stylesheet" type="text/css"href="./css/index.css"/>
<link rel="stylesheet" type="text/css"href="./css/iconfont.css"/>
</head>
<body>
<div id="login-box">
<h1>Register</h1>
<form method="get" action="/RegisterSuccess">
<div class="input-box">
<i class="iconfont"></i>
<input type="text" name="username" placeholder="请输入用户名" required/><br><br>
</div>
<div class="input-box">
<i class="iconfont"></i>
<input type="password" name="password" placeholder="请输入密码" required/><br><br>
<input type="password" name="password2" placeholder="请确认密码" required/><br><br>
</div>
<input type="submit" value="注册">
</form>
</div>
</body>
</html>
</body>
</html>
success.html
<!DOCTYPE html>
<html lang="en" xmlns: th="http://www.thymeleaf.org" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
background: aquamarine;
}
</style>
</head>
<body>
<!--这里是进行联系 我们借助的是"${kkk} 这个语句"-->
<h1 style="text-align: center ;background: cadetblue;border-radius: inherit" >注册成功</h1>
<span th:text="${kkk}" style="background: aqua ;font-size: 40px; text-align: center"> </span>
<!---->
<p style="text-align: center; background: salmon; font-size: 40px ">新年快乐</p>
</body>
</html>
showall.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table{
border-collapse: collapse;
margin: auto;
}
th,td{
border: salmon solid 1px;
padding: 5px;
}
</style>
</head>
<body>
<table>
<tr>
<th>用户姓名</th>
<th>用户密码</th>
</tr>
<tr th:each="user:${users}">
<td th:text="${user.getUsername()}"></td>
<td th:text="${user.getPassword()}"></td>
</tr>
</table>
</body>
</html>
来看我们的controller层
package com.example.demo002.controller;
import com.example.demo002.entity.User;
import com.example.demo002.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @author yt1105
* @version 1.0
*/
@Controller
public class UserController {
@Autowired
public UserService userService;
@RequestMapping("/toLogin")//当你在浏览器输入/toLogin,我们会直接跳转到登陆界面
public String toLogin(){
return "login";
}
@RequestMapping("/LoginSuccess")//这个是判断是否成功登陆
public String LoginSuccess(Model model,User user){
if(user.getUsername()!=null){
model.addAttribute("kkk",user.getUsername());
return "success";//我们就返回到我们的成功页面上边去
}
else {
model.addAttribute("data","请输入你的密码");
return "login";
}
}
@RequestMapping("/toRegister")//这个是注册页面
public String toRegister(){
return "register";
}
@RequestMapping("/RegisterSuccess")//判断注册成功,然后将我们的数据放入数据库
public String RegisterSuccess(User user){
int add = userService.add(user);
return "login";
}
@RequestMapping("/toMessage")//这个是显示我们的用户登陆信息(对应我们的显示用户信息按钮)
public String toMessage(Model model){
model.addAttribute("users",userService.queryAll());
return "showAll";
}
}
结语
以上就是我的代码
大家有需要原码的直接来我们的gitee仓库
获取就行
SpringBoot: 简单的用户登陆实现(mybaits结合themleaf模版) (gitee.com)
最后附上我们的
mapper.xml模版
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="org.mybatis.example.BlogMapper">
<select id="selectBlog" resultType="Blog">
select * from Blog where id = #{id}
</select>
</mapper
themleaf模版(这个写在我们的HTML开头就行)
<html xmlns:th="http://www.thymeleaf.org">
